
معرفی بهترین ابزارهای تست سرعت سایت
حتما برای شما هم پیش آماده که با دیدن یک عنوان جذاب یا یک سایتی که قبلا از آن بازدید داشته اید بر روی نتایج کلیک می کنید ولی آن قدر باز شدن سایت طولانی شده که قید مشاهده صفحه را میزنید و صفحه را می بندید. تحقیقات نشان می دهد که بارگذاری سایت در بیش از چهار ثانیه نرخ پرش را تا 25٪ افزایش داده و مشتریان انتظار دارند سایت در دو ثانیه یا حتی کمتر بارگیری شود. تاثیر سرعت سایت در سئو و بهبود رتبه سایت در رنک گوگل و کاهش نرخ پرش کاربران بر کسی پوشیده نیست. در این مقاله به معرفی بهترین ابزارهای تست سرعت سایت و اینکه چطور سرعت سایت خود را بررسی کنیم می پردازیم.
ابزار تست سرعت قالب چیست؟
یکی از راهکارهای بررسی سرعت سایت استفاده از ابزارهای تست سرعت آنلاین است. ابزارهای تست سرعت قالب با تحلیل و آنالیز فایل ها، فونت ها، تصاویر و هر آیتمی که در صفحه وجود دارد، یک خروجی معمولا به صورت اینفوگرافیک ارائه می دهد و معمولا راهکارهایی نیز جهت رفع مشکل پیشنهاد می کند. در این محتوا قصد داریم تعدادی از ابزارهای مشهور و محبوب در زمینه تست سرعت قالب را به همراه ویژگی های خاصشان معرفی کنیم.
یکی از ضرورت های بررسی سرعت سایت این است که گوگل در سال های اخیر فاکتور core web vitals را معرفی کرد که بر اساس سرعت لود صفحات اندازه گیری می شود و روی سئو سایت شما تاثیر می گذارد. بهبود این فاکتورها رضایت کاربری بالاتر را خواهد داشت.
ویژگی های ابزارهای تست سرعت
ابزارهای تست سرعت قالب معمولا ویژگی های مشترکی داشته و برخی نیز امکانات بیشتر و خاص خود را ارائه می دهند. البته معمولا ابزارهای تست سرعت، دارای دو نسخه رایگان و و غیررایگان بوده که نسخه پولی آن طبیعتا امکانات بیشتری در اختیار کاربران قرار می دهند. امکاناتی که از یک ابزار تست سرعت قالب انتظار می رود شامل موارد زیر است:
- تعیین دقیق اسکریپت ها، فونت ها و پلاگین هایی که باعث مشکلات زمان بارگذاری می شوند (HTML ،JavaScript ،CSS)
- بررسی نحوه فشرده کردن فایل های قالب
- یافتن تصاویر بزرگ و حجیم
- تعیین اینکه آیا فایل های جاوا اسکریپت یا CSS مشکل ساز دارید
- زمان تست برای بایت اول (TTFB – سرعت لود اولیه سایت)
- تجزیه و تحلیل کل زمان بارگیری، اندازه صفحه و تعداد درخواست ها
- بررسی عملکرد از مکان های مختلف جغرافیایی
- بررسی سرعت ارائه در مرورگرهای مختلف
- تحلیل هدرهای HTTP
- اندازه گیری عملکرد شبکه تحویل محتوا
- تأیید اینکه فایل های قالب از CDN شما به درستی بارگیری می شوند
79% از مشتریان حوصله سایت کند را ندارند و سایت را ترک می کنند در دوره افزایش سرعت سایت نکات تخصصی افزایش سرعت سایت را یاد بگیرید و با بهبود تجربه کاربری فروشتان را افزایش دهید.
