
12 راهکار افزایش سرعت المنتور
صفحه ساز محبوب امروزه توسط 11 میلیون سایتهای وردپرسی در حال استفاده است. بهینه بودن سایت روی سرعت بارگذاری المنتور و المانهای آن تاثیر مستقیم می گذارد. سرعت پایین سایت عواقب بدی از جمله ترک مشتریان و کاهش فروش سایت دارد. پیشنهاد می کنم اگر شما هم سایت المنتوری دارید، روشهای افزایش سرعت المنتور را به کار بگیرید.
المنتور یکی از بهترین صفحه سازهای وردپرس با کدنویسی استاندارد است. برخی از سایتهای طراحی شده با این پلاگین دارای مشکلات پیکربندی هستند و همین باعث بارگذاری کند صفحات سایت میشود. سرعت سایت اهمیت زیادی دارد زیرا بر سئو شما و تجربه کاربران از سایت تاثیر میگذارد. راهکارهای بسیاری برای افزایش سرعت سایت وردپرسی وجود دارند.
برای مثال اگر در طراحی سایت شرکتی با المنتور با مشکل کندی سرعت المنتور مواجه هستید، میتوانید با استفاده از اندازه گیری سرعت سایت با Gtmetrix و راهکارهای زیر، به افزایش سرعت المنتور کمک کنید.
دلایل کاهش سرعت در المنتور و راهکارهای افزایش سرعت آن
افزایش سرعت سایت طراحی شده با المنتور دغدغه بسیاری از افرادی است که از این افزونه صفحه ساز برای طراحی سایت استفاده میکنند. با روشهای زیر بعد از نصب افزونه المنتور میتوانید سرعت سایت المنتور را تا 70% افزایش دهید.
⚠️ نسخه پایین PHP هاست
یکی از دلایل کاهش سرعت المنتور نسخه پایین PHPهاست شما است.
✔️ راهکار: ارتقاء هاست به نسخه PHP 7.4
در طراحی سایت با المنتور به عنوان اولین گزینه بهتر است از یک میزبانی هاست قدرتمند استفاده کنید. برای انتخاب هاست مناسب راهنمای خرید هاست را بخوانید زیرا انتخاب هاست با سرعت بالا تاثیر زیادی در سرعت سایت شما دارد. ارتقاء نسخه PHP سایت از ورژن 7.2 به 7.3 باعث افزایش 10% سرعت سایت شما میشود. یکی از راههای رفع کند بودن سایت وردپرس این است که اگر نسخه PHPهاست تان پایین است حتما آن را به آخرین نسخه PHP 7.4 ارتقاء دهید این کار به بالا بردن سرعت المنتور شما کمک میکند.
⚠️ وجود فایل های JS و CCS زیاد
کدهای JS و CSS سربار زیادی به سایت شما اضافه میکنند.
✔️ راهکار: حذف JS و css المنتور
المنتور، فایلهای JS و CSS اضافی را به سایت شما اضافه میکند که حذف این کدهای اضافه به افزایش سرعت سایت المنتوری کمک میکند. اگر بخواهید این فایلهای اضافی را مدیریت و حذف کنید با استفاده از ابزار جی تی متریکس فایلهای JS و CSS با حجم بالا را شناسایی کنید. آموزش جی تی متریکس به شما نکاتی را برای بهبود سرعت سایت تان میدهد.
تکنیکهایی برای کوچک کردن این فایلها وجود دارد که یکی از آنها ادغام کردن چند فایل در یک فایل است و دیگری حذف فضاهای غیر ضروری در کدها است. با استفاده از تنظیمات پلاگینهایی مانند افزونه WP-Rocket و Asset CleanUp میتوانید این css و JSهای اضافی را بهینه یا حذف کنید. اگر پیکربندی افزونه را صحیح انجام بدهید این کار به درستی انجام میشود. برای پیکربندی صحیح افزونه راکت و حذف JS و CSS اضافی آموزش افزونه راکت را ببینید.
⚠️ افزونههای جانبی المنتور
همانطور که میدانید المنتور افزونه های جانبی زیادی دارد که میتوانند سرعت بارگذاری این صفحه ساز را کاهش دهند.
