
Core Web Vitals چیست؟
اگر نمی دانید Core Web Vitals چیست و چطور می توانید از آن برای بهبود سئو سایت خودتان استفاده کنید در این مقاله با ما همراه باشید. با بررسی معیارهای Core Web Vitals یا هسته حیاتی گوگل و بهبود تجربه کاربری می توانید نرخ کلیک خود را افزایش دهید.
طبق آمار، 53 درصد از کل ترافیک ورودی وب سایت ها از جستجوی ارگانیک در گوگل است. در مقاله سئو چیست گفتیم که بهبود سرعت سایت باعث بهبود تجربه کاربری، بهبود رتبه و سئو سایت شما شده و در نتیجه ورودی بیشتری از گوگل می گیرید. گوگل معیاری کیفی به نام Core Web Vitals (هسته حیاتی گوگل) دارد که بر اساس سرعت لود صفحه اندازه گیری می شود. توجه به فاکتور Core Web Vitals برای افزایش سرعت بارگزاری سایت و در نهایت ارائه یک تجربه کاربری مناسب ضروری است و باعث می شود که کیفیت تجربه ارائه شده به کاربر را درک کنید و آن را بهبود دهید. گوگل این الگوریتم را برای تجزیه و تحلیل جزئیات کوچک طراحی کرده است تا سایت ها بهترین محتوا و نتایج را ارائه دهند. بنابراین این معیار راهنمایی برای توسعه دهنگان وب است. با این مقاله همراه ما باشید تا بدانیم Core Web Vitals چیست و شامل چه معیارهایی می شود. سپس با بررسی این فاکتور می توانید اقدامات لازم برای افزایش سرعت سایت وردپرسی تان را انجام دهید.
Core Web Vitals پارامتر مهم گوگل
در سال های اخیر گوگل به سمت یک رویکرد کاربر محور در رتبه بندی صفحات وب حرکت کرده است. به همین منظور این موتور جست و جو یکی از برترین ترندهای سئو 2021، یعنی معیار Core Web Vitals را معرفی کرد. بر اساس هسته حیاتی گوگل، وبسایتهایی که از نظر زمان بارگذاری محتوای اصلی، میزان تاخیر ورود به صفحات و ثبات ظاهری خوب عمل میکنند، بهبود سئو و رتبه بالاتری در نتایج خواهند داشت. در سرچ کنسول گوگل منویی با همین عنوان وجود دارد که با ارائه گزارش کلی به شما برای بهبود سایت تان کمک می کند.
- هسته حیاتی گوگل مجموعهای از معیارهای استاندارد شده Google است که به توسعهدهندگان وب کمک میکند درک کنند کاربران چگونه یک صفحه وب را تجربه میکنند.

معیارهای Core Web Vitals چیست؟
حالا که فهمیدید کاربرد و مفهوم Core Web Vitals چیست، زمان آن رسیده که بگوییم شامل چه معیارهایی می شود. این فاکتور کیفی مجموعه ای از معیارها مربوط به سرعت، پاسخگویی و ثبات ظاهری (Visual Stability) وبسایت ها است و به صاحبان سایت کمک می کند تا تجربه کاربری سایت خود را در وب اندازه گیری کنند.

