خطای نمایش سایدبار زیر محتوا در وردپرس
خطای Sidebar Below Content باعث نمایش سایدبار زیر محتوا در وردپرس می شود این خطا از جمله خطاهای رایج وردپرس است که برطرف کردن آن بسیار آسان است. در این مقاله با راست چین همراه باشید تا به بررسی علت نمایش سایدبار پایین محتوا و راه حل برطرف کردن خطای سایدبار بپردازیم.
خطای نمایش سایدبار زیر محتوا در وردپرس چیست؟
سایدبار ها یا نوار های کناری در طراحی وب سایت وردپرسی اهمیت فراوانی دارند. در سایدبار ها اطلاعات مهم وب سایت مانند لیست عناوین مقالات اخیر، دیدگاه ها، آمار سایت، تبلیغات برای سایت های دیگر، فرم تماس و غیره قرار می گیرد علاوه بر این محل قرار دادن دسته بندی نوشته ها و محصولات، برچسب ها و … است.
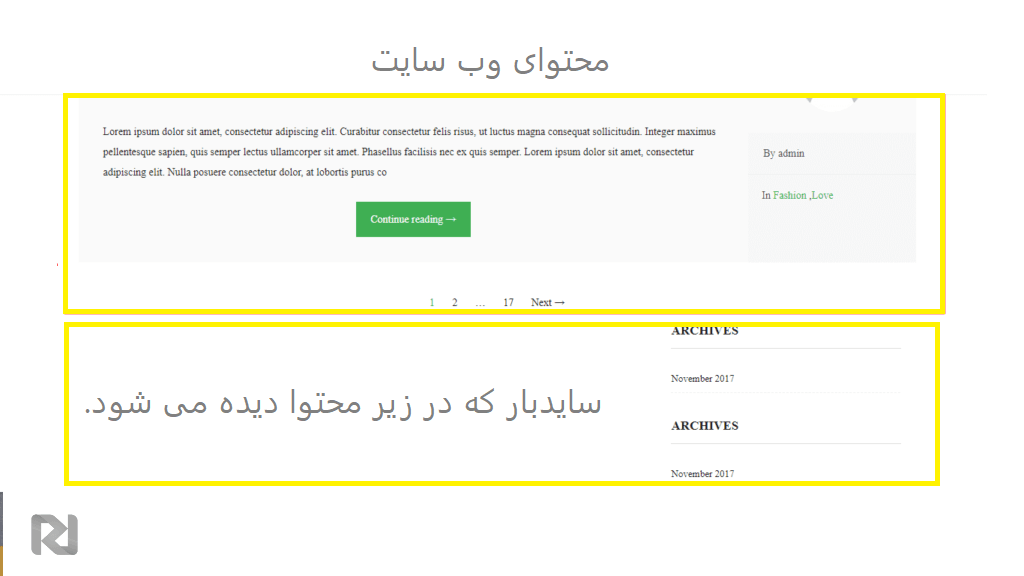
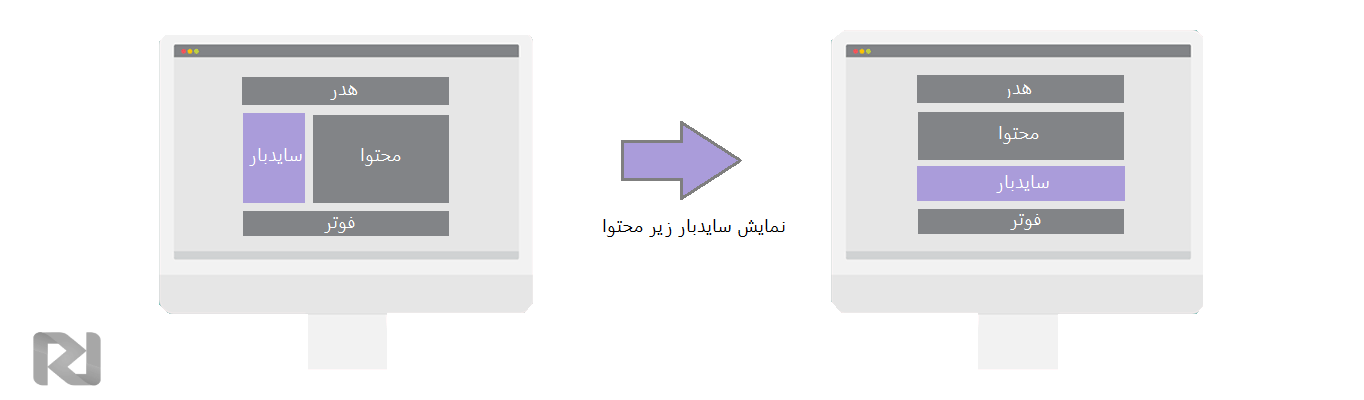
سایدبار ها دو سمت محتوای اصلی به صورت ستون عمودی قرار می گیرند اما گاهی مانند تصویر زیر نوار کناری به جای اینکه در قسمت کناری باشد، در سمت راست یا چپ زیر محتوا دیده می شود. در ادامه به بررسی راه های رفع خطا ساید بار در پایین محتوا به عنوان یکی از خطاهای رایج در وردپرس می پردازیم.

