
آموزش تغییر آواتار پیشفرض در وردپرس
آیا می دانستید تغییر آواتار پیش فرض وردپرس علاوه بر اینکه باعث می شود کاربران بهتر شناخته شوند تاثیر زیادی بر سرعت لود سایت دارد. در بسیاری از مواقع دسترسی وب سایت های ایرانی به سایت گراواتر با مشکل مواجه شده و صفحه در حالت لودینگ می ماند. گذشته از این درخواست های زیادی برای لود تصاویر به یک وب سایت خارجی ارسال می شود و همه اینها یعنی کندی سایت و یک تجربه کاربری بد. راهکار حل این مشکل تغییر تصویر گراواتار وردپرس است.
اگر مایلید با روش های تغییر آواتار وردپرس آشنا شوید و یک گام وب سایت خودتان را به بهینه سازی نزدیک تر کنید این مطلب به شما کمک خواهد کرد تا با تمام مراحل تغییر عکس پروفایل وردپرس بصورت تصویری آشنا شوید.
آواتار چیست؟
آواتار تصویر پروفایل کاربران در سایت است. زمانی که کاربر در سایت وردپرسی عضو می شود یک تصویر در کنار نام کاربری آن بصورت پیش فرض قرار می گیرد و وقتی دیدگاه یا پستی را در یک سایت وردپرسی ارسال کنند این آواتار دیده می شود.
گراواتار (Gravatar) چیست؟
گراواتار (Gravatar.com) یک سرویس تحت وب برای آواتار در وردپرس است، زمانی که کاربران سایت های وردپرس تصویری را برای آواتار خود در سایت های وردپرسی آپلود می کنند، در هر سایت وردپرسی که عضو شوند یا دیدگاهی ثبت کنند تصویری که در این سرویس به ثبت رسانده اند به نمایش در خواهد آمد.
این سرویس بصورت پیش فرض در وردپرس قرار دارد و آواتار کسی که تصویر پروفایلش را در گراواتار آپلود کرده نمایش داده می شود. اگر کاربری از این سرویس استفاده نکرده باشد و تصویری را آپلود نکند، گراواتار پیشفرض آن را به نام شخص اسرار آمیز می شناسد. اگر نخواهیم از آواتار شخص اسرار آمیز استفاده کنیم می توانیم آن را به تصویر دلخواه تغییر دهیم.
تغییر آواتار پیش فرض وردپرس چگونه انجام می شود ؟
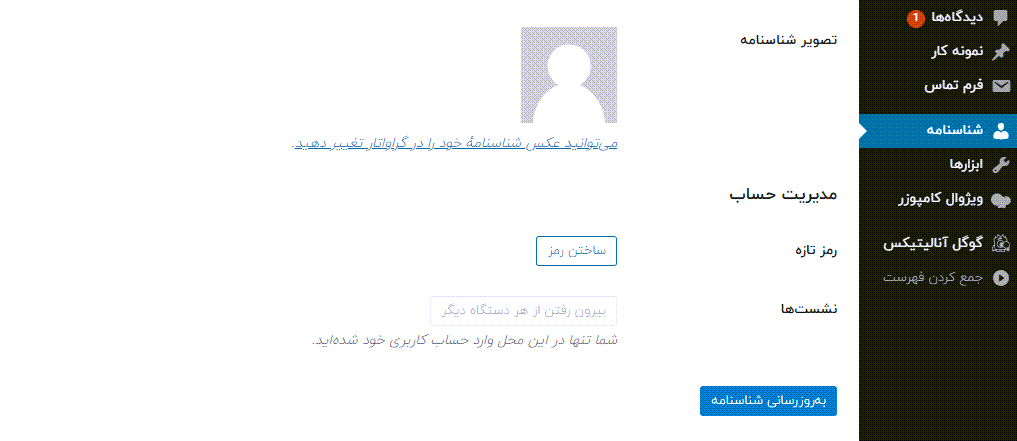
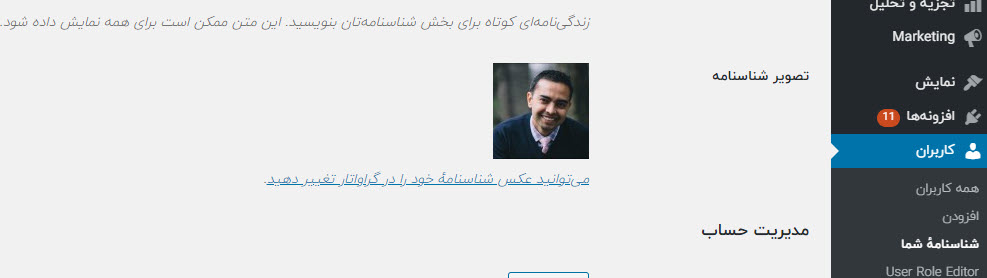
وارد پیشخوان وردپرس شوید. اگر آواتار را تغییر نداده باشید در بخش شناسنامه تصویر زیر برای عکس پروفایل شما به نمایش در می آید.
