
آموزش ساخت منو در وردپرس و تغییر فهرست
برای شما پیش آمده که در سایتی به دنبال یک صفحه خاص مانند درباره ما، تماس با ما یا یک صفحه دیگر باشید اما نتوانید صفحه را پیدا کنید؟ منو یا فهرست یک داشبورد است که برگه ها، نوشته ها یا پیوندهای مهم را در دید کاربران یکجا قرار می دهد تا کاربر راحت به بخش های مختلف سایت دسترسی پیدا کند. به خصوص برای سایت های فروشگاهی که محصولات متنوعی دارند داشتن یک منو از دسته بندی های محصولات ضروری است. با توجه به اهمیت ساخت منو در وردپرس در این مقاله با ما همراه باشید.
اگر در ابتدای کار با وردپرس هستید یا قصد دارید سایتتان بهبود دهید قطعا مدیریت منو و فهرست ها از اهمیت بالایی برخوردار است. منوها نقش مهمی در تجربه کاربری دارند و و کاربران به راحتی می توانند به قسمت هاب مختلف سایت دسترسی داشته باشند. ر این مقاله نحوه ساخت منو در وردپرس، ایجاد زیر منو و منوی آبشاری و مدیریت جایگاه ها می پردازیم.
مراحل ساخت منو در وردپرس
هر سایت باید یک منوی اصلی یا main menu داشته باشد. معمولا منو در هدر سایت قرار می گیرد ولی موقعیت منوها می تواند متفاوت باشد. معمولاً فهرست را در هدر، فوتر، سایدبار و یا ستون های کناری سایت قرار می دهند.