علت نمایش خطای سایدبار در زیر محتوا در وردپرس
اگر حین بررسی وب سایتتان با خطا Sidebar Below Content رو به رو شوید اصلا نگران نباشید چرا که با انجام چند کار آسان خطا رفع خواهد شد. عوامل به وجود آورنده ی این خطا شامل موارد زیر است:
وجود خطا در کد HTML
- یک تگ
divدر قالب شما یا نوشته ی شما وجود دارد که به درستی بسته نشده است. - در غیر این صورت یک کد اضافی
<div>یا</div>در بین کد های شما وجود دارد.
وجود خطا در CSS
- ارتفاع و عرض تعیین شده برای محتوا و سایدبار مناسب نیستند.
- استفاده ی نادرست از ویژگی float
نصب قالب جدید
نصب قالب جدید و عدم پشتیبانی از سفارشی سازی های قبلی هم ممکن است باعث نمایش سایدبار پایین محتوا شود.

رفع خطای نمایش سایدبار در زیر محتوا
برای رفع این خطا مراحل زیر را طی کنید.
استفاده از ابزارهای اعتبارسنج
در صورتی که دلیل خطا اشتباهی در کدهای HTML و CSS قالب سایت باشد بهتر است اولین اقدام شما استفاده از ابزار های اعتبار سنجی باشند.
-
ابزار های بررسی کد HTML
برای بررسی کدهای HTML و CSS می توانید از یکی از ابزار های زیر استفاده کنید.
W3C Markup Validation Service , Validator.nu (X)HTML5 Validator (Living Validator)
-
ابزارهای بررسی کد CSS
با استفاده از این ابزار می توانید کدهای css را بررسی کنید.

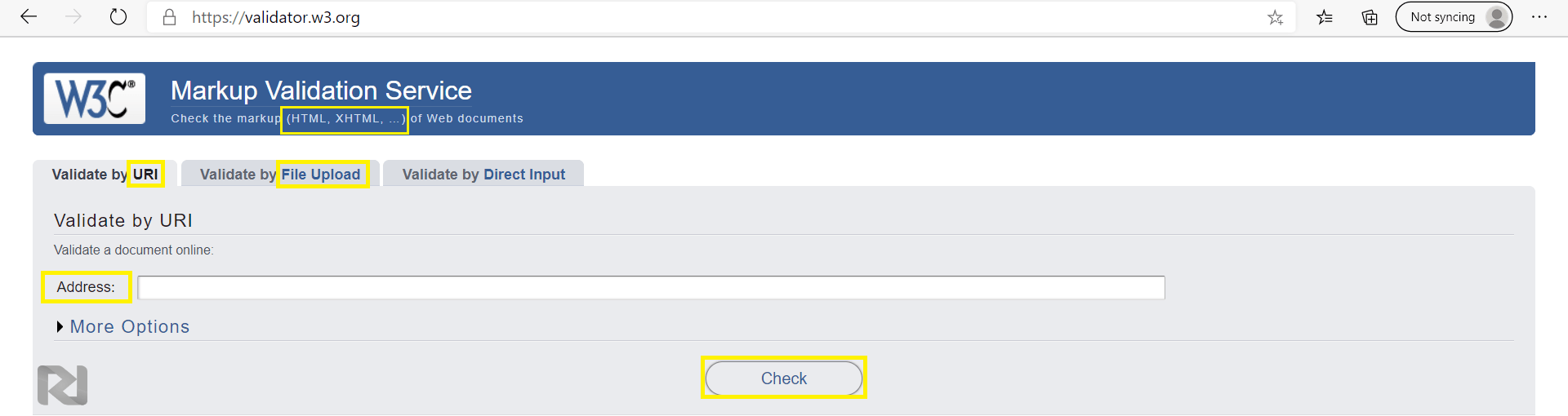
برای مثال وارد W3C Markup Validation Service شوید در مرحله ی بعد آدرس نوشته یا برگه ای که سایدبار آن زیر محتوا نمایش داده می شود را در فیلد آدرس وارد کنید بعد از بررسی هایی که انجام می شود منشا خطا به همراه راهکار های رفع خطا را ارائه می دهد.
