
آموزش گذاشتن عکس پس زمینه در وردپرس
یکی از راه های تغییر ظاهر سایت، گذاشتن عکس پس زمینه در وردپرس و تغییر آن است. تصاویر باعث زیباتر شدن ظاهر سایت هستند بنابراین اگر تصمیم دارید به وردپرس خود عکس پس زمینه اضافه کنید با ما همراه باشید.
قرار دادن عکس در پس زمینه سایت می تواند باعث جذاب تر شدن سایت و بهبود تجربه کاربری شود. برای اینکار چند روش وجود دارد که به راحتی می توانید تصویر پس زمینه سایت وردپرس خود را تغییر دهید.
روش های افزودن تصویر پس زمینه در وردپرس
4 روش اصلی برای اضافه کردن تصاویر پس زمینه به وب سایت وردپرس شما وجود دارد:
- قرار دادن عکس در پس زمینه سایت با استفاده از تنظیمات قالب وردپرس
- افزودن تصویر پس زمینه با استفاده از بلوک های وردپرس
- اضافه کردن تصویر پس زمینه سفارشی در وردپرس با استفاده از افزونه
- اضافه کردن تصاویر پس زمینه با استفاده از CSS
در ادامه به توضیح هر کدام یک از این روش ها می پردازیم.
✔️افزودن عکس پس زمینه با استفاده از تنظیمات قالب وردپرس
در اکثر تم های محبوب وردپرس گزینه افزودن تصاویر پس زمینه از طریق سفارشی سازی تم وردپرس وجود دارد. شما به سادگی می توانید از ویرایشگر وردپرس برای شخصی سازی پس زمینه سایت خود استفاده کنید و با استفاده از تنظیمات تم وردپرس خود یک تصویر پس زمینه اضافه کنید. تم ها معمولا این امکان را می دهد تا تصاویر پس زمینه را برای موارد زیر قرار دهید:
- ردیف ها
- ستون ها
- بلوک ها (کل بخش های وب سایت مانند: درباره من، نمونه کارها، تیم، تماس و غیره)
- اجزاء (سرفصل ها، جداول قیمت گذاری و غیره)
برای قرار دادن عکس در پس زمینه سایت مراحل زیر را دنبال کنید:
پیشخوان وردپرس > نمایش > سفارشی سازی
سپس وارد قسمت ظاهر> پس زمینه سایت شوید و تصویر مورد نظر خود را انتخاب کنید.
نکته: اگر عکس انتخابی شما بکگراند مناسبی ندارد در مقاله تغییر بک گراند عکس روش های مختلف حذف بکگراند و افزودن پس زمینه را آموزش داده ایم.
✔️ افزودن عکس پس زمینه با استفاده از بلوک های وردپرس
دومین راه برای اضافه کردن پس زمینه استفاده از بلوک های وردپرس است برای این کار، از داشبورد وردپرس، به قسمت نوشته ها بروید. اکنون ویرایش نوشته مورد نظر خود را انتخاب کنید.