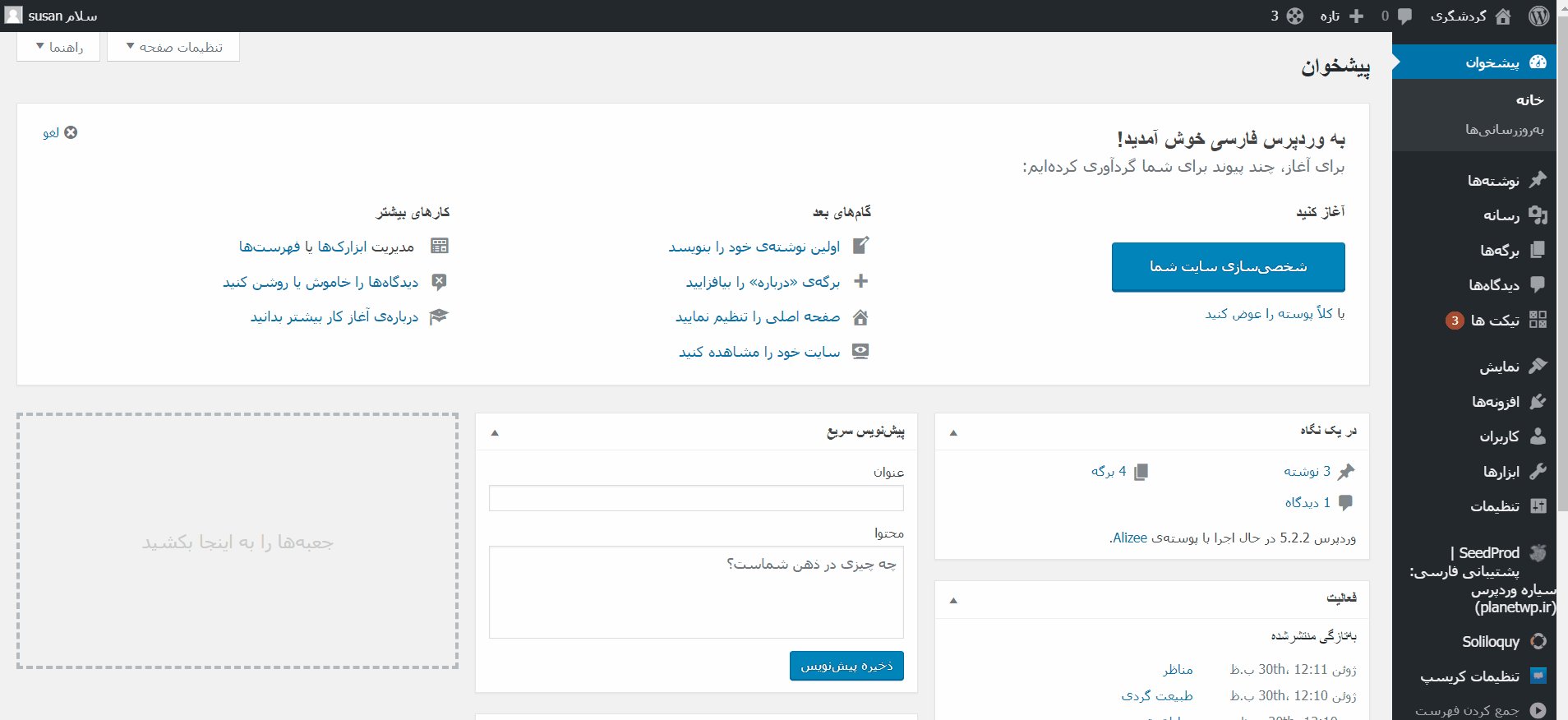
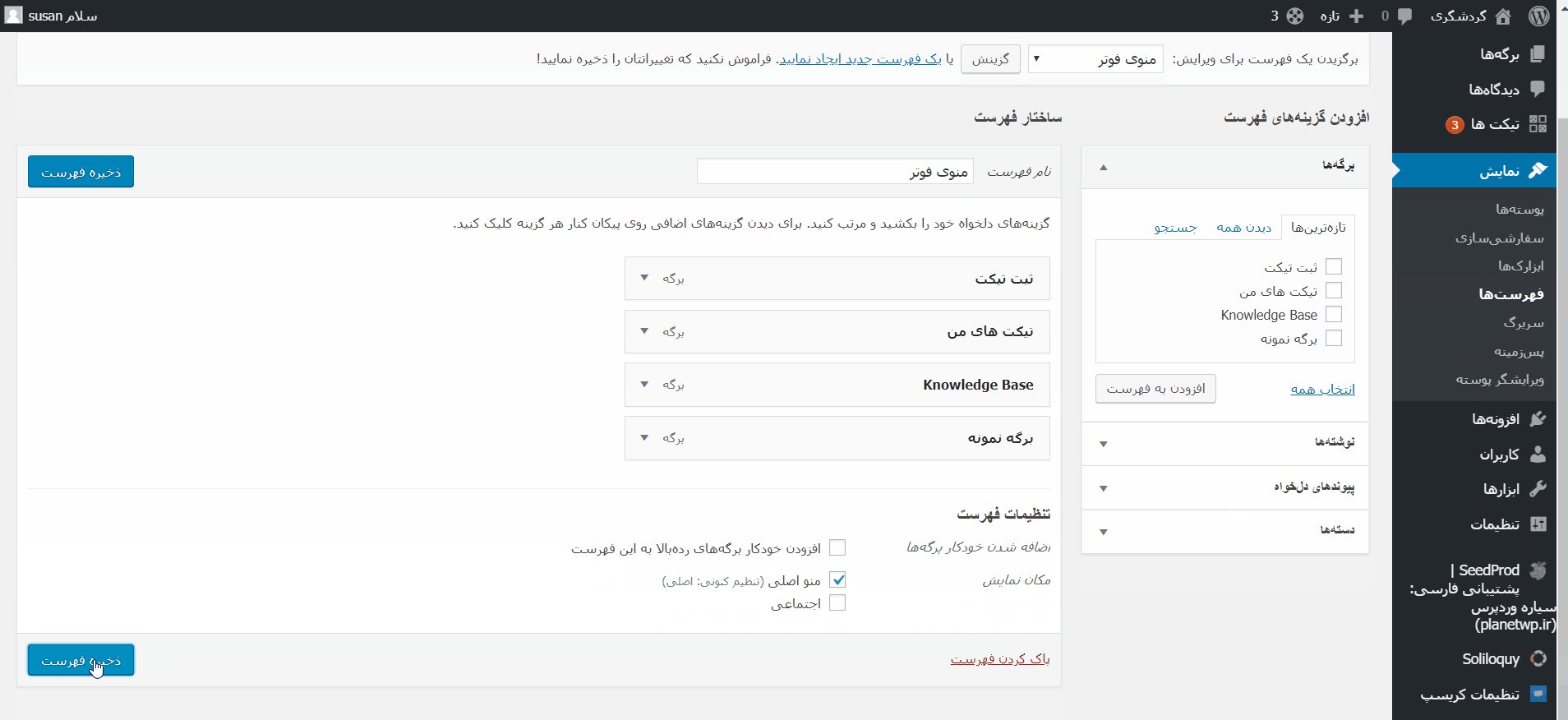
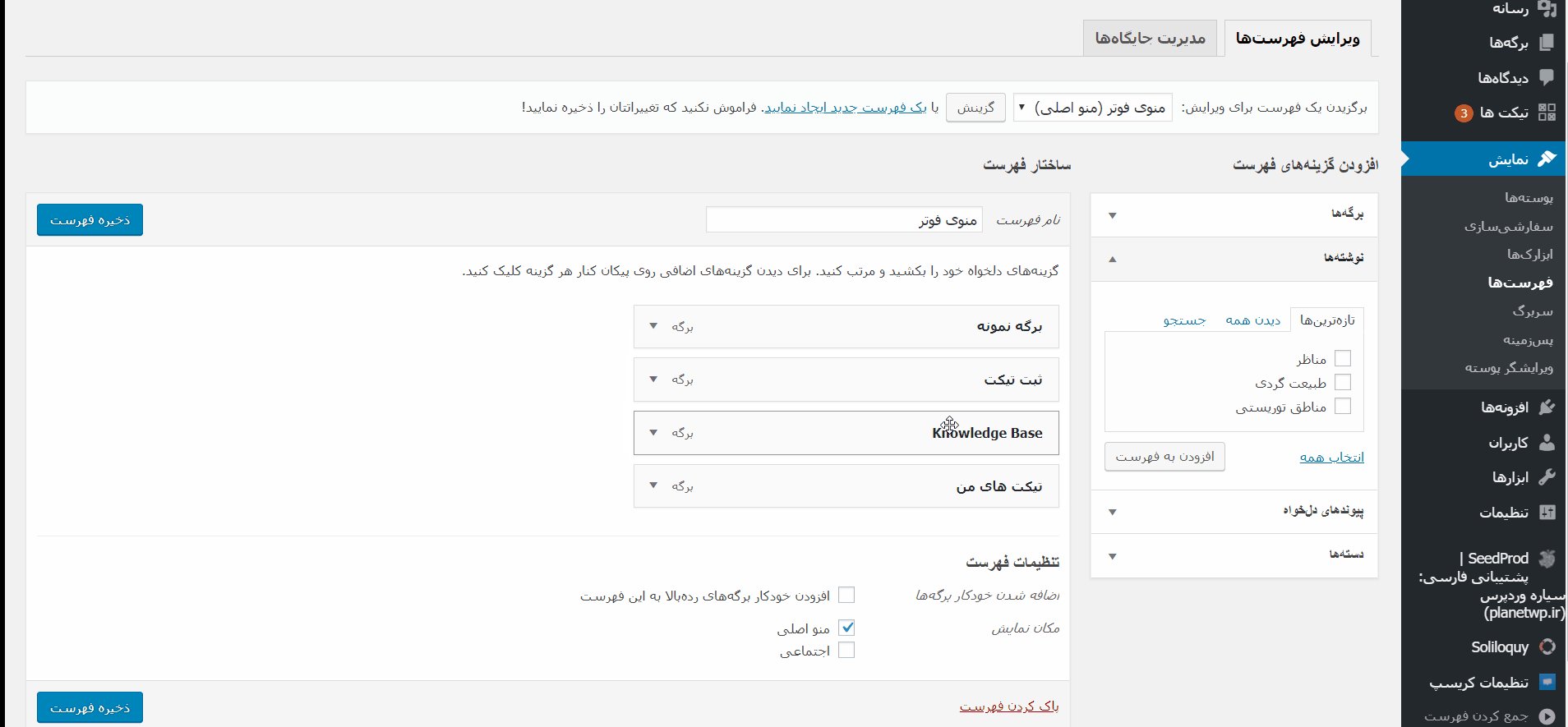
برای مدیریت و ساخت منو در وردپرس ابتدا از پیشخوان وردپرس > نمایش> فهرست را انتخاب کنید. در صفحه فهرست ها دو ستون را مشاهده می کنید. ستون سمت راست که شامل برگه های سایت، نوشته ها، پیوندهای دلخواه و دسته ها می شود و ستون دوم جایی است که باید آیتم های منو را اضافه و تنظیم کنید. اگر یک فهرست از قبل دارید و نیازی به آن ندارید پاک کردن فهرست را زده برای ایجاد یک منوی جدید مراحل زیر را انجام دهید.