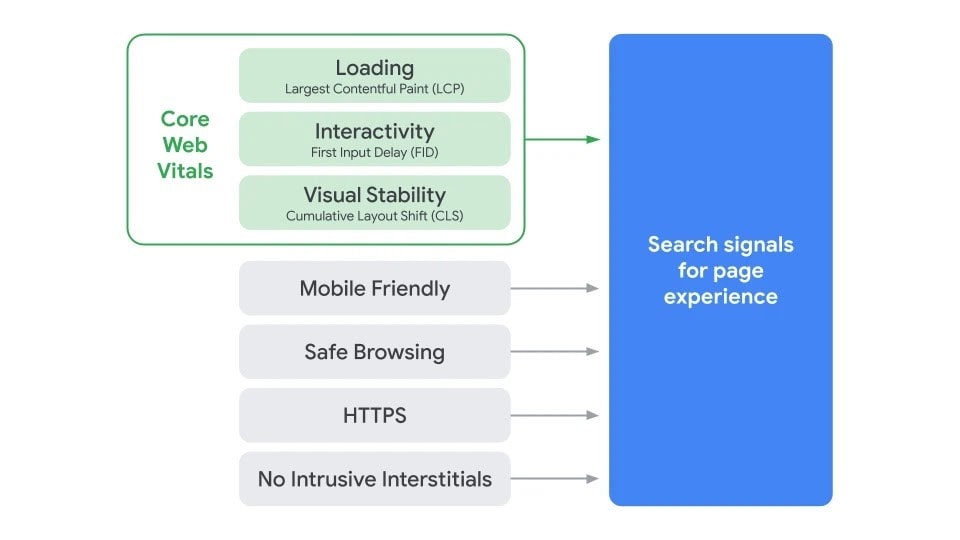
فاکتورهایی که Core Web Vitals را تشکیل می دهند در زیر مشاهده می کنید.
- بارگیری یا Largest Contentful Paint (LCP)
- تعامل یا First Input Delay (FID)
- پایداری ظاهری یا Cumulative Layout Shift (CLS)
این معیارها برای ایجاد تجربه کاربری خوب در یک وب سایت کافی نیست، اما می تواند با هم ترکیب شود و به توسعه دهندگان کمک کند تا با روشی کارآمد به عیب یابی وبسایت از نظر تجربه ارائه شده به کاربر بپردازند.
1. Largest Contentful Paint
اگر بخواهم بگویم LCP در Core Web Vitals چیست؟ مخفف عبارت Largest Contentful Paint و معیار اصلی هسته حیاتی گوگل است. مدیران سایت می توانند از این معیار برای ارزیابی تجربه کاربری استفاده کنند و ببینند بزرگترین محتوای (از لحاظ حجم) قابل مشاهده در صفحه برای مخاطبان در چه مدت زمانی لود می شوند.
سایت ها به صفحاتی نیاز دارند که سریع بارگذاری شوند تا تجربه کاربری لذت بخشی ایجاد کنند. علاوه بر اینکه زمان بارگذاری یک عامل حیاتی برای یک تجربه کاربری مثبت است، صفحه ای که سریع بارگذاری می شود، رتبه بالاتری در گوگل می گیرد. صفحات با زمان های بارگذاری سریع در مقایسه با صفحه ای با زمان بارگذاری کند، نرخ تبدیل بالاتری دارند.

✔️ LCP چه چیزی را اندازه گیری می کند؟
LCP زمان بارگیری بخش های محتوایی مختلف را در صفحه نمایش کاربر اندازه گیری می کند. این معیار هسته حیاتی گوگل فقط به شما می گوید که محتوا با چه سرعتی در صفحه نمایش به کاربر داده می شوند. در این سنجش زیرمنو ها در نظر گرفته نمی شود.
✔️ مقدار LCP باید حدود 2.5 ثانیه پس از شروع بارگذاری صفحه باشد.
- روش های بهبود LCP: بهینه سازی تصاویر با استفاده از فرمتهایی مانند WebP، استفاده از تصاویر با اندازه مناسب، بهبود سرعت سرور و بهینه سازی منابع و فایل های CSS و جاوا اسکریپ.
2. Cumulative Layout Shift
مدیران سایت باید تعامل با لینک ها و دکمه های یک سایت را تا حد امکان آسان کنند تا نرخ تبدیل را افزایش دهند. CLS در Core Web Vitals چیست؟ مخفف Cumulative Layout Shift معیاری است که لینک ها یا دکمههایی را که پس از بارگیری صفحه وب به هم می ریزند شناسایی می کند. با این معیار صاحبان سایت می توانند قابلیت استفاده را بهبود بخشند در نتیجه نرخ کلیک و فروش آنلاین را افزایش دهند.
