
آموزش عضویت و ورود در وردپرس با اکانت گوگل
با فعالسازی عضویت و ورود با اکانت گوگل برای سایتتان کاربر را از پر کردن فیلدهای اضافی راحت کنید. در این مقاله مراحل فعالسازی این امکان را به شما میگوییم.
پس از خرید هاست و دامنه با کیفیت، مرحله بعدی طراحی وبسایت است. یکی از مواردی که در طراحی سایت اهمیت دارد، مدیریت کاربران است که میتوانید پنل کاربری برای فعالیت آنها طراحی کنید یا ورود و خروج آنها را کنترل کنید. بسیاری از وبسایتها، امکان ورود به سایت از طریق حساب گوگل را فراهم کردهاند. عضویت و ورود در وردپرس با اکانت گوگل به کاربران کمک میکند که با چند کلیک ساده و بدون نیاز به پر کردن فرمهای طولانی، به وبسایت دسترسی پیدا کنند که به جذب بیشتر کاربران کمک میکند.
در این مقاله، میخواهیم یک افزونه رایگان را معرفی کنیم که امکان ورود به سایت با گوگل در وردپرس را به شما میدهد. با استفاده از این افزونه، کاربران میتوانند به راحتی و با چند کلیک ساده به سایت شما وارد شوند. با ما همراه باشید تا این افزونه را معرفی کنیم.
عضویت و ورود در وردپرس با گوگل
هنگام بررسی سایتها یا استفاده از آنها حتما دیدهاید که در صفحات عضویت و ورود وردپرس، دکمهای با نام «ورود با گوگل» یا «عضویت با گوگل» قرار دارد. با کلیک روی این دکمه و دادن دسترسیهای لازم، میتوانید با حساب جیمیل خود، در سایت وردپرسی عضو شوید در واقع امکان عضویت در سایت وردپرس با اکانت جیمیل فراهم میشود.
بسیاری از مدیران وبسایتهای وردپرسی به دنبال اطلاعات بیشتری از کاربران خود هستند، به جای اطلاعات پایهای مثل ایمیل، نام کاربری و رمز عبور. این اطلاعات با پر کردن فیلدهای مربوطه هنگام عضویت در سایت توسط کاربران جمع آوری میشوند. اما مشکل این است که پر کردن تمامی فیلدها برای کاربران زمانبر است و ممکن است خسته کننده باشد. بنابراین، میتوانید با قرار دادن دکمهای در صفحه عضویت وردپرس، امکان عضویت با گوگل را به کاربران ارایه دهید. عضویت با گوگل در وردپرس میتواند به کاربران این امکان را بدهد که پس از عضویت در سایت، در زمان مناسب، سایر فیلدها را پر کنند.
روشهای دیگری برای حذف فیلدهای اضافی مانند ایمیل در هنگام ثبتنام وجود دارد که عضویت با شماره موبایل یکی از آنها است. برای حذف فیلدهای اضافی در ثبتنام و ورود میتوانید از افزونه دیجیتس استفاده کنید و به کاربران اجازه دهید تنها با یک شماره موبایل عضو شده و وارد سایت شما شوند.
افزونه دیجیتس یک پلاگین محبوب وردپرسی است که عضویت با شماره موبایل را برای کاربران فراهم میکند. با این افزونه کاربران نیازی به ایمیل برای ثبت نام ندارند و به سادگی میتوانند با ورود با شماره موبایل و تایید کد ارسالی وارد سایت شوند.
با نصب افزونه دیجیتس میتوانید ورود و عضویت با موبایل را فعال کنید فقط کافی است در یک پنل پیامکی عضو شوید تا با ارسال پیامک کاربر در هر جا و هر مکان بتواند بدون نیاز به یادآوری و داشتن دسترسی وارد سایت شما شوند.
-
ایجاد امکان ورود و عضویت در وردپرس با گوگل
در این بخش به معرفی افزونه Google Apps Login در مخزن وردپرس میپردازیم که تا این لحظه بیش از 10000 نصب فعال داشته و امتیاز بالایی را به خود اختصاص داده است. برای ورود با اکانت گوگل در وردپرس میتوانید از این افزونه رایگان استفاده کنید.
1- بعد از دانلود افزونه، ابتدا وارد سایت وردپرسی خود شوید. از پیشخوان بخش افزونه ها > افزودن را انتخاب کنید تا به مخزن وردپرس هدایت شوید.
2. به باکس جستجوی افزونه در وردپرس بروید و نام Google Apps Login را جستجو کنید. پس از ظاهر شدن نتایج، این افزونه را انتخاب کرده و روی دکمه “نصب افزونه” کلیک کنید تا آن را در سایت خود فعال کنید.
3. پس از نصب و فعال سازی افزونه می توانید مانند تصویر زیر از پیشخوان وردپرس > تنظیمات، گزینه «ورود از طریق حساب کاربری گوگل» را انتخاب کنید.
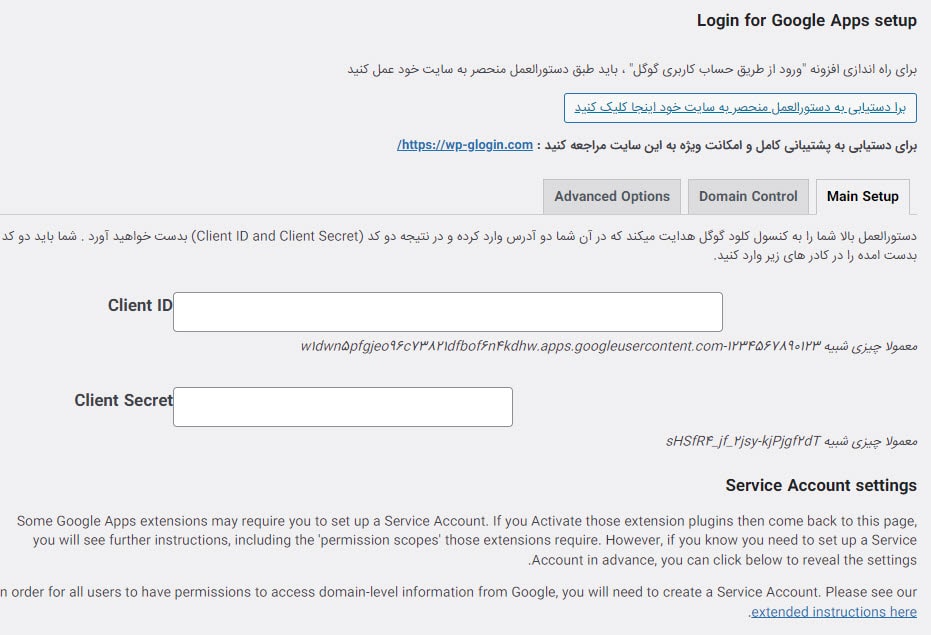
4. سپس وارد صفحه تنظیمات افزونه شده که باید به یکی از سرویس های گوگل وارد شده و دو مقدار Client ID و Client Secret رو دریافت و جایگزین کنید.

