آموزش طراحی سایت فروشگاه قطعات خودرو
همه کسب و کارهای سنتی و قدیمی نیز برای بقا و رقابت در حوزه فعالیت خود نیاز به حضور در فضای آنلاین دارند. برخی کسب و کارها با ساخت پیج های اینستاگرام و تلگرام شروع به فروش و ارائه سرویس به مشتریان می نمایند؛ اما فعالیت در این بسترها دارای محدودیت هایی مثل در دسترس نبودن برای عموم مردم و عدم وجود فیلترهای جستجوی پیشرفته برای محصولات و سرویس های موردنظراست. با توجه به این نکات بهترین راهکار برای فعالیت در فضای آنلاین راه اندازی یک وبسایت با مدیریت ساده می باشد. ما در این مقاله طراحی سایت فروشگاه قطعات خودرو را آموزش می دهیم.
سایت برای کسب و کارها مزیت های مختلفی از جمله اعتبار، دسترسی آسان به خدمات، جستجوی محصولات و سرویس ها بو غیره را دارد. فروشگاه های قطعات و لوازم خودرو برای طراحی سایت نیاز به قالبی دارند که بیشترین امکانات موردنظر را برای این حوزه داشته باشد. اگر فروشگاه ابزار خودرو دارید، در ادامه طراحی سایت فروشگاه قطعات خودرو و لوازم یدکی با یکی از بهترین و سریعترین قالب های وردپرسی مرتبط با شغل شما را معرفی کنیم.
چرا باید طراحی سایت قطعات خودرو انجام دهیم؟
از دلایل طراحی سایت لوازم یدکی خودرو به بالا بردن اعتبار برای فروشگاه قطعات خودرو می توان اشاره کرد. هر فروشگاهی با طراحی سایت می تواند اطلاعات کامل تری از محصولات خود در اختیار مشتریان خود بگذارد. هم چنین با توجه به فضای گسترده اینترنت و فراگیر بودن آن می توان با سئوی مناسب سایت به صفحات اول گوگل رسید و تعداد مشتریان بیشتری جذب کرد، داشتن مشتری زیاد برای هر فروشگاهی خود به خود ارزش آفرین است و اعتبار را بالا می برد. با طراحی سایت لوازم یدکی خودرو در وقت خود نیز صرفه جویی می کنید و خدمات بهتری به مشتریان ارایه می دهید.
در این مقاله به طور خلاصه به موارد زیر می پردازیم.
| معرفی مقاله | توضیحات |
|---|---|
| آموزش | متنی/ویدئویی |
| مدت زمان آموزش | 2 ساعت |
| نوع آموزش | رایگان |
| قالب آماده قالب سیاره |
قالب فروشگاهی سیاره برای طراحی سایت فروشگاه قطعات خودرو
پوسته فروشگاهی وردپرس سیاره یک قالب حرفه ای با امکانات کامل برای طراحی سایت با وردپرس می باشد. بدون شک این محصول منحصربفرد با دارا بودن امکاناتی از جمله : سازگاری کامل با افزونه Elementor، سیستم جستجوی ایجکس داخلی، مگامنوی بسیار حرفه ای، پنل تنظیمات قالب و… تمام نیازهای طراحان سایت را برآورده می سازد تا بدون کدنویسی و در کمترین زمان، طراحی سایت فروشگاه قطعات خودرو و لوازم یدکی را شروع نمایند و در اختیار صاحبان فروشگاه قرار دهند.
لازم به ذکر است در کنار دموی فروش قطعات خودرو، یک دموی جدید و انحصاری مشابه با دیجی کالا برای فروش محصولات عمومی نیز در پکیج دانلودی قرار داده شده تا عزیزانی که تمایل به راه اندازی فروشگاه چندمنظوره هستند هم بتوانند از این قالب استفاده نمایند.
آموزش راه اندازی قالب سیاره برای طراحی سایت لوازم یدکی خودرو
حالا اموزش تصویری نصب و را اندازی قالب سیاره را در ادامه ببینید. بعد از خرید دامنه و خرید هاست و تنظیم دی ان اس ها به سراغ نصب قالب می وریم اگر هاست و دامین را از شرکت های جداگانه ای خریداری کرده اید مراحل ست کردن dns دامنه ir در ایرنیک به راحتی قابل انجام است.
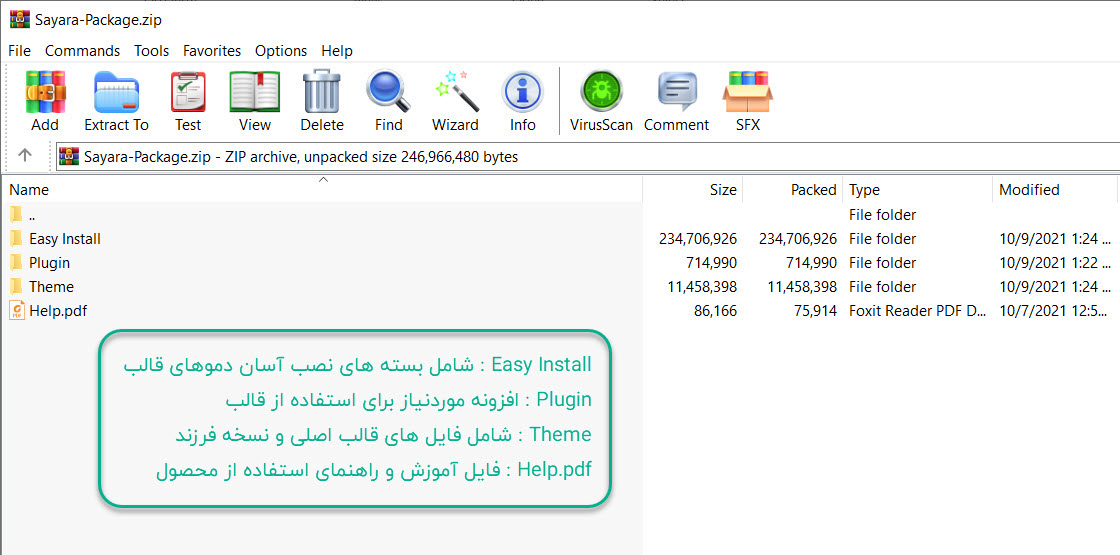
خب به سراغ مراحل نصب قالب می رویم با دانلود پکیج محصول از پنل راست چین، فایل های بسته های نصب آسان (دموی خودرو – دموی عمومی)، فایل افزونه موردنیاز قالب، فایل قالب های اصلی و فرزند و فایل آموزشی را در اختیار خواهیم داشت.

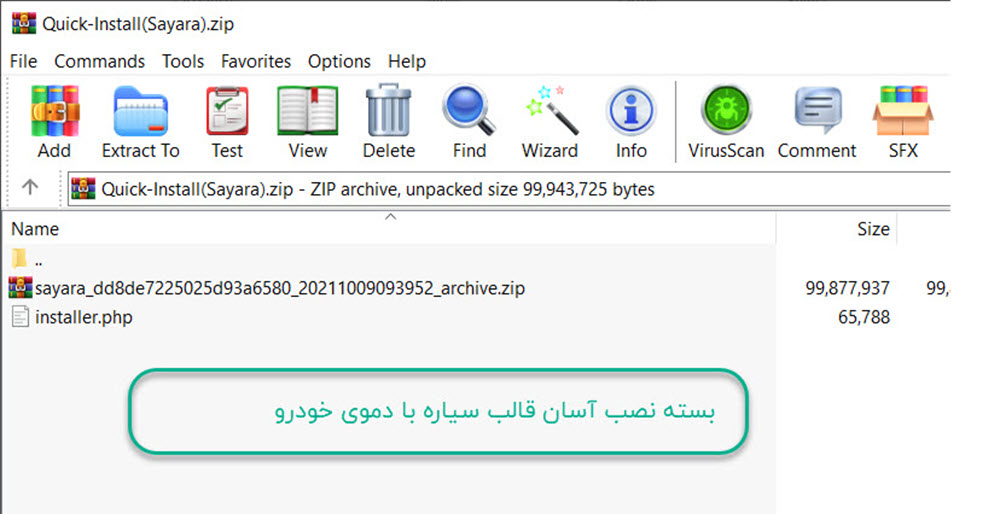
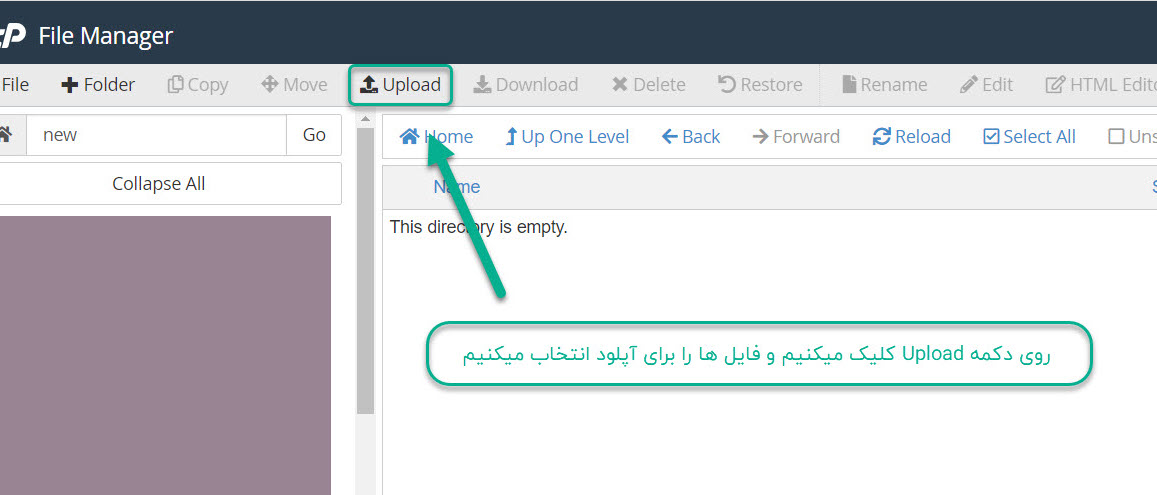
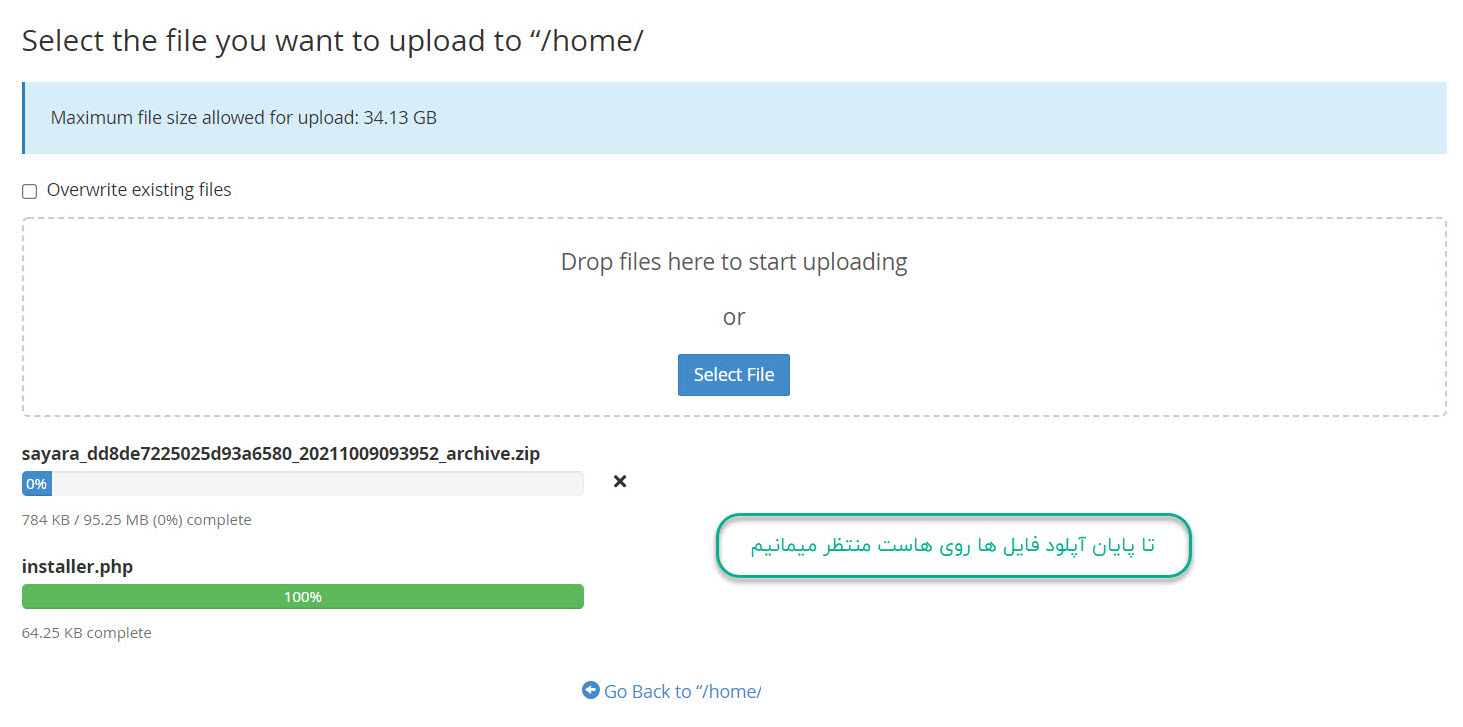
یکی از دمو های قالب را از حالت فشرده خارج میکنیم و روی هاست یا لوکال هاست آپلود مینماییم:



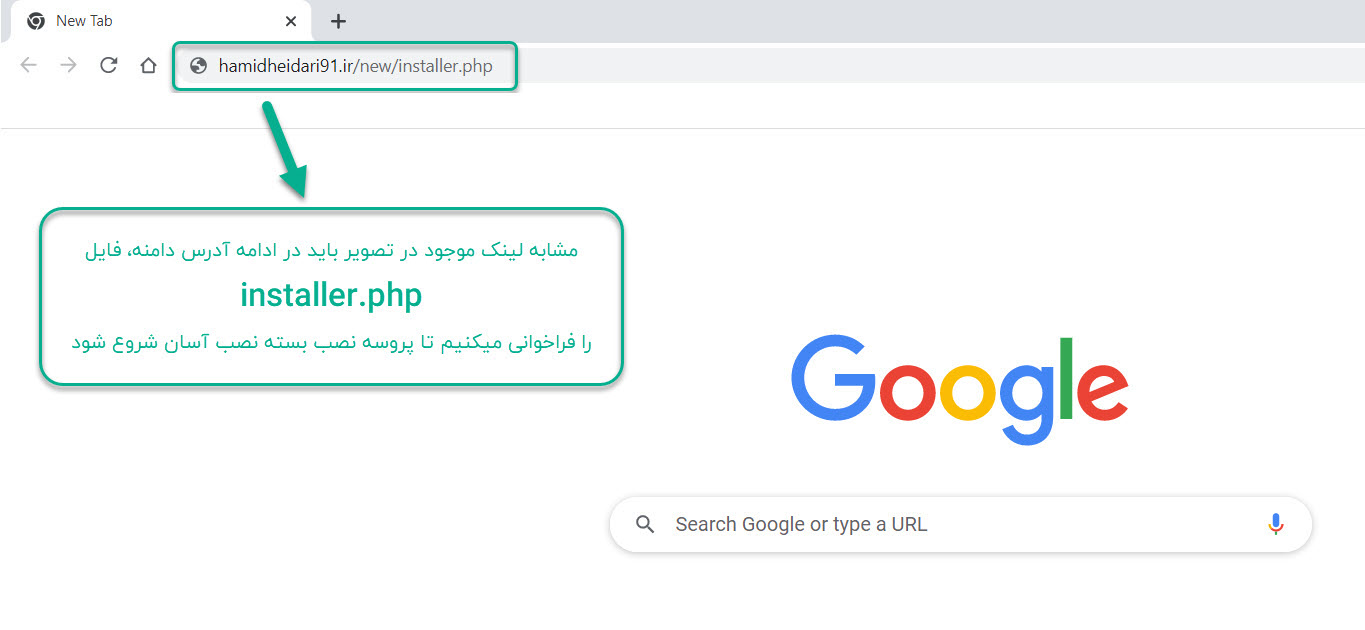
بعد از پایان آپلود فایل ها با وارد کردن مسیر موردنظر در نوار آدرس مرورگر مراحل نصب قالب را شروع میکنیم. توجه کنید که عبارت installer.php باید در انتهای آدرس دامنه سایت قرار بگیرد.

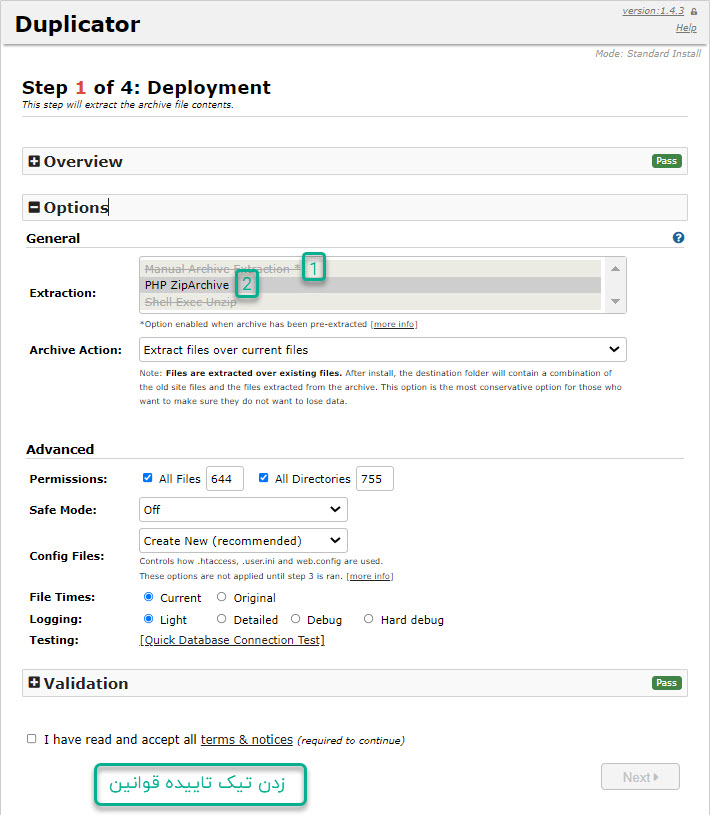
با زدن دکمه اینتر وارد نصب قالب با افزونه داپلیکیتور میشویم که دارای 4 مرحله است؛ همانطور که میدانید؛ Duplicator یک افزونه قدرتمند وردپرس است که به شما این امکان را میدهد به سادگی از سایت خود یک نسخه پشتیبان تهیه کنید؛ البته به یاد داشته باشید در مقاله آموزش افزونه داپلیکیتور به مواردی که در ادامه میشود نیز اشاره شده است.
مرحله اول: انتخاب نوع اکسترکت کردن فایل ها در هاست

قسمت(1): برای اکسترکت کردن فایل ها در هاست به صورت دستی
قسمت(2): برای اکسترکت کردن فایل ها در هاست به صورت اتوماتیک
در انتهای صفحه باید تیک تایید قوانین را بزنیم تا دکمه مرحله بعد فعال شود. روی این دکمه کلیک میکنیم و وارد مرحله دوم نصب میشویم.
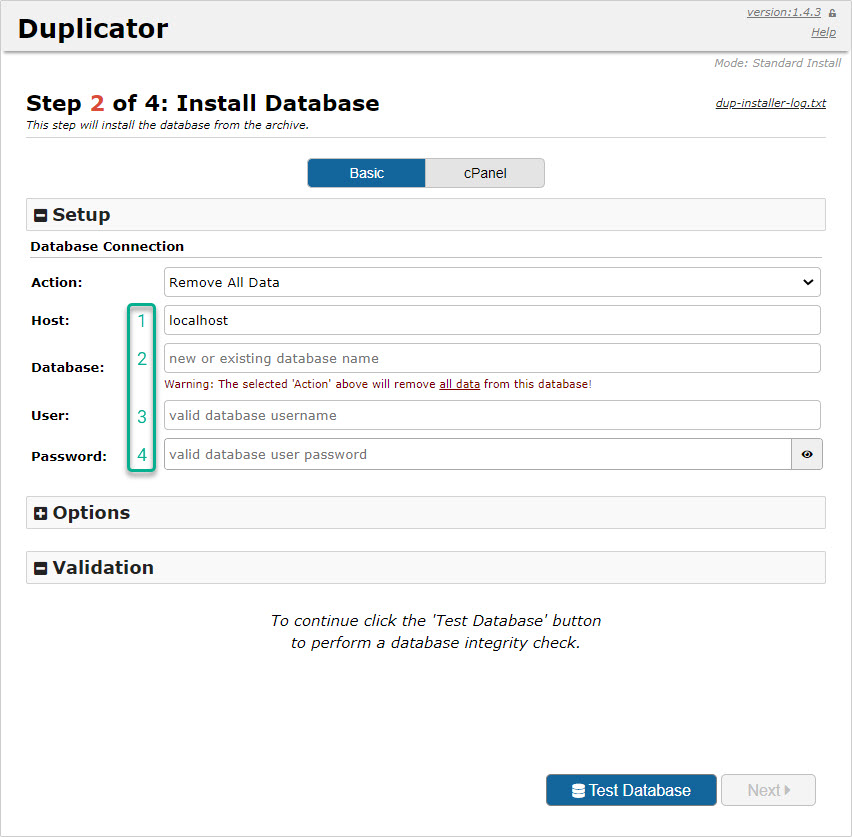
مرحله دوم: انتخاب دیتابیس مورد نظر
حالا در ادامه طراحی سایت فروشگاه قطعات خودرو و لوازم یدکی باید به سراغ ساخت دیتابیس برویم.

