گاهی اوقات ممکن است به دلیل پایین بودن زمان اجرای PHP با خطای 504 روبه رو شوید برای رفع این مشکل کافی است کد زیر را داخل فایل htaccess. قرار داده و ذخیره کنید.

رفع خطای Gateway Timeout 504 در وردپرس
در این مقاله به بررسی علت خطای 504 در وردپرس و معرفی 10 روش حل خطای ۵۰4 Gateway Timeout Error می پردازیم.
خطای 504 Gateway Timeout یکی از خطا های سرور است و مانع دسترسی کاربران به وب سایت شما می شود اگر کاربران هنگام بازدید از سایت با خطا مواجه شوند برایشان خوشایند نیست و ممکن است سایت شما را برای همیشه ترک کنند. بنابراین آشنایی با روش های حل خطاهای رایج وردپرس کار را برای شما آسان می کند تا در صورت بروز چنین خطایی به سرعت این مشکل را حل کنید. در این مقاله به بررسی خطای 504 و راه های برطرف کردن آن ها می پردازیم با ما همراه باشید.
خطای 504 Gateway Timeout چیست؟
هنگامی که کاربر یک وب سایت را در مرورگر باز می کند مرورگر درخواستی به سرور اصلی سایت ارسال می کند و سرور پس از بررسی به این درخواست پاسخ می دهد. پاسخ سرور شامل یکی از کدهای وضعیت HTTP است که نشان دهنده ی وضعیت پاسخ به مرورگر می باشد. کدهای وضعیت 5XX که شامل پنج کد اصلی (500,501,502,503,504) هستند به خطا های سرور معروف اند به این معنی که درخواست مرورگر پذیرفته شده ولی خطای سرور مانع از اجرای درخواست است.
گروه ویژه ی مهندسی اینترنت (IETF) خطای 504 gateway time-out را این گونه تعریف می کند:
خطای 504 (Gateway Timeout) به این معنا است که سروری که به عنوان proxy یا gateway عمل می کند، پاسخ را به موقع از سرور بالادست خود دریافت نمی کند. به همین دلیل سرور سایت نمی تواند در زمان تعیین شده به درخواست مرورگر پاسخی بدهد.

انواع پیغام های نمایش خطای 504
خطای 504 بسته به نوع مرورگر، سیستم عامل و سرور هایی که به کار گرفته شده اند؛ ممکن است به شیوه های مختلفی نمایش داده شود تمامی پیغام های زیر نشان دهنده ی خطای 504 هستند.
504 Gateway Timeout
504 Gateway Timeout NGINX
NGINX 504 Gateway Timeout
Gateway Timeout Error
Error 504
HTTP Error 504
HTTP Error 504 — Gateway Timeout
HTTP 504
504 Error
Gateway Timeout (504)
This page isn’t working — Domain took too long to respond
504 Gateway Time-out — The server didn’t respond in time
A blank white screen

علت خطای 504 Gateway time out
به طور کلی خطای 504 Gateway Timeout خطایی در سطح سرور در نظر گرفته می شود. وقفه ای که باعث این خطا می شود می تواند دلایل زیادی داشته باشد. مانند:
- ترافیک زیاد در سرور بالا دست
- اختلال در پایگاه داده وردپرس
- خراب بودن فایل htaccess
- مشکل در cdn یا فایروال ها
- تغییرات در سرور

تاثیر خطای 504 در سئو
خطاهای نوع 5xx از بارگیری صفحه ی وب جلوگیری می کنند عموما خطای 504 خطایی موقتی در نظر گرفته می شود و اگر چند دقیقه طول بکشد موتور جستجوگر حتی متوجه این خطا نمی شود اما اگر سایت شما بیشتر از 6 ساعت به خاطر این خطا از دسترس خارج شود موتور جستجوگر این خطا را مسئله ای جدی در نظر می گیرد و این موضوع می تواند در سئو سایت شما تاثیر منفی داشته باشد به همین دلیل با روش هایی که در ادامه بررسی می کنیم می توانید به سرعت این خطا را رفع کنید.
