
آموزش طراحی فوتر با المنتور از صفر تا 100
فوتر یکی از بخشهای مهم سایت شما است که روی جذابیت سایت، اعتماد کاربران، افزایش فروش شما تاثیر دارد. اگر شما هم از ظاهر تکراری فوتر سایت تان خسته شدهاید با ما در این مقاله همراه باشید.
اگر ظاهر فوتر (Footer) یا پاورقی قالب وردپرس مورد پسندتان نیست شما میتوانید به روشهای مختلف آن را سفارشیسازی کنید. ممکن است بپرسید که چگونه یک فوتر سفارشی با المنتور طراحی کنیم؟ باید بگویم به راحتی! المنتور با قالبهای آماده و المانهایی که دارد این امکان را برای شما فراهم میکند. در این مقاله، آموزش طراحی فوتر ریسپانسیو در المنتور را به دو روش با هم میبینیم.
در ویدیوی زیر که یکی از بخشهای آموزش المنتور است، درباره نحوه ساخت فوتر با المنتور، از صفر تا 100 بدون قالب آماده و با استفاده از المانهای المنتور صحبت کردهایم. در ادامه همه مراحل طراحی فوتر با المنتور را به دو روش آوردهایم.
اگر روی سایتتان المنتور پرو را ندارید ابتدا این افزونه را تهیه و نصب کنید. دقت کنید که در طراحی انواع سایت مانند طراحی سایت شرکتی ساخت فوتر سفارشی یکی از المانهای مهم است.
طراحی فوتر با قالب آماده المنتور
دو روش برای طراحی فوتر با المنتور وجود دارد. در روش اول شما میتوانید با استفاده از قالبهای آماده المنتور، فوتر را فورا ایجاد کرده و سپس محتوا و رنگها را در هر سکشن و بخش سفارشیسازی کنید. در روش دوم ساخت فوتر با المنتور که در این ادامه توضیح میدهیم صفر تا صد قالب فوتر را خودمان طراحی میکنیم.
برای این منظور گامهای زیر را انجام دهید:
برای ایجاد فوتر بر روی وب سایت ابتدا از پیشخوان وردپرس از بخش المنتور > قالبها، ساخت قالب را بزنید.
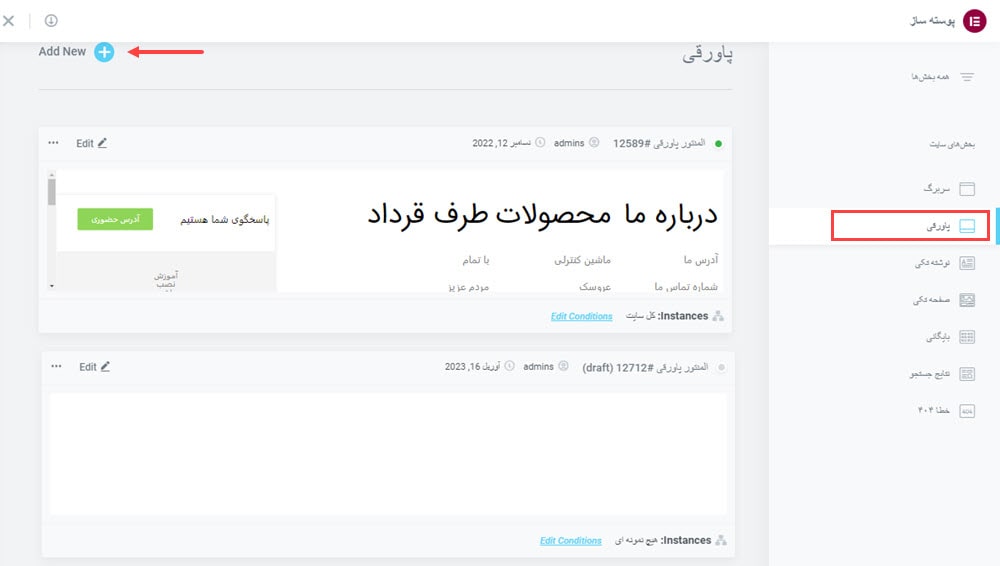
- از بخش پوستهساز، روی پاورقی کلیک کرده و سپس دکمه Add new را بزنید.

