
طراحی سایت دیجی کالا با HTML
سایت دیجی کالا با دارا بودن امکانات مختلف و طراحی حرفهای مورد علاقه بسیاری از طراحان سایت قرار گرفته است و کسانی که به دنبال طراحی سایت فروشگاهی هستند میخواهند سایتشان مشابه دیجی کالا باشد در این مقاله نحوه طراحی سایت دیجی کالا با HTML را آموزش میدهیم.
سایت دیجی کالا اولین و بزرگترین فروشگاهی اینترنتی ایران با دارا بودن محصولات متنوع توانسته سهم بزرگی از فروش اینترنتی ایران را به خود اختصاص دهد یکی از مهمترین مزیتهای دیجی کالا داشتن سایت حرفهای است که فرایند خرید را بسیار آسان کرده، کاربران میتوانند یک محصول را سرچ کنند و در دسته مربوطه مشاهده کنند، با فیلترهای موجود بر اساس رنگ، برند و سایر ویژگیهای محصولات مختلف را ببینند و در قسمت مقایسه محصولات ویژگیهای مختلف دو یا چند محصول را با هم مقایسه کنند.
سایت دیجی کالا دارای رابط کاربری فوقالعاده است و سالها توسط متخصصان ui و ux بهینه شده به خصوص با دارا بودن مگامنو حرفهای دسترسی کاربران را فراهم کرده است در واقع شما زمانی که در سایت دیجی کالا هستید گم نمیشوید و مسیرهای مختلفی برای رفتن به دسته محصول مرتبط و محصولات مشابه وجود دارد. امکانات و ظاهر زیبای قالب دیجی کالا باعث شده بسیاری به دنبال داشتن سایتی مشابه دیجی کالا باشند.
اگر میخواهید یک سایت حرفهای مشابه دیجی کالا داشته باشید در این مقاله در مورد نحوه طراحی سایت دیجی کالا با html میپردازیم.
صفحات سایت دیجی کالا
یک سایت فروشگاهی باید دارای تمام صفحات برای مشاهده و خرید محصولات باشد از جمله صفحات مورد نیاز در طراحی سایت دیجی کالا با html شامل موارد زیر است:
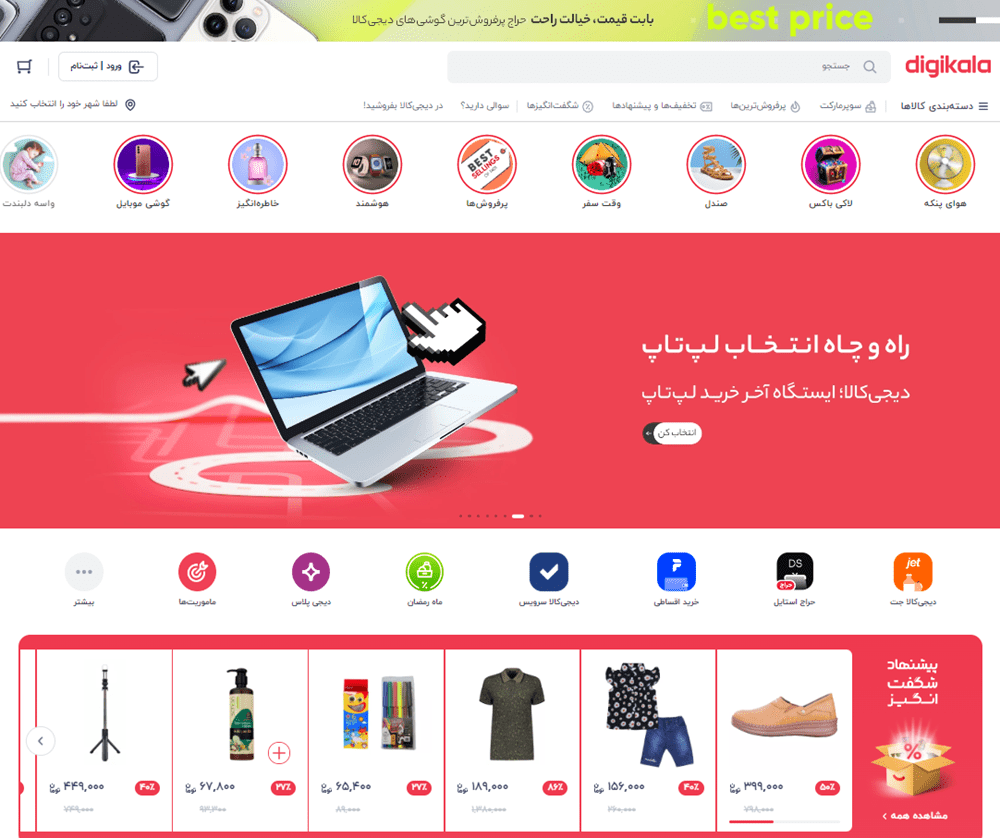
صفحه اصلی
