آموزش قالب Salient
با گذشت زمان، قالب های خلاقانه و مدرن وردپرس طرفداران زیادی بدست آوردند. از بین همه آن ها تصمیم داریم یک از محبوب ترین قالب های وردپرس با 20 دمو متنوع را آموزش دهیم در این مقاله به آموزش قالب سالینت اختصاص دارد. قالب salient بیش از 250 صفحه و عنصر آماده این امکان را می دهد که تنها با یک کلیک، طرح یا عنصر مورد نظر را به صفحه افزوده و یا ویرایش کنید. در آموزش قالب salient بخش های مختلف این پوسته چندمنظوره جذاب را بررسی و تنظیمات مورد نیاز را آموزش می دهیم.
قالب سالینت به صورت کلی در دسته قالب چند منظوره وردپرس جای داده می شود. اما همانطور که اشاره شد، از لحاظ سبک طراحی پوسته ای خلاقانه و مدرن است. امکانات متعددی که در بخش های مختلف آن گنجانده شده، کمک می کند تا به صورت کامل مطابق سلیقه خود بتوانید سایت خود را بدون نیاز به کدنویسی شخصی سازی کنید.
نکته مهم در شخصی سازی علاوه بر امکانات استودیو سالینت، امکاناتی ست که در صفحه ساز آن یعنی ویژوال کامپوزر قرار داده شده. چرا که این صفحه ساز محبوب برای قالب سالینت در اینجا عناصر اختصاصی دارد. که به کمک آن ها می توانید شخصی سازی را به نهایت خود برسانید.
آموزش قالب سالینت
تلاش شده تا در آموزش قالب Salient تمام بخش های مهم و ضروری که برای شخصی سازی مورد نیاز است، بررسی شوند. لیست آن را در زیر مشاهده می کنید. برای هر مراجعه به هر قسمت هم کافی است روی لینک آبی رنگ مرتبط با آن کلیک کنید.
آموزش نصب قالب سالینت وردپرس
سالینت مثل بسیاری از دیگر قالب های وردپرس راست چین، دارای بسته نصب آسان است. به کمک آن، روی هاست خام در کمتر از ده دقیقه، سایتی مشابه دمو خواهید داشت. برای این منظور، پس از دانلود قالب چندمنظوره سالینت که از راست چین خرید کرده اید؛ یک فایل زیپ در اختیار خواهید داشت. کافی است این فایل را با استفاده از راهنمای بسته نصب آسان ، روی هاست سی پنل، دایرکت ادمین و لوکال هاست، نصب کنید.

عیب یابی خطاهای احتمالی به هنگام نصب قالب سالینت
به هنگام نصب قالب وردپرس ، ممکن است با خطاهایی مواجه شوید. در اینجا برخی از خطاهای احتمالی را آورده ایم تا در زمان شما صرفه جویی شود. یکی از خطاها دیدن چنین پیامی است:
“مطمئن هستید که می خواهید این کار را انجام دهید؟ لطفا دوباره تلاش کنید.Are you sure you want to do this? Please try again”
یا
” پیوندی که دنبال کردید منقضی شده است. The link you followed has expired”
وقتی چنین پیغام هایی را مشاهده می کنید، به این معناست که سرور شما در حداکثر حجم آپلود فایل و زمان اجرای تنظیمات php دچار ایراد است. برای رفع این مسأله کافی است تنظیمات php را افزایش دهید تا از 24M بیشتر باشد. این مسأله را شرکت هاستینگ برایتان رفع می کنند.
صفحه ساز قالب Salient و فیلم آموزش کار با سالینت استودیو
قالب salient برای ایجاد و ویرایش صفحات از افزونه wpbakery page builder استفاده می کند. ویژوال کامپوزر یا wpbakery محبوب ترین و پرفروش ترین پلاگین صفحه ساز در دنیاست. مزیت ویژه ویژوال کامپوزر سازگاری با بیشتر قالب های وردپرس دنیاست. این صفحه ساز به بسیاری از کسانی که با کدنویسی آشنا نبوده اند، کمک کرده تا صفحاتشان را ایجاد و مطابق سلیقه آن را بچینند. این کار صرفا با انتخاب، کشیدن و رها کردن المان های آماده انجام می شود.
نکته ای که ویژوال کامپوزر را برای سالینت خاص می کند، المان های اختصاصی این صفحه ساز است که کار شما را ساده تر و راحت تر می کند. از طرف دیگر، ویژوال کامپوزر افزودنی های متعددی هم دارد که می توانید از آن ها استفاده کنید. پیشنهاد می کنم مقاله معرفی 3 تا از افزودنی های ویژوال کامپوزر در وبلاگ راست چین را برای راهنمای بیشتر مطالعه کنید.
سالینت استودیو
علاوه بر امکاناتی که صفحه ساز wpbakery برای ایجاد برگه ها در اختیارتان قرار می دهد، سالینت ویژگی اضافه تری هم دارد و آن سالینت استودیو است. این استودیو با داشتن قالب هایی آماده کمک می کند که فرایند ساخت صفحات ساده تر و سریع تر باشد. قالب ها در دسته بندی هایی مثل بلاگ، عناوین تماس، آیکن، نقشه گوگل ، قیمت گذاری و … قرار گرفته اند.
