حذف CSS اضافی در وردپرس
اگر می خواهید سرعت سایتتان را بهبود دهید یک راه حذف CSS اضافی در سایت است راهکارهای این مقاله را در سایتتان پیاده کنید تا سایتتان به سرعت لود شود.
قالب ها و افزونه های وردپرس معمولا فایل های CSS اضافی به همراه خود دارند که موجب کند شدن لود شدن سایت می شوند. حذف CSS اضافی در وردپرس بدون هیچ آسیبی باعث بهبود عملکرد وردپرس، افزایش سرعت سایت و تجربه کاربری می شود.
CSS اضافی در وردپرس چیست؟
CSS اضافی و استفاده نشده (unused CSS) در وردپرس، کدهای CSS هستند که در وب سایت بارگیری می شود اما نیازی برای برای نمایش صفحه مورد نیاز نیست. از CSS برای استایل دادن به ظاهر وب سایت وردپرس استفاده می شود. قالب وردپرس شامل کدهای CSS است که در یک فایل style.css قرار داده شده است.
علاوه بر CSS قالب ها، افزونه های وردپرس نیز CSS خود را بارگذاری میکنند. به عنوان مثال، ووکامرس CSS را برای نمایش محصولات بارگیری می کند، یک افزونه صفحه ساز CSS خود را برای نمایش صفحات سفارشی شما اضافه می کند و یک افزونه فرم ساز دارای CSS برای استایل فرم ها می باشد علاوه بر این موارد فونتهای وب، فونتهای آیکون و … هم فایلهای CSS خود را نیز اضافه میکنند.
معمولا این فایل ها بسیار کوچک هستند و به سرعت بارگذاری می شوند. با این حال با جمع شدن این مقادیر کم حجم زیادی کد css بدون استفاده دارید که تأثیر قابل توجهی بر سرعت سایت خواهد داشت.
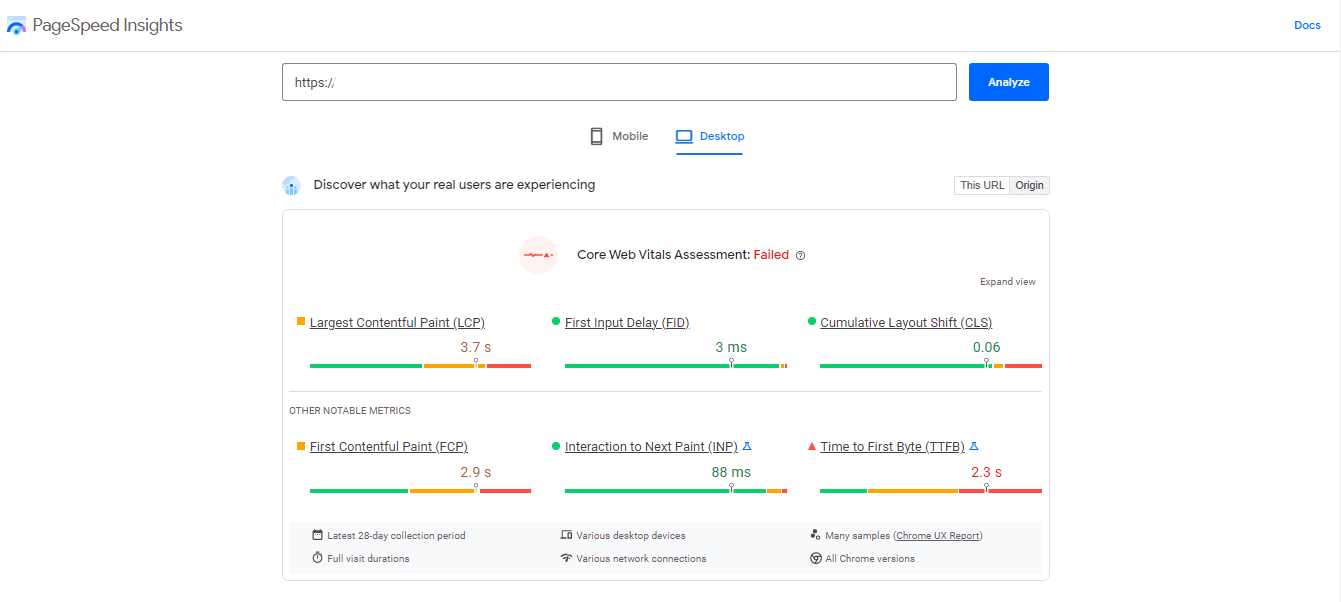
با استفاده از Google Pagespeed Insights میتوانید بررسی کنید که کد CSS استفاده نشده رویسایت شما چه تأثیری دارد. (فیلتر شکن خود را فعال کنید!)