برای دریافت Client ID و Client Secret به کنسول گوگل مراجعه کرده و طبق دستورات زیر یک اکانت برای خود ایجاد کنید.
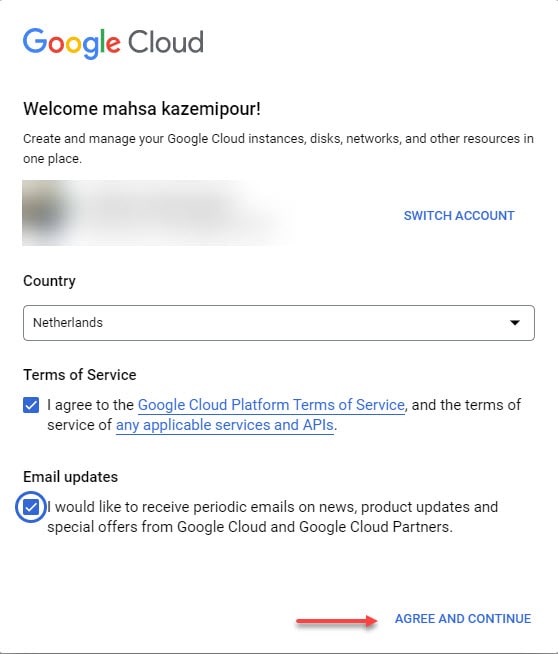
با زدن لینک، بخش زیر به شما نمایش داده میشود که در این صفحه باید تیکهای آبی مشخص شده را فعال و روی دکمه «Agree and Contiune» کلیک کنید.

2. تنظیمات برای فعالسازی ورود به وردپرس با گوگل
برای اینکه کاربران سایت شما بتوانند با استفاده از حساب گوگل خود وارد وبسایت وردپرسی شما شوند، باید یک Client ID و Client Secret دریافت کنید که برای این کار باید به بخش توسعه دهندگان گوگل مراجعه کنید. برای دسترسی به این بخش، به آدرس گفته شده بروید.
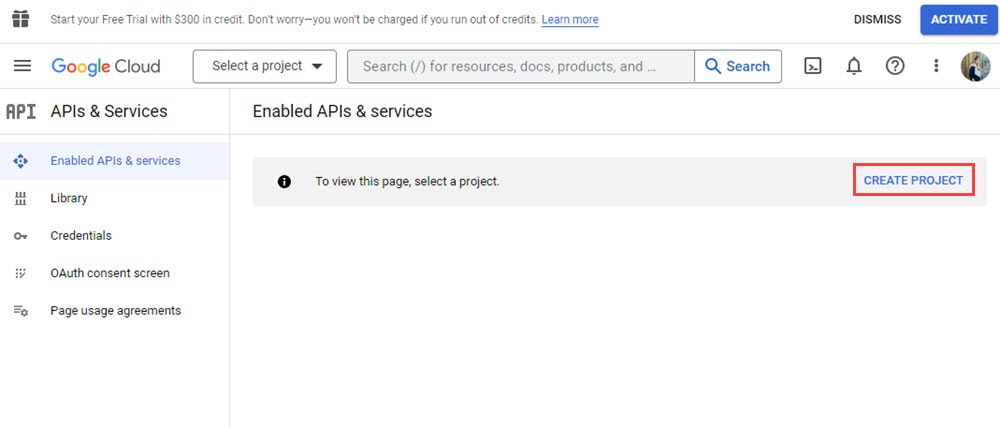
توجه داشته باشید که برای استفاده از این امکان، نیاز به استفاده از ابزار تغییر آیپی دارید. بعد از ورود به این بخش، باید یک پروژه جدید ایجاد کنید. برای این کار، به منوی “Dashboard” رفته و روی دکمه “Create Project” کلیک کنید. سپس برای ادامه فرآیند، باید نام پروژه را وارد کرده و روی دکمه “Create” کلیک کنید.

