
آموزش ساخت اسلایدر با المنتور+ ویدیو
اگر می خواهید با صفحه ساز المنتور و بدون استفاده از افزونه، اسلایدرهای جذابی برای سایت تان ایجاد کنید این مقاله بسیار به شما کمک می کند. با ما همراه باشید.
اسلایدرها یکی از قسمت های جذاب یک سایت هستند که نظر کاربران را جلب میکنند در ادامه آموزش المنتور به سراغ یکی از قسمت های جذابی سایت یعنی اسلایدر میرویم. در ویدیو زیر نحوه ساخت اسلایدر با المنتور را مشاهده کنید و در ادامه مراحل را به صورت تصویری مشاهده کنید.
ساخت اسلایدر با المنتور پرو
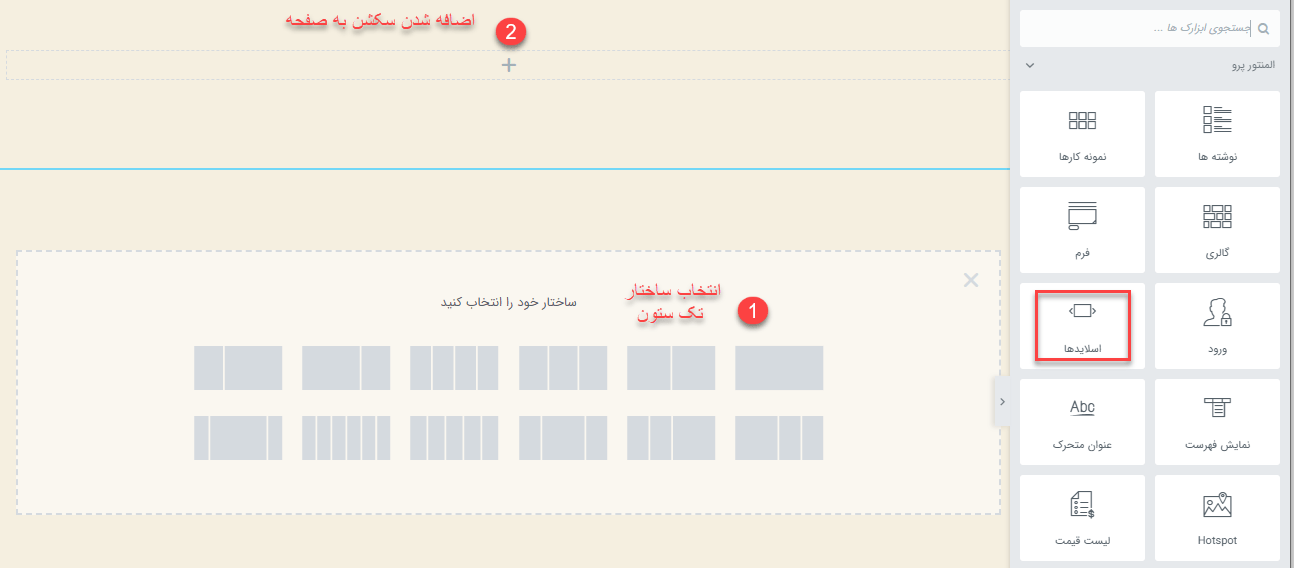
یکی از مواردی که در آموزش وردپرس و طراحی سایت مطرح میشود ساخت اسلایدر است. ابتدا افزونه المنتور پرو را از طریق پیشخوان وردپرس نصب میکنیم. بعد از نصب افزونه المنتور ابتدا برگه ای که میخواهید اسلایدر را در آن قرار دهید باز کرده و سپس دکمه ویرایش با المنتور را بزنید، مانند تصویر یک سکشن به صفحه اضافه کنید و در جایی از صفحه که میخواهید اسلایدر را ایجاد کنید قرار دهید. (پیشنهاد میکنم مقاله اضافه کردن ستون در المنتور را ببینید) سپس از بخش المان ها > نرم افزار، المان اسلایدها را به داخل سکشن میکشیم. در ادامه تنظیمات هر بخش را توضیح میدهیم و قدم به قدم آموزش ساخت اسلایدر با المنتور را شرح میدهیم.

