
آموزش کار با ویرایشگر گوتنبرگ
همانطور که می دانید در وردپرس 5 ویرایشگر محتوا کلاسیک با ادتیور بلوک وردپرس که به نام گوتنبرگ شناخته می شود، جایگزین شده است. امروز می خواهیم آموزش گوتنبرگ را با هم داشته باشیم. ویرایشگر بلوک وردپرس، روشی کاملا جدید برای ایجاد محتوا در وردپرس است. در این آموزش، به شما نحوه استفاده از بلوک ویرایشگر وردپرس و نحوه استفاده از آن برای ایجاد صفحات و پست های خیره کننده و جذاب به صورت بصری را با هم مرور کنیم.
در ویدئو زیر نحوه افزودن نوشته با ویرایشگر گوتنبرگ را مشاهده کنیدسپس در ادامه نیز آموزش کار با گوتنبرگ را به صورت تصویری مشاهده کنید. اما قبل از آن بهتر است بدانیم این ویرایشگر چه تفاوتی با بقیه ویرایشگرهای وردپرس دارد.
ویرایشگر گوتنبرگ چیست؟
گوتنبرگ درواقع یک ویرایشگر وردپرس است که از نسخه 5 به وردپرس اضافه شد و جایگزین ویرایشگرپیش فرض کلاسیک شد. گوتنبرگ با امکاناتی که دارد فراتر از یک ویرایشگر است و مانند یک صفحه ساز است و می توانید المان های متنوعی را به صفحه یا نوشته تان اضافه کنید.
گوتنبرگ یک ویرایشگر متن است که همراه با وردپرس نصب می شود. در نسخه های قبلی وردپرس ویرایشگر کلاسیک به صورت پیش فرض وجود داشت البته امکان تغییر ویرایشگر گوتنبرگ به کلاسیک وجود دارد برای اضافه کردن قسمت های مختلف در ویرایشگر گوتنبرگ از بلوک استفاده می شود، بلوک ها شامل انواع فرمت محتوا مانند پاراگرف، ویدئو، گالری، جدول، لیست ها و … باشد.
تفاوت بین ویرایشگر گوتنبرگ و ویرایشگر کلاسیک
