ابزارهای تست ریسپانسیو سایت
اگر می خواهید ریسپانسیو بودن یک سایت را بررسی کنید یا فکر می کنید تعدادی از صفحات سایت تان ریسپانسیو نیستند و می خواهید این صفحات را پیدا کنید، در این مقاله همراه ما باشید تا با معرفی ابزارهای تست ریسپانسیو (Responsive) بودن سایت به شما کمک می کنیم.
همانطور که می دانید امروزه کاربران از موبایل بیشتر از دسکتاپ برای جست و جو استفاده می کنند. برای اینکه سایت شما در موبایل هم ظاهر مناسبی داشته باشد باید ریسپانسیو (Responsive) باشد. این قابلیت برای هر وب سایت یک قابلیت کلیدی و مهم به حساب می آید. منظور از ریسپانسیو بودن این است که سایت در دستگاه های مختلف مانند دسکتاپ، لپ تاپ، موبایل و تبلت به شکل ایده آل به نمایش در آید و به اصلاح واکنشگرا باشد. در این آموزش ابتدا دلایل اهمیت Responsive را بیان می کنیم و بعد از آن ابزارهای بررسی ریسپانسیو سایت را معرفی می کنیم.

به چه وب سایتی ریسپانسیو (Responsive) می گوییم؟
سایت های ریسپانسیو و موبایل فرندلی به سایت هایی گفته می شود که با دستگاه های مختلف منطبق باشند و مشکلی برای نمایش سایت در آنها وجود نداشته باشد و کاربر راحت بتواند با آنها کار کند. در سایت هایی که واکنشگرا نیستند کاربر مجبور است برای خواندن محتوای سایت و استفاده از عملکرد های سایت، مدام صفحه را زوم کند و به جهات مختلف اسکرول کند. این کار برای هر کاربری خسته کننده است و باعث می شود خیلی زود سایت را ترک کند و به دنبال گزینه های دیگر برود.
یک سایت ریسپانسیو به محض این که روی موبایل باز می شود قابل استفاده است. برای دسترسی به محتوا و عملکردهای یک سایت ریسپانسیو لازم نیست مدام صفحه را کوچک و بزرگ کنید. همه چیز برای نمایش در صفحه موبایل طراحی شده و کاربر تجربه رضایت بخشی از گشت و گذار در سایت خواهد داشت.
سایت شما به چه دلیل باید ریسپانسیو باشد؟
شاید بپرسید چرا ریسپانسیو بودن سایت اهمیت دارد؟ در این بخش خواهید فهمید دلیل اینکه سایت شما باید واکنشگرا باشد چیست.
✔️ تاثیر بر تجربه کاربری
یک سایت ریسپانسیو تجربه کاربری مناسبی برای بازدیدکنندگان رقم می زند. نمایش سایت در دستگاه های هوشمند باید برای کاربر مطلوب باشد. مواردی که نشان دهنده ریسپانسیو بودن یک سایت هستند را در ادامه آورده ایم.
- سازگاری با سایزهای مختلف موبایل و تبلت
- نمایش فونت به شکل مطلوب
- امکان تعامل راحت کاربر با صفحه برای مثال امکان کلیک روی دکمه ها و غیره
- نزدیک نبودن المان های مختلف سایت
- حذف اسکرول افقی
- مطالعه آسان مطلب
✔️ تاثیر روی سئو سایت
درسال 2015 گوگل اعلام کرد که بیش از 51% جست و جوها با موبایل انجام می شود که این آمار در سال های اخیر بیشتر شده است. ریسپانسیو بودن سایت روی سئو آن تاثیر مثبت می گذارد. زمانی که سایت شما با دستگاه های مختلف سرچ شود باعث افزایش CTR و افزایش ترافیک ورودی می شود که این مساله بهبود سئو شما را به دنبال دارد. رتبه سایت هایی که ریسپانسیو نیستند در نتایج گوگل پایین تر است. اگر سایت شما ریسپانسیو نباشد کاربر آن را ترک می کند و این مساله منجر به افزایش Bounce Rate می شود که تاثیر منفی روی سئو شما دارد.