بررسی در دسترس بودن سایت در سراسر دنیا
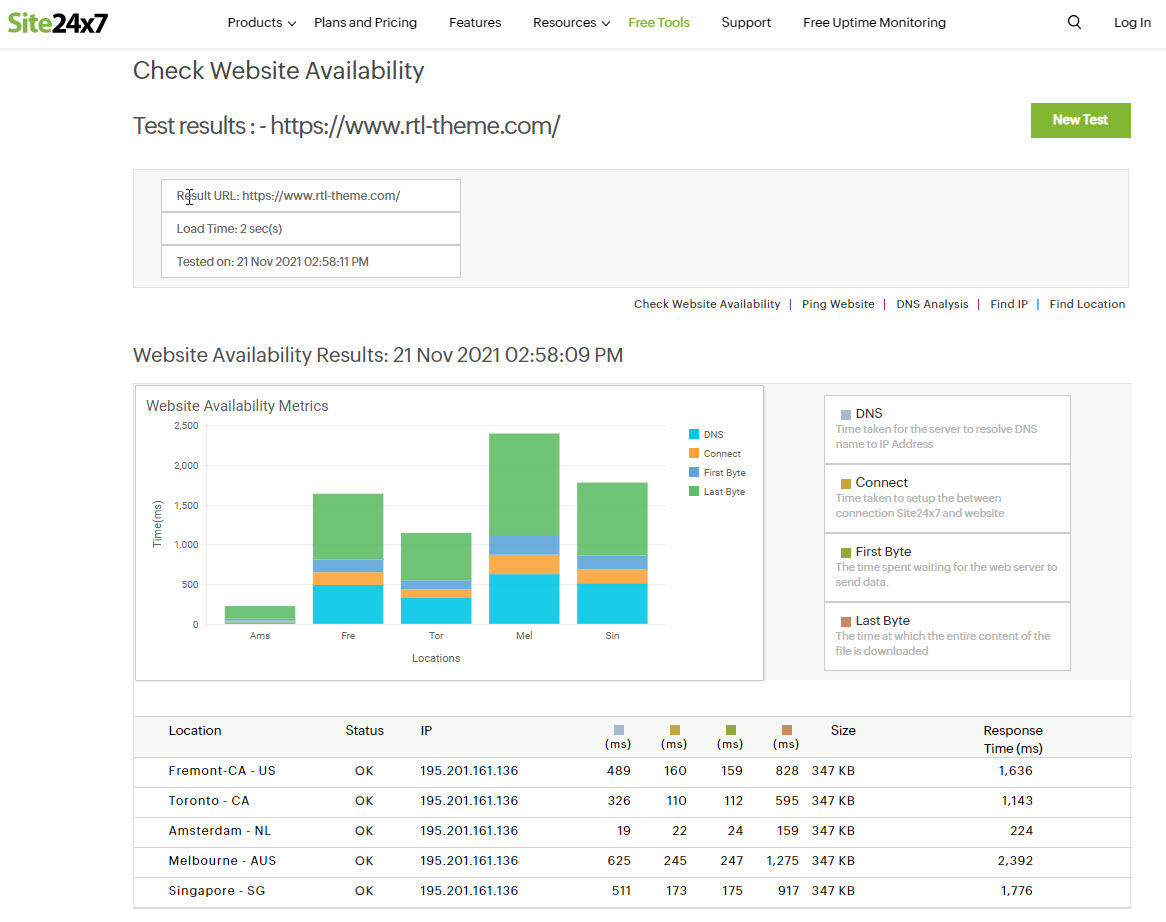
اولین کاری که انجام می دهید این است که بررسی کنید آیا سایت مورد نظرتان در سراسر دنیا بدون هیچ مشکلی کار می کند یا اینکه مشکل از جانب شماست. برای این کار راه های بسیاری وحود دارد یکی از آنها استفاده از سایت site24x7 است. ابتدا وارد این سایت و مطابق تصویر زیر URL سایت موردنظر خود را در قسمت مشخص شده وارد کنید و پس از آن بر روی “Test Now” کلیک کنید.

بعد از بررسی وب سایت مورد نظر اطلاعاتی در قالب جدول و نمودار مانند تصویر زیر در اختیاز شما قرار خواهد گرفت.

اگر سایت شما در سراسر دنیا در دسترس باشد شما در قسمت “Status” کلمه “OK” را مشاهده خواهید کرد، در غیر این صورت با “Host Unavailable” روبهرو خواهید شد. برای این آموزش وردپرس ما سایت راست چین را بررسی کردیم که همانطور که در تصویر مشاهده می کنید بدون هیچ مشکلی برای همه بارگذاری می شود.
