
حل مشکل ریسپانسیو وردپرس؛ رفع خطاهای ریسپانسیو Mobile Usability
انعطاف پذیری یا مقیاس پذیری مساله مهمی در طراحی سایت واکنش گرا است. شاید شما تمایلی به ارائه نسخه جداگانه برای موبایل خود نداشته باشید. اگر می خواهید کاربران از همان نسخه دسکتاپ در موبایل استفاده کنند باید نکاتی را برای رفع خطاهای ریسپانسیو در گزارشات Mobile Usability رعایت کنید.
خطاهای گزارش داده شده در Mobile Usability (قابلیت استفاده در موبایل) سرچ کنسول نشان می دهد که کدام صفحات شما مشکل ریسپانسیو و نمایش در موبایل و دستگاه های هوشمند دارند. با توجه به افزایش استفاده از موبایل، ریسپانسیو بودن صفحات سایت شما ضروری است و طراحی ریسپانسیو مساله مهمی است که باید به آن توجه کنید. اگر از وردپرس استفاده می کنید، اولین قدم برای یک طراحی ریسپانسیو، انتخاب قالب واکنشگرا است. رفع حطاهای ریسپانسیو بر روی بهبود سئو یک صفحه نیز تاثیر دارد. در مقاله ریسپانسیو کردن وردپرس با Wptouch، آموزش حل مشکل ریسپانسیو وردپرس را با افزونه آوردیم. در این مقاله می خواهیم به گزارشات Mobile Usability سرچ کنسول و نحوه رفع آنها با استفاده از کد css بپردازیم.
گزارشات Mobile Usability سرچ کنسول چیست؟
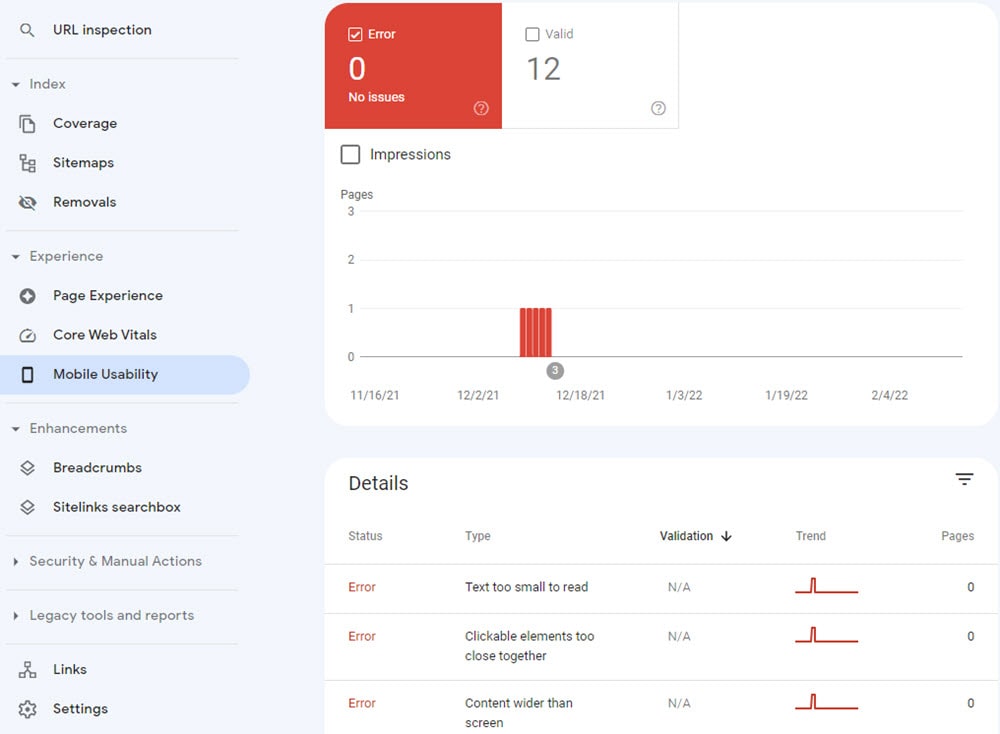
برای مشاهده گزارشات ریسپانسیو سایت، در سرچ کنسول منوی Mobile Usability را بزنید. صفحه زیر به شما نمایش داده می شود. خطا یا Error به این معنی است که چه ایراداتی در بعضی از صفحات وجود دارد و زمانی که روی یکی از خطاها کلیک می کنید صفحاتی را نشان می دهد که مشکل مربوطه در آنها وجود دارد. حالت Valid یا معتبر نشان می دهد که صفحه حداقل پیش نیاز های لازم برای نمایش در موبایل را دارد. خطاهایی که ممکن است مشاهده کنید به صورت زیر هستند.