✔️ امکان طراحی سایت برای موبایل
در موبایل یا تبلت شما انتخاب می کنید که کدام المان ها سایت تان به کاربر نمایش داده شوند. برای مثال اکر زمان زیادی طول می کشد که اسلایدر لود شود اسلایدر را برای نمایش در موبایل حذف می کنید.
✔️ افزایش نرخ تبدیل بازدید کننده به مشتری Conversion Rates با افزایش فروش
اگر کاربران بتوانند با سایت شما به خوبی تعامل برقرار کنند و بدون مشکل به بخش های مختلف آن بروند امکان تبدیل آنها به مشتری بیشتر می شود چون می توانند از سایت شما راحت خرید کنند. این مساله درآمد شما را افزایش می دهد.
ابزارهای تست ریسپانسیو سایت چیست؟
در این بخش می خواهیم ابزارهایی را معرفی کنیم که به شما کمک می کنند بدون هزینه ریسپانسیو بودن سایت را در دستگاه های مختلف بررسی کنید و برای بهبود آن تلاش کنید. این ابزارها محدوده وسیعی از انواع دستگاه ها را در بر می گیرند.
ابزار Chrome Inspect
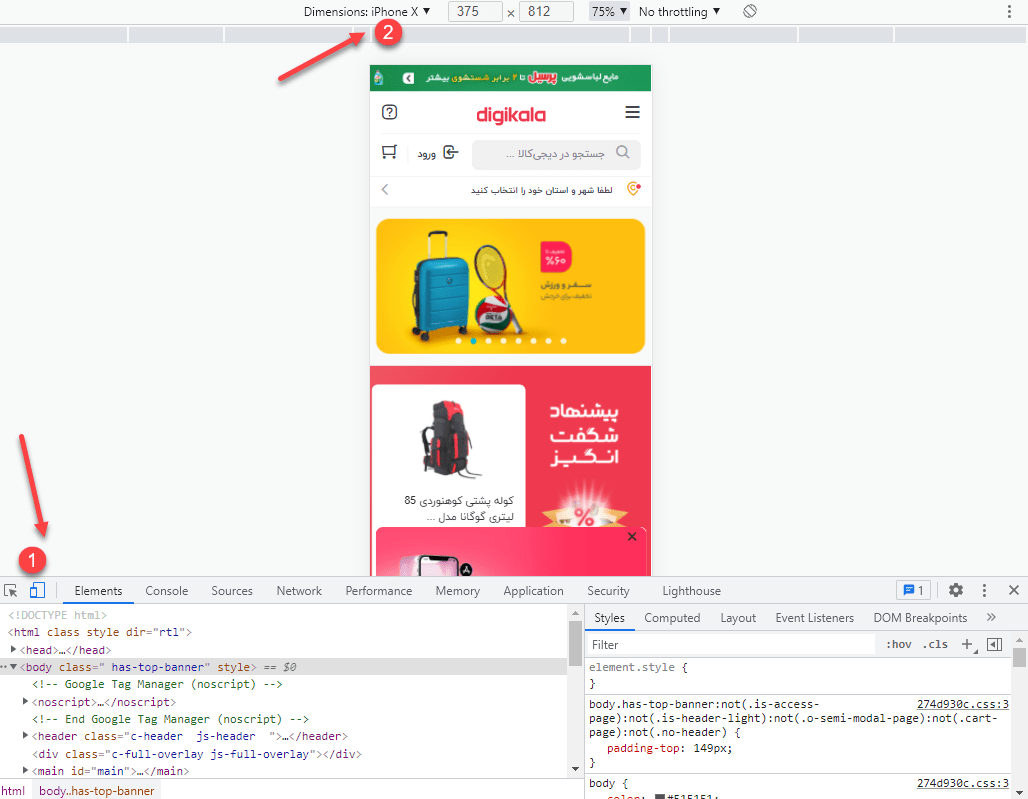
یکی از امکانات گوگل کروم گزینه Inspect است که یکی از ابزارهای بررسی ریسپانسیو سایت است. برای بررسی دقیق واکنشگرا بودن سایت تان در سایزهای مختلف می توانید روی سایت خود کلیک راست کنید و گزینه inspect را انتخاب کنید. سپس با فشار دکمه های Ctrl+Alt+M یا با زدن بخش 1 که در تصویر مشخص شده است وارد حالت ریسپانسیو می شوید. در بخش 2 می توانید مدل دستگاه و سایزهای پیش فرض را انتخاب کنید و ریسپانسیو بودن را چک کنید. برای مثال اگر iphone 6 را انتخاب کنید سایت دقیقا با سایز این دستگاه به شما نمایش داده می شود. با این ابزار می توانید به صورت دستی هم سایز تعیین کنید.

