
اسلایدر سایت و اندازه های استاندارد اسلایدر
اسلایدر سایت (slider) اولین چیزیست که کاربر به محض ورود به سایت می بیند. طراحی اسلایدر سایت با ایجاد جلوه های بصری و طرح های گرافیکی جذاب مخاطب را جذب می کند تا در سایت بماند. اسلایدر خوب تاثیر مستقیم بر ذهن کاربر و سئو سایت شما دارد؛ از طرف دیگر در بسیاری از وب سایت ها مشاهده می شود که اسلایدرها باعث حواس پرتی و سردرگمی بازدید کنندگان وب سایت شما می شوند و می توانند میزان تعامل در یک صفحه را بیشتر از 60٪ کاهش و به نوبه خود نرخ تبدیل را 30٪ -50٪ کاهش دهد. با اینحال 90 درصد وب سایت های معروف در دنیا از اسلایدر استفاده می کنند. بنابراین توجه به اصول طراحی و اندازه یک اسلایدر می تواند بسیار مهم باشد. طوریکه این طراحی نه تنها آزاردهنده بلکه برای کاربران جذاب باشد.
در این مطلب در مورد اندازه استاندارد اسلایدر سایت و این اصول و معرفی یکی از بهترین افزونه های اسلایدر ساز در وردپرس آشنا می کنیم.
اسلایدر سایت چیست؟
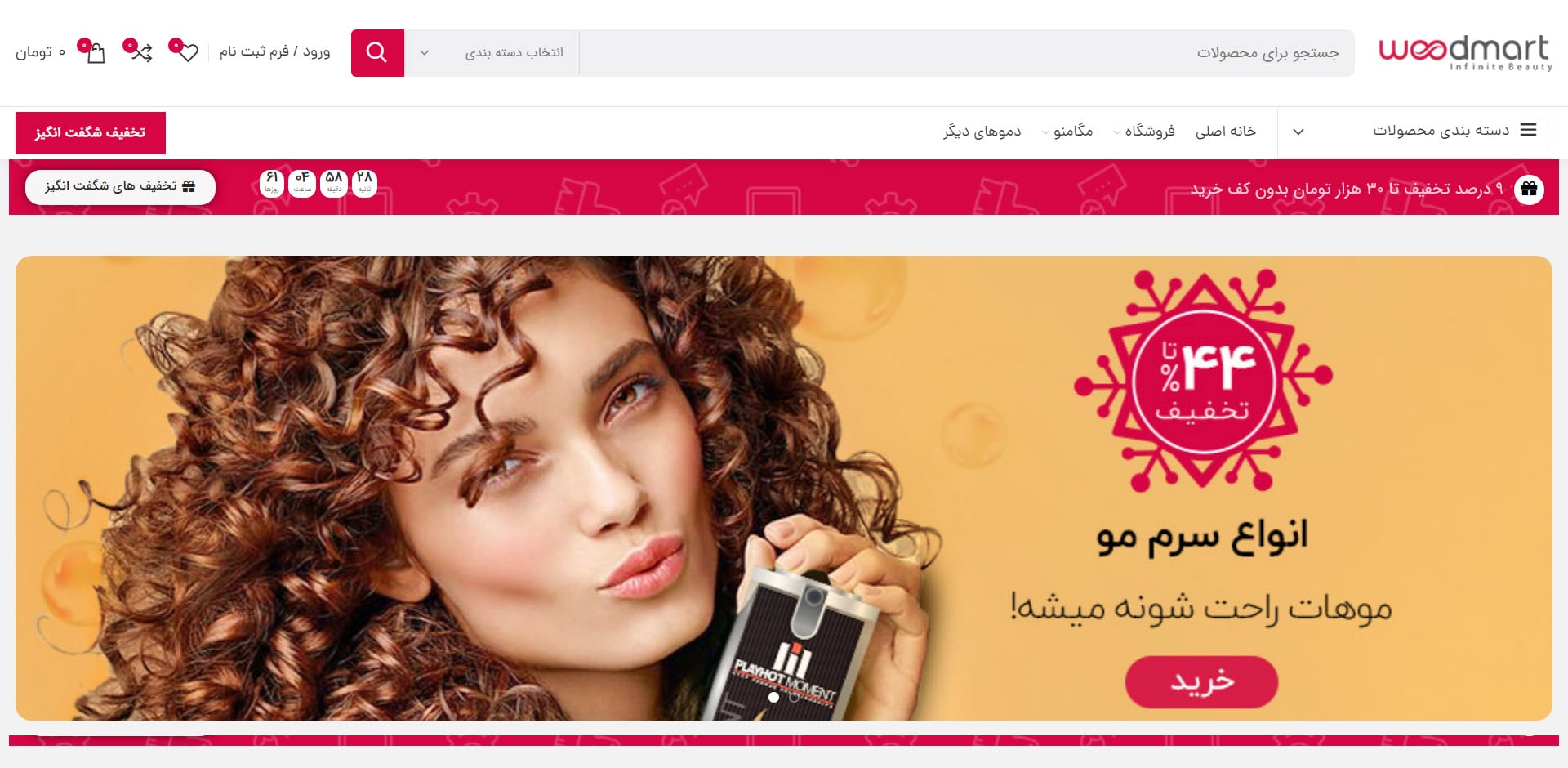
اسلایدر در صفحه اصلی یا اسلایدر در صفحات مختلف یک سایت تصاویری هستند که در فاصله زمانی خاص یکی بعد از دیگری نمایش داده می شوند. نمایش و انتشار محتوای مهم مانند اطلاعیه ها یا اخبار جدید را می تواند در اسلایدر قرار داد. و مزیت آن اینست که می توانیم چندین مطلب و عکس را در فضای کم قرار دهیم. در تصویر زیر یک نمونه اسلایدر در قالب وودمارت را مشاهده می کنید.

شما می توانید با سه روش طراحی اسلایدر سایت را انجام دهید:
- ایجاد اسلایدر با HTML, CSS و JS و کد زدن؛ که نیاز به وقت و دانش برنامه نویسی دارید.
- استفاده از افزونه های اسلایدر ساز مانند اسلایدر رولوشن یا افزونه لایر اسلایدر یا قالب های وردپرسی با اسلایدرهای اختصاصی
در این مقاله هدف ما طراحی و رعایت اندازه های استاندارد اسلایدر است.