معرفی بهترین ابزارهای تست سرعت سایت
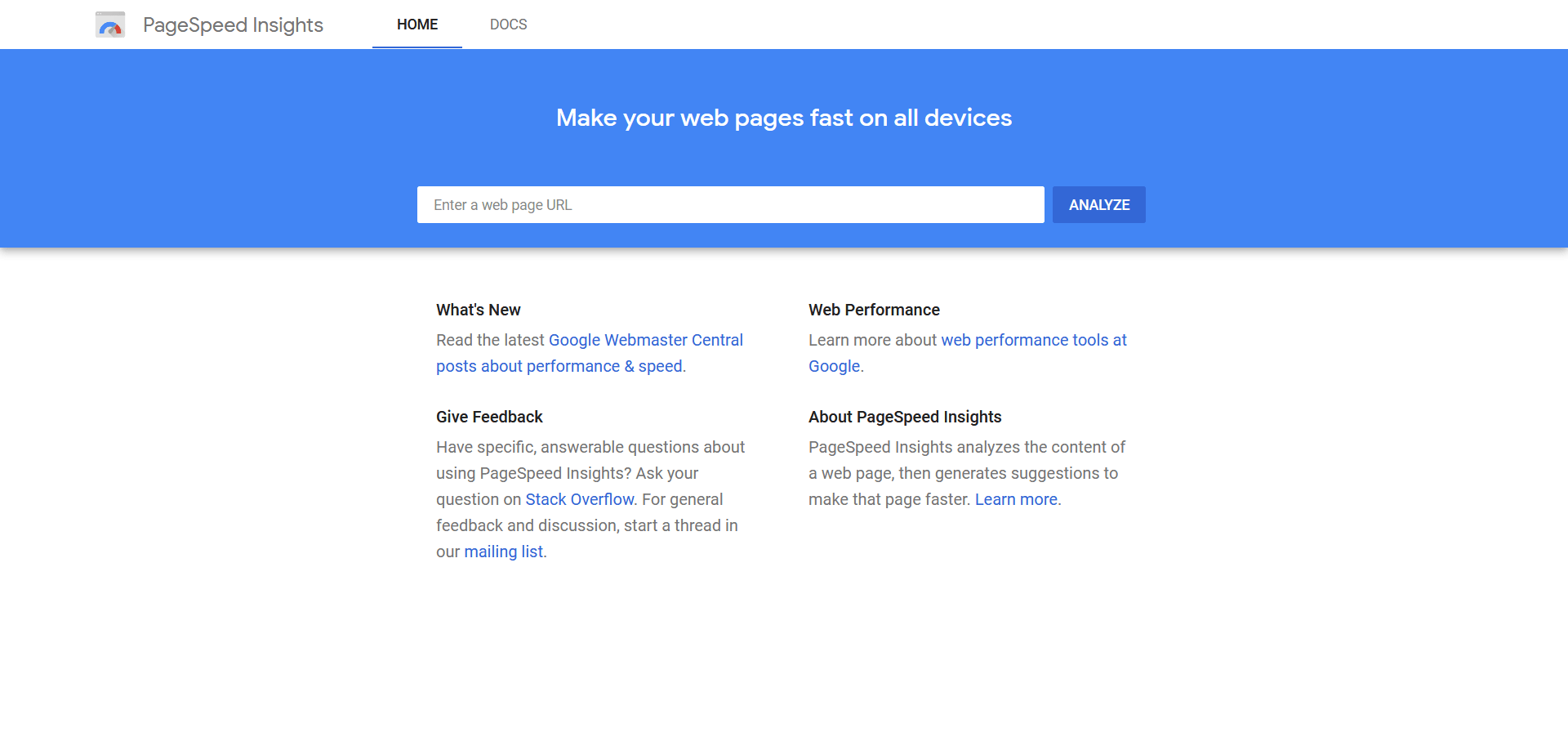
Google PageSpeed Insights
Google PageSpeed Insights ابزاری برای تست سرعت وب سایت است که وب سایت شما را در مقیاس 1 – 100 درجه بندی می کند. هرچه این عدد بیشتر باشد، به معنای بهینه تر بودن سایت شماست. به طور کل هر عددی بالاتر از 85 نشانگر عملکرد خوب وب سایت شما می باشد. با توجه به اضافه شدن پارامتر INP بعنوان یکی از معیار های بررسی سرعت سایت، اولین ابزار تست سرعتی که در آمار خود از INP استفاده کرده است همین ابزار Pagespeed است . ابزار PageSpeed گزارشاتی از عملکرد قالب سایت را برای هر دو نسخه دسکتاپ و موبایل به شما ارائه داده و می توانید توصیه هایی را که برای بهبود برخی موارد از جمله نیاز به فشرده سازی فایل CSS یا بهینه سازی تصاویر ارائه می کند، مشاهده نمایید. این ابزار یکی از بهترین ابزار بررسی سرعت سایت سئوکاران برای بررسی سرعت سایت است.
