فاو آیکون چیست؟ نحوه قرار دادن فاو آیکن در وردپرس
فاوآیکون (Favicon) مخفف Favorites Icon آیکون های کوچکی هستند که به شناسایی وب سایت شما کمک می کند. در این مقاله به تعریف فاو آیکن چیست؟ کابرد آن و قرار دادن فاو آیکن در وبسایت وردپرسی می پردازیم.
آیا تابحال به نمادی که در نتایج جستجو در کنار URL وب سایت ها نمایش داده می شوند دقت کرده اید؟ فاوآیکون (favicon) برای شناسایی وب سایت ها و بخاطر سپرده شدن یک برند بسیار مهم اند. تنظیم فاویکون در وردپرس بسیار آسان است. در این مقاله ما به موضوع فاوآیکون چیست، اصول طراحی فاوآیکن و قرار دادن فاو آیکن در وردپرس می پردازیم.
فاوآیکون چیست؟
فاویکون یک نماد کوچک 16×16 پیکسلی است که به عنوان نماد برند وب سایت شما عمل می کند. هدف اصلی آن این است که به بازدیدکنندگان کمک کند تا زمانی که چندین برگه باز دارند، صفحه شما را راحت تر پیدا کنند. به دلیل اندازه کوچک فاویکون ها نباید با لوگو اشتباه گرفته شوند، اما گاهی اوقات شبیه لوگو یا با آن یکسان هستند.
چرا فاویکون ها مهم هستند؟
ایجاد فاویکون یک قدم کوچک اما مهم برای راه اندازی یک وب سایت تجاری است. فاوآیکن به سایت شما مشروعیت می بخشد و به تقویت برند آنلاین شما و همچنین اعتماد مصرف کنندگان همچنین تجربه کاربری (UX) را بالا می برد. favicon ها یک شناسه فوری برای وب سایت هستند که امکان شناسایی آسان و سریع را برای کاربران وب فراهم می کنند.
آیا فاویکون ها برای سئو مهم هستند؟
پس از اینکه متوجه شدیم منظو از فاوآیکون چیست باید تاثیر آن را در عملکرد سایت بدانیم. فاویکون ها مستقیماً بر بهینه سازی موتورهای جستجوی موثر نیستند، اما به طور غیرمستقیم تاثیرگذارند و ابزار مهمی برای بهبود رتبه شما در موتورهای جستجو محسوب می شوند. در زیر چند نمونه از اینکه چگونه داشتن فاویکون می تواند به سئوی شما کمک کند آورده شده است:
افزایش ترافیک در وب سایت های کاربر پسند
داشتن یک وب سایت کاربر پسند به طور غیر مستقیم رتبه شما را در موتورهای جستجو بهبود می بخشد. وجود فاویکون قابل مشاهده در برگههای مرورگر، بوک مارک ها، تاریخچه و غیره به کاربران شما کمک میکند تا در وقت خود صرفهجویی کنند و به آنها اجازه میدهد تا وبسایت شما را براحتی شناسایی و مرور کنند، بنابراین احتمال تعامل کاربر با وبسایت شما را افزایش میدهد. این امر زمان صرف شده و تعامل با وب سایت شما را بهبود می بخشد و کاربران زمان طولانی تر در وب سایت شما خواهند بود و در نتیجه سئوی شما را بهبود می بخشد.
بوک مارک ها:
بوک مارک شدن و سپس با داشتن فایوآیکن برجسته شدن سایت ها در لیست بوک مارک های مرورگرها، وب سایت شما را در موقعیت بهتری برای بازدید مجدد توسط کاربران قرار می دهد. همه اینها باعث افزایش بازدید و سئوی وب سایت شما می شود.
برندسازی و دیده شدن:
فاویکون مانند قالب یک نمایش بصری از وب سایت و کسب و کار شما است. این جا ممکن است این سوال برای شما پیش آمده باشد که قالب وردپرس چیست؟ قالب یا پوسته وردپرس، همان ظاهر سایت است. در انتخاب یک فاو آیکن متناسب با قالبتان دقت کنید زیرا، کاربران بر اساس فاویکون مورد استفاده شما با برند شما آشنا می شوند. هر چه وب سایت شما بیشتر دیده شود، کاربران بیشتری روی وب سایت شما کلیک می کنند و به یاد می آورند که شما چه کسی هستید.