قسمت (1): مقدار ثابت localhost را بدون تغییر وارد میکنیم
قسمت (2): نام دیتابیس ایجاد شده در هاست
قسمت (3): نام کاربری ایجاد شده در هاست
قسمت (4): رمز عبور ایجاد شده برای کاربر
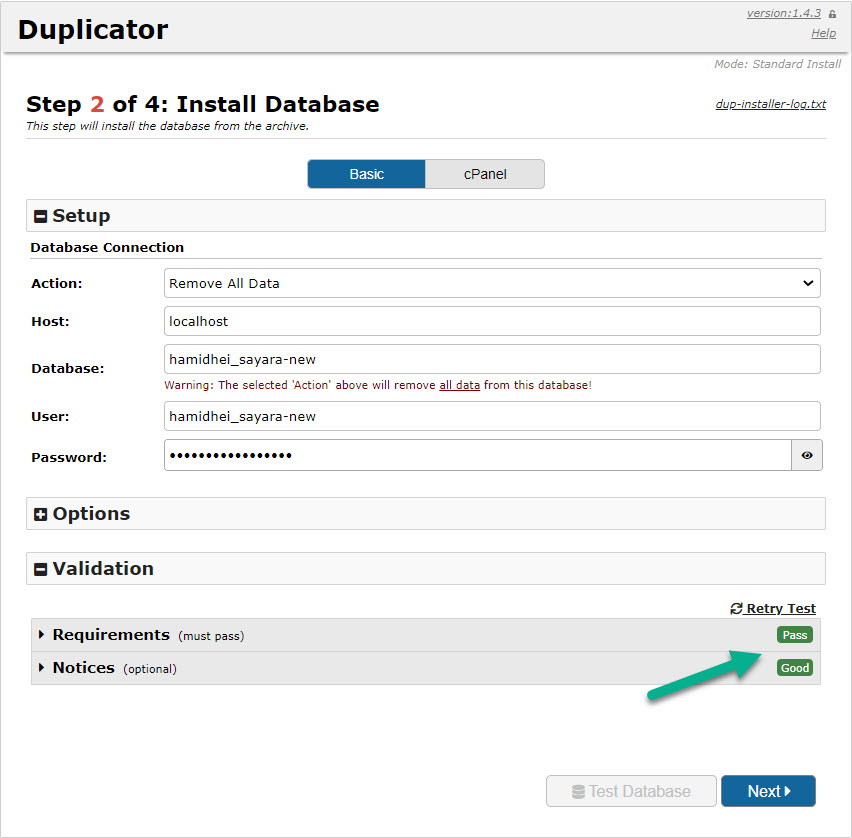
توجه داشته باشید که مقادیر فوق را با دقت زیاد وارد کنید و در نهایت دکمه Test Database را کلیک کنید. اگر فیلدهای موردنیاز به درستی وارد شده باشند این مرحله با موفقیت انجام می شود و برچسب تایید اطلاعات را در انتهای صفحه مشاهده خواهید نمود:

با مشاهده پیام های تایید اطلاعات دکمه رفتن به مرحله بعد را میزنیم و وارد مرحله سوم نصب میشویم.
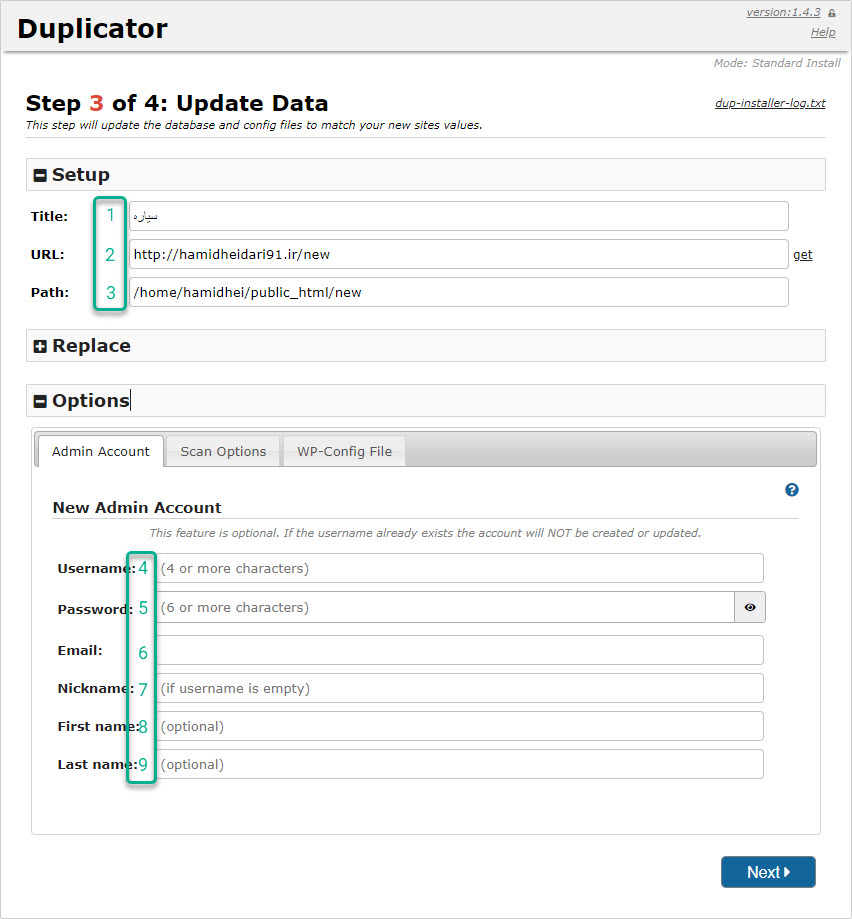
مرحله سوم: افزودن کاربری مدیر برای ورود به پیشخوان وردپرس
در این مرحله از ساخت سایت فروشگاهی قطعات خودرو و لوازم یدکی باید اطلاعاتی از جمله نام کاربری مدیر، پسورد و ایمیل مدیریت را وارد کنیم تا بتوانیم با استفاده از آنها وارد پیشخوان وردپرس شویم و مدیریت سایت را آغاز نماییم:
 در ادامه به معرفی قسمت های شماره گذاری شده می پردازیم:
در ادامه به معرفی قسمت های شماره گذاری شده می پردازیم:
(1): عنوان سایت که در تب های مرورگر نمایش داده میشود.
(2): آدرس دقیق سایت
(3): دایرکتوری فایل های قالب
(4): نام کاربری جدید برای مدیر سایت (نام کاربری بعد از ایجاد قابل تغییر نیست)
(5): رمز عبور مورد نظر برای ورود به پیشخوان وردپرس به عنوان مدیر سایت
(6): آدرس ایمیل مدیریت برای ارسال و دریافت ایمیل
(7): لقب؛ جهت نمایش در نوار ابزار وردپرس و نویسنده پست ها و محصولات
(8): نام؛ جهت نمایش در نوار ابزار وردپرس و نویسنده پست ها و محصولات (اختیاری)
(9): نام خانوادگی؛ جهت نمایش در نوار ابزار وردپرس و نویسنده پست ها و محصولات (اختیاری)
فیلدهای موجود در این فرم را با دقت پر میکنیم و وارد مرحله نهایی میشویم.
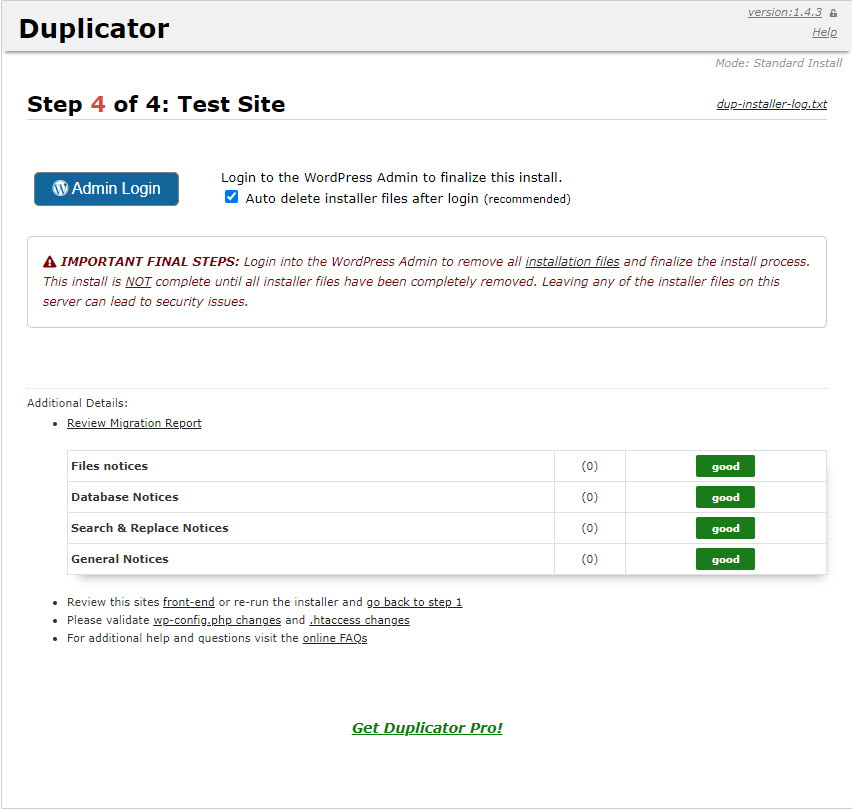
مرحله چهارم: تایید اطلاعات و مراحل نصب توسط داپلیکیتور
در مرحله چهارم طراحی سایت فروشگاه قطعات خودرو باید اطلاعات را تایید کنیم، هم چنین امکان حذف فایل های نصبی به صورت خودکار وجود دارد.

در اینجا مراحل نصب بسته نصب آسان به پایان میرسد و با کلیک روی دکمه Admin Login وارد پیشخوان وردپرس میشویم.
آموزش تنظیمات قالب سیاره برای طراحی سایت فروشگاه قطعات خودرو
در این قسمت شما می توانید آموزش ویدیویی تنظیمات قالب سیاره برای طراحی سایت قطعات خودرو و لوازم یدکی را مشاهده کنید.
در ادامه به صورت تصویری و قدم به قدم آموزش تنظیمات را آورده ایم.
برای تنظیمات قالب در ابتدا وارد قسمت عمومی در پیشخوان وردپرس می شویم.
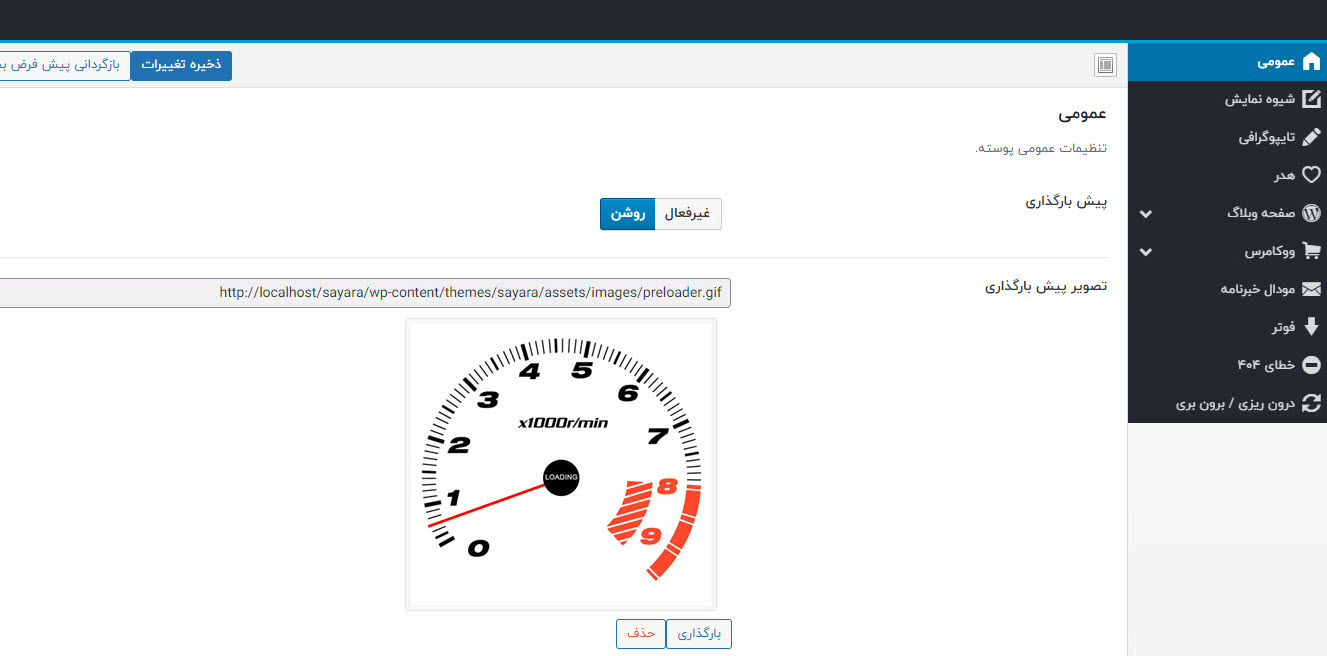
تب عمومی: با وارد شدن به صفحات مختلف قالب سیاره تصویر متحرکی را به عنوان پیش بارگذار مشاهده میکنیم. برای تغییر این تصویر از تب عمومی تنظیمات قالب اقدام میکنیم و تصویر موردنظر را آپلود مینماییم:

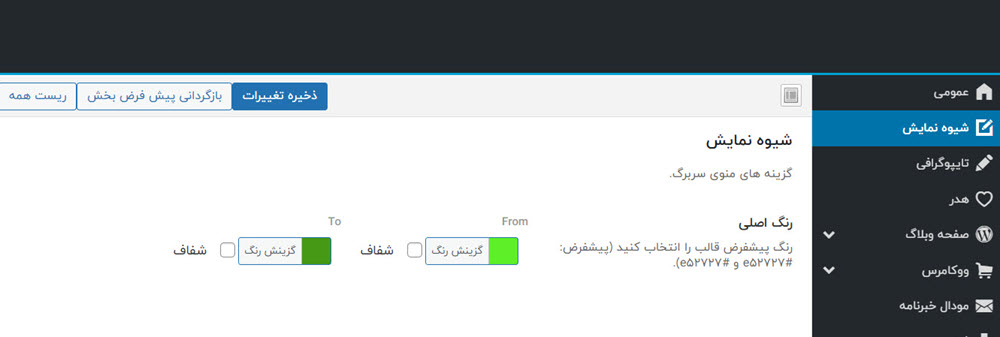
تب شیوه نمایش: قالب سیاره در طراحی سایت قطعات خودرو این امکان را در اختیار ما قرار می دهد تا به راحتی تم رنگی صفحات را به زدن چند کلیک و بصورت یکجا تغییر دهیم. کافیست وارد تب شیوه نمایش بشویم و رنگ ها اولیه و ثانویه را انتخاب کنیم:

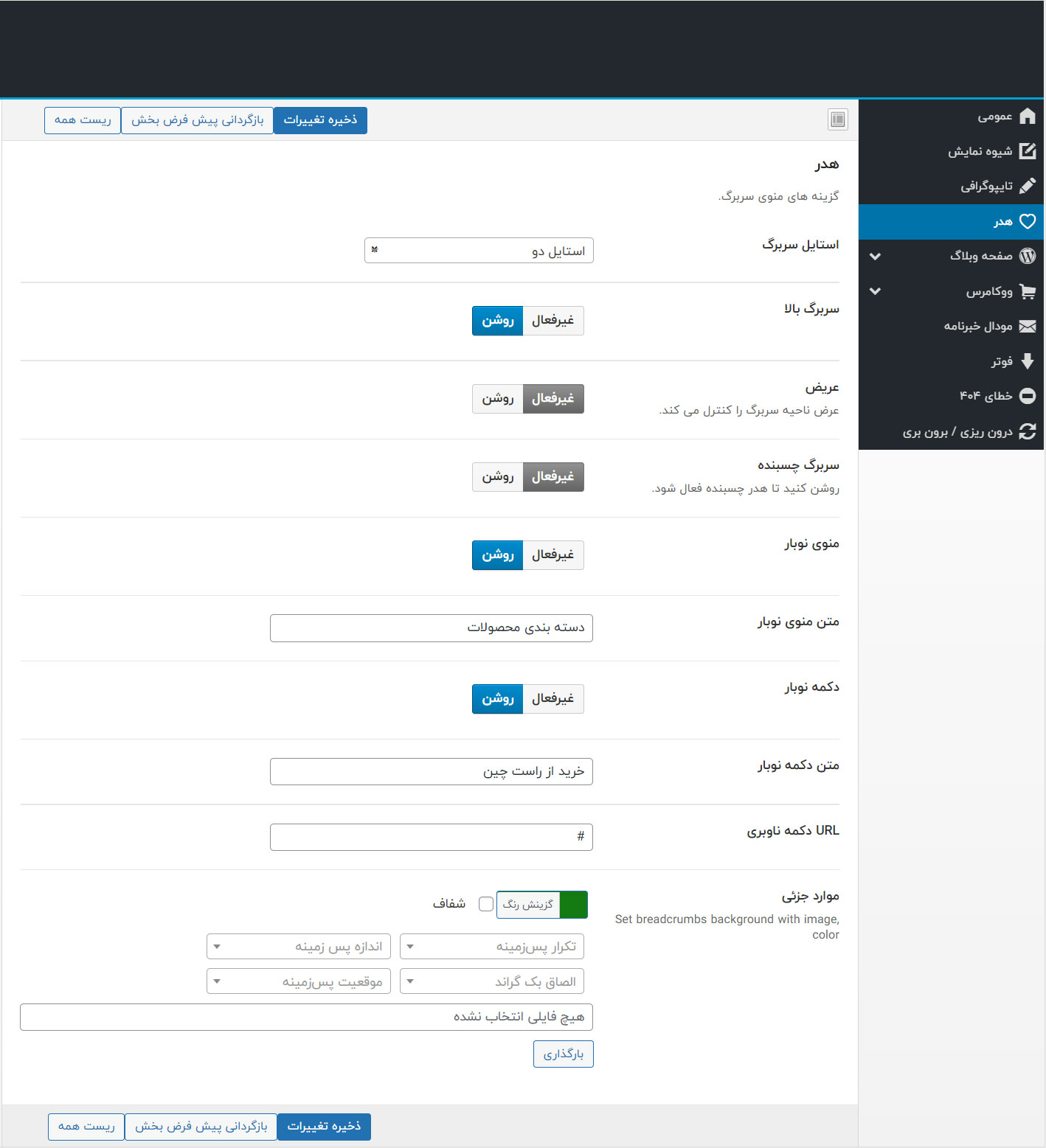
تب هدر: امکان تغییر نوع نمایش هدر سایت در استایل های متنوع در این بخش امکانپذیر است. قابلیت های دیگری مانند نمایش باکس بالای هدر، هدر چسبنده، نمایش و تغییر دکمه مگامنو در هدر، فعالسازی دکمه کناری هدر، تغییر رنگ یا تصویر بردکرامب صفحات داخلی نیز در همین بخش صورت می گیرد.

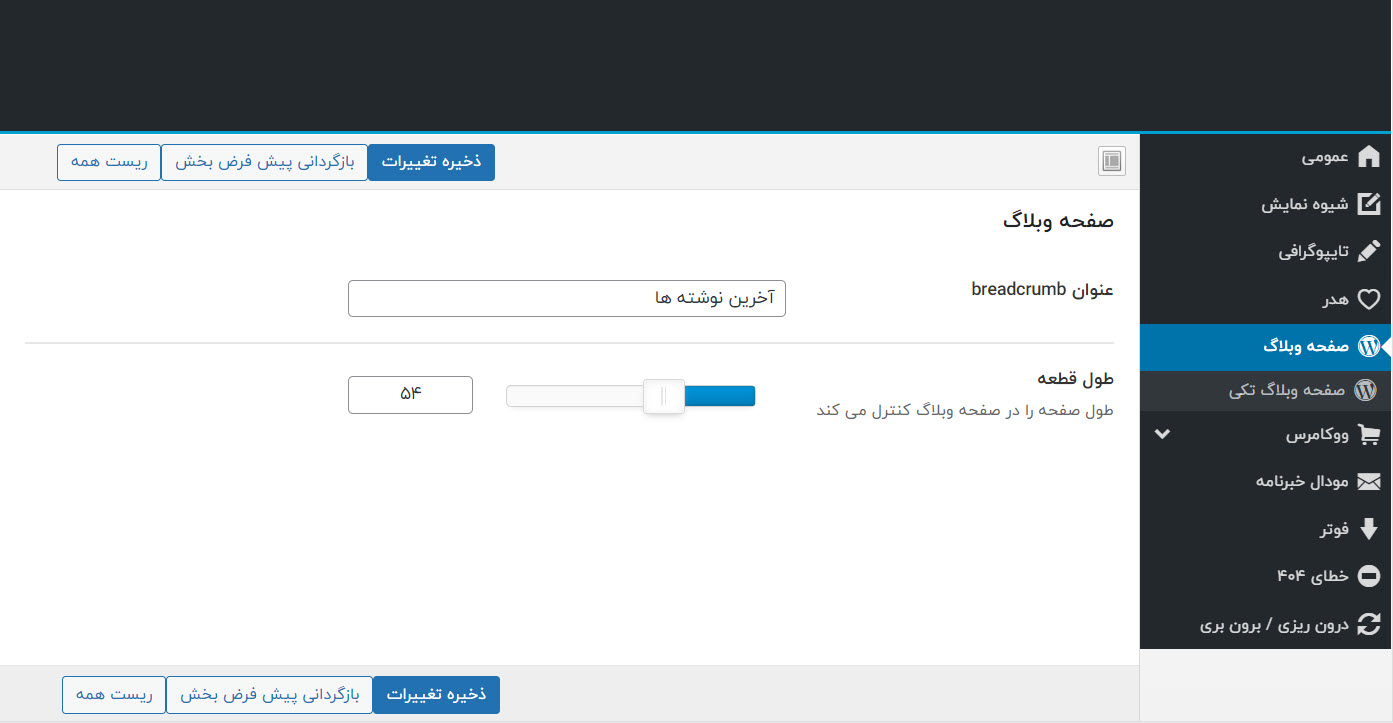
تب صفحه وبلاگ: تغییر عنوان بردکرامب صفحه وبلاگ و تغییر طول رشته متن ها در وبلاگ