بررسی کدهای HTML
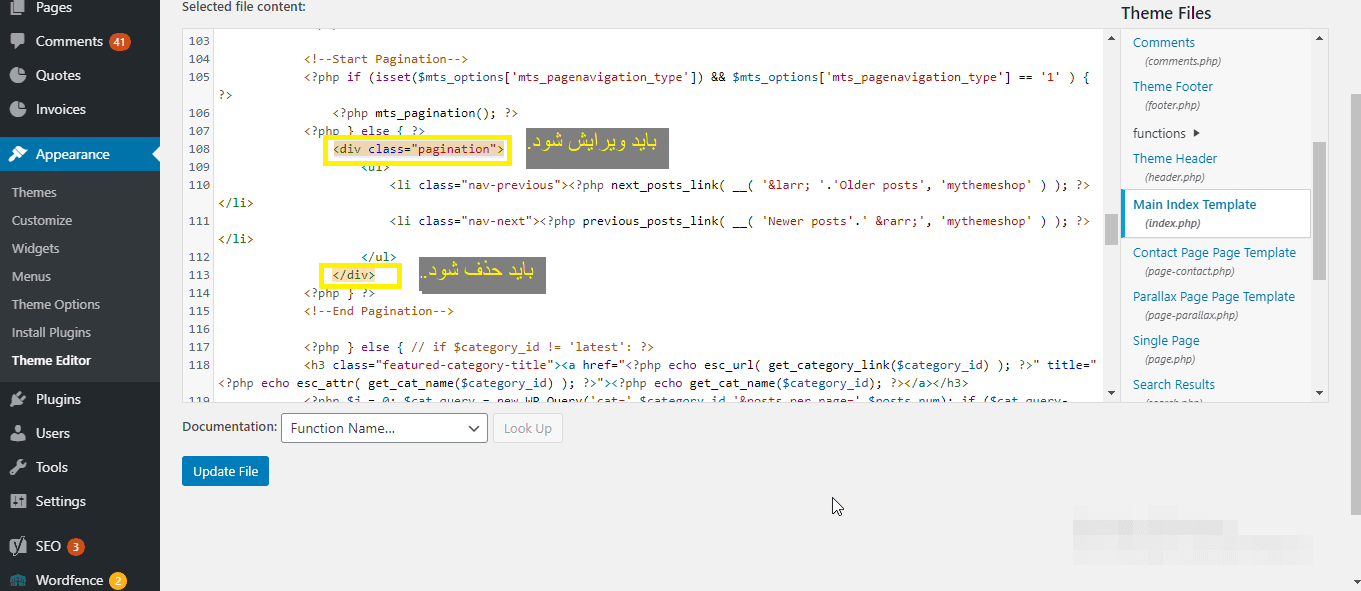
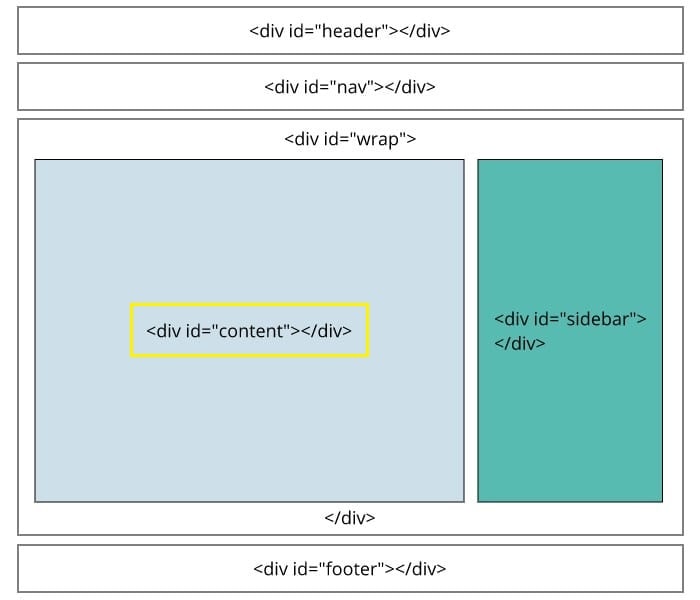
برچسب بسته نشده یا اضافی <div> شایع ترین علت خطای نمایش سایدبار زیر محتوا است. تصویر زیر نمونه ای از کد های یک صفحه ی معمولی وردپرس است:

همان طور که می بینید تمام برچسب ها باید جفت باشند برای مثال کد زیر را بررسی می کنیم.