هوم پیج صفحه اصلی سایت است که باید به شکلی جذاب طراحی شود و برای سایت مشابه دیجی کالا شامل منو اصلی به صورت مگامنو، اسلایدر، تخفیف شگفت انگیز، نمایش دسته بندی های محصولات، نمایش پرفروش ترین محصولات و آخرین نوشته های وبلاگ است.
صفحه محصولات
در این صفحه باید اطلاعات کاملی از محصولات مانند توضیحات محصولات، تصاویر، قیمت و محصولات مشابه قرار گیرد.
صفحه سبد خرید
در صفحه سبد خرید تمامی محصولاتی که کاربر به سبد اضافه کرده به همراه قیمت تک تک و قیمت مجموع محصولات قابل مشاهده است و باید به مشتریان اجازه دهید که تعداد و میزان هر محصول را تغییر دهند یا محصولات خود را حذف کنند در قالب های HTML این صفحه به صورت استاتیک است و فقط چند محصول قرار داده شده و کاربر نمی تواند این محصولات را اضافه یا کم کند.
صفحه سبد خرید خالی
یک صفحه سبد خرید را هم باید داشته باشید تا زمانی که سبد محصولات خالی است برنامه نویس از این صفحه برای پیاده سازی استفاده کنند.
صفحه تماس با ما و درباره ما
تمام سایت ها باید دارای این دو صفحه باشند و راه های ارتباطی مانند شماره تلفن، ایمیل و آدرس قرار گیرد در صفحه درباره ما اطلاعاتی در مورد کسب و کارتان مانند اهدف، چشم انداز، ماموریت و تیم ما را قرار دهید.
صفحات دسته بندی
در این صفحات لیستی از تمام محصولات قابل مشاهده است شامل تصویر محصول، نام محصول، دکمه مشاهده محصول و افزودن به سبد خرید وجود دارد.
صفحه 404
تمام سایت ها ممکن است به دلایل مختلف با خطای 404 مواجه شوند و نیاز است که صفحه پیش فرض برای این خطا طراحی شود.
صفحه لاگین و ثبت نام
در بسیاری از سایت ها همانند دیجی کالا ثبت نام و ورود از طریق یک صفحه انجام می شود چون ثبت نام دیجی کالا فقط با شماره موبایل است دیگر نیازی به فرم ثبت نام شامل نام، نام خانوادگی، تلفن، ایمیل و… نیست.
