آموزش قالب الیژن؛ مخصوص سایتهای چندزبانه
اگر قصد راه اندازی یک سایت با طراحی خلاقه دارید مسلما قالب الیژن امکانات مورد نیاز شما را دارد در این مقاله به آموزش قالب الیژن و انجام تنظیمات و سفارشی سازی های این قالب وردپرس چند منظوره می پردازیم.
وب سایت های زیادی نیاز به چندزبانه بودن دارند. این مورد بخصوص برای شرکت ها که نیاز به ارتباط مستقیم با کاربران را دارند، مسأله ای آشکارتر است. به همین دلیل قصد داریم، کار با یکی از بهترین قالب های چندزبانه وردپرس را بیاموزیم. با آموزش قالب الیژن همراه ما باشید. قالب الیژن طراحی شده تا افراد بدون نیاز به تخصص خاصی، صرفا با ساخت صفحات مورد نیاز سایت دو یا چند زبانه داشته باشند. پیش از آموزش قالب elision معرفی کوتاهی از این محصول خواهیم داشت.

خرید قالب الیژن پیش نمایش قالب الیژن
آموزش قالب الیژن
قالب elision که به فارسی الیژن یا آلیسون هم گفته می شود، از دسته قالب چند منظوره وردپرس است. این پوسته همانطور که اشاره شد، برای افرادی طراحی شده که نیازمند یک سایت دو زبانه یا چند زبانه ساده در عین حال شیک و حرفه ای باشند. تنظیمات بسیار ساده ای که این پوسته دارد، باعث شده تا برای افرادی که مهارت خاصی هم ندارند، قابل استفاده باشد.
این پوسته به کمک افزونه wpml به چند زبانه کردن سایت شما اقدام می کند. پس از خرید قالب الیژن، فایلی که از راست چین دریافت می کنید، شامل آموزش ویدئویی افزونه wpml نیز هست. پس با خیال راحت می توانید کار را شروع کنید. از دیگر ویژگی های این تم می توان به موارد زیر اشاره کرد:
- امکان اضافه کردن زبان های جدید به تعداد نامحدود
- تغییر چیدمان قالب با توجه به راست چین یا چپ چین بودن زبان مورد نظر
- تغییر تاریخ میلادی به شمسی به صورت خودکار بین زبان ها
- ووکامرس چندزبانه با قابلیت استفاده از ارزهای مختلف در زبان مختلف
نصب پوسته وردپرس الیژن
شما می توانید قالب elision را با استفاده از دو روش زیر نصب کنید:
- بسته نصب آسان
- با استفاده از پنل مدیریت
- کپی کردن فایل های تم از طریق ftp
روش اول
مثل دیگر قالب های وردپرس راست چین، الیژن هم دارای بسته نصب آسان است که می توانید در کم تر از ده دقیقه نمونه ای مشابه با سایت خود داشته باشید. اگر به تازگی با وردپرس آشنا شده اید، پیشنهاد می کنم، آموزش نصب قالب با بسته نصب آسان وردپرس با بررسی کنید . با کمک این راهنما، الیژن را روی هاست سی پنل، دایرکت ادمین یا لوکال هاست می توانید نصب کنید.
روش دوم نصب
با استفاده از فایل زیپ دانلود شده از سایت راست چین باید مراحل زیر را طی کنید:
- در صفحه مدیریت وردپرس لاگین شوید.
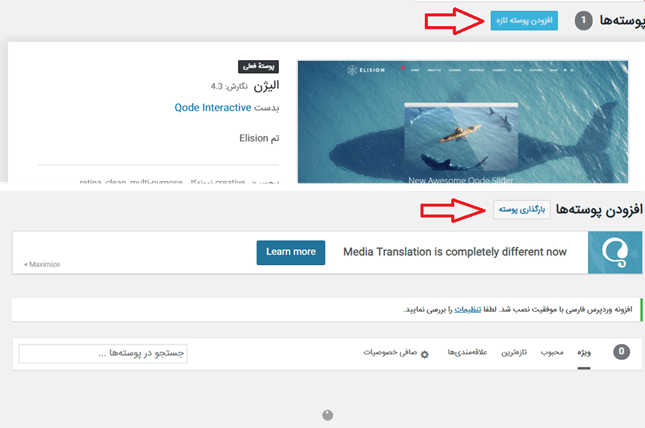
- به بخش نمایش > پوسته ها بروید و روی آن کلیک کنید تا صفحه جدید بارگذاری شود.
- تب افزودن پوسته تازه در بالای پنل را انتخاب کرده تا صفحه جدید بارگذاری شود.