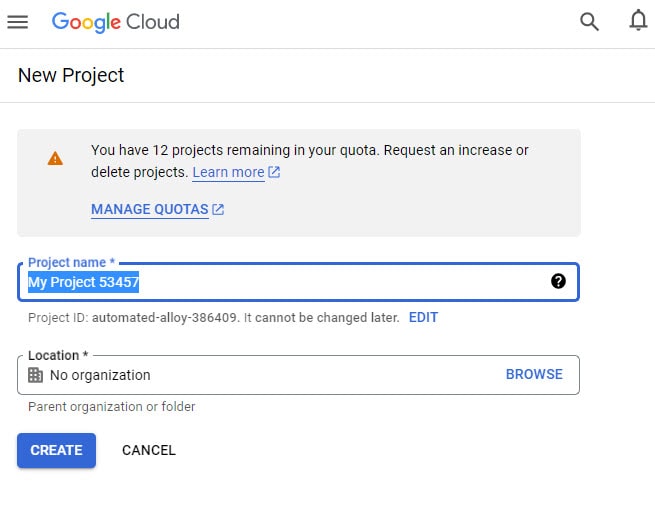
- برای ایجاد پروژه جدید در کنسول توسعه دهندگان گوگل، بعد از ورود به حساب کاربری خود، روی دکمه «Create Project» در منوی «Dashboard» کلیک کنید و سپس در فیلد «Project name»، عنوان پروژه خود را وارد کنید. در بخش «Location» نیز میتوانید سازمان مورد نظر خود را انتخاب کنید. اما میتوانید این فیلد را بدون مقدار رها کنید. در نهایت، روی دکمه «Create» کلیک کرده و منتظر بمانید تا پروژه شما ایجاد شود.

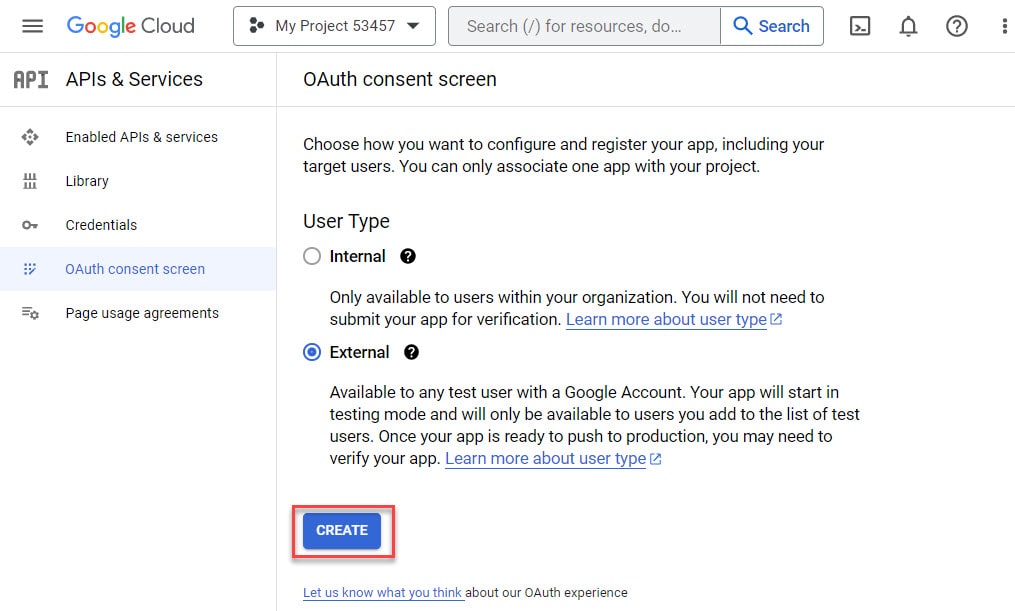
- پس از ساخت پروژه، از طریق بخش «Dashboard» به پروژه خود مراجعه کرده و روی «Oauth consent screen» کلیک کنید. در این بخش میتوانید عنوان، لوگو و سایر جزییات وب سایت خود را وارد کنید. قبل از تغییر این جزییات، باید با استفاده از بخش “User Type” نوع دسترسی کاربر را تعیین کنید. این بخش دو گزینه زیر را دارد:
- Internal: با انتخاب این گزینه، فقط برای افراد فعال در مجموعه خود شما در دسترس خواهد بود.
- External: با انتخاب این گزینه، هر کسی که دارای حساب گوگل است، به این امکان دسترسی خواهد