⚠️ Viewport not set یا (View Port تنظیم نشده است)
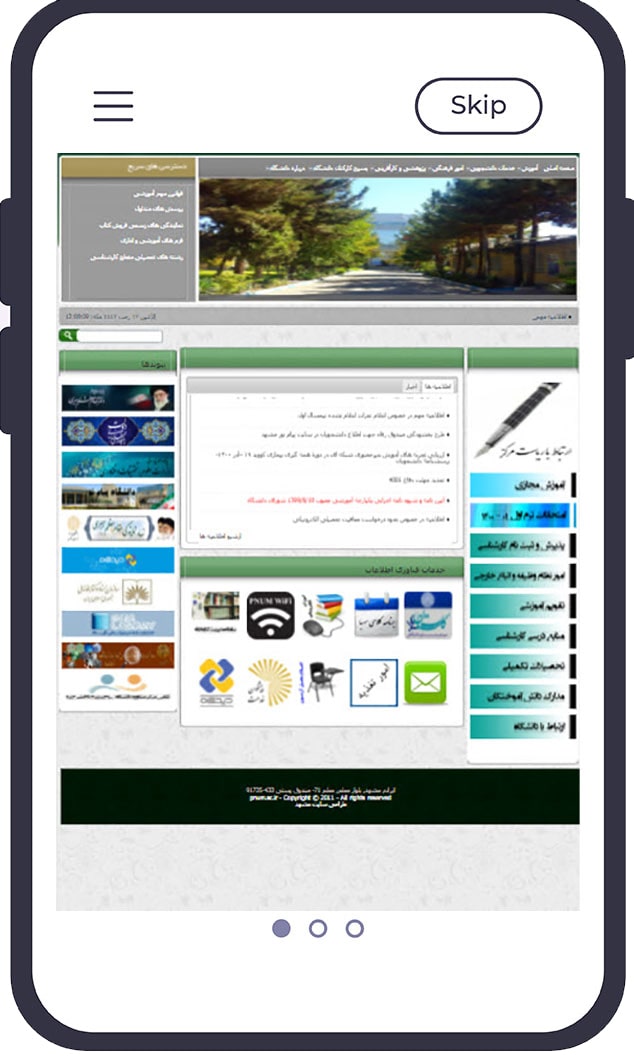
ویژگی View Port برای صفحه تنظیم نشده است. این تگ به مرورگرها می گوید که ابعاد صفحه را با اندازه صفحه تنظیم کنند. همانطور که گفته شد کاربران با دستگاه های مختلف از کامپیوتر رومیزی تا تلفن هوشمند سایت شما را چک می کنند پس سایت شما باید در همه ابعاد بدون مشکل به کاربر نمایش داده شود. همانطور که در صفحه زیر می بینید سایت به همان صورت بدون اینکه ریسپانسیو شود در موبایل به کاربر نمایش داده می شود. مثلا برای مشاهده منو باید روی آن زوم کنیم.

⚠️ Viewport not set to device-width (عدم تنظیم View port روی Device Width)
صفحه شما بدون تگ Viewport با عرض ثابت طراحی شده است. به این معنی که نمیتواند برای اندازه های مختلف صفحات تنظیم شود. برای رفع این مشکل باید صفحات خود را ریسپانسیو طراحی کنید و viewport را مطابق با عرض و مقیاس دستگاه تنظیم کنید.
⚠️ محتوای گسترده تر از صفحه نمایش (Content wider than screen)
زمانی که محتوا از صفحه نمایش گسترده تر باشد برای مشاهده کامل تصاویر یا بقیه المان ها باید اسکرول افقی انجام شود. زمانی که در کد CSS صفحه مورد نظر از مقادیر مطلق مثل پیکسل برای نمایش المان ها استفاده شود این اتفاق می افتد. یا ممکن است از تصاویری استفاده کرده باشید که برای نمایش در یک مرورگر خاص طراحی و سایزدهی شده باشند. برای این منظور بهتر است سایزدهی ها را استفاده از مقادیر نسبی مثل em انجام دهید و از مقیاس بندی شدن تصاویر نیز اطمینان پیدا کنید. در مثال زیر کل محتوای تصویر در صفحه قابل مشاهده نیست.