جزئیات Google Pagespeed Insights تجربه کاربری واقعی و زمان بارگذاری سایت را نشان میدهد.

چگونه CSS اضافی در سایت را بررسی کنیم؟
برای بررسی حجم فایل های CSS و JS (جاوا اسکریپت) در هر صفحه سایت با ابزار Inspect مروگر گوگل کروم و تب Network می توان فایل های css و js که در صفحات سایت وردپرس در حال بارگذاری هستند را پیدا کرد.
در تصویر بالا نام فایل ها (Name) ، نوع آن ها (Type) ، اندازه (Size) و مدت زمان (Time) بارگیری آن ها را می بینید.
نحوه حذف CSS استفاده نشده در وردپرس
وردپرس حذف کامل تمام CSS های اضافی کمی دشوار است اما در ادامه ابزارهایی را معرفی می کنیم که می توانید CSS اضافی را از سایتتان حذف کنید.
1.حذف CSS اضافی در وردپرس با استفاده از افزونه WP Rocket
اولین روش برای حذف CSS های اضافی استفاده از افزونه WP Rocket یا همان افزونه موشک وردپرس است. این روش آسان ترین روش برای حذف فایل های CSS اضافه است.
افزونه WP Rocket به طور خودکار 80٪ از بهترین روش های بهبود پرفورمنس را اعمال می کند و امتیازات Core Web Vitals را افزایش می دهد. 🚀
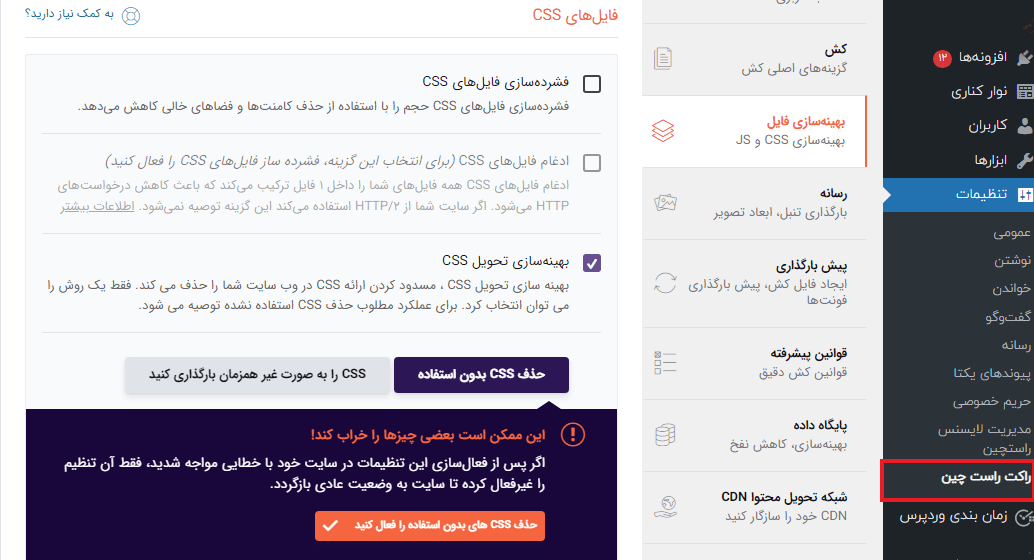
برای حذف کدهای CCS بدون استفاده با افزونه راکت مراحل زیر را انجام دهید:
- ابتدا باید افزونه WP Rocket را نصب و فعال کنید.
- پس از فعالسازی، باید به صفحه تنظیمات WP Rocket و به سربرگ بهینهسازی فایل بروید.
