طراحی سایت ریسپانسیو
امروزه با افزایش استفاده کنندگان موبایل ریسپانسیو بودن سایت ضروری است و علاوه بر تجربه کاربری بر روی سئو سایت تاثیر مثبتی دارد در ادامه نحوه طراحی سایت ریسپانسیو را آموزش می دهیم.
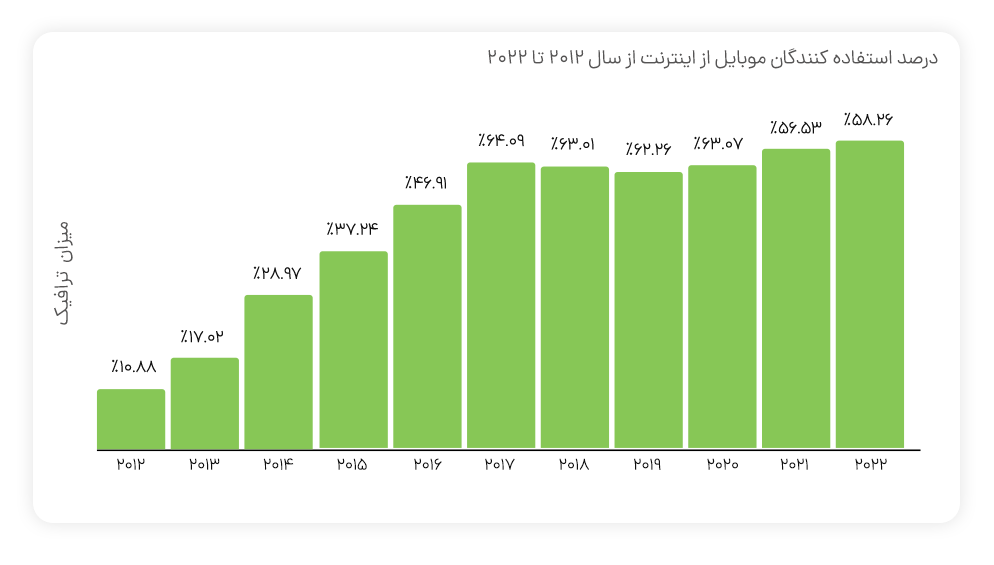
وجود دستگاه های متنوع با سایز مختلف مانند گوشی، تبلت و مانیتورهای مختلف نیاز به طراحی سایت واکنش گرا را چند برابر کرده و در حال حاضر طبق آخرین آمار در حال حاضر 58.26 درصد کاربران اینترنت از موبایل برای سرچ و سایر کارهای روزانه اینترنتی استفاده می کنند. بخش های مختلف سایت، دکمه ها، فونت مناسب در دستگاه ها با سایزهای کوچک مثل تبلت و گوشی موبایل در دسکتاپ، تبلت و موبایل در سایتهای ریسپانسیو باید به درستی نمایش داده شود اگر به دنبال این هستید که چگونه سایت را ریسپانسیو کنیم تا انتهای مقاله همراه ما باشید.
مراحل طراحی سایت واکنش گرا
برای داشتن یک سایت واکنشگرا کافیست چند مرحله زیر را در سایتتان انجام دهید در ویدئوی زیر مهترین تگ ها و نحوه استفاده از آن ها برای طراحی سایت ریسپانسیو را بررسی کرده ایم در ادامه می توانید کد ها و توضیحات هر کدام را مشاهده کنید:
مرحله اول طراحی سایت واکنش گرا: استفاده از viewport
اولین اقدام این است که تگ viewport را به ساییتان اضافه کنید منظور از این کد ریسپانسیو برای سایت فضای قابل مشاهده برای کاربران است این فضا برای صفحه نمایش دسکتاپ بیشتر از نمایش موبایل است. برای استفاده از تگ viewport کافیست در head سایت این کد را وارد کنید.
<"meta name="viewport" content="width=device-width,initial-scale="1.0>
قسمت width=device-width: برای تعیین عرض صفحه است و با این ویژگی عرض صفحات سایت با توجه به عرض صفحه نمایش یکی می شود.
قسمت initial-scale: میزان زوم اولیه را هنگام بارگذاری صفحه را مشخص می کند. این مقدار را برابر یک قرار دهید.
مرحله دوم طراحی سایت واکنش گرا: استفاده از media
کوئری های media کاملاً به نوع چیدمان سایت بستگی دارد، بنابراین مشخص کردن یک مقدار ثابت برای آن کاری غیر ممکن است. شما با استفاده از مدیا کوئری ها میتوانید با تعیین یک شرط بر اساس دستگاه های مختلف رفتار متفاوتی برای صفحات داشته باشید مثلا برای کد زیر زمانی که ویوپورت برای با 400 پیکسل یا کمتر باشد حالت نمایش موبایلی فعال می شود استفاده از این کد برای طراحی سایت ریسپانسیو ضروری است.