PageSpeed Insights موارد زیر را بررسی می کند:
- زمان بارگذاری بیش از حد قالب: زمان سپری شده از لحظه درخواست کاربر برای صفحه جدید تا لحظه ارائه محتوای قالب
- زمان بارگیری کامل صفحه: زمان سپری شده از لحظه درخواست کاربر برای صفحه جدید تا لحظه ارائه کامل صفحه توسط مرورگر
- گزارش موبایل شامل یک بخش اضافی به نام “تجربه کاربر” نیز است که در امتیازدهی سایت شما گنجانده شده و شامل بررسی پیکربندی، اندازه فایل ها و همچنین فونت های سایت است.
- تیم توسعه دهنده PageSpeed Insights اخیراً ابزار جدیدی برای تست سرعت قالب در راستای الگوریتم های گوگل ارائه داده است که بسیار می تواند کارآمد باشد و یکی از ویژگی های خوب آن گزارش های زیبایی است که ایجاد می کند.
- امکان ارسال گزارشات برای سایر کاربران نیز وجود دارد.

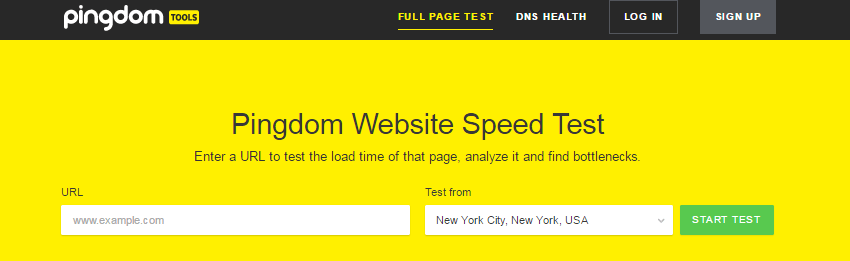
Pingdom Speed Test
Pingdom یکی از معروف ترین ابزار تست سرعت سایت و قالب وردپرس است. گزارش های آن به چهار بخش مختلف تقسیم شده است که شامل بررسی کلی قالب، درجه عملکرد، تحلیل صفحه و تاریخچه سایت می باشد.
ابزار تست سرعت Pingdom همچنین به شما امکان می دهد سرعت وب سایت خود را از چهار مکان اصلی زیر بررسی کنید. از جمله:
- دالاس، تگزاس، ایالات متحده آمریکا
- ملبورن، استرالیا
- سان خوزه، کالیفرنیا، ایالات متحده آمریکا
- استکهلم سوئد
نتایج تست سرعت Pingdom یک بینش عملکردی مشابه Google PagesSpeed Insights را برای شما فراهم می کند که می توانید گزارش آن را به صورت خلاصه مشاهده کنید. نتایج ارائه شده شامل حجم صفحه بر اساس نوع محتوا، درخواست ها بر اساس نوع محتوا، درخواست ها بر اساس نوع محتوا و بسیاری از موارد دیگر می باشد.
GTmetrix شناخته شدن ترین ابزار تست سرعت سایت
GTmetrix که شاید محبوب ترین سایت در بین ابزارهای بررسی سرعت سایت باشد، با تحلیل گزارشات PageSpeed و YSlow جزئیات بسیار خوبی را در اختیار شما قرار داده و به سایت شما درجه ای از A تا F اختصاص می دهد. گزارشات جی تی متریکس به پنج بخش مختلف شامل PageSpeed ،YSlow، تحلیل نموداری، فیلم و تاریخ تقسیم می شود.