همچنین می توانید با جستجو، قالب مورد نظر خود را انتخاب کنید. بعد از اینکه روی صفحه شما قرار گرفت، از گزینه های سفارشی و ویرایش استفاده کنید تا مطابق سلیقه خود آن را تغییر دهید.
برای ساخت صفحات و برگه ها، وارد پنل مدیریت سایت خود شوید. گزینه برگه ها > افزودن برگه جدید را کلیک کنید. با انتخاب صفحه ساز، می توانید از المان های ویژوال کامپوزر قالب سالینت و البته قالب های آماده سالینت استودیو استفاده کنید.
آموزش تنظیمات اصلی
گزینه های قالب سالینت، در هسته تنظیمات این تم قرار دارند. با استفاده از این امکانات می توانید ظاهر سایت خود را شخصی سازی کنید؛ البته بدون آنکه حتی یک خط کدنویسی انجام دهید. در این بخش از آموزش قالب سالینت، به تنظیمات اصلی و گزینه های آن می پردازیم. برای دسترسی به این بخش باید وارد پنل مدیریت سایت خود شوید.
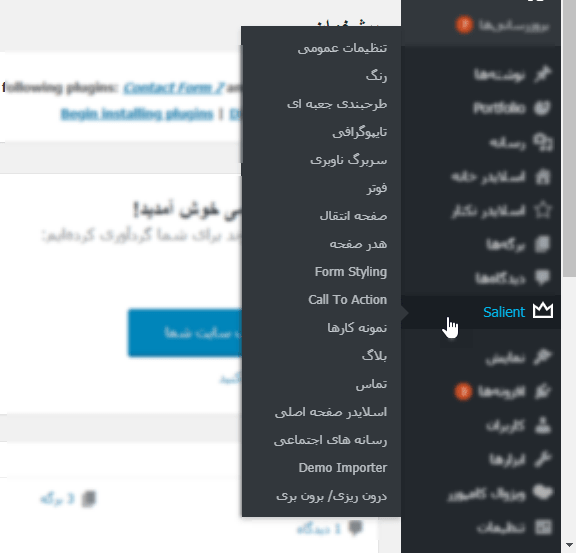
در منو به دنبال گزینه salient باشید و روی آن کلیک کنید. مشاهده می کنید که بخش های زیر مجموعه آن باز شده و در یک منو جداگانه نمایش داده می شوند.

همه گزینه های این بخش عمومی هستند. یعنی هر تغییری انجام دهید، در تمامی وب سایت نمایش داده می شود. هر کدام از زیر مجموعه های این بخش از آموزش قالب salient مروری دارد بر آنچه که هر کدام از گزینه ها انجام می دهد.
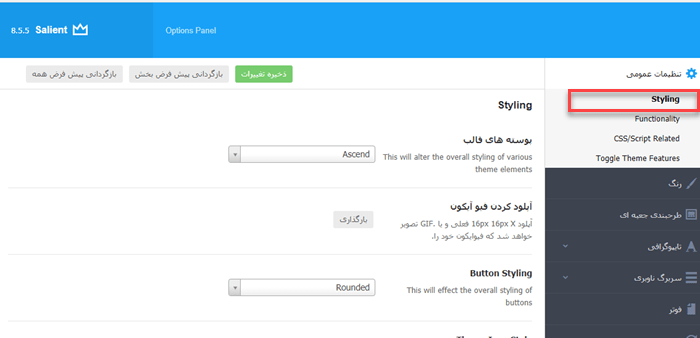
تنظیمات عمومی
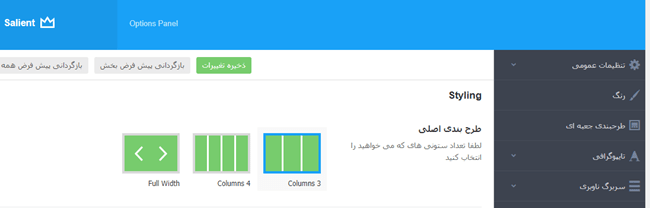
در تنظیمات عمومی سه بخش اصلی وجود دارد: Styling، Functionality , CSS/Script Related . هر کدام را یک به یک نگاهی کوتاه می اندازیم.
Styling
-
- پوسته های قالب : پوسته های قالب جنبه های مختلفی از سایت شما را تحت تأثیر قرار می دهد. Ascend نسخه مینیمال استایل original است. تفاوت اصلی بین این دو استایل را شامل موارد زیر است:
- استایل نوار جستجو: در Ascend به صورت تمام صفحه است. در original به صورت تمام عرض و محدود به ارتفاع ناوبری هدر.
- استایل فرم ها: ورودی ها به صورت مینیمال و با طرح کلی نشان داده می شوند.
- استایل آیکن های قالب: در استایل Ascend آیکن های سربرگ مثل جستجو، سبد خرید و … همچنین آیکن پیکان که از صفحه بندی تنظیم می شود، نازک تر و سازگارتر هستند.
- Button Styling : این قسمت استایل دکمه های سایت شما را تغییر می دهد. به یاد داشته باشید که سبک دکمه های خاص در ویژوال کامپوزر قالب سالینت این استایل را در نظر نمی گیرند. به عنوان مثال اگر شما استایل دکمه ها را اینجا rounded انتخاب کرده باشید، بعضی دکمه های سه بعدی متحرک به این حالت نخواهند بود.
