
آموزش قرار دادن کد نماد اعتماد الکترونیکی در وردپرس
اینماد هویت کسب وکارهای اینترنتی را بررسی می کند و در جهت حفظ حقوق خریداران تعهدات لازم را از وبسایت های آنلاین دریافت می کنند. با مقاله قرار دادن کد اینماد در وردپرس همراه ما باشید.
با زیاد شدن کسب و کار های اینترنتی و با شنیدن اخباری از هک شدن برخی از حساب ها توسط سایت های جعلی یا عدم ارسال محصول توسط برخی فروشگاه ها، وجود معیاری برای ایجاد اعتبار و خرید امن از وب سایت های آنلاین ضروری است. وجودانواع مجوز برای کسب و کارهای اینترنتی مانند کد نماد اعتماد الکترونیکی (اینماد Enamad) و یا کد ساماندهی Samandehi در وب سایت ها اعتماد خریداران بیشتری را جلب می کند. مرکز توسعه تجارت الکترونیکی یک سازمان دولتی است که هویت صاحبان و نحوه فعالیت کسب و کارهای آنلاین را با اعطای نماد اعتماد الکترونیکی احراز می کند. در مقاله دریافت نماد اعتماد الکترونیکی نحوه دریافت آن را توضیح دادیم. در این مقاله قرار دادن کد اینماد در وردپرس را بعد از گرفتن کد نماد اعتماد الکترونیکی آموزش می دهیم.
نماد اعتماد الکترونیکی چیست؟
وبسایتهایی که کسبوکارهای اینترنتی دارند برای دریافت نماد اعتماد الکترونیکی در سایت enamad.ir ثبت نام می کنند. این سایت ها موظفند پس از درج اطلاعات، پرداخت هزینه و ارسال یک تعهدنامه به مرکز توسعه تجارت الکترونیکی کد اینماد را در فروشگاه های آنلاین قرار دهند. برای قبول مسئولیت های وب سایت ها نسبت به خریدارن از وب سایت ها تعهد نامه گرفته می شود تا حقوق کاربران سایت حفظ شود. ایجاد این اطمینان که حقوق خریداران به رسمیت شناخته خواهد شد و صاحبان کسب و کار بر تعهدات خود پایبند هستند موجب ایجاد یک فضای تجارت الکترونیک امن خواهد شد.

لوگو نماد اعتماد الکترونیک باید بنحوی در وبسایت قرار بگیرد که توسط کاربران سایت براحتی دیده شود. وب سایت ها معمولا اینماد را در ستون های کناری یا در فوتر سایت قرار می دهند. بر اساس قوانین سایت اینماد، بهتر است لوگو اینماد در تمام صفحات سایت نمایش داده شود. چندین روش برای قرار دادن کد اینماد در وردپرس وجود دارد. ما به سه مورد از آن ها شاره می کنیم.
-
قرار دادن نماد اعتماد در برگه وردپرس
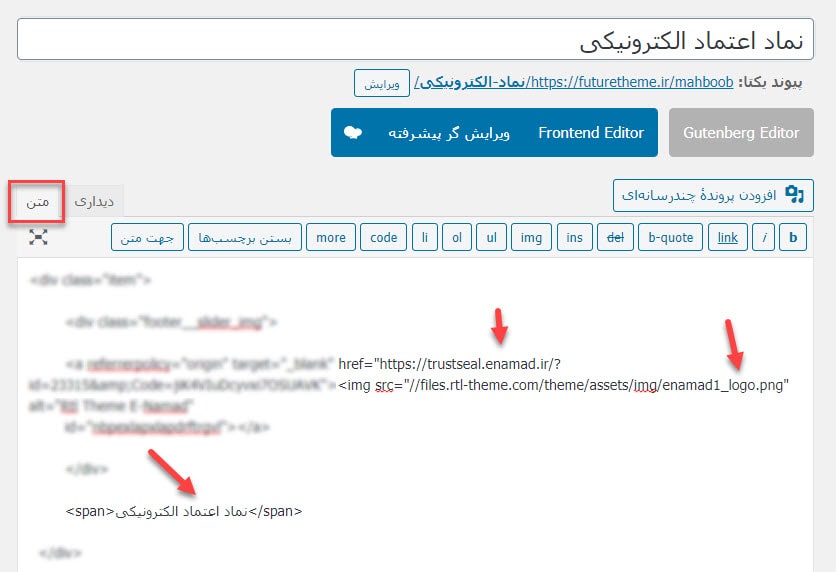
- در پیشخوان وردپرس در پرگه ها یک برگه جدید با نام نماد الکترونیک ایجاد کنید. نحوه کار با برگه را در مقاله آموزش کار با برگه ها در وردپرس بیان کردیم. کد اینماد را در قسمت متن کپی کنید.