مهمترین تفاوت ویرایشگر گوتنبرگ کلاسیک نحوه اضافه کردن محتواست که در ویرایشگر گوتنبرگ به صورت بلوک است همچنین امکاناتی مانند افزودن جدول، دکمه، کدهای دستوری و شوتکدها در ویرایشگر گوتنبرگ اضافه شده است. مهمترین مزیت ویرایشگر کلاسیک ظاهر ساده و کار کردن راحت با ویرایشگر کلاسیک است و بسیاری از افرادی که کار کردن با وردپرس را به تازگی شروع کرده اند ویرایشگر کلاسیک را ترجیح می دهند.
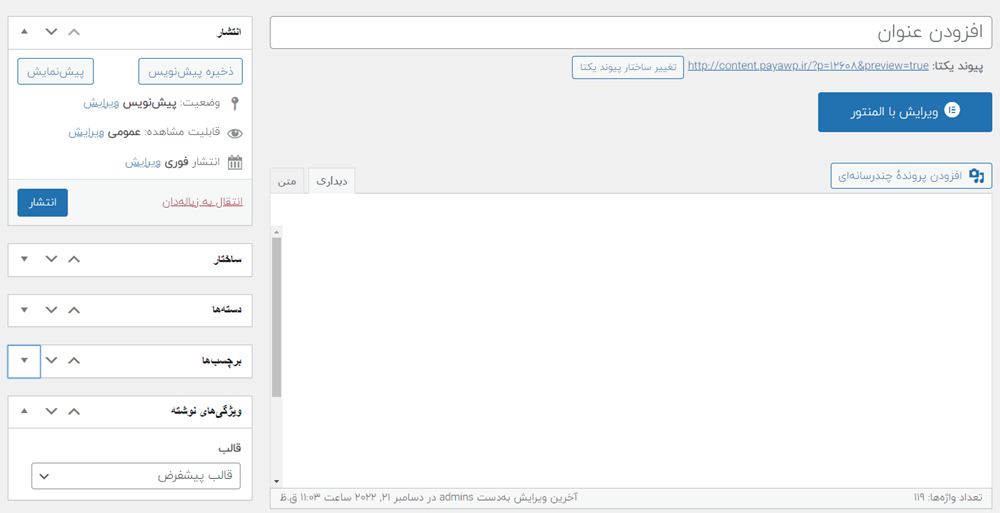
ویرایشگر کلاسیک وردپرس به صورت زیر است:
در ویرایشگر گوتنبرگ صفحه اصلی به صورت زیر است:

همانطور که می بینید این دو ویرایشگر از نظر ظاهری برای ایجاد محتوا در وردپرس، کاملا متفاوت هستند. ویرایشگر قدیمی و کلاسیک، مبتنی بر متن بوده و ظاهری ساده دارد. در ویرایشگر گوتنبرگ رویکرد کاملا متفاوت و بلوک محور است در واقع هر آیتمی که به پست یا صفحه اضافه می کنید، یک بلوک است
ایجاد یک پست جدید در ویرایشگر بلوک وردپرس
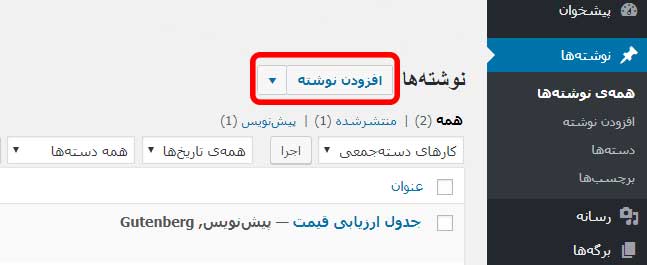
برای افزودن یک نوشته در وردپرس از پیشخوان وردپرس>نوشته ها> افزودن جدید را کلیک کنید. اگر هم می خواهید برگه جدیدی ایجاد کنید، روی برگه ها و افزودن برگه کلیک کنید.
اضافه کردن یک بلاک جدید
همانطور که گفتیم هر نوع محتوا یک بلوک است ابتدا عنوان را وارد کنید و با انتخاب علامت + می توانید یک بلوک جدید اضافه کنید اولین بلوک هر پست یا نوشته عنوان است.

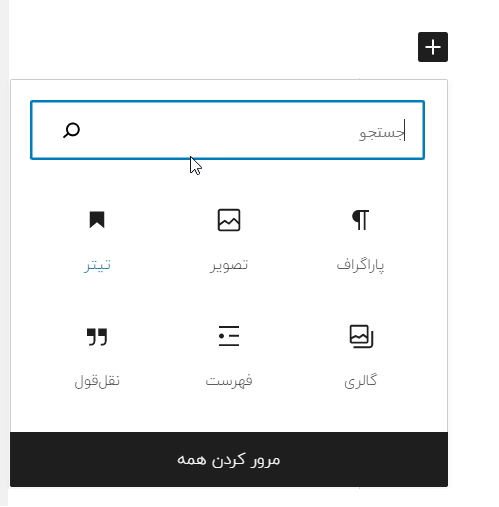
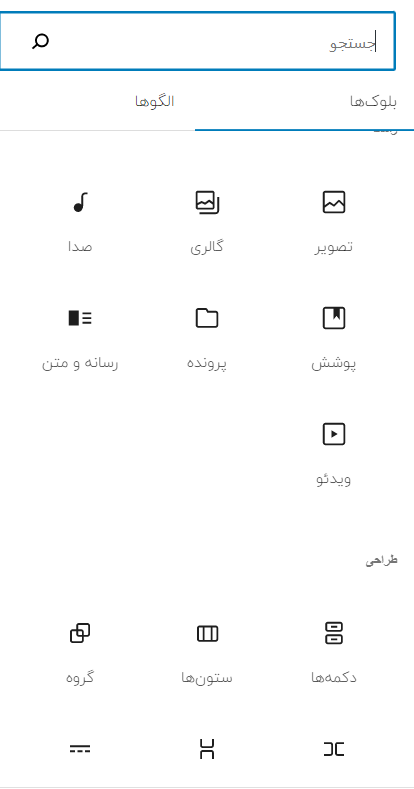
بلوک مورد نظر را انتخاب کنید یا می توانید آن را در کادر جستجو سرچ کنید و با انتخاب مرور کردن همه می توانید لیست تمام بلوک ها را مشاهده کنید.
