
آموزش المنتور رایگان (پایه تا پیشرفته)
المنتور محبوب ترین افزونه صفحه ساز وردپرس است که با استفاده از آن می توانید تمام بخش های وب سایت را بدون محدودیت طراحی کنید. تمامی کاربران وردپرس بدون حتی یک خط کد نویسی می توانند به سادگی با این افزونه کار کنند و صفحات خارق العاده ای طراحی کنند. با آموزش افزونه المنتور و یادگیری کاربرد عناصر میتوانید تمام بخشهای وبسایت را بدون هیچ محدودیتی طراحی کنید.
برای ویرایش یا طراحی صفحات در وردپرس بدون دانش کدنویسی به افزونه نیاز دارید. المانهای این افزونه صفحه ساز کار طراحی سایت را برای شما آسان میکنند؛ با افزونه صفحه ساز، میتوانید به جای کدنویسی، از رابط کاربری drag-and-drop (کشیدن و رها کردن) استفاده کنید و به سادگی المانهای مختلف مانند متن، تصویر، دکمه و فرم را در صفحات سایت خود قرار دهید. در این آموزش المنتور ابتدانصب المنتور را آوردهایم و سپس نحوه کار با بخشهای مختلف این افزونه را به صورت تصویری و ویدیویی آموزش می دهیم.
Elementor یک صفحهساز محبوب است که به کاربران وردپرس کمک میکند تا با کشیدن و رها کردن المانهای مختلف صفحات واکنشگرا ایجاد کنند. المنتور به عنوان یکی از محبوب ترین افزونههای صفحه ساز کار طراحی سایت بدون کدنویسی را آسان میکند. شما میتوانید راهاندازی انواع سایت مانند طراحی سایت شرکتی با المنتور تا یک سایت فروشگاهی را با این صفحه ساز انجام دهید.
✔️آموزش المنتور؛ نصب افزونه
در ابتدای آموزش کار با افزونه المنتور به سراغ نصب افزونه المنتور میرویم. برای نصب افزونه المنتور پرو نیاز به نصب نسخه رایگان المنتور دارید که معمولا همراه افزونه المنتور پرو وجود دارد در غیر این صورت آن را از مخزن وردپرس دانلود کنید. به صورت خلاصه از مسیر پیشخوان وردپرس > افزونهها > افزودن را انتخاب کنید و افزونه رایگان المنتور را نصب کنید. در مرحله بعد المنتور پرو راست چین را دانلود کنید و از همین مسیر نصب کنید.
نکته: بعد از نصب افزونه المنتور راست چین به پیشخوان کاربری بروید و دامنه سایت را ثبت کنید.
✔️آموزش تنظیمات المنتور
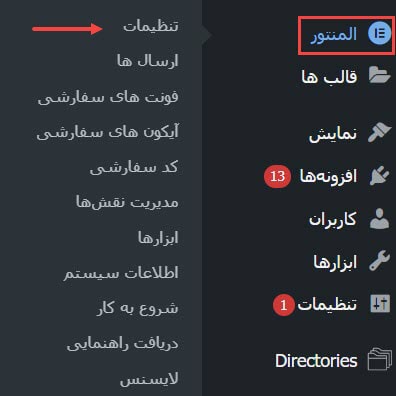
در این بخش از آموزش المنتور پرو به سراغ پیکربندی تنظیمات این افزونه میرویم. بعد از نصب المنتور به پیشخوان اضافه میشود، کافیست از پیشخوان > المنتور > تنظیمات را انتخاب کنید.

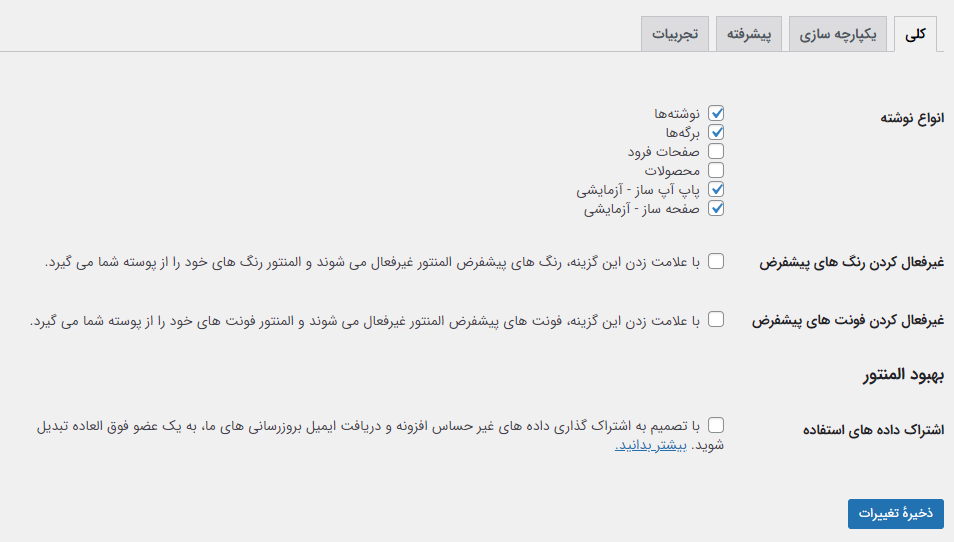
در این بخش از آموزش المنتور موارد زیر قابل تنظیم است:
- انواع نوشتهها: در این بخش انواع پست تایپهایی که میخواهید با المنتور آنها را ویرایش کنید را فعال کنید. این پست تایپها میتوانند نوشتهها، برگهها، نمونه کارها، محصولات و… باشند.
- غیرفعال کردن رنگهای پیشفرض: در صورت انتخاب این گزینه، رنگ پیش فرض المنتور غیر فعال شده و رنگ پوسته برای هر المان جایگزین آن میشود.
- غیرفعال کردن فونتهای پیشفرض: با انتخاب این گزینه فونتهای پیشفرض المنتور غیرفعال میشوند و المنتور فونتهای خود را از قالب شما میگیرد.
- بهبود المنتور: با فعال کردن این گزینه اطلاعاتی در مورد نحوه استفاده از المنتور به شرکت سازنده ارسال میشود این اطلاعات صرفا جهت بهبود عملکرد المنتور است.