- Theme Icon Style : سبک آیکون تم خود را از اینجا انتخاب کنید. این مورد برای نمادهای منو مانند سبد خرید، جستجو و عناصری مثل ناوبری تک نمونه کارها و … استفاده خواهد شد.
- Overall Background Color : رنگ پس زمینه ناحیه محتوای وب سایت خود را در این ناحیه می توانید تنظیم کنید.
- Overall Font Color : رنگ فونت های سایت را هم که در محتوا استفاده می شود، اینجا انتخاب می کنید. البته فونت تنظیمات دیگری هم دارد که در ادامه به آن می رسیم.
- Body Border : برای حاشیه سایت شما این گزینه قرار گرفته که البته می توانید آن را خاموش یا روشن کنید. اگر گزینه on را انتخاب کنید، حاشیه ای در لبه های صفحه در وب سایت شما اضافه می شود. تنظیمات دیگری هم به ادامه آن اضافه می شود که رنگ و مرز را مشخص میکنید.
- پوسته های قالب : پوسته های قالب جنبه های مختلفی از سایت شما را تحت تأثیر قرار می دهد. Ascend نسخه مینیمال استایل original است. تفاوت اصلی بین این دو استایل را شامل موارد زیر است:
Functionality
-
- دکمه برگشت به بالا: این نکته یکی از مهم ترین تنظیمات بویژه برای سایت هایی است که ممکن است محتوای طولانی داشته باشند. با کمک دکمه خاموش و روشن به سادگی فقط با یک کلیک می توانید این گزینه را در سایت فعال یا غیرفعال کنید.
- Keep Back To Top Button On Mobile : به طور پیش فرض دکمه بازگشت به بالا در دستگاه های تلفن همراه برداشته می شود. با زدن تیک در صورت تمایل می توانید آن را حفظ کنید.
- فعال کردن طراحی ریسپانسیو : ریسپانسیو بودن کل سایت خود را می توانید از اینجا فعال کنید. به این صورت به سایت خود کمک می کنید تا در تمامی دستگاه ها اعم از تلفن همراه، تبلت، دسکتاپ و … به درستی نمایش داده شود.
- تمدید حالت ریسپانسیو: با زدن تیک این گزینه به سایت خود اجازه می دهید که در صفحاتی با عرض 1000px و بیشتر به درستی نمایش داده شود.
- Max Website Container Width : در هنگام استفاده از تمدید حالت ریسپانسیو ، سایت شما تا حداکثر عرض 1425 پیکسل مقیاس می یابد. اگر می خواهید آن مقدار را افزایش دهید از این گزینه استفاده کنید.
- Theme Lightbox : با این گزینه، اسکریپت لایت باکس خود را می توانید انتخاب کنید. گزینه fancyBox3 نسبت به بقیه جدید تر است و در موبایل نمایش بهتری دارد.
CSS/Script Related
-
- حرکت پویا CSS / سفارشی به سبک خارجی : این گزینه از نگارش / جاسازی css دینامیکی در شیوه نامه جلوگیری می کند. در عوض باعث می شود که مستقیماً در HTML قرار بگیرد.
- گوگل آنالیز : کد ردیابی را اینجا وارد کنید.
- Google Maps API Key : برای استفاده از نقشه های Google شما نیاز به ایجاد کلید API دارید و آن را در اینجا وارد کنید.
- کد سی اس اس سفارشی : لطفا هر کد جاوا اسکریپت سفارشی را که می خواهید به صفحات خود اضافه کنید، در کادر روبرو وارد کنید.
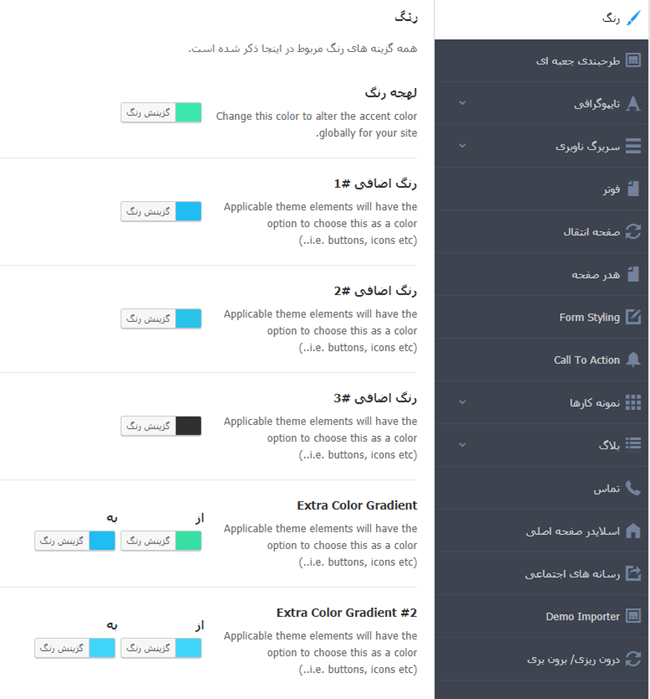
رنگ ها
در این بخش کلیه تنظیمات رنگ این قالب آماه سایت را می توانید انتخاب کنید.