- لوگو نماد الکترونیکی را دانلود کنید و در محلی از سایت که قصد دارید قرار دهید آپلودش کنید و به برگه ای که ایجاد کردید لینک دهید.
-
قرار دادن اینماد با استفاده از یک صفحه HTML
- در یک ویرایشگر متن یک صفحه با فرمت html. ایجاد کنید و کدی که از اینماد دریافت کردید را در آن قرار دهید.
- وارد هاست سایت خود شوید و در فایل منیجر، فایل html را در روت هاست بارگذاری کنید. یا این کار شما یک صفحه ساده که حاوی نام و نشان نماد الکترونیکی است ایجاد خواهید کرد. در آدرسی مانند URL زیر این صفحه را درسایتتان می بینید.
http://example.com/enamad.html
- لوگو را درسایت آپلود کنید، و آن را در صفحه یا صفحات مورد نظرتان قرار دهید و به صفحه htmlی که ایجاد کردید لینک دهید.
-
استفاده از افزونه Enamad
افزونه Logo Manager For Enamad از پلاگین های موجود در مخزن ورپرس است که وظیفه مدیریت خودکار کد نماد الکترونیکی را به عهده دارد. این افزونه با ویژگی هایی مانند هماهنگی با ویژوآل کامپوزر، سازگاری با تغییرات جدید سایت نماد الکترونیکی، افزودن امکان نمادهای دیگر در قالب ابزارک و کد کوتاه و… کار می کند و حدود 3000 نصب فعال دارد.
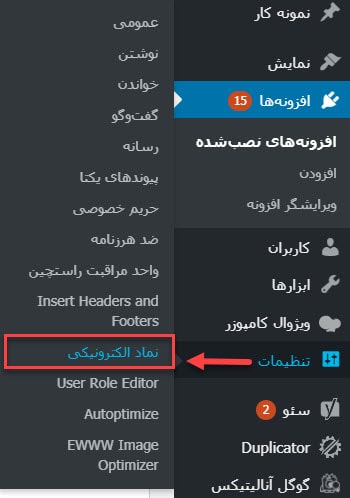
افزونه E-namad را دانلود و نصب کنید. در تنظیمات پیشخوان وردپرس گزینه نماد الکترونیکی اضافه خواهد شد. بر روی آن کلیک کنید تا وارد تنظیمات افزونه شوید.
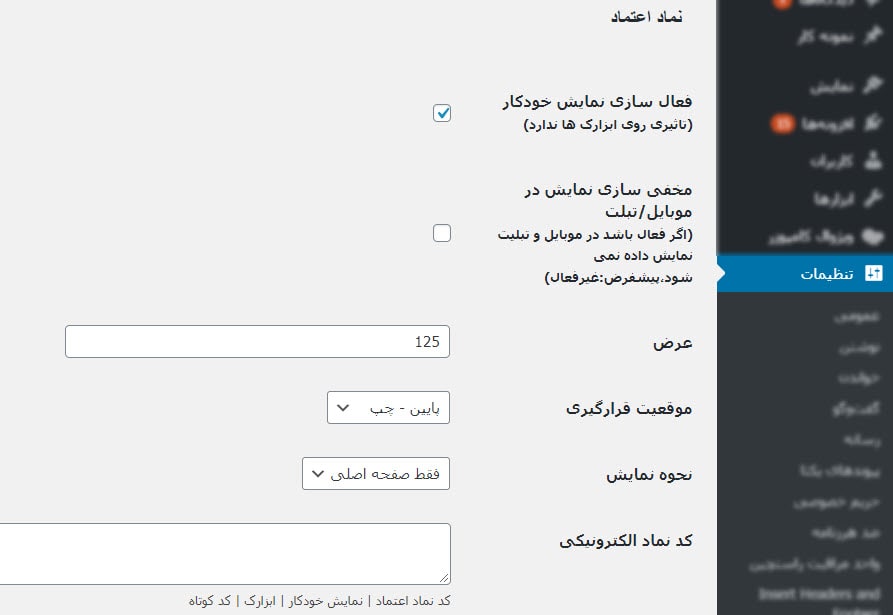
در تنظیمات نماد اعتماد، فعال سازی نمایش خودکار، عرض، نحوه نمایش (در یک صفحه یا تمام سایت) و موقعیت قرارگیری اینماد قابل تنظیم است. در قسمت کد نماد الکترونیکی شورت کد اینماد را قرار دهید و بدین ترتیب لوگو اینماد را در محلی که تنظیم کردید خواهید داشت.