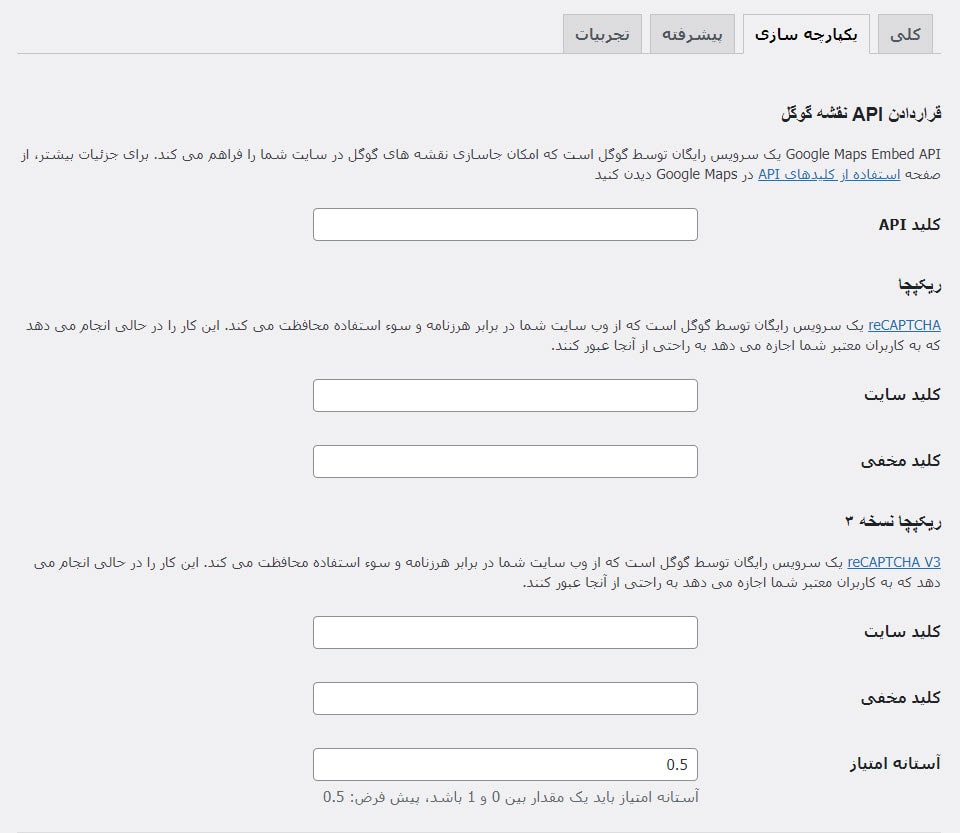
سربرگ یکپارچهسازی
در سربرگ یکپارچه سازی امکان قرار دادن کد گوگل ریکپچا، فعالسازی فیسبوک SDK، خبرنامه میل چیمپ، میلرلایت، دریپ، استفاده از Font Awesome و سرویسهای دیگر را دارید. با تنظیمات این بخش عناصر صفحه ساز المنتور و دیگر سرویسها یکپارچه میشوند.

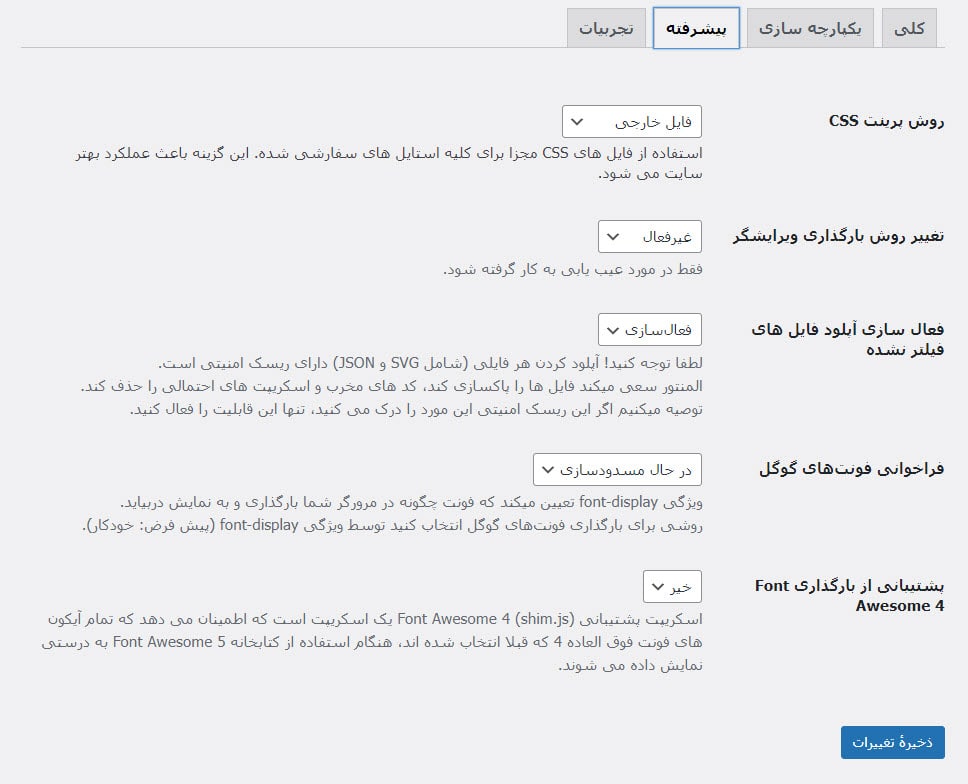
سربرگ پیشرفته
در این بخش از آموزش المنتور، تنظیمات سربرگ پیشرفته را مشاهده میکنید که در آن تنظیمات فونت و سبک عناصر افزونه المنتور انجام میشود. در این بخش میتوانید تغییر روش بارگذاری ویرایشگر، فراخوانی فونتهای گوگل، فونت پیش فرض را تغییر دهید.

✔️آموزش ساخت برگه در المنتور
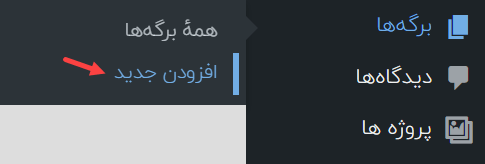
در این بخش از آموزش المنتور به سراغ ساخت یک برگه جدید با این صفحه ساز میرویم. برای ایجاد یک صفحه جدید با افزونه المنتور از پیشخوان وردپرس > برگهها > افزودن برگهها را انتخاب کنید.

