
آموزش پلاگین نویسی وردپرس (ساخت و طراحی افزونه وردپرس)
اگر میخواهید امکانات اختصاصی به سایتتان اضافه کنید و هیچ افزونهای برای آن یافت نمیشود راهکار ساده است؛ پلاگین نویسی وردپرس را یاد بگیرید. در این مقاله مراحل طراحی افزونه وردپرس یا به عبارت دیگر پلاگین نویسی را با یک مثال ساده ِآموزش میدهیم.
از وبلاگهای ساده گرفته تا سایتهای پیچیده تجاری و فروشگاهی و میلیونها سایت دیگر از وردپرس استفاده میکنند. سهولت استفاده از وردپرس باعث شده با کمک قالب و افزونه وردپرس در کمتر از چند ساعت یا حتی چند دقیقه بتوانید یک سایت ساده طراحی کنید. اما تمام ماجرا در سادگی وردپرس ختم نمیشود؛ چرا که وردپرس میتواند به اندازه خواستههای شما پیچیده شود! اما چگونه؟
اینجاست که پلاگینهای وردپرس به کمک شما میآیند. افزونه یا پلاگین برنامههای کوچکی که روی وردپرس نصب میشوند تا امکانات مورد نیاز شما را به سایت اضافه کنند. برای استفاده از افزونهها دو راه پیش روی شماست، یا باید از افزونههای آماده استفاده کنید یا میتوانید به سراغ طراحی افزونه وردپرس خودتان بروید. به همین منظور در ادامه این مقاله ما میخواهیم به آموزش رایگان افزونه نویسی وردپرس بپردازیم.
مزایا و معایب استفاده از افزونههای آماده
به طور کلی استفاده از این ابزار وردپرس آماده به شما این امکان را میدهد که بدون نوشتن حتی یک خط کدنویسی امکاناتی که مورد نیاز سایت شما هست را به آن اضافه کنید و مثلا سایت خود را به یک فروشگاه اینترنتی تبدیل کنید. این افزونهها توسط افراد سراسر دنیا نوشته و توسعه داده شده است بنابراین کمترین مشکلات و مشکلات امنیتی را دارد و مدام به روز میشوند. همچنین شما با پرداخت کمترین هزینه و بدون نیاز به صرف زمان میتوانید از افزونه استفاده کنید.
از معایب استفاده از افزونه آماده این است که شما ناچارید هم از لحاظ پردازش و سنگینی و هم از لحاظ منوها و فیلدها و… امکانات اضافه آن را هم بپذیرید و مطابق با ساختار افزونه سایت خود را راه اندازی کنید نه ساختار خاصی که شما در ذهن دارید.