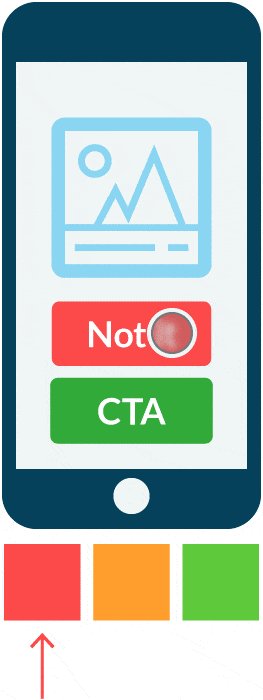
برای اینکه این معیار ملموس تر باشد فرض کنید یک تصویر متحرک در یک CTA یا کال تو اکشن در خارج از محدوده قابل کلیک حرکت کند! ظاهر این کال تو اکشن برای کاربر جلب نخواهد بود. CLS نشان دهنده اینگونه از مشکلات است که کاربران هنگام تلاش برای تعامل با عناصر در سایت پس از رندر شدن صفحه تجربه می کنند.

✔️ CLS چه چیزی را اندازه گیری می کند؟
CLS نشان می دهد عناصر ظاهری در زمان لود شدن در صفحه جابجا می شوند یا خیر. به زبان ساده، این معیار به صاحبان سایت کمک می کند تا بفهمند که در حالی که کاربر در حال خواندن مطالب در یک صفحه خاص است آیا محتوایی مانند متن، دکمه ها و بنرها ثبات ظاهری دارند یا نه.
عناصری که موقعیت خود را تغییر می دهند می توانند باعث سردرگمی کاربران شوند، بنابراین مهم است که اطمینان حاصل شود که تمام محتوا پس از بارگیری صفحه در مرورگر کاربر در جای خود باقی می ماند. CLS به معیارهای اصلی برای تعیین پایداری ظاهری یک صفحه از دیدگاه کاربر نگاه می کند.
✔️ CLS سایت باید 0.1 یا کمتر داشته باشد.
- بهبود CLS: تعیین اولویت لود عناصر و المان های صفحه و استفاده از تگ های HTML برای تعیین جایگاه آن ها به جابجا نشدن آن ها در زمان لود شدن در مرورگر کمک می کند و از عوامل بهبود CLS است.
3. First Input Delay
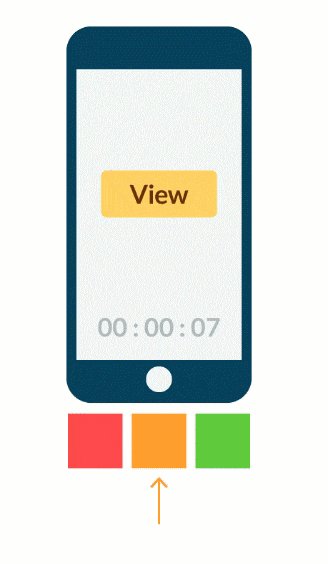
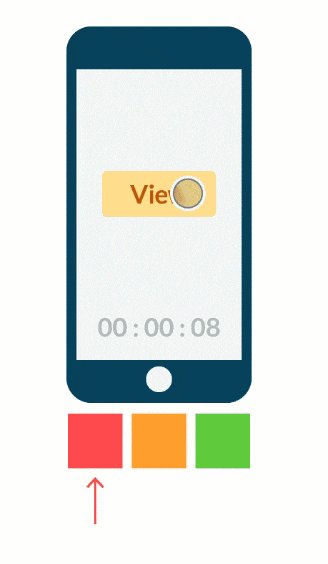
FID مخفف First Input Delay معیار تأخیر ورود اول یا نمایش اولیه یک عنصر از محتوای صفحه است. یعنی زمان پاسخ و اولین تعامل با کاربر را از لحظه ورود کاربر اندازه گیری می کند تا صفحاتی را که دارای تاخیر زیاد هستند و می توانند باعث نا امیدی مخاطبان شوند را شناسایی کند.
