
معرفی افزونه Native Lazy load برای افزایش سرعت سایت
گوگل امکان جدیدی به نام افزونه Native lazy loading برای وردپرس منتشر کرده است. وظیفه اصلی افزونه Lazy load این است که مطمئن شوید که تصاویر در وب سایت ها با سرعت بیشتری بارگیری شوند. علاوه بر این هیچ تنظیماتی خاصی لازم ندارد فقط کافیست آن را نصب کنید.
افزونه Native lazy loading
صاحبان سایت ها با استفاده از افزونه بارگزاری تنبل می توانند سرعت بارگیری تصاویر و آی فرم ها را در مرورگرهای کروم بدون استفاده از جاوا اسکریپت، افزایش دهند. افزونه Native Lazyload باعث می شود کل فرایند بارگیری تصاویر و آی فرم ها با سرعت بیشتری انجام شود. در واقع با نصب این افزونه، کاربران میتوانند پشتیبانی از قابلیت Lazyload را به وب سایت خود اضافه
افزونه Native lazy loading را می توانید مستقیماً از طریق مدیریت وردپرس نصب کنید. در پیشخوان وردپرس به قسمت “افزونه ها” و سپس “افزودن جدید” بروید و نام افزونه را در قسمت جستجو، وارد کنید یا می توانید آن را بصورت دستی نیز بارگذاری کنید.
حال با ما همراه باشید تا ببینیم lazy loading چیست، چه کاری انجام می دهد و استفاده از افزونه بارگزاری تنبل چه مزایایی دارد.
lazy loading چیست؟
بطور معمول وقتی یک کاربر صفحه وب را باز می کند، تمام محتوای صفحه بارگیری و نمایش داده می شود. در همین زمان مرورگر این صفحه را در حافظه کش ذخیره می کند. ولی هیچ ضمانتی وجود ندارد که کاربر در صفحه بماند و تمام محتوای بارگیری شده را مشاهده کند.
برای مثال اگر یک گالری عکس بارگیری شود اما کاربر بعد از دیدن اولین عکس صفحه را ترک کند، حافظه و پهنای باند استفاده شده، به هدر رفته است. با افزونه Native lazy loading می توانید به جای بارگذاری همه محتوا، فقط آن قسمت از صفحه که کاربر به آن نیاز دارد، بارگیری شود.
بارگذاری تنبل چطور کار می کند؟
lazy loading که به آن بارگیری در صورت تقاضا یا لود تنبل هم گفته می شود، یک تکنیک بهینه سازی محتوای آنلاین وب سایت است. در Lazy load بجای بارگذاری کل صفحه و نمایش آن بصورت یکباره برای کاربر، بارگیری تنها در بخش مورد نظر انجام می شود و بارگیری بقیه صفحه به تأخیر می افتد. تا زمانی که کاربر به پایین صفحه اسکرول کند.
بعنوان مثال، یک کاربر تصویری را در گوگل جستجو می کند. کل صفحه وب درخواستی بارگیری می شود. حال اگر کاربر، اولین تصویر را باز کند و از آن راضی باشد، احتمالاً صفحه وب را می بندد و بقیه تصاویر بارگیری شده بصورت مشاهده نشده باقی می مانند. این منجر به هدر رفتن منابعی خواهد شد که در بارگیری کل صفحه مصرف شده است. راه حل این مشکل افزونه Native lazy loading است.
یکی از ویژگی های Lazy load، اسکرول نامحدود یا infinity scroll است که در آن محتوای صفحه وب زمانی بارگیری می شود که کاربر به پایین صفحه اسکرول می کند. این یک روش محبوب است که توسط وب سایت های مختلف مورد استفاده قرار می گیرد.
مزایای استفاده از lazy loading
• لود تنبل، باعث کاهش مصرف وقت و استفاده از حافظه و در نتیجه بهینه سازی محتوا می شود. از آنجا که فقط کسری از صفحه وب که لازم است بارگیری می شود، بنابراین زمان صرف شده کمتر و بارگیری بقیه بخش ها به تأخیر می افتد که در نتیجه موجب صرفه جویی در منابع ذخیره سازی می شود. همه این موارد تجربه کاربری را افزایش می دهد.