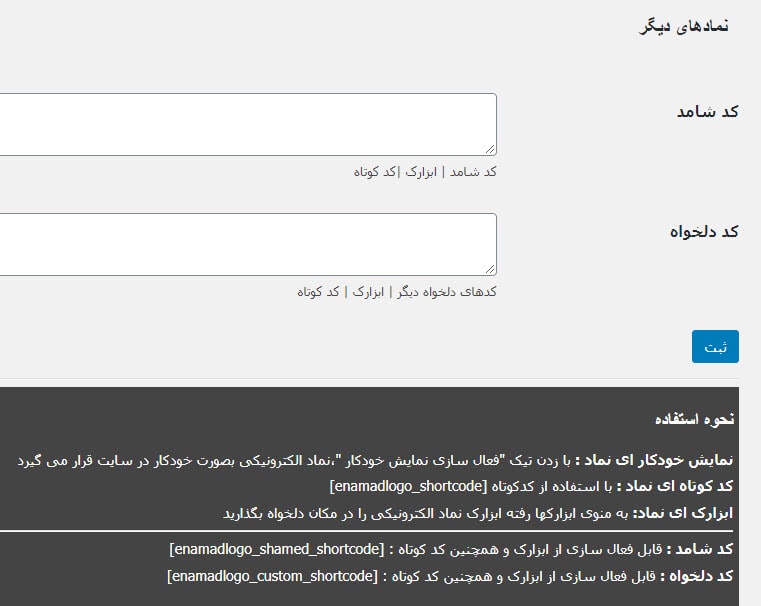
در افزونه مدیریت خودکار کد نماد الکترونیکی علاوه بر کد اینماد می توانید کد شامد (شناسه الکترونیکی ملی محتوای دیجیتال) یا کد های دلخواه دیگر مانند کدهای اتحادیه کشوری کسب و کارهای مجازی نیز وارد کنید. نحوه استفاده از افزونه بطور مختصر در پایین افزونه نوشته شده است.
نماد اعتماد الکترونیکی باعث اعتماد بیشتر کاربران و تمایل آن ها برای خرید از فروشگاه های اینترنتی خواهد شد. ما در این آموزش سه روش رایج قراردادن نماد اعتماد الکترونیکی در وردپرس را آموزش دادیم. در صورت عدم نمایش نماد اعتماد در سایت و برخورد با هرگونه مشکلی با ما در میان بگذارید تا راه حل های موجود را با شما در میان بگذاریم.
نکته: اگر در سایتتان نیاز به احراز هویت کاربران قبل از خرید و یا قبل از ثبت نام دارید، با سامانه شاهکار امکان تطبیق کدملی و شماره موبایل وجود دارد. جزئیات بیشتر را در مقاله سامانه شاهکار چیست، بخوانید.
























سلام من بااستفاده از ویرایشگر المنتور کد html رو در فوتر قرار دادم و تصویر لوگو اینماد هم نمایش داده شد ولی وقتی بر روی تصویر کلیک میکنم صفحه ارور 404 اینماد باز می شود! راه حل چیست؟