
آموزش ساخت برگه صفحه اصلی در وردپرس با ویژوال کامپوزر
ویژوال کامپوزر به عنوان یکی از بهترین صفحه سازهای وردپرس شناخته می شود. رابط دیداری و بک اند در کنار هم باعث شده تمامی کاربران وردپرس بتوانند به سادگی صفحات خود را بدون یک خط کدنویسی سفارشی سازی و طراحی کنند. در این مطلب به آموزش طراحی صفحه اصلی در ویژوال کامپوزر می پردازیم.
آموزش ساخت برگه صفحه اصلی در وردپرس با ویژوال کامپوزر موضوع این مقاله است. ساخت برگه های سفارشی با ویژوال کامپوزر (Visual Composer) از جمله ساخت برگه صفحه اصلی در وردپرس به راحتی امکان پذیر است. قبلا گفتیم که ویژوال کامپوزر چیست و چه امکاناتی دارد. در این مقاله قصد داریم آموزش ساخت صفحه اصلی در وردپرس با ویژوال کامپوزر را ارائه کنیم. صفحه ساز ویژوال کامپوزر به دلیل سادگی و کارایی بالایی که دارد یکی از محبوب ترین صفحه سازهاست. قبل از خواندن ادامۀ مقاله به شما عزیزان یشنهاد میکنیم در صورت تمایل به خرید افزونه ویژوال کامپوزر به صفحۀ افزونه ویژوال کامپوزر مراجعه نمایید.
صفحه اصلی سایت چیست؟
صفحه اصلی یک وب سایت (home page) اولین مکانی است که بازدیدکنندگان سایت شما با آن روبرو می شوند. این صفحه با ورود نام دامنه شما در مرورگر باز خواهد شد. صفحه اصلی پیش فرض وردپرس آخرین پست های شما را نمایش می دهد. این نحوه نمایش برای وبلاگ ها جالب است اما برای وبسایت های تجاری یک صفحه اصلی سفارشی کارامدتر است. در اینصورت شما در صفحه اصلی می توانید مهمترین مزایا، آخرین اخبار و پیشنهادات ضروری را در دید کاربران قرار دهید.
تنظیم صفحه اصلی در وردپرس
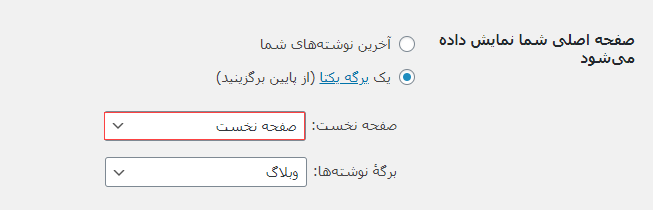
در تنظیمات گزینه خواندن، صفحه اصلی شما نمایش داده میشود را می توان آخرین نوشتههای شما یا یک برگه یکتا را انتخاب کنید. صفحه نخست را برگه ای که با عنوان صفحه نخست ایجاد کرده اید انتخاب کنید.
افزونه Visual Composer
Visual Composer Website Builder (wpbakery page builder) یک افزونه صفحه ساز یا ویرایشگر صفحه با قابلیت کشیدن و رها کردن و بیش از ۴۰ المان برای سفارشی سازی صفحات است. شما فوراً نتیجه هر عملی انجام می دهید را مشاهده می کنید و مطمئن می شوید که سایت شما در هر لحظه آماده انتشار است. در ادامه مطلب ما مرتب سازی صفحه اصلی سایت با ویژوال کامپوزر را انجام خواهیم داد.