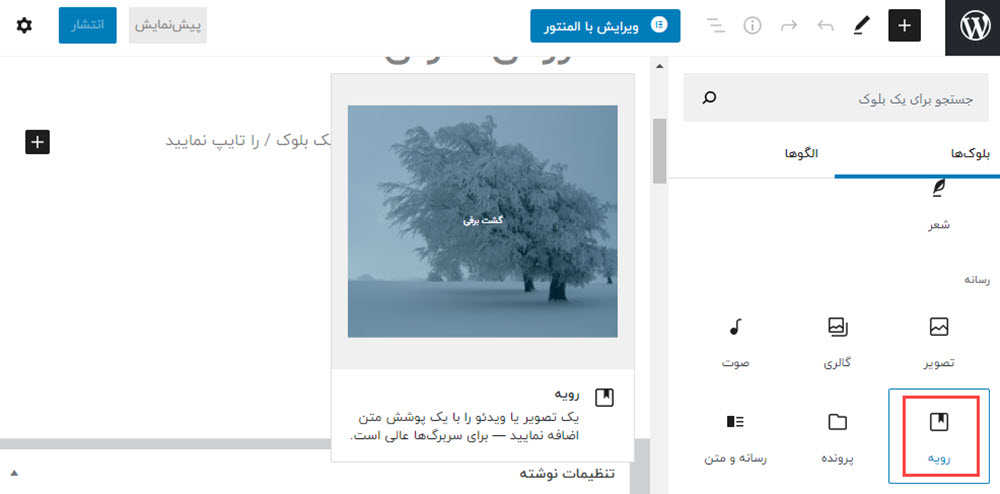
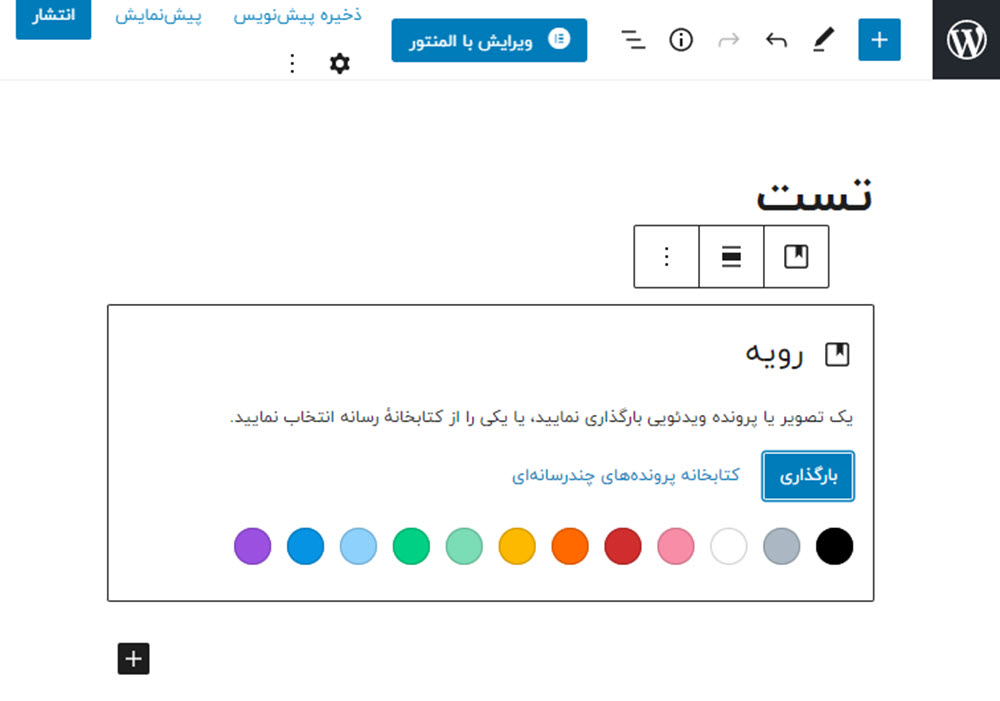
 اکنون بلوک رویه “Cover” را انتخاب کنید. خواهید دید که بلافاصله در صفحه شما نمایش داده می شود. در اینجا شما می توانید تصویری را که به صورت محلی در رایانه شما ذخیره شده است آپلود کنید یا از بین تصاویر موجود در کتابخانه پرونده های چند رسانه ای انتخاب کنید.
اکنون بلوک رویه “Cover” را انتخاب کنید. خواهید دید که بلافاصله در صفحه شما نمایش داده می شود. در اینجا شما می توانید تصویری را که به صورت محلی در رایانه شما ذخیره شده است آپلود کنید یا از بین تصاویر موجود در کتابخانه پرونده های چند رسانه ای انتخاب کنید.
