
ریسپانسیو کردن وردپرس با Wptouch
ساخت نسخه واکنشگرا یکی از مهمترین نیازهای سایتهای وردپرسی است تا سایت در انوع گوشیهای هوشمند در هر اندازهای بهینه نمایش داده شود. در این مقاله به ریسپانسیو کردن وردپرس پرداختیم.
در دنیای دیجیتال امروز افراد زیادی از تبلت ها و تلفن های هوشمند برای دسترسی به اینترنت استفاده می کنند. از آنجایی که حدود 30 درصد وبسایت های موجود با وردپرس طراحی و ایجاد شده اند، وجود قالب های ریسپانسیو و آشنایی با ابزارهای ریسپانسیو سایت مانند افزونه ریسپانسیو کردن وردپرس یعنی Wptouch Pro بسیار ضروری است. ریسپانسیو (Responsive) یا واکنش گرایی موجب عملکرد هوشمند قالب سایت نسبت به سیستم ورودی کاربر می شود. علاوه بر آن با توجه به اهمیتی که گوگل برای نمایش صحیح سایت ها در موبایل ها دارد، باید از بهینه سازی وردپرس برای موبایل اطمینان حاصل کرد تا رتبه سئوی شما به دلیل نداشتن وب سایت سازگار با تلفن همراه کاهش پیدا نکند.
ریسپانسیو کردن وردپرس چیست؟
یک وب سایت وردپرس با قالب رسپانسیو، اندازه هر صفحه مانیتوری را برای مشاهده وبسایت در نظر می گیرد. مهم نیست که یک مانیتور بزرگ مانند تلویزیون باشد یا یک تلفن همراه کوچک؛ با قابلیت واکنشگرا بودن، متون، فیلم ها و تصاویر واکنشگرای وب سایت در هر سایزی و در هر سیستمی بدرستی نمایش داده می شود. در یک وبسایت ریسپانسیو، تم سایت به محیطی که در آن نمایش داده می شود پاسخ می دهد و به راحتی طرح خود را بر اساس اندازه و وضوح صفحه تنظیم می کند.
در طراحی واکنشگرا، دیگر نیازی به ایجاد قالب های جداگانه برای نسخه های موبایلی و پلتفرم هایی مانند iPhone ،Android نیست. طراحان و توسعه دهندگان وب با استفاده از کدنویسی ویژگی واکنش گرایی یا ریسپانسیو بودن را در قالب های وردپرس ایجاد می کنند تا در همه دستگاه ها بطور استاندارد نمایش داده شود. قالب های واکنش گرا خوانایی و قابلیت استفاده بهتری را در صفحه های کوچکتر مانند تلفن های هوشمند ارائه می دهد. و نیازی به ایجاد نسخه موبایل جداگانه نیست.
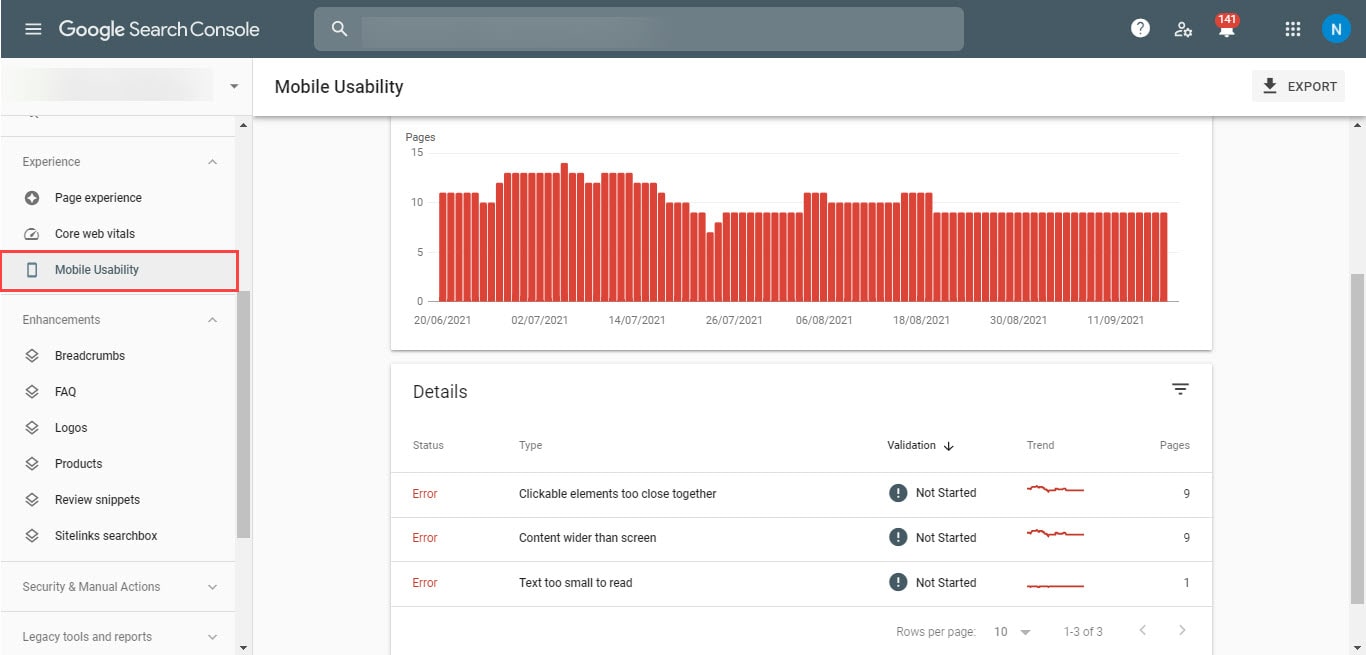
Mobile Usability در سرچ کنسول
گوگل به نسخه موبایلی سایت ها اهمیت می دهد و سایت هایی که موبایل فرندلی و بهینه شده اند با رعایت این فاکتور سئو جایگاه بهتری را در رتبه های گوگل بدست خواهند آورد. در مقاله سئو چیست می توانید مهمترین مواردی که برای داشتن یک سایت بهینه نیاز دارید را مطالعه کنید.
