ساخت صفحه در دست تعمیر با المنتور
اگر قصد دارید روی صفحات خود کار کنید و نمی خواهید کاربر تغییرات را ببیند باید مقدماتی را برای آن فراهم کنید. فعالسازی حالت تعمیر و نگهداری سایت در این مواقع ضروری است و اگر می خواهید صفحه شخصی سازی شده ای را ایجاد کنید و از بین همه روش ها المنتور را انتخاب کردید در این مقاله همراه ما باشید.
اگر در حال بروزرسانی سایت خود هستید با فعالسازی صفحه در دست تعمیر و یا به زودی، کاربران سایت به جای مشاهده باگ های ایجاده شده، صفحه در دست تعمیر را مشاهده می کنند. برای ایجاد این نوع صفحات راه های متفاوتی وجود دارد در این مقاله به شما ساخت صفحه در دست تعمیر با المنتور را آموزش می دهیم. با این روش بدون نیاز به افزونه اضافه ای می توانید این حالت را برای سایت خود فعال کنید.
حالت در دست تعمیر چیست؟
وقتی میخواهید سایت خود را بروزرسانی کنید و تمایل ندارید که کاربران تغییرات را تا انتشار پایدار بروزرسانی بینند نیاز هست که از این حالت استفاده کنید. فعال کردن حالت تعمیر