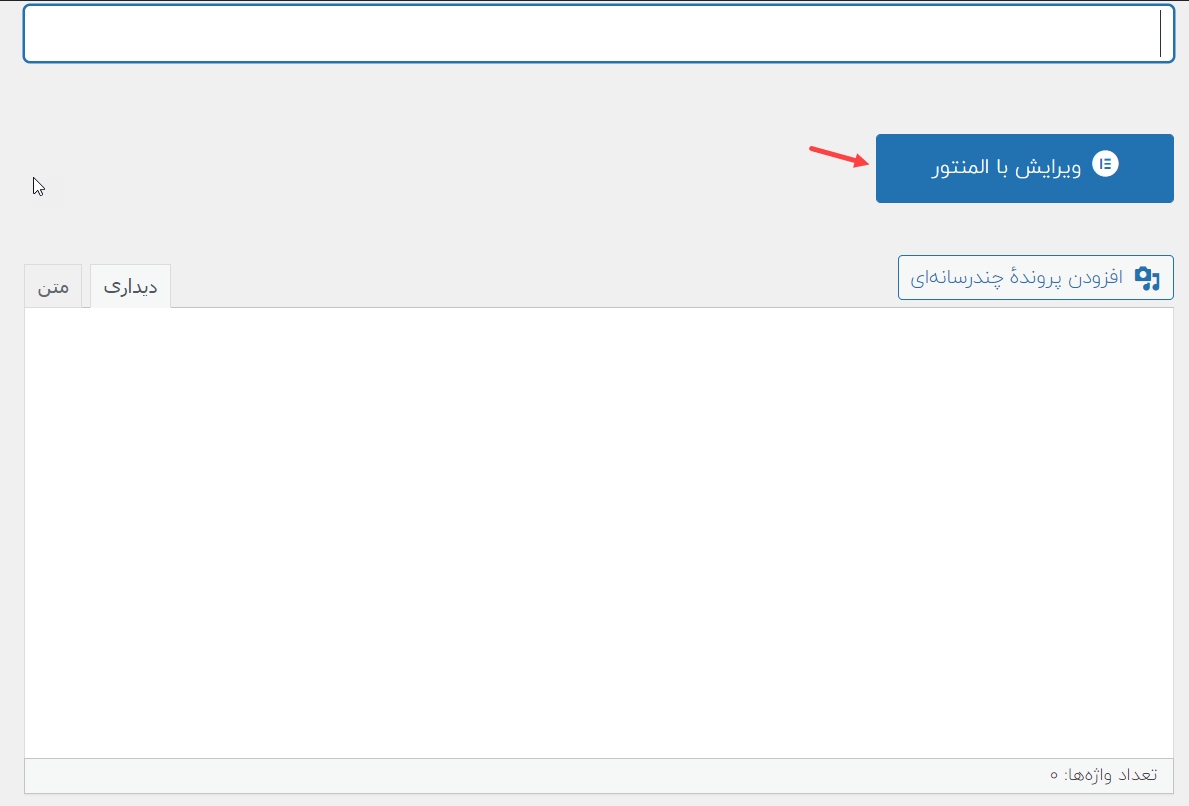
بر روی دکمه ویرایش با المنتور را کلیک کنید.

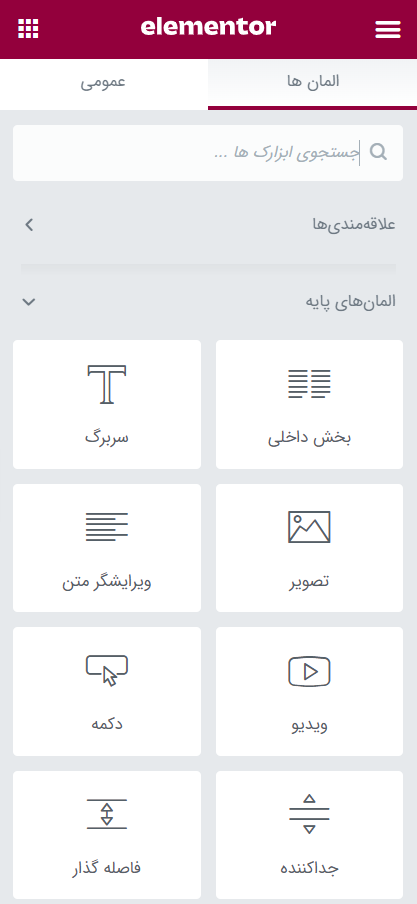
در پنجره باز شده دو بخش المانها و نمایش زنده وب سایت وجود دارد، در قسمت المانها کافیست المان مورد نظرتان را با درگ کردن به صفحه اضافه کنید سپس از طریق پنجره تنظیمات، محتوا و استایل این المان را ویرایش کنید.