ابزار Firefox Responsive Design
مانند کروم، مرورگر فایرفاکس هم امکانی دارد که دقیقا با فشردن کلیدهای Ctrl+Alt+M می توانید سایت را در حالت ریسپانسیو ببینید. از طریق منوی More Tools > Web Developer Tools نیز می توان به این بخش دسترسی پیدا کنید. شما می توانید با استفاده از موس ابعاد سایت را تغییر دهید تا ببینید روی رزولوشن های کوچک تر چگونه نمایش داده می شود.
ابزار Mobile-Friendly Test
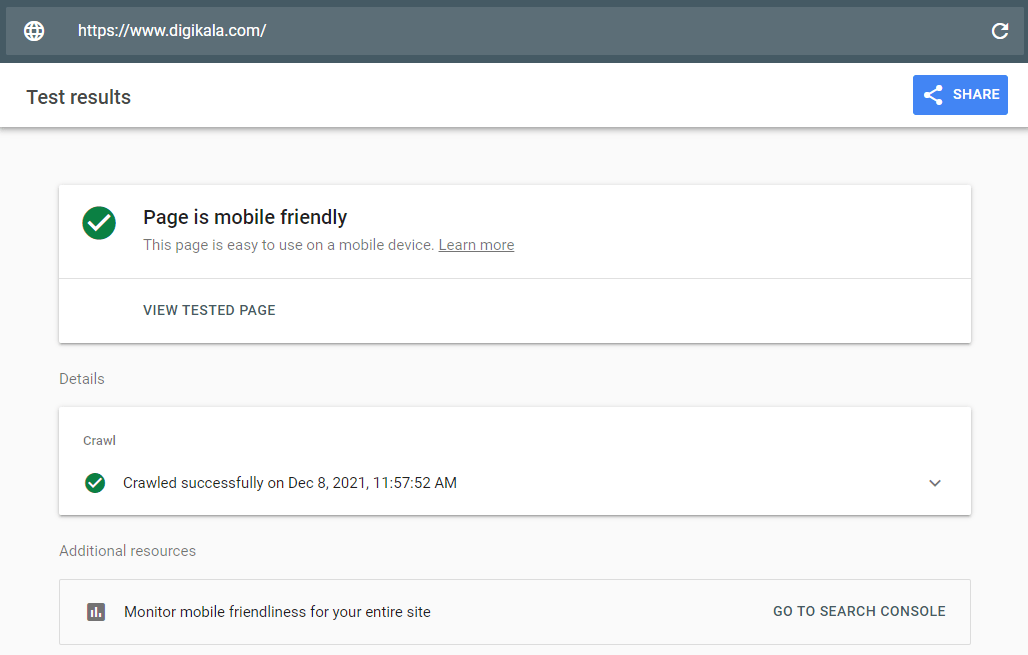
ابزار Mobile-Friendly Test یکی از امکانات پرقدرت گوگل و از ابزارهای بررسی ریسپانسیو سایت است. مواردی که در نظر می گیرد بر اساس تجربه کاربری و استانداردهای خود گوگل است. شما آدرس سایت را وارد می کنید و این ابزار سایت تان را بر اساس یوزر فرندلی بودن بررسی می کند. برای مثال اگر صفحاتتان فونت مناسبی نداشته باشند و کاربر نتواند به خوبی با سایت تعامل کند به شما اعلام می کند.

