کاهش حجم سایت وردپرس
حجم سایت یکی از عوامل تاثیر گذار در سرعت، تجربه کاربری و سئو سایت است، اگر میخواهید یک سایت سبک با سرعت بالا داشته باشید نکات مهم برای کم کردن حجم سایت را در این مقاله بخوانید.
اگر بارگذاری سایت بیش از 4 ثانیه طول بکشد 42% کاربران سایت را ترک میکنند و اگر 5 ثانیه طول بکشد 38% کاربران سایت را ترک میکنند و احتمالا دیگر به سایت شما برنمیگردنند. یک سایت کند، علاوه بر تجربه ناخوشایند کاربری در سئو نیز تاثیر منفی میگذارد. در این مقاله قصد داریم با آموزش کم کردن حجم سایت تا حد زیادی سرعت را بهبود داده و تجربه کاربری را بهبود دهید.
نحوه بررسی حجم سایت
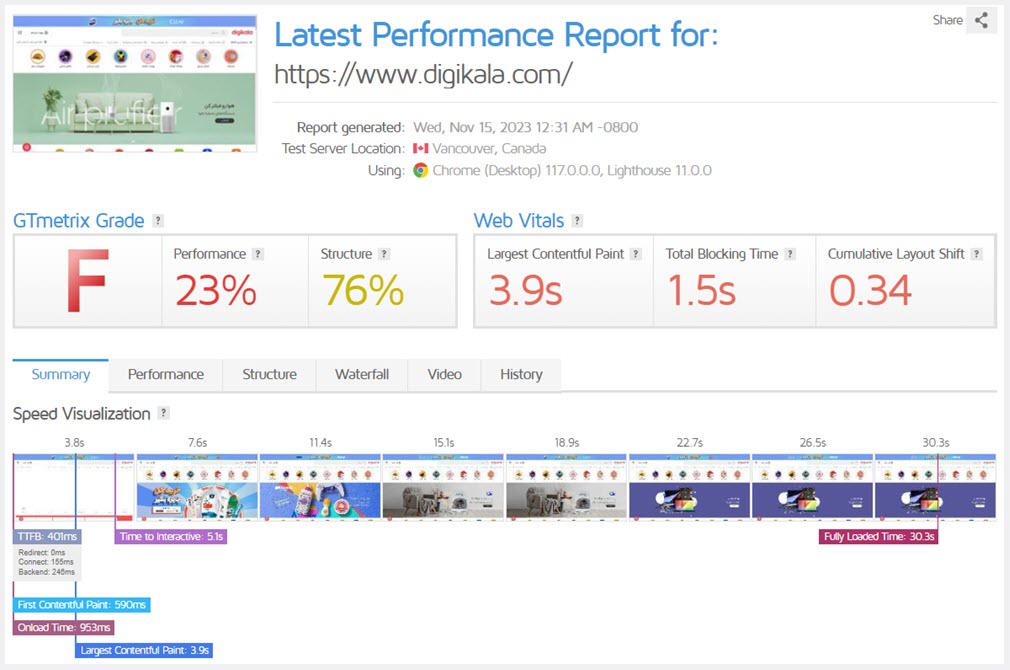
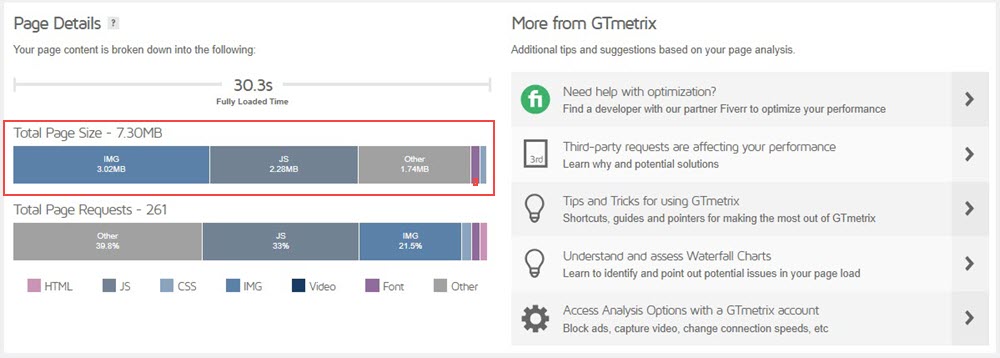
ابزارهای مختلفی برای بررسی پرفورمنس و حجم سایت وجود دارد که معروفترین آنها GTmetrix و WebPagetest است. کافیست آدرس سایت را در هر کدام از ابزارها وارد کنید تا وضعیت سرعت را بررسی کنند. به عنوان مثال بعد از وارد کردن آدرس سایت در GTMetrix، نتیجه به صورت زیر نمایش داده میشود.