لینک میتوانید عکس شناسنامهٔ خود را در گراواتار تغییر دهید را کلیک کنید تا وارد سایت Gravatar.com شوید و با کلیک بر روی دکمه گراواتار خودتان را بسازید به صفحه ورود به حساب کاربری گراواتار خواهید شد.
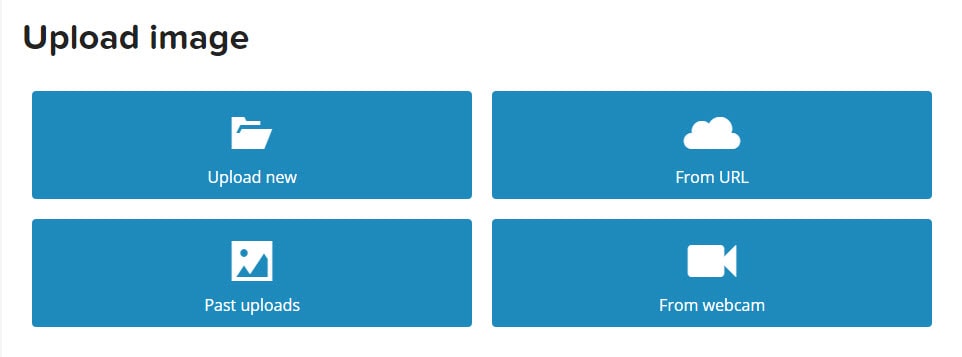
پس از ورود به حساب کاربری با زدن گزینه Add image صفحه آپلود عکس برای شما باز خواهد شد.
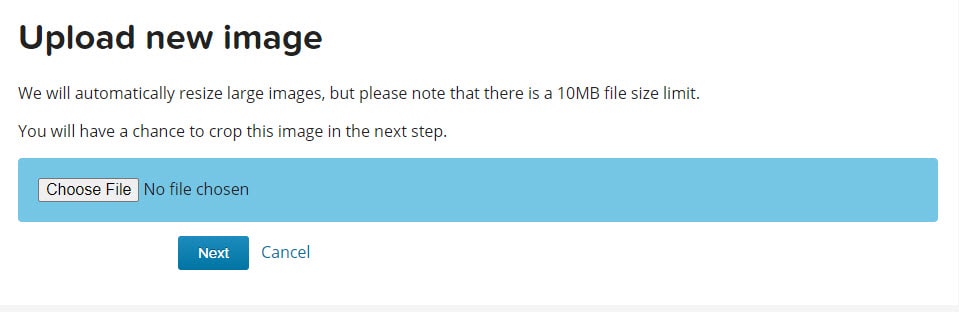
با دکمه choose file تصویر مورد نظر را از سیستم خود انتخاب کنید.
محدوده ای از عکس که قصد دارید در آواتار نمایش داده شود را برش بزنید.
و در نهایت نتیجه را در شناسه کاربری خود ببینید.