@media screen and (max-width: 400px) {
.left, .main, .right {
width: 100%;
}
}
یا در کد زیر در صورتی که عرض صفحه 500 پیکسل یا کمتر شود بک گراند صفحه را آبی کند.
@media only screen and (max-width: 500px) {
body {
background-color: blue;
}
}
مرحله سوم طراحی سایت واکنشگرا: تصاویر
عکس ها جز جدایی ناپذیر در ساخت سایت هستند و باعث زیباتر شدن سایت شما می شوند اما از آنجایی که امکان آپلود عکس برای سایزهای مختلف دستگاه ها نیست کافیست نمایش تصاویر را ریسپانسیو کنید. در طراحی سایت واکنشگرا برای ریسپانسیو کردن عکس ها از کد زیر استفاده کنید با پروپرتی max-width عرض عکس بیشتر از کلاس والد نمی شود و با قرار دادن بر روی 100 درصد در تمامی سایزهای صفحه نمایش ریسپانسیو نمایش داده می شود.
<img src="test.jpg" style="max-width:100%; height:auto;">
مرحله چهارم طراحی سایت واکنشگرا: تایپوگرافی
قبلا فونت ها بر اساس پیکسل بود اما در حال حاضر که دستگاه های مختلفی وجود دارد فونت ها بر اساس سایز دستگاه باید تغییر کنند؛ برای ریسپانسیو شدن فونت ها از font-size که همان مخفف viewport width است استفاده می شود. برای واکنشگرا شدن فونت ها font-size را بر اساس vw قرار دهید.
vw برابر با 1 درصد ویو پورت است به عنوان مقال اگر ویو پورت 1000 پیکسل باشد سایز فونت برابر با 10 پیکسل می شود و اگر ویوپورت 400 پیکسل باشد سایز فونت 4 پیکسل می شود.
<h1 style="font-size:10vw">طراحی سایت واکنشگرا</h1>
اهمیت طراحی سایت ریسپانسیو
در سال 2012 بیشترین سرچ برای کاربران دسکتاپ بوده و فقط 10 درصد مربوط به موبایل بود بنابراین سایت ها برای کاربران دسکتاپ طراحی می شدند و یا طراحان مجبور بودند برای کاربران موبایل یک نسخه طراحی کنند و علاوه بر نسخه دسکتاپ یک نسخه موبایل طراحی کنند.
در حال حاضر که درصد استفاده کنندگان موبایل از دسکتاپ پیشی گرفته لزوم نمایش موبایلی سایت بیشتر حس می شود و با توجه به امکانات HTML5 و CSS3 نیاز به طراحی دو نسخه نیست به راجتی می توانید سایت را ریسپانسیو کنید.
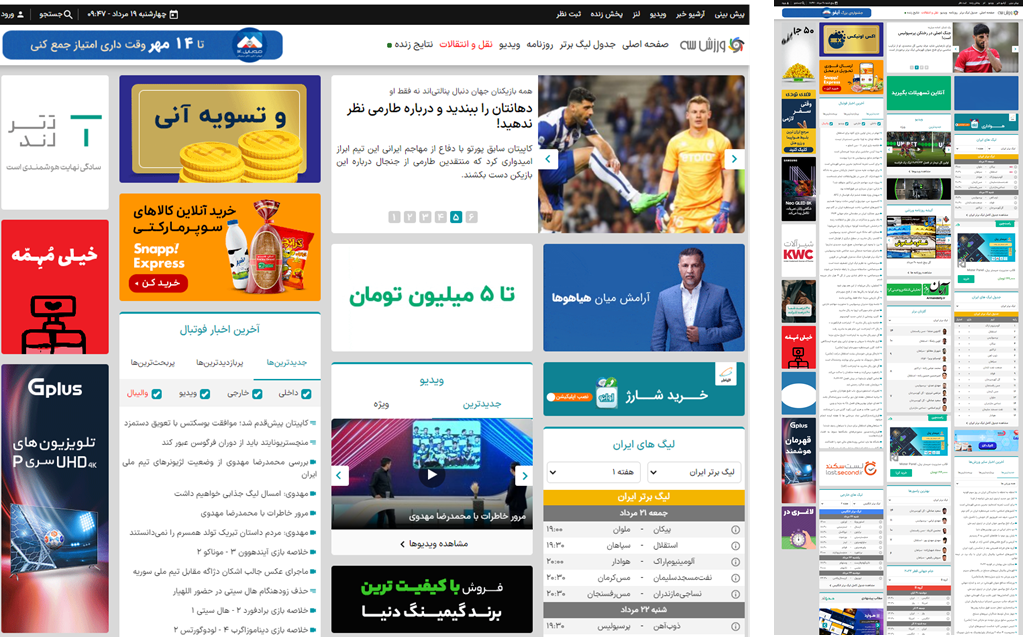
اگر سایتی که دارید به همان صورت که برای کاربران دسکتاپ نمایش داده شود برای کاربران موبایل نمایش داده می شود، امکان انتخاب منوها و یا دکمه ها برای کاربران سخت می شود به عنوان مثال سایت زیر در حالت موبایلی همان نمایش دسکتاپ را دارد که استفاده از سایت را برای کاربر دشوار می کند و هم از نظر تجربه کاربری و هم سئوی سایت تاثیر منفی دارد. این را در نظر بگیرید که اگر سایتتان در حالت موبایلی نمایش درستی داشته باشد کاربران موبایل دوباره به سایت شما برگردند.