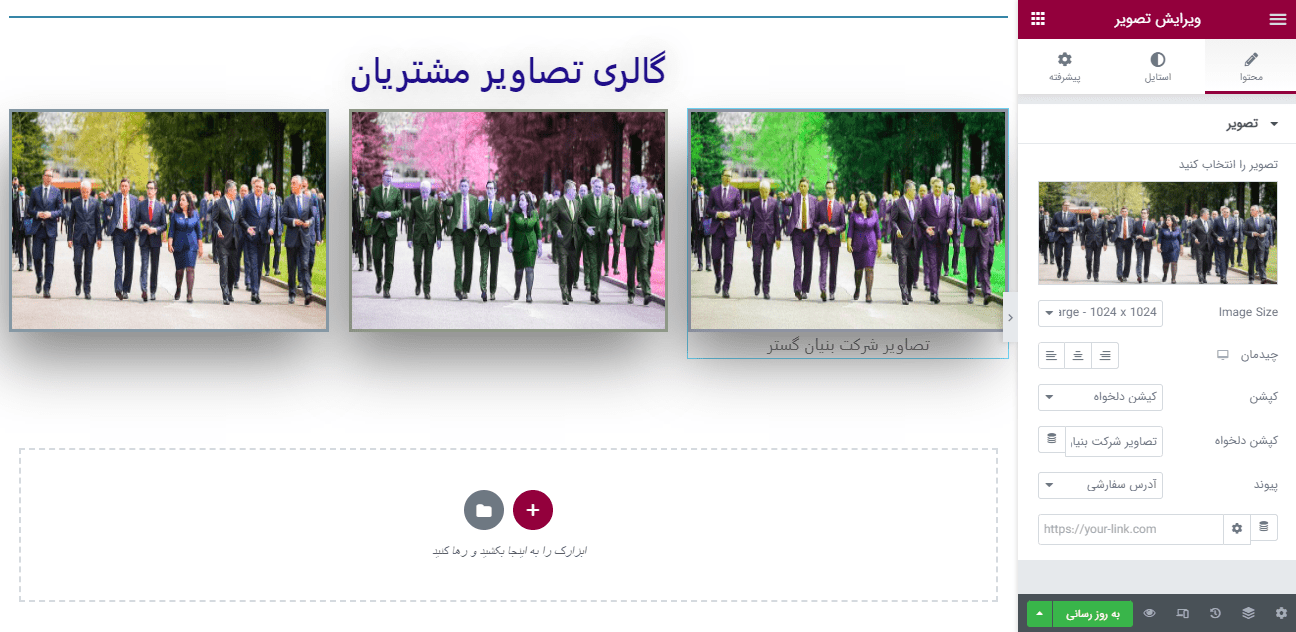
بعد از اضافه کردن المان مورد نظر به برگه از طریق پنجره تنظیمات میتوانید متن، تصویر و استایل المانها را ویرایش کنید. به عنوان مثال برای ویجت تصویر سه سربرگ محتوا، استایل و پیشرفته را به ترتیب برای المان عکس وجود دارد و هر بخش دارای تنظیمات زیر است:
- سربرگ محتوا ویجت تصویر: در این بخش تصویر مورد نظر را آپلود کنید و اندازه، چیدمان، کپشن و مسیر پیوند را مشخص کنید.
- سربرگ استایل ویجت تصویر: در این سربرگ عرض تصویر، شفافیت، گوشه گرد و… را تغییر دهید.
- سربرگ پیشرفته: در این بخش پدینگ و فاصله، افکتهای حرکتی، تنظیمات ریسپانسیو در دستگاههای مختلف را انجام دهید.
✔️ آموزش طراحی صفحه اصلی سایت با المنتور
صفحه اصلی یا Home page یا صفحه اصلی یکی از مهمترین صفحات سایت شما است که طراحی حرفهای آن به جذب بهتر مخاطب و افزایش اعتبار شما کمک میکند وهمان صفحهای است که کاربر با زدن آدرس وارد آن میشود. اگر صفحه اصلی کاربر را جذب نکند تمایلی به رفتن به سایر صفحات ندارد و ممکن است سایت شما را ترک کند.
ممکن است بپرسید مهمترین المانهایی که باید در صفحه اصلی استفاده کنید کدامند؟ المانهایی که طراحی صفحه اصلی با المنتور استفاده میشوند شامل اسلایدر، جعبه آیکن و گالری تصاویر هستند. در این بخش از آموزش المنتور نحوه طراحی صفحه اصلی با این المانها را آموزش میدهیم.
ابتدا یک برگه جدید ایجاد کنید و عنوان را نوشته سپس ویرایش با المنتور را بزنید و اگر برگه را از قبل دارید در بخش برگهها ویرایش را بزنید تا صفحه باز شود.
آموزش المنتور؛ کار با آیکن جعبه
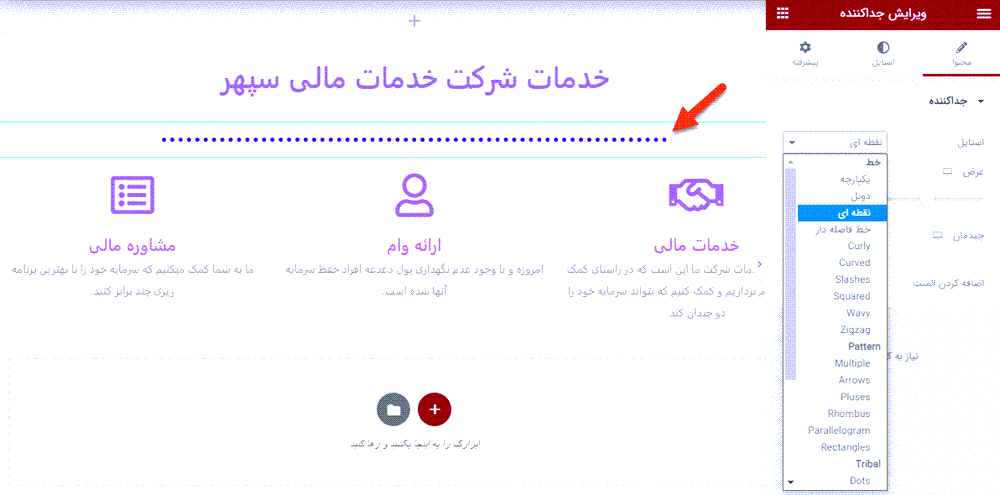
ممکن است بخواهید خدمات شرکت خود را به صورت تصویری به همراه متن در صفحه اصلی نمایش دهید با المان سربرگ و آیکن جعبه میتوانید اینکار را انجام دهید. ابتدا یک ساختار تک ستونه ایجاد و المان سربرگ را در ستون ایجاد شده درگ کنید. متن خود را بنویسید و از تنظیمات، محتوا، جهت متن، تایپوگرافی، رنگ متن، استایل و فاصلهها را تنظیم کنید.
برای اینکه بین سربرگ (تیتر) و المان بعدی یک فاصله ایجاد کنید با افزودن المان جدا کننده این فاصله را قرار دهید، سپس از تنظیمات المان عرض خط، چیدمان و استایل آن را تغییر دهید.
با ایجاد آیکن جعبه میتوانید متن را به همراه آیکن در صفحه اصلی نمایش دهید. یک ساختار سه ستونه ایجاد و آیکن جعبه را از بخش المانها داخل ستونها درگ کنید. سپس از سربرگ محتوا آیکن را بارگذاری و متن، توضیحات، استایل، سایز و رنگ، فاصلهها را تنظیم کنید.

ایجاد گالری تصاویر در المنتور
گالری تصویر یکی از المانهای مهم صفحه اصلی است. برای ساخت گالری تصاویر با المنتور مانند قبل، المان گالری تصویر را به صفحه اضافه کرده و تصاویر را برای هر بخش قرار دهید. تنظیمات گالری تصویر که شامل سایز تصویر، چیدمان، زیرنویس، لینک تصویر هستند را مشخص کنید. در بخش استایل میتوانید برای تصویر اندازه مشخص و عرض و ارتفاع آن را تعریف کنید و یا برای آن سایه و کادر بگذارید.