نکته: توجه کنید که المان اسلایدر در المنتور رایگان قفل است و برای دسترسی به آن باید المنتور پرو را نصب کنید.
تنظیمات اسلایدر
همانطور که میدانید تنظیمات همه المان های المنتور شامل سه سربرگ محتوا، استایل و پیشرفته میشوند که هر کدام برای المان های مختلف تنظیمات متفاوتی دارند. در ادامه آموزش ساخت اسلایدر با المنتور با ویرایش هر بخش را توضیح میدهیم.
محتوا
سربرگ محتوا شامل دو بخش اسلایدها و تنظیمات اسلایدر میشود.
1- بخش اسلایدها
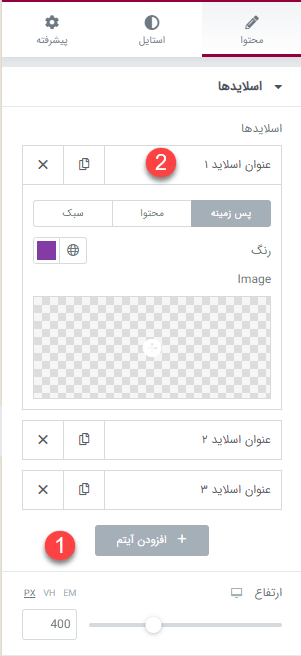
روی اسلایدر در صفحه کلیک کنید تا تنظیمات اسلایدر به شما نشان داده شود. برای هر اسلایدر میتوان جداگانه تنظیمات را انجام داد. برای ایجاد اسلاید جدید بخش افزودن آیتم را بزنید و سپس عنوان اسلاید را زده تا بخش ویرایش اسلایدها باز شود و تغییرات موردنظر را به هر اسلاید اعمال کنید.

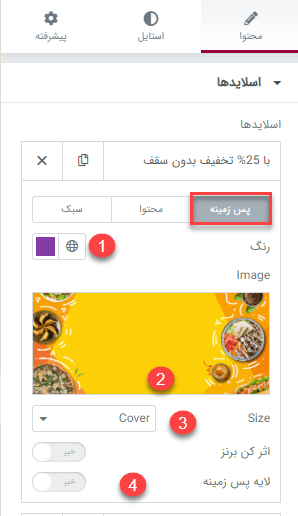
✔️ پس زمینه
- رنگ پس زمینه: در این بخش میتوانید برای پس زمینه اسلاید خود یک رنگ انتخاب کنید.
- تصویر: برای اضافه کردن تصویر به اسلاید از این بخش اقدام کنید.
- سایز: برای دادن سایز به اسلاید به کار میرود که بهتر است مقدار cover را انتخاب کنید تا کل تصویر در اسلاید جا شود.
- لایه پس زمینه: تصویر را به عنوان پس زمینه قرار میدهد و به آن رنگ هم میدهد. با حالت ترکیبی، ترکیبی از پس زمینه و حالت عادی ایجاد میکند. معمولا این بخش تصویر را مات میکند تا نوشته بیشتر مشخص باشد.

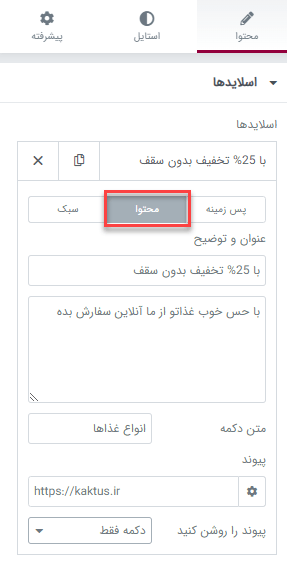
✔️ محتوا
- عنوان و توضیح اسلاید: نام و متن هر اسلاید را از این بخش میتوانید تغییر دهید.
- تغییر متن دکمه: متن دکمه اسلاید را از این بخش تغییر دهید.
- پیوند: اگر نیاز است که دکمه را به صفحه ای لینک بدهید از این بخش میتوانید انجام دهید. در تنظیمات این بخش میتوان باز کردن در پنجره جدید و افزودن نوفالو (برای موارد سئو) را فعال کنید.

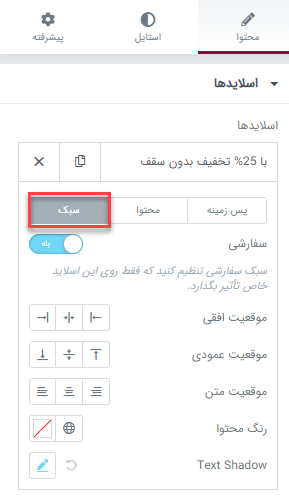
✔️ سبک یا style
برای ساخت اسلایدر با المنتور از این بخش میتوان تغییرات استایل را تنها به یک اسلاید اعمال کرد. موقعیت متن، رنگ محتوا را از این بخش میتوانید تغییر دهید. حتی به متن های خود از جهت های مختلف سایه بدهید.

