
ایجاد گالری تصاویر در وردپرس
اگر به دنبال نمایش تصاویر یا نمونه کارهای خود در سایت خود هستید، ویرایشگرهای وردپرس امکان ساخت گالری را فراهم می کنند. به علاوه افزونه هایی وجود دارند که برای درج گالری تصاویر حرفه ای به شما کمک می کنند. در این مقاله همراه ما باشید تا 3 روش ایجاد گالری تصاویر در وردپرس را آموزش دهیم.
ساخت گالری در وردپرس با استفاده از امکانات پیش فرض ویرایشگر کلاسیک و گوتنبرگ امکان پذیر است همچنین می توانید افزونه های وردپرس هم استفاده کنید. در این مقاله آموزش ایجاد گالری تصاویر در وردپرس را به صورت ویدیویی و تصویری آموزش می دهیم.
ایجاد گالری تصاویر در وردپرس
برای ساخت گالری در وردپرس ابتدا تصاویرتان را در سایتتان وردپرس آپلود کنید. در قسمت مدیریت رسانه در وردپرس می توانید تصویر را به صفحه اضافه کنید اما اگر بخواهید تعدادی تصویر به صفحه اضافه کنید که به صورت مرتب نمایش داده شوند و کاربر با کلیک بر روی هر کدام تصاویر را بزرگ تر ببنید باید از ویژگی گالری تصاویر استفاده کنید. وردپرس به طور پیش فرض قابلیت قرار دادن گالری تصاویر را دارد. برای ایجاد گالری با دو ویرایشگر گوتنبرگ و کلاسیک در بخش های بعدی همراه ما باشید.
1. ایجاد گالری تصاویر با ویرایشگر کلاسیک
در این بخش ساخت گالری عکس در وردپرس با استفاده از ویرایشگر کلاسیک را به صورت ویدیوئی مشاهده کنید در ادامه مراحل را به صورت و تصویری آموزش داده ایم:
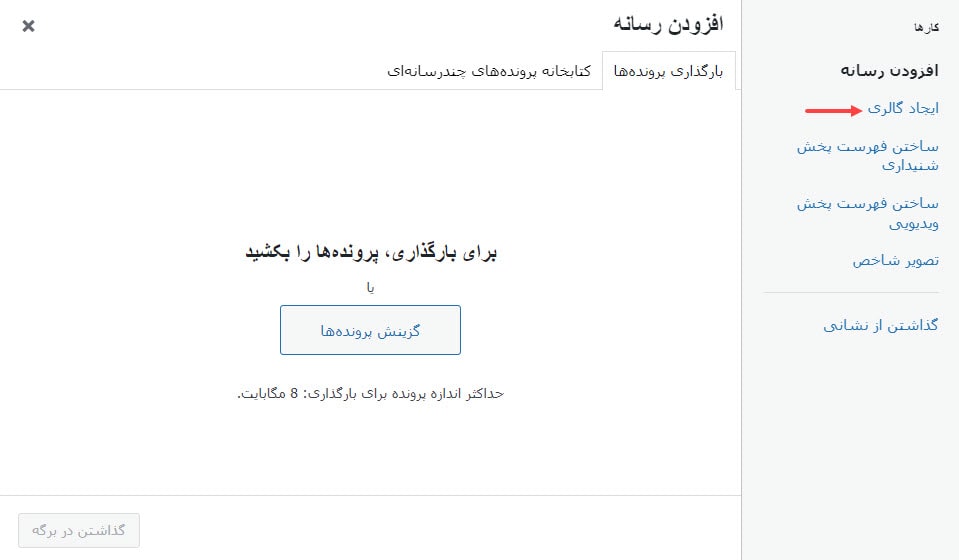
✔️ برای ساخت گالری در وردپرس با استفاده از ویرایشگر کلاسیک، ابتدا از تنظیمات پیشخوان وردپرس برگه یا نوشته ای که میخواهیدگالری تصویر را به آن اضافه کنید را باز کنید و از بخش افزودن پرونده چند رسانه ای گزینه ایجاد گالری را بزنید. حالا می توانید تصاویر موردنظر را از بخش گزینش پرونده ها یا از بخش کتابخانه پرونده های چند رسانه ای که قبلا بارگزاری کرده اید، اضافه کنید.