آموزش ساخت برگه صفحه اصلی در وردپرس با ویژوال کامپوزر
ایجاد برگه صفحه نخست
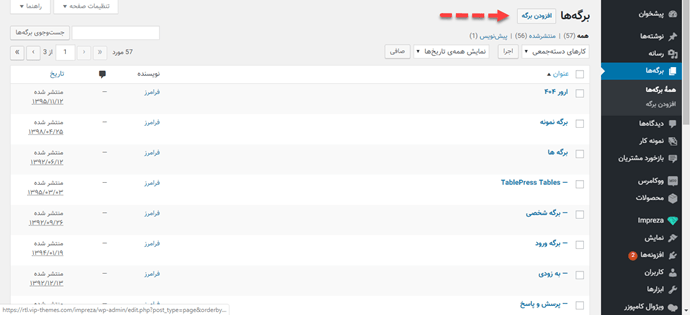
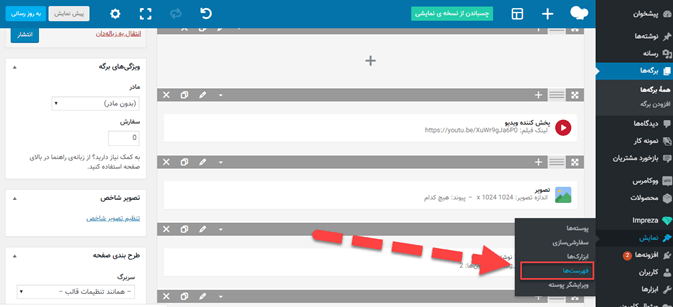
قبل از آموزش ساخت صفحه اصلی در وردپرس با ویزوال کامپوزر، ابتدا باید برگه ای با عنوان صفحه نخست با افزودن برگه جدید در پیشخوان ایجاد کنید. ابتدا روی گزینه برگه ها که در قسمت navigation وردپرس قراردارد (مشابه با تصویر زیر) کلیک کنید. با این کار میتوانید تمام صفحاتی را که ایجاد کردهاید به صورت یک لیست مشاهده کنید. روی گزینه “افزودن برگه” که در تصویر زیر قابل مشاهده است کلیک کنید.
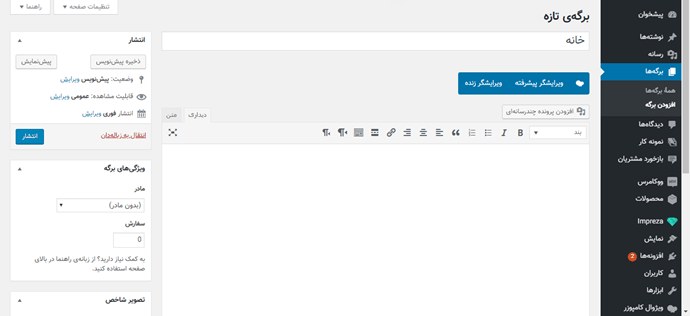
یک صفحه جدید ایجاد میشود. نام آن را “خانه”، “صفحه نخست”، “home page” یا هر نام دیگری که برای صفحه اول دوست دارید، بگذارید.
آموزش سفارشی سازی صفحه اول سایت
حالا میتوانید با استفاده از ویژوال کامپوزر، صفحه home page خود را سفارشی سازی کنید.
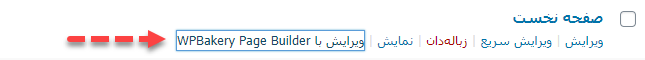
برای ویرایش صفحه در فرانت اند (front end)، برای شروع به برگه ها بروید و با زدن دکمه ویرایش با WPBakery Page Builder وارد ویرایشگر ویژوال کامپوزر شوید.
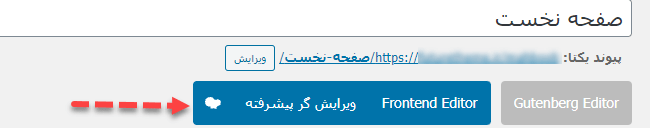
یا برای ویرایش صفحه در بک اند (back end)، برگه صفحه نخست را باز کنید و دکمه ویرایشگر پیشرفته را کلیک کنید.