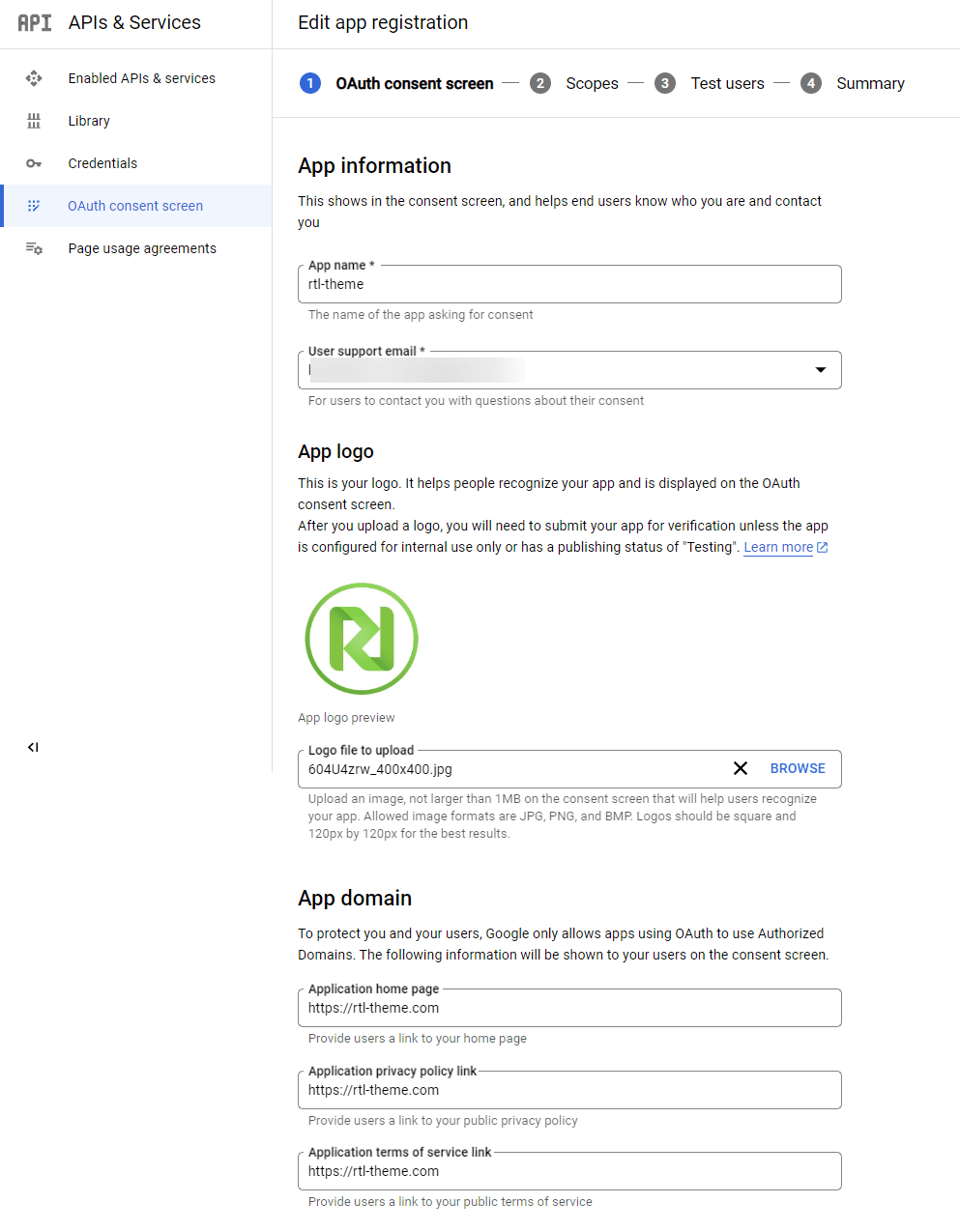
4. سپس وارد صفحه ای مشابه تصویر می شوید. در این صفحه باید اطلاعات مربوط به وب سایت خود را یک به یک وارد نمایید. این بخش شامل موارد زیر می باشد:
- Application name: در این فیلد باید نام سایت خود را وارد کنید. این نام در صفحهای نمایش داده میشود که از کاربر اجازه اتصال به اکانت گوگل با سایت شما درخواست میشود.
- User support email: در این قسمت باید ایمیلی که میخواهید به عنوان ایمیل پشتیبانی به کاربران نمایش داده شود را وارد کنید.
- App logo: در این فیلد شما میتوانید لوگوی برنامه خود را آپلود کنید. افزودن لوگو به کاربران این امکان را میدهد تا بتوانند اطمینان حاصل کنند که در حال ورود به برنامه شما هستند.
- Application homepage link: در این قسمت باید آدرس صفحه اصلی سایت خود را به صورت کامل و در حالت https://yourdomain.com وارد کنید.
- Application privacy policy link: در این فیلد لینک خط مشیهای حریم خصوصی سایت خود را درج کنید. در صورت نداشتن چنین صفحهای میتوانید نام دامنه خود را درج کنید.
- Application terms of service link: در نهایت در این فیلد نیز باید آدرس صفحه قوانین سایت خود را وارد کنید. در صورت نداشتن این صفحه، دامنه اصلی را وارد کنید.
- Authorized domains: در این قسمت باید نام دامنههای مجاز برای دسترسی به سایت خود را وارد کرده و سپس روی دکمه Enter کلیک کنید. در واقع از طریق این قسمت شما مشخص میکنید که چه دامنههایی امکان دسترسی را خواهند داشت. اگر بخواهید دامنه دیگری نیز معرفی کنید، میتوانید روی دکمه ADD DOMAIN کلیک کنید. دقت داشته باشید در این فیلد نام دامنه را بدون www، بدون پروتکل و اسلش وارد کنید.

