رفع مشکل justify وردپرس
برای خیلی از افراد مبتدی ممکن است هنگام نوشتن در وردپرس مشکل عدم تراز بودن نوشته ها یا جاستیفای به وجود بیاید. در این مقاله به بررسی ساده ترین راه ها برای رفع مشکل justify وردپرس می پردازیم.
زمانی که در وردپرس شروع به نوشتن مطلب می کنید در حالت عادی نوشتن فارسی از راست به چپ و نوشتن متون انگلیسی از چپ به راست است. اما وقتی روی وردپرس قالب نصب می کنید و می خواهید مطلب بنویسید ممکن است دچار مشکل شوید، مثلا اینکه نوشته های شما خیلی به هم می چسبند یا خیلی فاصله می گیرند. ساده ترین کاری که برای رفع مشکل justify وردپرس، می توانید انجام دهید گرفتن سه کلید shift+alt+j است. اگر این روش پاسخ نداد می توانید از روش های زیر استفاده کنید.
آموزش ویدئویی تراز کردن نوشته ها در وردپرس
در این ویدیو می توانید رفع این مشکل را از طریق فعال سازی افزونه Re-add text underline and justify مشاهده کنید:
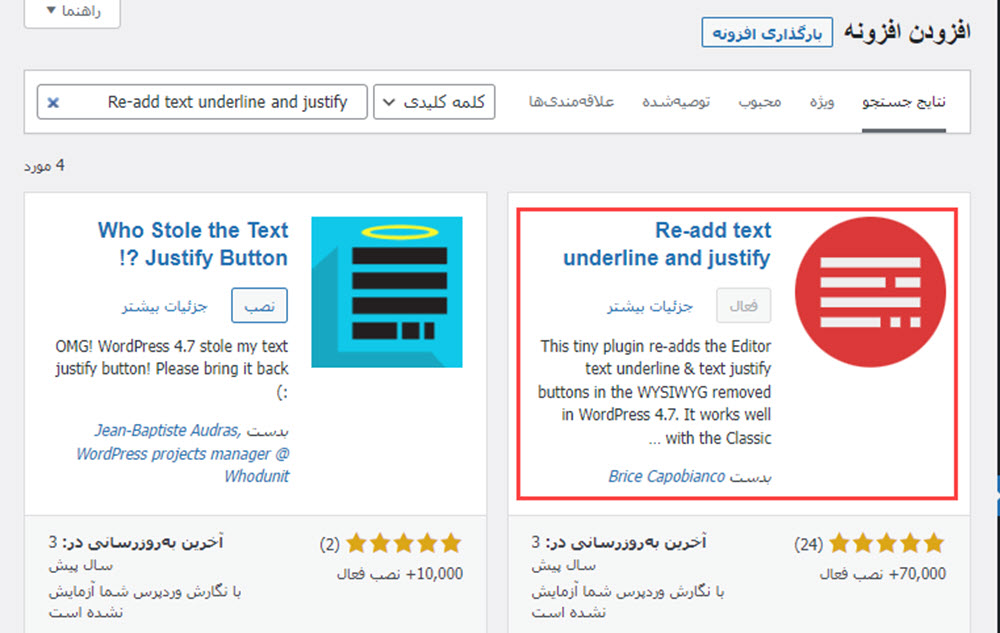
برای حل مشکل justify وردپرس از طریق افزونه مطابق ویدئوی بالا، در ابتدا افزونه رایگان Re-add text underline and justify را از مخزن وردپرس دانلود کنید.
برای این کار وارد قسمت پیشخوان وردپرس می شویم:
پیشخوان وردپرس> افزونه ها> افزودن
حالا افزونه را نصب و فعال سازی می کنیم:
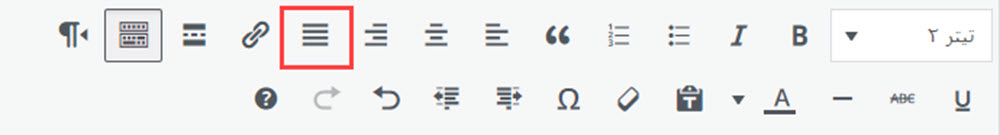
بعد از اینکه افزونه فعال شد نوشته خود را ذخیره کنید و سپس صفحه را رفرش کنید. قسمت جاستیفای یا تراز مندی به ادیتور شما اضافه شده است و می توانید از این طریق نوشته های خود را جاستیفای کنید.
رفع مشکل جاستیفای وردپرس از طریق کد css
روش دوم برای تراز کردن متون در وردپرس استفاده از کد css است.
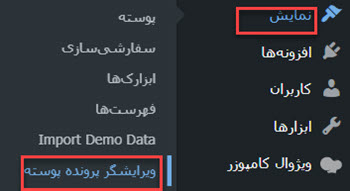
برای این کار در قسمت پیشخوان وردپرس وارد تب نمایش شوید و سپس ویرایشگر پوسته را انتخاب کنید.

حالا وارد فایل style.css شوید و کد زیر را در انتهای آن قرار دهید:
p{text-align:justify}
در نهایت گزینه ذخیره تغییرات را کلیک کنید.
مفاله پیشنهادی: اگر از کدهای css استفاده می کنید برای مرتب کردن متن می توانبد از کدهای تراز بندی افقی و عمودی در css استفاده کنید.
در این مقاله به حل مشکل تراز کردن نوشته های وردپرس از طریق فعالسازی افزونه و استفاده از کد css پرداختیم. امیدواریم برای شما کاربردی باشد.