چگونه عکس پروفایل را در وردپرس اضافه کنم؟
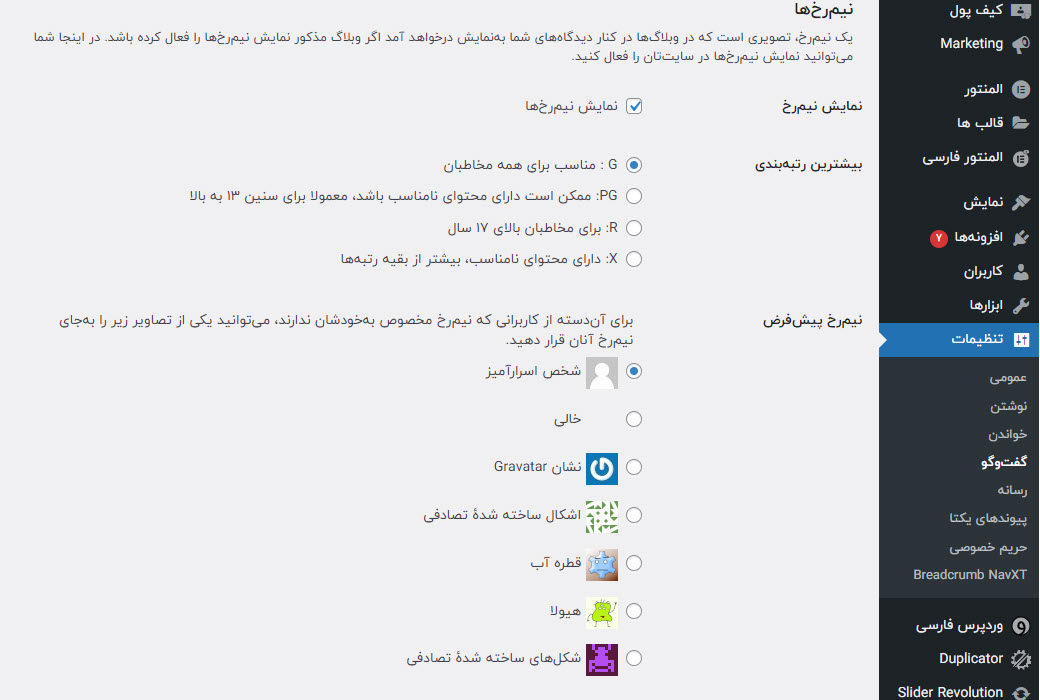
وارد پیشخوان سایت خود شوید. در مسیر تنظیمات >گفت گو و در بخش نیم رخ ها می توانید آواتار کاربران سایت را ببینید و تصویری که برای کاربران در سایت نمایش داده می شود را انتخاب کنید.
نمایش نیمرخ
برای تغییر آواتار پیش فرض وردپرس بخشی به نام نیم رخ (ترجمه فارسی آواتار در وردپرس فارسی) قرار داده شده است. شما می توانید به بخش نیم رخ پیش فرض در پایین صفحه بروید و از بین آواتار های موجود یکی را انتخاب کنید. اگر سایتی دارید که نیازی به آواتار ندارد می توانید آن را غیر فعال کنید.
بیشترین رتبهبندی
تنظیمات گراواتارها برای نمایش در رده های مختلف سنی است، گزینه پیش فرض خود وردپرس یعنی گروه سنی G: مناسب برای همه مخاطبان معمولا بهترین گزینه است.
نیمرخ پیشفرض
انتخاب آواتار برای کسانی که تصویر پروفایل خاصی را مدنظر ندارند.
- گزینه خالی، گراواتار را برای کسانی که گراواتار ندارند غیر فعال می کند.
- گزینه شکل های ساخت شده تصادفی، بر اساس نام و ایمیل وارد شده کاربر در بخش دیدگاه برای هر فرد یک آواتار منحصر به فرد و تصادفی ایجاد می کند و در کنار نام آن فرد قرار می دهد.
- موارد دیگر مانند قطره آب و… را می توانید بطور دلخواه انتخاب کنید.