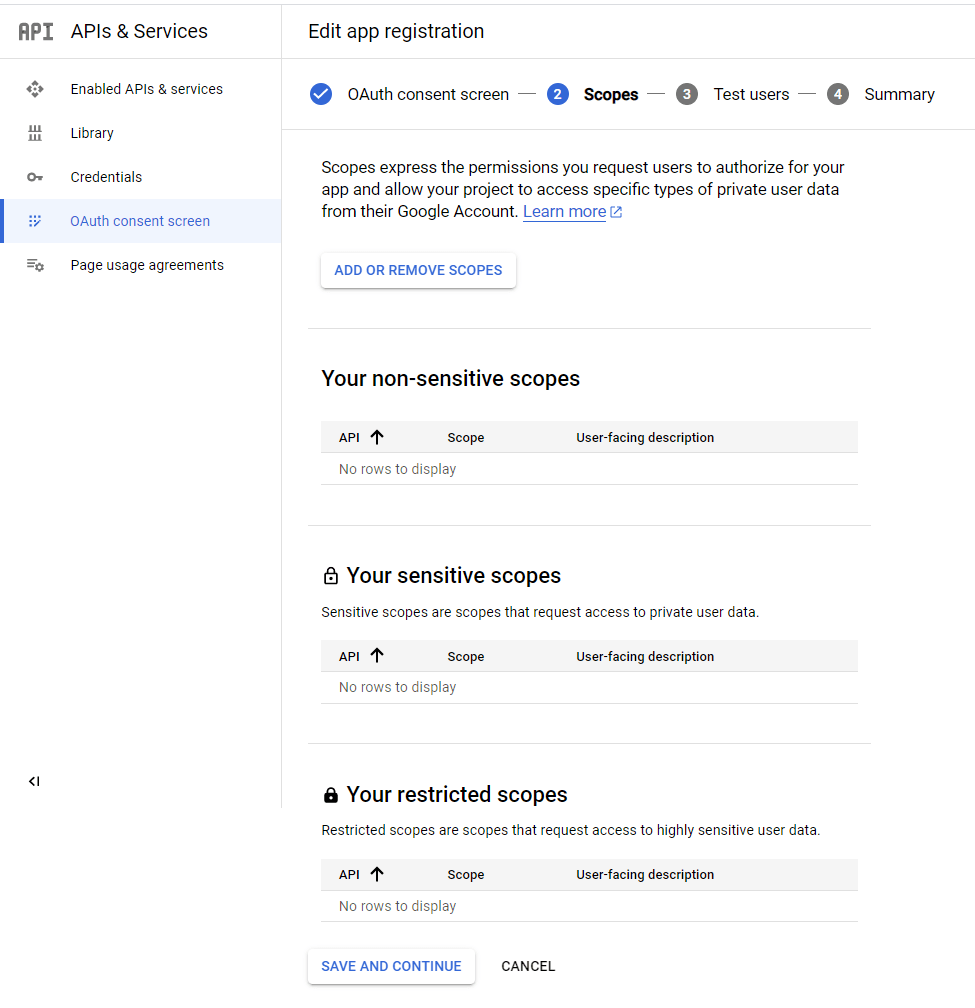
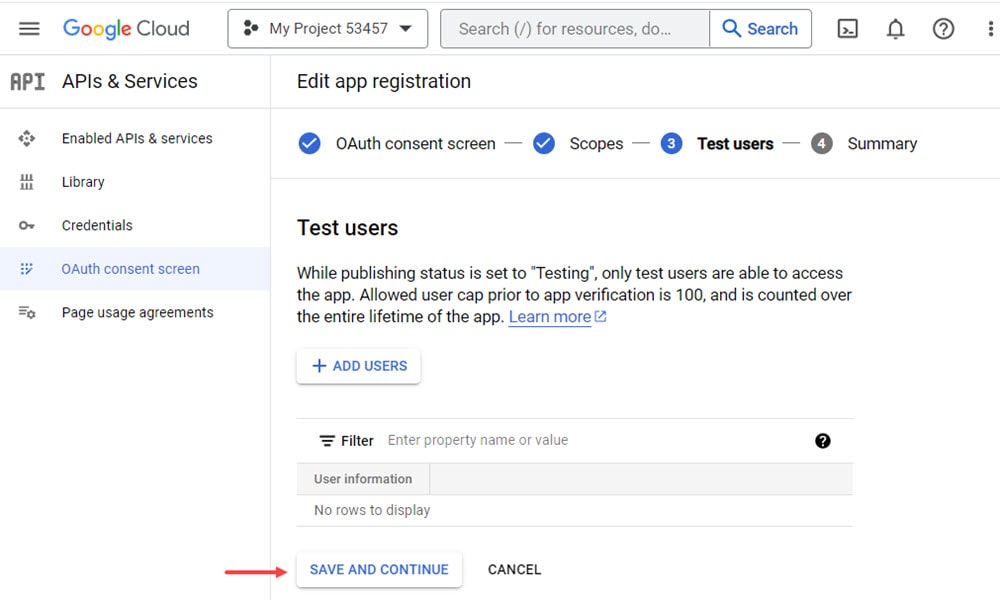
5. در انتها روی دکمه «SAVE AND CONTINUE » در انتهای صفحه کلیک کنید. در صفحه بعدی به دسترسی های امنیتی قرار دارند که با کلیک روی دکمه ذخیرهسازی انتهای صفحه میتوانید از آن گذر کنید.