اگر یک برچسب اضافه داشته باشیم این کد به شکل زیر در می آید: ( دو تگ <div> در انتها می بینیم.)
اگر برچسب ها به درستی بسته نشده باشند به شکل زیر دیده می شود:
اگر این خطا در یک پست یا صفحه خاص ظاهر شود محتوای آن پست یا صفحه را مرور کنید تا برچسب های بسته نشده یا اضافی بسته را پیدا کنید آن ها را حذف کنید و دوباره وب سایت خود را لود کنید اما اگر این خطا را در چندین صفحه یا پست مشاهده کنید باید قالب تولید کننده این صفحات را بررسی کنید.
بررسی قالب و رفع خطا sidebar below content
اگر کد HTML قالب دچار مشکلات بالا باشد باید مراحل زیر را برای رفع خطا طی کنید.
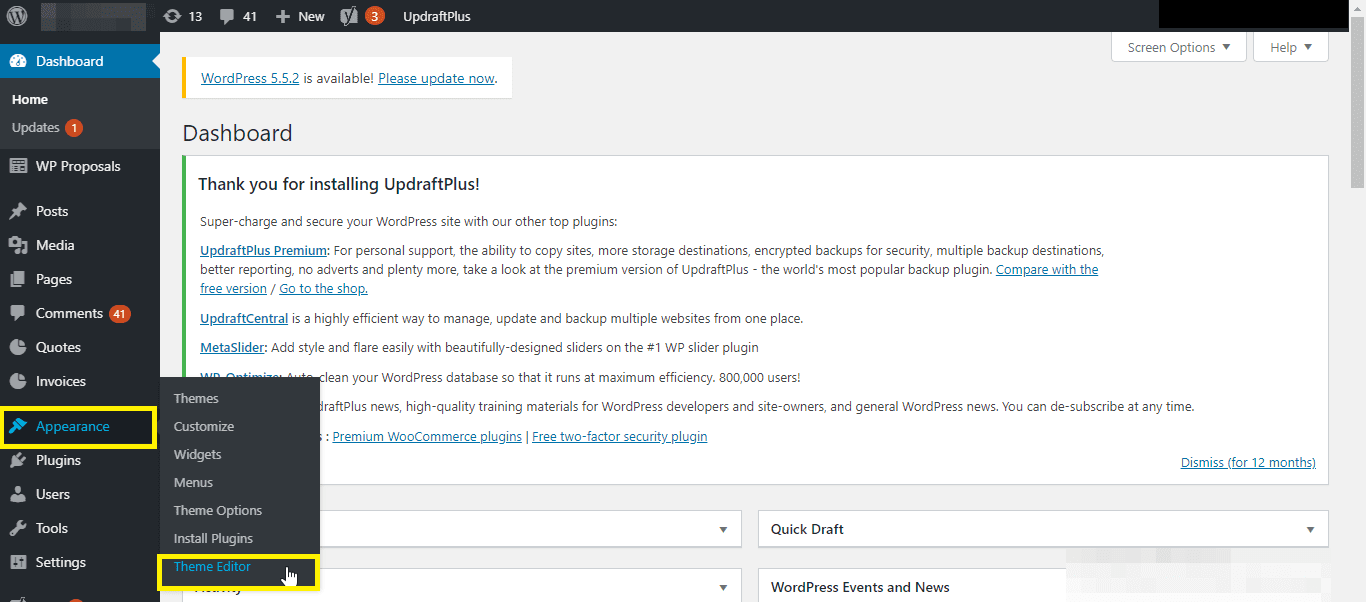
مرحله ی اول: دسترسی به پیشخوان وردپرس⇐ نمایش⇐ ویرایشگر قالب

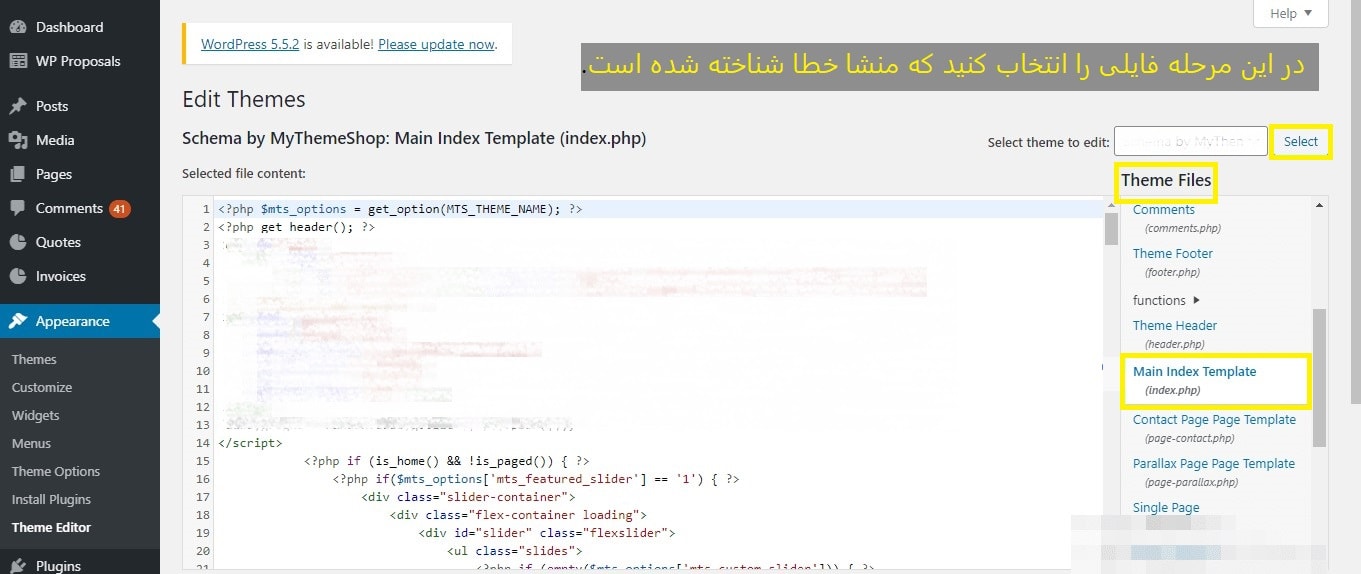
مرحله دوم: همان طور که گفتیم فایلی که کد خراب دارد را می توانیم با ابزارهایی که معرفی کردیم پیدا کنیم. در این مرحله فایل حاوی کد مخرب را باز می کنیم.

مرحله ی سه: در این مرحله تمام کد هایی که در آنها تگ <div> استفاده شده است را چک کنید و مواردی که نیاز به اصلاح دارند را ویرایش کنید.
در انتها بعد از ویرایش تغییرات را ذخیره کنید و دوباره وب سایت را لود کنید اگر خطا رفع شده بود یعنی کارتان را به درستی انجام داده اید.