-
ساخت برگه صفحه اصلی در وردپرس با ویژوال کامپوزر از طریق فرانت اند
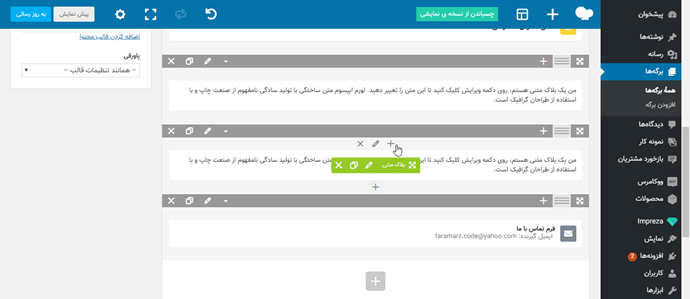
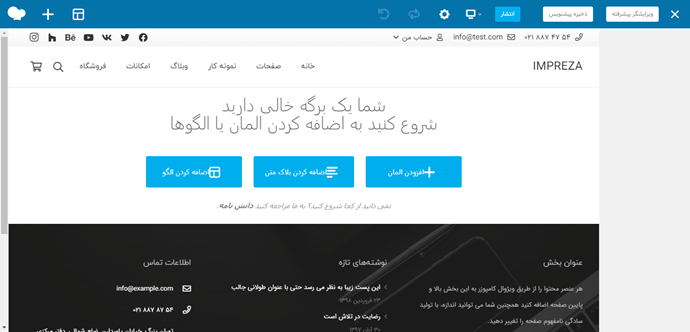
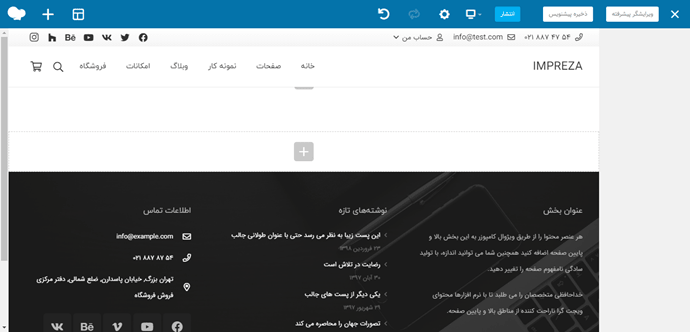
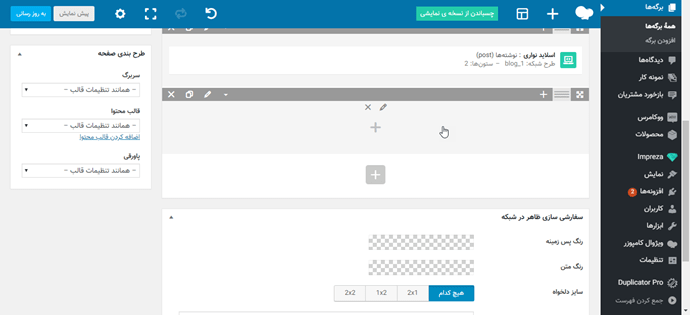
پس از ورود به ویرایشگر زنده ویژوال کامپوزر با محیطی مانند تصویر زیر روبرو خواهید شد.
در اینجا می توانید به ایجاد صفحه خود بپردازید. گزینه “افزودن المان” را انتخاب کنید. گزینه های متعددی برای شما نمایش داده می شود.
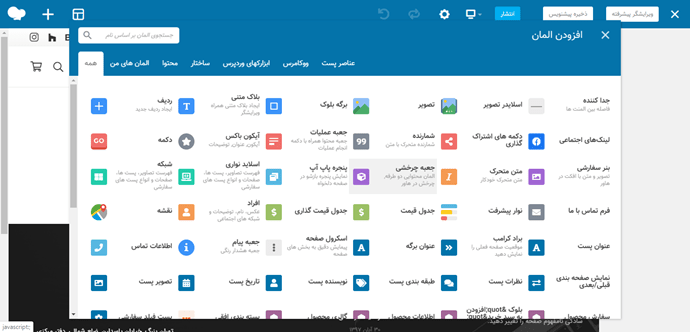
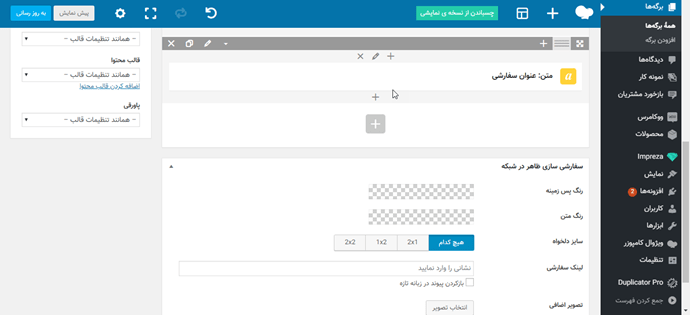
برای مثال ما اضافه کردن یک ردیف را انتخاب می کنیم. روی گزینه ردیف کلیک کنید، صفحه زیر به شما نمایش داده می شود.