با ثبت نام رایگان در جی تی متریکس می توانید به کلیه بخش های آن دسترسی داشته باشید. جی تی متریکس همچنین به شما این امکان را می دهد که مرورگر مدنظرتان را انتخاب کنید مثلا مرورگر Chrome یا Firefox را انتخاب کنید و نتایج تست سرعت قالب در هر مروگر را با هم مقایسه کنید.
تا اینجا متوجه شدید که چطور سرعت سایت خود را بررسی کنید؟ کار کردن و استفاده از این سه ابزار معرفی شده آسان است کافیست آدرس سایت را وارد کنید.
یکی دیگر از قابلیت های این ابزار این است که می توانید عملکرد وب سایت را با انواع اتصال اینترنت (مانند Cable vs dial-up) آزمایش و مقایسه کنید تا نحوه تاثیر آن در سرعت لود قالب را مشاهده نمایید. سایر ویژگی های پیشرفته شامل پخش ویدئو برای تجزیه و تحلیل و همچنین قابلیت اجرای Adblock plus است. Adblock plus امکانی است که با در نظر نگرفتن تبلیغات سایت در هنگام بررسی سرعت می توانید تاثیر آنها را روی بارگذاری قالب سایت خود ببینید.
WebPageTest
WebPageTest شباهت زیادی به برخی از ابزارهای ذکر شده قبلی دارد اما در عین حال دارای بیش از 40 مکان برای انتخاب و بیش از 25 مرورگر (از جمله مرورگرهای تلفن همراه) است. این ابزار یک نمره از A تا F را بر اساس آزمون های مختلف عملکرد مانند FTTB، فشرده سازی، ذخیره سازی، استفاده موثر از CDN و غیره به شما اختصاص می دهد. این گزارش به شش بخش تقسیم می شود که شامل خلاصه، جزئیات، بررسی عملکرد، تجزیه و تحلیل محتوا و عکسهای صفحه است.