در المنتور به این معنی است که کابران صفحه ای را می بینند که با Elementor طراحی می کنید اما مدیر سایت دسترسی کامل دارند و تغییرات را مشاهده می کنند.
نحوه ساخت صفحه در دست تعمیر با المنتور
در ایتدا کار را با نصب افزونه المنتور شروع کنید در ادامه این بخش مراحل ایجاد یک صفحه در دست ساخت را با هم مرور می کنیم.
1. طراحی صفحه در دست تعمیر با قالب آماده
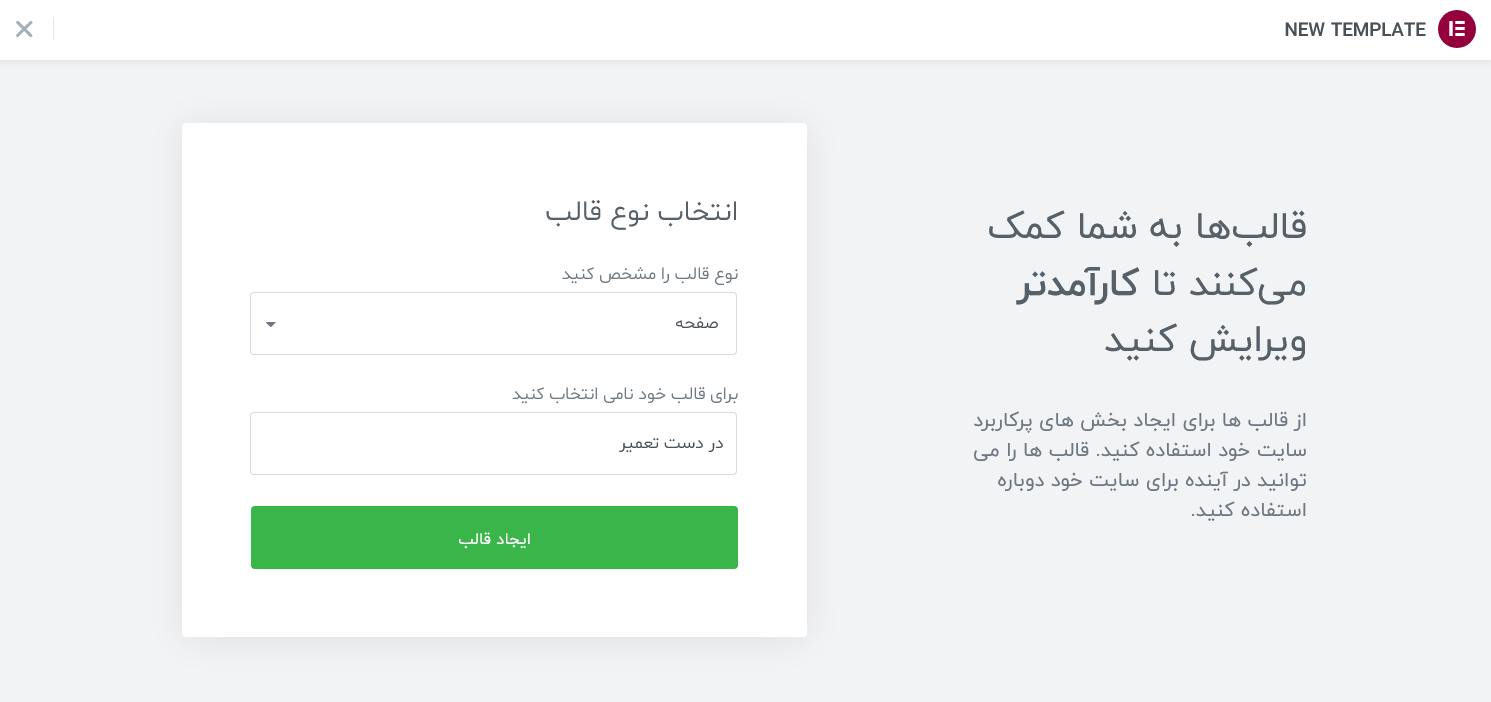
از پیشخوان وردپرس > قالب ها > قالب های ذخیره شده را زده و روی افزودن جدید کلیک کنید. سپس نوع قالب را صفحه را انتخاب کنید و نام دلخواه را وارد کنید.

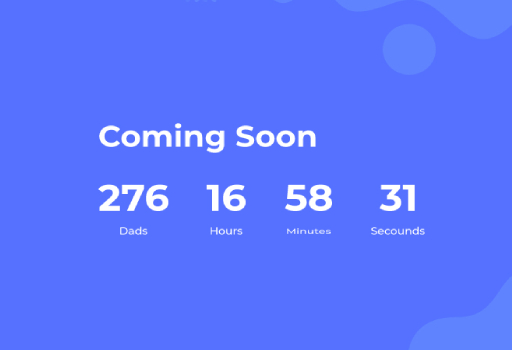
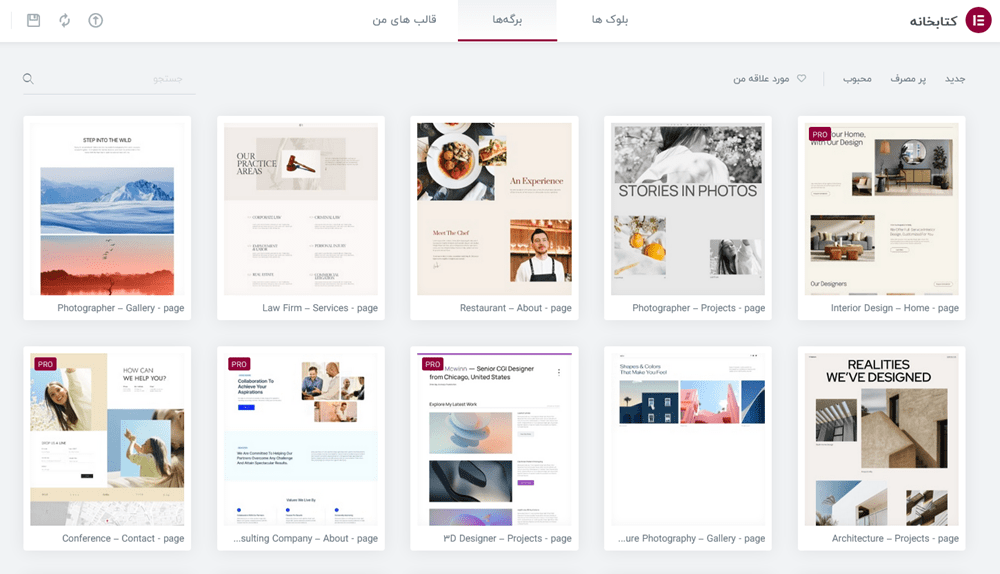
سپس روی ایجاد قالب کلیک کنید تا وارد ویرایش با المنتور شوید. می توانید از قالب های آماده برای طراحی صفحه در دست تعمیر استفاده کنید. در صفحه باز شده روی افزودن قالب آماده کلیک کنید و در تب برگه ها عبارت Maintenance جستجو کنید و قالب مورد نظر خود را انتخاب و ویرایش کنید.