ابزار Am I Responsive
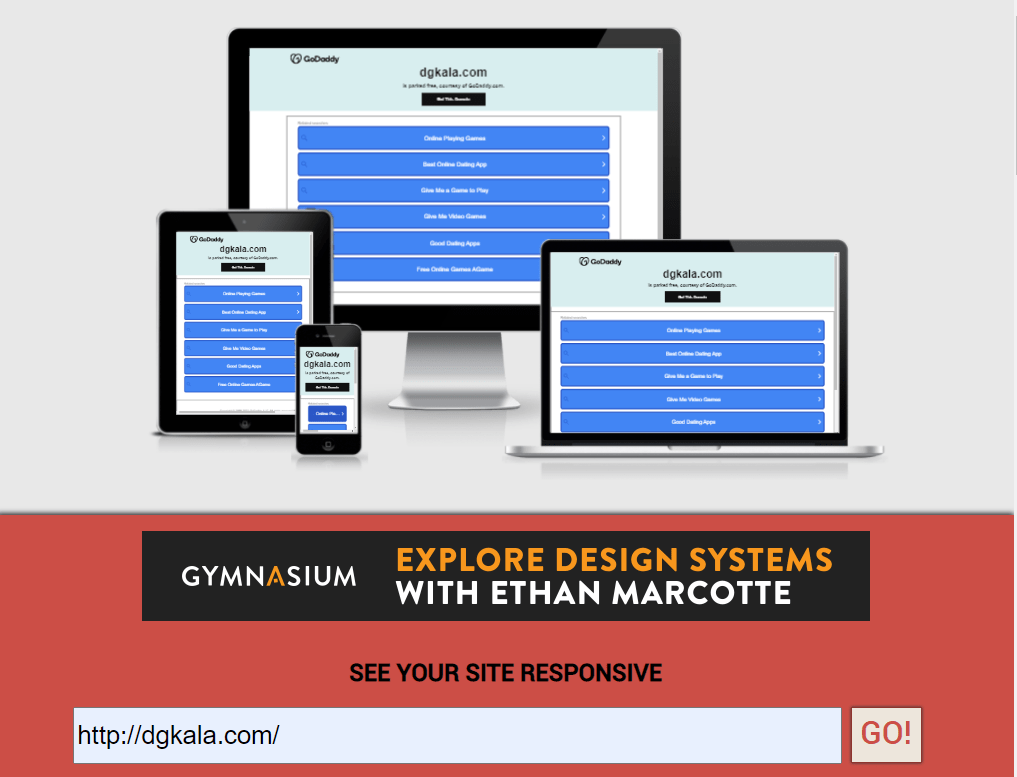
وارد سایت Am I responsive شده و آدرس دامنه خود را وارد کنید. این سایت که از ابزارهای بررسی ریسپانسیو سایت است به شما امکان می دهد تا روی چهار دستگاه دسکتاپ، لپتاپ، تبلت و موبایل سایت مورد نظر خود را از نظر واکنشگرا بودن تست کنید.

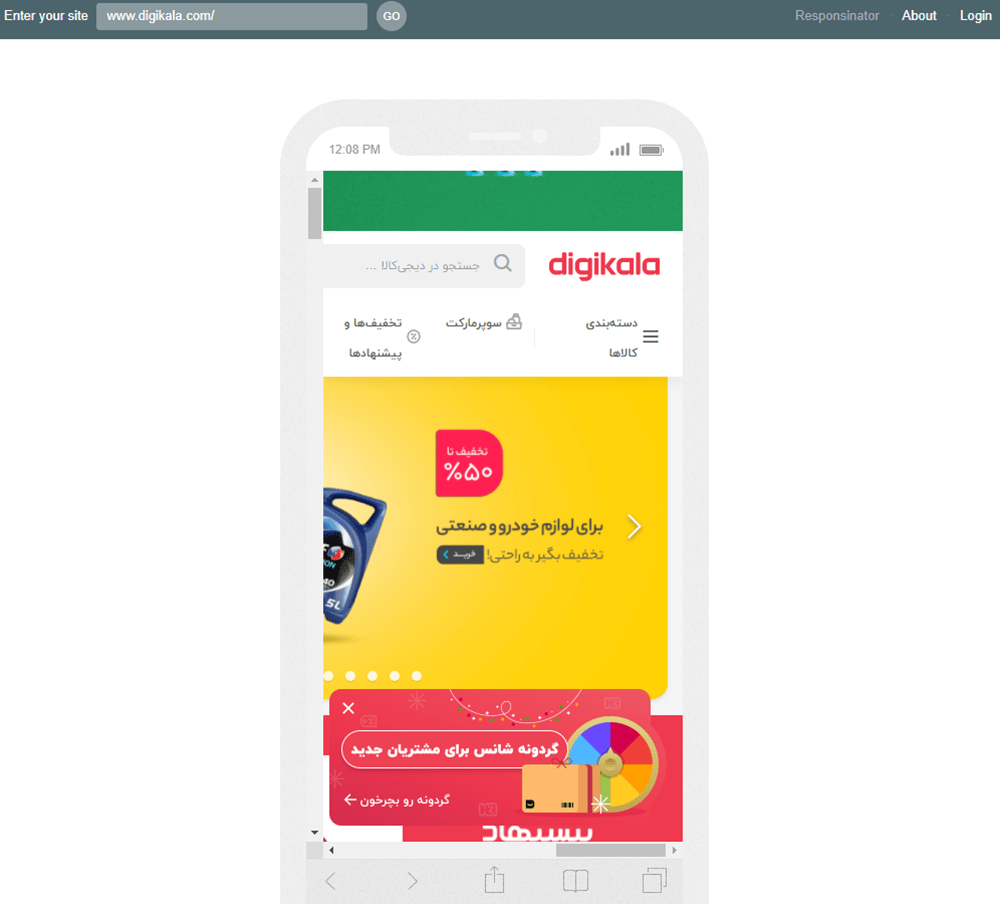
ابزار Responsinator
سایت محبوب Responsinator که یکی از ابزارهای بررسی ریسپانسیو سایت است با دریافت URL سایت نحوه نمایش سایت را در تمام دستگاه ها به شما نشان می دهد فقط کافی است شما در صفحه اسکرول کرده و همه حالت های نمایش را ببینید. این مساله به شما امکان می دهد که خیلی سریع تست ریسپانسیو بودن سایت را در دستگاه های مختلف مشاهده کنید. ممکن است همه دستگاه ها را نمایش ندهد ولی بررسی سریع را امکان پذیر می کند.

سرچ کنسول گوگل
یکی از بهترین و کامل ترین ابزار ها برای تست ریسپانسیو بودن سایت، استفاده از سرچ کنسول گوگل است. شما می توانید با مراجعه به سرچ کنسول و طی کردن مراحل معرفی سایت تان به این ابزار، گزارش دقیقی از معیار های ریسپانسیو بودن سایت خود دریافت کنید.
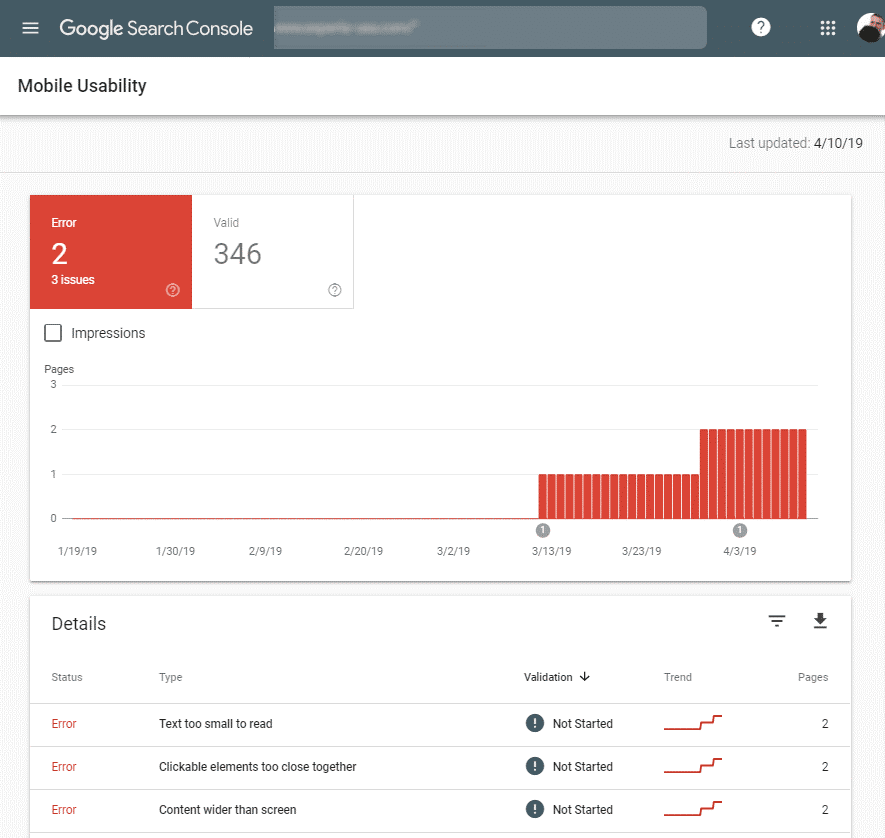