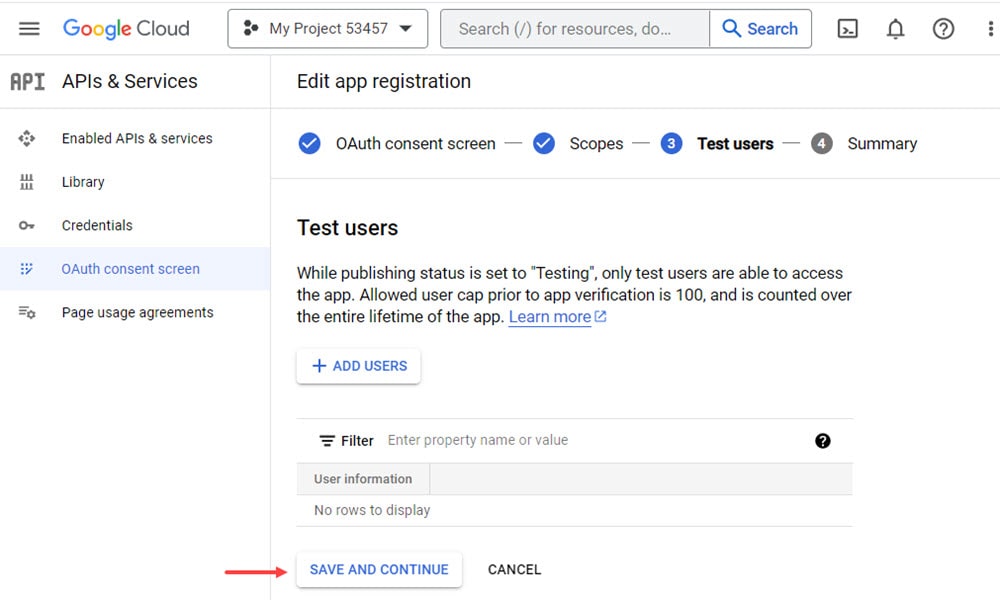
در این بخش از عضویت و ورود در وردپرس با اکانت گوگل با صفحه زیر روبرو شده که برای مدیریت کاربرانی طراحی شده است که میتوانند به این پروژه دسترسی داشته باشند.

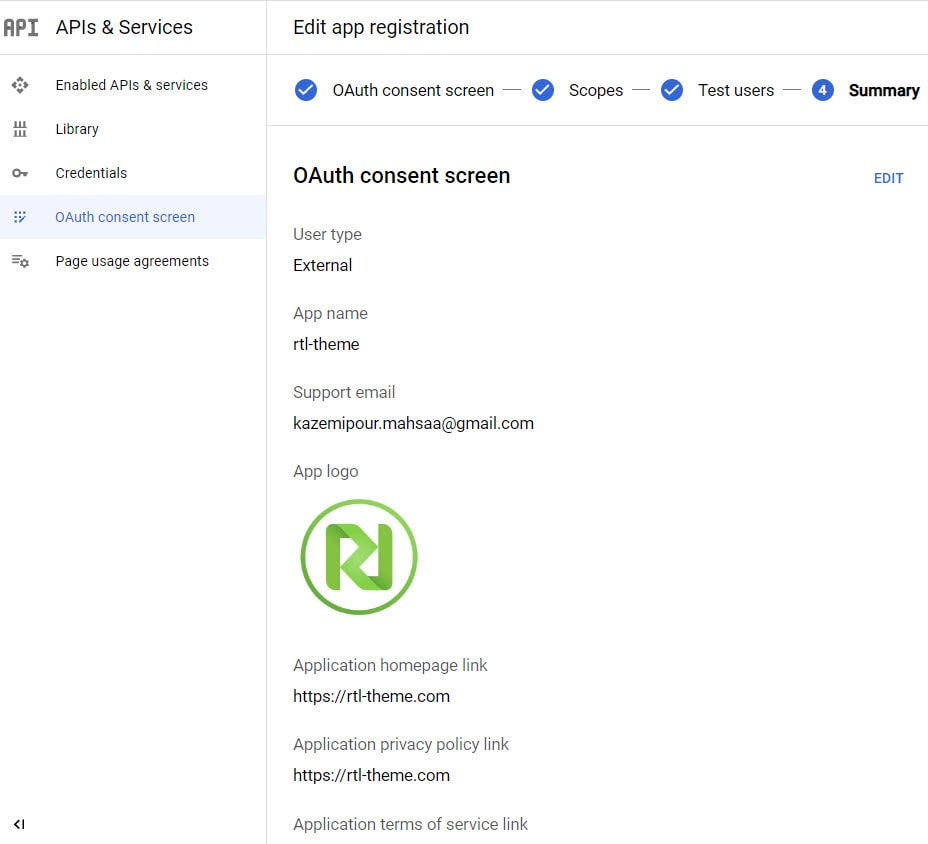
در نهایت روی دکمه ذخیره سازی کلیک کنید تا یک خلاصه از اطلاعاتی که در بخشهای قبل وارد کردید نمایش داده می شود. همه گزینهها را بررسی کنید و خطاهای موجود را با کلیک روی لینک Edit سمت راست صفحه اصلاح کنید.

6. در آخر روی دکمه Back To dashboard کلیک کنید. بعد از پشت سر گذاشتن مراحل عنوان شده و ذخیره تغییرات با صفحه زیر روبرو خواهید شد.