• از اجرای کد غیرضروری جلوگیری می شود.
• استفاده بهینه از زمان و منبع ذخیره سازی باعث می شود از دیدگاه اشخاص تجاری (صاحبان وب سایت ها) یک رویکرد مقرون به صرفه باشد.
• محتوای مورد نیاز کاربران سریعتر بارگذاری می شود و این مزیت، کاربر را در صفحه نگه می دارد و شانس خروج کاربر از صفحه را کاهش می دهد.
• صاحبان مشاغل آنلاین، برای منابع، هزینه کمتری را پرداخت می کنند. زیرا فقط بخش مورد نیاز کاربر بارگیری می شود نه کل صفحه.
معایب لود تنبل
• اضافه کردن کد برای اجرای lazy loading به کدهای موجود، اجرای کدها را کمی پیچیده می کند.
• ممکن است بدلیل ایندکس نادرست محتوای بارگیری شده، بر رتبه سایت در موتورهای جستجو تأثیر بگذارد.
مثال هایی از lazy loading
وردپرس یکی از سیستم عامل های برتر وبلاگ نویسی، یک راه حل به نام Infinite Scroll را برای Lazy load ارائه می دهد. همانطور که از نام آن پیداست، Infinite Scroll به محض اینکه کاربر به پایین صفحه اسکرول می کند، محتوا بطور مداوم بارگیری می شوند. فوتر صفحه معمولاً در یک صفحه وب در حال بارگیری، بی نهایت غیرقابل دسترس است و بعنوان یک پوشش، زیر محتوای اسکرول شده نمایش داده می شود. وردپرس ادعا می کند که کاربران وقتی Infinite Scroll فعال باشد، می توانند پست های بیشتری را بخوانند.
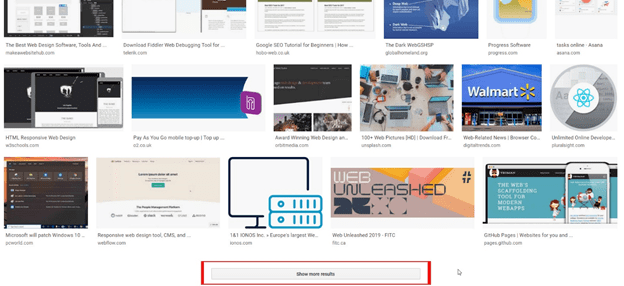
گوگل برای نتایج جستجوی خود از رویکرد متفاوتی استفاده می کند. وقتی کاربر به پایین صفحه اسکرول می کند، تصاویر کوچک نمایش داده می شوند. بعد از نمایش تعداد مشخصی از تصاویر، یک دکمه به کاربران نشان داده می شود که امکان بارگذاری بیشتر تصاویر را به آن ها می دهد. با ارائه این دکمه، گوگل در واقع Infinite Scroll و Lazy load را ترکیب کرده و یک رویکرد ترکیبی پویا را ارائه داده است.
تأثیر افزونه Native lazy loading
ما بارها و بارها گفته ایم که سرعت سایت تأثیر اساسی بر سئو سایت دارد. یکی از عواملی که باعث بالا رفتن سرعت سایت می شود، بهینه سازی تصاویر است. در بیشتر سایت ها، زمان بارگذاری تصاویر، نقش مهمی در سرعت سایت دارد. علاوه بر تغییر اندازه و فشرده سازی تصاویر، گزینه ای برای افزایش سرعت بارگیری آن ها به نام Lazy load وجود دارد. مخصوصاً برای سایت هایی که تصاویر زیادی دارند.
چندین افزونه وجود دارد که شما بتوانید برای اضافه کردن Lazy load به سایت خود از آن ها استفاده کنید. افزونه Native lazy loading یکی از این پلاگین هاست که شما می توانید براحتی در سایت وردپرس تان استفاده کنید و از افزایش سرعت سایت بهره ببرید.




















سلام، ضمن تشکر مطلب خوب شما
تصاویر و اطلاعات سایت بنده به هاست دانلودی dl متصل است، بعد از نصب این افزونه تغییرات یا تنظیمات خاصی نیاز است؟