طراحی اسلایدر سایت
قبل از شروع ایجاد اسلایدر، اولین کاری که باید انجام دهید این است که برای اسلایدر خود برنامه ریزی کنید. این 5 سوال می تواند برای شروع به شما کمک کند.
- هدف شما برای ایجاد اسلایدر چیست؟ این یکی از مهمترین سوالاتی است که باید پاسخ آن را بدانید. آیا قصد دارید صرفا فقط یک طرح داشته باشید، کاربر را به انجام کاری تشویق کنید یا می خواهید یک گالری ایجاد کنید؟ کدام مورد مدنظرتان است: اسلایدر محصولات، اسلایدر معرفی، اسلایدر آخرین مطالب، اسلایدر برندها و اسلایدر تصاویر؟
- اسلایدر را کجا قرار می دهید؟ اسلایدرها در صفحات مختلف یک سایت قرار می گیرند، آیا این یک اسلایدر صفحه اصلی است؟ در صفحه محصول شما خواهد بود یا می خواهید آن را در پست خود قرار دهید؟
- به چه نوع اسلایدری نیاز دارید؟ آیا یک اسلایدر با عرض کامل، یک اسلایدر در یک صفحه کامل یا یک اسلایدر با اسکرول برای وب سایت خود می خواهید؟
- چه چیزی را در اسلایدر قرار می دهید؟ اگر متن و تصاویر را قبل از شروع ایجاد اسلایدر خود دارید، می توانید در وقت صرفه جویی کنید.
- چند اسلاید نیاز دارید؟ آیا می خواهید فقط یک اسلاید ایجاد کنید، یا یک اسلایدر تصویر با تعداد اسلایدهای از پیش تعریف شده ایجاد کنید؟
یک اسلایدر خوب چه ویژگی های دارد؟
برای طراحی یک اسلایدر جذاب باید هدف مشخصی داشته باشیم. برای روشن تر شدن موضوع، سایت یک شرکت خدماتی را در نظر بگیرید که هدف آن بیشتر ارسال مخاطب به صفحه تماس است پس اسلایدر مطابق با نیاز آن با نمایش خدمات یا لینک به صفحات تماس با ما و … ایجاد می شود. اما در یک اسلایدر فروشگاهی تخفیفات ویژه اطلاع رسانی می شود یا ما را به صفحات محصولات می برد. بطور کلی یک اسلایدر خوب:
- تمرکز (Focus): تمرکز کاربران را بر روی پیام های کلیدی شما در بالای صفحه و اولین مرور صفحه قرار می دهد.