WebPageTest از ویژگی های پیشرفته تری همچون ضبط فیلم، غیرفعال کردن JavaScript، نادیده گرفتن گواهینامه های SSL و غیره برخوردار است. وب پیج تست یکی از محبوب ترین ابزارهای حال حاضر دنیا در زمینه بررسی سرعت قالب سایت محسوب می شود.
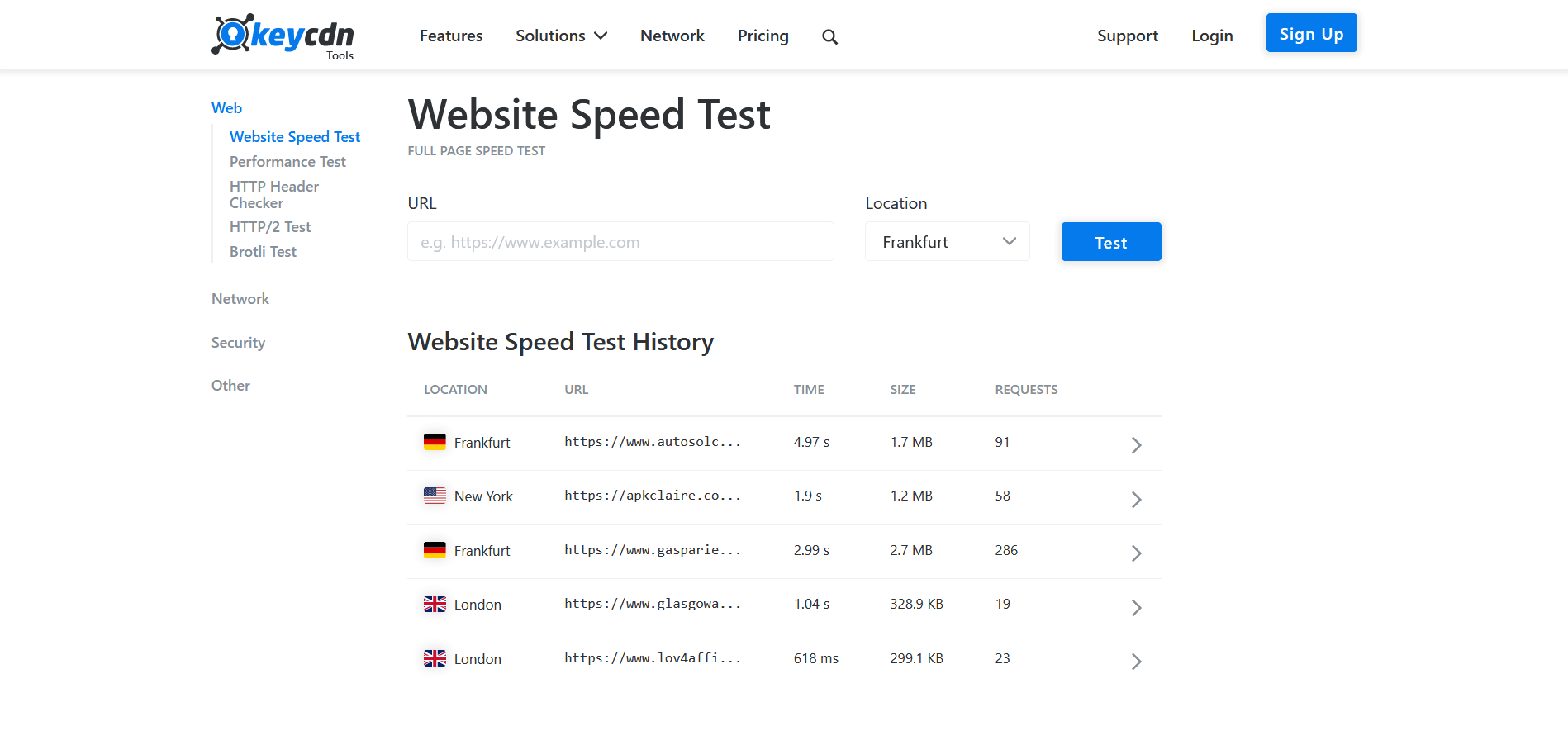
KeyCDN Website Speed Test
KeyCDN ابزاری سریع بوده و بستری مناسب جهت تست سرعت وب سایت ایجاد کرده است که می توانید با استفاده از آن اطلاعات کاملی در مورد عملکرد وب سایت خود کسب کنید. این ابزار، قالب سایت را از 14 کشور مختلف در سراسر جهان بررسی می کند. این تست سرعت قالب شامل تحلیل نموداری و پیش نمایش وب سایت است که به سرعت می توانید تعداد درخواست های HTTP حجم کل صفحه درخواست شده و زمان بارگیری را مشاهده کنید.
این ابزار همانند PageSpeed یکی از تنها ابزارهایی است که تحلیل فوق العاده از وضعیت نمایش سایت در تلفن همراه ارائه می کند.
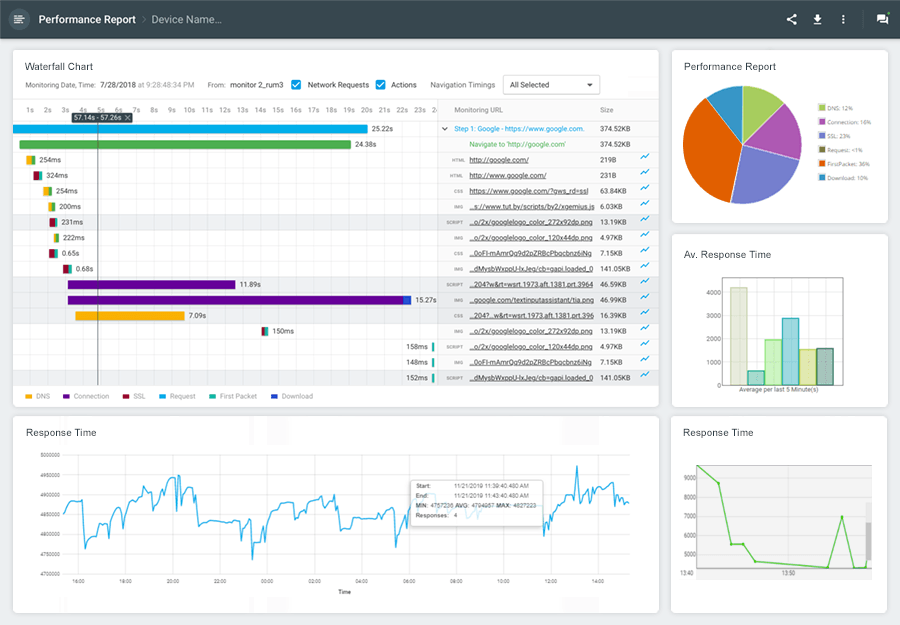
Dotcom-Monitor