ساخت اسلایدر با المنتور برای صفحه اصلی
مانند بخشهای قبل یک ساختار یا بخش اضافه کنید و المان اسلایدر را با درگ و دراپ به ساختار اضافه کنید. سپس میتوانید اسلایدها را در سربرگهای محتوا، استایل و پیشرفته ویرایش کنید. با کلیک روی المان در سمت راست به تنظیمات آن دسترسی دارید با این تنظیمات محتوا و استایل اسلایدرهای خود را ویرایش کنید. در بخش بعدی نحوه ایجاد اسلایدر با المنتور را در یک ویدیوی آموزشی آوردهایم.
در انتها تغییرات اعمال شده را ذخیره کنید.
نکته: در پایان وارد بخش تنظیمات > خواندن در پیشخوان وردپرس شده و صفحه اصلی را به عنوان صفحه نخست انتخاب کنید.
✔️آموزش ساخت اسلایدر در المنتور
یکی از بخشهای مهم سایت وردپرسی که میتواند کاربران را به سایت شما جذب کند و مدت زمان بیشتری در سایت شما بمانند اسلایدر است. افزونههای اسلایدر ممکن است باعث کاهش سرعت شما شده و بار زیادی روی سایتتان تحمیل کنند. اگر میخواهید یک اسلایدر زیبا و ساده داشته باشید بدون اینکه سرعت لود سایت شما را کم کند، در این بخش از آموزش رایگان المنتور موارد زیر را ببینید:
- افزودن المان اسلایدر به صفحه در المنتور و تغییر عرض اسلایدها
- ویرایش محتوا، عنوان و متن، سبک اسلایدها در المنتور
- قرار دادن المان دکمه در اسلایدر، ویرایش متن دکمه و پیوند به صفحه دلخواه
- تنظیم ارتفاع اسلایدر
- تنظیمات اسلایدر در المنتور، نحوه نمایش، سرعت انتقال، پیمایش و انیمیشن برای اسلایدر
- تغییر استایل اسلایدرها تغییر عرض محتوای اسلایدر، پدینگ و تایپوگرافی
- ایجاد پیمایش و انیمیشن برای اسلایدر
- تنظیمات پیشرفته اسلایدر: فاصله خارجی، پدینگ، پس زمینه، حاشیه، افکتهای حرکتی و ماسک یا تثبیت موقعیت اسلایدر
✔️آموزش ایجاد بخش و ستون در المنتور
المنتور مجموعه ای از ستونها (سکشن) و ردیفها است. ستونها ساختار بندی سایت را تشکیل میدهند و به شما این امکان را میدهند که هر المان را ویرایش کرده و تنظیمات سکشن در المنتور را انجام دهید. پس در ابتدای شروع آموزش رایگان المنتور باید کار کردن با ستونها را یاد بگیرید.در ویدیوی این قسمت آموزش کار با بخش ستون ها در المنتور را با هم میبینیم.
- ایجاد ستون در المنتور و تکثیر آنها
- ویرایش ستون و ردیف در المنتور
- نحوه تغییر طرحبندی ستون در المنتور، تغییر فاصله ستونها، تراز عمومدی ستونها
- آموزش حذف ستون و سکشن در المنتور
- تغییر ارتفاع ستون در المنتور
- ویرایش و سفارشی سازی ستون، تغییر پسزمینه ستون
- تنظیمات پیشرفته بخش و ستون، حاشیه داخلی و خارجی، تایپوگرافی، حاشیه و روکش پس زمینه
✔️آموزش اضافه کردن فونت به المنتور
برای اضافه کردن فونت به المنتور، از پیشخوان > المنتور > فونتهای سفارشی را انتخاب کرده و سپس بر روی دکمه افزودن کلیک کنید. در پنجره باز شده فونت مورد نظر خود را آپلود کنید. این فونتها میتوانند یکی از پسوندهای woff ،woff2 ،tif ،svg و Eof را داشته باشد.
در کادر نام خانواده فونت یک نام برای فونت موردنظر وارد کرده و وزن و سبک آنها را مشخص کنید. فونتهای اضافه شده در سربرگ استایل هر کدام از عناصر اضافه شده به صفحه قابل دسترس است. شما میتوانید به سادگی درسربرگ استایل > تایپوگرافی> خانواده فونت تمامی فونتهای اضافه شده را مشاهده و تنظیم کنید.
در ویدیوی زیر نحوه افزودن فونت فارسی به المنتور را ببینید.
- افزودن فونتهای سفارشی در المنتور و بارگذاری فونت جدید، انتشار آن
- نحوه تغییر خانواده و اندازه فونت المانها و بخشهای مختلف یک برگه
✔️آموزش طراحی هدر در المنتور
هدر یک سایت اولین بخشی است که به چشم کاربر میآید و طراحی هدر جذاب میتواند باعث شود کاربر سایت شما را اسکرول کند و تمایلی به بازدید از سایت شما نداشته باشد. هدر سایت معمولا در کل سایت شما ثابت است. یک هدر خوب با تایپوگرافی مناسب، رنگ و زبان برند میتواند هویت و برند شما به کاربر به خوبی نشان دهد.
عناصری که در طراحی هدر به کار میروند شامل لوگو، منو، نوار جستجو، سبد خرید، دکمههای CTA و غیره هستند. ساخت هدر و فوتر در المنتور به سادگی توسط بلوکهای پیش فرض امکان پذیر است یا میتوانید از ابتدا آنها را بسازید.
برای ایجاد هدر سفارشی با قالبهای المنتور، از پیشخوان> template > ساخت قالب را انتخاب کنید. در پنجره باز شده سربرگ را انتخاب و نامی به آن اختصاص دهید.

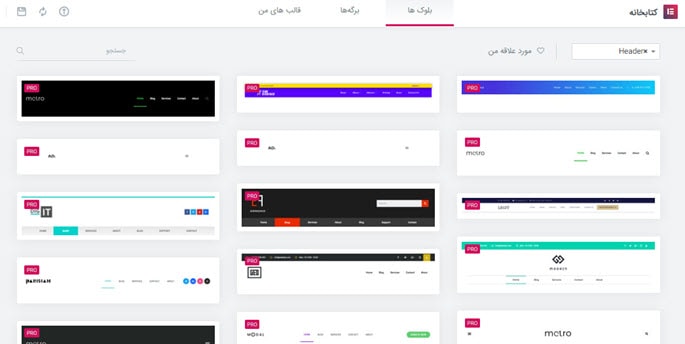
بعد از کلیک بر روی ایجاد قالب وارد بلوکهای تعریف شده المنتور میشوید و از میان نمونههای هدر میتوانید یکی را انتخاب کنید.