سرچ کنسول تمام ایراد ها و مشکلاتی که باعث می شوند سایت شما واکنشگرا نباشد را نمایش می دهد. در منوی Mobile Usability می توانید این خطاها را ببینید که می توانند شامل موارد زیر باشند.
- کوچک بودن فونت نوشته ها
- فشرده و چسبیده بودن المان هایی که باید روی آن ها کلیک شود
- عریض بودن محتوای سایت نسبت به صفحه موبایل
در ستون مقابل هر خطا تعداد صفحاتی که آن خطای مشخص را دارند را می بینید. در این بخش شما می توانید با کلیک روی هر کدام از این خطاها ببیند که این صفحات غیر ریسپانسیو کدام صفحات هستند و برای رفع مشکل آن ها اقدام کنید.
این جدول که یکی ابزار بررسی ریسپانسیو بودن سایت است، می تواند اطلاعات مربوط به هزار صفحه از یک سایت را نشان دهد و چک کند که آیا تک تک این صفحات سایت ریسپانسیو هستند یا نه. بعضی از صفحات ممکن است در این جدول نشان داده نشوند که دلیل آن یکی از این موارد است.
- تعداد صفحات غیر ریسپانسیو سایت شما بیشتر از هزار تا باشد.
- مشکل صفحات توسط سرچ کنسول تشخیص داده نشود.
- صفحات به تازگی دچار مشکل شدند و هنوز سرچ کنسول آن ها را شناسایی نکرده است.
حالا نگاهی به ستون های مختلف جدول تست سایت ریسپانسیو در سرچ کنسول می اندازیم.