dotcom-monitor وضعیت سایت را از 23 مکان مختلف و هفت مرورگر متفاوت ارائه می دهد که توسط آنها می توانید تست سرعت قالب سایت خود را بررسی نمایید. ویژگی منحصر به فرد این ابزار این است که شما می توانید تمام آنالیزهای مربوط به کشورهای مختلف را به طور همزمان مشاهده کنید. این امر می تواند در وقت شما صرفه جویی کرده و وضعیت سایت در کشورهای مختلف را با هم بررسی کنید.
گزارش های dotcom-monitor به پنج بخش مختلف تقسیم شده که شامل تحلیل عملکرد، نمودار آبشاری، بررسی میزبان سایت، گزارش خطاها و خلاصه گزارش است.
PageScoring
PageScoring یک گزارش عملکرد ساده و آسان را ارئه داده و با یک طراحی مینیمالیستی نمایش می دهد. این ابزار زمان کلی بارگذاری قالب سایت شما و سپس اطلاعات زیر را نشان می دهند:
- آنالیز دامنه
- زمان اتصال سایت
- حجم صفحه
- زمان لود سایت
سپس می توانید فایل های قالب را به صورت تفکیک شده از هم و مدت زمان لود هر یک را مشاهده کنید. اگر به دنبال یک ابزار تست سرعت قالب سریع و آسان هستید این ابزار بسیار خوب عمل می کند.
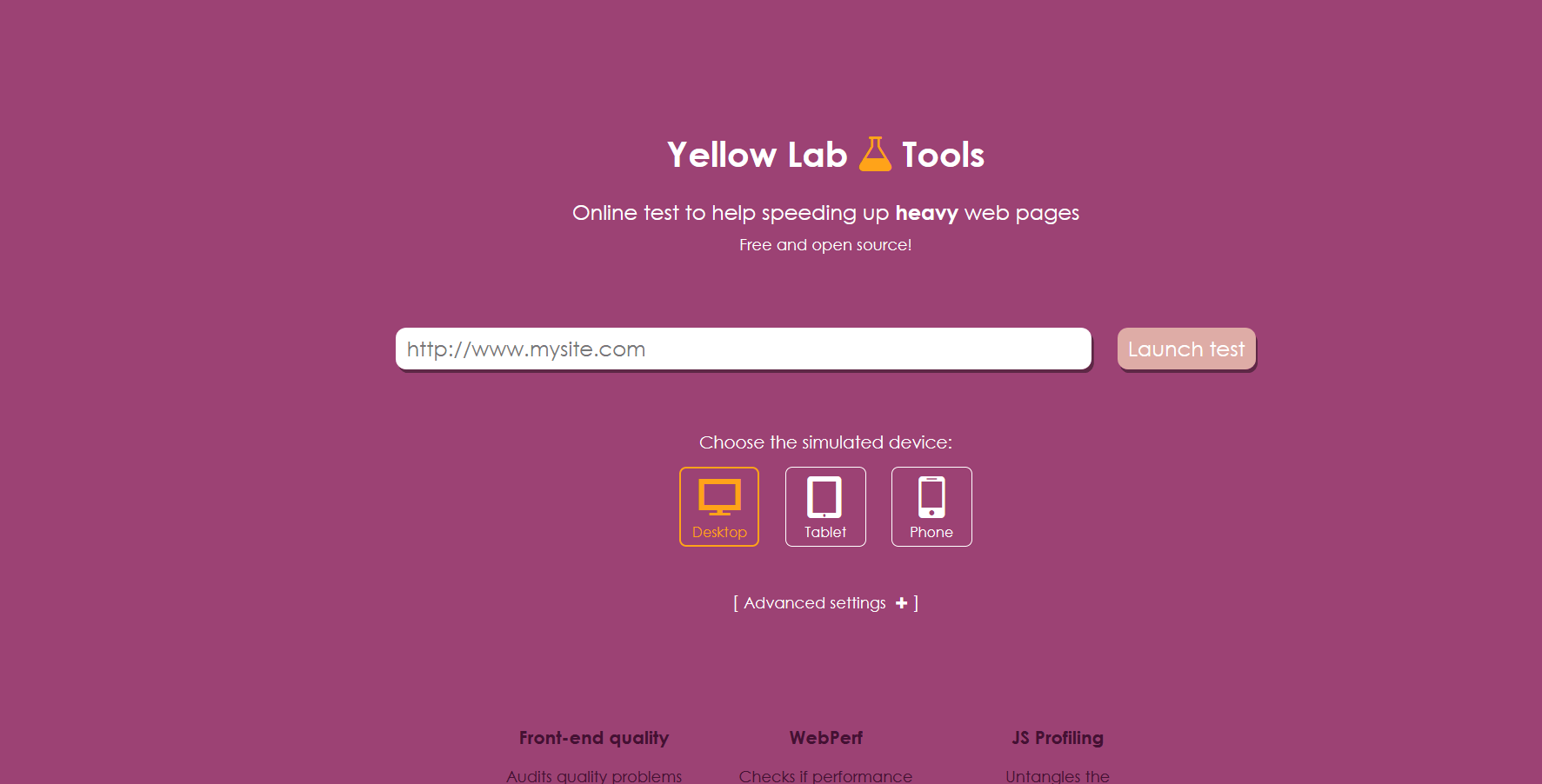
Yellow Lab Tools
Yellow Lab Tools ابزاری جدید برای عملکرد وب و تست کیفیت قالب سایت است که توسط Gaël Métais ساخته شده است. این ابزار به شما اطلاعات بسیار زیاد و برخی از ویژگی های منحصر به فرد را می دهد که در سایر ابزارها مشاهده نمی شود مانند نمایی از تعامل فایل های جاوا اسکریپت در هنگام بارگیری صفحه.