تایپوگرافی
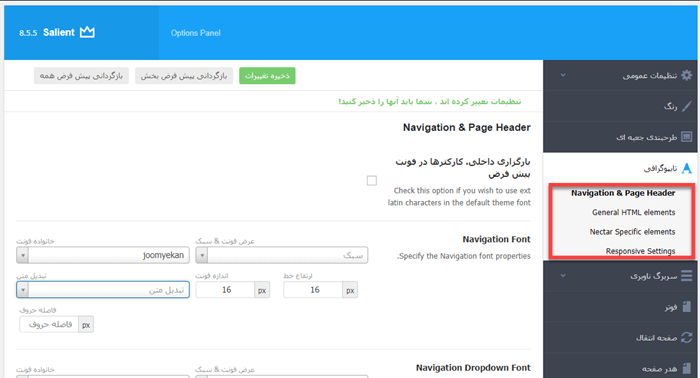
در این بخش از آموزش قالب سالینت به سراغ تایپوگرافی می رویم. این تب راهی قدرتمند برای تنظیمات فونت در بخش های مختلف قالب salient در اختیارتان قرار می دهد. بیشتر بخش های تایپوگرافی، یک بخش خاص را تحت تأثیر قرار می دهند. به عنوان مثال، Page Heading Font صرفا فونت های هدینگ و خصوصیات آن را مشخص می کنیم.
توجه داشته باشید که در قالب سالینت راست چین از فونت های فارسی استاندارد استفاده شده است. عرض و سبک فونت، خانواده فونت، ارتفاع، اندازه، تبدیل، و فاصله فونت ها را می توان تعریف کرد. توجه داشته باشید که تنظیمات تایپوگرافی در 4 بخش تعریف می شود.
- Navigation & Page Header
- General HTML elements
- Nectar Specific elements
- Responsive Settings
تنظیمات سربرگ و هدر
تنظیمات سربرگ در قالب چندمنظوره سالینت با چندین آپشن قابل انجام است؛ به طوریکه به سادگی تمام می توانید سایت خود را شخصی سازی کنید.
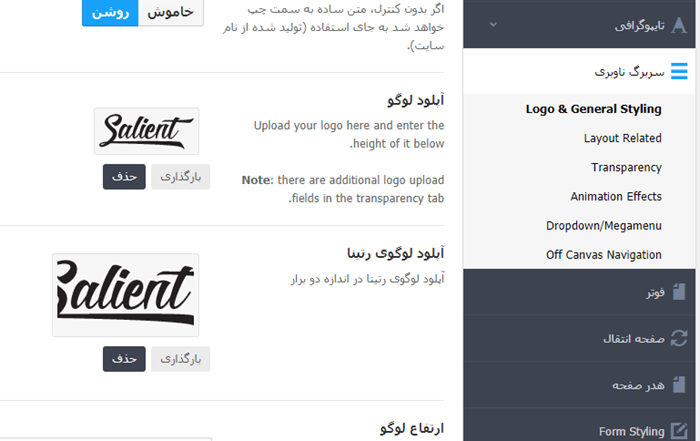
Logo & General Styling
-
- استفاده از عکس برای لوگو:می توانید این گزینه را با دکمه های خاموش / روشن فعال و غیرفعال می کنید. در صورت انتخاب گزینه خاموش، از متن ساده استفاده می شود (از نام سایت) تولید می شود.
- آپلود لوگو: آپلود لوگو به عنوان یک فیلد بارگذاری استفاده می شود. این به شما امکان می دهد تصویری را اضافه کنید که برای آرم وب سایت شما استفاده شود.
- آپلود لوگوی رتینا : استفاده از این گزینه باعث می شود تا لوگوی شما روی صفحه هایی با تراکم پیکسل بالاتر روشن شود. بنابراین باید دقیقاً 2 برابر اندازه آرم استاندارد خود بارگذاری کنید. در تصویر هم مشخص است که این کار به عنوان تست انجام شده است.
-
- Header Sticky On Mobile : این گزینه در صورت فعال بودن ، نوار پیمایشی سربرگ شما را در بالای دستگاه های تلفن همراه ثابت نگه می دارد.
Layout Related
-
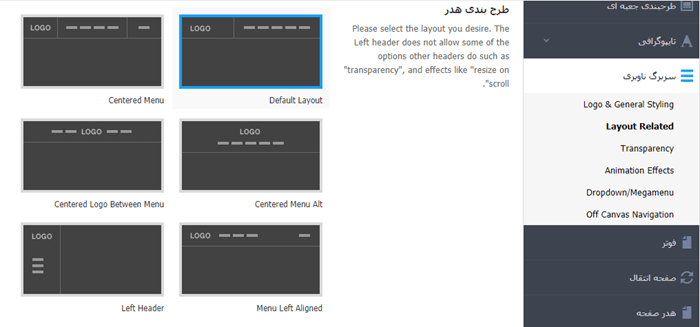
- طرح بندی سربرگ: در قالب salient در حال حاضر 6 طرح آماده برای سربرگ دارد. تفاوت آن ها همانطور که در تصویر مشخص است، در جایگاه لوگو، منو ها و … است.
