مهم ترین اصول طراحی رابط کاربری چیست؟
یکی از مهمترین بخشهای طراحی سایت، نرمافزار یا اپلیکیشن، قسمت رابط کاربری آن است. در واقع اولین چیزی که از طراحی سایت و… به چشم مخاطب میخورد و نظر او را جلب میکند، ui است. به همین دلیل نیاز است این بخش با نهایت دقت و به صورت اصولی طراحی شود تا بتواند کاربران بیشتری را به خود جلب کند. علاوه بر زیبایی و جذابیت، کاربردپذیری نیز از دیگر مهمترین ویژگیهای یک رابط کاربری خوب است که در این مقاله به آنها می پردازیم.
سوالی که بیشتر طراحان با آن روبرو هستند این است که چه اصولی برای بهتر پیش رفتن پروژههای UI وجود دارد؟ در این مقاله، قصد داریم چند مورد از مهمترین اصول طراحی رابط کاربری را با شما در میان بگذاریم. اگر به تازگی وارد عرصه طراحی Ui شدهاید، پیشنهاد میکنیم تا انتهای این مطلب همراهمان باشید.
اصولی که هر طراح UI باید بداند!
شناخت و رعایت اصول مربوطه در هر حوزه، یکی از واجبات برای موفق شدن است. به بیانی دیگر، برای آنکه بتوانید به خوبی از پس مسئولیتهای خود در زمینه طراحی بربیایید، لازم است با اصول مشخص شده آن آشنا باشید. طراحی رابط کاربری نیز از این قاعده مستثنی نیست و برای تبدیل شدن به یک طراح خوب، باید قواعد خاصی را در کار خود پیادهسازی کنید. در ادامه مهمترین اصول طراحی رابط کاربری را معرفی خواهیم کرد.
تعادل یا Balance
یکی از مهمترین ویژگیهای یک رابط کاربری استاندارد، تعادل است. همانطور که میدانید، هر کدام از قسمتهایی که در طراحی خود به کار میبرید، مانند رنگها، الگوها، تایپوگرافی، تصاویر و… دارای وزن بصری هستند. برخی از این عناصر سنگینتر و برخی سبکتر میباشند. منظور از سنگین بودن وزن این است که عنصر سنگین نظر مخاطب را به خود جلب میکند، در حالی که عناصر سبک ممکن است از نظر پنهان بمانند. شما به عنوان طراح باید به گونهای عناصر را در کنار هم بچینید که تعادل در صفحه برقرار شود.
به طور کلی، دو نوع تعادل داریم که با نامهای متقارن و نامتقارن شناخته میشوند. زمانی که شما از اصل تعادل متقارن استفاده میکنید، در دو طرف خط فرضی که در صفحه کشیده میشود، وزن برابر میباشد. در حالی که در تعادل نامتقارن وزنهای گوناگون استفاده میشود؛ در عین حال که زیبایی بصری حفظ خواهد شد.
تضاد یا Contrast
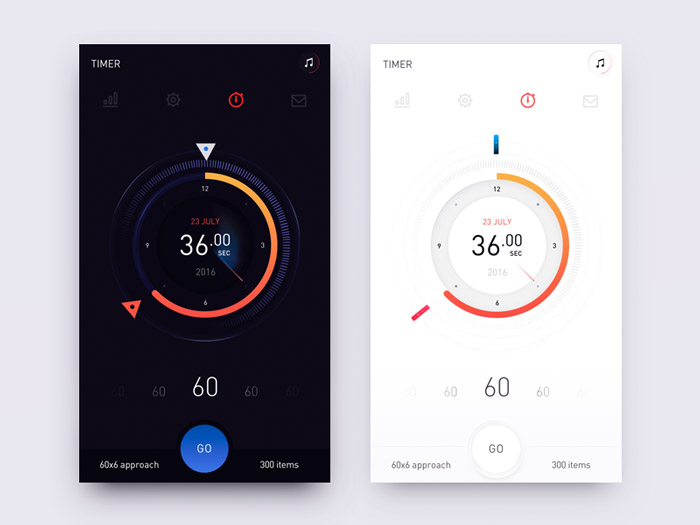
یکی دیگر از اصول طراحی رابط کاربری، کنتراست یا تضاد نام دارد. اگر تا به حال در پروژههای طراحی UI فعالیت کرده باشید، احتمالا به این مورد برخوردهاید که کارفرما میخواهد یک عنصر برجستهتر به نظر برسد. منظور از برجستهتر بودن در اینجا، اشاره به همان اصل کنتراست در طراحی دارد. این اصل، به میزان تفاوت و تضاد عناصر مختلف، مخصوصا آنهایی که در کنار هم قرار دارند، اشاره دارد. وجود تفاوتها باعث میشود قسمتهای مختلف، بیشتر به چشم مخاطب بیایند.