رفع خطاهای CSS
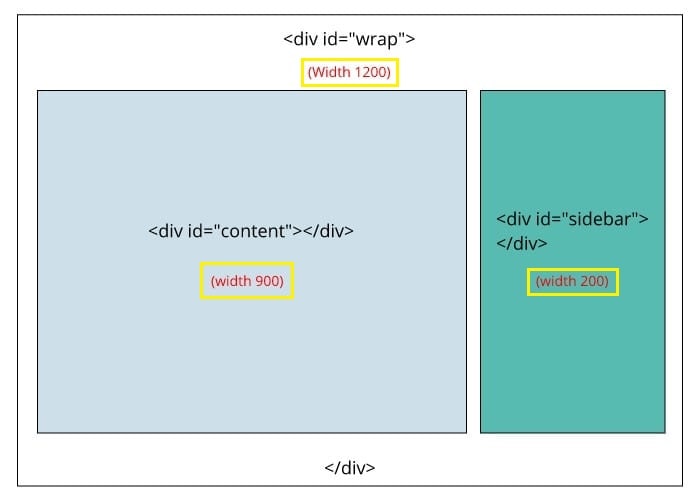
یکی از دلایلی که باعث نمایش خطا sidebar below content می شود خطاهای CSS هستند. یکی از مشکلات معمول می تواند نسبت عرض صفحه باشد. در فایل Style.css عرض متوسط هر صفحه به صورت پیش فرض برابر 960 پیکسل تنظیم شده که اگر به اشتباه مقداری بیش از این برای عرض صفحه تعیین کنید با خطای نمایش سایدبار پایین محتوا مواجه می شوید. برای مثال در تصویر زیر عرض صفحه 1200 پیکسل تعیین شده است. که عرض محتوا و سایدبار 900 پیکسل در نظر گرفته شده است و 100 پیکسل هم برای حاشیه و فضاهای دیگر باقی می ماند پس اگر شما هم می خواهید خطایی در نمایش صفحه پیش بیاید بهتر است به اندازه های انتخاب شده دقت کنید.

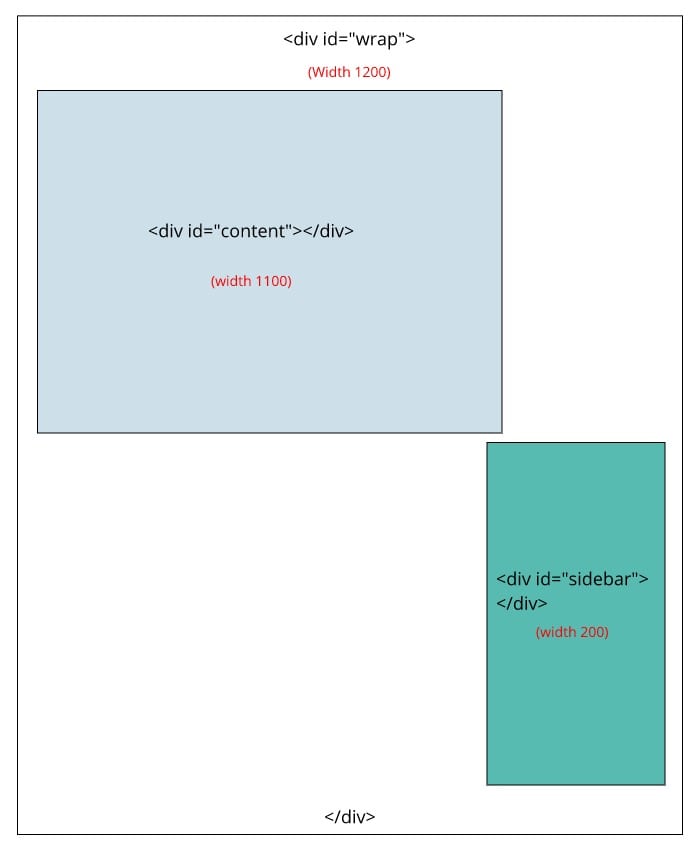
مسئله دیگری که ممکن است اتفاق بیفتد مشخصه float است باید اطمینان پیدا کنید که به عناصر مناسب float: left، و float: right اضافه کردهاید. در تصویر زیر شاهد خطای نمایش سایدبار در زیر محتوا هستیم. که به دلیل خطا در CSS و رعایت نکردن عرض های متناسب به وجود آمده است.

تماس با تیم پشتیبانی هاست
اگر تمام مراحل گفته شده را انجام داده اید ولی خطا رفع نشد بهتر است با تیم پشتیبانی هاست خود ارتباط برقرار کنید و تمامی کار هایی که برای رفع خطا انجام داده اید را نیر با آنها در میان بگذارید.
امیدواریم که این نوشته به شما در رفع این خطا کمک کرده باشد. اگر تجربه ای در این زمینه دارید با ما در قسمت دیدگاه ها به اشتراک بگذارید.