فاویکون ها کجا دیده می شوند؟
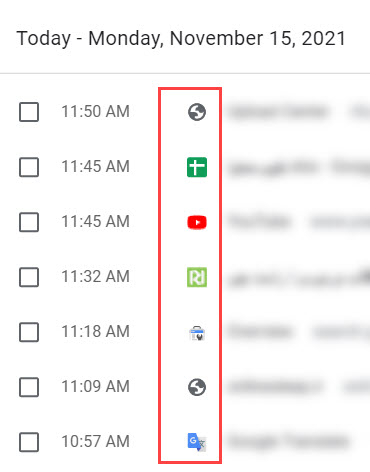
فاویکون ها نماد وب سایت شماست و در هر جایی که وب سایت شما نمایش داده می شوند فاو آیکن ها نیز دیده می شود. مانند بوک مارک ها، برگهها، برنامههای نوار ابزار، نتایج تاریخچه و نوارهای جستجو! به نمونه های تصویر زیر دقت کنید:
-
بوک مارک ها
- سربرگ های مرورگر
-
منوی تاریخچه مرورگر
-
تاریخچه مرورگر
-
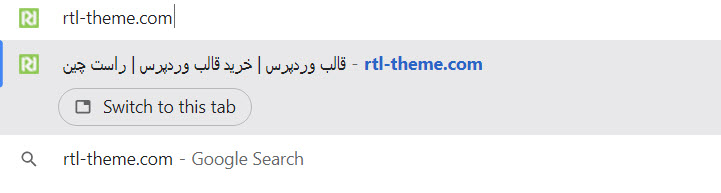
نوار جستجو
نحوه ایجاد فاویکون خوب
به نظر شما مهمترین اصول طراحی یک فاوآیکون چیست؟ هنگام ایجاد و طراحی فاویکون برای وب سایت خود باید موارد زیادی را در نظر گرفت مهم است تا مطمئن شوید بهترین فاویکون ممکن را تولید می کنید زیرا کاربران برند شما را با آن شناسایی می کنند.
استفاده صحیح از فضا
گاهی به دلیل فضای کوچکی که برای فاوآیکون ها وجود دارد نمی توان به راحتی از لوگو به عنوان Favicon استفاده کرد. به هر حال شما باید به 16px پایبند باشید زیرا این اندازه برای همه مرورگرها قابل قبول است.
سادگی
اگرچه فاویکون چهره بصری برند شما است، اما طراحی خود را تا حد امکان ساده نگه دارید. بهترین فاویکون ها ساده ترین ها هستند. به دلیل اندازه کوچک فاویکون و سادگی اشکال استفاده شده، رنگ ها برای جلب نظر مصرف کنندگان بالقوه و متمایز شدن حیاتی هستند. جزئیات بیش از حد باعث می شود Favicon درهم و برهم به نظر برسد.
هویت نام تجاری
همتنطور که گفتیم فاویکون شما نماد بصری برند شما است، بنابراین باید به صورت بصری به کاربران بگوید که کسب و کار شما چه چیزی را نشان می هد و نام تجاری شما در مورد چیست و چه کاری انجام می دهد. اگرچه انجام این کار با چنین طراحی کوچک و ساده بسیار سخت است، اما سعی کنید خلاق باشید.
اختصار
شاید یافتن یک تصویری مناسب برای کسب و کار ساده نباشد. یک راه حل رایج برای این کار استفاده از حرف اول نام کسب و کار یا نام های اختصاری است. همچنین می توانید از مخفف نام شرکت خود استفاده کنید.
هماهنگی رنگ ها
با توجه به کسب و کار خود مشخص کنید که بهترین رنگ برای فاوآیکون چیست. رنگ های متضاد تشخیص اشکال و نقطه کانونی فاویکون را برای چشم آسان می کند. با توجه به ماهیت کوچک فاویکون ها، باید شرکت خود را به وضوح به کاربر نشان دهید و استفاده از رنگ می تواند موثر باشد. به خاطر داشته باشید که رنگ ها در مرورگرها کمی متفاوت هستند. برخی دارای پسزمینه خاکستری، سیاه یا سفید هستند که Favicon شما روی آن قرار میگیرد.
چه اندازه هایی برای فاویکون در هر مرورگر مورد نیاز است؟
در طراحی فایوآیکن ها بطور کلی اندازه 16px و فرمت ico برای همه مرورگرها استفاده شود، اما اگر می خواهید برای هر کاربری یک فاویکون ایجاد کنید، می توانید از اندازه های زیر استفاده کنید.