- تصویری جذاب: کاربران عاشق تصاویر خیره کننده هستند. در اسلایدر خوب از تصاویر جذاب استفاده شده است.
- دعوت به اقدام (Calls to action): اسلایدرها فرصت خوبی برای نمایش چندین CTA هستند، یک اسلایدر خوب باید کاربر را به صفحه هدف هدایت کند.
- هماهنگی با محتوای سایت: یکی از موارد بسیار مهم و ساده است.
- سرعت: سرعت بارگذاری خوبی دارد.
- تناسب با تم سایت: با رنگ های سایت تناسب دارد.
نمونه یک بنر و اسلایدر سایت استفاده شده در راست چین:

اندازه اسلایدر سایت
علاوه بر کدنویسی صحیح سایت، زیبایی بصری سایت چه در نسخه دسکتاپ و چه در نسخه موبایل آن بسیار اهمیت دارد. اندازه تصاویر بر کیفیت نمایش و سرعت سایت تاثیر گذار است.
یک اسلایدر سایت با عرض کامل به عرض صفحه نمایشی که کاربران با آن وارد سایت می شوند بستگی دارد (طبق آمار سایت w3schools نود و نه درصد بازدیدکنندگان فعلی آنها رزولوشون صفحه نمایش 1024 × 768 پیکسل یا بالاتر دارند.). مثلا برای موبایل، عرض صفحه احتمالاً چیزی در حدود 320 پیکسل است که در مانیتورهای بزرگ احتمالاً باید در حدود 1320 پیکسل باشد. برای تغییر سایز عکس بدون افت کیفیت می توانید از سایت های آنلاین یا اپلیکیشن های موبایلی هم استفاده کنید و تصاویر را به سایز دلخواه خود برسانید.
به این نکته توجه داشته باشید که اندازه تصاویر اسلایدرها باید همان اندازه ای باشد که در زمان طراحی سایت تعیین شده است. پیشنهاد ما اینست که تصاویر خود را “وب فرندلی” نگه دارید زیرا:
✓ تصویر بسیار بزرگ = اندازه بزرگ = زمان بارگیری طولانی
وب فرندلی به این معناست که از تصاویر با اندازه کمتر از 1920 × 1200 استفاده کنید و در فتوشاپ از گزینه “Save for Web” برای ذخیره عکس ها استفاده کنید تا اندازه فایل تصویر را بدون کاهش کیفیت تا حد ممکن کاهش دهید. البته وب سایت هایی برای کاهش حجم تصاویر وجود دارند که با کیفیت مورد نظر شما اینکار را به سادگی انجام می دهند.
اندازه استاندارد اسلایدر وردپرس
اندازه بهینه برای یک اسلایدر، عرض 1200 پیکسل و ارتفاع 500-800 پیکسل است. در واقع، ما در الگوهای خود نیاز داریم تا با این اعداد کار کنیم. علاوه بر این ، اسلایدر کوچکتر ویرایش اسلایدر را آسان تر می کند.
✓برخی از عرض هایی که بیشتر مورد استفاده قرار می گیرند عبارتند از:
1920px / 1600px / 1400px / 1366px / 1280px / 1024px
نکته: اگر اسلایدر شما درون یک Boxed Container قرار دارد و عرض اسلایدر بیشتر از 1200 px نباشد، تصاویری با عرض بزرگتر از ۱۲۰۰ پیکسل نباید داشته باشیم. به عنوان مثال، اگر حداکثر عرض قابل دستیابی به container شما 960 پیکسل باشد، شما واقعاً نیازی به استفاده از تصاویر 961 پیکسل یا بالاتر به عنوان عرض تصویر ندارید و بهتر است اسلایدر داخل محدوده ی خود قرار گیرد.