وب سایت های مدرن از مجموعه ای از فناوری های پیشرفته و ویجت های محتوای پویا برای ارائه محتوا به مخاطبان خود استفاده می کنند. در حالی که این نوع پیشرفت ها میتواند کیفیت محتوا را بهبود بخشد، میتوانند زمانهایی را با تاخیر ایجاد کنند که کاربر را ملزم میکند منتظر بماند تا مرورگر خود بر اساس ورودی خود عمل کند و نتایج را نمایش دهد.
توسعه دهندگان باید مدت زمانی را که کاربران در انتظار پاسخگویی مرورگرها می گذرانند کاهش دهند تا تعامل و قابلیت استفاده سایت را بهبود بخشد.

✔️ FID چه چیزی را اندازه گیری می کند؟
FID میزان پاسخگویی عناصر صفحه را به کاربر هنگام بارگیری عناصر اندازه گیری می کند. FID فقط رویدادهایی مانند کلیک ها و فشار دادن دکمه ها را ثبت می کند.
✔️ هدف صاحبان سایت باید ارائه یک تجربه کاربری خوب با FID کمتر از 100 میلی ثانیه باشد.
- بهینه سازی FID: بهینه کردن کد های جاوا اسکریپت و محتوای صفحات در بهبود FID موثر است.
لازم به ذکر است که اندازه گیری FID دشوار است. امتیاز به متغیرهای خارج از کنترل شما مانند توانایی دستگاه کاربران و سرعت اینترنت مخاطبان هم بستگی دارد.
سایر معیارهای عملکرد کدامند؟
همانطور که گفتیم، Core Web Vitals مجموعه ای از اطلاعات مفید از تجربه کاربری را به توسعه دهندگان وب ارائه می دهد. همراه با معیارهای اصلی ذکر شده در بالا، توسعه دهندگان وب می توانند درک کنند که چگونه کد آنها بر نحوه استفاده کاربران از محتوای سایت تأثیر می گذارد.
در حالی که این معیارها بخشی از معیارهای تجربه کاربر در نظر گرفته نمیشوند اما با این حال زمانهای تاخیر و سایر عوامل فنی را تعیین میکنند که میتوانند تأثیر منفی بر نحوه تعامل مخاطبان آنلاین با یک صفحه وب داشته باشند، در آموزش جی تی متریکس معیارهای مربوط به سایت GTmetrix را آوردیم و در ادامه نیز به آنها اشاره می کنیم.
1. First Contentful Paint
FCP مخفف First Contentful Paint است. FCP مدت زمانی را نشان می دهد که طول می کشد تا مرورگر کاربر عناصر DOM (تصاویر، عناصر <canvas> غیر سفید و SVG) را نمایش دهد. این معیار در ثانیه با طیفی از امتیازات FCP منابع مسدودکننده لودینگ را شناسایی می کند.
- 0-2 ثانیه: سبز (سریع)
- 2-4 ثانیه: نارنجی (متوسط)
- 4+ ثانیه: قرمز (آهسته)
2. Speed Index
شاخص سرعت (SI) میانگین زمان برای نمایش محتوای سایت به کاربر را به شما نشان میدهد. این معیار، جاوا اسکریپت بیش از حد را در یک صفحه شناسایی می کند و در میلی ثانیه اندازه گیری می شود.
- 0-4.3 ثانیه: سبز (سریع)
- 4-5.8 ثانیه: نارنجی (متوسط)
- 8+ ثانیه: قرمز (آهسته)
3. Total Blocking
زمان مسدود کردن کل (TBT) به صاحبان سایت کمک می کند تا مدت زمانی که یک صفحه وب به ورودی های کاربر پاسخ می دهد را ارزیابی کنند. این معیار صفحات دارای جاوا اسکریپت غیرضروری را شناسایی می کند و با طیف وسیعی از امتیازات TBT در میلی ثانیه اندازه گیری می شود.