16 پیکسل: برای استفاده عمومی در همه مرورگرها،
24 پیکسل: سایت پین شده در اینترنت اکسپلورر 9
32 پیکسل: صفحه برگه جدید در اینترنت اکسپلورر، دکمه نوار وظیفه در ویندوز 7
57 پیکسل: صفحه اصلی استاندارد iOS (iPod Touch، نسل اول آیفون تا 3G)
72 پیکسل: نماد صفحه اصلی iPad
96 پیکسل: فاویکون مورد استفاده پلتفرم Google TV
114 پیکسل: نماد صفحه اصلی iPhone 4
128 پیکسل: Chrome Web Store
195 پیکسل: Opera Speed Dial
چگونه یک فاویکون به سایت وردپرس خود اضافه کنیم؟
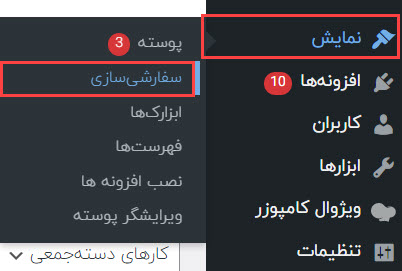
یکی از اقدامات مهم بعد از نصب وردپرس تنظیم فاوآیکن سایت است. تاکنون متوجه شدیم که فاوآیکن چیست و چه اصولی در طراحی فایوآیکن ها باید رعایت شود. اکنون برای اینکه بتوانید فاویکون را به سایت وردپرس خود اضافه کنید، در داشبورد وردپرش به بخش نمایش > سفارشی سازی بروید:
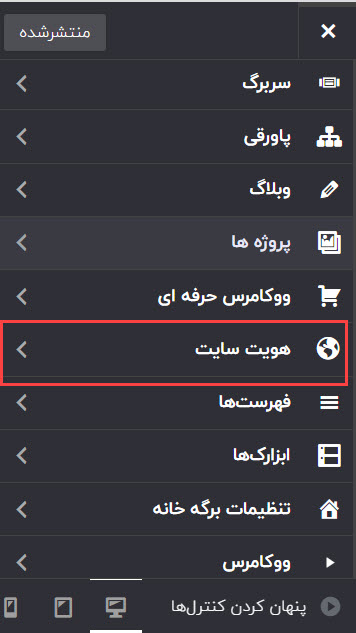
سپس در نوار کناری سمت راست بر روی هویت سایت کلیک کنید:

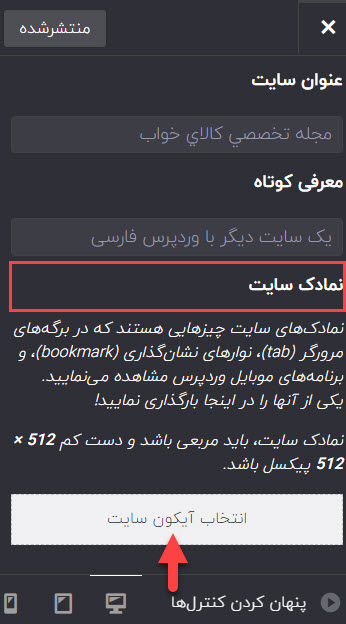
در بخش نمادک سایت می توانید تصویر خود را انتخاب کنید و فاویکون مورد نظر خود را اضافه کنید تا نمایش داده شود:

به همین راحتی می توانید favicon مورد نظر خود را به سایت وردپرسی خود اضافه کنید. در ادامه دو روشی که برای اضافه کردن فاو آیکن ها استفاده می شود را ببینید.
اضافه کردن فاوآیکن با کد
اگر با کد نویسی و تگ ها آشنا هستید می توانید از روش زیر استفاده کنید.