رفع خطای 504 Gateway timeout
از آنجایی که عوامل زیادی می توانند در این خطا دخیل باشند، توصیه ی ما این است که از مواردی که مربوط به کلاینت هستند شروع کنید و سپس مرحله به مرحله به سمت رفع مشکلات مربوط به سرور بروید.

1- لود کردن مجدد سایت
یکی از اولین کارهایی که می توانید حین مواجه شدن با خطای 504 انجام دهید این است که چند دقیقه صبر کنید و دوباره صفحه را لود کنید یا به اصطلاح رفرش کنید. برای بارگیری مجدد صفحه وب در اکثر مرورگرها می توانید مجددا URL مورد نظرتان را انتخاب کرده و enter را بزنید یا مانند تصویر زیر علامت مشخص شده را انتخاب کنید و بعد از آن سایت را دوباره بارگذاری کنید و یا در نهایت کلید میانبر ctrl+F5 را بزنید.
2- راه اندازی مجدد تجهیزات شبکه
تجهیزات شبکه شامل تمامی دستگاه هایی است که در شبکه برای برقراری ارتباط استفاده می شود. گاهی اوقات مشکلات دستگاه های شبکه ی شما مانند دروازه، مودم، روتر یا پل می توانند منجر به خطای 504 شوند. به همین دلیل راه اندازی مجدد این دستگاه ها شاید بتواند در رفع این خطا به شما کمک کند ( ترتیب خاموش کردن و روشن کردن مجدد این دستگاه ها مهم است).
3- بررسی پروکسی
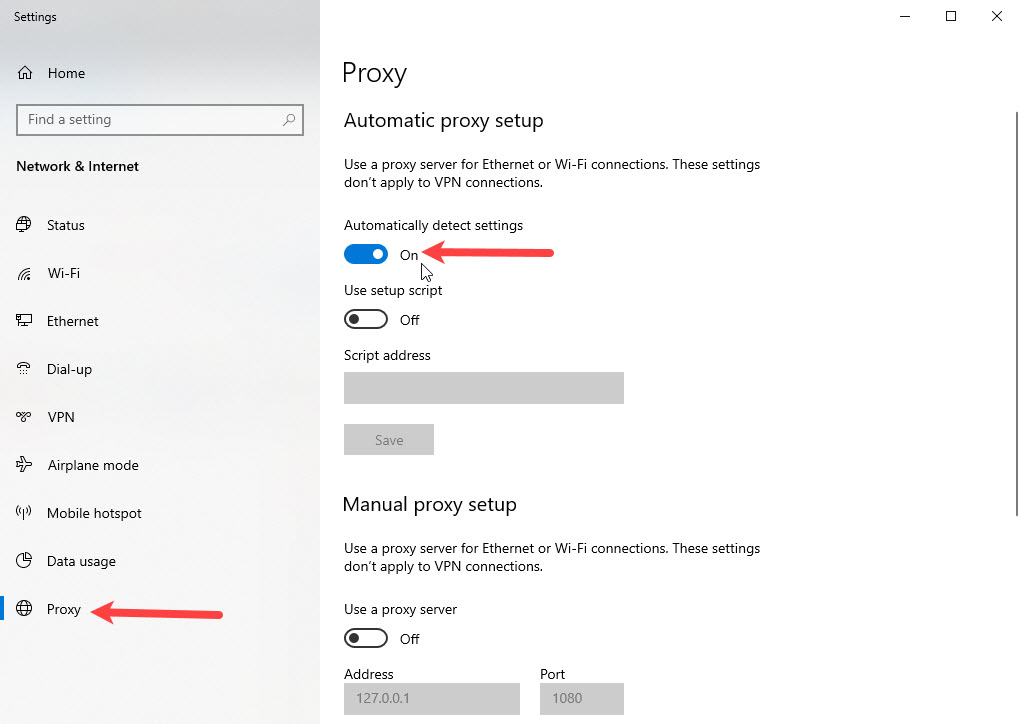
به ندرت پیش می آید که پروکسی باعث خطای 504 شود ولی گاهی اوقات به دلیل تنطیمات اشتباه پروکسی این خطا به وجود می آید. گاهی سرور پروکسی شما قادر به پاسخ دادن سرور میزبان مدیریت وردپرس شما نمی باشد و این موضوع باعث ایجاد ارور 504 می شود به همین دلیل بهتر است تنظیمات پروکسی خود را بررسی کنید یا اگر با جزئیات آن آشنا نیستید آن را غیر فعال کنید سپس مجددا سایت را لود کنید و بررسی کنید آیا خطا به دلیل پروکسی به وجود آمده است یا خیر!