- روی دکمه بارگذاری پوسته کلیک کرده و قالب الیژن را که از راست چین به صورت فایل زیپ دریافت کرده اید، از روی سیستم تان یافته و انتخاب کنید.
- روی دکمه Install Now کلیک کنید.
- منتظر بمانید تا نصب کامل شود.
روش سوم نصب قالب چند زبانه الیژن
با استفاده از دایرکتوری موجود در فایل زیپی که از سایت راست چین دانلود کردید، باید مراحل زیر را دنبال کنید:
- با استفاده از اکانت FTPخودتان، به سرور سایت تان وصل شوید. اگر در مورد FTP اطلاعات زیادی ندارید، پیشنهاد می کنم بهترین نرم افزار ftp و فیلم آموزشی کار با ftp را مشاهده کنید.
- با استفاده از FTP باید به دایرکتوری /wp-content/themes/ موجود در زیر دایرکتوری اصلی وبسایت وردپرستان بروید.
- با استفاده از FTP پوشه قالب الیسون را در دایرکتوری تم موجود در سرور آپلود کنید.
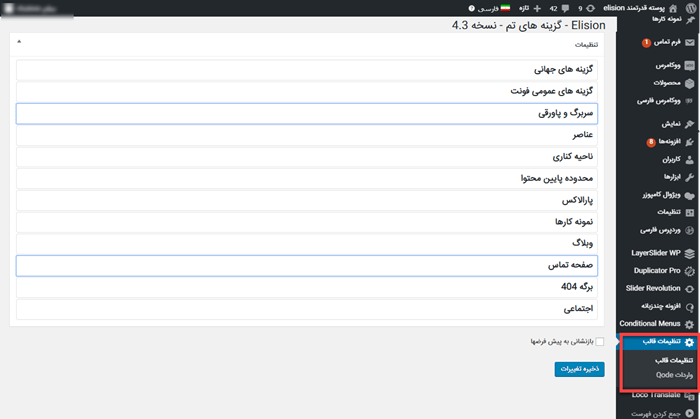
آموزش تنظیمات اصلی قالب elision
در منوی سمت چپ وردپرس سایت خود، گزینه “تنظیمات قالب” را می توانید مشاهده کنید. ممکن است برخی از این گزینه ها به صورت محلی در کد کوتاه یا تنظیمات صفحه (مثل رنگ متن در ویرایشگر یا چیدمان عنوان صفحه در Qode Custom Fields حین ویرایش پست، صفحه و یا آیتم پرتفلیو) دوباره تعریف شوند.
اکثر گزینه ها در این تب واضح هستند و نیازی به توضیح ندارند. اما بخش هایی که نیاز به شفافیت بیشتری دارند، با هم مرور می کنیم.
گزینه های جهانی قالب الیژن
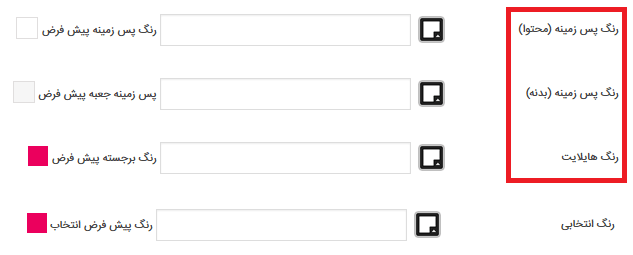
تنظیمات رنگ
اِلمان های قالب الیژن از رنگ های اصلی تشکیل شده اند. همچنین می توانید رنگ های مربوط به موارد زیر را ویرایش کنید:
- رنگ های پس زمینه (محتوا و بدنه)
- رنگ سایه هایلایت
- رنگ گزینش. این گزینه مدیریت رنگ کلی را در اختیارتان قرار می دهد، ضمن اینکه باز هم میتوانید آنها را در سایر بخشها، کد کوتاه و فیلد های سفارشی هنگام ویرایش صفحات، پست ها و آیتم های پرتفیلیو باز تعریف کنید.
فونت گوگل
در اینجا می توانید فونت پیشفرض گوگل که در تگ بدنه این قالب دوزبانه کاربرد دارد را انتخاب کنید. به علاوه می توانید در پنل گزینه ها برای المان های مختلف از گزینه های مربوط به فونت انتخاب کنید.
چگونگی انتقال بین صفحات سایت
از طریق گزینه انتقال صفحه می توانید انیمیشن های بین صفحه ای از پیش تعریف شده آژاکس را انتخاب کنید. این مورد برای تمام صفحات قابل اجرا است. در نتیجه امکان تغییر سبک انیمیشن برای هر صفحه به صورت مجزا وجود دارد (گزینه ها زیر ویرایشگر متن هنگام ویرایش صفحات یا پست ها قرار دارند).
توجه داشته باشید که می توانید آژکس را برای صفحات خاص غیر فعال کنید. این قابلیت ممکن است برای درست کار کردن برخی از افزونه های دیگر مهم باشد.
انیمیشن در حال بارگذاری
در اینجا می توانید نمایش بارگذاری تصویر را با استفاده از انتقال صفحه (آژاکس) حین پیمایش بین صفحات فعال یا غیرفعال کنید.
فهرست URL های داخلی که بدون AJAX لود شده اند
در این بخش از تنظیمات عمومی می توانید URL های آن صفحاتی که میخواهید با آژاکس لود شوند را قرار دهید. باید url کامل (که حاوی بخش دامنه باشد) را وارد کنید. مثلا: http://www.mydomain.com/forum/
نکته: هر مورد از آدرس های مورد نظر را با کاما از هم جدا کنید و در باکس مورد نظر قرار دهید.
فرا کلیدواژه ها
می توانید برای بهبود سئو، کلمات کلیدی مرتبط که با کاما از هم جدا شده اند، را اضافه کنید.
توضیح متا
می توانید یک توضیح کوتاه از سایت به منظور بهینه سازی موتورهای جستجو (سئو) وارد کنید.
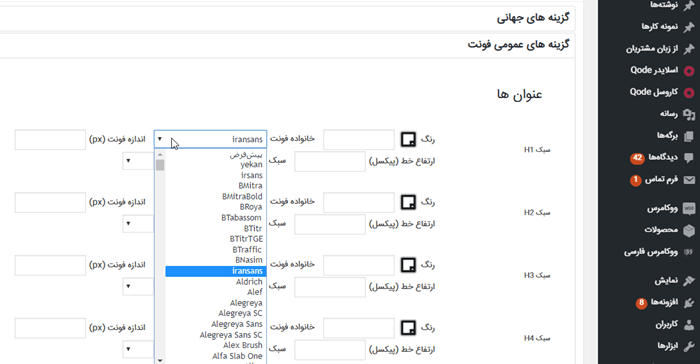
گزینه های عمومی فونت
این بخش به شما این امکان را می دهد تا ویژگی های فونت را برای المان های مختلف سایت تنظیم کنید. فونت، رنگ، اندازه و … هر یک از تگ های H1، H2 و … را می توانید اضافه کنید. تمام این موارد برای متن و عنوان صفحه هم تعریف کنید. همانطور که در تصویر هم مشاهده می کنید، فونت های ایرانی و فارسی وب هم در قالب الیژن راست چین قرار داده شده است.
سربرگ و پاورقی
کلیه تنظیماتی که برای هدر سایت و نیز فوتر مورد نیاز است، در این بخش همه با گزینه های ساده قرار گرفته اند. البته کارکرد برخی از آن ها نیاز به توضیحات کوچکی دارد که با هم مرور می کنیم.
سربرگ در شبکه
در صورتی که سربرگ تمام عرض سایت را اشغال کرده باشد و یا در عرض گرید باشد، تنظیم می شود.
نمایش سرصفحه بالا
این بخش از تنظیمات برای ویجت های Header Left و Header Right به کار برده می شود.
استایل هدر
اگر این گزینه انتخاب شود، المان های سربرگ (لوگو ها، منوی اصلی، آیکون منو کناری) به سبک از پیش تعریف شده در می آیند. در قالب الیژن دو سبک کلی تعریف شده است: تیره یا روشن.
منو در مرکز
اگر برای این گزینه، بله انتخاب شود، منو در وسط قرار خواهد گرفت و در غیر این صورت در لبه سمت راست محتوی سربرگ قرار می گیرد.
لوگو
در این بخش لوگو ها را به وبسایت تان اضافه کنید. شما می توانید تصاویر لوگوی مختلفی را برای سبک سربرگ تاریک و روشن (در صورت استفاده) و سربرگ برچسبی (که روی اسکرول نمایش داده می شود) آپلود کنید.
سبک منو موبایل
منو سایت شما در حالت موبایل قطعا تفاوت زیادی با حالتی است که کاربر در دسکتاپ آن را مشاهده می کند. در این بخش، کلیه تنظیماتی که تمایل دارید منو سایت در نمایش تلفن همراه داشته باشید آورده. می توانید مطابق با سلیقه آن را تنظیم کنید. مواردی همچون رنگ بندی، اندازه، فونت، فاصله بین حروف و … را تنظیم کنید.
عنوان
شما می توانید در اینجا ویژگی های عنوان صفحه سراسری که میتواند در فیلد های سفارشی برای هر صفحه یا پست باز تعریف شوند را تنظیم کنید.
سبک عنوان این امکان را فراهم می کند تا بین نمایش متن عنوان در قسمت عنوان یا در پایین آن حق انتخاب داشته باشید.
تصویر عنوان پاسخگو، به شما این امکان را می دهد تا اندازه تصویر را متناسب با عرض مرورگر تنظیم کنید. ناحیه ارتفاع عنوان پس از اینکه اندازه متناسب با عرض مرورگر تغییر کرد، از طریق ارتفاع تصویر تعریف خواهد شد. در واقع این جا ریسپانسیو بودن عنوان را تعریف می کنید.
عنوان تصویر پارالاکس
باعث می شود تصویر ثابت حین اسکرول کردن صفحه ثابت بماند.
ارتفاع عنوان (px)
به شما این امکان را می دهد تا ارتفاع ناحیه عنوان را تنظیم کرده و اگر تصویر ریسپانسیو نشد، مورد استفاده قرار می گیرد.
پاورقی
بخش مهم دیگر، تنظیماتی است که در فوتر قالب نیاز است انجام دهید. توجه داشته باشید که تنظیمات انجام شده در کل سایت ایجاد می شود.
پاورقی در شبکه
در صورتی که پابرگ تمام عرض را اشغال کرده باشد و یا در عرض گرید باشد، تنظیم می شود.
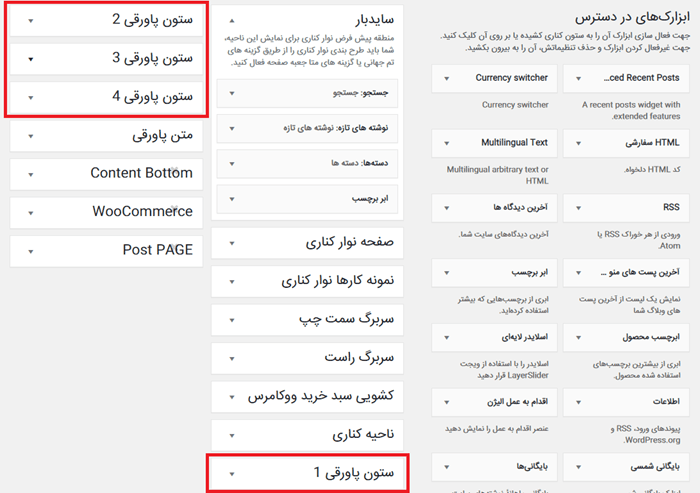
نمایش فوتر بالا
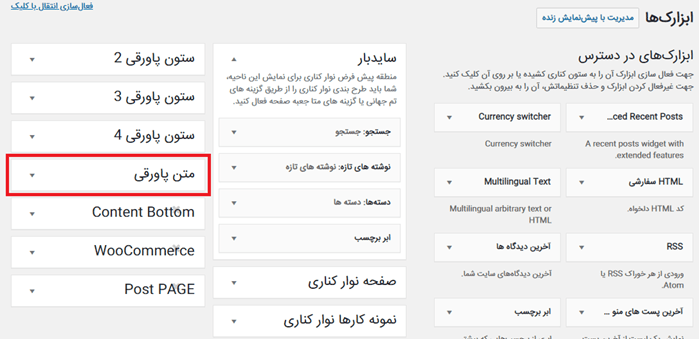
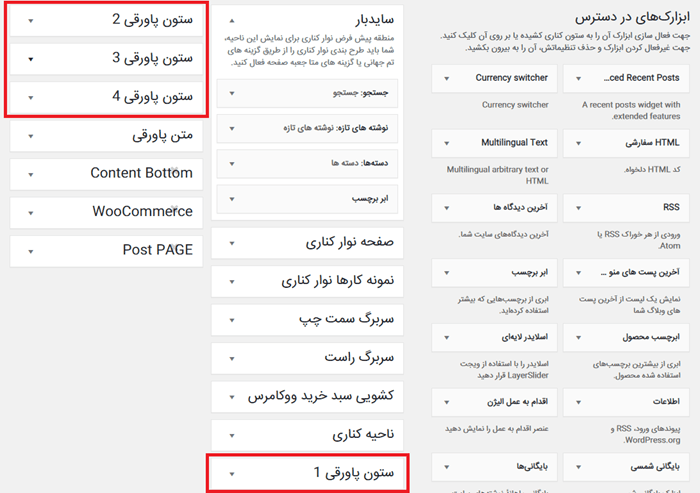
این گزینه ناحیه ویجت اصلی پابرگ را نمایش خواهد داد. شما می توانید محتوای آن را در نمایش > ابزارک ها > ستون پاورقی 1 و 2و 3 و 4 مشخص کنید.
ستون فوتر بالايی
با استفاده از این گزینه تعداد ستون هایی که باید در ناحیه بالای فوتر باشند را تنظیم می کنید.
نمایش فوتر پایین
این گزینه ناحیه ویجت پایین فوتر را نمایش خواهد داد. شما می توانید محتوای آن را در نمایش> ابزارک ها> متن پاورقی مشخص کنید.
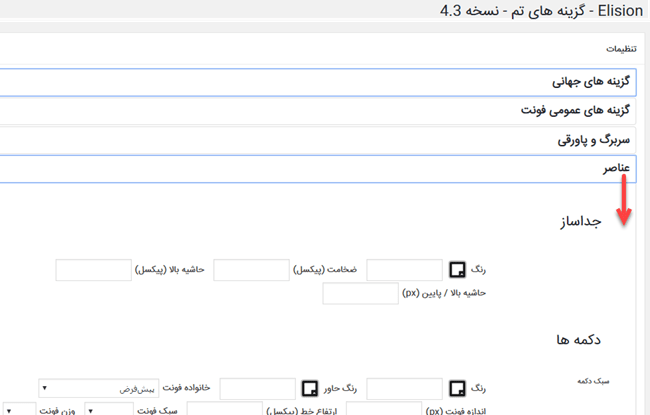
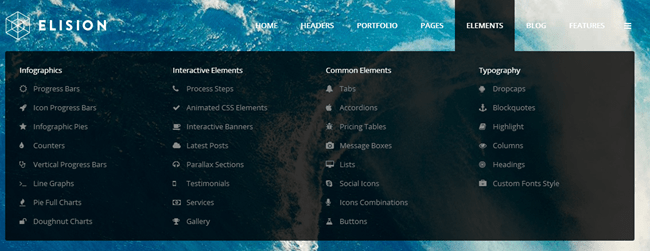
بخش عناصر
در بخش عناصر می توانید سبک ویژگی های المان های مختلف را مشخص کنید. المان هایی مثل دکمه ها، جعبه پیام، آیکون های اجتماعی و …
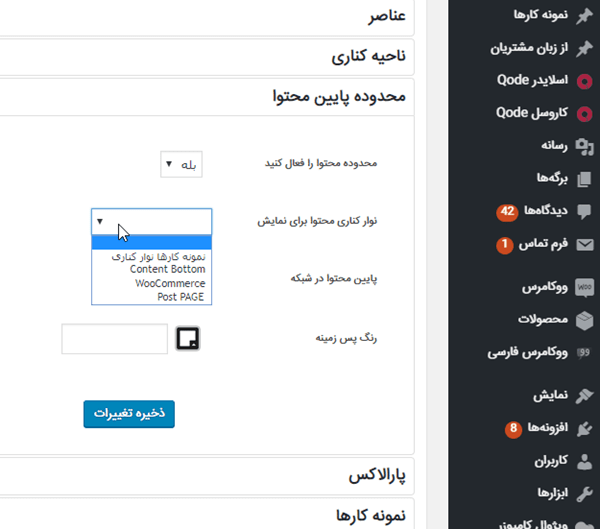
محدوده پایین محتوا
در این بخش از آموزش قالب الیژن می توانید تنظیمات کلی برای ناحیه پایین محتوا که تنها نمایش دهنده بالای فوتر هستند را اعمال کنید. می توانید انتخاب کنید که از کدام ناحیه ویجت سفارشی باید برای پر کردن این قسمت با محتوا استفاده شود. مثلا میتوانید ویجت Call to action ایجاد کنید.
پارالاکس
اصلا منظور از پارالاکس چیست و چه تنظیماتی در قالب الیژن دارد؟ منظور از پارالاکس یا Parallax، زمانی که با اسکرول کردن یا تکان دادن پوینتر موس اتفاقات خاصی مثل تکون خوردن اشیاء، تغییر زاویه دید، حرکت اشیاء یا پس زمینه در خلاف یا موافق اسکرول با سرعت های مختلف یا افکت های مختلف رخ می دهد.
سرعت پارالاکس
سرعت اسکرول کردن پارالاکس را تغییر می دهد. مقدار بالاتر، سرعت اسکرول کردن را افزایش خواهد داد. سرعت پیشفرض 1 است. صفر هم باعث عدم حرکت پس زمینه خواهد شد.
نمونه کارها
در اینجا می توانید تنظیمات کلی را برای تک صفحه پورتفلیو مشخص کنید:
- سبک پورتفلیو (چیدمان صفحه) به صورت اسلایدی، سفارشی، گالری، تصویری تک، تمام عرض
- تعداد ستون های مورد استفاده برای سبک گالری پورتفلیو
- لایک نمونه کارها
- طرح بندی نوار کناری
صفحه تماس
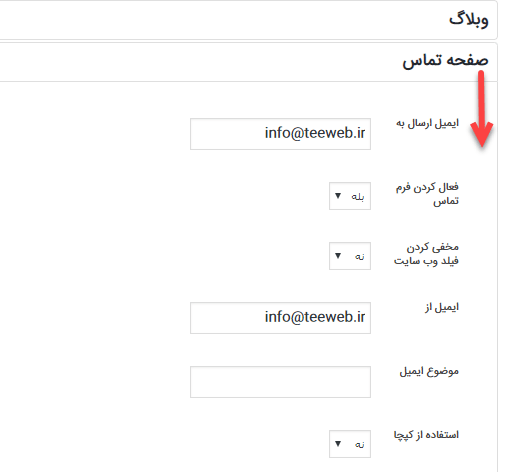
کلیه تنظیمات تماس با سایت شما در این بخش انجام می شود. از جمله اینکه داده های فرم تماس به چه ایمیلی ارسال شود. فرم تماس با ما در بسیاری از سایت ها، تنها راه ارتباطی با شماست. پس حتما دقت داشته باشید که آدرس ایمیلی که وارد می کنید، صحیح بوده و برای مدیر سایت در دسترس باشد.
اولین قسمت تنظیمات تماس با ما، فیلدی است که باید ایمیل گفته شده را اضافه کنید. همچنین می توانید فرم تماس را فعال یا غیر فعال کنید. نکته مهم در فرم های تماس، هم استفاده از کپچاست که باز هم می توانید استفاده از آن برای کاربر را اجباری یا آن را حذف کنید.
تصاویر، تنظیم نقشه گوگل، پین کردن تصویر و … هم از دیگر امکانات این بخش هستند.
- ایمیل از: در اینجا باید آدرس ایمیل را وارد کنید. این آدرس هنگام فرستادن داده های فرم تماس نمایش داده خواهند شد.
- استفاده از کپچا: می توانید کپچا را فعال کرده و کلید های ساخته شده در http://www.google.com/recaptcha/whyrecaptcha را وارد کنید.
- پین کردن تصویر: در اینجا تصویر مورد نظر تان را برای علامت گذاری آدرس در نقشه بارگذاری کنید.
- آدرس نقشه گوگل 1 تا 5: شما می توانید تا 5 لوکیشن مختلف را در نقشه تان نمایش دهید. باید آدرس را در قالب آدرس نرمال وارد کنید، مثلا Enghelab street, Tehran,Iran.
- زوم نقشه گوگل: شما می توانید در اینجا سطح بزرگنمایی نفشه گوگل را وارد کنید (مقدار پیشفرض 15 است).
- پیمایش نقشه گوگل در چرخ ماوس: با این گزینه می توانید وقتی موشواره روی نقشه قرار دارد، قابلیت اسکرول صفحه را فعال و غیر فعال کنید. بزرگنمایی نقشه فعال و غیر فعال می شود.