✔️ ارتفاع اسلایدر
در این بخش میتوانید به هر میزان که بخواهید ارتفاع اسلایدر را تنظیم کنید.
اگر در بخش تنظیمات سبک بخش سفارشی را فعال نکنید تنظیمات به کل اسلایدها اعمال میشود.
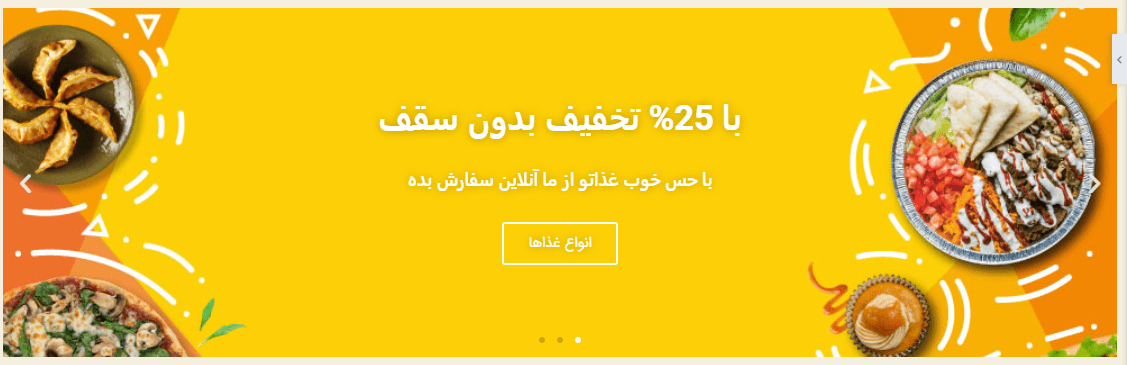
تنظیماتی که اعمال کردید را میتوانید در تصویر زیر ببینید. با مراحلی که گفته شد به ساخت اسلایدر با المنتور اقدام کنید. در ادامه خروجی این تنظیمات و اسلایدی که ایجاد کردیم را میبینید.

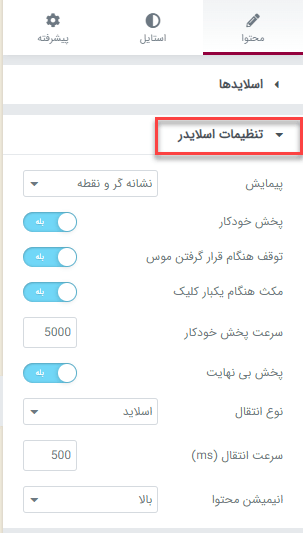
2- بخش تنظیمات اسلایدر
- پیمایش: نحوه پیمایش اسلایدها را مشخص میکند میتوانند فلش در ابتدا و انتهای هر اسلاید باشد یا نقطه در پایین اسلاید. یا حتی هر دو باشد.
- پخش خودکار: تنظیم میکنید اسلایدرها به صورت خودکار پخش شوند.
- توقف هنگام قرار گرفتن موس: در هنگام قرار گرفتن موس روی اسلایدها اسللایدها عوض نشوند.
- مکث هنگام یکبار کلیک: با کلیک کردن روی اسلاید روی همان اسلاید بماند و تغییر نکند.
- .سرعت پخش خودکار: تعویض اسلایدها چقدر طول بکشد را زا این بخش تنظیم میکنید.
- پخش بی نهایت: اسلایدها به صورت حلقه و لوپ تعویض شوند و بی نهابت بار نمایش داده شوند. در غیر این صورت امکان تعویض نیست و چراغ پیمایش ها خاموش میشود.
- نوع انتقال: انتقال به اسلاید دیگرچگونه انجام شود مثلا به صورت عادی یا محو شدن باشد.
- سرعت انتقال: انتقال با چه سرعتی بر اساس میلی ثانیه انجام شود.
- انیمیشن محتوا: به محتوا برای ورود انیمیشن میدهد.