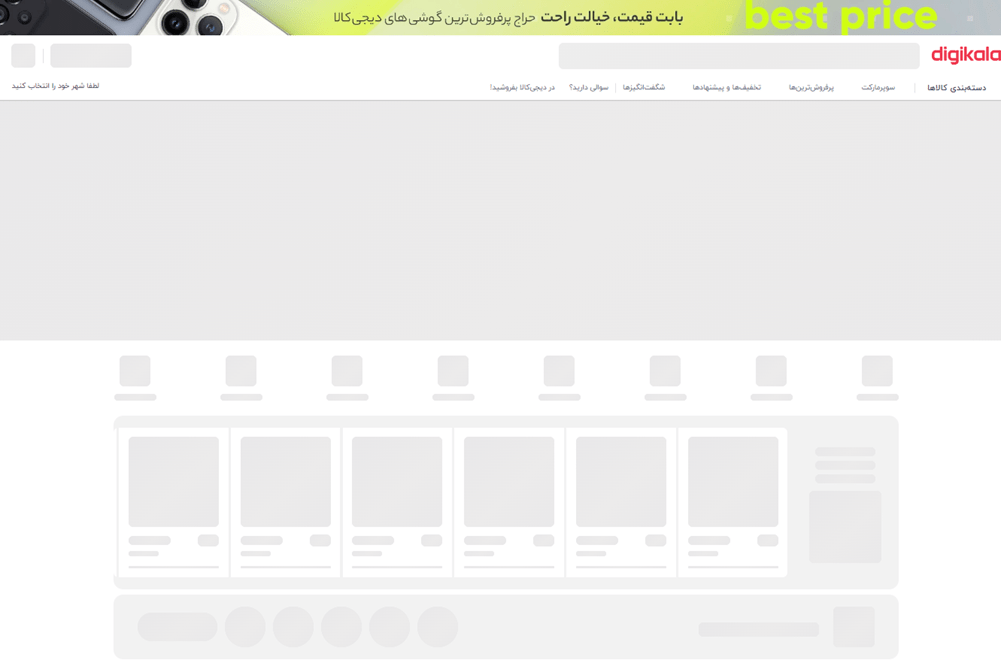
ساختار اسکلتی در سایت دیجی کالا
دغدغه سرعت سایت باعث شده تا علاوه بر انجام اقدامات برای بهینه کردن سایت از روش های دیگری استفاده شود تا در صورت لود کند سایت کاربر از این کندی اذیت نشود، یکی از این تکنیک ها skeleton screen است که یک نگهدارنده است که قبل از رندر کامل محتوای صفحه ظاهر می شود. یک صفحه اسکلت شامل اشکال، خطوط و متن های کم رنگی که ساختار صفحه را قبل از بارگیری محتوای نهایی در جای خود مشخص می کند.

در این تکنیک با نمایش تدریجی محتوای صفحه زمان لود کمتر به نظر می رسد و صفحه به همراه پرش برای کاربر نمایش داده نمی شود که تاثیر زیادی بر تجربه کاربران دارد. از این تکنولوژی سایت هایی که دارای ویدئو و تصاویر سنگین هستند و یا دارای پرفورمنس ضعیف هستند کاربرد دارد. این تکنولوژی توسط شرکت های مطرح مانند لینکدین، یوتیوب، گوگل درایو و فیس بوک استفاده شده است و مدتی است که سایت دیجی کالا هم از تکنیک طراحی اسکلتی استفاده کرده است و با توجه به دارا بودن تصاویر فراوان به خصوص در صفحه اصلی است این روش به تجربه کاربران کمک زیادی می کند.
تکنولوژی های مورد نیاز برای طراحی سایت مشابه دیجی کالا با HTML
امروزه تکنولوژی های متنوعی وجود دارد که می توانید برای طراحی قالب استفاده کنید اما معروف ترین و اولین زبان ها HTML ،CSS و JS است:
- HTML: ساختار اصلی سایت با HTML نوشته می شود همانند اسکت یک ساختمان است و طرح اولیه سایت با این زبان نوشته می شود کار کردن با کدهای HTML بسیار آسان است و پیچیدگی خاصی ندارد و نیاز به کمی تمرین دارد.
- CSS: برای استایل دهی به المان های HTML از کدهای CSS استفاده می شود مواردی مانند رنگ، حاشیه برای المان ها(Border)، سایه، گرادیانت، تنظیم بک گراند و… با کدهای CSS به قسمت های ایجاد شده توسط HTML اضافه می شود.