اجتماعی
در این قسمت می توانید ویژگیهای به اشتراکگذاری رسانه های اجتماعی را مدیریت کنید.
فهرست ها
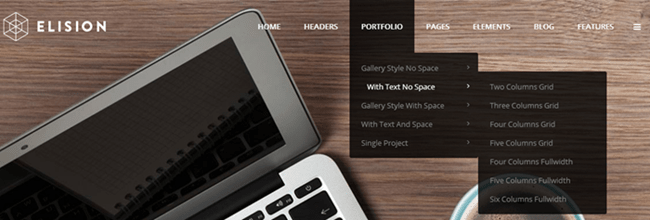
روی قالب الیژن می توانید به سادگی مگامنو ایجاد کنید. در حال حاضر از سه نوع گزینه زیر منو در آن واحد پشتیبانی می کند. برای دسترسی به تنظیمات فهرست ها، به نمایش > فهرست ها بروید. اگر به تازگی کار با وردپرس را آغاز کرده اید، پیشنهاد می کنیم، آموزش ساخت منو در وردپرس و تغییر فهرست را یک بررسی کوتاه داشته باشید.
- منوی نرمال آبشاری (گزینه پیشفرض)
- منوی عریض
- منوی عریض به همراه آیکون (آیکونهای فونت Awesome)
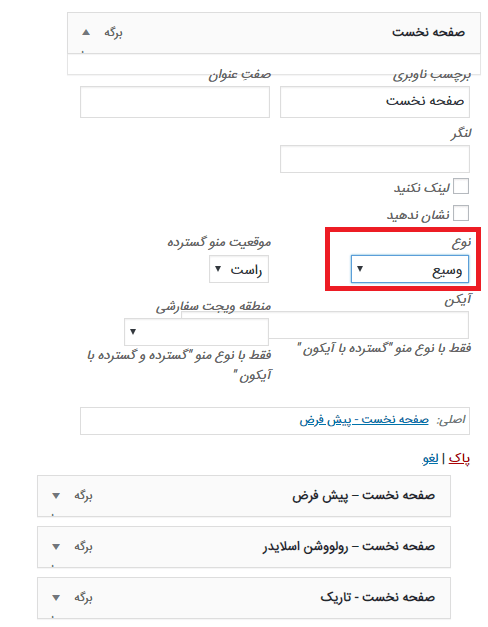
اگر ناحیه ویجت ها در جعبه انتخاب “منطقه ویجت سفارشی” را انتخاب کنید، می توانید ویجت هایی را به منو اضافه کنید.
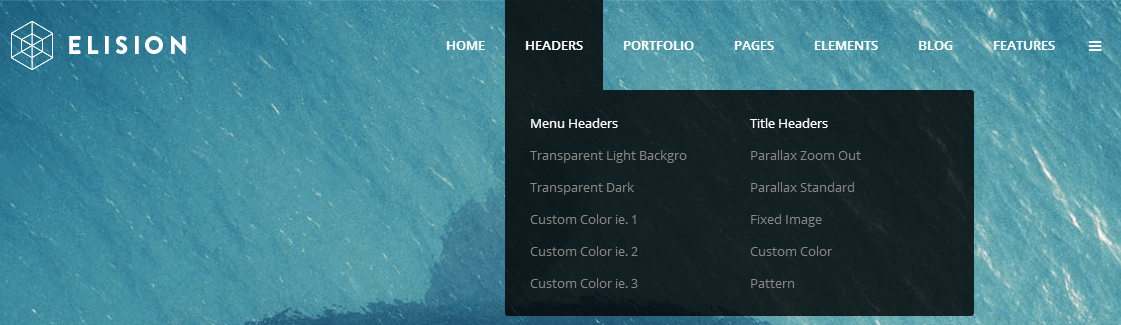
نمونه هایی از منوی اصلی آبشاری
• منوی آبشاری پیشفرض
• آبشاری عریض
• منوی عریض با آیکون های آبشاری
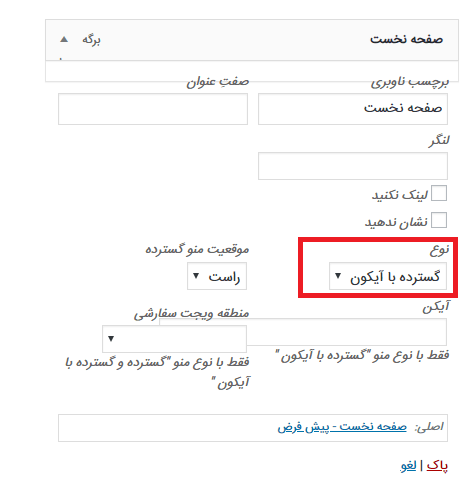
• منوی عریض یا موقعیت آبشاری
مثالی از منوی پیشفرض آبشاری