⚠️ Text too small to read (متن خیلی کوچک است)
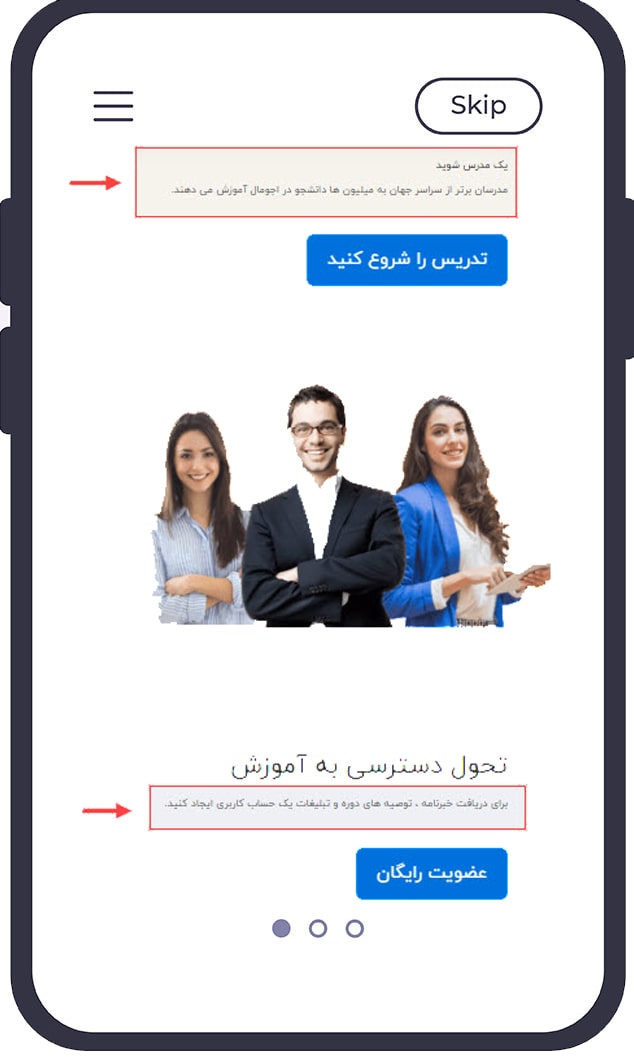
کوچک بودن متن به این معناست که در دستگاه هایی مثل موبایل فونت آن صفحه خوانا نیست و بسیار کوچک است و کاربران با موبایل باید آن را زوم کنند. مانند صفحه زیر و متونی که بسیار کوچک هستند.

⚠️ Clickable elements too close together (عناصر قابل کلیک به هم نزدیک هستند)
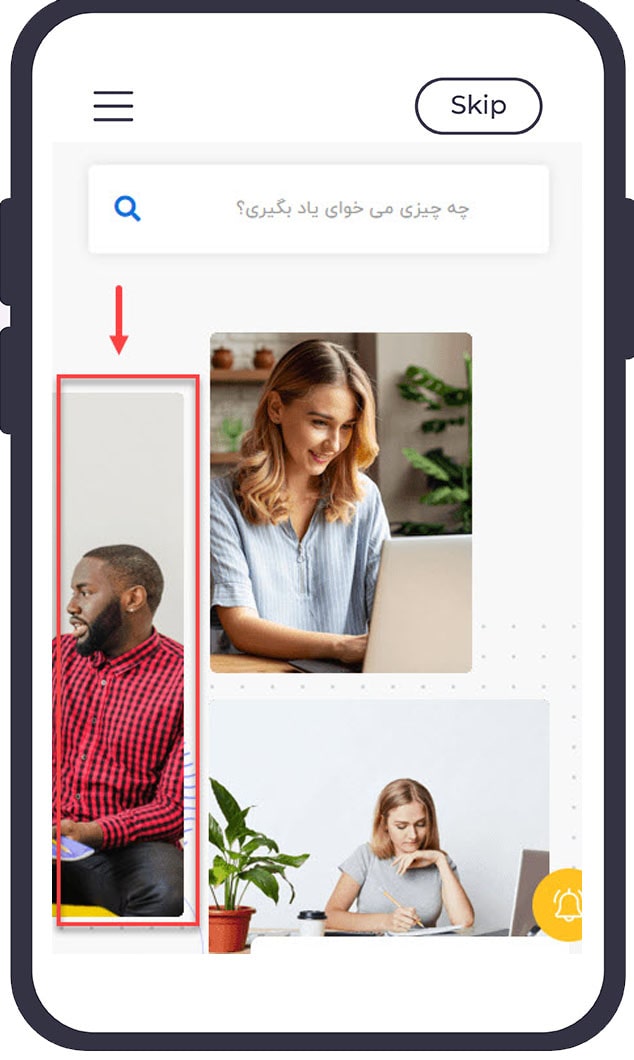
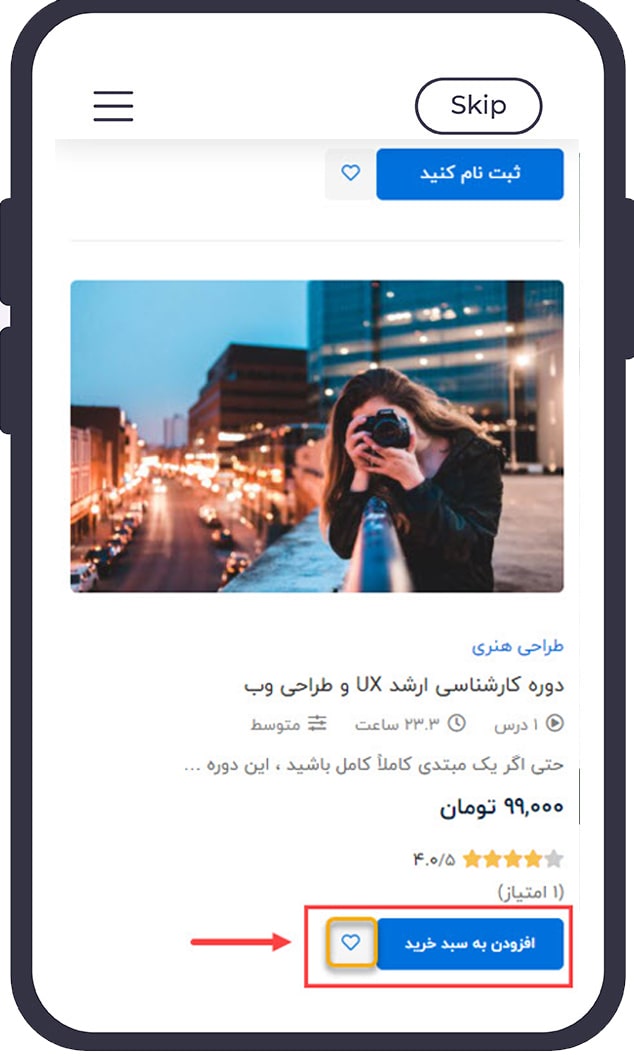
المان هایی که برای تعامل کاربر با صفحه هستند مانند دکمه ها، لینک های ناوبری به اندازه ای نزدیک به هم هستند که کاربر نمی تواند آنها را لمس یا بر روی آنها کلیک کند زیرا با این کار ممکن است