- Status: وضعیت یک صفحه را در سایت نشان می دهد. از نظر ریسپانسیو بودن یک صفحه دو حالت دارد:
- Error: صفحه ریسپانسیو (موبایل فرندلی) نیست.
- Valid: صفحه ریسپانسیو (موبایل فرندلی) است.
- Pages: این ستون تعداد صفحاتی را نشان می دهد که یک مشکل مشخص دارند.
برای سنجش وضعیت صفحات، گوگل یک حداقل امتیاز برای ریسپانسیو بودن صفحه در نظر گرفته است. این امتیاز با توجه به تعداد مشکلات، شدت آن ها و میزان تکرار شدن آن ها در یک صفحه محاسبه می شود. بعد از محاسبه امتیاز، صفحه در یکی از دو وضعیت زیر دسته بندی می شود:
- Error: یعنی امتیاز ریسپانسیو بودن صفحه پایین تر از حداقل است و کار کردن با این صفحه به وسیله گوشی سخت است. در صفحه جزئیات، تمام مشکلات مربوط به صفحه به طور مفصل لیست شده اند تا بتوانید آن ها را شناسایی و رفع کنید.
- Valid: یعنی صفحه توانسته حداقل امتیاز از نظر ریسپانسیو بودن را دریافت کند. اگرچه هنوز مشکلاتی دارد اما این مشکلات آن قدر زیاد یا شدید نیستند که کار با سایت برای کاربران موبایلی را غیر ممکن کنند. اگر می خواهید به مشکلات این صفحات نیز رسیدگی کنید و آن ها را کاملا ریسپانسیو کنید، از ابزار Mobile-Friendly Test استفاده کنید.