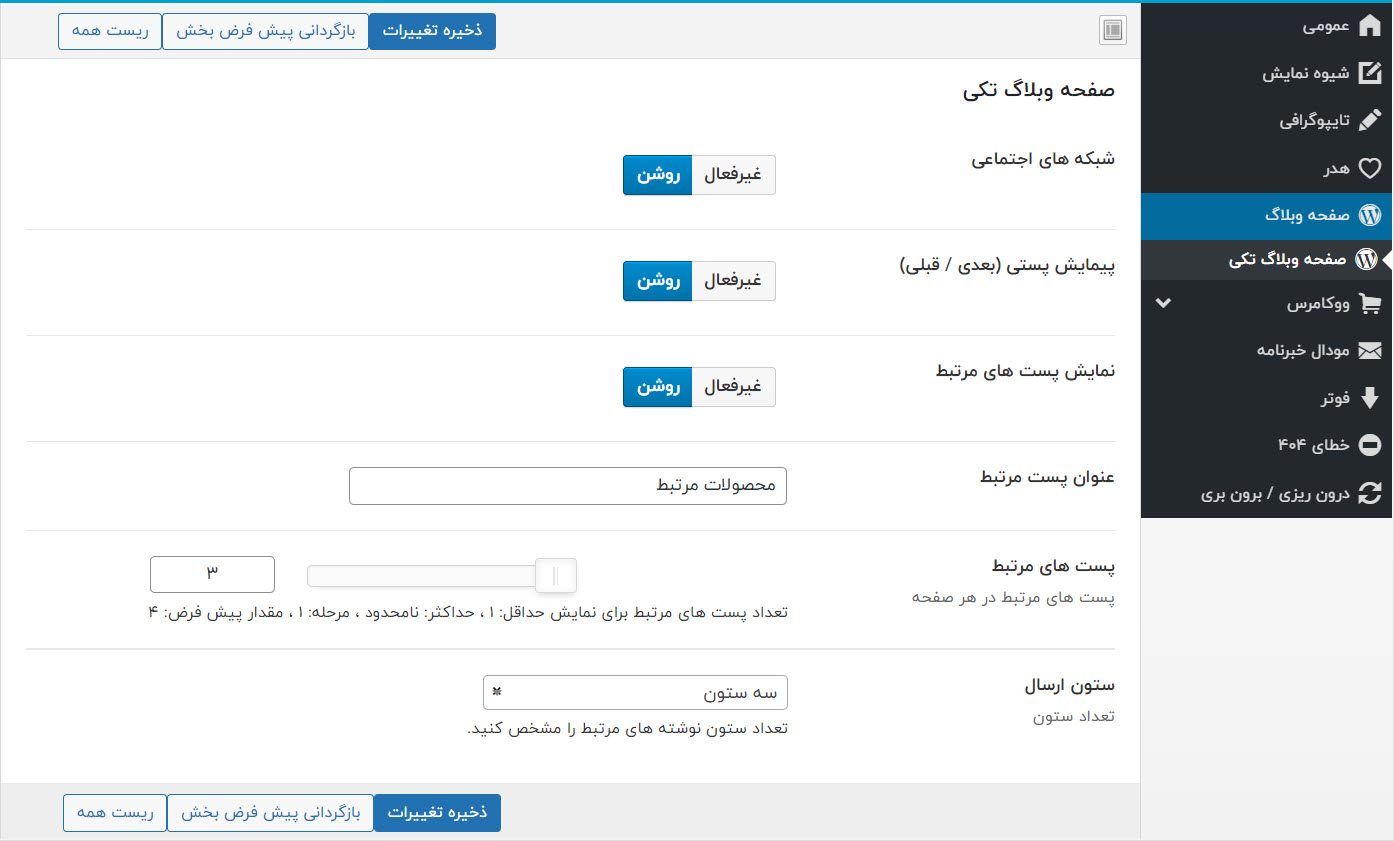
تب صفحه وبلاگ تکی: صفحات نمایش پست ها به صورت تکی شامل مواردی مانند لینک صفحات اجتماعی و پست های مرتبط می باشد. امکان ویرایش تنظیمات پیشفرض در این صفحات وجود دارد و برای این کار کافیست تب صفحه وبلاگ تکی را در تنظیمات قالب بررسی نماییم. 
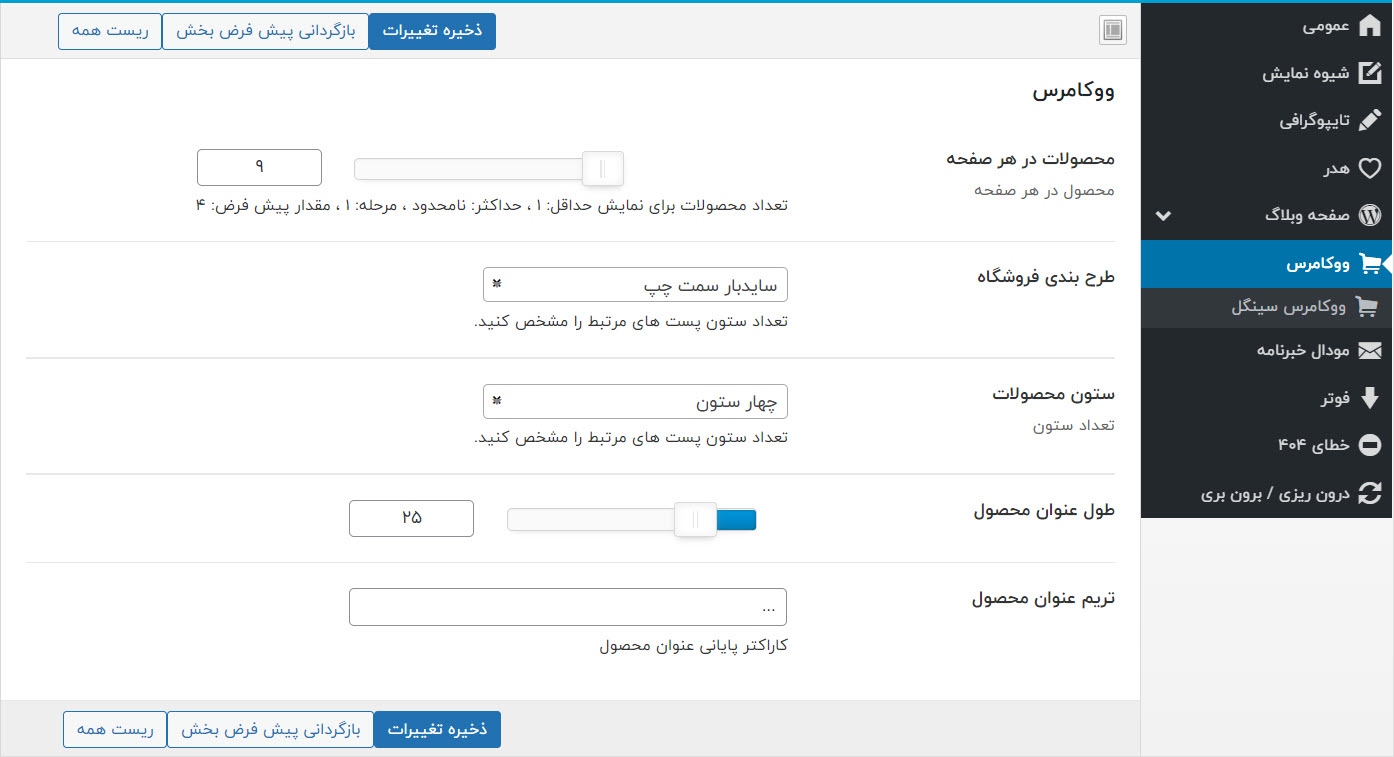
تب ووکامرس: بعد از نصب قالب و در حالت پیشفرض تعداد محصولات نمایش داده شده در صفحه فروشگاه 9 عدد می باشد. اگربخواهیم این تعداد را کاهش یا افزایش دهیم باید از تب ووکامرس در تنظیمات قالب اقدام نماییم. لازم به ذکر است تنظیمات دیگری همچون طرحبندی فروشگاه با سایدبار چپ و سایدبار راست، تعداد ستون های محصولات و… نیز در همین بخش انجام میگیرد.

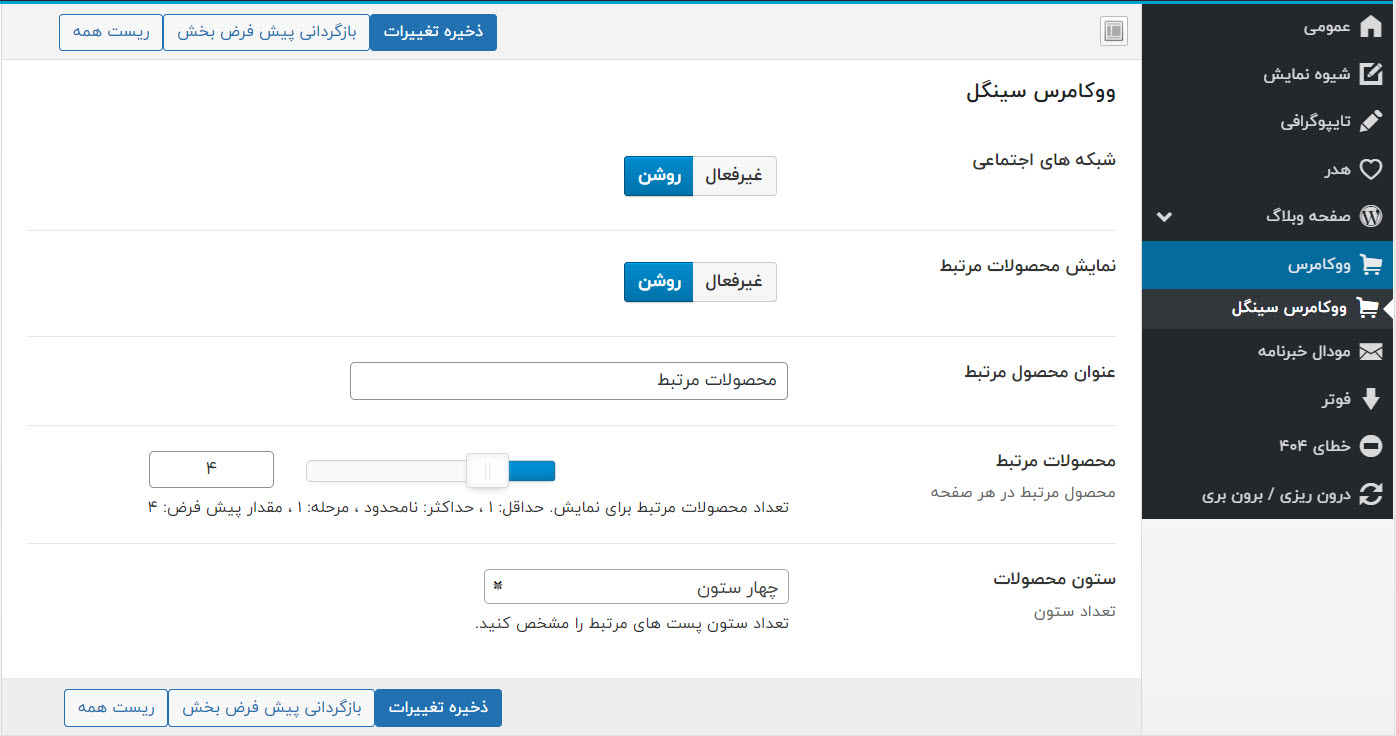
تب ووکامرس سینگل: این تب مشابه تب صفحه وبلاگ تکی برای تغییر تنظیمات نمایش محصولات به صورت تکی دارای بخش هایی از قبیل فعالسازی شبکه های اجتماعی، محصولات مشابه و… می باشد.