- در مرحله بعد، به بخش فایل های CSS بروید و سپس کادر کنار گزینه بهینه سازی تحویل CSSرا علامت بزنید.
- پس از فعال شدن گزینه حذف CSS بلااستفاده، میتوانید نام فایلهای CSS، شناسهها یا کلاسهایی را که نباید حذف شوند را در کادر پایین مشخص کنید.
- دکمه ذخیره تغییرات را انتخاب کنید
با این تنظیمات علاوه بر حذف CSS اضافی به طور خودکار کش وب سایت شما را پاک می کند. پس از اتمام کار، می توانید با استفاده از Google Pagespeed Insights دوباره عملکرد وب سایت خود را آزمایش کنید.
برای آشنایی و نحوه کار با این افزونه مقاله آموزش افزونه راکت را از دست ندهید.
2.حذف CSS اضافی در وردپرس با استفاده از افزونه Asset CleanUp
افزونه Asset CleanUp Pro یک افزونه فوق العاده قدرتمند برای حذف کدهای CSS اضافی در وردپرس است. افزونه کم کردن حجم سایت Asset CleanUp به شما این امکان را می دهد که به راحتی هر CSS استفاده نشده را از هر صفحه وب سایت وردپرس خود حذف کنید و موجب افزایش سرعت سایت شما می شود.
برای حذف کدهای CCS بدون استفاده با استفاده از افزونه کلین اپ مراحل زیر را انجام دهید:
- ابتدا باید افزونه Asset Cleanup را نصب و فعال کنید.
- پس از فعالسازی افزونه، در بخش تنظیمات به تب test mode بروید. از اینجا باید گزینه Enable Test Mode را فعال کنید. فعال کردن حالت تست این امکان را به شما می دهد تا به عنوان مدیر سایت تنظیمات مختلف را بدون اینکه برای بازدیدکنندگان وب سایت نمایش داده شود آزمایش کنید.
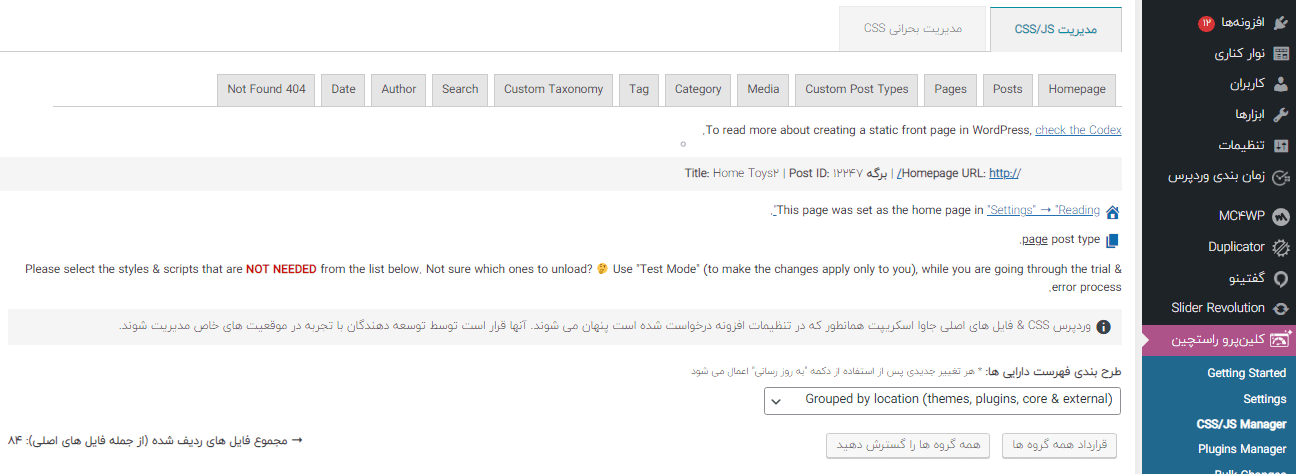
- پس از آن، به بخش CSS/JS Manager مراجعه کنید. از اینجا می توانید از لود شدن فایل های CSS و جاوا اسکریپت ناخواسته به صورت صفحه به صفحه جلوگیری کنید.