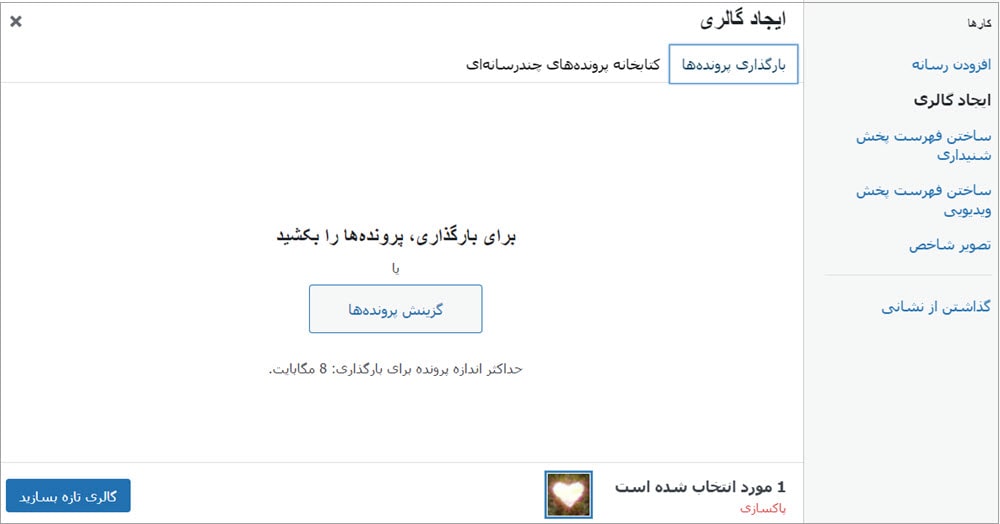
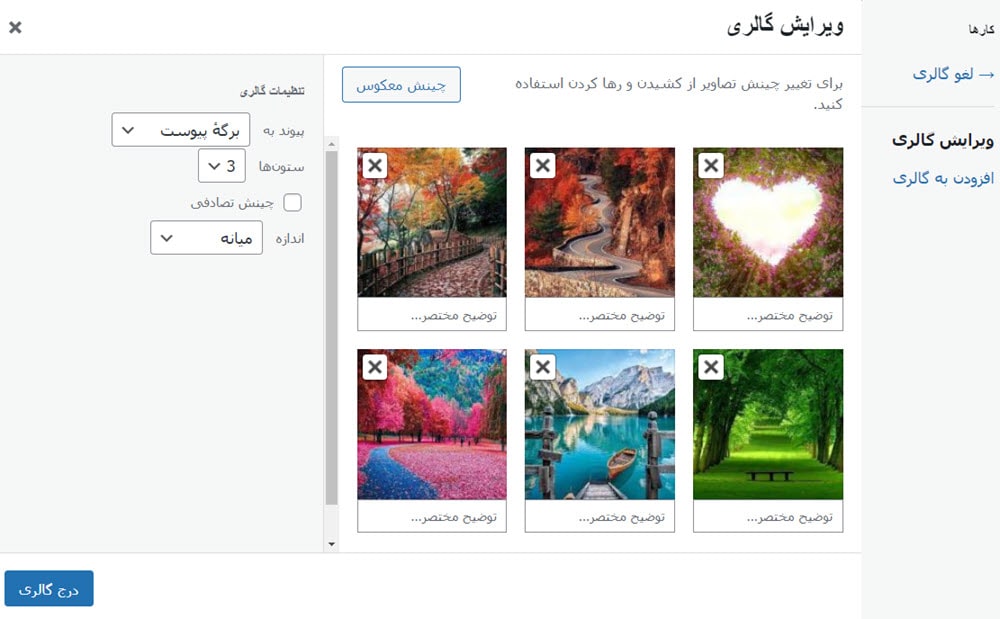
✔️ بعد از انتخاب تصاویر گزینه گالری تازه بسازید را بزنید که صفحه ویرایش گالری نمایش داده می شود. در این صفحه شما می توانید تصاویر را حذف یا اضافه کرده و تعداد ستون و اندازه آنها را تغییر دهید و یا حتی چینش آنها را تصادفی انتخاب کنید. در بخش توضیح مختصر نیز می توانید برای تصاویر کپشن بنویسید.

✔️ بعد از انجام تنظیمات گزینه درج گالری را بزنید.