در سرچ کنسول گوگل، بخش Mobile Usability مربوط به نسخه موبایل سایت شماست. گزارشات این بخش مشکلات موجود در نمایش سایت در دستگاه های تلفن همراه را نشان می دهد. مشکلات استفاده از موبایل مسائلی هستند که می توانند بر تجربه کاربری بازدیدکنندگانی که از صفحه دستگاه تلفن همراه دیدن می کند تأثیر بگذارد. مشکلاتی مانند اندازه فونت کوچک که خواندن آن در صفحه کوچک سخت است و یا استفاده از Flash که اکثرا در نمایش سایت در تلفن های همراه پشتیبانی نمی شود. در تصویر زیر سه خطای قابلیت موبایل فرندلی بودن سایت ما را در سرچ کنسول مشاهده می کنید. در مقاله حل مشکل ریسپانسیو وردپرس روش های رفع این ارور ها بدون افزونه توضیح دادیم.
افزونه ریسپانسیو WPtouch Pro
یک افزونه ریسپانسیو برای وردپرس کمک می کند تا به راحتی کل وب سایت خود را برای دستگاه های تلفن همراه سفارشی کنید. البته بیشتر قالب های وردپرس، نسخه ریسپانسیو را دارند، با این حال با استفاده از این ابزار یک نسخه موبایلی از وب سایت خود را تنها در چند دقیقه ایجاد می کنید. افزونه نسخه موبایل وردپرس WPtouch Pro ورود با تلفن های همراه به وبسایت را شناسایی می کند و نمایش بهینه شده سایت را برای آن، آماده می کند و نمایش می دهد.
افزونه ریسپانسیو WP touch Pro قالبی سبک با امکان سفارشی سازی جنبه های ظاهری دارد و شما بدون توجه به قالب اصلی و دستکاری نسخه دسکتاپ سایت خود یک سایت رسپانسیو ایجاد کنید. بیش از نیم میلیون سایت در سراسر جهان با کمک WPtouch موبایل فرندلی شده اند!
WPtouch بصورت رایگان در مخزن وردپرس قرار دارد ولی پیشنهاد می کنیم از نسخه پرو و قابلیت های بیشتر آن در بکارگیری افزودنی های این افزونه استفاده کنید.
نصب و راه اندازی افزونه WPtouch Pro
برای ریسپانسیو کردن وردپرس با WPtouch، افزونه را دانلود و نصب کنید. پس از نصب در پیشخوان وردپرس دیده می شود. بر روی نام افزونه کلیک کنید. تمام مراحل انجام تنظیمات بصورت گام به گام برای شما نمایش داده می شود و با استفاده از راهنمایی های خود افزونه براحتی می توانید تنظیمات مدنظرتان را ایجاد کنید. بدون تنظیمیات خاصی، افزونه به صورت پیش فرض، کد ریسپانسیو قالب را ایجاد می کند.