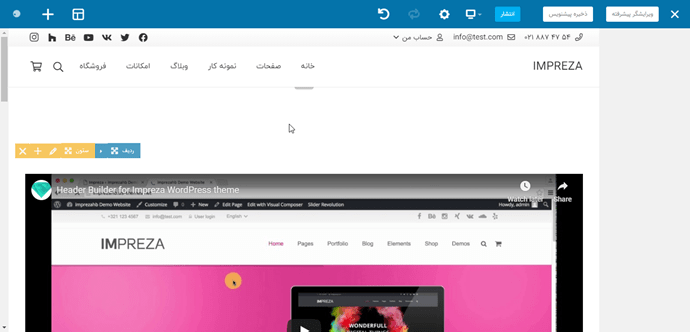
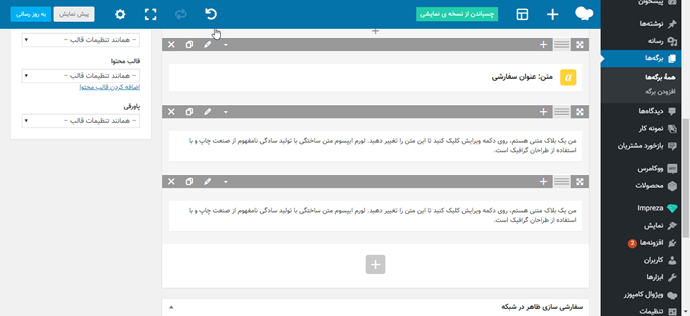
روی + بالایی کلیک کنید تا بتوانید یک عنصر جدید را به این ردیف اضافه کنید. از لیستی که مشاهده می کنید می توانید عناصر دلخواه خود را برای اضافه کردن، انتخاب کنید. هنگامی که عناصر دلخواه خود را به یک ردیف اضافه نمودید، می توانید برای ردیف های بعدی نیز این کار را انجام دهید و این کار را تا آنجا که بخواهید می توانید ادامه دهید.
برای مثال در تصویر زیر من یک پلیر ویدئو را اضافه کردم.
در این بخش آموزش ساخت صفحه اول سایت هر ردیفی که شما ایجاد می کنید، یک بخش مجزا از آن صفحه (پیج) محسوب می شوند. شما می توانید رنگ پس زمینه صفحه، متن نوشته، ستون ها و غیره را تغییر دهید. اگر می خواهید بین عناصر خود فاصله ایجاد کنید می توانید از گزینه empty space (فضای خالی) برای این منظور استفاده کنید.
-
ساخت برگه صفحه اصلی در وردپرس با ویژوال کامپوزر از طریق بک اند
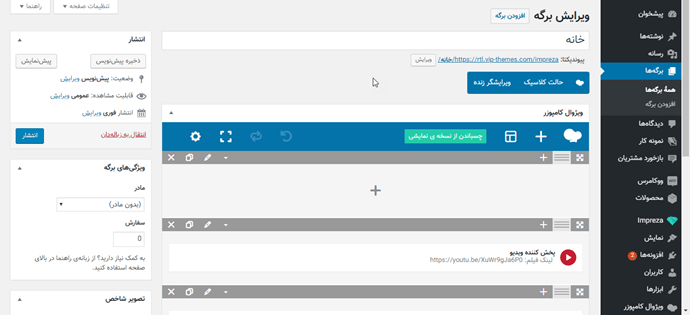
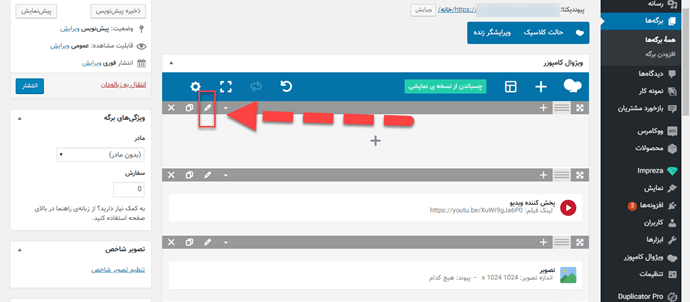
روی گزینه “ویرایشگر پیشرفته” که در قسمت بالای صفحه قابل مشاهده است، کلیک کنید. با این کار شما به قسمت ویرایشگر پیشرفته هدایت خواهید شد.