حذف بلوک در ویرایشگر گوتنبرگ
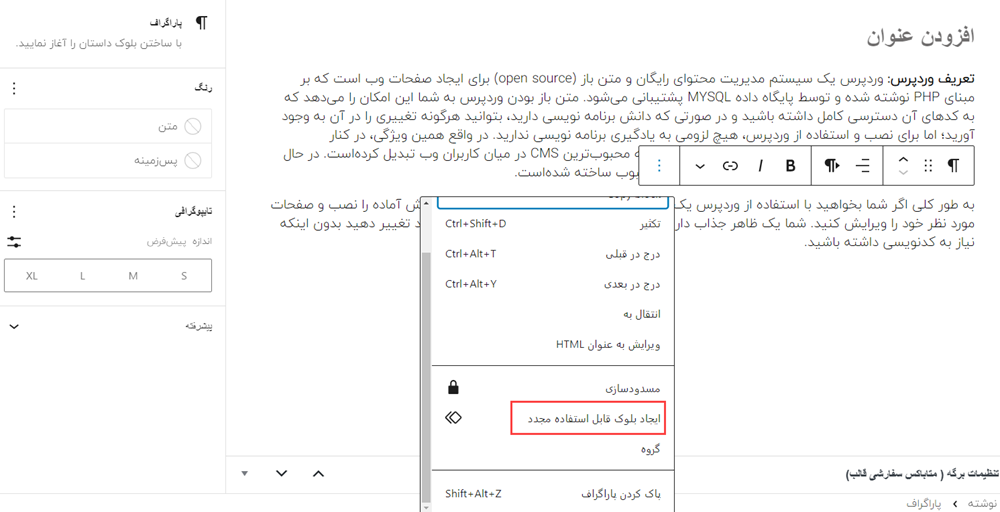
برای حذف بلاک کافیست بلاک موردنظر را انتخاب کنید و از قسمت سه نقطه پاک کردن بلاک را انتخاب کنید در تصویر زیر بلاک انتخابی ما پارگراف است و پاک کردن پارگراف را انتخاب می کنیم.

تنظیمات بلاک ها
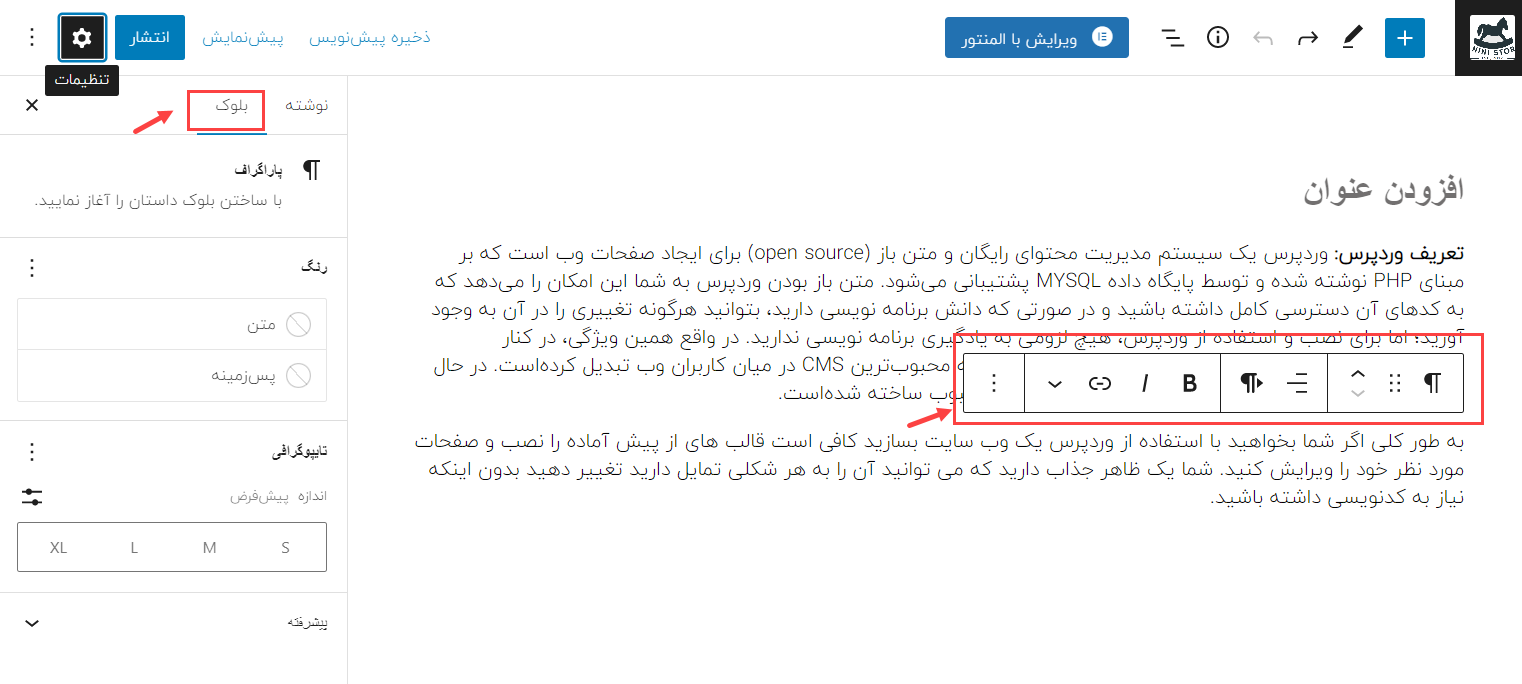
با انتخاب هر بلوک می توانید تنظیمات مربوط به هر بلاک را از باکسی که در بلاک نمایش داده می شود یا از نوار کناری از قسمت بلوک انجام دهید.