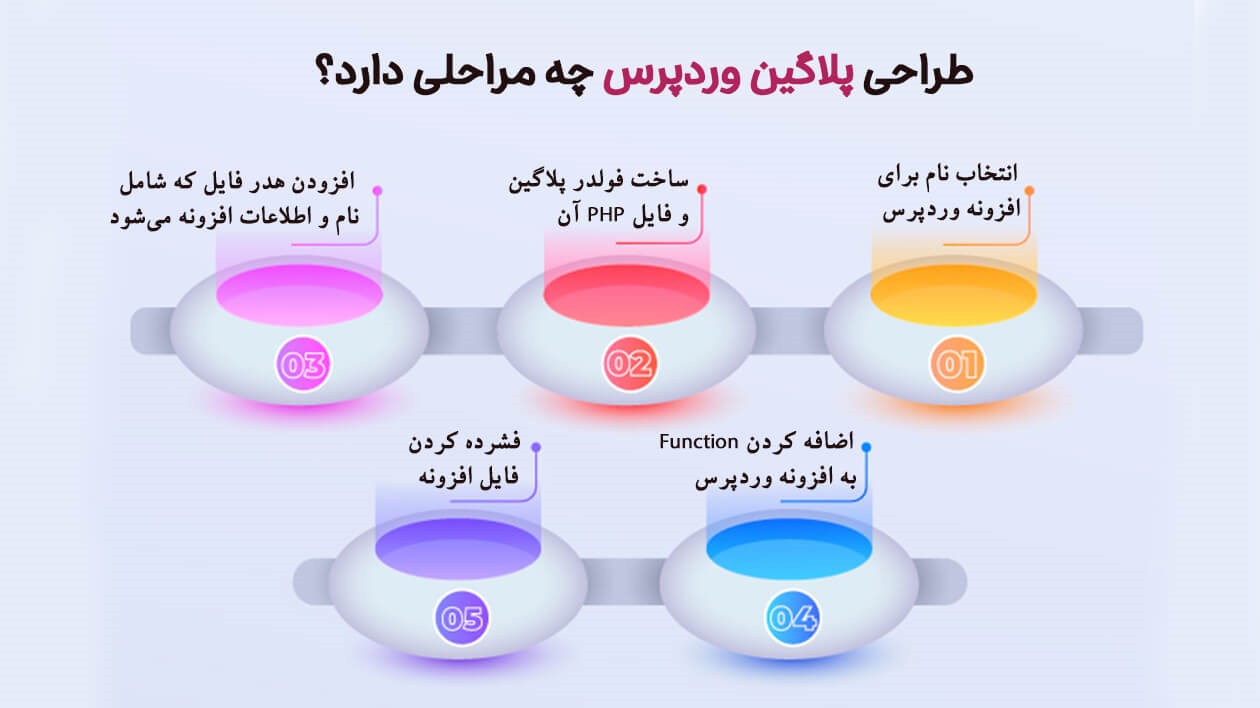
مراحل ساخت افزونه وردپرس
یک افزونه وردپرس حداقل شامل یک پوشه به نام افزونه و به همراه یک فایل php است که به عنوان فایل اصلی، عملکرد افزونه در داخل آن نوشته میشود. اما با پیچیده تر شدن افزونه، فایلها و پوشههای افزونه خیلی بیشتر میشوند . در ادامه میخواهیم به طراحی یک نمونه افزونه وردپرس بپردازیم کاربرد این افزونه این است که در ابتدای هر پست، مدت زمانی که برای مطالعه پست لازم است را به صورت خودکار تخمین زده و نمایش دهد.
آموزش مراحل پلاگین نویسی وردپرس را در این مقاله مشاهده کنید
در در ادامه میتوانید به صورت گام به گام آموزش رایگان افزونه نویسی وردپرس را دنبال کنید:
1 – انتخاب نام اولین گام ساخت افزونه
اولین مرحله برای ساخت افزونه وردپرس باید یک نام برای افزونه خود انتخاب کنید ما نام افزونه را «تخمین مدت مطالعه» میگذاریم که نام لاتین آن «estimate study duration» است.
2 – ساخت پوشه
در داخل پوشه wp-content/plugins/ یک پوشه با نام estimate-study-duration و داخل این پوشه یک فایل php با نام estimate-study-duration. php ایجاد میکنیم.
3 – افزودن اطلاعات شناسه افزونه
اطلاعات افزونه یا همان شناسنامه را به شکل زیر ثبت میکنیم.
<?php
/**
* Plugin Name: تخمین مدت مطالعه
* Plugin URI: https://daneshjooyar.com/plugins/estimate-study-duration
* Description: با این افزونه مدت مطالعه پست ها به صورت خودکار تخمین زده میشود
* Author: محمد مهدی جعفری
* Author URI: https://daneshjooyar.com/teacher/jafari
* Version: 1.0.0
* License: GPLv2 or later
*/
نکته: این بخش از ساخت افزونه وردپرس حتما باید به صورت کامنت php ثبت شود تا مشکلی در عملکرد افزونه ایجاد نکند، چرا که صرفا به وردپرس اطلاعات افزونه را منتقل میکند.