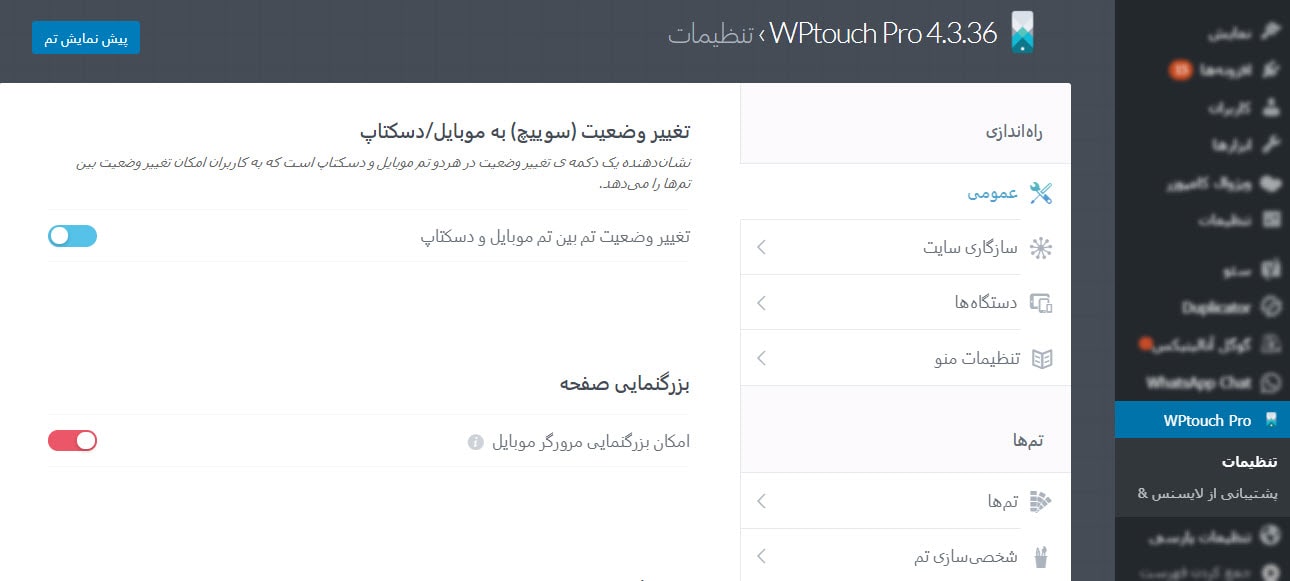
برای اعمال تنظیمات شخصی سازی افزونه بر روی گزینه تنظیمات کلیک کنید تا مستقیما وارد تنظیمات افزونه شوید. برای مثال، تغییر وضعیت (سوییچ) به موبایل/دسکتاپ، نشاندهنده یک دکمه ی تغییر وضعیت در هر دو تم موبایل و دسکتاپ است که به کاربران امکان تغییر وضعیت بین تمها را میدهد.
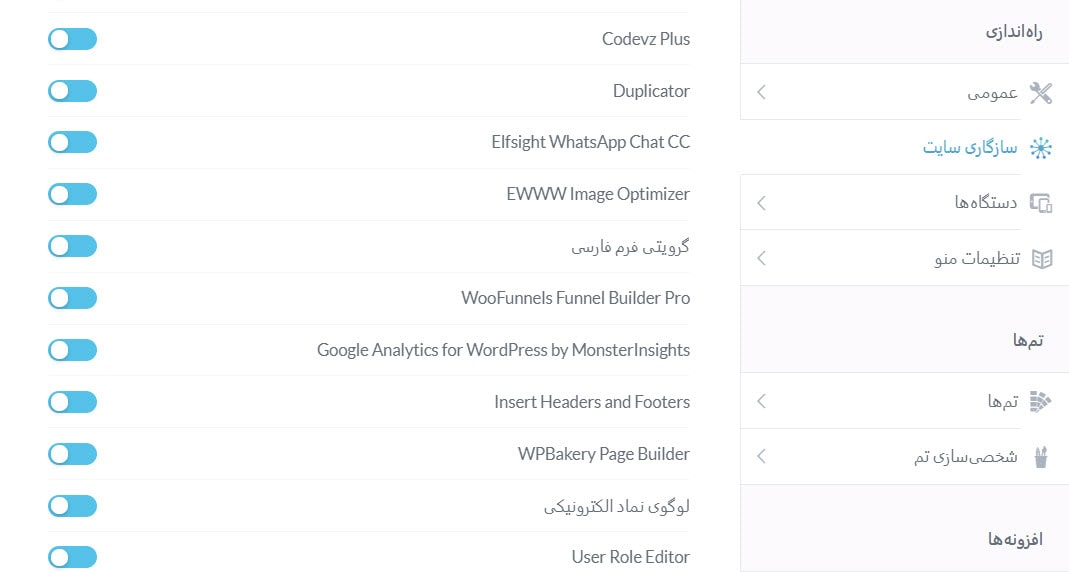
در تب سازگاری سایت، افزونه هایی که با این افزونه سازگارند تیک خورده اند. توجه داشته باشید که ویژوال کامپوزر با WPtouch سازگار نیست.