- JavaScript: که به اختصار JS نوشته می شود به سایت شما جان می بخشد و سایتتان را پویا می کند مواردی مانند اعتبار سنجی فرم ها، جابهجایی خودکار اسلایدر ها، نمایش پاپ آپ ها بدون رفرش صفحه با جاوا اسکریپت به سایت اضافه می شود.
- Bootstrap: سایت شما باید علاوه بر نمایش درست در دسکتاپ در موبایل، تبلت و سایر دستگاه هایی که دارای صفحه نمایش با سایزهای متنوع به درستی نمایش داده شود و اینجاست که برای واکنشگرایی سایتتان باید از تکنولوژی Bootstrap استفاده کنید.
البته امروزه فریم ورک ها و مواردی مانند HTML5 ،CS5، React ،Node.js ،Node.js ،Angular و… اضافه شده اند اما همچنان پیش نیاز تمام موارد HTML و CSS است. ساختار کلی سایت را با کدهای HTML بسازید سپس با استفاده از کدهای CSS به هر قسمت استایل دهید.
مراحل ساخت سایت دیجی کالا با html
برای طراحی سایت با html دو روش وجود دارد روش ساده این است که از مجموعه قالبهای مشابه دیجی کالا استفاده کنید این قالب ها دارای تمام صفحات و بخش سایت مشابه دیجی کالا هستند.
روش دوم این است که خودتان شروع به کدنویسی کنید در راه اندازی سایت می توانید از HTML ،CSS و JavaScript استفاده کنید همچنین فریم های مختلف جاوا اسکریپت مانند Vue.js، React، JQو … قابلیت های زیادی را به سایت اضافه می کنند. ما در ادامه هر مواردی که برای طراحی سایت مشابه دیجی کالا با HTML و CSS نیاز دارید را معرفی می کنیم:
ساختار اصلی سایت
ساختار اصلی یک سایت شامل کدهای زیر است
<!DOCTYPE html>
<html dir="rtl">
<head>
<meta charset="UTF-8">
<title>Digikal</title>
</head>
<body>
</body>
</html>
در اینجا دو تگ مهم داریم تگ <head> و تگ <body> که در <head> عنوان سایت و اطلاعات سایت، در تگ <body> اجزای مختلف مانند اسلایدر، منوها، هدر و فوتر سایت، سایدبار و هر آنچه برای کاربر قابل مشاهده است قرار می گیرد.
ایجاد ارتباط با کدهای CSS
زمانی که کدهای CSS را می نویسید برای ایجاد ارتباط با کدهای HTML از کد زیر در تگ هد استفاده کنید
<link href="style.css" rel="stylesheet">
تگ div
زمانی که بخواهید یک بخش در سایتان اضافه کنید می توانید از تگ div استفاده کنید که می توانید به این div استایل دهید و یا کدهای مختلف را در آن قرار دهید
<div id="slider"></div>
تگ img
برای اضافه کردن یک عکس از تگ img استفاده می شود که src آدرس عکس است از آنجایی که در سارسر سایت از تصاویر استفاده می شود این تگ کاربرد زیادی دارد و می توانید برای عکس طول و عرض تعریف کنید. منظور از alt هم ویژگی عکس است.
<div class="slideshow-container">
ساخت اسلایدر
اسلایدرها بخش جذایی ناپذیر سایت هستند و می توانید برای نمایش بنرها یا محصولات استفاده کنید یک اسلایدر شامل تعداد عکس است بنابراین می توانید از تگ img استفاده کنید.
کد زیر یک اسلایدشو بسیار ساده یا 3 عکس است
<div class="slideshow-container">
<div class="mySlides fade">
<img src="img_nature_wide.jpg" style="width:100%">
<div class="mySlides fade">
<div class="slideshow-container">
<div class="mySlides fade">
<img src="img_nature_wide.jpg" style="width:100%">
</div>
<div class="mySlides fade">
<img src="img_snow_wide.jpg" style="width:100%">
</div>
<img src="img_mountains_wide.jpg" style="width:100%">
</div>
<div style="text-align:center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
</div>
که نیاز به کدهای js و css هم دارید.