اطلاعات شناسه افزونه
اطلاعات شناسه افزونه شامل موارد زیر است:
-
پارامتر Plugin Name
نام افزونه را مشخص میکند که میتواند فارسی یا انگلیسی باشد. دقت کنید تنها پارامتری که اگر ثبت نشود یا اشتباه ثبت شود افزونه در بخش مدیریت افزونهها اصلا نمایش داده نمیشود و وردپرس افزونه شما را نمیشناسد.
-
پارامتر Plugin URI
آدرس اینترنتی صفحه افزونه که میتواند صفحهای از سایت شخصی یا صفحه افزونه در مخزن وردپرس باشد.
-
پارامتر Description
توضیحاتی که در خصوص افزونه مینویسید که عملکرد افزونه را توضیح میدهد و میتوانید از تگهای html مثل لینک هم داخل آن استفاده کنید.
-
پارامتر Author
نام نویسنده افزونه که میتواند نام شرکت، نام شخص یا نام یک گروه باشد.
-
پارامتر Author URI
در این قسمت آدرس اینترنتی صفحه نویسنده افزونه قرار داده میشود.
-
پارامتر Version
با توجه به این که افزونه ها دارای ورژنهای محتلفی هستند در پارامتر Version شماره نسخه افزونه را قرار میدهیم.
-
پارامتر Licence
منظور از لایسنس مجوزی است که این افزونه دارد هر مجوز باید سازگار با GPL باشد و GPLv2 or later توصیه میشود. این مرحله یکی از آخرین مراحل پلاگین نویسی وردپرس است.
نکته: پارامترهای دیگری هم در این مرحله از طراحی افزونه وردپرس وجود دارد که فعلا از آن صرف نظر میکنیم. در ضمن افزونه شما تنها با پارامتر Plugin Name هم میتواند کار کند اما سایر موارد برای ارائه یک افزونه جامع استفاده میکنیم.
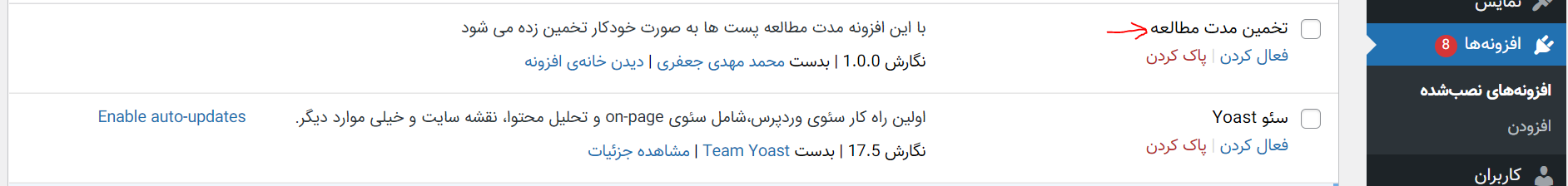
حالا میتوانید به بخش پیشخوان وردپرس> افزونهها> افزونههای نصب شده بروید و افزونه خود را مشاهده کنید و آن را فعال کنید.
اما این افزونه هنوز هیچ کاری انجام نمیدهد و باید بدنه آن یا توابع افزونه را برای انجام عملکردی که گفتیم بنویسیم پس به سراغ مرحله چهارم از ساخت افزونه وردپرس میپردازیم.