اهمیت طراحی سایت ریسپانسیو سایت علاه بر تاثیر تجربه کاربران یکی از فاکتورهای مهم گوگل در سایت است و برای سئو بسیار اهمیت دارد و اگر سایتتان ریسپانسیو نباشد تاثیر منفی بر روی سئو سایت دارد.
نکته: با توجه به این که دستگاه ها با سایزهای مختلف وجود دارد نیازی نیست که برای تک تک دستگاه ها بهینه سازی انجام دهید به عنوان مثال سهم استفاده کنندگاه تبلت 3.5 درصد است و کاربران موبایل و دسکتاپ بیشترین تقاضا را دارند.
نحوه بررسی ریسپانسیو بودن سایت
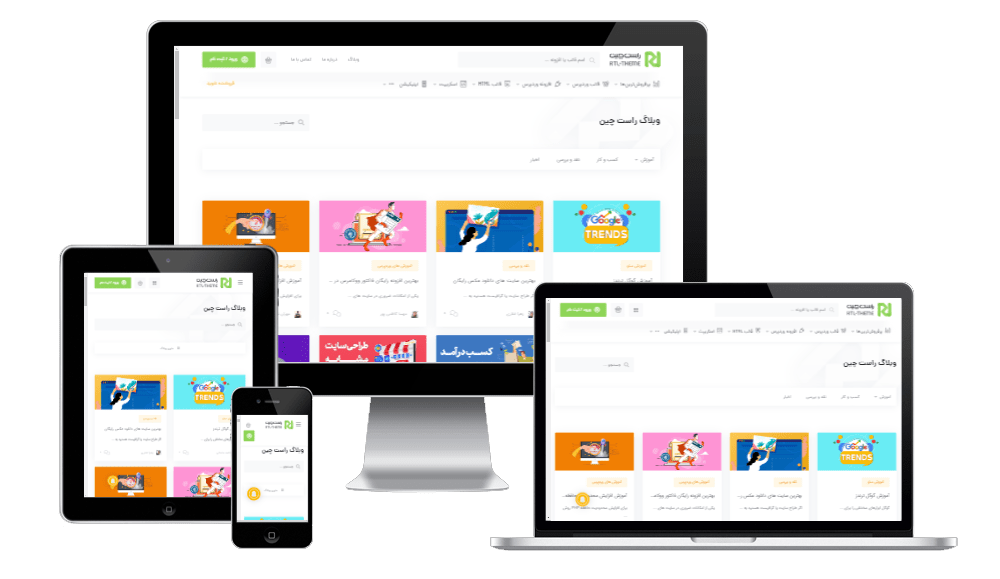
بعد از طراحی سایت واکنشگرا برای بررسی ریسپانسیو بودن سایت کافیست سایزهای مختلف نمایش سایتتان را در با تغییر اندازه صفحه مرورگر یا با زدن دکمه F12 ویا راست کلیک کردن بر روی صفحه و inspect گرفتن درحالت های مختلف مشاهده کنید که این کار دقت کافی را ندارد چون ممکن است همه سایزها تست نشود.
یک روش دیگر برای بررسی ریسپانسیو بودن سایت دیگر هم استفاده از از سایت هایی است که به صورت رایگان این کار را برای شما انجام می دهند مثل سایت ami.responsivedesign.is که حالت های مختلف نمایش سایتتان را در دستگاه های مختلف نمایش می دهد. ابزارهای بیشتر را در مقاله ابزارهای ریسپانسیو بودن سایت مشاهده کنید.
اگر سایتتان هنوز ریسپانسیو نیست طراحی سایت ریسپانسیو را در اولویت قرار دهید و با اصلاح نمایش سایتتان برای دستگاه های مختلف تعداد بازدید کاربران موبایل را افزایش دهید. برای مثال با توجه به اینکه بسیاری از افرادی که یک سایت ورزشی را چک می کنند با موبایل اینکار را انجام می دهند برای طراحی سایت باشگاه ورزشی نکات واکنشگرایی که در این مقاله گفته شد را رعایت کنید.
از همراهی شما سپاسگزاریم. اگر در مورد طراحی سایت سوال یا مشکلی دارید، پیج اینستاگرام راست چین را دنبال کنید. ما در این پیج، آموزشهای زیادی در زمینه طراحی سایت ارائه میدهیم که میتوانید از این آموزشها برای حل مشکلات خود استفاده کنید.