-
- هدر تمام عرض : به هدر شما اجازه می دهد تا سایت شما در عرض كامل صفحه کاربر نمایش داده شود. با زدن تیک روبروی این گزینه آن را فعال کنید.
Transparency
-
- استفاده از هدر شفاف در حال اجرا: اگر این گزینه را فعال کنید، باعث می شود هدر شما قبل از حرکت و اسکرول صفحه برای کاربر شما کاملاً شفاف باشد. برای هدر شفاف و تیره لوگو های جداگانه ای هم می توانید آپلود کنید.
تنظیمات فوتر
- منطقه اصلی فوتر: این گزینه به شما امکان می دهد نمایشگر ناحیه ویجت پاورقی را تغییر دهید(پیکربندی شده در ابزارک های ظاهری).
- رنگ سفارشی بخش فوتر: به شما امکان می دهد تا طرح رنگ را تنظیم کنید یا به صورت شخصی برای پاورقی خود تعیین کنید. با انتخاب “سفارشی” برای طرح رنگ، همه چیز مربوط به پاورقی را می توانید تنظیم کنید.
- Footer Add Line Above Copyright : با زدن تیک این گزینه، یک خط نازک برای جدا کردن قسمت ویجت پاورقی خود از بخش کپی رایت اضافه می شود.
- Disable Footer Copyright Area : یک تیک روبروی این گزینه قرار دارد. با زدن آن، نوار کپی رایت در پاورقی شما پنهان می شود.
- متن بخش کپی رایت فوتر : از گزینه بالا کپی رایت فوتر را حذف کرده و از اینجا، در یک باکس متن را اضافه می کنیم.
صفحه انتقال
- Animated Page Transitions : با کلید های روشن و خاموش، می توانید انیمیشن را فعال یا غیرفعال کنید. اگر گزینه روشن را انتخاب کنید، بین بارگیری صفحات شما یک انیمیشن فعال می شود.
- Animated Transition Method: دو انتخاب در اینجا وجود دارد: AJAX و Standard .
- AJAX به صورت یکنواخت و یکدست انجام می شود؛ اما در یک صورت روی بعضی برگه های سایت اجرا نمی شود. اگر در صفحاتی از افزونه هایی استفاده می کنید که به Javascript متکی هستند، این سبک کار نخواهد کرد. در هر حال، فقط برای کاربران پیشرفته توصیه می شود.
- Standard اثر بارگذاری AJAX را شبیه سازی کرده و امکان استفاده منظم از پلاگین ها را فراهم می کند.
- Transition Effect : در حال حاضر 4 افکت برای کاربران قالب سالینت قابل انتخاب است.
- Fade with loading icon
- Center Mask reveal
- Horizontal basic swipe
- Horizontal multi layer swipe
- Page Transition BG Color : از این گزینه برای تعیین رنگ پس زمینه انتقال صفحه می توانید استفاده کنید.
Form Styling یا استایل فونت ها
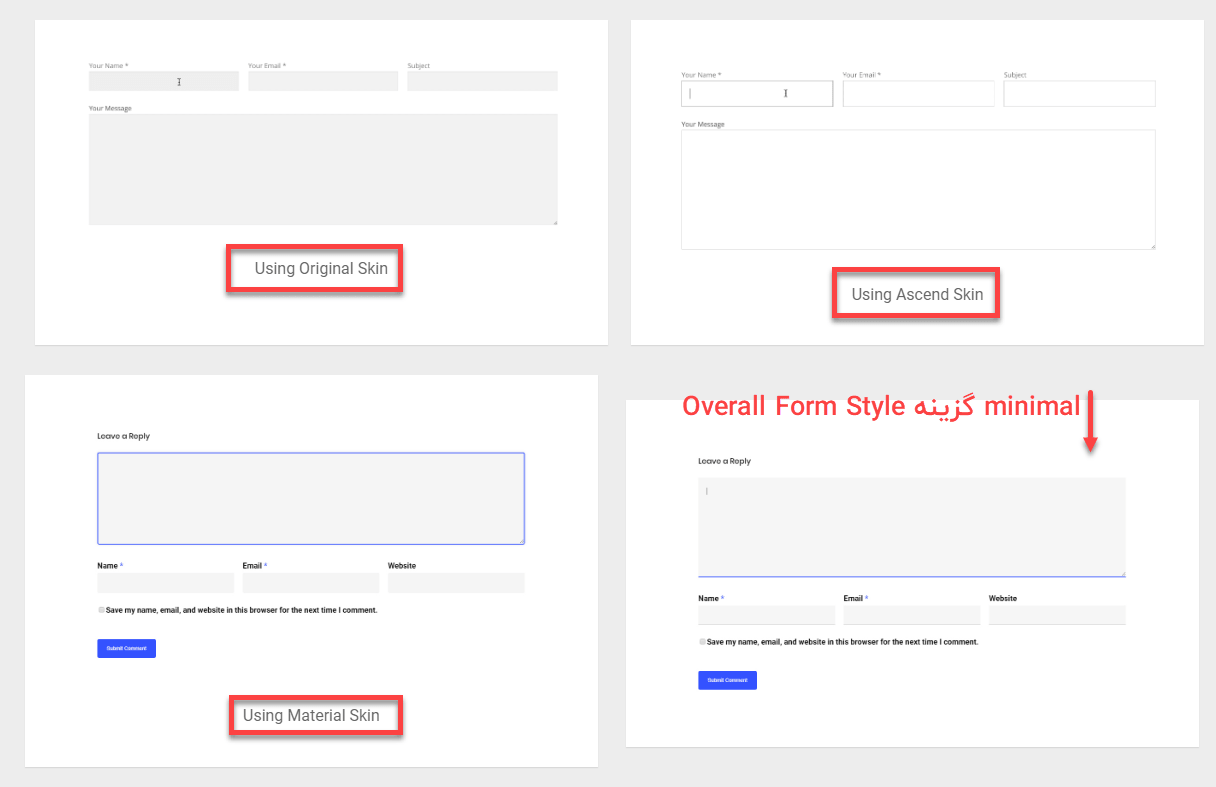
در این بخش از آموزش قالب salient سبک تمامی فرم های مورد استفاده در سایت را تعریف می کنیم. در این بخش 3 پوسته آماده برای فرم های سایت شما قرار داده شده. آپلود فیو آیکون، استایل دکمه های به کار رفته در فرم ها، استایل آیکن ها، انتخاب رنگ پس زمینه، انتخاب رنگ فونت، و گزینه ای برای خاموش روشن کردن حاشیه، از بخش های تعریف استایل فرم های قالب سالینت هستند.