حجم یک صفحه را به همراه جزئیات حجم فایلهای JS ،CSS ،Image را در انتهای بررسی جی تی متریکس مشاهده کنید.

سایت Gtmetrix با فاکتورهای مختلفی مانند LCP،TBT ،CLS پرفورمنس سایت را بررسی میکند. به عنوان مثال فاکتور LCP، مدت زمان لود بزرگترین محتوا در صفحه است. این محتوا ممکن است یک عکس، ویدئو یا فایل css و js با حجم بالا باشد که با فشرده کردن و جایگزینی میتوانید این مورد را حل کنید. این سایت در کنار هر فاکتور که بررسی میکند توصیههایی برای بهبود سایتتان ارائه میدهد.
حجم صفحات چه قدر باید باشد؟
حجم صفحات با توجه به نوع سایت متفاوت است و شامل مجموع فایلهای CSS و JS، HTML است. به صورت خلاصه حجم فایلهای سایت در دسکتاپ و موبایل حداقل 1 تا 1.5 MB و حداکثر تا MB 3 قابل قبول است. به صورت جزئی هر فایل باید حداکثر حجم زیر را داشته باشد:
| دسکتاپ | موبایل | |
|---|---|---|
| حجم فایل HTML | 2.MB 5 | MB 2.2 |
| حجم تصاویر | KB 1029 | 873 KB |
| فایلهای JS | 533 KB | 587 KB |
| فایلهای CSS | 80 KB | 80 KB |
| حجم فونت ها | 151 KB | 132 KB |
منبع این آمار از سایت Serpstat است.
روشهای کاهش حجم سایت وردپرس
روشهای مختلفی برای کم کردن حجم سایت وجود دارد که در ادامه معرفی میکنیم. حتما سرعت سایتتان را قبل و بعد از تغییرات بررسی کنید.
🛠️ انتخاب قالب سبک
اگر به تازگی قصد طراحی سایت دارید، در ابتدای کار یک قالب سبک انتخاب کنید. قالبهای سبک دارای کدنویسی، فایلهای CSS و JavaScript بهینه هستند.
🛠️حذف فایلهای بدون استفاده
برگهها و پستهای پیشنویس، موارد حذف شده در زبالهدان شامل کامنت، برگهها و نوشته در پیشخوان و فایل نصبی قالب را از هاست حذف کنید.
🛠️فشرده سازی و کاهش حجم تصاویر
تصاویر با حجم بالا، تاثیر زیادی بر روی سرعت سایت دارد. تصاویر را قبل از بارگذاری با استفاده از ابزارهای بهینهسازی حجم تصاویر کم کنید. همچنین با تبدیل JPG به WEBP میتوانید تاثیر آن بر روی سرعت سایت را ببینید.
🛠️بهینه سازی دیتابیس
در دیتابیس تمام اطلاعات سایت مانند قالب و افزونهها و… ذخیره میشود، اما بسیاری از اطلاعات بدون استفاده هستند. مثلا با حذف برخی از پلاگینها، جداولی که افزونهها ایجاد کردهاند در دیتابیس باقی میماند. یکی از روشها برای کم کردن حجم سایت، بهینهسازی دیتابیس و حذف اطلاعات بدون استفاده است.