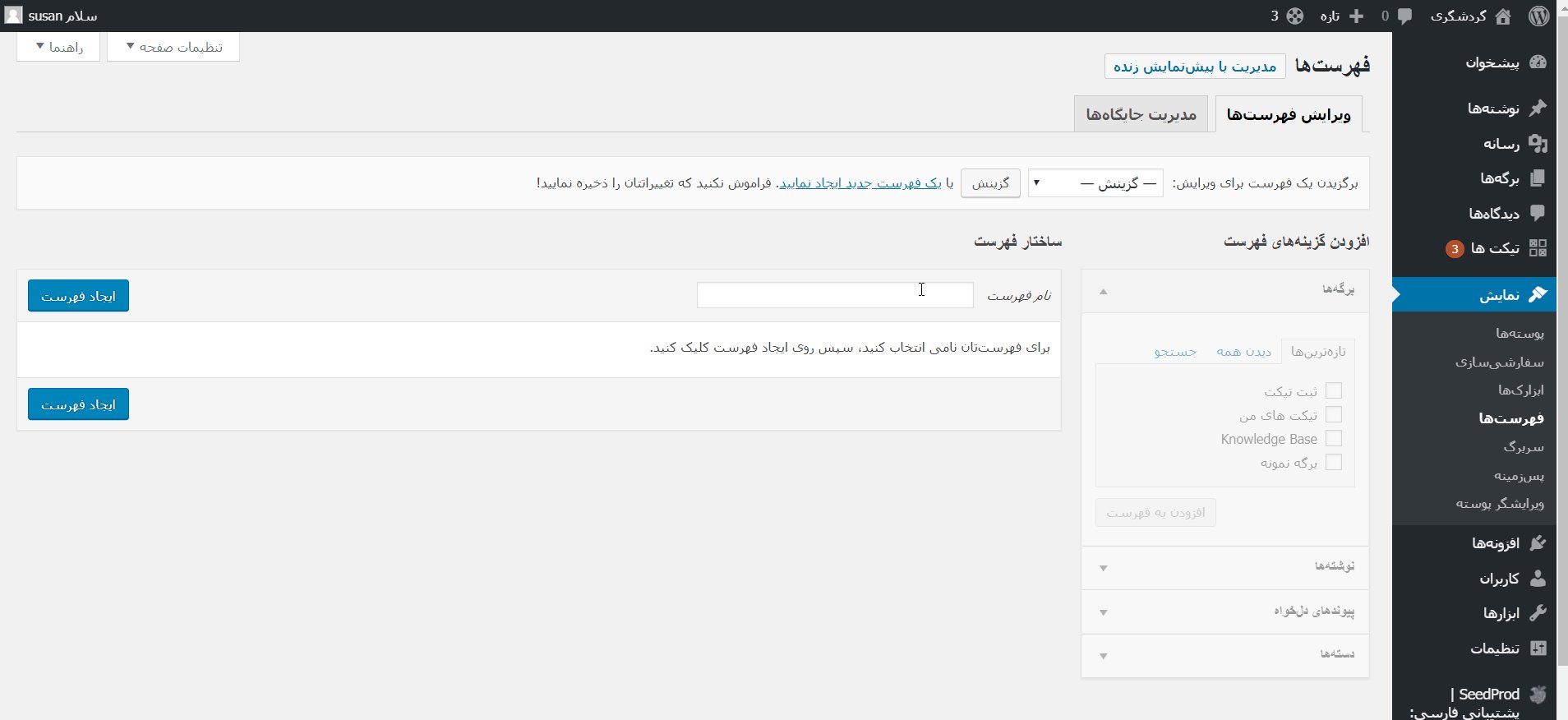
- ابتدا روی لینک “یک فهرست جدید ایجاد کنید” کلیک کنید.