✔️ حذف افزودنیهای جانبی اضافی المنتور
اگر بخواهید المانهای بیشتری به المنتور خود اضافه کنید باید از افزودنیهای جانبی آن استفاده کنید. بعضی مواقع افزودنیهای جانبی المنتور سرعت این ویرایشگر را کاهش داده و استفاده حداقلی از این افزودنیها باعث افزایش سرعت سایت المنتوری میشود. این افزونهها المانهای زیادی به سایت المنتور شما اضافه میکنند اما بهتر است این دو افزودنی را با همدیگر استفاده نکنید زیرا ممکن است مانع لود شدن ابزارکهای المنتور شوند. البته باید تست کنید چون ممکن است نصب همزمان چند افزودنی مشکلی برای افزایش سرعت المنتور به وجود نیاورد.
اگر در نهایت نیاز به این افزودنی ها دارید میتوانید از آنها استفاده کنید ولی با روشهای بهینه سازی سرعت سایت خود را بهبود بدهید. بعضی از افزونههای جانبی ویجتهایی را به المنتور شما اضافه میکنند. اگر مجبور به استفاده از این افزونهها هستید، بهتر است بعضی از تنظیمات غیر ضروری آنها مانند ویجتهای غیر استفاده را حذف کنید.
پس حتما یه سر به دوره افزایش سرعت سایت بزن.
⚠️ تنظیمات اضافی و غیرکاربردی افزونههای نصب شده
افزونههای نصب شده ویژگیهای غیرضروری دارند که به صورت پیش فرض فعال هستند و سایت شما را سنگین میکند.
✔️ استفاده از پلاگینها با طراحی مدولار
افزونههایی که دارای طراحی مدولار هستند این امکان را فراهم میکنند که بتوانید بخشی از تنظیمات و ویژگیهای غیرقابل استفاده افزونه را غیر فعال کنید. برخی از افزونهها مانند Ultimate Addons مدولار هستند. دقت کنید که در حالت پیش فرض ویژگیها فعال هستند و باید از طریق تنظیمات، هر کدام را که نیاز ندارید غیر فعال کنید. توجه کنید پلاگینی مانند JetEngine مدولار نیست.
⚠️ محدودیت منابع هاست
منابع هاست ناکافی سایت شما را دچار کندی سرعت میکند.
✔️ ارتقاء منابع و استفاده از میزبانی ابری
محدودیت منابعی مانند سرور، حافظه و پهنای باند بر سرعت سایت المنتوری تاثیر دارند. هاست اشتراکی یا رایگان باعث کندی سرعت المنتور هستند. اگر ویرایشگر المنتور شما کند است ممکن است به دلیل مصرف بیش از حد CPU شما است که میتواند به دلیل استفاده بیش از حد از افزونهها یا کمبود متابع سرور باشد. منابع خود را ارتقاء دهید، محدودیت هاست خود را برطرف کنید و از میزبانی ابری استفاده کنید.
⚠️ استفاده بیش از حد از ویجتهای المنتور
ویجتهای المنتور کدهای اضافی به این صفحه ساز اضافه میکنند این مساله باعث کاهش سرعت سایت المنتوری میشود.
✔️ از ویجتها یا ستونهای المنتور کمتر استفاده کنید.
از ویجتها و ستونهای المنتور کمتر استفاده کنید این کار باعث میشود کد کمتری تولید شود.
⚠️ طراحی هدر و فوتر با المنتور با قالب المنتور
طراحی هدر با استفاده از قالب المنتور، کدهای سنگین را به سایت شما اضافه میکند.
✔️ سربرگ، پاورقی و سایدبار را با کدنویسی ایجاد کنید.
بهتر است برای ایجاد هدر و منو و پاورقی از کدهای css استفاده کنید و کدهای سنگین المنتور را به کار نبرید. این مساله باعث میشود که سایت شما سریع تر لود شود و امتیازات Core Web Vital آن در جی تی متریکس بالاتر برود. حتی اگر صفحات خود را با المنتور طراحی کنید، میتوانید طراحی این بخشها را با کدنویسی انجام دهید.
⚠️ استفاده از قالبهای سنگین
قالب های سنگین باعث سرعت پایین سایت المنتوری میشوند.
✔️ از پوسته سلام المنتور استفاده کنید.
اگر برای استفاده از المنتور اصرار دارید و برنامه ریزی کردهاید بهتر است از پوسته Hello Elementor استفاده کنید که سریع ترین پوسته برای المنتور است زیرا همه ویژگیهای غیر ضروری المنتور را حذف میکند. از پوستههای سبک و با کیفیت دیگر میتوان به پوسته آسترا، Neve و GeneratePress اشاره کرد. سایر قالبها را میتوانید در قالب های رایگان المنتور ببینید.