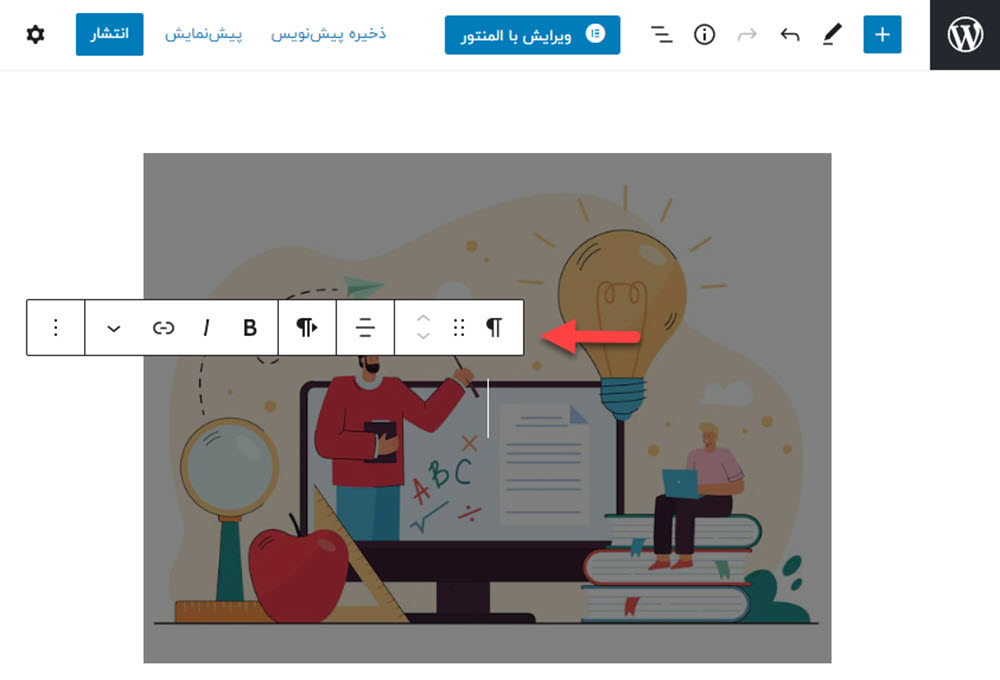
وقتی کاوری ایجاد کردید، منویی در بالا نشان داده می شود، با گزینه های موجود در این منو می توانید تصویر خود را تراز کنید رنگ و شفافیت آن را تنظیم کنید، یا کل بلوک خود را کپی کنید. حتی می توانید بلوک خود را به عنوان یک بلوک قابل استفاده مجدد ذخیره کنید تا دوباره در طرح های دیگر استفاده شود.

لطفاً از سایت خود نسخه پشتیبان تهیه کنید که با خیال راحت تغییرات را انجام دهید تا مطمئن باشید که در صورت بروز هر گونه مشکل، از نسخه پشتیبان استفاده کنید.
✔️ گذاشتن تصویر پس زمینه در وردپرس با استفاده از افزونه
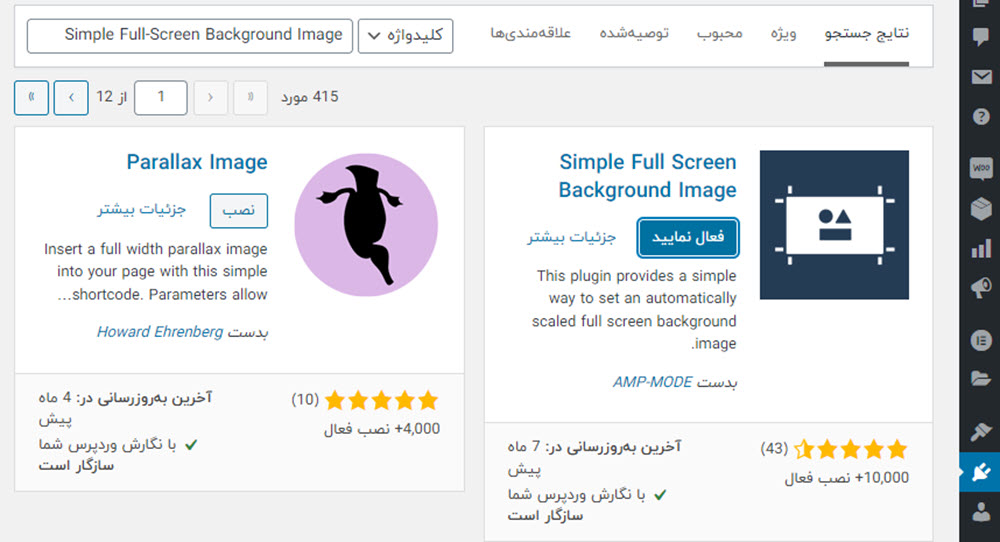
یکی از افزونه های رایگان مخزن وردپرس که بیشترین نصب را داشته است Simple Full-Screen Background Image است.ابتدا باید افزونه Full Screen Background را از پیشخوان وردپرس نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
با استفاده از این افزونه، تصاویر به طور خودکار با مرورگر مقیاس می شوند، بنابراین صرف نظر از اندازه مرورگر، تصویر همیشه صفحه را پر می کند.