ذخیره کردن بلوک ها و استفاده مجدد از آنها
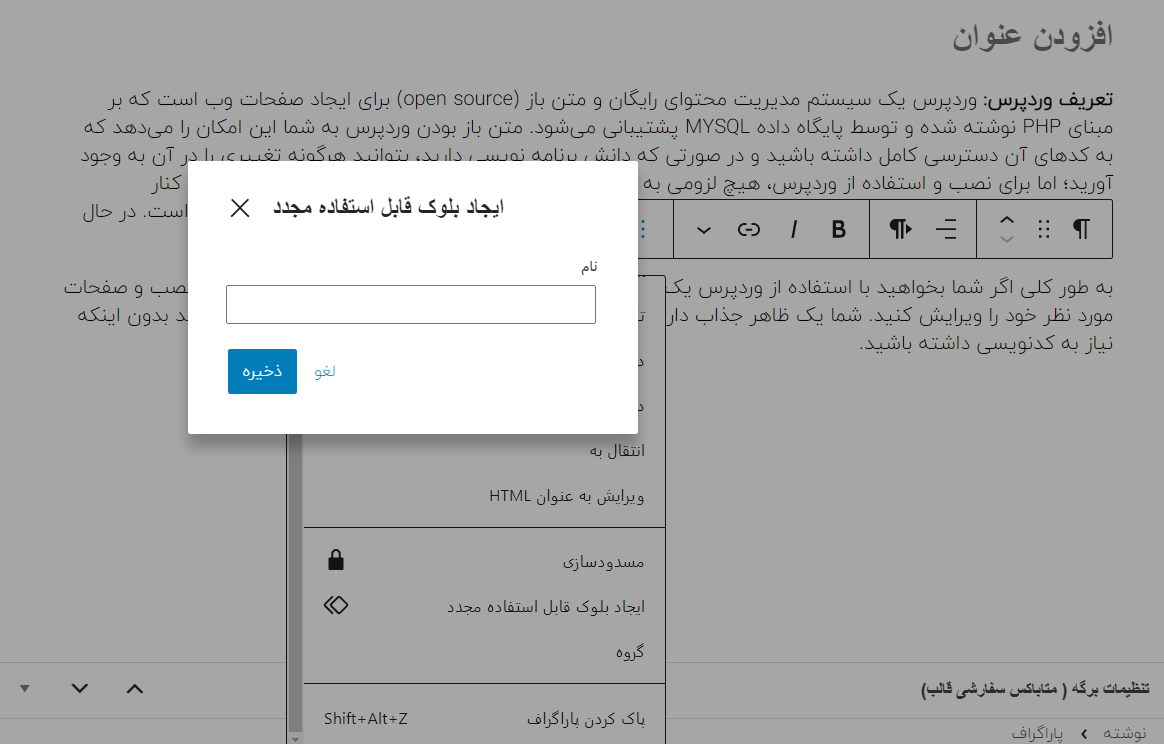
یکی از مزایای بلوک ها امکان ذخیره آنها و استفاده مجدد است. این امکان بخصوص برای بلاگر ها که از بلوک هایی خاص استفاده کنند مفید است. کافی است روی دکمه منو در گوشه سمت راست هر بلوک کلیک کنید و از گزینه ایجاد بلوک قابل استفاده مجدد را انتخاب کنید.

در اینجا باید نامی برای بلوک مورد نظرتان انتخاب کنید و دکمه ذخیره را کلیک کنید.