خطاهای رایج سرچ کنسول در هنگام بررسی ریسپانسیو بودن
همانطور که گفتیم سرچ کنسول که یکی از ابزارهای تست ریسپانسیو سایت است به شما اطلاعاتی درباره مشکلات ریسپانسیو و صفحه آن می دهد و سایت شما را به صورت جزئی بررسی می کند. خطاهایی که در ابزار نشان داده می شوند در اکثر مواقع یکی از این موارد هستند:
Uses incompatible plugins
این خطا وقتی رخ می دهد که از پلاگین یا همان افزونه هایی استفاده کنید که توسط مرورگرهای موبایل پشتیبانی نمی شوند. توصیه می شود برای حل این مشکل در طراحی سایت برای موبایل، از فناوری های مدرن دنیای وب مانند HTML5 استفاده کنید.
Viewport not set
این خطا نشان می دهد که برای صفحه مورد نظر viewport به شکل مطلوب تعریف نشده است. تگ meta viewport باعث می شود تا صفحات سایت در دستگاه های مختلف با ابعاد و پیکسل های مناسب با آن دستگاه نمایش داده شوند. از آن جایی که کاربران سایت هم از دستگاه موبایل با صفحه نمایش کوچک و هم مانیتورها با سایزهای مختلف استفاده می کنند، تعریف تگ meta viewport به شکل ایده آل از اهمیت بالایی برخوردار است.
Viewport not set to “device-width”
این خطا به این معنی است که meta viewport تعریف شده است اما برای تطبیق با دستگاه های مختلف تنظیم نشده است. برای حل این مشکل باید طراحی صفحات سایت را طوری تنظیم کنید که قابلیت انعطاف پذیری برای دستگاه های مختلف را داشته باشد.
Content wider than screen
وقتی این مشکل رخ می دهد یعنی کاربران موبایل باید برای دیدن محتوای صفحه، به شکل افقی در سایت اسکرول کنند. طبیعتا برای کاربران موبایل این کار دشوار و خسته کننده است. دلیل عمده بروز این مشکل استفاده از عکس هایی با عرض بیش از 980 پیکسل و یا استفاده از VALUE غیر قابل انعطاف در CSS است.
Text too small to read
این یعنی فونت نوشته ها در صفحه بسیار ریز است و کاربر موبایل مجبور است برای خواندن آن ها زوم کند. برای حل این مشکل، بعد از تعریف viewport مناسب برای صفحات خود، فونت خود را نیز با توجه به viewport تنظیم کنید تا در دستگاه های مختلف خود را تطبیق دهد.
Clickable elements too close together
این مشکل وقتی رخ می دهد که دکمه ها و کارکرد های مختلف سایت، به شدت به هم نزدیک هستند. در این صورت برای کاربر موبایل، زدن روی یکی از این دکمه ها بسیار دشوار است و مدام دستش به دیگر دکمه ها می خورد. برای حل این مشکل، هنگام طراحی سایت برای موبایل حتما به اندازه دکمه ها و فاصله آن ها به همدیگر رسیدگی کنید.
در این مقاله ضرورت ریسپانسیو بودن یک سایت را توضیح دادیم و سپس ابزارهایی را معرفی کردیم که توسط آنها می توانید واکنشگرا بودن سایت را بررسی کنید. ابزارهای بررسی ریسپانسیو سایت که در ابتدا آوردیم به صورت کلی سایت را مورد بررسی قرار می دهند. اما اگر بخواهید مشکلات ریسپانسیو سایت تان را برطرف کنید با اتصال سایت تان به سرچ کنسول و ابزار Mobile Usability می توانید مشکلات را بررسی و حتی آنها را رفع کنید. بعد از برطرف کردن مشکلات، دوباره به سرچ کنسول گوگل برگردید و سایت خود را تست کنید تا مطمئن شوید خطاها رفع شده اند. با خرید یک قالب ریسپانسیو، مشکل واکنش گرایی سایت خود را حل کنید.