⚠️استفاده بیش از حد از فونت ایکنهای المنتور
کتابخانه آیکنهای المنتور برای لود یک فونت آیکن، یک فایل فونت و یک فایل css را لود میکند که شامل همه کلاسهای موردنیاز برای بارگذاری همه آیکنهای اختصاصی است. هر دو این فایلها که در ادیتور استفاده میشوند سنگین هستند و موجب کندی سرعت المنتور میشوند. در تصویر زیر یک نمونه آیکن المنتور را میبینید. با بهینه سازی اینموارد افزایش سرعت المنتور را مشاهده میکنید.

✔️ بهینه سازی فایل css آیکنهای المنتور
یک راهکار برای اینکه کل فایلهای آیکنها بارگذاری نشود این است که یک فایل CSS کوچکتر با کلاسهای css برای فرانت اند ایجاد کنید زیرا نیاز نیست کلاس آیکنهایی که استفاده نشده اند لود شوند. این بهینه سازی میتواند اندازه فایل css را تا 94% کاهش دهد و یک فایل 17k را به 1k تبدیل کند.
⚠️ استفاده از اسکریپتهای خارجی
استفاده از هرگونه اسکریپت خارجی مانند نقشه گوگل، به اشتراک گذاری فیس بوک، تصاویر آواتار، همگی سرعت بارگذاری صفحه را کاهش میدهند.
✔️ بهینه سازی اسکریپتهای خارجی
شما میتوانید فونتهای گوگل، Font Awesome و Eicons را با افزودن کدهای زیر به فایل function.php پوسته فرزند خود غیرفعال کنید.
برای فونتهای گوگل
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );برای Font Awesome
add_action('elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );
برای Eicons
سایر روشهای افزایش سرعت المنتور
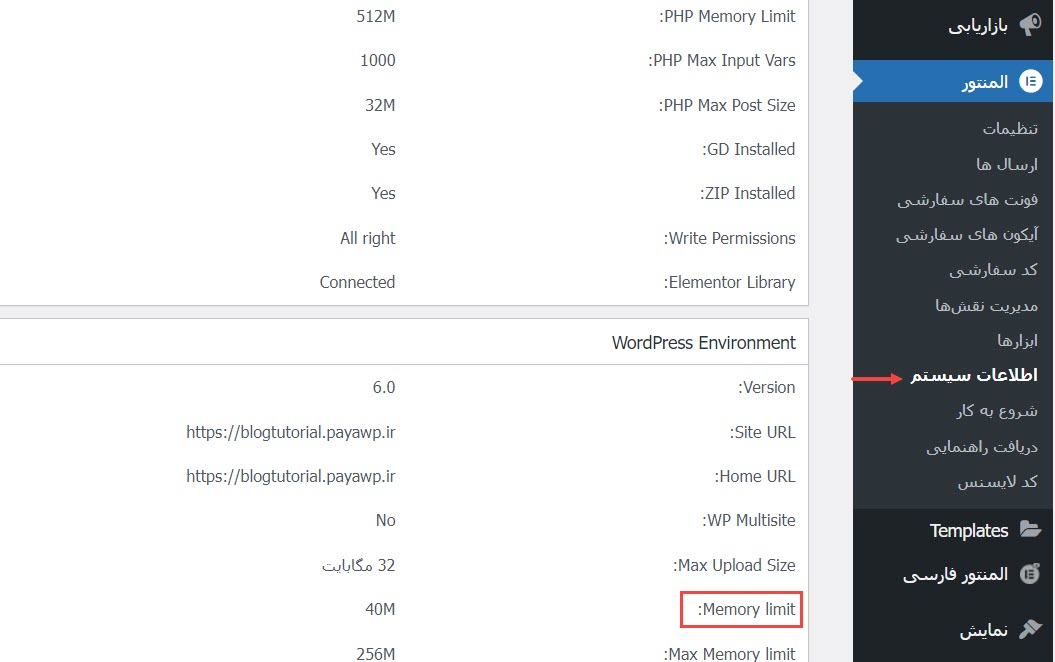
⚡️ یکی از روشهای افزایش سرعت سایت المنتوری، افزایش محدودیت حافظه است با استفاده از کد زیر و افزودن آن به فایل Wp-config.php میتوانید memory limit را افزایش دهید. قبل از افزودن کد، در بخش المنتور > اطلاعات سیستم میتوانید میزان Memory Limit را ببینید.