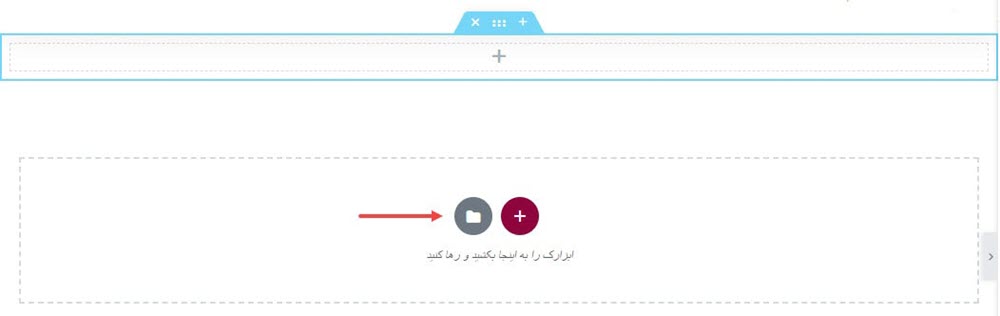
- سپس بخش زیر به شما نمایش داده میشود که باید یک ساختار ایجاد کنید.

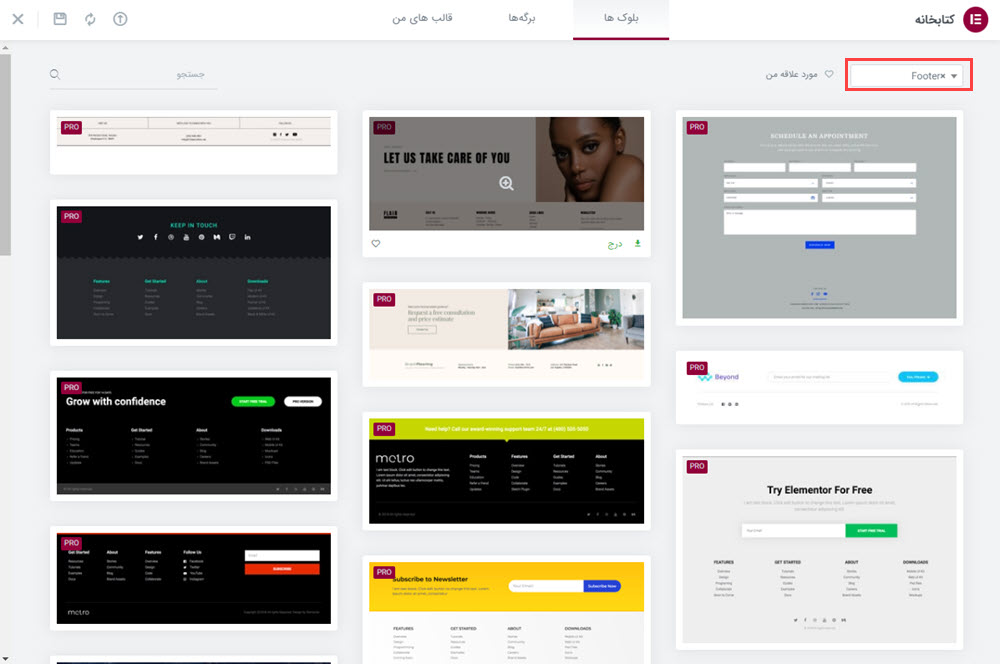
- در این بخش با انتخاب footer، از لیست کشویی سمت راست مطابق با تصویر زیر، قالب موردنظر خود را انتخاب کرده و گزینه درج را بزنید.

- بعد از آن میتوانید بخشهای مختلف فوتر را بر اساس محتوا و سایت خود سفارشی کنید.
- سپس آن را به عنوان یک قالب ذخیره کرده و مشخص میکنید که در کل سایت یا در صفحه خاصی نمایش داده شود.
ساخت فوتر سفارشی با المنتور
همانطور که در ویدیوی بخش ابتدای مقاله مشاهده کردید، یکی از روشهای طراحی فوتر سفارشی با المنتور این است که از ابتدا قالب فوتر را طراحی کنید. به این منظور زمان استفاده از قالبهای آماده، از بخش قالبها وارد بخش ساخت قالب شده و دکمه Add new را بزنید. بدون اینکه از بلوکهای کتابخانه استفاده کنید پنجره را ببندید و برای ساخت Footer کامل، المانهای زیر را به فوتر خود اضافه کنید.