4- بررسی DNS در خطای 504 Gateway Timeout
سرویس دهنده اینترنت شما (ISP) به صورت خودکار هر زمان از اینترنت استفاده می کنید، دسترسی شما به یک سرویس DNS را فراهم می کند. بنابراین هر URL ی که وارد می کنید، DNS آدرس IP آن را پیدا می کند. هنگامی که شما یک URL را وارد می کنید در صورتی که سرور DNS از کار افتاده باشد IP تعریف نمی شود و چون سیستم شما نمی داند چطور به Google دسترسی پیدا کند در این حالت با خطا روبرو می شوید.
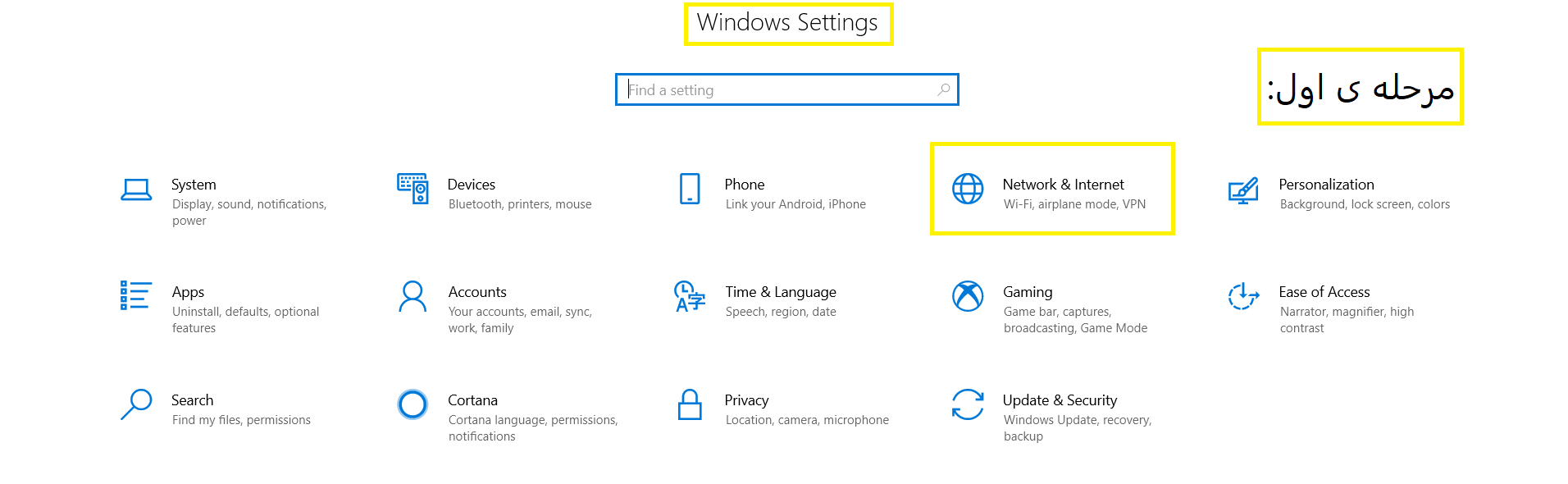
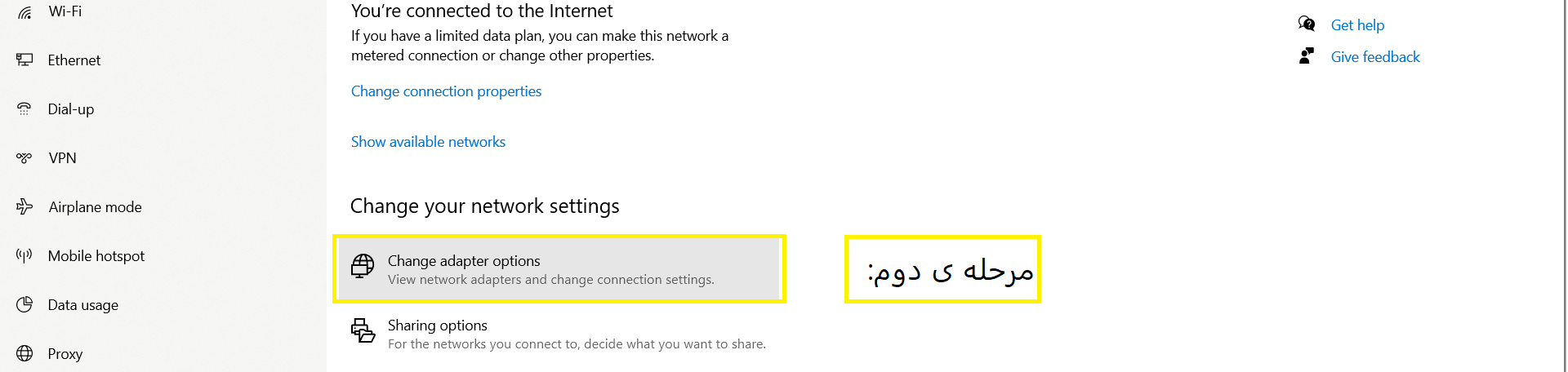
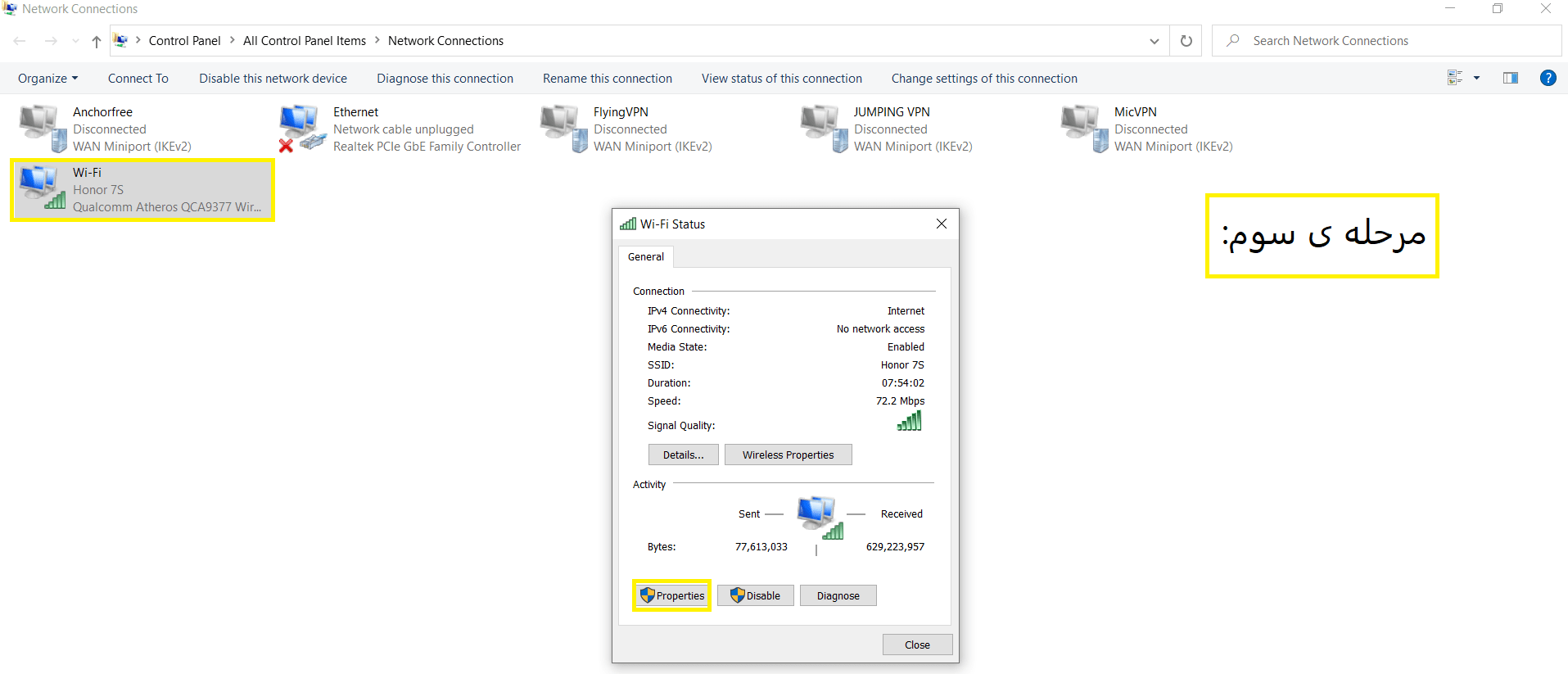
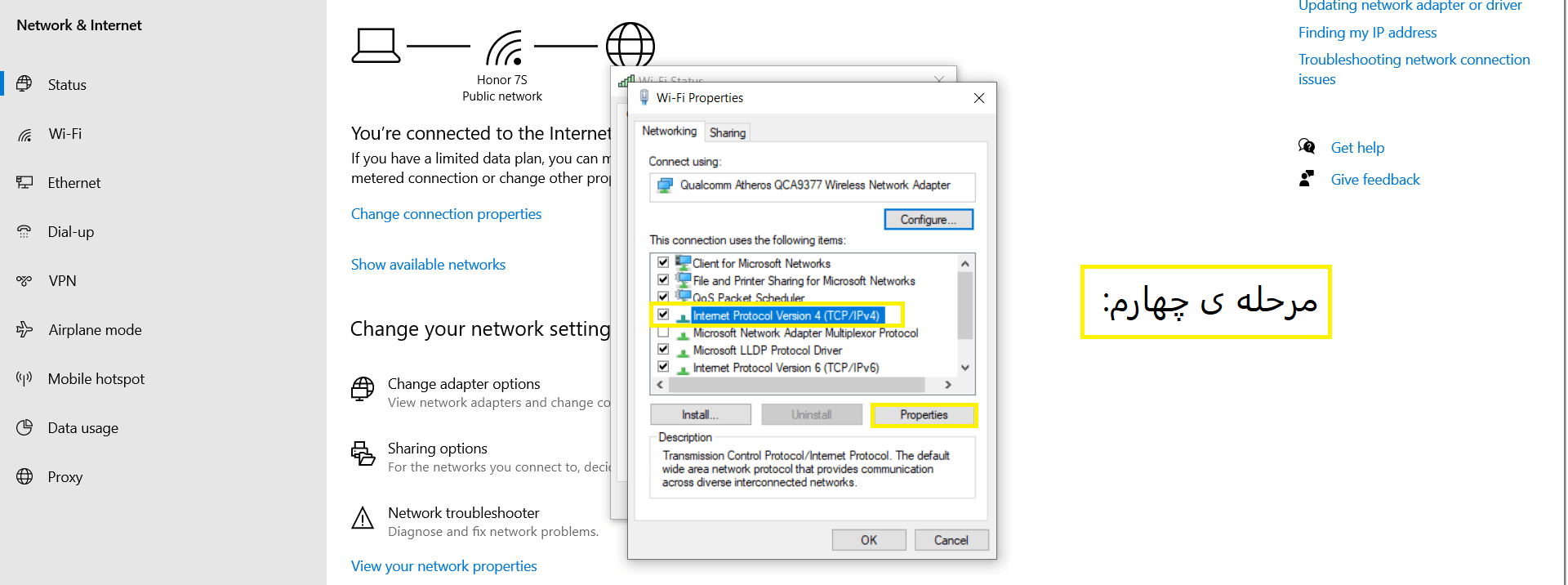
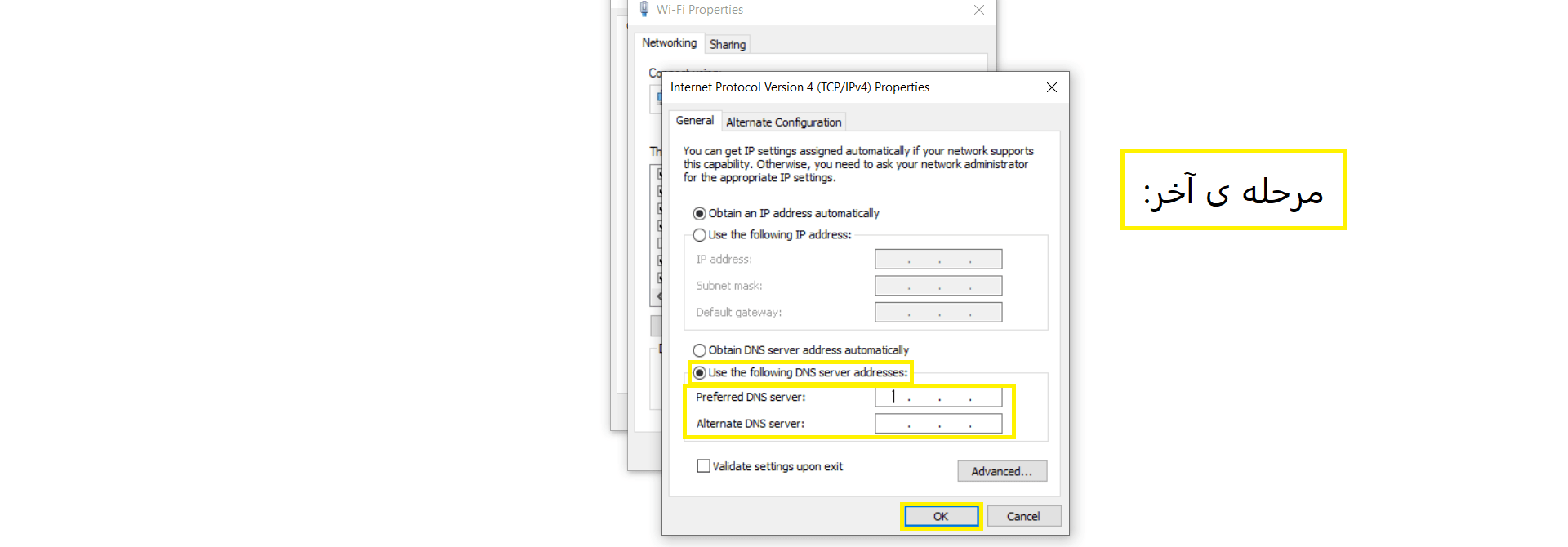
برای حل این مشکل شما می توانید DNS سرور را عوض کنید به طور کلی مراحل تغییر DNS با توجه به سخت افزار و سیستم عامل متفاوت است در اینجا تغییر DNS در ویندوز 10 آموزش داده شده است.