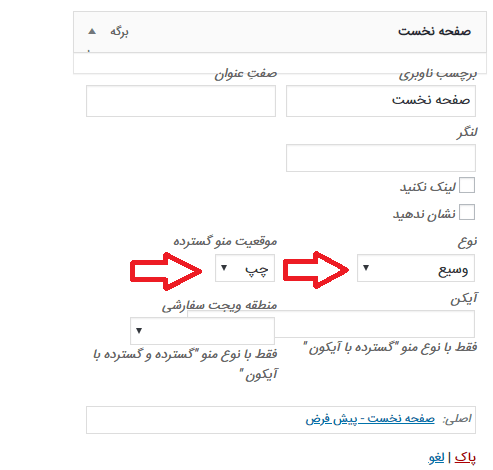
نمونه منو آبشاری عریض

امکانات ادمین برای منوی آبشاری عریض

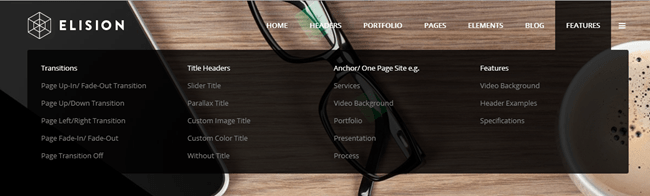
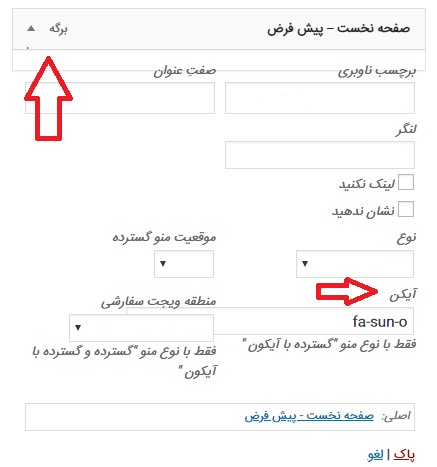
نمونه ای از منوی عریض با آیکون های آبشاری در آموزش قالب الیژن

امکانات ادمین برای منوی عریض با آیکون آبشاری


نمونه ای از منوی عریض با موقعیت آبشاری

امکانات ادمین برای منوی عریض با موقعیت آبشاری:

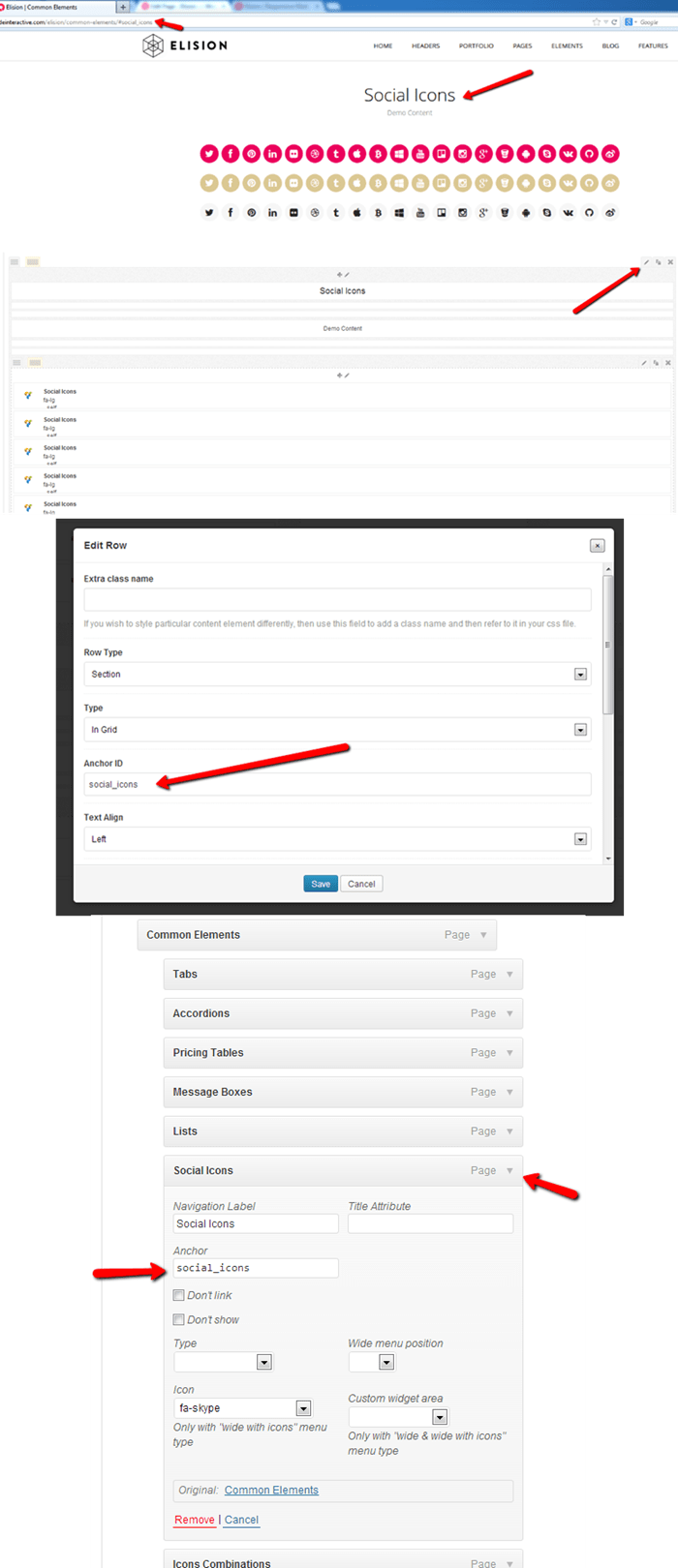
لینک منو ها در قالب الیژن
شما می توانید برای اسکرول کردن المان روی صفحه، لینک ها را به آیتم های منو اضافه کنید. برای انجام این کار لازم است مراحل زیر را طی کنید:
- باید آی دی (ها) لینک را حین ویرایش صفحه تنظیم کنید. میتوانید با ویرایش ویژگیهای المان ردیفی در ویژوال کامپوزر، این کار را انجام دهید. فیلد Anchor ID را در آنجا پیدا خواهید کرد. شما می توانید در هر متنی در آنجا تایپ کنید (بدون فضا های خالی).
- میتوانید مرحله 1 را برای چندین ردیف از صفحه تکرار کنید.
- می توانید به هر نحوی منو را ویرایش کنید و چندین آیتم صفحه به منو اضافه کنید که همه برای همان صفحه ای باشند که لینک ها در آن قرار دارند.
- هر آیتم منو را ویرایش کنید و در ID لینک در فیلد Anchor تایپ کنید.
نمونه هایی از کاربرد های لینک در منو

