
اندازه استاندارد عکس در وردپرس
برای افرادی که سایت وردپرسی دارند مخصوصا فروشگاه های اینترنتی که همواره باید عکس محصولات خود را آپلود کنند ممکن است این سوال پیش بیاید که چگونه می توانند اندازه استاندارد عکس در وردپرس را به دست بیاورند و آیا اصلا اندازه های معینی برای عکس ها در وردپرس وجود دارد یا نه؟ همراه ما باشید تا به این سوال پاسخ دهیم.
در کد بالا به جای your-specified-image-size را به اسمی که در مرحله قبل گذاشته بودید تغییر دهید پس از انجام این مراحل، هنگام آپلود تصاویر در کتابخانه رسانه خود، می توانید گزینه های اندازه تصویر بنر پاپ آپ را ببینید.
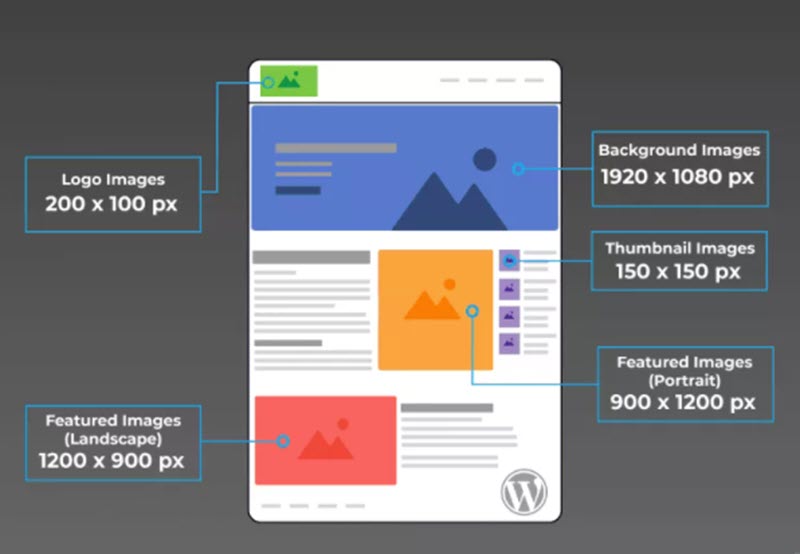
سایز اسلایدر سایت و اندازه های استاندارد اسلایدر هم از اهمیت زیادی برخوردار است و اسلایدر اولین چیزی است که کاربر در هنگام ورود به سایت شما می بییند بنابراین در انتخاب سایز مناسب برای اسلایدر سایت هم دقت کنید.این مقاله درباره اندازه استاندارد عکس در وردپرس توضیح دادیم اگر برای سایتتان به دنبال عکس هستید در سایت های دانلود عکس رایگان می توانید عکس های با کیفیت و متنوعی را دانلود کنید و در صورت نیاز به تغییر پس زمینه عکس می توانید از ابزارهای رایگان و سایت های آنلاین استفاده کنید.
























سلام وقتتون بخیر
افزونه ی هست که بشه فایلی که مثلا مشتری میخواد بارگزاری کنه رو بهش فیلتر بدیم از نظر طول و عرض و مد رنگی ؟