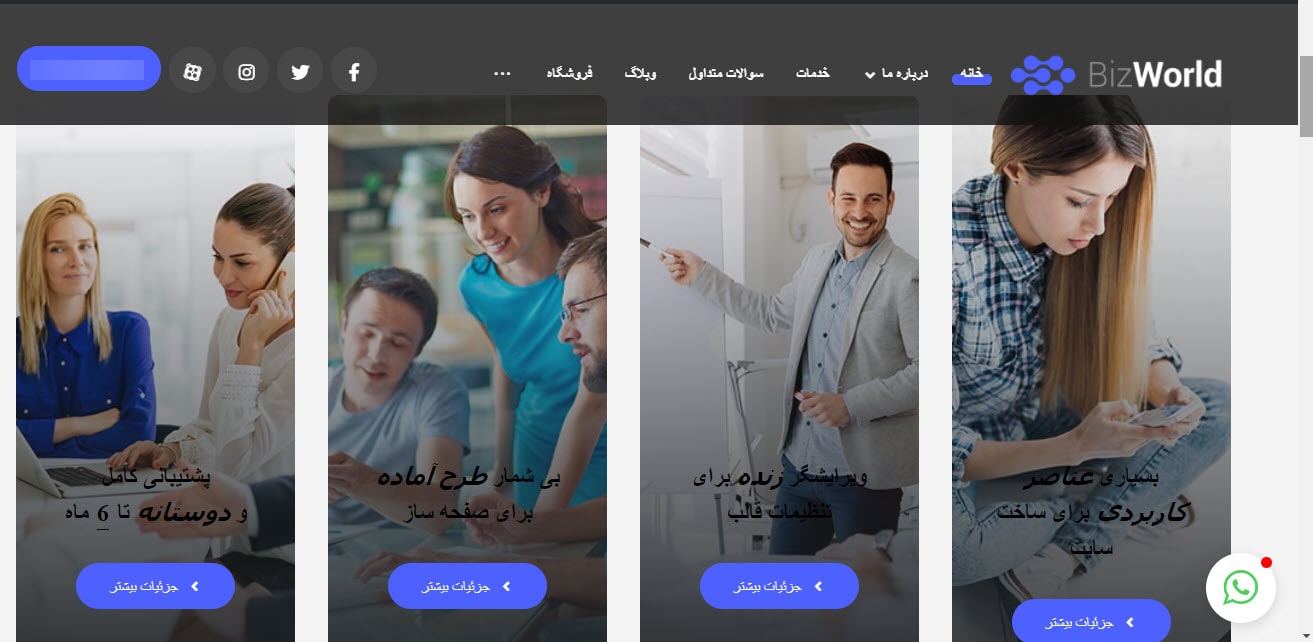
پس از انجام تنظیمات دلخواه، دکمه پیش نمایش تم را بزنید و نمایش موبایلی و دسکتاپی سایت را بررسی کنید. در نسخه دسکتابی سایت آموزشی ما به شکل زیر دیده می شد.
و نسخه موبایلی آن از همان صفحه بصورت زیر است. بعد از انجام تغییرات با ابزارهای تست ریسپانسیو بودن سایتتان را بررسی کنید تا در دستگاه های مختلف به درستی نمایش داده شود.
با توجه به تعدا بالای افرادی که از موبایل برای بازدید سایت ها استفاده می کنند، همچنین اهمیت Mobile Friendly بودن سایت در سئو، طراحی سایت واکنشگرا الزامی است. در این آموزش ریسپانسیو کردن قالب را بررسی کردیم. در نظر داشته باشید که ریسپانسیو بودن متن و تصاویر موجود در وبسایت خود را بررسی کنید. سوالات خود را در دیدگاه ها با ما در میان بگذارید.






















سلام خسته نباشید یعنی با این افزونه دیگه لازم نیست ریسپانسیو رو طراحی کنیم و همونی که برا دکستاپ طراحی میشه با این افزونه برای تلفن همراه و تبلت هم طراحی میشه؟