4- نوشتن کدهای افزونه، اصلی ترین مرحله پلاگین نویسی وردپرس
به مهمترین قسمت آموزش رایگان افزونه نویسی وردپرس رسیدیم و مرحله کد نویسی افزونه است. خطوط زیر را به فایل estimate-study-duration. php اضافه میکنیم تا مدت زمان مطالعه را تخمین بزند و اول پستها اضافه کند برای این کار میتوانید از یک ویرایشگر کد مانند Notepad ++ استفاده کنید. فایل کامل افزونه شامل کدهای زیر است:
* Plugin Name: تخمین مدت مطالعه
* Plugin URI: https://daneshjooyar.com/plugins/estimate-study-duration
* Description: با این افزونه مدت مطالعه پست ها به صورت خودکار تخمین زده میشود
* Author: محمد مهدی جعفری
* Author URI: https://daneshjooyar.com/teacher/jafari
* Version: 1.0.0
* License: GPLv2 or later
*/function echo_estimate_study_duration( $content ){
$content_text = strip_tags( $content );
$content_words = explode( ‘ ‘, $content_text );
$word_count = count( $content_words );
$estimate_duration = round( $word_count / 200 );
$estimate_duration_html = ‘<p>’;
$estimate_duration_html.= ‘مدت زمان برای مطالعه: ‘;
$estimate_duration_html.= $estimate_duration . ‘ دقیقه’;
$estimate_duration_html.= ‘</p>’
return $estimate_duration_html . $content;
}
add_filter( ‘the_content’, ‘echo_estimate_study_duration’ );
اگر به صورت خلاصه بخواهیم کدها را توضیح دهیم شامل موارد زیر است:
- تابع echo_estimate_study_duration: این فاکنشن که از خط ۱۲ تا ۲۲ تعریف شده پارامتر ورودی محتوای فعلی پست است.
- strip_tags: چون تگهای html توسط خوانندهها خوانده نمیشوند پس باید از متن اصلی حذف شوند.
- explode: برای قابل شمارش بودن کلمات با استفاده از فاصله تمام کلمات را در یک آرایه قرار میدهیم.
- count: تعداد کلمات را میشماریم
- word_count / 200: به طور متوسط هر کاربر در یک دقیقه حدود ۲۰۰ کلمه مطالعه میکند پس با یک تقسیم و گرد کردن مدت دقیقه حدودی مطالعه محاسبه میشود.
- the_content: با استفاده از فیلتر the_content قصد داریم تا محتوای پست را تغییر دهیم و مدت مطالعه را ابتدای هر پست ثبت کنیم. پارامتر دوم این تابع، اسم تابعی است که عملیات تغییر محتوای پست را به عهده دارد و محتوای فعلی را گرفته و مدت زمان را تخمین زده و به اول محتوا اضافه میکند و نتیجه را مجدد به خروجی میفرستد.
و اما نتیجه به صورت زیر میشود:
اما این مقاله فقط بخش کوچکی از مراحل نوشتن پلاگین وردپرس را بیان خواهد کرد. چنانچه به طراحی پلاگین وردپرس علاقه دارید بهتر است به طور کامل این مبحث را آموزش ببینید به شما توصیه میکنیم حتما سری به دوره جامع آموزش افزونه نویسی وردپرس در سایت دانشجویار بزنید.
5- فشرده کردن فایل ها
حال که پلاگین را تست کردید پوشه estimate-study-duration را به صورت zip فشرده کرده و به مشتری ارائه بدهید. در این مرحله پلاگین نویسی شما در وردپرس به اتمام میرسد.
در این مقاله به صورت خلاصه مراحل طراحی افزونه وردپرس یا به عبارتی طراحی پلاگین وردپرس را توضیح دادیم و و یک مثال ساده را بررسی کردیم البته برای افزونههای پیشرفتهتر میزان کد نویسی بسیار بیشتر است و نیاز به استفاده از توابع بیشتری دارید. اگر سوالی در این رابطه دارید میتوانید از بخش نظرات سوالاتتان را با ما در میان بگذارید.
اگر می خواهید افزونه های حرفه ای طراحی کنید نیاز به یادگیری PHP دارید. در دوره کدکرفت راست چین آکادمی به طور کامل برنامه نویسی را یاد می گیرید. یک دوره افزونه را به صورت حرفه ای انجام دهید در دوره برنامه نویسی php به صورت حرفه ای انواع افزونه را طراحی و پیاده سازی کید.

























برای ساخت قالب آماده سایت چه زبانی باید یاد بگیریم؟