Call To Action
تنظیمات این بخش به شما امکان می دهد به سرعت و راحتی نوار تماس را در پایین هر کدام از صفحات سایت خود قرار دهید. فرض کنید یک لیندینگ خاص مثلا برای جشنواره ایجاد کرده اید، با این بخش کاربران سایت خود را به صفحه مورد نظر خود لینک می دهید. مواردی که در این بخش تنظیم می شوند:
- متن عملیات تماس
- متن دکمه
- آدرس لینک دکمه
- محروم کردن صفحات از call To action
- رنگ پس زمینه
- رنگ فونت
- رنگ دکمه
نمونه کارها
در این بخش از آموزش قالب salient میرسیم به یکی از مهم ترین تنظیمات یعنی نمونه کارها. در سایت های شرکتی یا سایت هایی که برای هنرمندان و معماران و عکاسان طراحی می شود، نمونه کارها اهمیت زیادی دارد. چرا که با این بخش است که مشتری تصمیم به همکاری و سفارش می گیرد. خب حالا به سراغ نمونه کارها و تنظیمات آن برویم.
Styling
برخی از گزینه های موجود در تب Styling طراحی شده در عنصر نمونه کارهای صفحه ساز ویژوال ویژوال کامپوزر هم وجود دارد. بنابراین در صورتیکه می خواهید طرحی متفاوت از استایل های آماده زیر داشته باشید، می توانید در صفحه ساز آن را تنظیم کنید. توجه داشته باشید که گزینه های موجود در اینجا در تمام صفحات بایگانی نمونه کارها استفاده خواهد شد.
-
-
طرح بندی اصلی
-
در طرح بندی اصلی نمونه کارهای در حال حاضر سه طرح قرار داده شده که فقط کافی است روی هر کدام که بخواهید کلیک کنید.

-
-
استایل پروژه
-
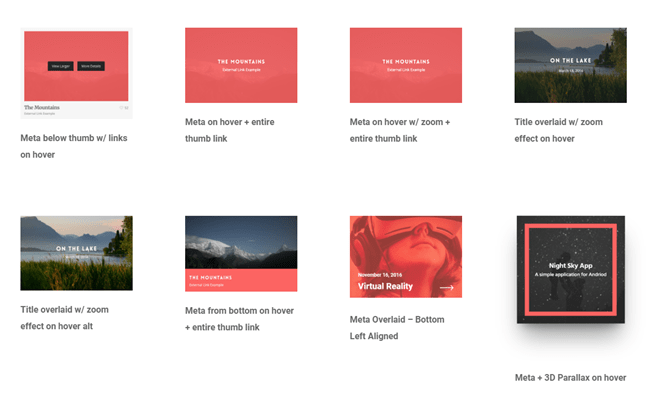
استایل پروژه در 9 طرح آماده است. این هم فقط با یک کلیک انتخاب می شود. برای راحتی انتخاب شما می توانید ظاهر هر کدام را در تصویر زیر مشاهده کنید.
توجه: برای نمایش واضح تر و بزرگ تر، لطفا روی تصویر کلیک کنید.
-
-
سبک بنایی
-
با زدن تیک این گزینه، نمونه کار های شما، آیتم های نمونه کارها شما در یک طرح یک پارچه نمایش داده شود. در هر پروژه می توانید اندازه طرح خود را تعیین کنید.
-
-
Masonry Grid Sizing
-
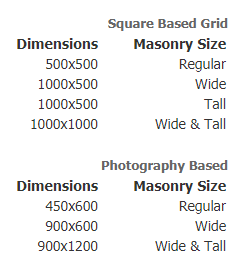
این گزینه به شما کمک می کند تا نمونه کارها را به صورت شبکه ای در سایت خود، نمایش دهید. این ابعاد قسمت “Masonry Item Sizing” را که برای پروژه های خود انتخاب کرده اید در متابولیک پیکربندی پروژه تغییر می دهد. پس از تغییر، نیاز به اجرای افزونه Regenerate Thumbnails برای بازگرداندن تصاویری که قبلاً بارگذاری شده اند، دارید.