- 0-300 میلی ثانیه: سبز (سریع)
- 300-600 میلیثانیه: نارنجی (متوسط)
- 600+ میلی ثانیه: قرمز (آهسته)
4. Page Performance Scores
امتیاز عملکرد صفحه یک معیار واحد است که تمام معیارهای مهم تجربه کاربری در Core Web Vitals را در نظر می گیرد. این امتیاز از یک سیستم امتیازدهی انبوه در تمام بازدیدهای گوشی همراه و دسکتاپ استفاده می کند. برای دریافت یک امتیاز واحد برای درک سریع صفحاتی که نیاز به بررسی دقیقتر دارند، میانگین وزنی لازم است.
امتیازات در دسته های 90 (خوب)، 50 تا 90 (نیاز به بهبود) و زیر 50 (ضعیف) قرار دارند.
مهم ترین ابزارهای اندازه گیری و گزارش Core Web Vitals چیست؟
از آنجایی که هر ابزار هدف متفاوتی دارد، معیارهای مورد استفاده در هر ابزار متفاوت است. با این حال، هدف همه آن ها اندازه گیری هسته حیاتی گوگل است. گوگل معتقد است که Core Web Vitals برای وب حیاتی است. ابزارهای زیادی برای نظارت بر Web Vitals و بهبود عملکرد سایت شما وجود دارد. در ادامه به معرفی تعداید از ابزارهای تست سرعت سایت می پردازیم.
-
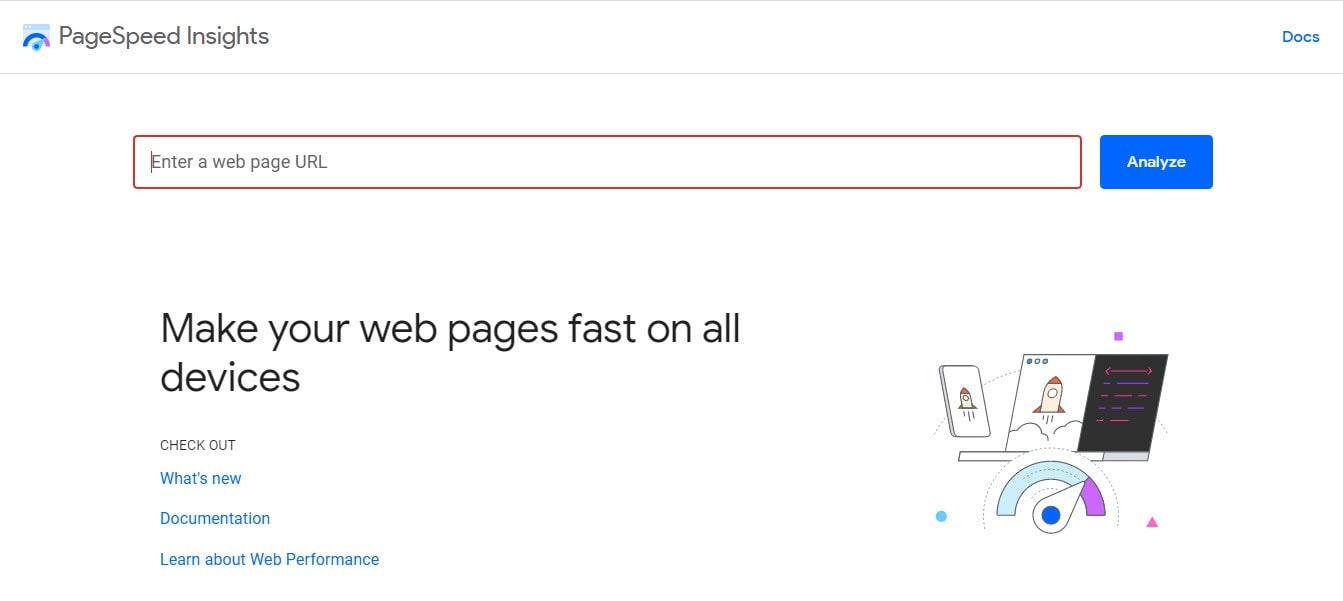
PageSpeed Insights
PageSpeed Insights در Core Web Vitals چیست؟ یک ابزار اندازه گیری خدمات کامل با داده های میدانی و آزمایشگاهی است.