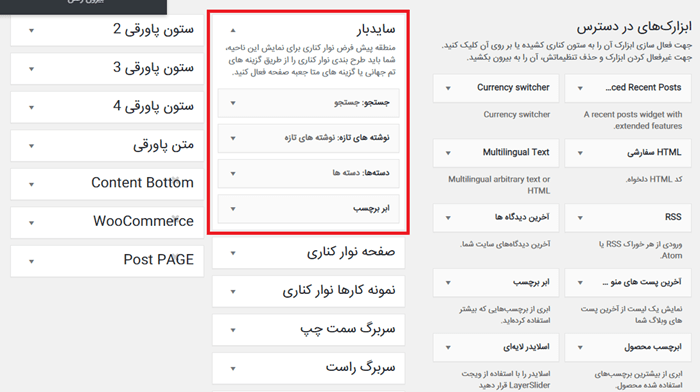
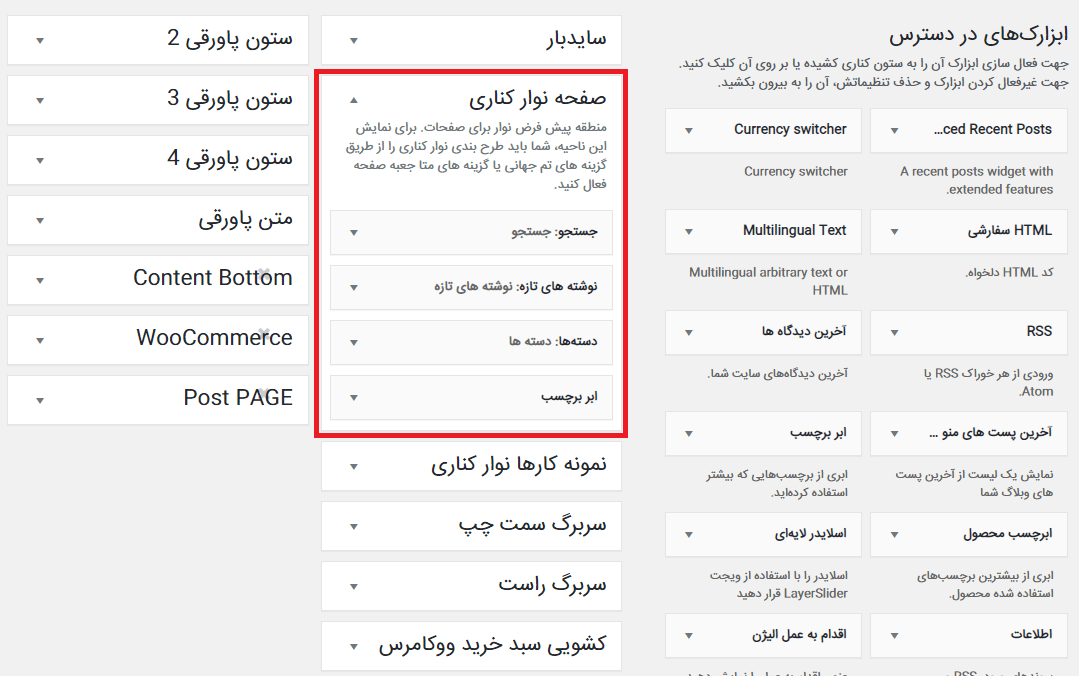
ابزارک ها
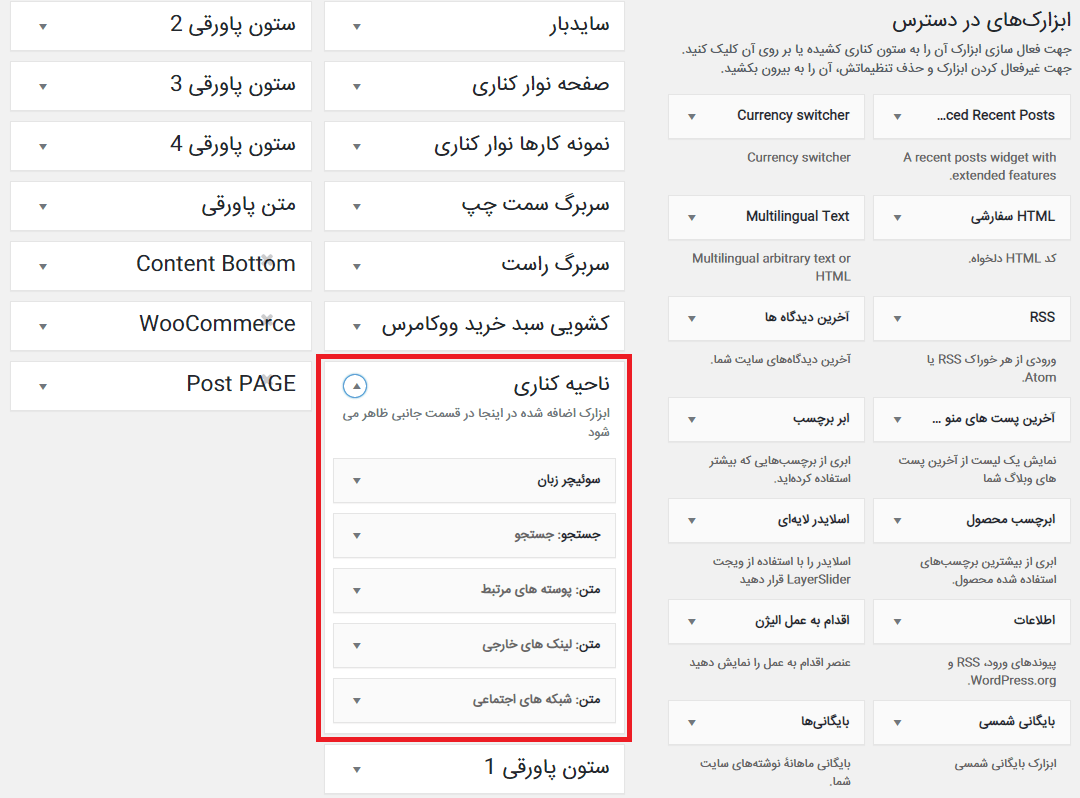
برای دسترسی به ابزارک ها به نمایش> ابزارک ها بروید. قالب الیسون با نواحی ویجت و ویجت های سفارشی زیر سازگار است:
- سایدبار: تنها بری پست های وبلاگی مورد استفاده قرار میگیرد.

- صفحه نوار کناری: تنها برای صفحات کاربرد دارد.

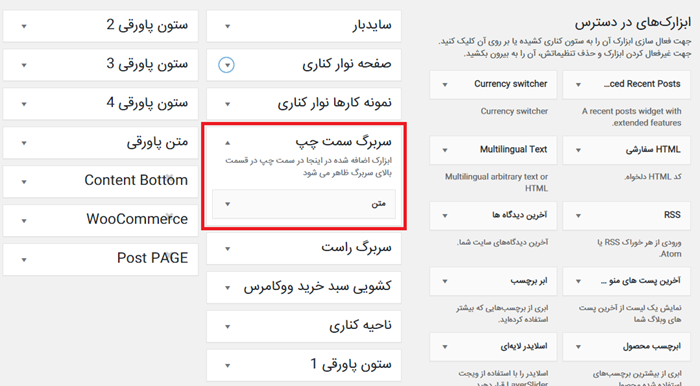
- سربرگ سمت چپ و راست : در این قسمت می توانید هر چیزی را به سمت چپ و راست سربرگ کنار منو اضافه کنید.

- ناحیه کناری: در اینجا می توانید ویجت ها را به منوی کناری اضافه کنید.

- ستون پاورقی 1 تا 4: در اینجا می توانید هنگامی که هر چهار طرح بندی ستون ها انتخاب شد، محتوا را به ستون های پابرگ (1 تا 3) در قسمت بالایی پابرگ اضافه کنید.