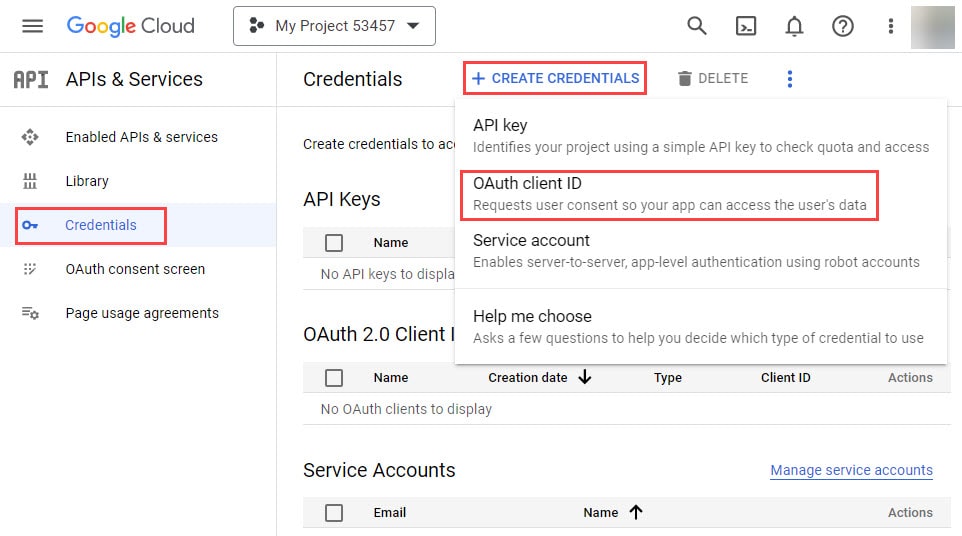
7. در این بخش باید Client ID و Client Secret را دریافت کنید تا افزونهای که روی وردپرس نصب کردید را راهاندازی کنید. در این بخش روی سربرگ «Credentials» کلیک کنید. سپس روی گزینه «CREATE CREDENTIALS» کلیک کرده و از بین گزینههای زیر «Oauth client ID» را انتخاب کنید.

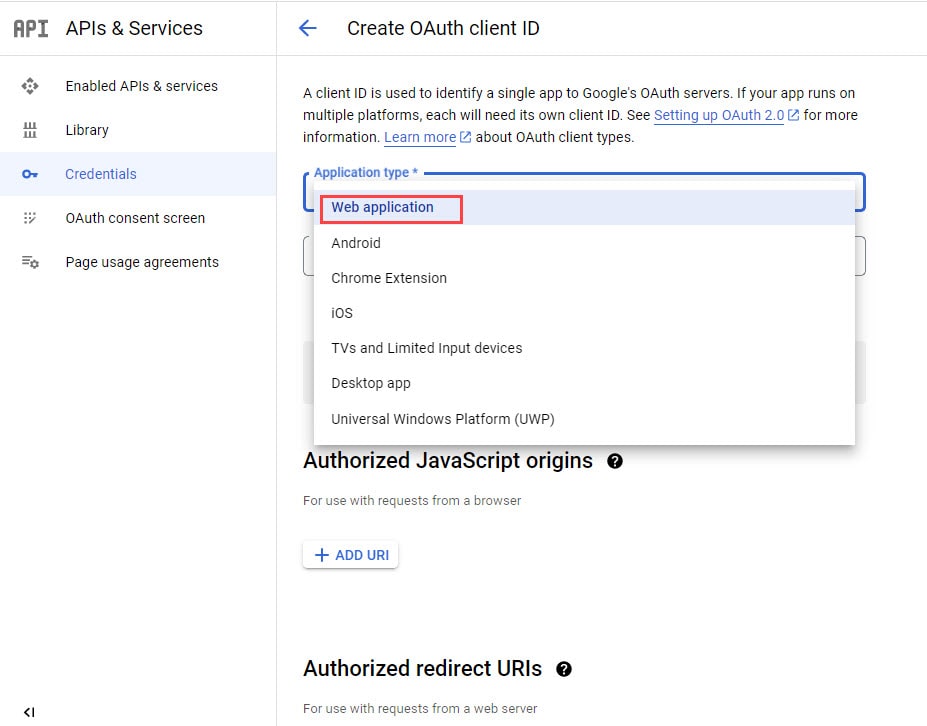
8. در صفحه بعد تیک گزینه «WEB application» را فعال کرده و سپس جزییات صفحه ورود در وردپرس را وارد کنید. این جزییات عبارتند از:
- Name: نام کاربر را در این قسمت وارد می کنید.
- Authorized JavaScript origins: در این بخش نام دامنه سایت را به صورت کامل وارد کرده و سپس روی دکمه Enter کلیک کنید.
- Authorized redirect URLs: این بخش مربوط به URL هایی است که به صورت ریدایرکت به دامنه شما فرستاده می شوند. در این قسمت نیز باید آدرس ورود به سایت خود را به صورت کامل وارد کرده و سپس روی دکمه Enter کلیک کنید.

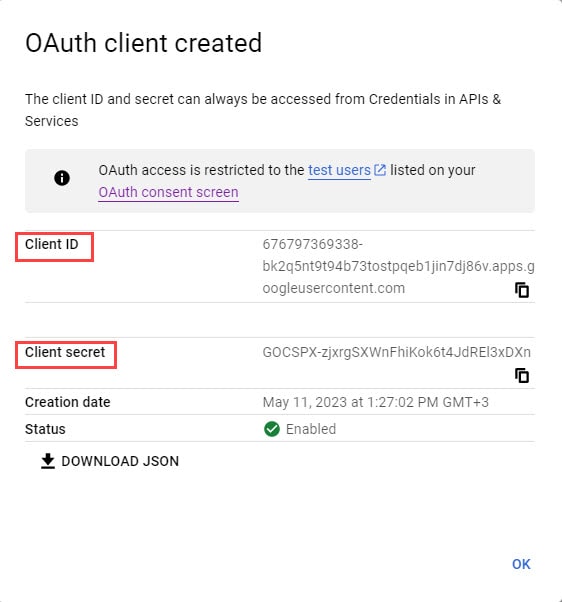
9. بعد از کلیک روی دکمه «Create» در کنسول گوگل صفحه زیر به شما نشان داده میشود که Client ID و Client Secret در آنها ساخته شده و باید آنها را کپی کنید.