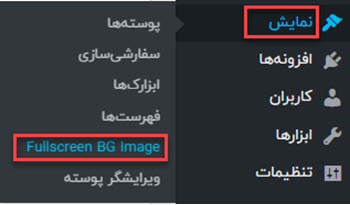
تنها کاری که باید انجام دهید این است که به نمایش-> Fullscreen BG Image بروید. از اینجا تصویر خود را انتخاب کنید.
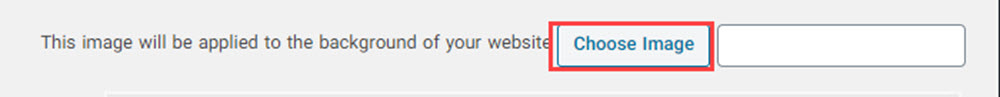
بر روی دکمه افزودن تصویر جدید در صفحه تنظیمات افزونه کلیک کنید. این کار شما را به صفحه آپلود تصویر پس زمینه می برد.
Choose image را انتخاب کنید تا وارد کتابخانه پرونده های چند رسانه ای شوید. تصویر مورد نظر خود را بارگیری کنید
با زدن گزینه Save Options، مشاهده می کنید که تمام بخش های بدون پس زمینه سایت شما، این تصویر را به عنوان پس زمینه دریافت می کنند.
تغییرات نسخه رایگان تغیر پس زمینه این افزونه بسیار ابتدایی است و اصلاً انعطاف پذیر نیست. اما نسخه Pro آن دارای تصاویر پس زمینه نامحدود و تصاویر پس زمینه خاص صفحه است و افزونه به شما امکان می دهد تا تصاویر پس زمینه را برای پست ها، صفحات، دسته ها، برچسب ها و موارد دیگر تنظیم کنید.
✔️گذاشتن تصاویر پس زمینه با استفاده از کد CSS
همانطور که احتمالا می دانید، وردپرس می تواند کلاس های CSS را به عناصر HTML موجود در همه صفحات وب سایت وردپرس شما اضافه کند. شما می توانید با استفاده از کلاس های CSS بک گراند های سفارشی خود را به پست ها، دسته ها و صفحات دیگر اضافه کنید. وردپرس کلاس های CSS با شناسه مربوط به پست یا صفحه در تگ بدنه را به کد های HTML اضافه می کند.
برای مثال کد زیر یک تصویر پس زمینه سفارشی (your-background-image.jpg) را به صفحه آرشیو دسته اضافه می کند. شما باید این CSS را به کدهای قالب خود اضافه کنید.
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
در این مقاله درباره چگونگی قرار دادن تصویر پس زمینه در وردپرس صحبت کردیم یک امکان جالب هم تغییر آواتار هست که کاربران می توانند تصویر پروفایل شان را تغییر دهند. شما می توانید برای نحوه آپلود عکس ها و ویرایش تصاویر در کتابخانه وردپرس به مقاله مدیریت رسانه در وردپرس هم سر بزنید. امیدواریم برای شما مفید بوده باشد.






















سلام خسته نباشید
در وردپرس میتونیم برای صفحه اصلی صرفا برای پنهان ماندن یک تصویر کلی بزاریم و همزمان ویرایش ها و تغییرات رو قالب اصلی انجام بدیم ؟