DNS های متفاوتی وجود دارد که می توانید از آنها استفاده کنید. برای آشنایی بیشتر با DNS می توانید به مقاله ی بهترین DNS های رایگان 2022 در راست چین مراجعه کنید. در ادامه نمونه هایی از IP های DNS رایگان برایتان آورده شده:
- OpenDNS: 208.67.222.222
- Cloudflare:1.1.1.1
- Google Public DNS:8.8.8.8
- Quad9: 9.9.9.9
5- غیر فعال کردن CDN
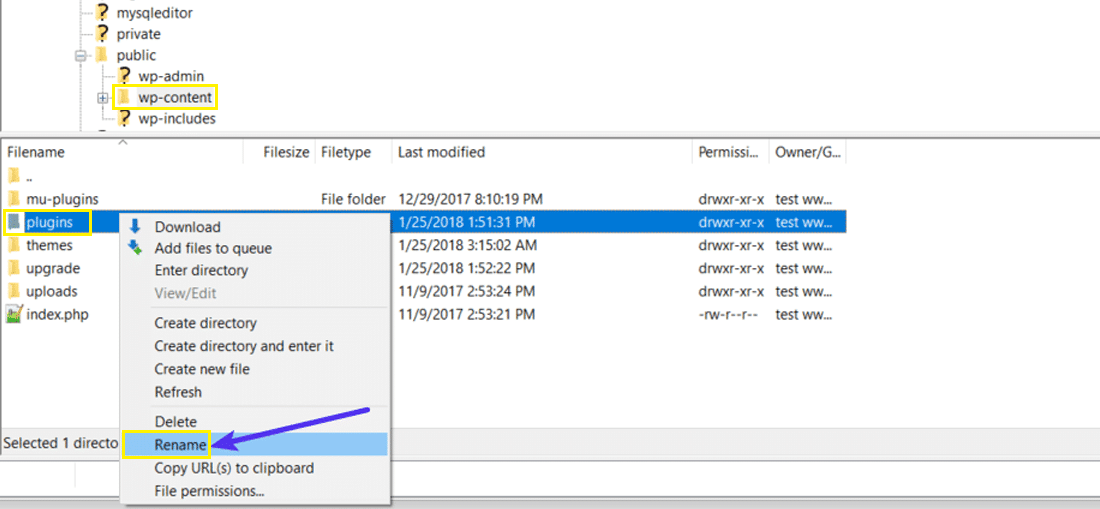
گاهی اوقات شبکه ی توزیع محتوا می تواند دلیل این خطا باشد یک راه ساده برای عیب یابی این است که CDN خود را به طور موقت غیرفعال کنید به عنوان مثال اگر از پلاگین رایگان CDN Enabler WordPress استفاده می کنید می توانید افزونه را غیرفعال کرده و سایت خود را دوباره بارگیری کنید. همین مورد برای استفاده از هر افزونه دیگری که می توانید برای اتصال به CDN خود استفاده کنید (به عنوان مثال WP Rocket ،Breeze ،W3 Total Cache) استفاده می شود.اگر نمی توانید به مدیریت سایت دسترسی پیدا کنید می توانید با تغییر نام پوشه افزونه از طریق FTP، افزونه را غیرفعال کنید.