بنایراین باید تصاویر خود را حداقل از ابعادی که در زیر آورده می شود، یا بزرگتر، آپلود کنید. توجه داشته باشید که بارگذاری کوچکتر از اندازه انتخاب شده منجر به نمایش نادرست طرح می شود.

-
-
Single Project Page Navigation
-
-
-
-
- In Project Header
- At Bottom Of Project
- At Bottom W/ Featured Image
-
-
Load In Animation
-
آخرین تنظیمات برای استایل نمونه کارهای salient، این است که وقتی برای اولین بار کاربر شما به پورتفلیو ها می رسد، با چه انیمیشنی به اون نشان داده شوند.
Functionality
-
-
ساید بار نمونه کار ها به دنبال اسکرول
-
وقتی یک محتوای طولانی در سایت داشته باشید، کنار صفحه خالی می ماند. می توانید این گزینه را فعال کنید تا یک سایدبار داشته باشید. این سایدبار با اسکرول همراه شده و کنار صفحه خالی نیست. این باعث می شود از نظر ظاهری نمونه کار منظم تری داشته باشید.
-
-
دکمه های اشتراک گذاری رسانه های اجتماعی
-
این بخش را می توانید روشن خاموش کنید تا فعال یا غیر فعال شود. مطمئنا روشن بودن آن مزیت محسوب می شود. چرا که به کاربران اجازه می دهید، در نمونه کارهای شما را در شبکه های اجتماعی به اشتراک بگذارند.
تنظیمات وبلاگ
Styling
بعضی از تنظیمات این بخش را در صفحه ساز قالب سالینت یعنی ویژوال کامپوزر هم می توانید تعریف کنید. این موارد شامل نوع وبلاگ و Load In Animation است.
-
-
نوع بلاگ
-
فرمتی که وبلاگ شما نمایش می دهد، اینجا تعریف می شود. مثلا سایدبار، تمام عرض و … . این گزینه ها تعریف شده و آماده هستند.
-
-
سبک بنایی
-
از اینجا هم طرح اصلی وبلاگ را انتخاب می کنید. در حال حاضر، 5 طرح اصلی قابل انتخاب هستند. برای انتخاب راحت تر، نمونه ای از ظاهر آن ها را می توانید در تصویر زیر مشاهده کنید.

-
-
نوع هدر بلاگ
-
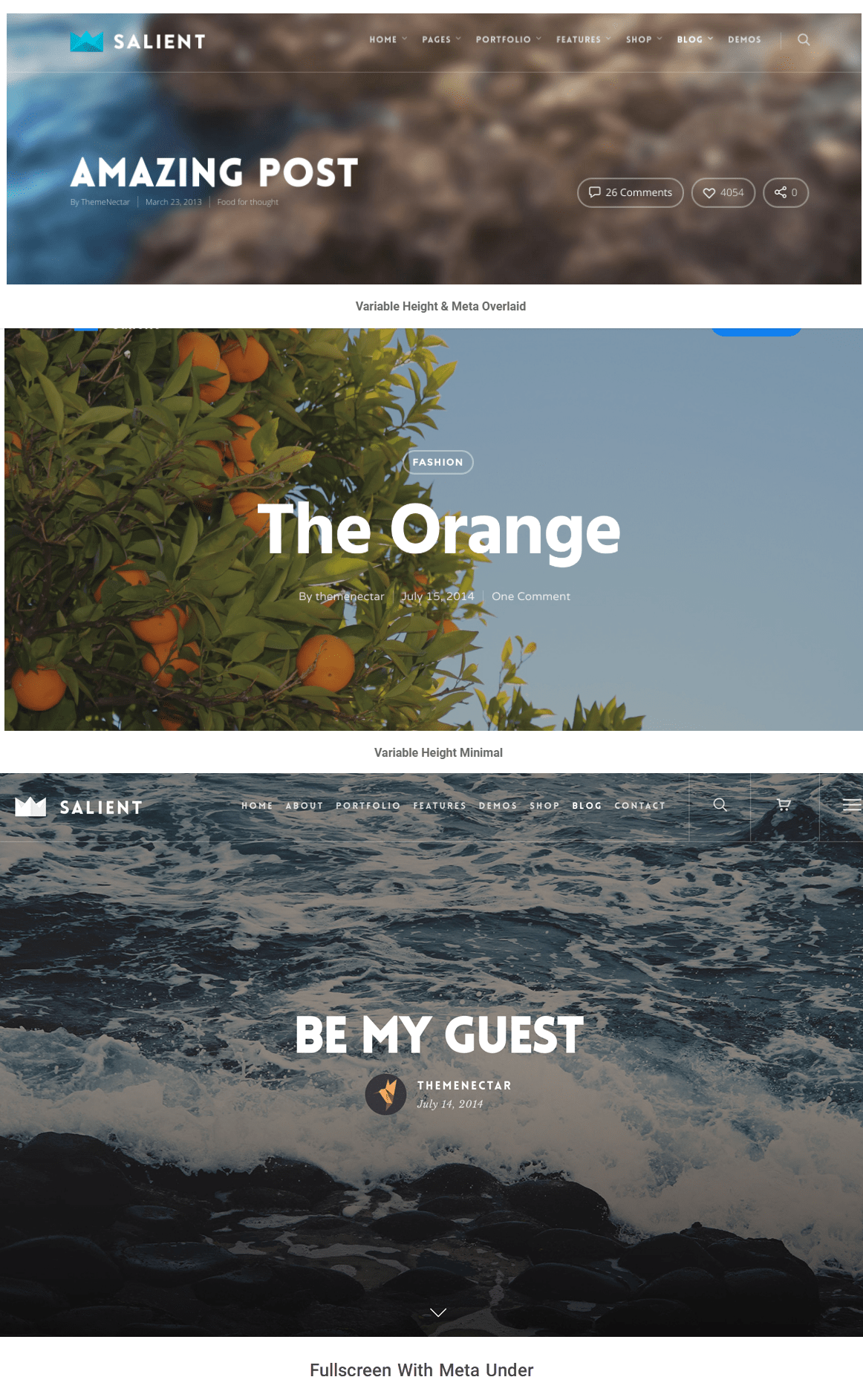
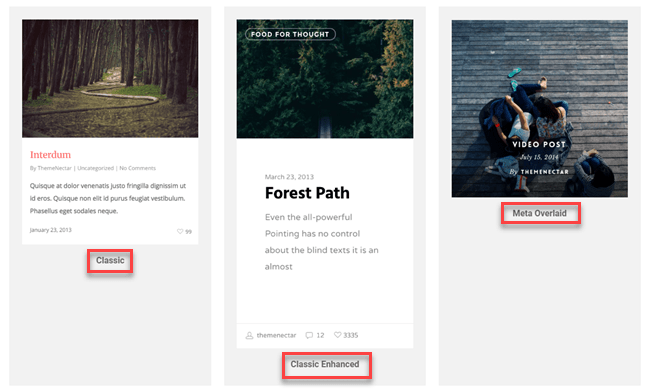
طرح بندی و استایل هدر وبلاگ سایت خود که در صفحه پست استفاده می شود، اینجا انتخاب می کنید. برای انتخاب راحت تر شما، نمایی از هر کدام را در تصویر زیر آورده ایم. برای نمایش واضح تر و بزرگ تر می توانید روی تصویر کلیک کنید.
-
-