2. تنظیم صفحه طراحی شده با المنتور
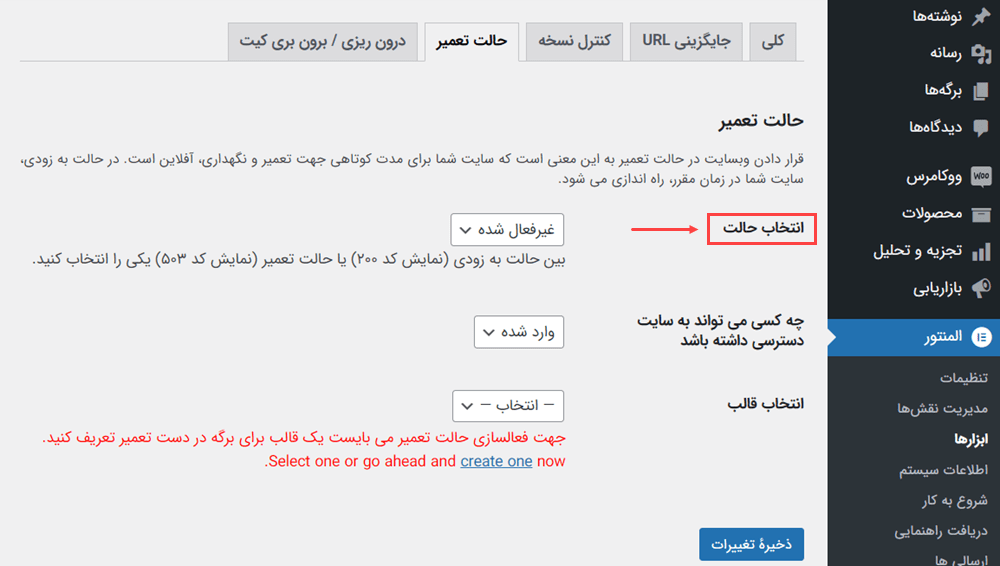
برای فعال کردن حالت تعمیر در المنتور پیشخوان > المنتور > ابزار ها را بزنید.
در صفحه باز شده، سربرگ حالت تعمیر را انتخاب کنید، میتوانید بر حسب نیازتان انتخاب حالت مناسب را بزنید که شامل گزینه های زیر است.
- حالت تعمیر: حالت تعمیر خطای کد 503 را می دهد، که موتور های جستجو می فهمند که دوباره به سایت بازگردند ( از این حالت برای مدت زیادی استفاده نکنید ).
- حالت به زودی: حالت به زودی، خطای کد 200 میدهد. در این حالت موتور های جستجو سایت شما را ایندکس می کنند.