🛠️جلوگیری از بارگیری فونتهای سایت
فونتها هم بر روی حجم سایت تاثیر زیادی دارند، بهتر است فونتهای کمی در استایل های ضروری لود کنید و از بارگزاری فونتهای گوگل جلوگیری کنید. معمولا یک فونت با 3 استایل معمولی، بولد و خیلی بولد کافیست.
🛠️فعال کردن کش
با فعال کردن کش نیازی به لود تمام دادههای سایت نیست و این اطلاعات یکبار در کش مروگر ذخیره میشود و با کاهش تعداد درخواستها لود سایت سریعتر می شود.
🛠️فشرده سازی فایلهای CSS و JS
هر صفحه از فایلهای HTML ،CSS و JS تشکیل شده است و اگر حجم این فایلها را کم کنید به کاهش حجم سایت وردپرس کمک زیادی میکند.
🛠️فعال سازی CDN
مواردی که تا الان گفتیم به صورت مستقیم حجم سایت را کم میکنند، هر چند CDN به صورت مستقیم حجم یک صفحه را کم نمیکند اما به ارائه سریعتر محتوای سایت کمک میکند. CDN یا Content Delivery Network شبکهای متصل به تمام سروهای دنیاست و اطلاعات سایت شما مانند فایل های javascips ،CSS، تصاویر و… روی این سرورها ذخیره میشوند. زمانی که کاربر سایت شما را باز میکند با توجه به موقعیت مکانی او که به کدام سرور نزدیکتر است محتوای ذخیره شده در اختیار او قرار میگیرد و کمک میکند سایت را سریعتر باز کنید.
🛠️ استفاده از پلاگینهای بهینهسازی
افزونههای بهینهساز وردپرس اقدامات مختلف برای کاهش حجم سایت وردپرس را به صورت خودکار انجام میدهند. افزونههای مختلفی از جمله افزونه WP Optimize برای کاهش حجم سایت وردپرس وجود دارد که در ادامه نحوه استفاده از ابن پلاگین را به طور کامل آموزش میدهیم.
کاهش حجم سایت وردپرس با افزونه WP Optimize
افزونه WP Optimize یکی از بهترین افزونههای وردپرس برای بهینهسازی و بهبود عملکرد سایت است. این افزونه با پاکسازی دیتابیس، فشردهسازی تصاویر و فایلهای JS و CSS به کم کردن حجم سایت کمک زیادی میکند. یکی از قابلیتهای این افزونه، کش سایت است که با ذخیره نسخههای کش شده از صفحات، نیازی به اجرای مجدد کدها و پردازشهای سنگین نخواهید داشت.
افزونه آپتیمایز با پاکسازی تمامی دادههای غیرضروری از دیتابیس و عکس های بدون استفاده تاثیر زیادی در کاهش حجم سایت دارد.
نکته: اقدامات انجام شده توسط این پلاگین آسیبی به اطلاعات سایت نمیزند، اما برای اطمینان یک بکاپ از سایتتان بگیرید و ادامه آموزش همراه ما باشید.
در در ویدئو زیر نحوه کار با افزونه WP Optimize و اقدامات مهم در کاهش حجم سایت وردپرس را آموزش میدهیم:
بخشهای مختلف این افزونه را در ادامه معرفی میکنیم.