کد TextBox
اگر دارای یک فرم هستید برای گرفتن دیتا از کاربران نیاز به یک textbox دارید یک نمونه کد تکست باکس را در زیر آورده ایم
<input type="text" id="َbtn" name="fname" value="RTL">
برای دکمه
دکمه ها قسمت مهمی از یک سایت هستند و در صفحات مختلف استفاده می شوند و با کدهای css می توانید استایل های جذابی به دکمه ها بدهید
<button type="button">Click Me!</button>
ساخت منو
یکی از مزیت های سایت دیجی کالا د ارای مگامنو اتست که می توانید لیست بزرگی از دسته های محصولات را مشاهده کنید برای ساخت منو از کد پایه زیر استفاده می کنید و هر <li> یکی از آیتم های منو است البته این منو بسیار ساده و بدون افکت و استایل خاصی است.
<ul>
<li><a href="#home">صفحه اصلی</a></li>
<li><a href="#product">محصولات</a></li>
<li><a href="#contact">تماس با ما </a></li>
<li><a href="#about">درباره ما</a></li>
</ul>
کد لینک
برای اضافه کردن لینک ها از کد زیر استفاده کنید
<a href="url">کلیک کنید</a>
کد ساخت جدول
برای یک جدو شما دارای ستون یا th و تعدادی سطر یا tr هستید ک در کد زیر 3 سطر و 3 ستون است.
<table>
<tr>
<th>نام</th>
<th>نام خانوادگی</th>
<th>شهر</th>
</tr>
<tr>
<td>علی</td>
<td>حسینی</td>
<td>تهران</td>
</tr>
<tr>
<td>مریم</td>
<td>کریمی</td>
<td>مشهد</td>
</tr>
</table>
موارد گفته شده در بالا مواردی پایه هستند که در سایت w3school می توانید سایر کدها را مشاهدهد کنید و در صورت نیاز کدها را تغییر دهید و تست کنید.
رای اینکه یک سایت با استایل حرفه ای داشته باشید نیاز است هم با کدهای HTML و هم نحوه استفاده از استایل های CSS آشنا باشید و البته کمی سلیقه برای استفاده از استایل ها را داشته باشید تا سایتی زیبا داشته باشید. طراحی سایت دیجی کالا با HTML کمی سخت است در ادامه یک جایگزین را معرفی می کنیم تا در زمان کوتاهی سایتتان را بدون کدنویسی راه اندازی کنید.
.در یک سایت HTML شما ظاهر سایت مانند نمایش منوها، چیدمان صفحه محصولات و صفحات مختلف، دکمه ها، لینک و … را طراحی می کنید اما یک سایت آماده نیست و استاتیک است اما در قالب های وردپرس مواردی مانند افزودن نوشته و محصولات جدید، امکان افزودن محصولات به سبد خرید و… وجود دارد و تمامی مواردی که اضافه کنید در پایگاه داده باقی می مانند و نیاز به کد نویسی سمت سرور مانند php ندارید پیشنهاد می شود مجموعه قالب دیجی کالا را مشاهده کنید تا قالب هایی با تمام امکانات دیجی کالا را دانلود کنید.
با استفاده از CMS آماده مانند وردپرس و با نصب یک قالب مشابه دیجی کالا می توانید بدون نیاز به کدنویسی یک سایت کاملا داشته باشید در مقاله طراحی سایت مشابه دیجی کالا مراحل طراحی یک سایت کامل را با دمو قالب وودمارت مشابه دیجی کالا را ببینید.


















سلام.کاش راجع به نوشتن کد صفحات دسته بندی هم یه توضیح بدید