CDN هایی مانند Cloudflare یا Sucuri دارای فایروال های زیادی هستند. به همین دلیل هنگام استفاده از آنها امکان روبه رو شدن با خطاهای 5xx زیاد است. اگر با خطای 504 روبه رو شدید می توانید این CDN ها را غیر فعال کنید.

6- بررسی زمان اجرای PHP
<IfModule mod_php5.c>
php_value post_max_size 512M
php_value upload_max_filesize 512M
php_value memory_limit 1024M
php_value max_execution_time 300
php_value max_input_time 300
php_value session.gc_maxlifetime 1440
</IfModule>
اگر به کد بالا دقت کنید زمان 300 ثانیه به عنوان حداکثر زمان اجرای خطای 504 در نظر گرفته شده تا خطای 504 به وجود نیاید شما می توانید این زمان را تغییر دهید.
7- بررسی پلاگین ها در رفع خطای 504
گاهی اوقات بعد از آپدیت کردن افزونه ها یا نصب افزونه ای جدید ممکن است که با خطای 504 رو به رو شوید. برای رفع خطا بهتر است کل افزونه ها را غیر فعال کنید و مجددا سایت را لود کنید و چک کنید آیا خطا به علت پلاگین ها بوده است یا خیر! اگر مشکل از پلاگین ها بوده بهتر است تمام افزونه ها را تک تک غیر فعال کنید تا جایی که منشا خطا را پیدا کنید سپس افزونه ی مخرب را پاک کرده و پلاگین دیگری راجایگزینی کنید.
8- بررسی قالب ها
برای درک اینکه آیا قالب باعث خطا در وردپرس شما شده است یا خیر بهتر است به طور موقت قالب را با یک قالب پیش فرض جایگزین کنید.
- برای تغییر قالب به حالت پیش فرض دو راه وجود دارد:
1) از طریق پیشخوان:
پیشخوان وردپرس⇐ نمایش⇐ پوسته ها⇐ انتخاب یکی از قالب های پیش فرض مانند:
Twenty Nineteen, Twenty Seventeen, Twenty Sixteen
2) از طریق FTP یا cPanel:
file manager⇒ public_html⇒ wp_content⇒ themes
توجه: در ابتدا باید از قالب فعلی خود نسخه ی پشتیبان تهیه کنید. که برای یادگیری آن می توانید به نوشته ی آموزش بک آپ گیری در DirectAdmin و cPanel در راست چین مراجعه کنید. بعد از تهیه ی بک آپ باید قالب فعلی وب سایت خود را حذف کنید. اگر قبلاً قالب پیش فرضی مانند دو هزار و هفده یا دو هزار و شانزده را نصب کرده باشید قالب پیش فرض به صورت خودکار فعال می شود.
9- استفاده از ابزار های داخلی و افزونه های وردپرس
اگر تمام مراحل بالا را طی کرده اید، ولی هنوز خطای 504 برای شما رفع نشده است. بهتر است از ابزار های داخلی و افزونه های وردپرس برای عیب یابی استفاده کرد. برای اطلاع کامل از این روش ها می توانید به مقاله ی روش های عیب یابی وردپرس در راست چین مراجعه کنید.
10- ارتباط با پشتیبان هاست
به عنوان آخرین راه حل بهتر است با پشتیبان هاست خود ارتباط برقرار کنید. و آنها را در جریان مشکل خود و تمام کار هایی که برای رفع آن انجام داده اید قرار دهید.
در این مقاله سعی شد خطای 504 را بررسی کنیم و با روش های رفع آن آشنا شویم. اگر شما دوست عزیز تجربه ای در این زمینه دارید، در قسمت دیدگاه ها با ما به اشتراک بگذارید.
موفق باشید.