🔶 افزودن متن و لینک به فوتر با المنتور
در این بخش از طراحی فوتر با المنتور نحوه افزودن متن و لینک به فوتر را با هم مشاهده میکنیم.
- انتخاب ساختار 4 ستونه برای فوتر
- ایجاد تیتر در یکی از ستونها با افزودن المان سربرگ
- افزودن المان ویرایشگر متن به فوتر
- ایجاد بخش یا سکشن داخلی در هر ستون فوتر (در صورت نیاز)
- تعیین کد رنگ برای هر بخش فوتر
نکته: تمامی المانها را میتوانید با قابلیت درگ و دراپ به قالب خود اضافه کنید.
🔶 افزودن دکمه به فوتر با المنتور
دکمه یکی از المانهای ضروری برای ایجاد یک فوتر سفارشی است که کمک میکند کاربران را به صفحه موردنظر هدایت کنید. در این ویدیو نحوه اضافه کردن دکمه به فوتر به همراه تنظیمات دکمه را مشاهده میکنید.
- ایجاد سکشن یا بخش داخلی در ستون مربوطه
- ایجاد دکمه با افزودن المان دکمه
- تغییر محتوا، استایل و رنگ، فواصل داخلی و خارجی (پدینگ و مارجین) دکمه
- ویرایش و تغییر فاصله داخلی و خارجی دکمهها
- افزودن حاشیه به دکمه از طریق سربرگ استایل
- تنظیم عرض ستون و بخش در فوتر با المنتور
- افزودن آیکن به دکمهها
- اصلاح چینش دکمهها با تغییر سایز در استایل
- درج آیکن شبکههای اجتماعی در المنتور (با استفاده از دکمه و المان المنتور)
🔶 ساخت المان شمارنده در فوتر با المنتور
استفاده از المانهایی که جذابیت بصری دارند یا متحرک هستند در فوتر کاربران را جذب میکند. المان شمارنده یکی از این عناصر است که کمک میکند به کاربران خود یک آمار از سایت ارایه دهید. بعد از افزودن المان شمارنده در المنتور به صورت زیر عمل کنید:
- ویرایش عدد آغاز و پایان شمارنده
- ویرایش عنوان و متن شمارنده در فوتر
- تغییر استایل (فونت و نوع فونت)، رنگ متن، اضافه کردن حاشیه، سایه و پس زمینه
🔶 درج لوگو سایت در المنتور در بخش فوتر
در فوتر اکثر سایتهای معتبر، لوگوی سایت را مشاهده میکنید زیرا لوگوی سایت در فوتر حس اعتماد کاربران را برانگیخته میکند.
- افزودن المان لوگو سایت با درگ و دراپ
- تنظیم اندازه، حاشیه، سایه کادر لوگو
- درج تصویر اینماد در فوتر
اگر چه این افزونه المانهای لازم را برای طراحی هدر با المنتور دارد اما بعضی از افزونههای جانبی المنتور المانهای بیشتری را در اختیار شما قرار میدهند که به راحتی میتوانید هدر و فوتر سایت خود را با آنها طراحی کنید. یکی از آنها افزونه المنت کیت است که المان اختصاصی را به المنتور اضافه میکند.
ذخیره قالب المنتور و فعالسازی فوتر در سایت
در این بخش از آموزش ساخت فوتر با المنتور با زدن دکمه ذخیره، صفحهای باز میشود که باید در بخش شرط قسمتی از سایت را که میخواهیم قالب فوتر در آن منتشر شود تعیین کنیم. با انتخاب کل سایت، قالب فوتر برای همه صفحات سایت فعال و تنظیم میشود.
در این مقاله نحوه طراحی فوتر با المنتور را به دو روش توضیح دادیم با افزودن ویجتهای نقشه سایت، لوگو سایت، لینکهای شبکه اجتماعی و غیره میتوانید فوتر خود را سفارشیسازی کنید. اگر به دنبال یک مرجع آموزش وردپرس هستید با دوره هیرو وردپرس میتوانید از ابتدا و از 0 تا 100 به طور کامل وردپرس را یاد بگیرید.
















ممنونم از آموزش خوبتون ، فقط برای نمایش فوتر در صفحه هایی که محتوایه کمی دارن ! چیکار کنیم فوتر در پایان صفحه نمایش داده بشه ؟