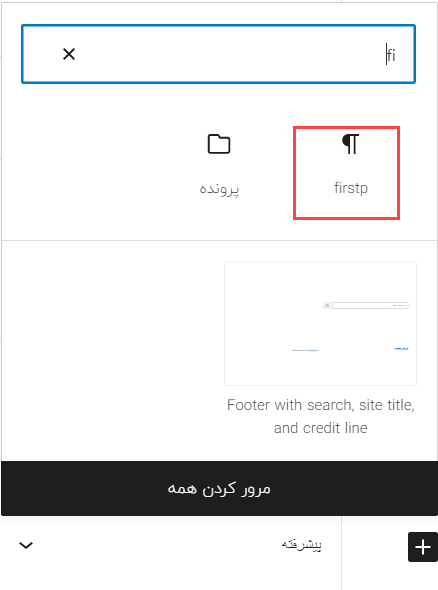
اگر بخواهید از بلاک های ذخیره شده استفاده کنید بر روی دکمه افزودن بلوک را کلیک کنید نامی که با آن بلوک را ذخیره کردید را سرچ کنید و بلوک مورد نظر را انتخاب کنید. بلوکی من ایجاد کردم با نام firstp ذخیره کردم.

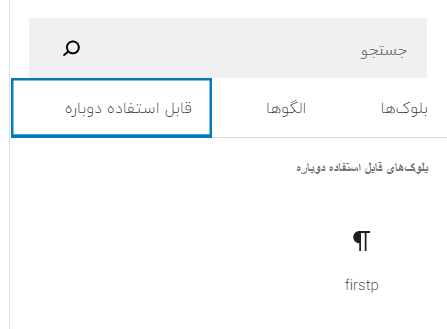
یا از قسمت مرور کردن همه می توانید از تب قابل استفاده دوباره بلوک هایی که برای استفاده مجدد ایجاد کردید را مشاهده کنید.