ابتدا فاویکون خود را با استفاده از یک فایل منیجر مانند Filezilla در ریشه سایت آپلود کنید. سپس تنها کاری که باید انجام دهید این است که کد زیر را در متا تگ <head></head> وارد کنید:
<head> ... <link rel="icon" href="https://yoursite.com/favicon.png" type="image/x-icon"> <link rel="shortcut icon" href="https://yoursite.com/favicon.png" type="image/x-icon"> ... </head>
استفاده از افزونه Insert Headers and Footers
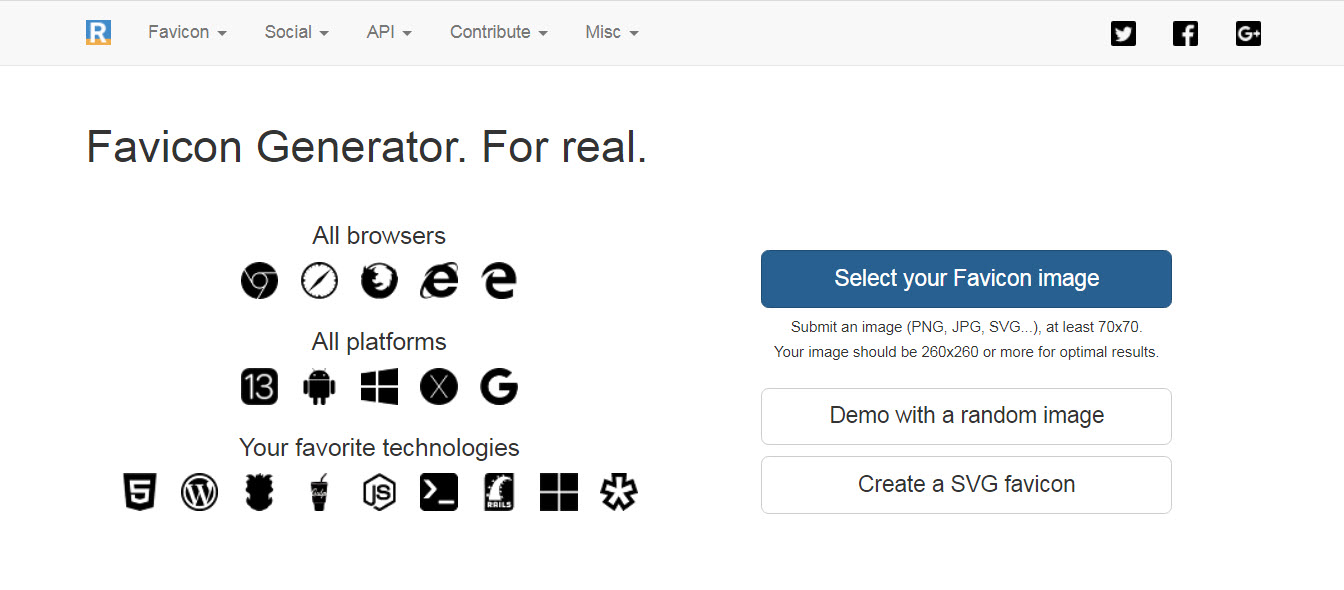
شما می توانید فاویکون خود را در تنظیمات سفارشی سازی تم آپلود کنید، برای اینکار می توانید از سایت real favicon generator استفاده کنید و با استفاده از افزونه Insert Header & Footer آن را آپلود کنید. برای اینکار فاویکون خود را در realfavicongenerator آپلود کنید تا یک URL برای فاویکون شما ایجاد کند.
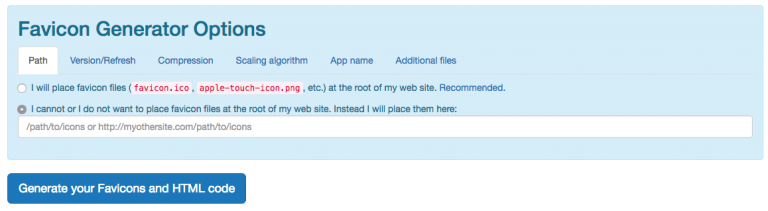
روی Generate your Favicons and HTML code کلیک کنید:
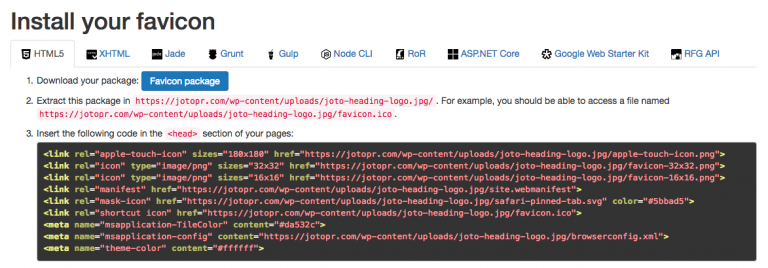
یک کد HTML ایجاد می شود و می توانید کل کد را کپی کنید:
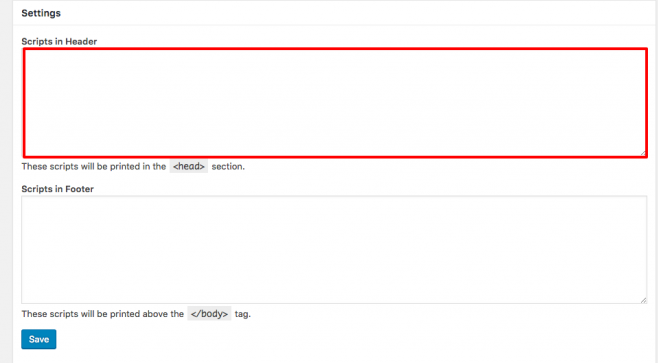
به افزونه Insert Headers and Footers بروید و کد فاویکون HTML خود را در قسمت <head> قرار دهید. روی ذخیره کلیک کنید:

در این مقاله با فاوآیکون چیست به ویژگی های Favicon و تاثیر آن در عملکرد وب سایت ها و سئو وردپرس پرداختیم. یک فاویکون خوب بخشی جدایی ناپذیر از برند شما و استاندارد فنی وب سایت شما است و قطعا ارزش هر ثانیه ای را دارد که روی آن سرمایه گذاری کنید. نظر شما در این مورد چیست؟