پس از انتخاب دکمه ذخیره تغییرات را بزنید.
اضافه کردن تصویر آواتار دلخواه
اگر مایل هستید که یک تصویر دلخواه برای کاربران سایت نمایش داده شوند می توانید در این قسمت تصویر پروفایل خود را به لیست عکس های پروفایل وردپرس را اضافه کنید. برای مثال فرض کنید یک سایت فروش اسباب بازی دارید، یک نماد که معرف سایت شما است یا حتی لگوی شرکت می تواند به عنوان تصویر پروفایل کاربران سایت اضافه شود. برای این منظور مراحل زیر را دنبال کنید:
1. یک تصویر دلخواه مربعی با ابعادی مانند ۲۵۰ *۲۵۰ ایجاد کنید.
2. تصویر را در بخش رسانه آپلود کنید و آدرس این تصویر را بردارید.
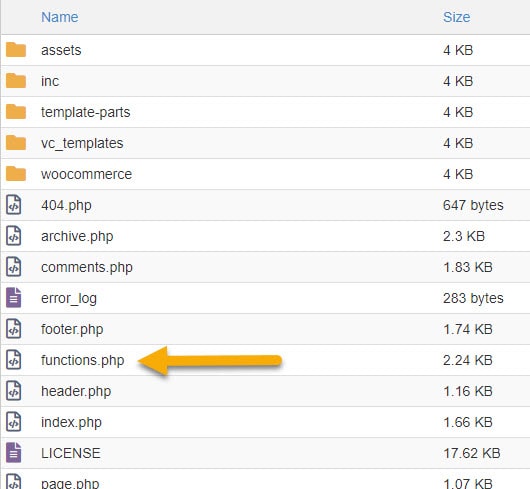
3. چند خط کد زیر را به فایل توابع قالب خود (functions.php) اضافه کنید و سپس فایل مورد نظر را ذخیره کنید.
⚠️ قبل از اضافه کردن کد ها فایل functions.php یک نسخه پشتیبان از آن تهیه کنید تا در صورت هر گونه اختلالی، آن را بازیابی کنید.

. تصویر مورد نظر را انتخاب کنید و ذخیره تغییرات را بزنید و در نتیجه می بینید که تصویر کاربران سایت شما تغییر کرده است.
در این مقاله روش های تغییر آواتار در وردپرس را به صورت تصویری و کامل به شما نمایش دادیم. برای شناسه کاربران خود آواتار واقعی و تصویر پروفایل خود را قرار دهید، اینکار احساس نزدیکی بیشتری و حس یک فرد واقعی را به کاربران انتقال می دهد و سرعت سایت شما را بهبود می دهد. افزونه های زیادی برای سفارشی سازی پروفایل کاربری در وردپرس وجود دارد که بهترین آنها افزونه کاربری پروفایل بیلدر است.
در وردپرس امکان تغییر پس زمینه در وردپرس وجود دارد و می توانید تصویر دلخواهتان را به وردپرس اضافه کنید جزئیات را در این مقاله بخوانید. اگر این مطلب برای شما مفید بود و با روش یا افزونه خاصی برای تغییر آواتار پیش فرض وردپرس آشنا هستید، حتما با ما در میان بگذارید.




























add_filter( ‘avatar_defaults’, ‘resanehwp_new_gravatar’ );
function resanehwp_new_gravatar ($avatar_defaults) {
$myavatar = ‘http://example.com/wp-content/uploads/2017/01/resanehwp-default-gravatar.png‘;
$avatar_defaults[$myavatar] = “تصویر پیش فرض آواتار“;
return $avatar_defaults;
}
این کد را قرار دادم ولی یک مشکل هست زمانی که با فیلترشکن وارد سایت میشوم اواتار نمایش میده و زمانی هم که معمولی بدون فیلترشکن هستم نمایش نمیده و از سایت i1.wp.com فراخوانی می شود پیشنهادی دارید ؟
هاستم هم ایرانی هست