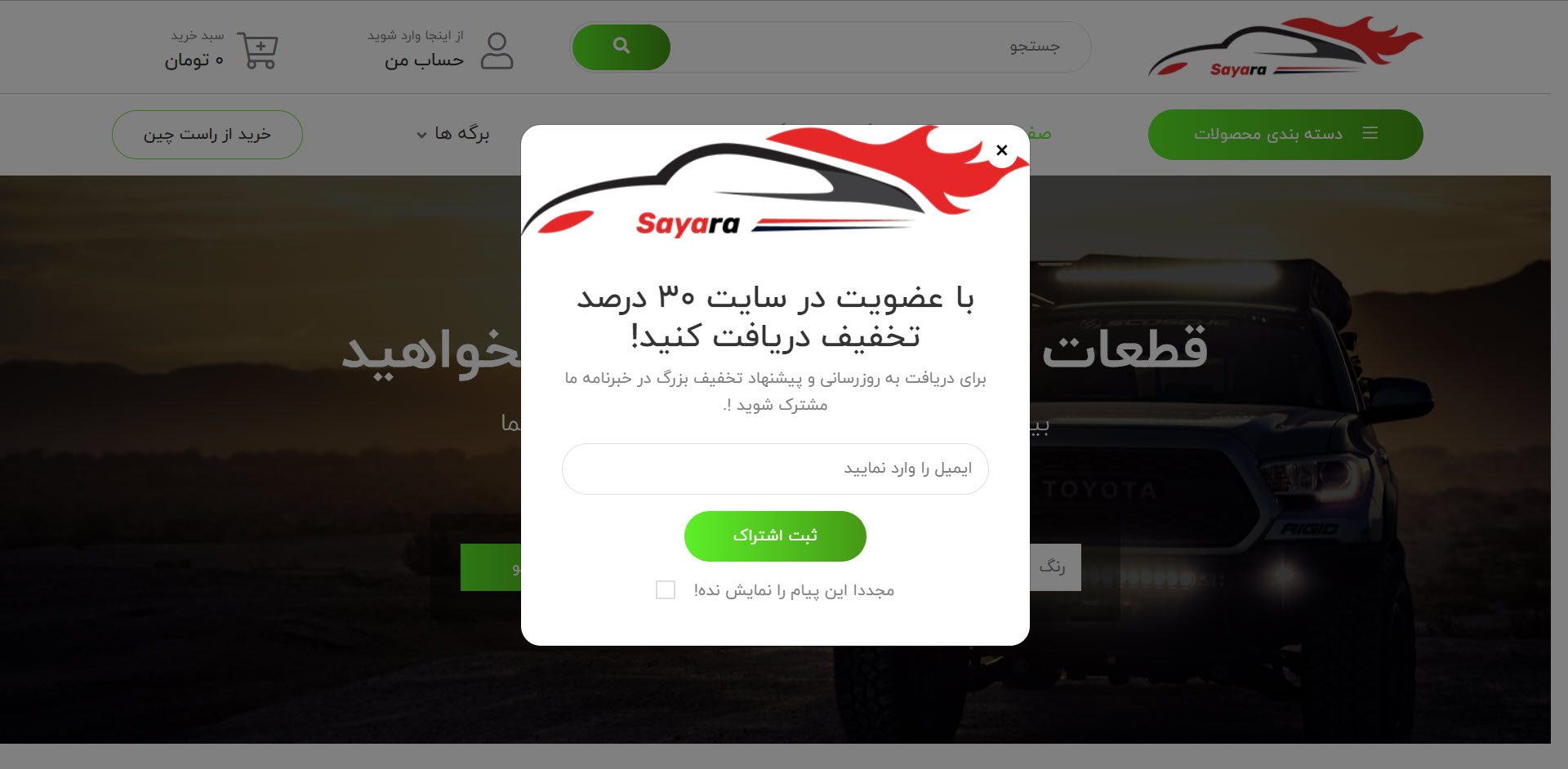
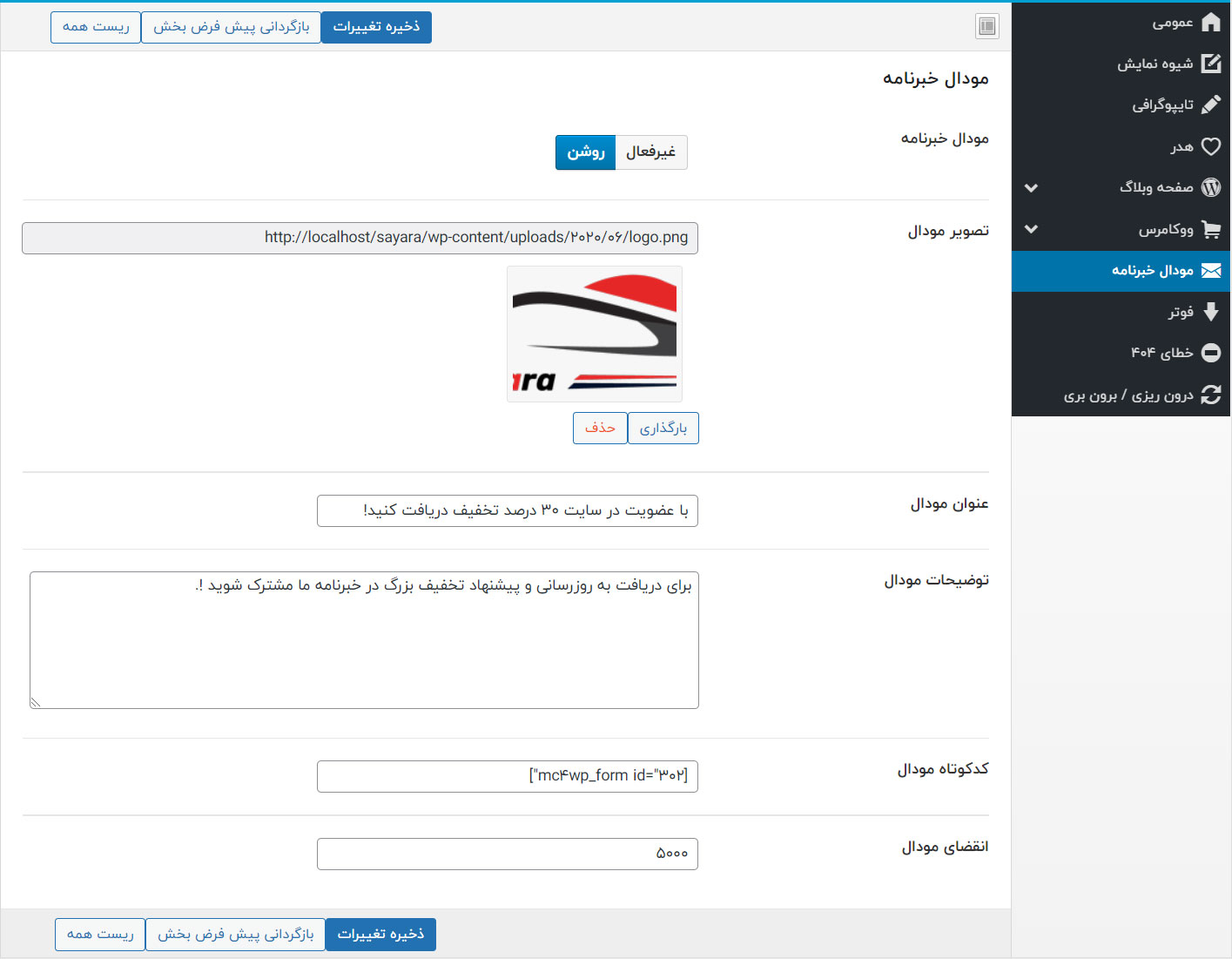
تب مودال خبرنامه: زمانی که کاربر وارد سایت میشود بلافاصله یک پاپ آپ در صفحه باز میشود که این پاپ آپ محتوایی در مورد عضویت در خبرنامه به نمایش میگذارد. محتوای این پیام یک تصویر به عنوان لوگو، عنوان، توضیحات خبرنامه و فرم عضویت در خبرنامه را دارا می باشد.

در صورتی که بخواهیم این محتوای پیشفرض را تغییر دهیم وارد پیشخوان وردپرس میشویم و از تب مودال خبرنامه در تنظیمات قالب مقادیر مورد نظر خود را در فیلدهای نمایش داده شده وارد میکنیم.

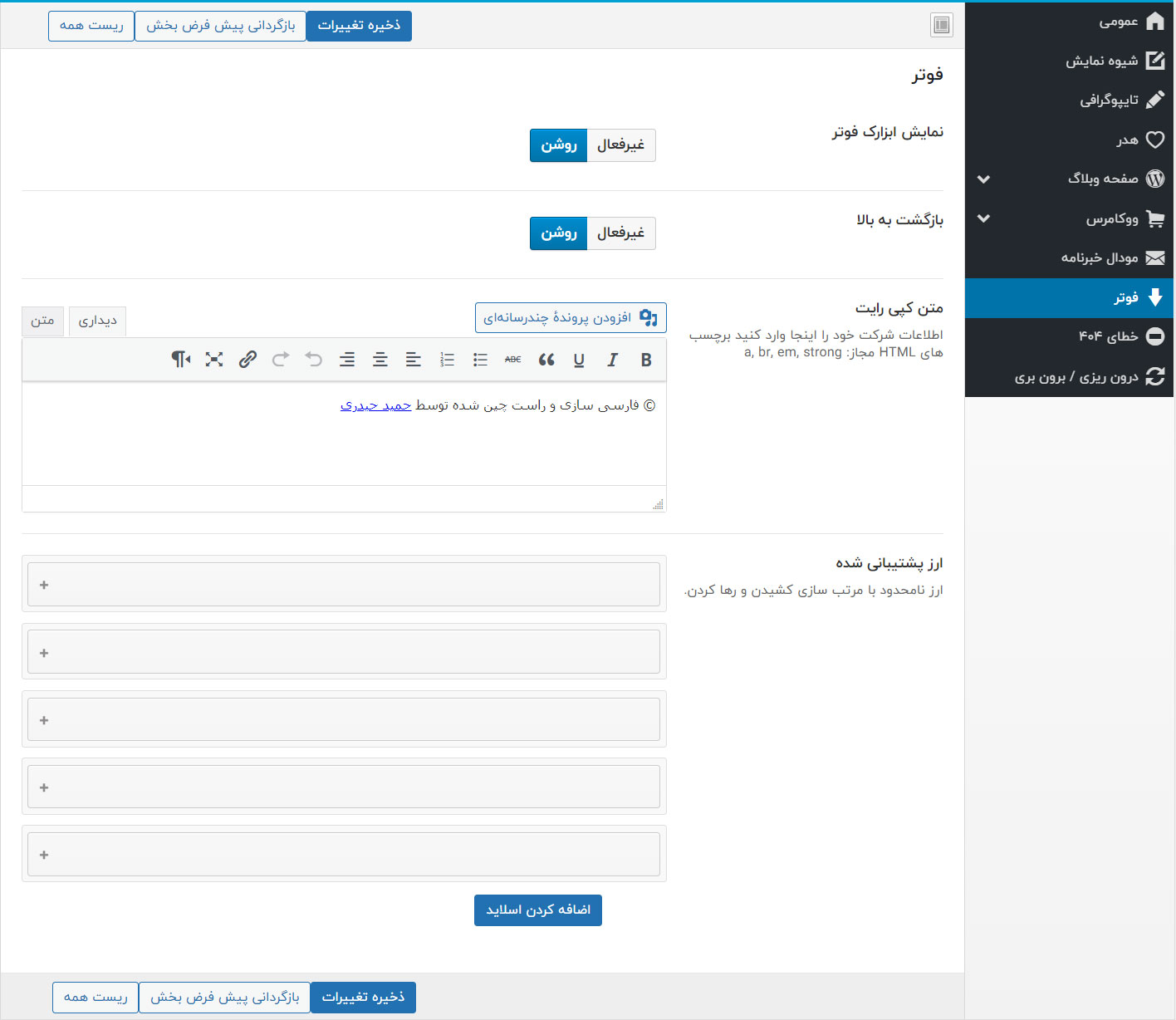
تب فوتر: متن کپی رایت و آیکون های شرکای تجاری سایت در این تب قالب تغییر هستند.