-
Lighthouse
گوگل Lighthouse را به عنوان ابزاری برای بررسی PWA ها ساخته است، اما اکنون ابزاری عالی برای نظارت بر عملکرد صفحات است. این ابزار چندین ممیزی دارد که PageSpeed Insights ندارد و حتی برخی بررسی های سئو را هم شامل می شود. ابزارهایی مانند Lighthouse که صفحات را در یک محیط شبیه سازی شده بدون کاربر بارگذاری می کنند، نمی توانند FID را اندازه گیری کنند (هیچ ورودی کاربر وجود ندارد).
-
Chrome User Experience Report
دادههای ارائهشده توسط Chrome User Experience Report راهی سریع برای ارزیابی عملکرد سایتها ارائه میکند. این گزارش ها داده های اندازهگیری کاربر واقعی و ناشناس را برای هر Core Web Vital جمعآوری میکند. داده های جمع آوری شده به صاحبان سایت امکان می دهد تا به سرعت عملکرد خود را بدون نیاز به ابزار تجزیه و تحلیل دستی در صفحات خود ارزیابی کنند.
-
Search Console Core Web Vitals report
شما می توانید با اتصال سایت خود به سرچ کنسول مستقیماً اطلاعات عملکرد سایتتان را دریافت کنید!
نحوه بهینه سازی Core Web Vitals در کنسول جستجوی گوگل
گوگل اخیراً اعلام کرد که در سرچ کنسول Core Web Vitals را به عنوان معیاری جدید برای نحوه اندازه گیری سرعت و عملکرد وب سایت قرار داده است. با این اعلامیه، گوگل اطلاعاتی را در یک جدول زمانی 6 ماهه ارائه کرد که این معیارها قبل از اینکه به عنوان بخشی از رتبه بندی جستجو استفاده شوند، نظارت می شوند. هر زمان که گوگل تغییراتی ایجاد می کند، توسعه دهندگان سایت ها این سوال را از خود می پرسند که چگونه می توانم موارد حیاتی وب را بهینه کنم؟
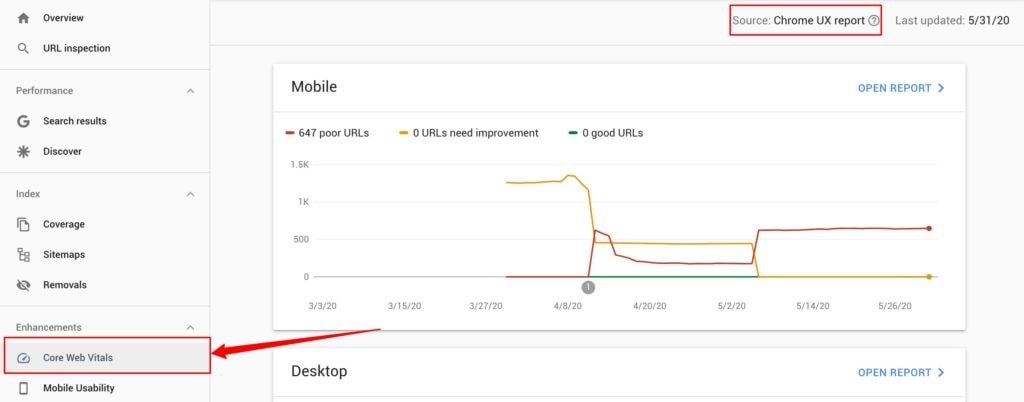
برای اینکه گزارش صفحات خود را در موبایل و دسکتاپ ببینید Open Report را بزنید تا گزارش URL های شما و مشکلاتی که دارند را همانند تصویر زیر بدهد.

















جامع ترین مقاله ای بود که به تمام اطلاعاتی که در خصوص افزایش سرعت وب سایت نیاز داشتی پاسخ داد
ممنون از راستچین بابت انتشار چنین مقالات ارزشمند و کافی