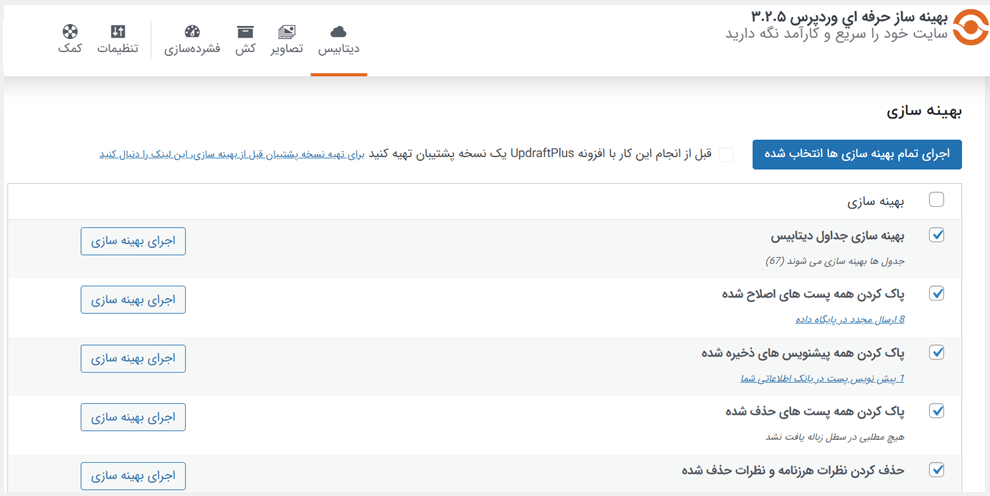
 دیتابیس
دیتابیس
بسیاری از سایتهای وردپرس دیتابیس سنگینی دارند و معمولا به خاطر نصب و یا حذف افزونههای غیرضروری است. این افزونه برای بهینه کردن دیتابیس موارد زیر را انجام میدهد:
-
بهینه سازی
افزونه WP Optimize با حذف موارد غیر ضروری در پایگاه داده حجم دیتابیس را کم میکند. اقدامات زیر توسط این افزونه برای دیتابیس انجام میشود:
- بهینه سازی جداول
- ارائه گزارش از فضای هر جدول
- فشرده ساری و پیکربندی جداول MY SQL
- نمایش وضعیت بانک اطلاعات
- حذف رونوشتهای قبلی
- زمانبندی برای پاک کردن دادههای غیر ضروری

-
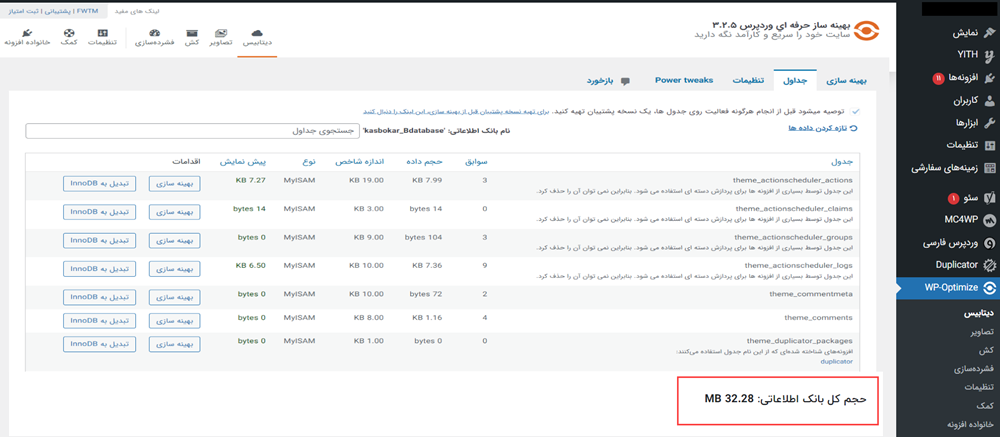
تب جداول
در این قسمت همان طور که گفتیم میتوانید یک گزارش از وضعیت جداول داشته باشید. در تب جداول حجم تک تک جدولها و حجم کل نمایش داده میشود. در این قسمت اگر حجم جدولی زیاد است، بهینهسازی را انتخاب کنید.