ویرایش مگامنوها با المنتور در تنظیمات قالب سیاره
با مشاهده پیشنمایش قالب، دکمه ای با عنوان دسته بندی محصولات توجه مان را جلب می کند. کارکرد این دکمه برای نمایش مگامنوهای قالب می باشد.
قالب سیاره بدون افزونه جانبی امکانی را به ما می دهد تا بتوانیم بدون محدودیت منوهای چندسطحی زیبا بسازیم. باید بدانیم که برای ویرایش و ساخت مگامنو تنها کافیست از اافزونه Elementor کمک بگیریم و چه بهتر از این؟!
منوهایی جذاب با قدرت المنتور را در چند دقیقه بسازید و در منوی سایت فراخوانی کنید.
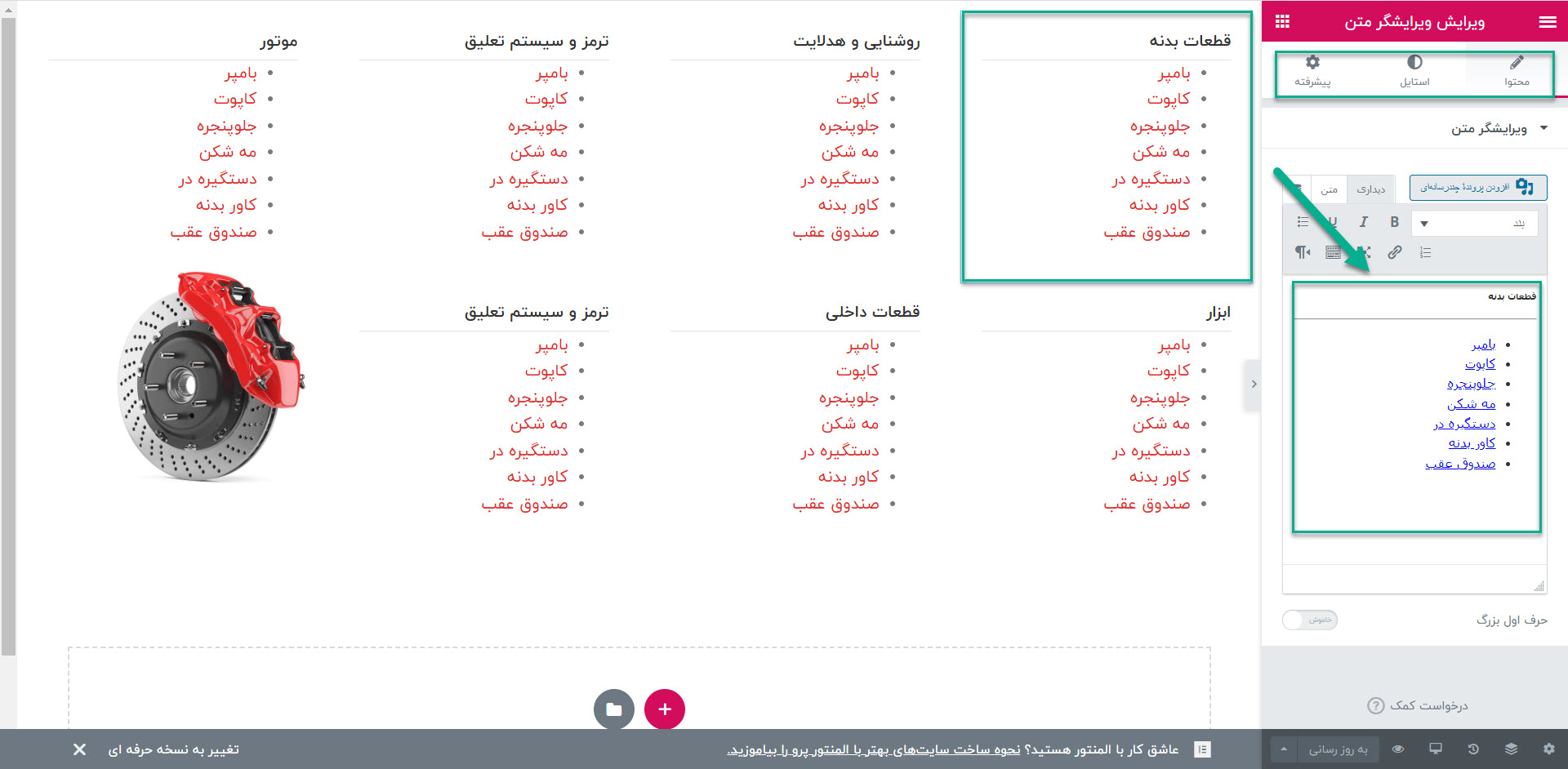
روند کار به این صورت است که باید وارد پیشخوان وردپرس شویم، تب Maga Menus را باز کنیم و یک منوی جدید بسازیم و با المنتور محتوای آن را بچینیم. همچنین می توانیم مگامنوهای پیشفرض و آماده موجود در این بخش را ویرایش کنیم تا محصولات و دسته بندی های موردنیاز خود را قرار دهیم.
در تصویر زیر یکی از مگامنوهای آماده را با المنتور ویرایش کرده ایم:

در این ویرایش میتوانیم از تمامی امکانات افزونه المنتور برای چیدن و تغییر ظاهر مگامنو استفاده کنیم.
جستجو بر اساس ویژگی محصولات ووکامرس
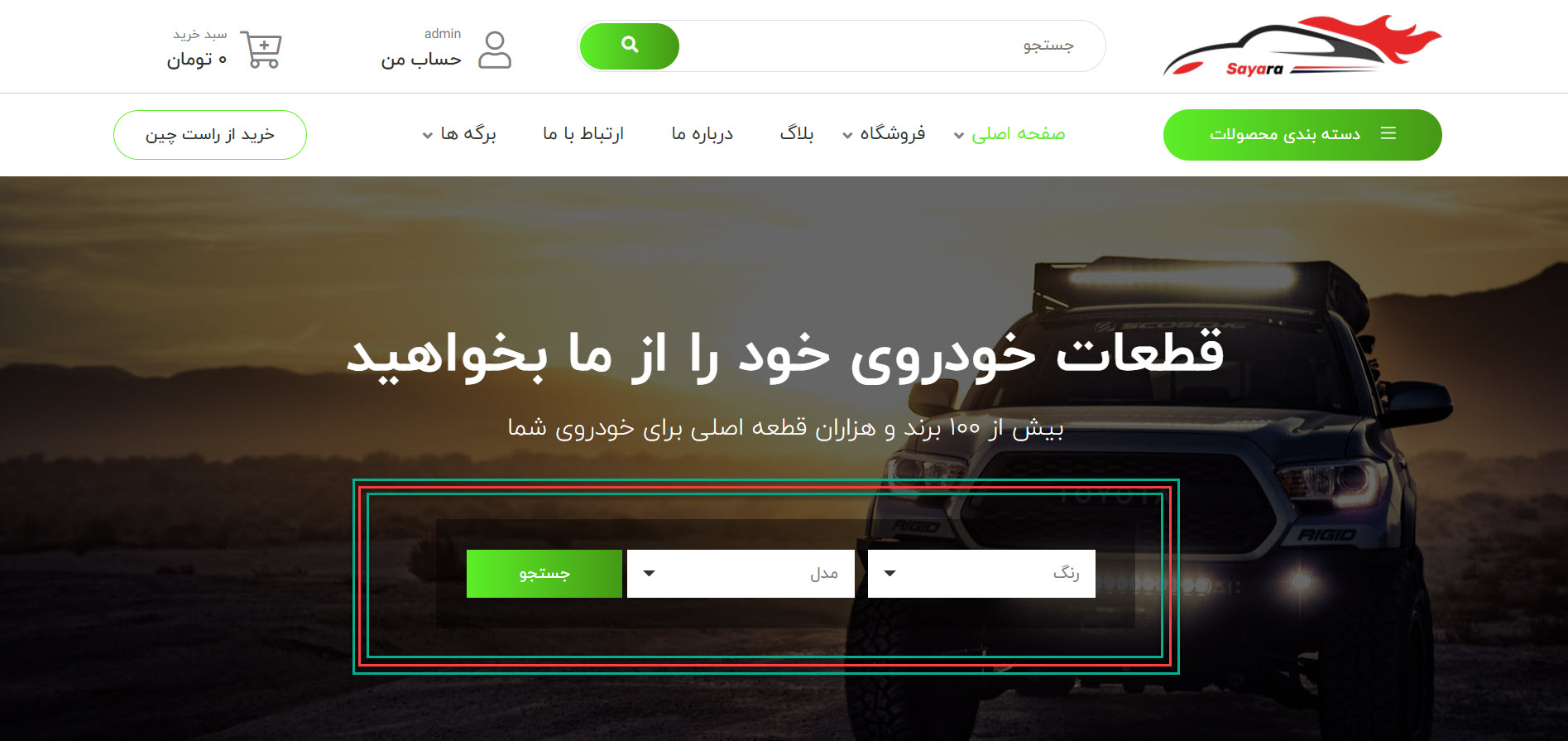
قابلیتی در قالب سیاره وجود دارد تا کاربر بتواند محصول موردنظر خود را با فیلتر پیشرفته بر اساس ویژگی ها جستجو کند. به عنوان مثال کاربری به دنبال خرید ” درب صندوق عقب برای خودروی سمند با رنگ سفید ” می باشد، بنابراین می تواند به راحتی با انتخاب ویژگی های محصولات در عرض چند ثانیه به نتیجه مطلوب برسد.
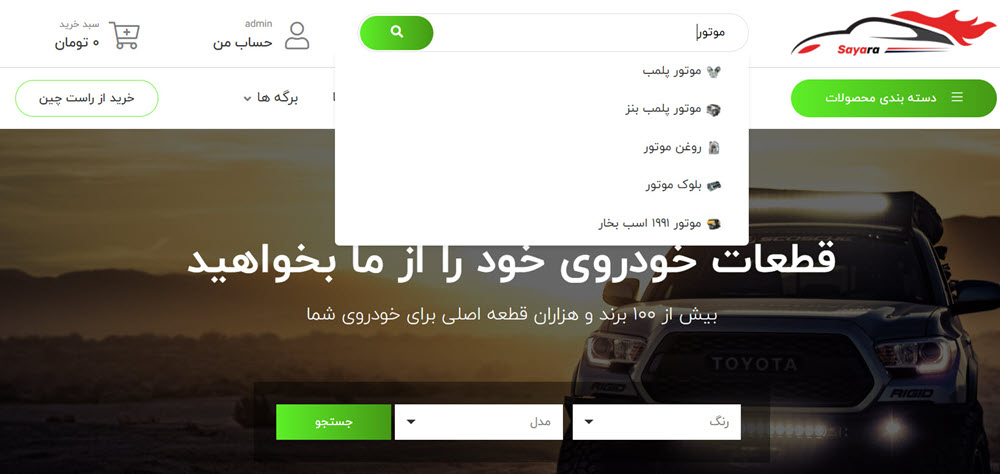
تصویر زیر فیلد جستجو بر اساس ویژگی در پیشنمایش قالب می باشد:

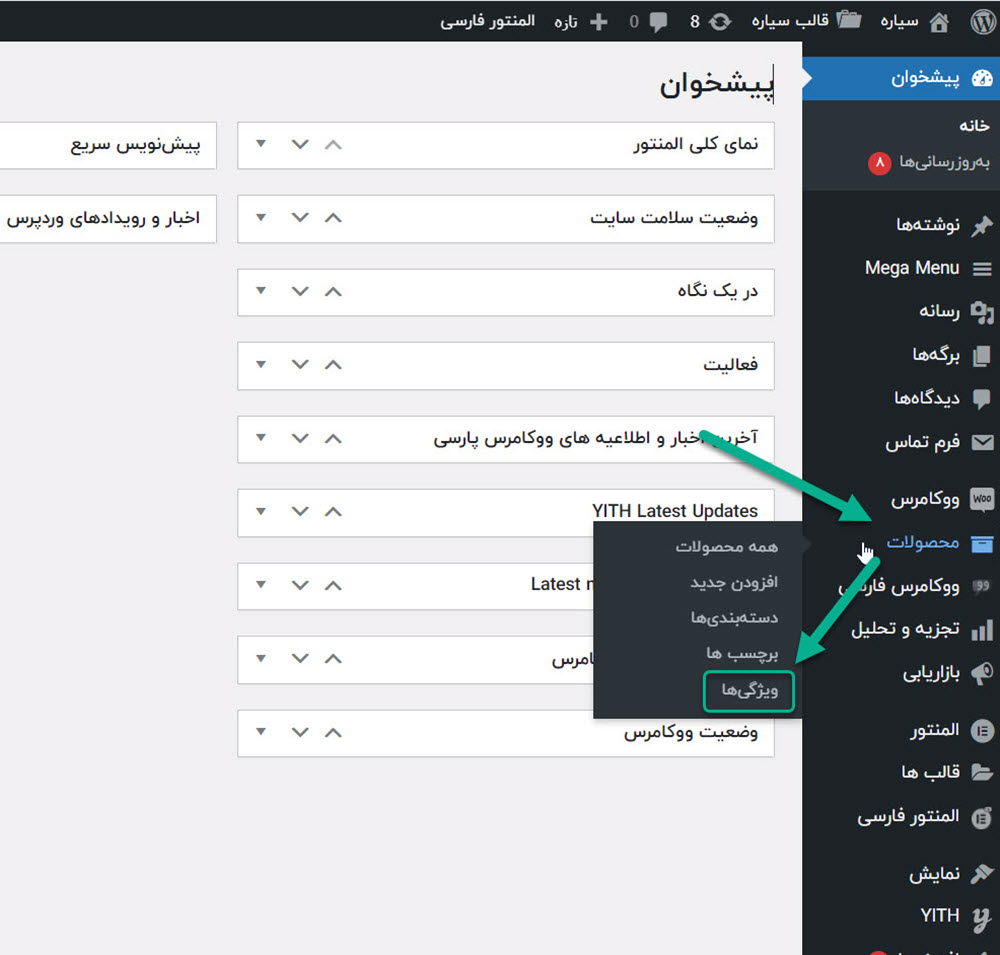
برای اضافه کردن ویژگی هایی که محصولات سایت قطعات خودرو ما دارا می باشند می توانیم از مسیر زیر اقدام نماییم:
پیشخوان وردپرس -> تب محصولات وردپرس -> تب داخلی ویژگی ها

در این بخش امکان ویرایش ویژگی های ذخیره شده و امکان اضافه کردن ویژگی جدید وجود دارد.