3. افزودن قابلیت لاگین در وردپرس با اکانت گوگل
به پیشخوان وردپرس سایت خود رفته و تنظیمات افزونه را باز کنید و اقدامات زیر را انجام دهید.
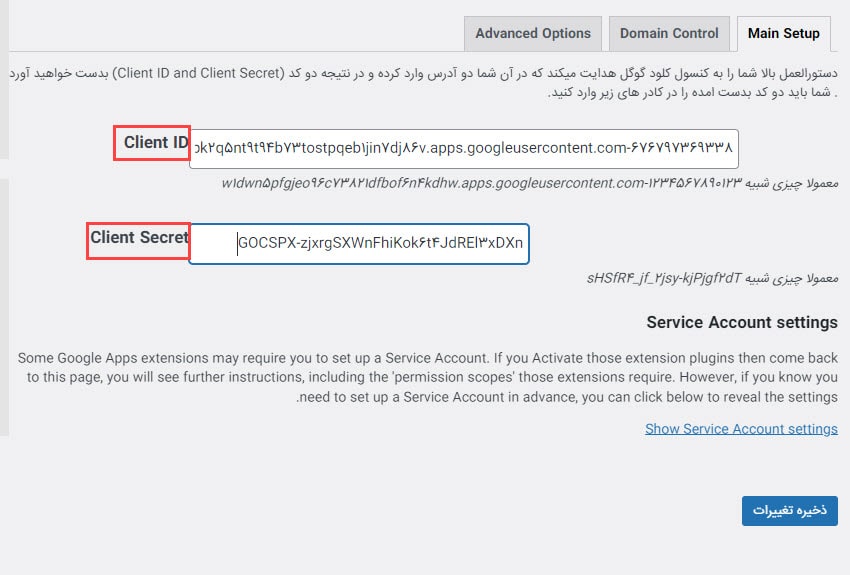
10. کلیدهایی که در بخش قبلی کپی کردید را مانند تصویر در سربرگ اول بخش تنظیمات Api افزونه وارد کرده و ذخیره تغییرات را بزنید.

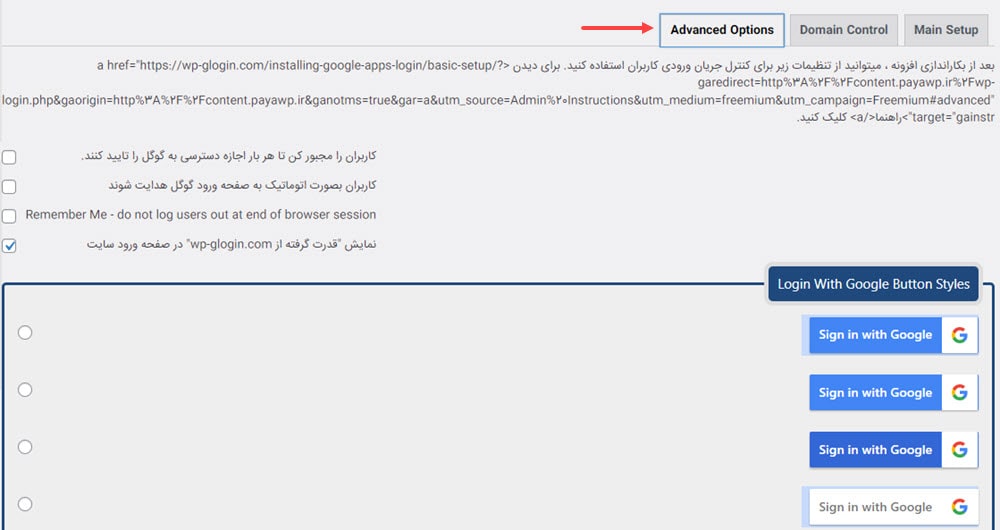
11. در این قسمت از عضویت و ورود در وردپرس با اکانت گوگل، به سربرگ advanced رفته و تنظیمات افزونه Google Apps Login را سفارشیسازی کنید.

12. در انتها کاربران شما بدون نیاز به ورود اطلاعات خود مانند نام کاربری و پسورد میتوانند با اکانت جیمیل خود وارد حساب کاربری خود در سایت شما شوند.
کاربران یک سایت مهمترین افراد یک شرکت یا فروشگاه هستند برای اینکه ورود و عضویت کاربران را به سایت خود راحتتر کنید، امکان ورود با اکانت گوگل را در سایت خود فعال کنید. این مساله علاوه بر راحتتر کردن ورود به سایت از همه هر مکان و با هر دستگاهی باعث میشود هم تعداد کاربرانی که عضو سایت شما میشوند هم افزایش دهید.

















https://console.developers.google.com/apis/dashboard این لینک ارور 403 میده بالا نمیاد