دیگر بخش های ویجت ها را به همین سبک می توانید طراحی کنید. الیژن به شما این امکان را می دهد تا چندین ساید بار اضافه کنید. می توانید نواحی ویجت سفارشی تان (سایدبار) را از بخش Custom Widget Area در گوشه پایینی سمت راست این صفحه مشخص کنید.
وبلاگ
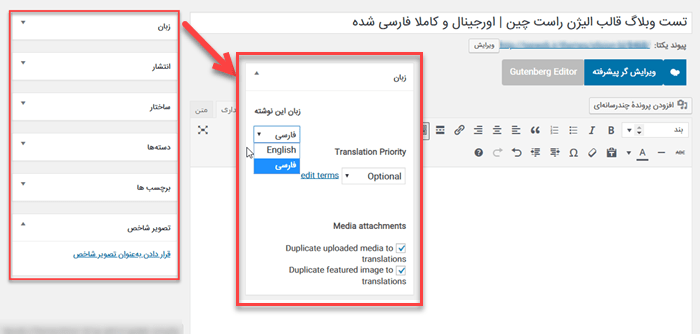
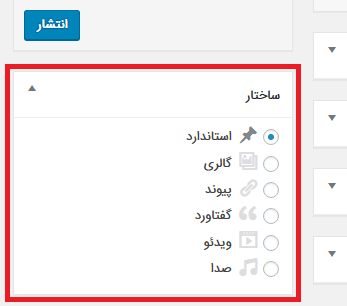
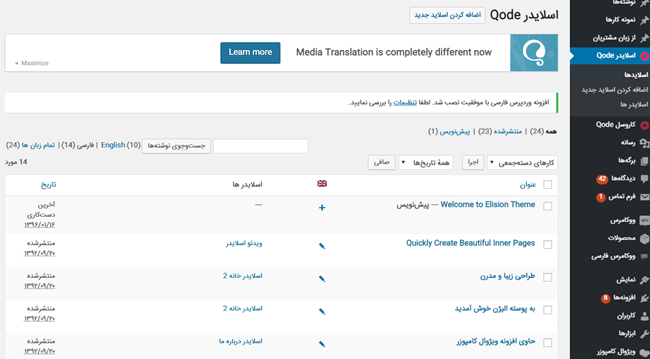
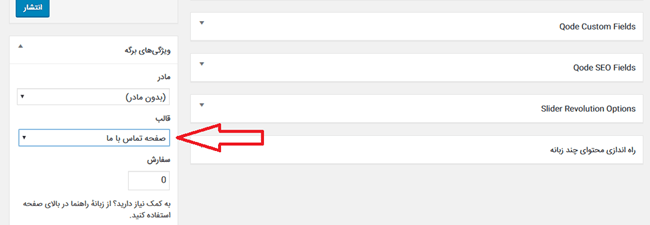
برای ایجاد وبلاگ این قالب مثل دیگر قالب های وردپرس، باید یک نوشته جدید اضافه کنید. در سمت چپ چند ستون قرار گرفته. هر پست وبلاگ ممکن است، شامل متن، عکس، نقل قول، ویدئو و یا صدا باشد. اما همیشه یکی از بر دیگر ساختارها قالب است. از طرف دیگر، قالب الیژن به عنوان یک پوسته چند زبانه وردپرس حرفه ای مطرح است. پس همینجا زبان پست را هم انتخاب می کنیم. تمامی این موارد در همین ستون های سمت چپ قرار گرفته اند.
به عنوان مثال در تصویر زیر، زیرمجموعه تنظیمات زبان این پست باز شده:
وبلاگ لیست
قالب وبلاگ الیسون از تصاویر مشخص شده به عنوان تصاویر اصلی نمایش داده شده در صفحه وبلاگ لیست استفاده میکند. تصاویر برجسته هم به طور پیشفرض به عنوان اولین تصاویر در هر پست مورد استفاده قرار می گیرند. این قالب دوزبانه وردپرس از قالب های پست پیشفرض پشتیبانی میکند. شما می توانید یکی از فرمت های زیر را انتخاب کنید:

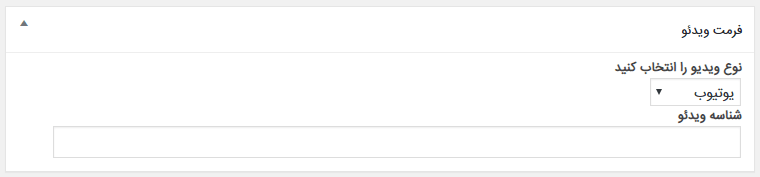
هر فرمت بخش فیلد های سفارشی زیر ویرایشگر را به وجود می آورد. مثلا فرمت ویدئو این را می سازد:

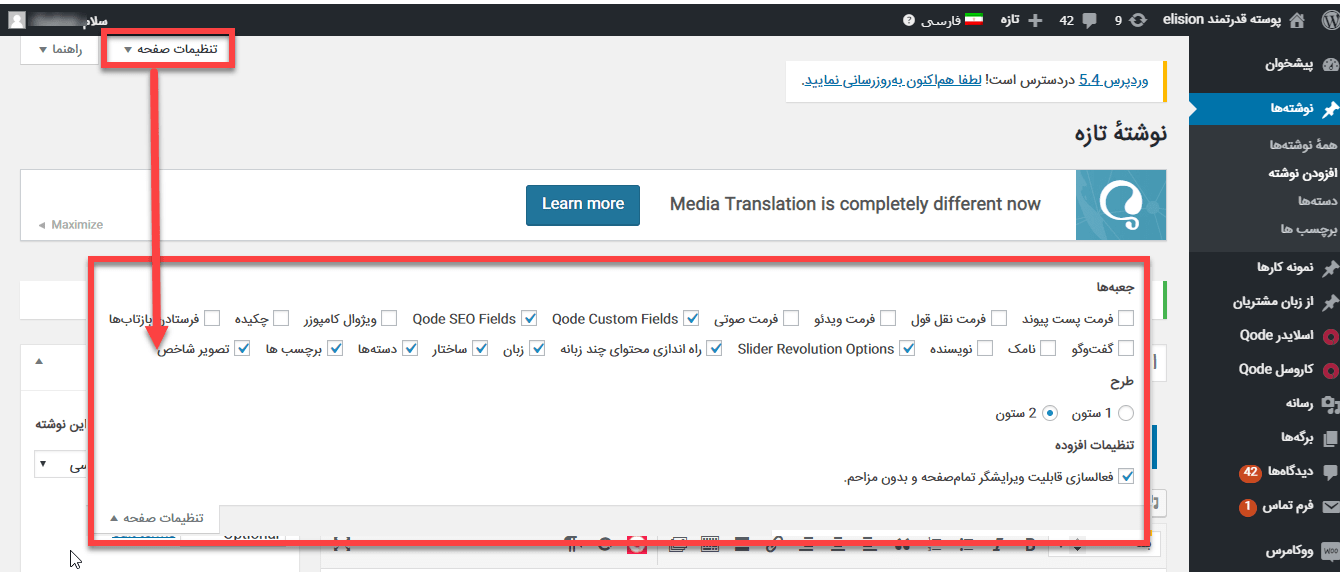
مطمئن شوید که بخش های سفارشی در تنظیمات صفحه موجود در گوشه بالایی سمت چپ داشبود وردپرس فعال است.

مشابه وبلاگ لیست، وبلاگ تک هم امکان مدیریت گزینههای سایدبار در Qode Custom Fields را به دارد. اگر برای ساید بار فیلد خالی را انتخاب کنید، ناحیه ویجت سایدبار مورد استفاده قرار خواهد گرفت.
تنظیمات سایدبار وبلاگ در آموزش قالب elision
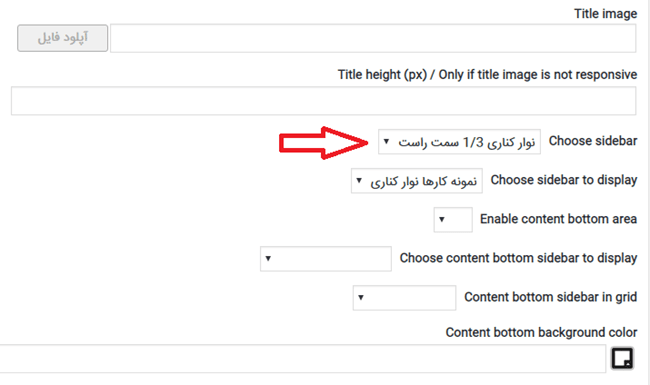
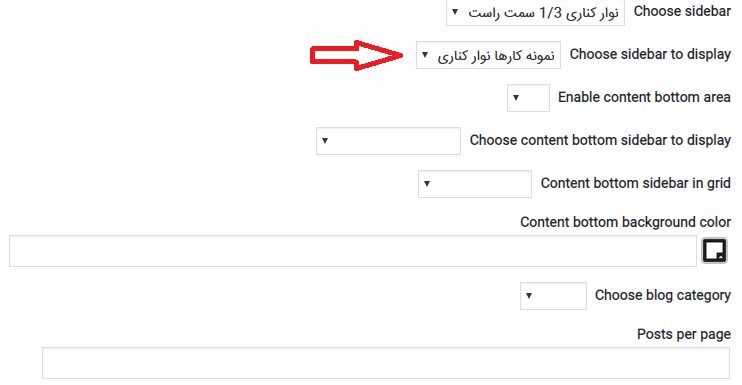
در صورت تمایل میتوانید یکی از چهار سایدبار واقع در گزینههای زیر ویرایشگر در بخش Qode Custom Feilds را فعال کنید. برای دسترسی به اینجا، کافی است کمی اسکرول کنید و به پایین صفحه هر پست وبلاگ برسید.