انتشار و تنظیمات پست در آموزش گوتنبرگ وردپرس
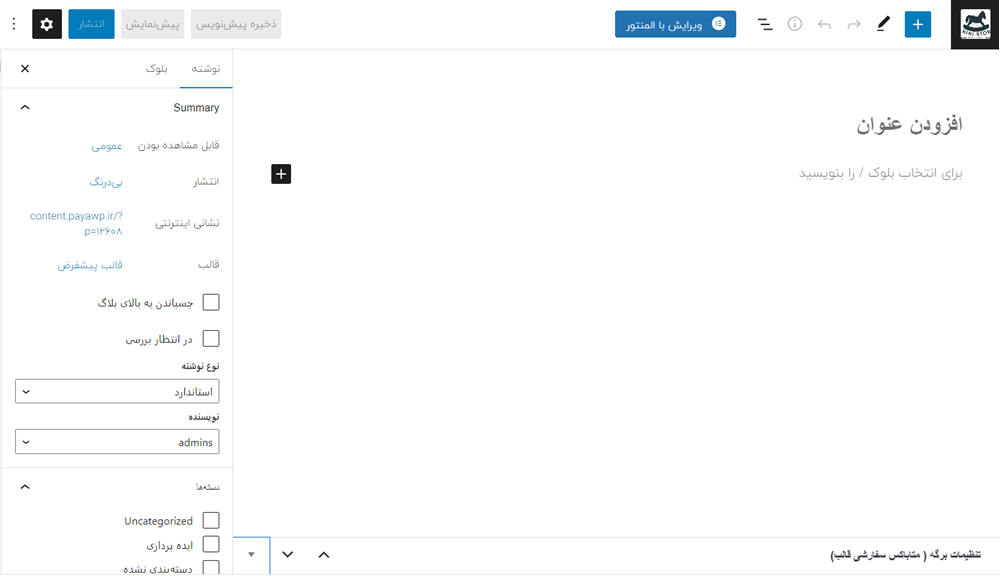
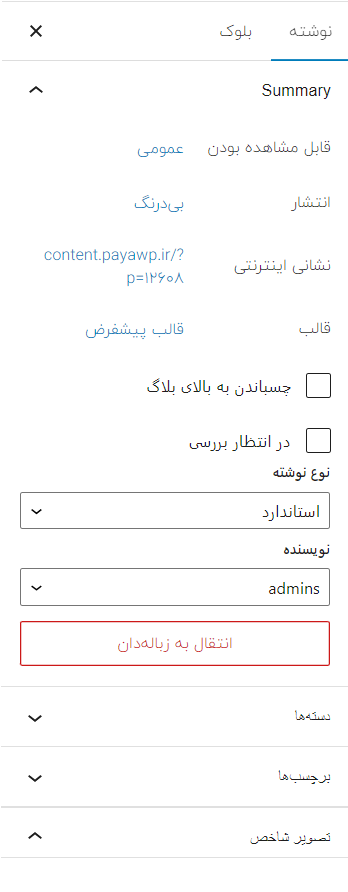
در ادامه آموزش کار با ویرایشگر گوتنبرگ به انتشار نوشته رسیدیم، هر پست وردپرس دارای تاریخ انتشار، دسته بندی ، برچسب، تصویر شاخص،نامک و… است. تمام این اطلاعات به صورت در سمت چپ ویرایشگر گوتنبرگ وردپرس قابل تنظیم هستند.
آیا پست های ایجاد شده با ویرایشگر کلاسیک را میتوان با گوتنبرگ ویرایش کرد؟
بله پست هایی که با ویرایشگر کلاسیک ایجاد شده اند با ویرایشگر گوتنبرگ قابل ویرایش هستند و بالعکس هم امکانپذیر است و اگر قبلا با ویرایشگر کلاسیک کار می کردید و پست ها و نوشته هایی را با ویرایشگر کلاسیک ایجاد کرده اید می توانید با ویرایشگر گوتنبرگ اصلاح کنید.
برای ما از تجربه تان در کار با گوتنبرگ و بلوک های وردپرس بگویید. با کدام ویرایشگر راحت تر بوده اید؟ یا اگر سوالی در مورد کار با ویرایشگر گوتنبرگ داشتید در قسمت کامنت ها با ما در میان بگذارید.






















چ طور متن را تو گوتنبرگ جاستیفای کنیم؟