CSS & JS MANAGERابتدا صفحه اصلی شما را واکشی می کند و تمام فایل های CSS و جاوا اسکریپت بارگذاری شده در آن صفحه را به شما نشان می دهد.
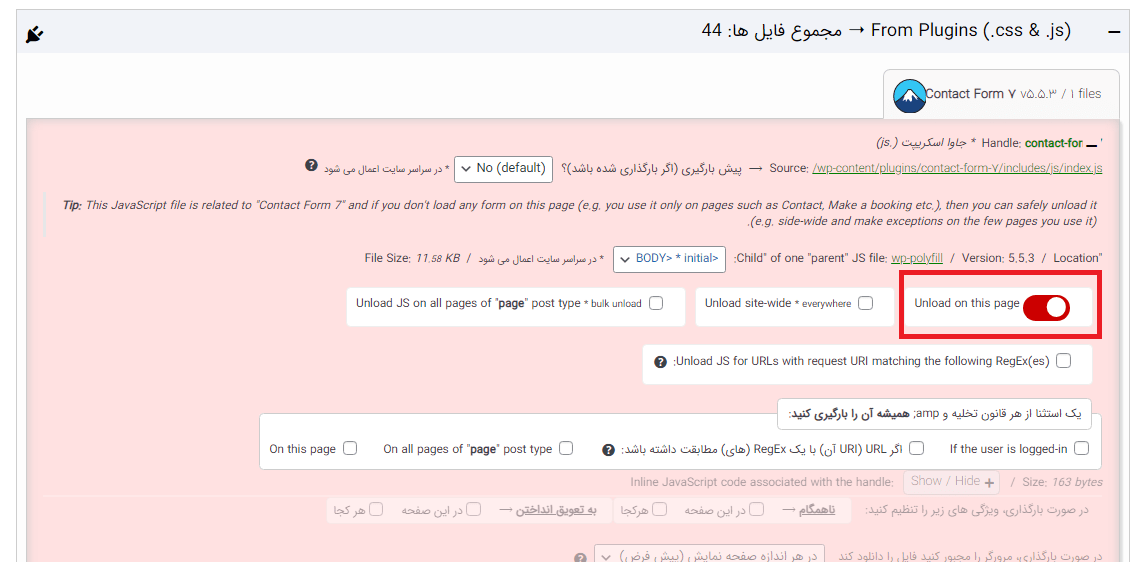
باید اسکرول کنید و فایل های بارگذاری شده را بررسی کنید. اگر فایلی را مشاهده کردید که به آن نیاز ندارید، میتوانید آن را برای آن صفحه خاص، پست یا در سراسر سایت unload کنید.

افزونه Asset CleanUp به طور خودکار تمام فایلهای بارگذاری شده را زمانی که بازدیدکننده صفحه را در وبسایت شما مشاهده ، واکشی و فهرست میکند سپس میتوانید به سادگی فایلهای CSS یا جاوا اسکریپت استفاده نشده را که به آنها نیاز ندارید، unload کنید.
پس از اتمام بارگیری و حذف فایلهای CSS و جاوا اسکریپت بلااستفاده، میتوانید به صفحه تنظیمات افزونه برگردید و test mode را خاموش کنید.
روی دکمه Update All Settings کلیک کنید تا تغییرات خود را ذخیره کنید.
3.بهینهسازی افزونه وردپرس بهصورت دستی
با استفاده از Inspect استایل هایی که قصد غیر فعال کردن آن ها را دارید مشخص کنید. سپس با اضافه کردن کد زیر به فایل functions.php قالب خود یا افزونه سایت خود آن را لغو کنید. توجه داشته باشید که این حذف بر ویژگی های قالب و افزونه مورد نظر تاثیر خواهد داشت و باید CSSهای مورد نیاز را بصورت سفارشی اضافه کنید.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}
حذف CSS اضافی در وردپرس به شما کمک می کند تاثیر کد بر عملکرد را به حداقل برسانید. افزونه WP Rocket و افزونه Asset Cleanup می توانند به شما کمک کنند تا سرعت سایت خود را افزایش دهید و مشکلات سرعت را براحتی برطرف کنید!