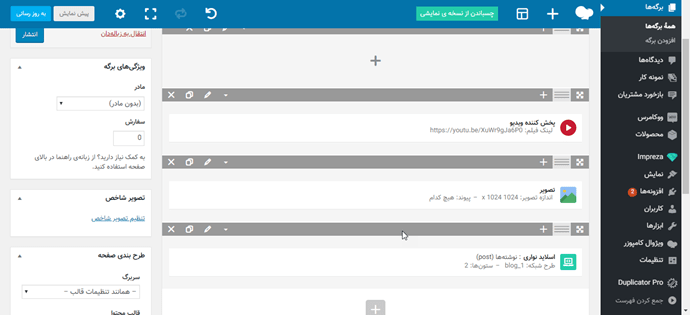
نحوه کارکرد ویژوال کامپوزر در بک اند مشابه با نحوه کارکرد فرانتاند است. شما با کلیک روی گزینه + می توانید ردیف ها، ستون ها و یا عناصر مختلف دیگری را بوجود بیاورید. با عمل کشیدن و رهاکردن می توانید چیدمان عناصر را مورد اصلاح و تغییر قرار دهید.
اگر می خواهید ظاهر مشابهی بسازید می توانید عناصر را کپی کنید. من در ابتدا یک ردیف با هدلاین بزرگ و همچنین یک گزینه تحت عنوان خرید آلبوم را ایجاد کردم (در اسکرین شات بالا می توانید مشاهده کنید). پس زمینه نیز تصویری از خودم است.
سپس و در ادامه مشاهده می کنید که تعدادی از تصاویر مربوط به کاور آلبوم خود و همچنین یک پلیر را جاگذاری کردهایم.
اینجا همچنین از یک گرافیک معمولی برای پس زمینه این ردیف استفاده کردیم. سپس یک ردیف جدید اضافه کردیم؛ تا بتوانیم یک نمایشگر تصویر را درون آن قرار دهیم.
پس از آن یک ردیف برای اتصال از طریق ایمیل ایجاد کردم.
در ادامه یک ردیف برای معرفی بیوگرافی خودم و همچنین ارائه توضیحی مختصر درباره پروژه ایجاد کردیم.
در انتها من یک ردیف بعنوان فرم ارتباط ایجاد نمودم.

زمانی که صفحه مخصوص خود را ایجاد کردید، آن را ذخیره، بروزرسانی و در وبسایت خود انتشار دهید.
افزودن لینکهای مختلف به منو
برای افزودن یک لینک به منوی وبسایت خود که مرتبط با ردیفهای ساخته شده شما است.
- ابتدا باید ردیف مورد نظر خود را انتخاب کنید و سپس روی آیکن مداد کلیک کنید تا بتوانید ویژگیهای آن ردیف را تغییر دهید. با این کار به یک باکس مربوط به تغییرات ردیف، دسترسی پیدا خواهید کرد.
- در اینجا پایین بیایید تا بتوانید گزینه ID name for navigation را پیدا کنید. در این قسمت، یک شناساگر مخصوص برای ردیف تعریف کنید. برای مثال من برای ردیف عکسها، عبارت photos را اضافه نمودم. به یاد داشته باشید که بین نامی که می نویسید فضای خالی قرار ندهید.
- تغییرات اعمالی را ذخیره کرده و سپس پیج خود را بروزرسانی کنید.
- گزینه نمایش را در قسمت نوار کناری وردپرس پیدا کنید و وارد آن شوید. یک باکس به شما نمایش داده میشود. روی گزینه فهرست ها کلیک کنید.