Choose sidebar to display
در این بخش میتوانید سایدباری که ساختید را سفارشی کنید. اگر این گزینه خالی بود، از Sidebar Page استفاده خواهد شد.

Choose blog category
با این گزینه میتوانید پست دستهبندی انتخاب شده را نمایش دهید.
Posts per page
میتوانید تعداد پست های نمایش داده شده در هر صفحه را وارد کنید.
نمونه کارها
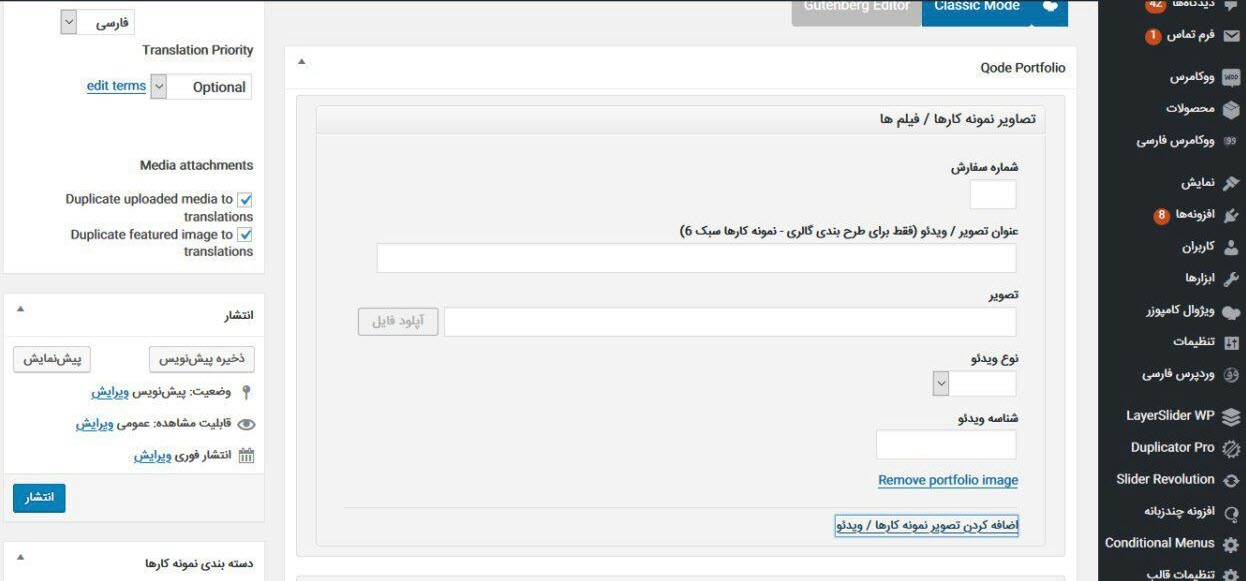
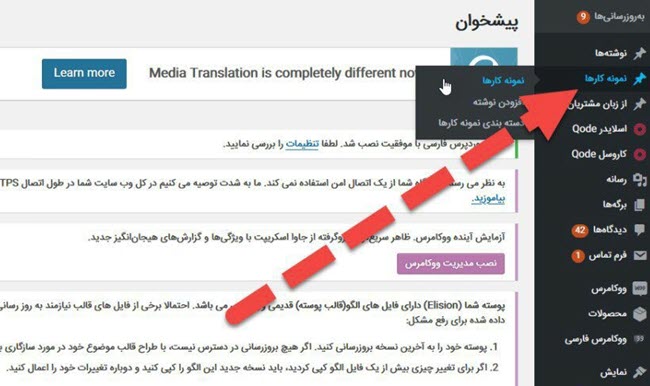
نمونه کار ها به عنوان نوعی پست سفارشی ایجاد شدهاند و در منوی سمت راست وردپرس می توانید گزینه های مربوط به آن را در قالب الیژن پیدا کنید. اضافه کردن آیتم های نمونه کار ، همانند ایجاد پست های وبلاگی هستند. تصویر مشخص شده برای لیست های نمونه کارها مورد استفاده قرار می گیرد.
شما می توانید از بین 6 طرح مختلفی که در فیلد Choose portfolio single view لیست شده است، یکی را انتخاب کنید. تصاویر پورتفولیو از طریق لینک Portfolio Images در زیر ویرایشگر اضافه میشوند.

قالب الیژن امکان اضافه کردن ویدئوها به همراه تصاویر را هم فراهم میکند. اگر می خواهید ویدئویی را نمایش دهید، هنگام اضافه کردن آیتم تصویری یا ویدئویی پورتفولیو جدید، باید فیلد مربوط به تصویر را خالی نگه دارید.
همچنین در فیلد مربوط به Video، بسته به نوع ویدئویی که انتخاب میکنید (Vimeo یا Youtube) باید فقط شناسه را وارد کنید.
نکته: برای واضح تر و بزرگ تر شدن تصویر، لطفا روی آن کلیک کنید.
لیست پورتفولیو
برای ایجاد لیست پورتفولیو میتوان از افزونه wpbakery page builder که صفحه ساز الیژن است، استفاده کرد. برای این کار، با افزودن المان پورتفولیو موجود در بخش Qode پنجره Add New Element اضافه کرد. لیست پورتفولیو ویژگیهای زیر را دارد:
- Type: برای مشخص کردن طرح لیست کاربرد دارد.
- Columns: میتوان تعداد ستونها در ردیف را انتخاب کرد.
- Order و Order by: نحوه مرتب کردن آیتمها را مشخص میکند.
- Filter: اگر بخواهید فیلتری نمایش داده شود، باید از این گزینه استفاده کنید.
- Lightbox: اگر تصاویر باز در لایت باکس فعال شده باشند، تنظیم میشود.
- Number: تعداد آیتمهای نمایش داده شده در اولین بارگذاری را تنظیم میکند (برای همه 1- است).
- Category: اگر میخواهید آیتمها را از دستهبندی منتخب فهرستبندی کنید، اسلاگ دستهبندی را وارد کنید. توجه داشته باشید که فیلتر از زیر مجموعههای دسته انتخاب شده تولید خواهد شد.
- Selected Project: IDهای پروژههای منتخب که با ویرگول محدود شدهاند را فهرست بندی میکند.
- Title Tag: نحوه نمایش برچسب عنوان را تنظیم میکند.
اسلایدرQode در آموزش قالب الیژن
اسلایدر Qode این امکان را برایتان فراهم می کند تا اسلایدر های جالبی درست کنید. به راحتی می توان آن ها را با استفاده از یک رابط سفارشی، اضافه و ویرایش و پاک کرد.
ابتدا میتوانید بخش اسلایدرQode را در سمت راست منو مشاهده کنید. سه گزینه وجود دارد:
- اسلاید ها
- اضافه کردن اسلاید جدید
- اسلایدر ها
در بخش اسلایدها می توانید تمام اسلاید هایی که ساخته اید را ببینید.

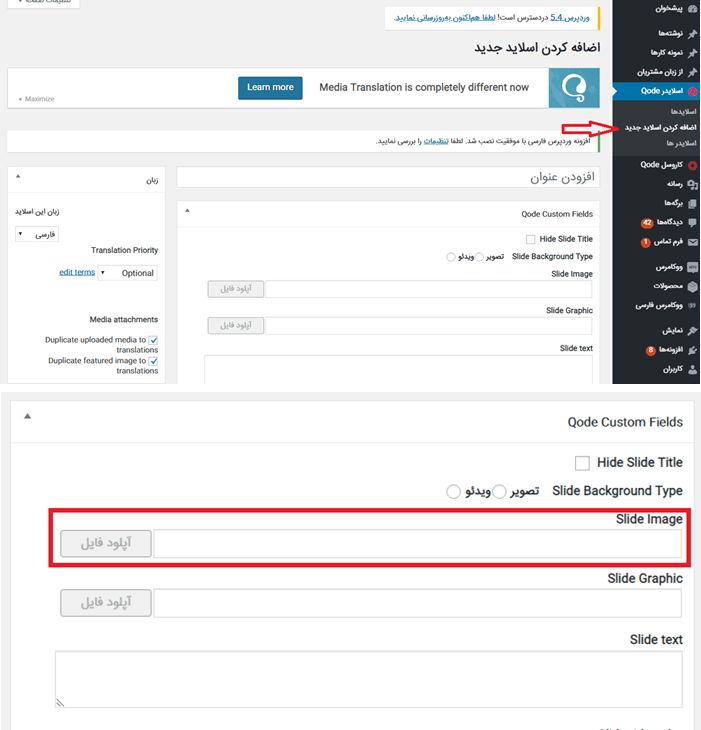
اضافه کردن اسلاید جدید
روی این بخش کلیک کنید تا اولین اسلایدتان اضافه شود. ابتدا لازم است تصویری برای پس زمینه اسلایدتان آپلود کنید. فیلد Slide Image را پیدا کرده و تصویر موردنظرتان را آپلود کنید.