پنهان کردن عکس ویژه در صفحه تکی
-
با انتخاب این گزینه، تصویر شاخص را از نمایش در بالای صفحات پست شما پنهان می شود. اگر می خواهید هدر صفحه با همان تصویر تنظیم شود، گزینه بسیار مناسبی است.
Functionality
از مهم ترین تنظیمات بخش Functionality باید به موارد زیر اشاره کرد.
-
- بیوگرافی نویسنده: به صورت خلاصه نام نویسنده و بیوگرافی مختصر او را در پایین هر پست درج می کند.
- دکمه های اشتراک گذاری رسانه های اجتماعی: پیشنهاد می شود این دکمه را روشن بگذارید. در صورتیکه کاربران مقالات شما را مفید ببینند برای دیگران به اشتراک گذاشته و به طور مفیدی کاربران بسیار خوبی پیدا می کنید.
- نوع صفحه بندی: دو گزینه دارد. هم می توانید به صورت اسکرول نامحدود تعریف کنید و هم از گزینه پیشفرض انتخاب شما باشد.
تنظیمات اسلایدر صفحه اصلی
- انیمیشن های عنوان اسلایدر : با دکمه خاموش روشن، انیمیشن اسلایدر صفحه اصلی سایت خود را فعال یا غیر فعال می کنید.
- تغییر اندازه اسلایدر : این گزینه، به طور خودکار تصاویر اسلاید شما را متناسب با اندازه صفحه نمایش کاربر تغییر می دهد. به این صورت، اسلایدر برای همه کاربران با هر دستگاهی، به درستی نمایش داده می شود.
- اسلاید خودکار : فعال کردن این باعث می شود تا اتوماتیک اسلایدها پیش برود.
- رنگ پس زمینه اسلایدر : رنگی که اینجا تعریف می کنید، تنها زمانی نمایش داده می شود که اسلایدر به اندازه کافی، برای رزولیشین های بزرگ عریض نباشد.
دیگر تنظیمات قالب
دیگر بخش هایی که در تنظیمات قالب وجود دارد، تنظیمات رسانه های اجتماعی، Demo Importer و درون ریزی / برون ریزی است. نکته ای که وجود دارد در مورد Demo Importer است . با این امکان، تمامی دمو ها را می توان دریافت کرد؛ با این تفاوت که دموهای دریافتی انگلیسی هستند. لینک تمامی دموهای فارسی شده را در فایل زیپ که از راست چین دریافت کرده اید، مشاهده می کنید.
امیدواریم از آموزش قالب سالینت راضی باشید و برای طراحی سایت به کمک این محصول، کمکی هر چند کوچک به شما کرده باشیم. منتظر پیشنهادات سازنده شما هستیم. اگر سوالی دارید، زیر همین مقاله کامنت بگذارید. در سریع ترین زمان، پاسخ شما را خواهیم داد.