اسلایدر رولوشن (Slider Revolution ) بهترین پلاگین اسلایدر ساز وردپرس
پرفروش ترین افزونه اسلایدر وردپرس، افزونه اسلایدر رولوشن است که بدلیل کیفیت بالا و سادگی استفاده از آن بسیار مورد توجه قرار گرفته است. Slider Revolution با دارا بودن بیش از 400 اسلاید آماده و 70 الگوی کاملا فارسی و جذاب محبوب ترین و پرفروش ترین افزونه ایجاد اسلایدر در سایت های وردپرس فارسی است.
چند ویژگی مهم افزونه اسلایدر رولوشن:
- ابعاد و زمان تصاویر قابل تنظیم
- سرعت بارگزاری بالا
- امکان طراحی اسلایدرها واکنشگرا
- ویرایشگر پیشرفته متن
- استفاده حداقلی از منابع سرور
- قابلیت استفاده از لایه ها و المان های مختلف
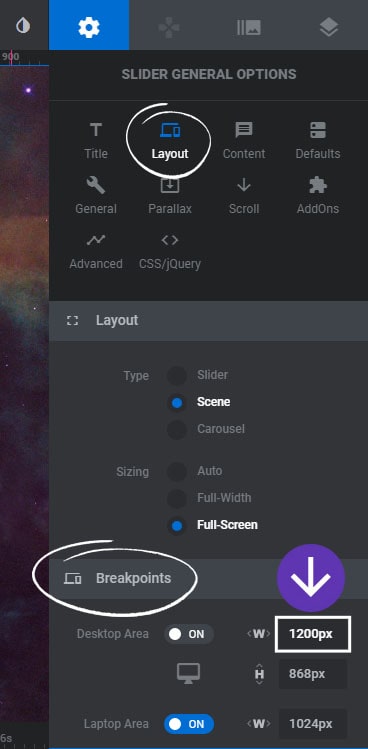
سایز استاندارد اسلایدر رولوشن
تصاویر همیشه بر اساس نسبت “Layers Grid Size” اسلایدر مقیاس بندی می شوند. معادله ریاضی زیر برای تغییر اندازه تصاویر اسلایدر وجود دارد:
عرض تصویر = عرض اسلایدر
ارتفاع تصویر = ارتفاع Grid*(عرضGrid ÷ عرض اسلایدر)
بر اساس معادله فوق، اگر عرض واقعی اسلایدر شما 1200 پیکسل است (عرض اسلایدر هنگامی که در صفحه وب نشان داده می شود)، باimage size 1000×500 و “Layer Grid Size” با 1000×500 اندازه تصویر به 1200×600 تغییر می کند.
عرض تصویر =1200
ارتفاع تصویر=500*(1000÷1200)= 600

یک سوال رایج پس از تغییر اندازه تصاویر این است که “چرا تصاویر من بریده می شوند و بعضی از قسمت های تصویر قابل مشاهده نیستند؟” پاسخ این سوال معادله ریاضی بالا است. مگر اینکه اندازه اصلی تصویر برابر با “Layers Grid Size” اسلایدر باشد، در اینصورت تصویر باید کشیده و بریده شود. برای جلوگیری از بریده شدن تصویر، “Layers Grid Size” اسلایدر خود را برابر با اندازه دقیق تصویر خود قرار دهید.
همانطور که گفتیم اسلایدر در جذب مخاطب و به دنبال آن کسب رضایت کاربر تاثیر زیادی دارد. آشنایی با اسلایدر و اندازه های استاندارد آن برای درج تصاویر یکی از مهمترین نکاتی است که در طراحی تصاویر خود باید توجه ویژه ای به آن داشته باشیم.
رولوشن اسلایدر یکی از پلاگین های محبوب ایجاد اسلایدر همانطور که از نام آن پیداست، انقلابی (رولوشن) در طراحی سایت ایجاد کرده که حتی افرادی که دانشی از برنامه نویسی نداشتند، به سادگی اسلایدر را در سایت خود ایجاد کنند.
آیا تجربه استفاده از اسلایدر را دشته اید؟ اگر در این زمینه سوالی داشتید با ما در میان بگذارید.
















اسلایدر روولوشن پلاگین سنگینی هست که اصلا کارایی نداره و بسیار اذیت میکنه در طراحی. با خود المنتور بهترین اسلایدرها رو میشه ساخت