-
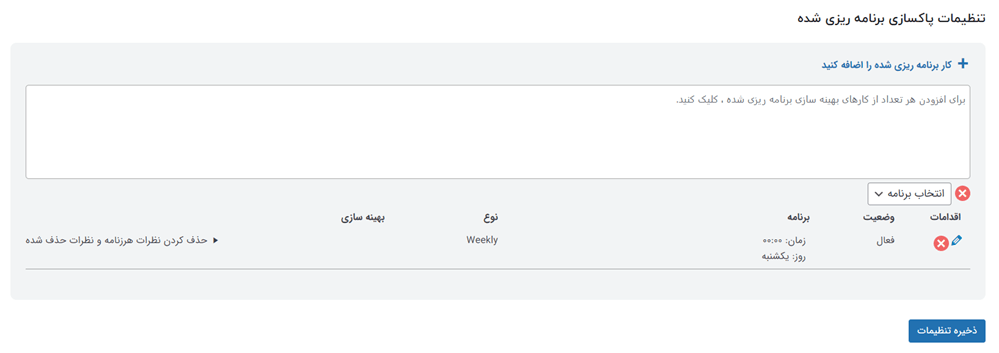
تنظیمات
برای کاهش حجم سایت وردپرس، بهینه سازی را خودکار کنید، برای اینکار قسمت کار برنامه ریزی شده را انتخاب کنید تا یک منو انتخاب شونده باز شود و موارد زیر را تنظیم کنید:
- پاک کردن پستهای اصلاح شده
- حذف پیش نویسهای ذخیره شده
- حذف پستهای حذف شده
- حذف نظرات هرزنامه
- حذف تنظیمات اضافی موقت
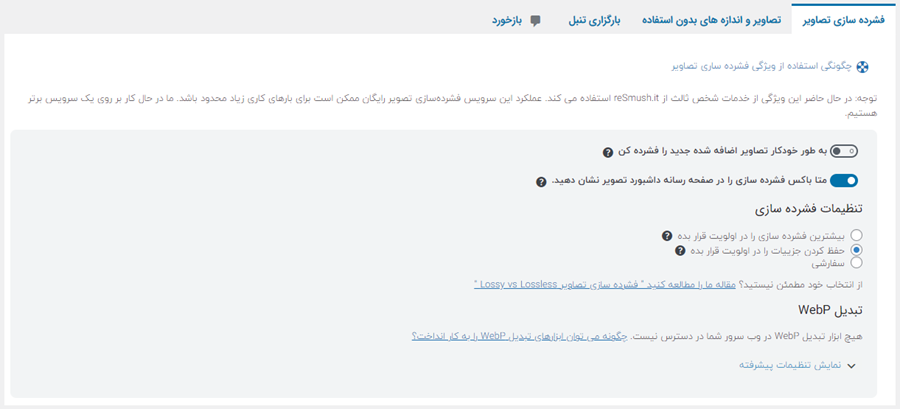
 تصاویر
تصاویر
یکی از قسمتهای مهم در هر سایتی تصاویر است و نمیتوان نقش تصاویر در زیبایی سایت و کمک به فهم بهتر مطالب را نادیده گرفت، اما همین تصاویر میتوانند حجم سایت را بالا ببرند و سایت را سنگین کنند. با افزونه wp-optimize میتوانید اقدامات زیر را برای کش تصاویر انجام دهید:
- فشردهسازی انبوه: امکان فشرده کردن چندین تصویر به صورت همزمان وجود دارد.
- فشردهسازی بدون افت کیفیت: قابلیت فشرده کردن تصاویر با حفظ کیفیت عکس در این افزونه وجود دارد.
- فشردهسازی خودکار: حجم تصاویری که به سایت اضافه میشوند به صورت خودکار کم شود.
- حفظ اطلاعات عکس پس از فشرده شدن: متا دیتای تصاویر یا بعد از فشرده کردن تصاویر با این دیتا حذف نمیشوند.
- فعال سازی بارگزای تنبل: قابلیت فعال کردن Lazy load برای افزایش سرعت لود صفحات وجود دارد.
- شناسایی تصاویر بدون استفاده: با این افزونه تصاویر بدون استفاده شناسایی و حدف میشوند.