2. ایجاد گالری تصایر با ویرایشگر گوتنبرگ
یکی دیگر از صفحه سازهایی که می توانید از آن برای ساخت گالری در وردپرس استفاده کنید گوتنبرگ است. برای آشنایی بیشتر با این صفحه ساز آموزش ویرایشگر گوتنبرگ را ببینید. در این بخش ابتدا آموزش ویدیویی ایجاد گالری با این ویرایشگر را ببینید و سپس مراحل تصویری آن را دنبال کنید.
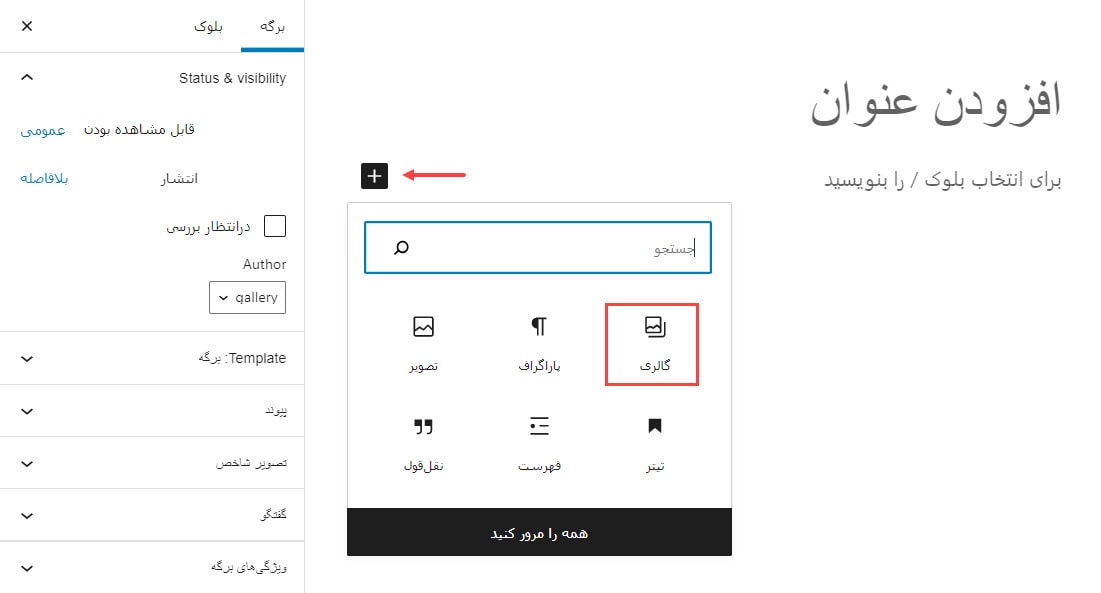
✔️ ابتدا صفحه یا نوشته موردنظر را باز کنید و سپس روی علامت + بزنید.

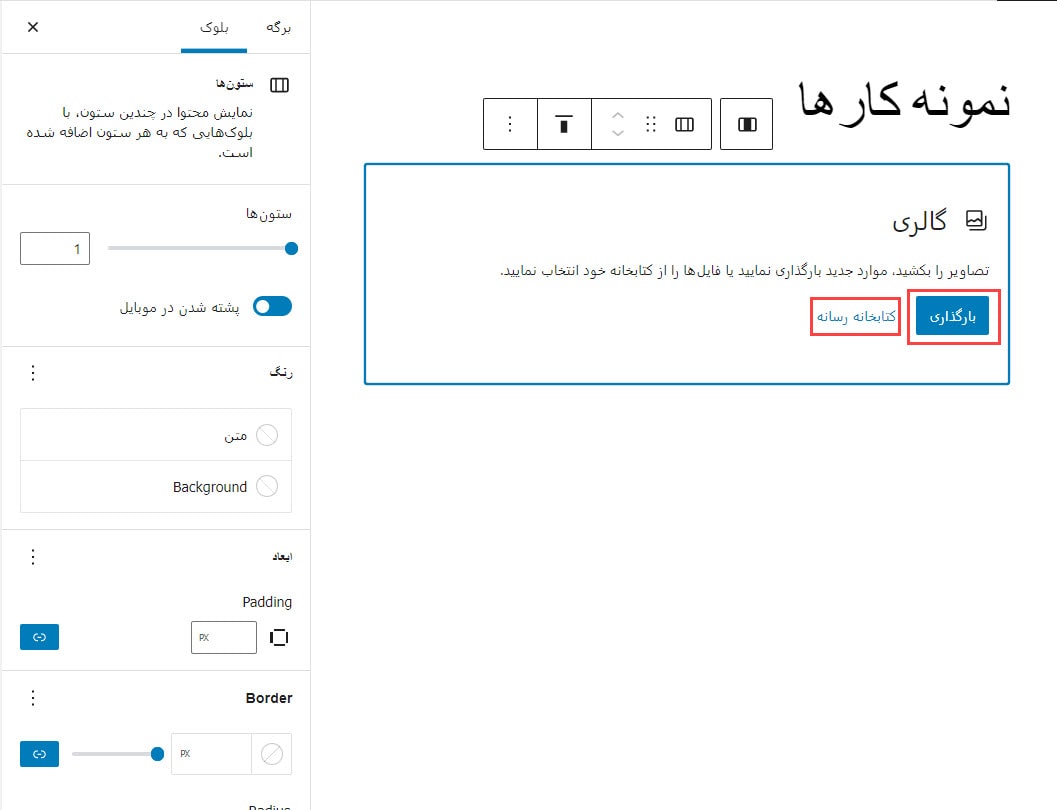
✔️ المان گالری مطابق تصویر زیر به صفحه شما اضافه می شود و می توانید تصاویر را از مدیریت رسانه یا از سیستم خود در صفحه بارگذاری کنید. به علاوه در سایدبار سمت چپ تعداد ستون، رنگ، پدینگ و سایر تنظیمات را برای گالری خود انجام دهید.