بر روی المان همسایه آن کلیک کند. این موارد روی تجربه کاربری تاثیر منفی می گذارد. برای رفع این مشکلات باید بررسی کنید که اندازه دکمه ها یا فاصله بین آنها به علاوه لینک های ناوبری برای نمایش به کاربر مناسب باشند. در مثال زیر دکمه علاقمندی ها به ازفودن به سبد خرید چسبیده است که تعامل کاربر با صفحه را مشکل می کند.

ریسپانسیو بودن یک صفحه را در موبایل چطور بررسی کنیم؟
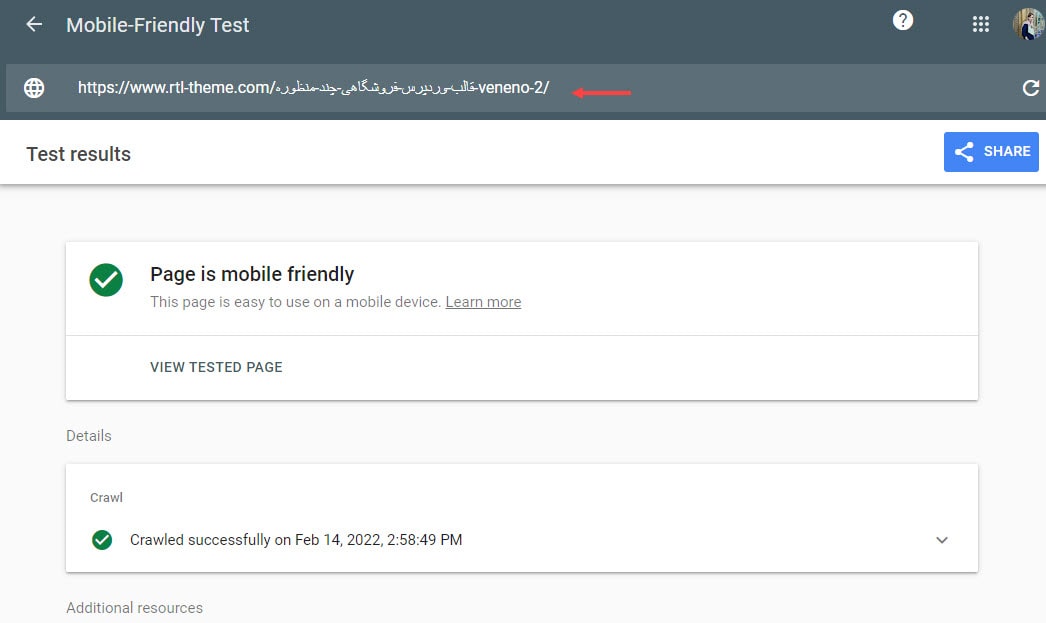
قبل از هر کاری بهتر است تمام موارد در طراحی سایت واکنشگرا را رعایت کرده باشید سپس ابزار تست موبایل فرندلی یکی از ابزارهایی می توانید لینک صفحه خود را بزنید و آن را از نظر نمایش در موبایل و ریسپانسیو بودن چک کنید.