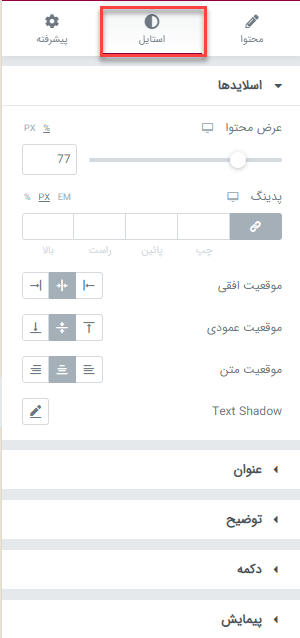
استایل اسلاید
تنظیمات این بخش به کل اسلایدها اعمال میشود. در این بخش میتوانید برای ساخت اسلایدر با المنتور، استایل عنوان، متن، دکمه و غیره را عوض کنید.
- اسلایدها: عرض محتوا، پدینگ، موقعیت متن و غیره را از این بخش میتوانید عوض کنید.
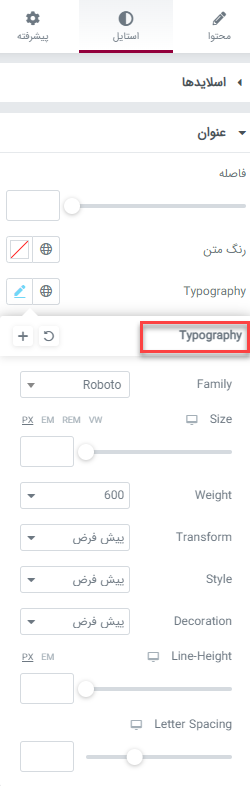
- عنوان: در این قسمت فاصله عنوان از نوشته، رنگ عنوان و تایپوگرافی آن نسبت به متن را میتوانید تعیین کنید.
- توضیح: این بخش برای تغییر توضیحات داخل اسلاید است. فاصله آن از المان های دیگر مانند دکمه، رنگ متن و تایپوگرافی آن.
- دکمه: اندازه دکمه، شکل آن، رنگ، کادر دور دکمه، رنگ متن و بک گراند دکمه را تنظیم کنید.
- پیمایش: شکل پیمایش اسلایدها را از این قسمت تغییر دهید یا غیر فعال کنید. موقعیت، اندازه، رنگ نشانه گر و برای پیمایشگر نقطه، رنگ، اندازه و موقعیت نقطه را مشخص میکنید.

تنظیمات مهم بخش های این قسمت تایپوگرافی است که همانطور که در تصویر میبینید فونت، اندازه و ضخامت نوشته ها را تعیین کنید.

تنظیمات پیشرفته
در ادامه آموزش ساخت اسلایدر با المنتور بخش های مختلف تنظیمات پیشرفته را توضیح میدهیم.
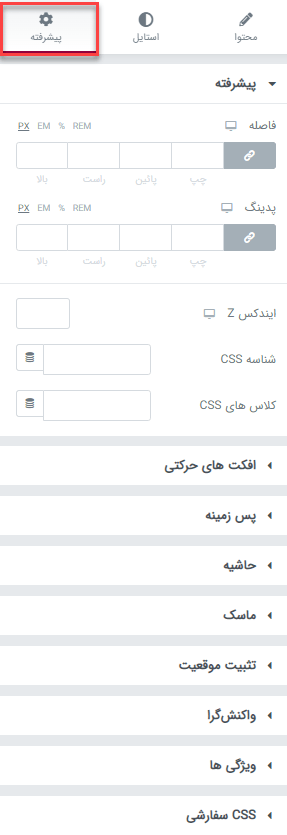
- پیشرفته: اولین تنظیمات این بخش است که میتوان به اسلایدر پدینگ داد و فاصله آن را از المان ها و ستون های دیگر مشخص کرد.
- افکت های حرکتی: در این بخش افکت های مانند افکت های پیمایش، ماوس، و انیمیشن هنگام گذر اسلایدها قابل انجام است.
- ماسک: ماسک کردن بخشی از اسلاید که اندازه و شکل آن را میتوانید تغییر دهید. تصویر زیر یک نمونه ماسک کردن است.
- تثبیت موقعیت: عرض تصاویر در اسلایدر و جایگاه اسلایدر را در صفحه مشخص میکند. مانند پیش فرض، ثابت و Absolute که بهتر است روی همان پیش فرض که خودتان تعیین کرده اید باشد.
- واکنش گرا: تنظیمات واکنش گرایی در دسکتاپ، تبلت و موبایل را میتوانیم انجام دهیم برای مثال مشخص کنیم که در موبایل این اسلایدر نمایش داده نشود.
- ویژگی ها: ویژگی های سفارشی را برای المان ها مشخص میکنید.
- css سفارشی: کدهای css دلخواه خود را در این بخش وارد کنید.

همانطور که گفتیم المنتور پرو امکانات بالایی دارد و به شما امکان ایجاد المان های مختلف صفحه مانند ایجاد لندینگ پیج و ایجاد برگه اصلی و آموزش کار با المان تب ها در المنتور و … را میدهد. یکی از المان های پر استفاده در المنتور اسلایدر است. در این مقاله مرحله به مرحله ساخت اسلایدر با المنتور را آموزش دادیم. امیدوارم این مقاله برای شما مفید بوده باشد.


















سلام وقت بخیر همه ی نتظیمات هم قتی روی حالت تمام عرض قرار میدیم بالاخره یک فضای خالی از سمت چپ و راست باقی میمونه برای حل کردن این مشکل راهی وجود داره؟ در فیلم اموزشی خودتون هم نگاه کنید یک فضایی باز از سمت چپ و راست وجود داره ممنون میشم راهنمایی کنید متشکر