این ابزار موارد زیر را به صورت دقیق بررسی می کند:
- حجم صفحه
- درخواست ها
- فایل های جاوا اسکریپت مشکل ساز
- فایل CSS سنگین
- نحوه پیکربندی سرور

سایر ابزار های محبوب تست سرعت سایت
علاوه بر موارد بالا ابزارهای زیر هم به صورت رایگان ارائه می شوند. دقت کنید الزامی نیست که فقط یکی از این ابزارهای تست سرعت را استفاده کنید می توانید از هر ابزاری با توجه ویژگی های منحصر به فردشان نهایت استفاده را نموده و نهایتا یک بهینه سازی عالی روی سایت انجام دهید.
با ابزارهای معرفی شده در این محتوا می توانید وب سایت خود را آنالیز کرده و اقدام به رفع مشکلات سایت و قالب نمایید تا افرادی که از وب سایت شما بازدید می کنند نه تنها از حضور در وب سایت لذت ببرید، بلکه به یک مشتری هدف نیز تبدیل شده و منجر به سودآوری برای وب سایت شوند.” در این مطلب آموختیم که چطور سرعت سایت خود را بررسی کنیم” اما یک راه ساده برای بهبود سرعت استفاده از افزونه های کاربردی کش و سرعت است. یکی از این پلاگین های کاربردی برای افرایش سرعت سایت افزونه خرید افزونه Wp Rocket است پیشنهاد می شود ویزگی های این افزونه کاربردی را بررسی کنید.


























خیلی عالی ، جامع و مفید بود ?