 ابزارهای متعددی برای تست ریسپانسیو صفحه وجود دارند.
ابزارهای متعددی برای تست ریسپانسیو صفحه وجود دارند.
برای حل مشکل ریسپانسیو وردپرس چه باید کرد؟
در بخش قبل گزارشات Mobile Usability سرچ کنسول را آوردیم در این بخش راه حل رفع خطاهای ریسپانسیو را خواهیم گفت.
✔️ برای نمایش مطلوب سایت شما و رفع خطاهای ریسپانسیو mobile usability قرار دادن تگ viewport مانند زیر کمک می کند که ابعاد سایت با صفحه دستگاه نمایش تنظیم شود. برای این کار سایت را در مرورگر باز کنید و عرض را حداقل عرضی بگذارید که طراحی شما خراب نشود و سپس از متاتگ زیر در هدر سایت تان استفاده کنید. عرض را باید حداقل عرضی بگذارید که می خواهید صفحه شما نمایش داده شود. این تگ به مرورگر اعلام می کند که صفحه را متفاوت از حالت پیش فرض ارائه کند.
<"meta name="viewport" content="width=1024>
✔️ ممکن است قرار دادن ویژگی عرض به صورت عددی بازهم صفحه شما را در موبایل به خوبی نمایش ندهد و فونت ریز باشد. برای رفع این مشکل به جای اینکه به ویژگی content در تگ متا عدد بدهید آن را برابر با “content=”width=device-width قرار دهید تا عرض را مطابق با گوشی موبایل در نظر گیرد. این به مرورگر اعلام می کند که سایت را به صورت خودکار بر اساس عرض صفحه تنظیم کند و برای مثال لازم نیست سایت را در فضای 1000 پیکسل رندر کند.
✔️ برای رفع مشکل متن کوچک بهتر است سایت تان را بررسی کنید و چک کنید کدامیک از محتواها (ممکن است تصویر باشد) با عرض ثابتی که گرفته است باعث به وجود آمدن این مشکل شده است. ممکن است قرار دادن لینک های طولانی نیز باعث به وجود آمدن این مشکل شده باشد. به جای استفاده از پیکسل از واحدهایی مثل em یا درصد برای نمایش عناصر صفحه استفاده کنید. برای مثال میتوانید در تگ img از ویژگی max-width استفاده کنید.
<img src="img_rtl.jpg" style="max-width:100%; height:auto;">
✔️ برای حل این مشکل علاوه بر تنظیم همه موارد قبل از جمله تگ متا که اعلام شد باید اندازه فونت را مناسب تنظیم کنید. ابتدا باید تشخیص دهید که کدام المان متنی در صفحه وب کوچکتر است و سایز فونت را به صورت ریسپانسیو مقداردهی کنید. نمونه ای از سایزدهی فونت به صورت ریسپانسیو به شکل زیر است.
font-size:1.1rem
✔️برای حل مشکل ریسپانسیو وردپرس در عناصر قابل کلیک padding یا margin ها را بیشتر کنید یا به صورت نسبی اندازه دهی کنید.
در این مقاله به گزارشات Mobile Usability سرچ کنسول و حل مشکل ریسپانسیو وردپرس پرداختیم. اینها 3 مشکل رایج در ریسپانسیو سایت بودند که گوگل در ریسپانسیو بودن سایت به آنها پرداخته است. اگر به جز مواردی که گفته شد راه حل دیگری دارید لطفا در دیدگاه ها با ما به اشتراک بگذارید.
















سلام یک سوال داشتم
قالب من واکنشگراست
من به دکمه لینک دادم .در ویندوز باز میشه اما در نسخ موبایلی
باز نمیشه و میزنه this page can't be reach