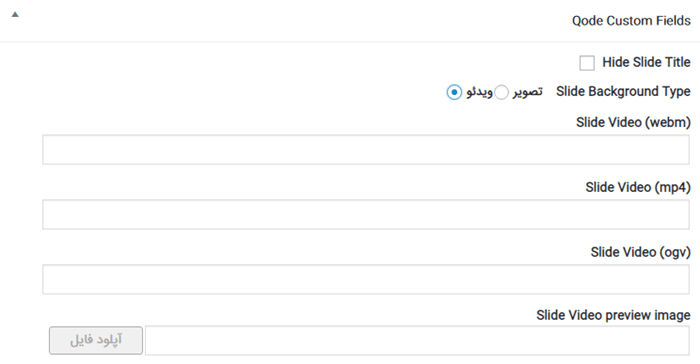
برای استفاده از ویدئو پس زمینه به جای تصویر اسلاید، لازم است گزینه ویدیو را انتخاب کرده و مطمئن شوید مسیر درست را برای سه نوع ویدئو webm، mp4 و ogv وارد کردهاید.

همچنین اگر میخواهید روی ویدئو پوشش شفافی داشته باشید، میتوانید مسیری را برای تصویر پیش نمایش وارد کرده و تنظیمات لازم را انجام دهید.

5 فیلد برای محتوای اسلاید وجود دارد:
- Hide Slide Title-برای پنهان کردن عنوان اسلاید کاربرد دارد.
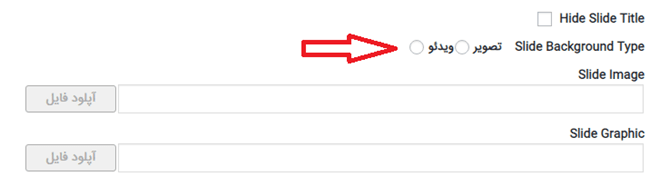
- Slide Background Type- امکان انتخاب بین پس زمینه ویدئو و تصویر را فراهم میکند.
- Slide Graphic (گرافیک اسلاید)
- Slide Text (متن اسلاید)
- Button Label and Link (برچسب و لینک پایینی)
صفحات یا برگه ها
در این بخش نحوه کار قالب های صفحه را توضیح خواهیم داد. برگه ها در قالب الیژن خود، در چند استایل نمایش داده می شوند، که به آن قالب گفته می شود. قالب های صفحه یا برگه در نسخه حاضر موارد زیر هستند:
- قالب پیشفرض
- تصویر بزرگ وبلاگ
- تصویر بزرگ وبلاگ به اندازه کل پست
- وبلاگ ماسونری
- صفحه تماس
- عرض کامل

اگر می خواهید نقشه گوگل را فعال کنید، لازم است “Google Map را فعال کنید” را به بله تغییر دهید و روی ذخیره تغییرات در پایین صفحه کلیک کنید. برای تنظیمات بیشتر نقشه گوگل لازم است به زبانه صفحه تماس در تنظیمات قالب بروید.
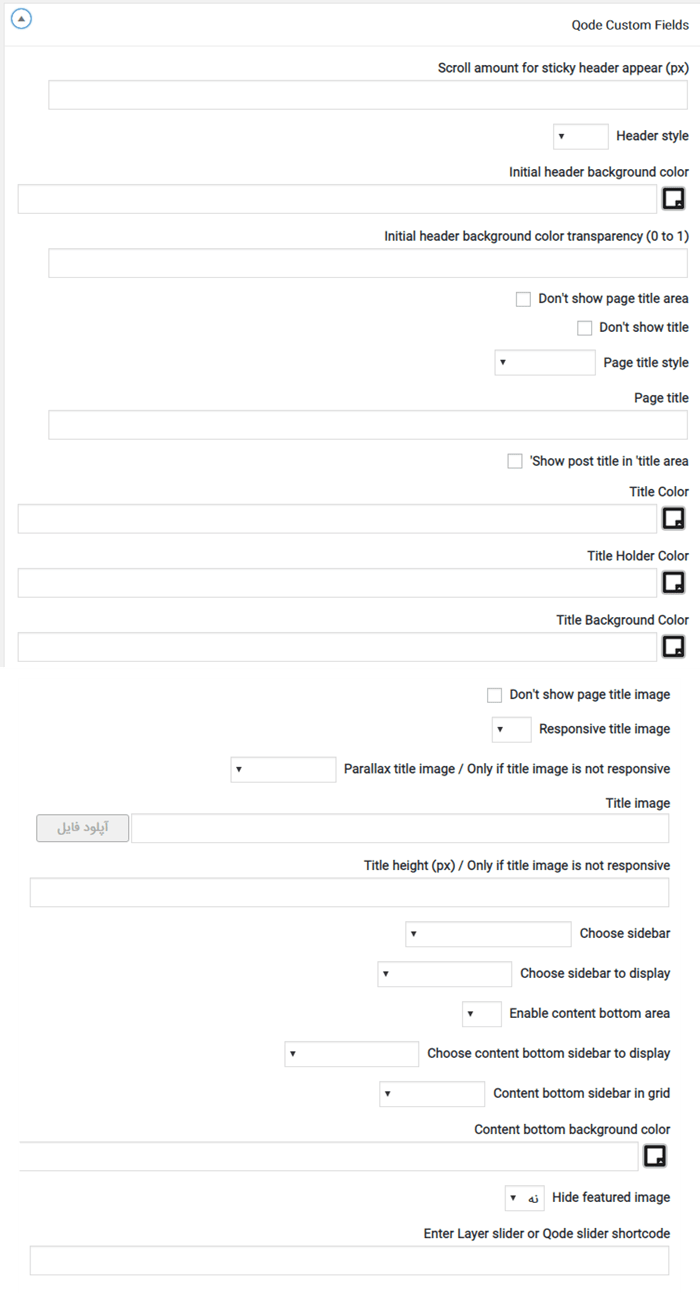
فیلدهای Qode Custom
در انتهای هر صفحه تنظیمات اختصاصی Qode وجود دارد که به شخصی تر کردن برگه های سایت شما کمک می کند. مثالی از آن ها را در تصویر زیر مشاهده می کنید. جهت واضح تر شدن عملکرد، توضیحات هر فیلد هم پس از تصویر می توانید مشاهده کنید.

- Scroll amount for sticky header appear: مقدار اسکرول که پس از آن سربرگ برچسبی ظاهر می شود را نشان می دهد.
- Header style: با این فیلد می توانید سبکی را برای منوی سربرگ برای صفحه ای خاص ایجاد کنید: مقادیر از پیش تعریف شده تاریک و روشن هستند.
- Don’t show page title area: اگر میخواهید قسمت عنوان (title area) را حذف کنید، این فیلد را تیک بزنید.
- Don’t show title: اگر میخواهید فقط عنوان را در title area حذف کنید، این فیلد را تیک بزنید.
- Page title style: انتخاب سبک برای عنوان
- Don’t show page title image: اگر می خواهید تصویر عنوان را در title area حذف کنید، این فیلد را تیک بزنید.
- Title height (px) / Only if title image is not responsive : این فیلد مربوط به ارتفاع Title area است.
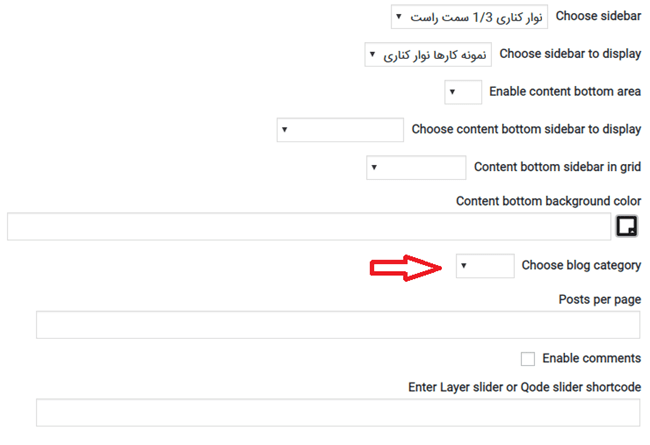
- Choose sidebar to display: با این گزینه میتوانید سایدبار سفارشی که میخواهید در یک پست یا صفحه داشته باشید را انتخاب کنید. سایدبار سفارشی را میتوانید از مسیر نمایش > ابزارک ها ایجاد کنید.
- Choose blog category: این فیلد تنها برای قالب های وبلاگ کاربرد دارد.
- Posts per page: این فیلد تنها برای قالب های وبلاگی کاربرد دارد.
- Enter Layer slider or Qode slider shortcode: در این فیلد می توانید کد کوتاه اسلایدر Qode یا اسلایدر را Paste کنید. ظرفیت برای این ناحیه عرض کامل است.
امیدواریم آموزش قالب الیژن برای شما مفید باشد و بتوانید به سادگی سایت خود را شخصی سازی کنید.