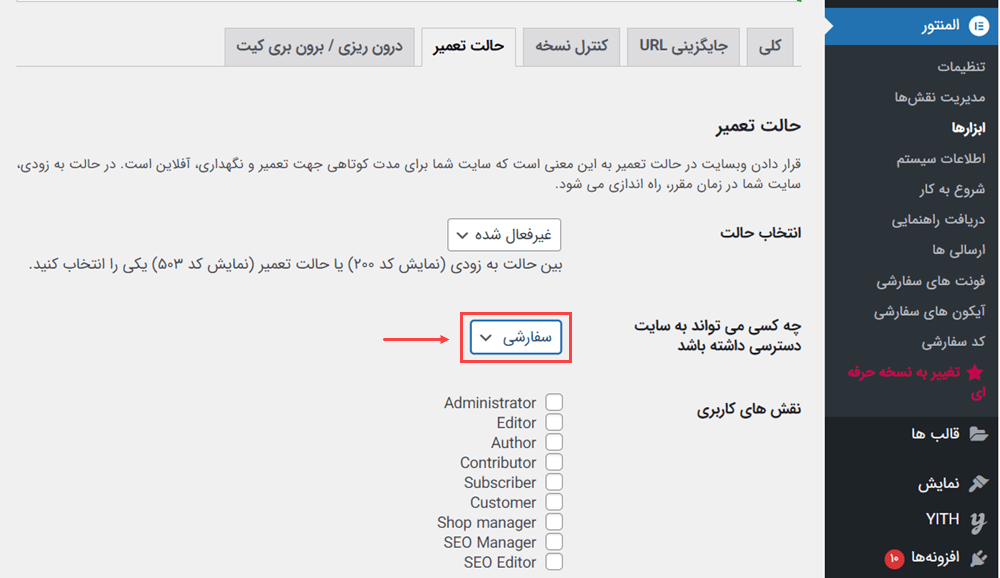
در این قسمت ساخت صفحه در دست تعمیر با المنتور، در بخش چه کسی به سایت دسترسی داشته باشد گزینه سفارشی را انتخاب کنید تا نقش های کاربری برای شما نمایش داده شود و شما آن ها را انتخاب کنید.

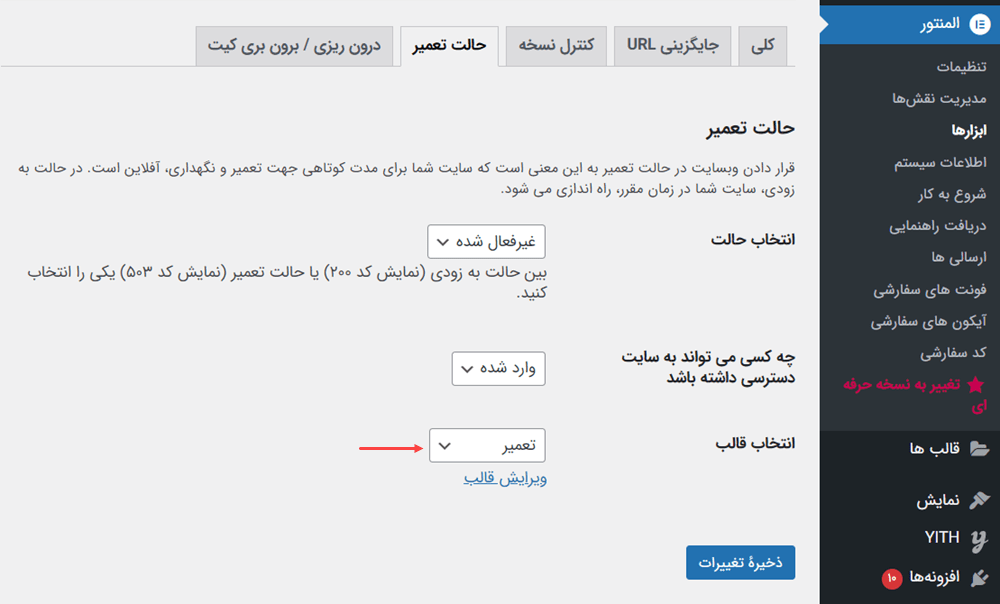
بخش بعدی انتخاب قالب است که شما می توانید قالب هایی که با استفاده از المنتور ساخته اید را انتخاب کنید، قالبی که هم اکنون با عنوان در دست تعمیر را ساخته اید را انتخاب و ذخیره تغییرات را بزنید.

اگر می خواهید المان های دیگری را با این افزونه طراحی کنید آموزش ساخت قالب وردپرس با المنتور، طراحی صفحه اصلی سایت با المنتور و ساخت لندینگ پیج با المنتور را ببینید.
در این مقاله توضیح دادیم که چطور اقدام به ساخت صفحه در دست تعمیر با المنتور کنید و بدون محدودیت با این صفحه ساز قدرتمند صفحات در دست تعمیر سفارشی را طراحی کنید.