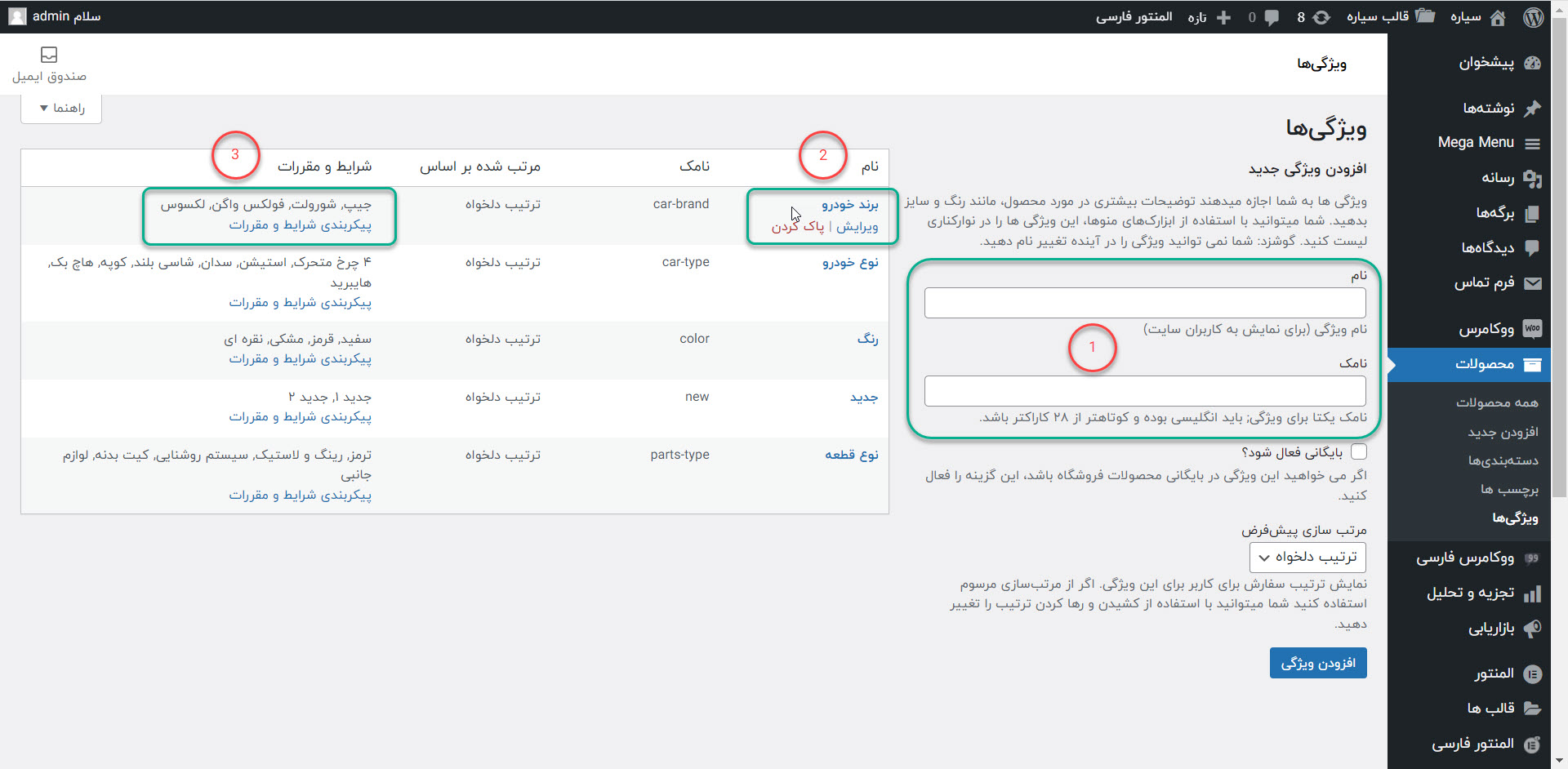
(1): برای افزودن ویژگی جدید کافیست فیلدهای نام و نامک را وارد کنیم و دکمه افزودن را کلیک نماییم. بعد از ذخیره ویژگی جدید میتوانیم از دکمه پیکربندی شرایط و قوانین، ویژگی های داخلی را در نظر بگیریم.
(2): به منظور ویرایش نام، نامک و توضیحات ویژگی ایجاد شده می بایست روی دکمه ویرایش کلیک کنیم.
(3): پیکربندی شرایط و قوانین اصلی ترین بخش ویژگی هاست که برای اضافه کردن ویژگی های داخلی کاربرد دارد. به عنوان مثال مشابه تصویر فوق میتوانیم ویژگی اصلی را برند خودرو در نظر بگیریم تا ویژگی های داخلی نام برندهای مورد حمایت سایت قرار داده شود.
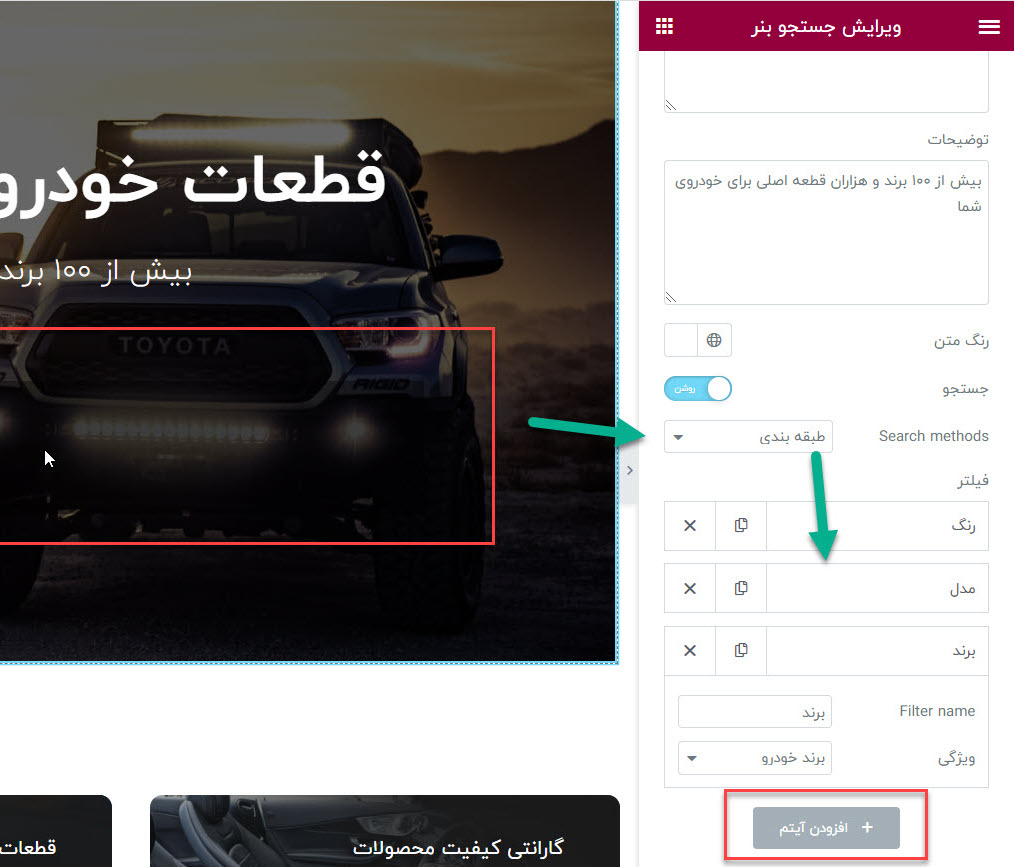
در نهایت برای تغییر فیلدهای بنر سایت قطعات خودرو باید صفحه را با المنتور ویرایش کنیم و ویژگی موردنظر را با فشردن چند کلیک سفارشی سازی نماییم.

جستجوی ایجکس محصولات در قالب سیاره
یکی از قابلیت های جذاب قالب سیاره امکان جستجوی زنده محصولات در سایت قطعات خودرو می باشد. یعنی همزمان با تایپ نام محصول، محصولاتی که شامل کاراکترهای تایپ شده هستند نمایش داده می شود. در این حالت دیگر نیازی به زدن دکمه اینتر و ذره بین جستجو نیست چون نتایج زیر فیلد جستجو نمایش داده خواهند شد. مشابه تصویر زیر:

با انواع قالب فروش قطعات خودرو و قالب ثبت آگهی خودرو می توانید سایت های مرتبط با فروش خودرو و قطعات خودرو داشته باشید. در ادامه نکات مهم در مورد طراحی سایت فروشگاهی برای قطعات خودرو را مشاهده می کنید.
نکاتی بسیار مهم پس از طراحی سایت فروشگاه قطعات خودرو
یک سری نکات پس از طراحی سایت لوازم یدکی خودرو وجود دارد که بهتر است حتما آن ها را رعایت کنید تا در رابطه با سایت تازه تاسیس خود به مشکل برنخورید.
- در ابتدا باید تیک درخواست بازبینی محتوای سایت توسط گوگل را بزنید.
- سپس توجه ویژه به ساختارهای یکتا داشته باشید و فرم آن را درست تعیین کنید.
- حتما سایت شما دارای محتواهای پیش نویس یا لورم ایپسوم است آن ها را حذف کنید.
- افزونه های امنیتی و سرعت نصب کنید.
- سایت خود را به گوگل کنسول متصل کنید.
- میتوانید با افزونه ترب سایتتان را به سایت ترب وصل کنید تا بازدید و فروش محصولاتتان افزایش پیدا کند.
امیدارم این آموزش برای شما مفید باشد؛ اکنون توانستید یک سایت فروش قطعات خودرو طراحی کنید، برای فروش محصولات خود به یک درگاه پرداخت نیاز خواهید داشت که میتوانید این کار را با استفاده از افزونه انجام بدهید، برای این منظور افزونههای زیادی وجود دارد که بنده از بین این افزونهها افزونه بانک ملت را پیشنهاد میکنم.