در این بخش از آموزش افزونه المنتور نحوه ساخت هدر سفارشی با این افزونه را با هم میبینیم.
- درج و قرار دادن لوگو در المنتور، بارگزاری و ویرایش لوگو
- ساخت و اضافه کردن فهرست مطالب در المنتور
- ویرایش تنظیمات فهرست، تغییر استایل و طرحبندی منو در المنتور
- آموزش اضافه کردن آیکن شبکههای اجتماعی به فهرست با المنتور
- ساخت هدر سفارشی با قالب های آماده المنتور
در قالبهای المنتوری معمولا توسط طراحان چندین هدر و فوتر قرار گرفته و کافیست یک هدر را انتخاب و سفارشی سازی کنید.
✔️آموزش طراحی فوتر با المنتور
فوتر یکی از قسمتهایی است که در سایت شما تکرار میشود و یک طراحی فوتر جذاب و ریسپانسیو میتواند باعث جلب اعتماد کاربران و افزایش فروش شود. فوتر هم مانند هدر برای تمام صفحات نمایش داده میشود به همین دلیل از اهمیت بالایی برخوردار است، پاورقی شامل قسمتهای مهمی از سایت مانند نمایش مقالات مهم، لینکهای مهم، مجوزها، شماره تماس و آدرس شبکههای اجتماعی است.
برای ساخت فوتر در المنتور دو راه دارید: از قالبهای آماده المنتور استفاده کرده و یا از صفر تا 100 فوتر را در المنتور با المانها طراحی کنید. در این ویدیو از آموزش المنتور پرو موارد زیر را آوردهایم.
- ایجاد ستون و افزودن المانهای تیتر و نوشته به پاورقی
- افزودن المان نوشتهها به فوتر در المنتور و ویرایش تنظیمات محتوا و استایل
- استفاده از فوترهای آماده
- افزودن آیکن شبکههای اجتماعی به فوتر در المنتور و ویرایش آن
✔️آموزش المنتور؛ ساخت لندینگ
صفحات فرود یا لندینگ پیج هم از صفحات مهم و کاربردی هر وب سایت است که بازدیدکنندگان را به خریداران تبدیل، کاربران را به مشارکت بیشتر دعوت کرده و برای اهداف بازاریابی منجر به افزایش فروش میشود. المنتور پرو با المانهای متنوعی که دارد برای طراحی صفحات لندینگ انتخاب مناسبی است. در ویدیوی آموزش المنتور زیر نحوه طراحی صفحات فرود در المنتور را خواهید دید. صفحات فرود برای شرکت در مسابقه، معرفی محصول جدید، رونمایی از افتتاحیه و غیره به کار میروند.
در این آموزش نحوه طراحی لندینگ افتتاحیه رستوران را آوردهایم.
- ساخت لندینگ پیچ رستوران با المنتور با استفاده از قالبهای آماده
- ویرایش لندینگ پیج آماده با استفاده از المانهای المنتور
- ایجاد اسلایدر در المنتور و ویرایش تصاویر آنها
- افزودن سربرگ به لندینگ پیج با المنتور
- ساخت شمارشگر یا معکوس در المنتور
- آموزش کار با المان آیکن جعبه در المنتور
- نحوه ایجاد گالری تصاویر با elementor
- آموزش ساخت فرم تماس با ما در المنتور و ویرایش تنظیمات آن
- ساخت دکمه در المنتور و ویرایش تنظیمات آن
- آموزش خروجی گرفتن و درون ریزی لندینگ پیج
المنتور اددانهای متنوعی دارد که المانهایی را به این صفحه ساز اضافه میکنند و با المانهای حرفهای کار ویرایش صفحات را برای شما سادهتر میکنند.
✔️آموزش ساخت پاپ آپ در المنتور
در این آموزش رایگان المنتور پنجرههای باز شو یا پاپ آپ (pop up) نوعی از تبلیغات اینترنتی است که با هدف بالا بردن بازدید از صفحات یا به دست آوردن اطلاعات کاربران در سایت نمایش داده میشوند. اگر قصد ایجاد پاپ اپ در سایت دارید میتوانید با صفحه ساز المنتور این کار را انجام دهید. در این بخش از آموزش المنتور به طراحی پاپ آپ میپردازیم.
- آموزش ساخت پاپ آپ جدید در المنتور با تعیین نوع قالب
- آموزش ویرایش پاپ اپ با المان های المنتور
- نحوه ویرایش سربرگ، محتوا و استایل پاپ اپ
- ایجاد دکمه در پاپ اپ با المنتور
- تغییر و ویرایش تصویر پاپ اپ
- آموزش قرار دادن شرط، مدت زمان نمایش، تعداد دفعات نمایش برای پاپ اپ و نمایش آن در سایت
✔️آموزش کار با المان تب ها در المنتور
ممکن است شما بخواهید چند بخش را در یک قسمت به واسطه تب یا زبانه به کاربران نمایش دهید. این المان در المنتور وجود دارد و شما میتوانید با درگ و دراپ آن را به سکشنی که ایجاد کردهاید اضافه کنید. در این ویدیو آموزش المنتور زیر نحوه افزودن المان تب به المنتور را مشاهده کنید.
- ایجاد سکشن تک ستونه، افزودن المان تب و ویرایش عنوان و محتوای تبهای موجود در المنتور
- آموزش تغییر جایگاه و چیدمان تب ها در المنتور
- افزودن تصویر به محتوای تبها در المنتور
- تغییر استایل تبها و محتوا، حاشیه، رنگ، پس زمینه، رنگ عنوان و تایپوگرافی
- آموزش تنظیمات پیشرفته تبها شامل پدینک، فاصله، افکتهای حرکتی، پس زمینه و غیره
✔️آموزش المنتور؛ درون ریزی دموهای آماده
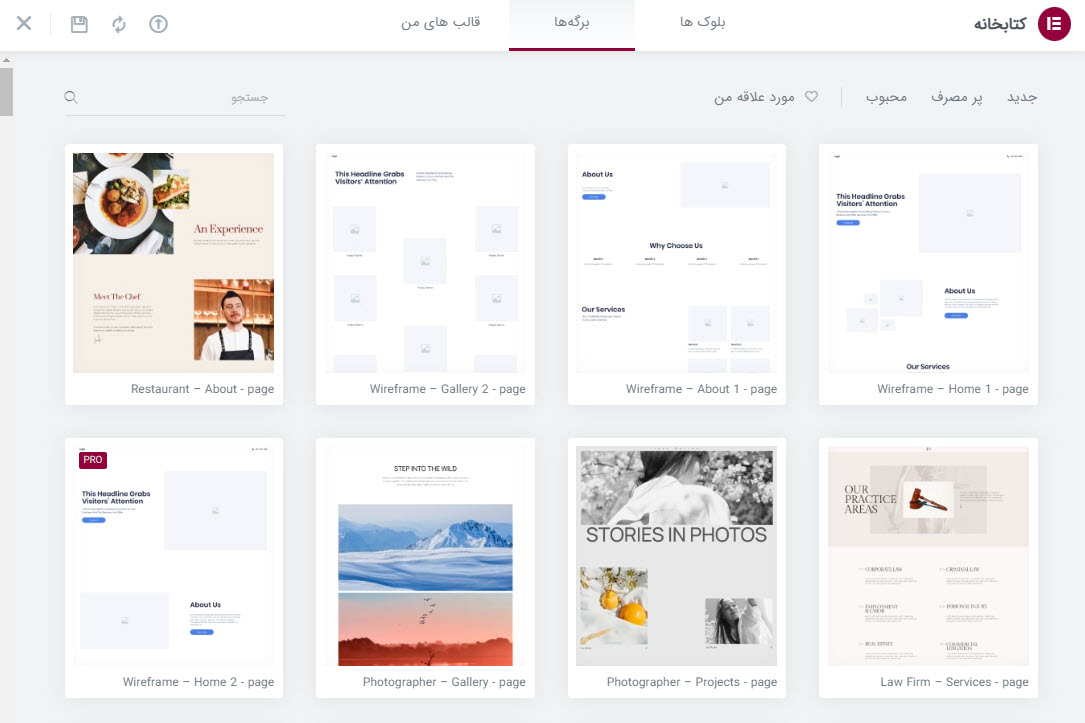
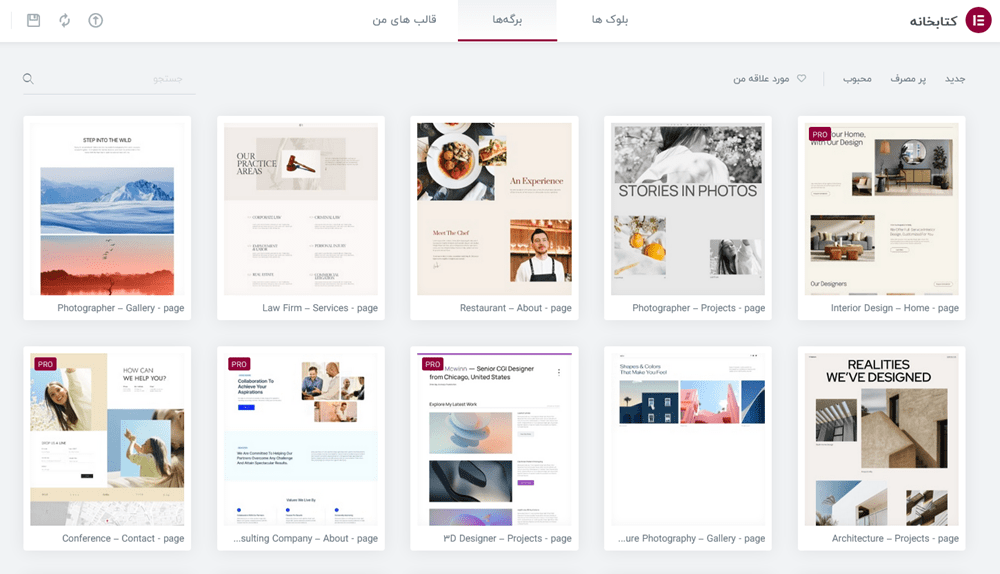
افزونه elementor کتابخانه بزرگی از طرحهای آماده و زیبایی را در اختیار کاربران خود قرار داده است. در تصویر زیر بلوکها، برگهها و قالبهای من را مشاهده میکنید. در بخش برگهها، برگههای از پیش طراحی شده زیبایی در اختیار دارید که میتواند سرعت شما را در طراحی بشدت افزایش دهد.
برای ایمپورت برگههای طراحی شده، در صفحه جدیدی که ایجاد کردهاید بر روی آیکون پوشه (افزودن قالب) کلیک کنید تا پنجره زیر باز شود. طرح مورد نظر را انتخاب و بر روی دکمه درج کلیک کنید. تمامی المانهای برگه مورد نظر به اجزای صفحه اضافه میشوند بدون اینکه عناصر قبلی از دست برود. سربرگ بلوکها، بخشهای خاصی مثل هدر و فوتر، سوالات متداول، فرم تماس، نظرات مشتریان و … که بسیار کاربردی هستند را در دسترس کاربران المنتور قرار میدهد.