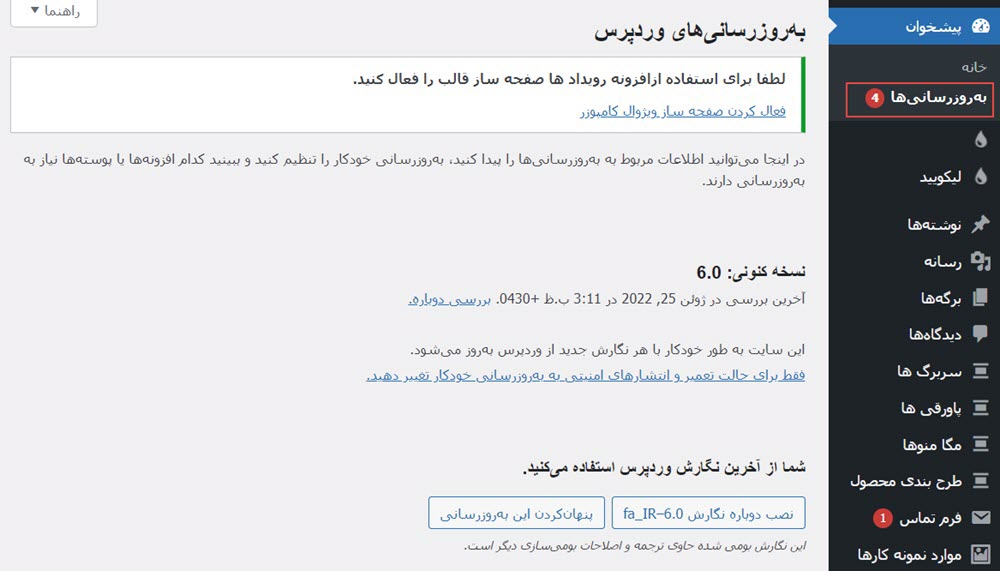
define( 'WP_MEMORY_LIMIT', '256M' );⚡️مطمین شوید که از آخرین ورژن المنتور استفاده میکنید. صفحه آپدیتها و به روزرسانیها گاهی ممکن است به روزرسانی نسخه جدید محصول را نشان ندهد. در بخش پیشخوان > روزرسانیها، بررسی مجدد را بزنید و به روزرسانیها را چک کنید. اگر هم از المنتور راست چین استفاده میکنید با رفتن به بخش افزونهها بررسی دکمه به روزرسانی افزونه را بزنید.

اجرای تست برای افزایش سرعت المنتور
برای بهبود سرعت سایت المنتوری میتوانید تستهای زیر را انجام دهید.
- با استفاده از ابزارهای تست رایگان سرعت مانند جی تی متریکس و Page Speed Insights بررسی کنید که چرا سرعت سایت تان پایین است.
- علاوه بر المنتور و المنتور پرو همه افزونهها را غیرفعال کنید و بررسی کنید که آیا سرعت بهتر میشود.
- پوسته سلام المنتور را فعال کنید.
- یک صفحه با فرمت canvas ایجاد کنید و دوباره سرعت را تست کنید.
- مجددا تست سرعت را بررسی کنید و بررسی کنید که چه بهبودهایی داشته اید.
بهینه سازی سرعت سایت المنتوری با سایر روشها
روشهای دیگری وجود دارند که بر روی سرعت سایت شما تاثیر دارند و مکمل 9 روش گفته شده هستند که در ادامه به آنها اشاره میکنیم.
- استفاده از پلاگینهای کش حرفه ای مانند افزونه WP Fastest Cache Premuim
- استفاده از CDN مانند کلودفلر
- کاهش سایز تصاویر با استفاده از پلاگینهایی مانند افزونه WP Smush Pro
افزونه المنتور یکی از صفحه سازهایی است که کار با آن راحت بوده و بسیاری از وب مستران تمایل دارند که از آن استفاده کنند از آن جایی که یکی مهمترین فاکتورها برای رسیدن به صفحه اول گوگل سرعت است بنابراین انجام بهبودها برای افزایش سرعت آن، دغدغه بسیاری از افراد است امیدوارم که این راهکارها برای شما مناسب باشند و اگر روش کاربردی دیگری برای افزایش سرعت المنتور استفاده کرده اید لطفا در دیدگاهها با ما مطرح کنید.





















با سلام و احترام
با علم به افزودن قطه کد بالا، در قسمت اطلاعات سیستم المنتور، هیچ تغییری در میزان مموری ایجاد نشد و همان 40m باقی ماند؛ دلیل چیست؟
با تشکر