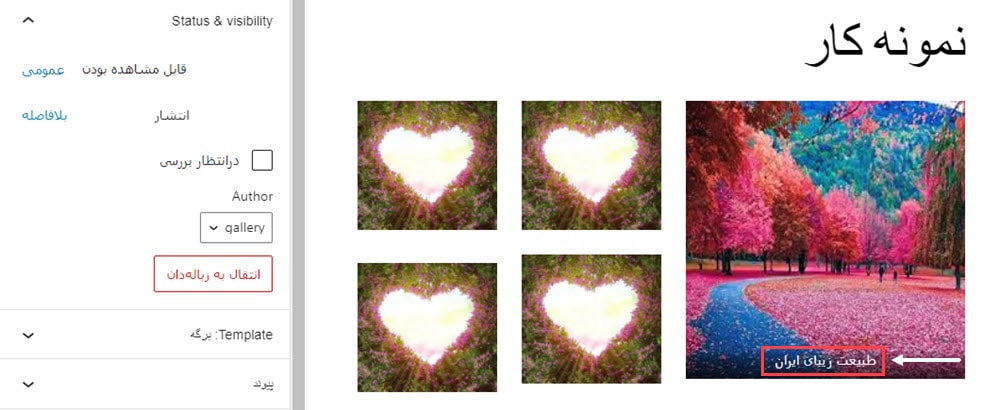
✔️ بعد از اینکه گالری را ایجاد کردید با کلیک روی هر تصویر می توانید مانند زیر برای آن کپشن ایجاد کنید.

ساخت گالری در وردپرس با افزونه
شما با وردپرس می توانید یک گالری ساده و ابتدایی برای سایت خود ایجاد کنید. اگر نیاز به امکانات بیشتر دارید ساخت گالری با افزونه دست شما را برای ایجاد تغییرات باز می گذارد. در این بخش تعدادی افزونه رایگان برای ایجاد گالری معرفی می کنیم که از مخزن وردپرس قابل دانلود هستند.
این افزونه دارای بیش از 200 هزار نصب فعال و رابط کاربری آسان بوده و امکان شخصی سازی آن با درگ و دراپ وجود دارد. این افزونه واکنشگرا است و به شما قالب های متنوعی برای ایجاد گالری حرفه ای ارائه می دهد.

2. افزونه Photo Gallery by 10Web
این افزونه برای وردپرس ورژن 3.9 به بالا مناسب است. افزونه Photo Gallery by 10Web امکان امتیازدهی به تصاویر را دارد و باعث تعامل بیشتر شما با کاربران می شود. تعامل بیشتر روی سئو سایت شما تاثیر مستقیم دارد. رابط کاربری ساده دارد و قالب های متنوعی دارد.

افزونه Envira Photo Gallery
این افزونه دارای بیش از 100 هزار نصب فعال است و برای وردرپرس 4.4 و بالاتر مناسب است. افزونه Envira کاربرد پسند است و امکان ایجاد گالری با ابعاد دلخواه را دارد. با این افزونه می توانید کد کوتاه ایجاد کرده و در نوشته و برگه دلخواه قرار دهید. به علاوه برای تصاویر رمز بگذارید.

در این مقاله ابتدا نحوه ایجاد گالری تصاویر در وردپرس را با ویرایشگر گوتنبرک و کلاسیک توضیح دادیم و در ادامه سه افزونه گالری تصاویر رایگان معرفی کردیم. اگر سوال یا پیشنهادی داشتید خوشحال می شوم در دیدگاه ها مطرح کنید.