✔️ ساخت صفحه در دست تعمیر با المنتور
بعضی اوقات قرار است یک تغییر یا بروزرسانی روی سایتتان انجام دهید و نمیخواهید کاربر تغییرات را تا زمان انتشار کامل تغییرات مشاهده کند. در این مواقع شما باید با فعالسازی حالت تعمیر و نگهداری کمک میکنید تا کاربران بدون اینکه تغییرات یا باگهای ایجاد شده را مشاهده کنند این صفحه را ببینند. راههای زیادی برای ساخت صفحه در دست تعمیر در وردپرس وجود دارد که یکی از آنها استفاده از افزونه المنتور است. در این بخش از آموزش المنتور با انجام مراحل زیر میتوانید به ساخت صفحه در دست تعمیر و بزودی اقدام کنید. در بخشهای قبلی درباره قالبهای المنتور صحبت کردیم در اینجا نیز میتوانید از قالبهای آماده استفاده کنید.
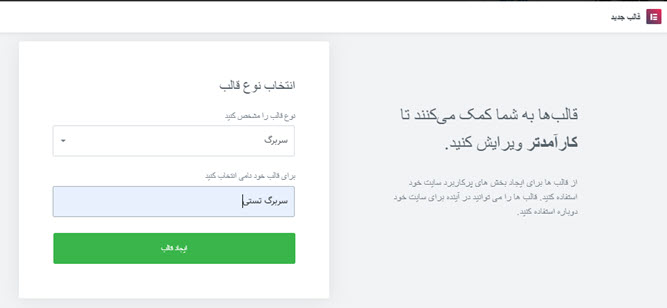
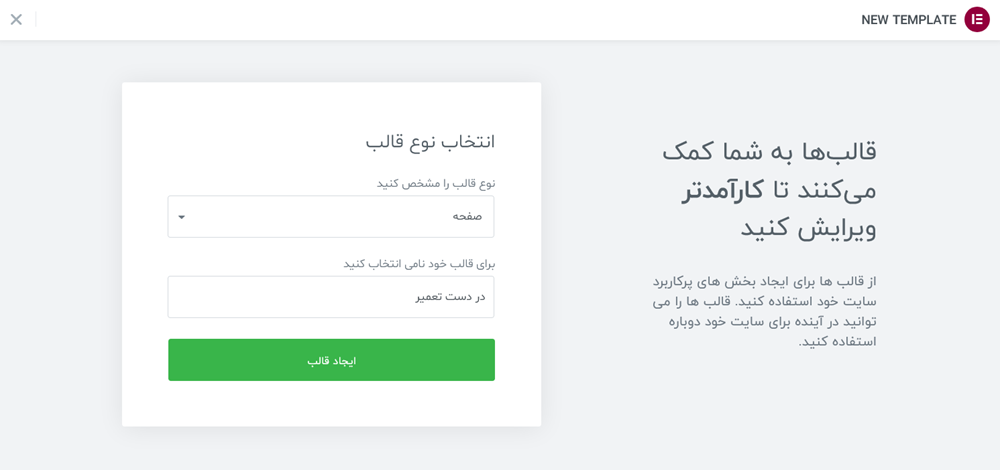
- از بخش پیشخوان > قالبها > قالبهای ذخیره شده روی افزودن جدید کلیک کرده و با تعیین نوع قالب و نام آن قالب را ایجاد کنید.