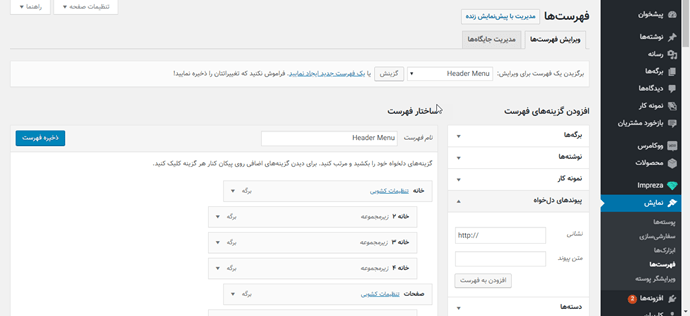
با این کار شما به قسمتی می روید که میتوانید منوهای مخصوص وبسایت خود را ایجاد کنید. برای اضافه کردن یک آیتم به منوی خود، میتوانید از چهار گزینه سمت چپ خود استفاده کنید.
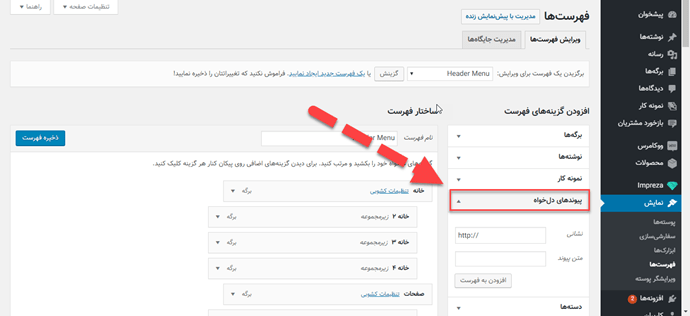
- برای افزودن لینک کافی است گزینه “پیوند دلخواه” را انتخاب کنید. یک باکس به شما نمایش داده میشود.
- در قسمت URL ورودی؛ آدرس دامنه وبسایت خود را وارد کنید؛ پس از آن یک اسلش و سپس یک هشتگ قرار دهید؛ و سپس نامی که در قسمت ID name نوشتهاید را وارد کنید.
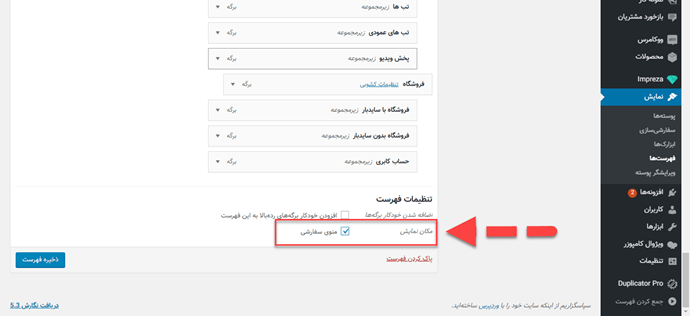
با این روش، هنگامی که فردی در وبسایت شما روی این گزینه کلیک کند، بجای بازشدن یک صفحه جدید، می تواند مستقیما به تصاویر دسترسی داشته باشد. شما می توانید در قسمت متن پیوند یک علامت مخصوص برای لینک خود ایجاد کنید. همچنین برای انجام این کار میتوانید از گزینه منو سفارشی استفاده کنید.
- برای ذخیره تغییراتی که ایجاد کردهاید روی گزینه ذخیره فهرست کلیک کنید. با این کار این فهرست ذخیره می شود و در قسمت بالا قابل مشاهده است.
همانطور که دیدید ساخت برگه صفحه اصلی در وردپرس با ویژوال کامپوزر به راحتی انجام می شود. با آشنایی با ویژوال کامپوزر همه مراحل بالا را فقط با چند کلیک انجام خواهید داد. صفحات دیگر را هم به همین روش می توان ایجاد و ویرایش کنید.





































اموزش ساخت برگه خوبه اما ایکون نداره