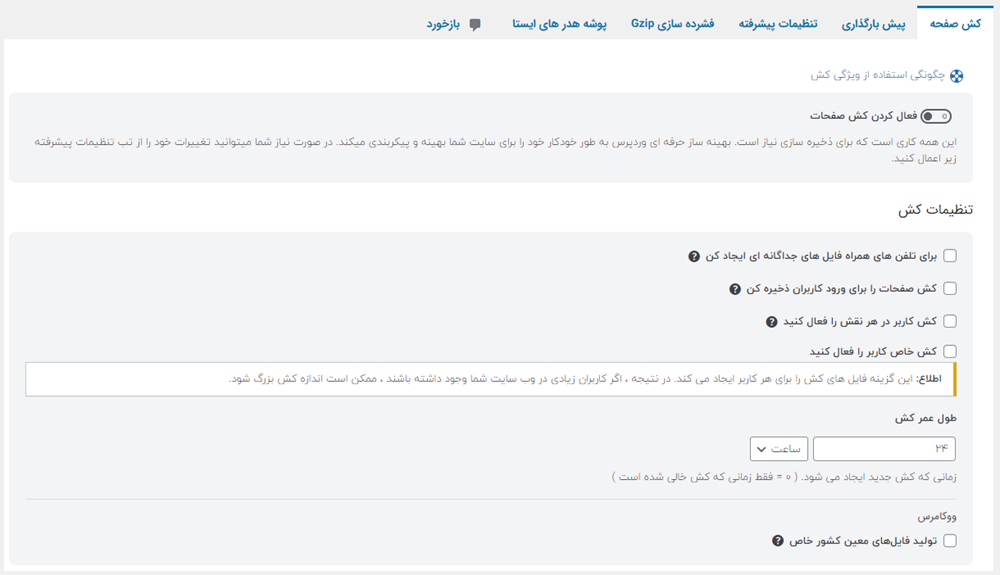
 کش کردن
کش کردن
کش کردن(cache) یکی از روشهای مهم در افزایش سرعت بارگذاری سایت است. روش کار کش به این صورت است که دادههای سایت در مرورگر ذخیره میشود و فقط اطلاعات داینامیک سایت تغییر میکند و نیازی نیست هر بار اطلاعات ثابت بارگذاری شوند. با کش کردن سایت از طریق افزونه wp optimize موارد زیر قابل تنظیم است:
- کش برای تلفن همراه
- کش بر اساس نقشهای کاربری یا یک کاربر خاص
- کش صفحات برای ورد کاربر
- فعال کردن کش برای تمام صفحات
- غیرفعال کردن کش برای صفحات خاص
- فشرده سازی Gzip

 فشردهسازی
فشردهسازی
فشرده سازی و ادغام فایلهای CSS و JS تاثیر زیادی در کاهش حجم سایت دارد. با ادغام فایلها تعداد درخواستها به سرور کاهش مییابد و با فشردهسازی فایلها، زمان لود فایلها کاهش مییابد.
البته یک امکان دیگر به تعویق انداختن لود فایلهای سایت است، این کار کمک میکند موارد غیرضروری سایت هنگام لود صفحه اصلی به تعویق بیفتد و سایت سریعتر لود شود. در این افزونه تنها با فعالسازی فشرده سازی میتوانید حجم فایلهای سایت را کاهش دهید.

افزونههای مشابه با افزونه WP Optimize
علاوه بر WP Optimize افزونههای دیگری برای بهینه سازی سایت وجود دارد اما پیشنهاد میشود فقط از یک افزونه استفاده کنید و همزمان دو افزونه را نصب نکنید. از جمله افزونههای معروف بهینه سازی سایت شامل موارد زیر است:
- WP Rocket
- Perfmatters
- Asset CleanUp Pro
- افزونه Dragonizer
- WP Fastest Cache
- WP Super Cache
- Advanced Database Cleaner Pro
- W3 Total Cache
- Autoptimize
- Asset CleanUp
- W3TC
با توجه به اهمیت سرعت بر روی سئو و تجربه کاربردی پیشنهاد میشود دوره چیتا که یک آموزش عملی برای افزایش سرعت است را با کد تخفیف CHITA30MAG مشاهده کنید. در این آموزش تمام موارد عملی برای افزایش سرعت سایت آموزش داده میشود.
علاوه بر مواردی که گفته شد خوشحال می شویم شما هم تجربه تان را برای کم کردن حجم سایت وردپرس با ما درمیان بگذارید و نظراتتان را در قسمت دیدگاه ها ثبت کنید.