2. قالب را ایجاد کرده و از میان قالبهای آماده در سربرگ برگهها یکی را انتخاب کنید و اگر میخواهید محتوای آن را ویرایش کنید.

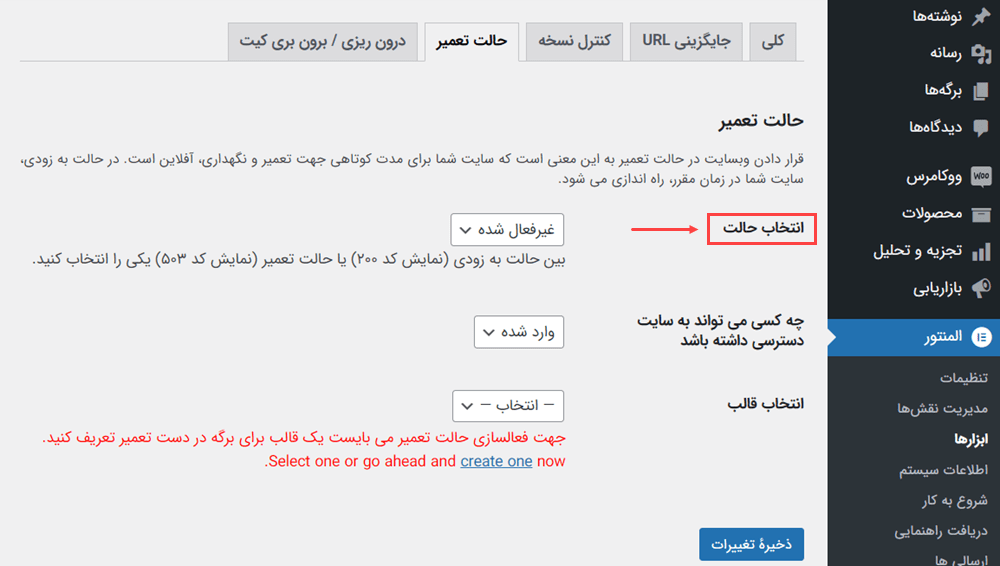
3. برای فعالسازی حالت تعمیر در المنتور در ابزارها > المنتور وارد سربرگ حالت تعمیر شوید.
4. از این بخش حالت تعمیر را انتخاب میکنید تا گوگل بفهمد که باید سایت شما را ایندکس کند یا نه؟

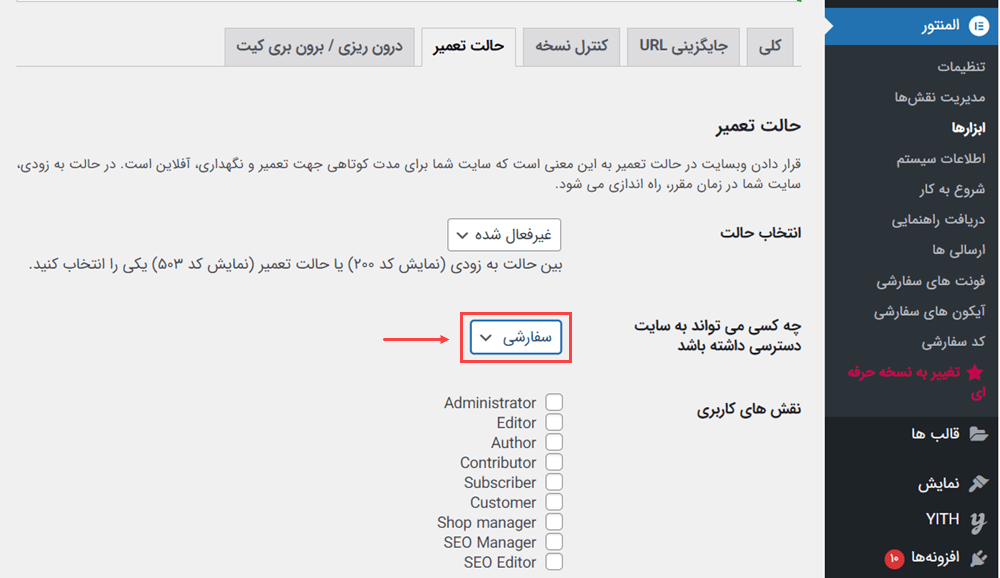
5. در بخش سفارشی میتوانید نقش کاربری که میخواهید به سایت دسترسی داشته باشند را انتخاب کنید.

به این صورت حالت تعمیر و نگهداری برای سایت شما فعال میشود.
برای اینکه اطلاعات بیشتری درباره وردپرس کسب کرده، بدانید چه ویژگیهایی دارد و چرا باید از آن استفاده کنید در وردپرس چیست میتوانید به پاسخ سوالاتتان برسید.
امیدواریم این آموزش المنتور برای شما مفید باشد و یا این افزونه صفحات زیبایی برای سایت خود طراحی کنید در صورت داشتن سوال در مورد هر کدام از قسمتهای آموزش افزونه المنتور در قسمت دیدگاهها با ما در ارتباط باشید.


















سلام وقت بخیر. من مقالاتم را که می نویسم پیش نمایش می زنم خطا 404 میزنه. حتی از پیوند یکتا هم روی نوشته هست. ممنون میشم کمکم کنید.