اگر شما بخواهید طراحی با قابلیت دسترسی خوب ایجاد کنید، کنتراست میتواند بسیار تاثیرگذار باشد. به عنوان مثال، استفاده از رنگ سرخابی در زمینه زرد، کنتراست بسیار خوبی ایجاد میکند. البته در استفاده از این قاعده لازم است به همخوانی رنگها و فرمها با یکدیگر نیز دقت داشته باشید. به عبارتی دیگر، حواستان باشد در استفاده از اصل تضاد زیادهروی نکنید تا زیبایی ظاهری طراحیتان حفظ شود.

سلسله مراتب یا Hierarchy
اصل سلسله مراتب این قابلیت را دارد که به صورت مستقیم بر روی چگونگی پردازش محتوا در ذهن کاربران تاثیر بگذارد. منظور از سلسله مراتب این است که هر یک از عناصر به کار رفته در یک طرح، چه اهمیتی دارند. مهمترین آیکون یا محتوا از نظر کارفرما، در طراحی بصری نیز باید نمایان باشد. به عنوان مثال، اگر برای شما مهم است که مخاطب در نگاه اول نام برند یا شرکت را مشاهده کند، بنابراین لازم است آن را با یک رنگ و فونت جذاب در وسط صفحه قرار دهید!
زمانی که بخواهیم این اصل را در یک متن پیادهسازی کنیم، میتوانیم قابلیت تیتربندی متن را به کار ببریم. بدون شک عنوان صفحه مهمترین عنصر است و باید زودتر از سایر موارد به چشم مخاطب بیاید. سرفصلها و عناوین را باید طوری رتبهبندی کنید که کاربر متوجه اهمیت آنها نسبت به یکدیگر و سایر عناصر موجود در صفحه شوند.
تاکید یا Emphasis
معمولا در مواقعی از اصل تاکید استفاده میکنیم که بخواهیم یک بخش را مشخصتر کنیم. این قاعده برای قسمتهایی به کار میرود که اطلاعات مهمی دربر داشته باشند. به عنوان مثال، در برخی از سایتها دیده میشود که تایپوگرافی بزرگ سبب برجسته شدن شعار تبلیغاتی برند شده است. علاوه بر این، زمانی که طراح بخواهد تاثیر بعضی از اطلاعات را کاهش دهد، از تاکید استفاده میکند. به عنوان مثال استفاده از fine print چنین تاثیری بر روی طرح خواهد داشت.
تناسب یا Proportion
به اندازه عناصر در رابطه با یکدیگر، تناسب میگویند. در واقع اصل تناسب، مشخص کننده عناصر مهم و عناصر کم اهمیتتر است. واضح است که هرچه بخش موردنظرمان بزرگتر باشد، مهمتر است و اگر کوچک باشد، اهمیت کمتری نیز دارد. احتمالا در سایتهای مختلف دیده باشید که تصاویر را بزرگتر از متن قرار میدهند. همین امر باعث میشود تا مخاطب اهمیت بیشتر تصویر نسبت به متن را به خوبی درک کند و در ابتدا نظرش به آن جلب شود.

ریتم یا Rhythm
اگر تا به حال در زمینه موسیقی فعالیت کرده باشید، حتما میدانید که فضای خالی و سکوت بین نتها، سبب ایجاد ریتم میشود. در طراحی رابط کاربری نیز این قاعده وجود دارد که فاصله بین عناصری که تکرار میشوند، میتواند ریتم ایجاد کند. ریتم بصری، 5 نوع متفاوت دارد که عبارتند از تصادفی، متناوب، موجی، منظم و پیش رونده.
ریتمهایی که از نوع تصادفی هستند، الگوی خاصی ندارند. در حالی که در ریتمهای منظم، تغییر و تحول بین عناصر به فاصله یکسان رخ میدهد. منظور از ریتمهای متناوب، استفاده از الگوهای مشخص تکرارشونده میباشد. در این ریتم، بین عناصر اصلی تفاوتهایی به چشم میخورد. در ریتمهای موجی، پیچ و خمهای شبیه به تپههای ماسهای و یا جریانهای امواج وجود دارد. منظور از ریتمهای پیشرونده این است که هرچه به سمت جلو پیش میروند، ریتم عوض میشود. به صورتی که هر تغییر جزئی به تکرارهای قبلی اضافه میگردد. ریتمها سبب برانگیختن احساسات متفاوت در مخاطب میشود. به عنوان مثال، یک ریتم ممکن است حس هیجان در کاربر ایجاد کند، در حالی که نوع دیگری از ریتم سبب حس آرامش میگردد.
تکرار یا Repetition
یکی دیگر از اصول مهم طراحی UI، تکرار است. زمانی که بخواهید یک ایده را تقویت کنید و یا آن را یکپارچهسازی نمایید، میتوانید از اصل تکرار استفاده کرده و عناصر را در کنار یکدیگر قرار دهید. طراحان، عناصر مختلف که شامل تصاویر، رنگ، فونت و… میشوند را در یک طرح تکرار کرده و از این طریق زیبایی بصری و اهمیت عنصر موردنظر را دو چندان میکنند.
چگونه اصول طراحی UI را یاد بگیریم؟
اینترنت بستر مناسبی را برای یادگیری انواع مهارتها فراهم کرده است. شما میتوانید با دیدن کورسها و ویدیوهای محتلف در سایتهایی مانند یوتیوب، کورسرا و… طراحی یو آی را به طور اصولی یاد بگیرید. راه دیگر شرکت در یک دوره ui است. دورهای که شبیه یک مسیر رشد همراه با انجام پروژه، منتورینگ و… باشد، قطعا میتواند ارزشمند باشد. پیشنهاد می کنیم در انتخاب یک دوره آموزش طراحی ui به نکات زیر توجه کنید.
- ارائه صفر تا صد مباحث طراحی ui
- ارائه خدمات منتورینگ و پشتیانی منتور در صورت بروز هرگونه سؤال، مشکل و ابهام
- امکان اشتغال به محض اتمام مسیر رشد و کسب امتیاز بالا
- امکان ارتباط و مطرح نمودن سئوالات با مدرسین در طول دوره
- امکان ارتباط و تبادل اطلاعات با سایر رشدآموزان در طول دوره
- اعطای مدرک معتبر
- پشتیبانی آنلاین
- دریافت مشاوره رایگان
یکی از رازهای موفقیت در حوزه طراحی هر چیزی، آشنایی با اصول مربوطه میباشد. طراحی UI یکی از بخشهای مهمی است که در طراحی سایت، اپلیکیشن و یا نرمافزار باید مورد توجه قرار بگیرد.
وقتی صحبت از طراحی محصول می شود، معمولا اصطلاحات تجربه کاربری (UX) و رابط کاربری (UI) را می شنویم. تفاوت تجربه کاربری و رابط کاربری می تواند شما را در شناخت بیشتر این دو و رابطه بین آنها کمک کند.
در این مطلب، سعی شد تا شما را با چند مورد از مهمترین اصلهایی که در طراحی رابط کاربری مورداستفاده قرار میگیرند، آشنا کنیم. لازم به ذکر است، علاوه بر آنچه که گفته شد، اصول دیگری مانند: اصل یکپارچگی، تنوع، حرکت، فضای سفید و… نیز وجود دارند که میتوانید در طراحیهای خود از آنها استفاده نمایید.