- یک نام برای فهرست انتخاب کنید و گزینه “ایجاد فهرست” را انتخاب کنید.
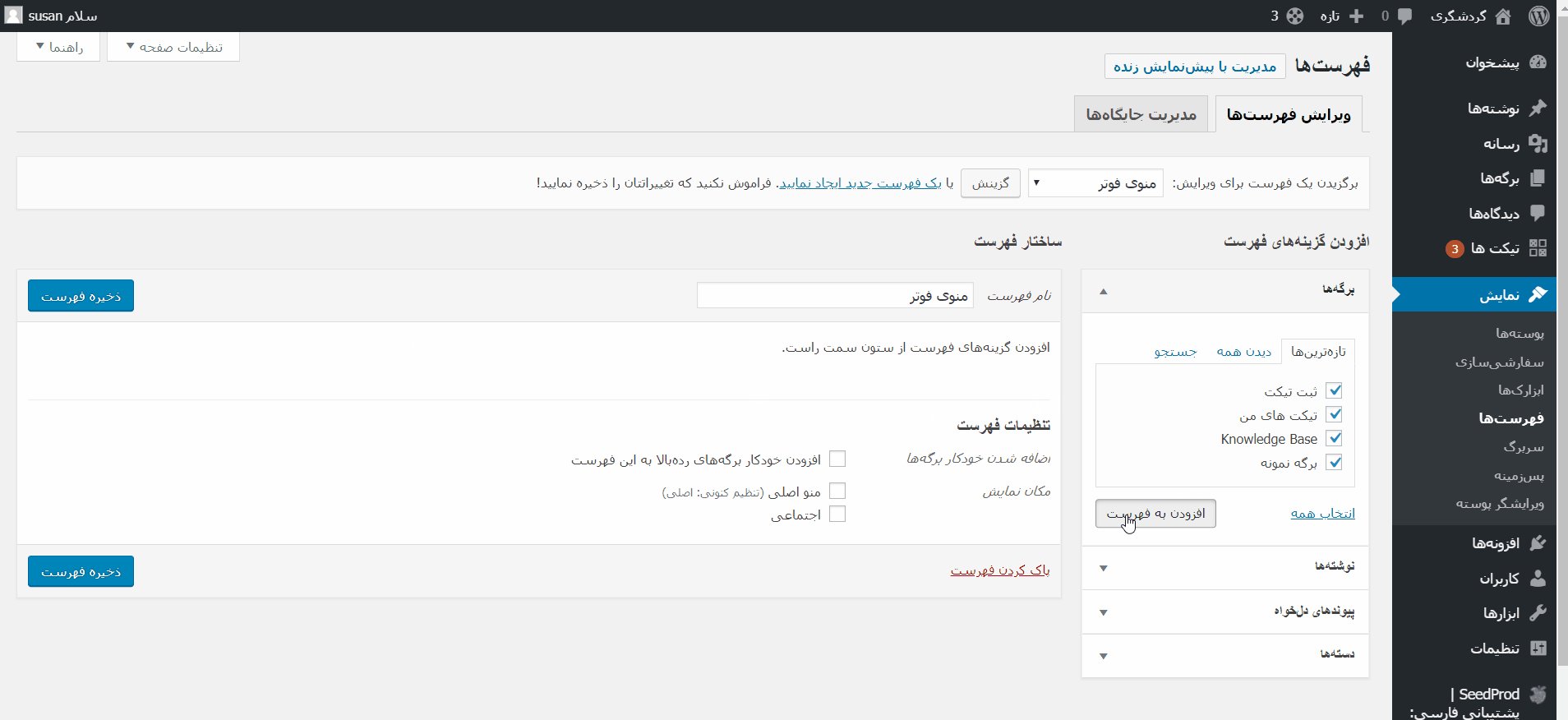
- در مرحله بعد، از ستون سمت راست برگه ها، نوشته ها، پیوندهای دلخواه و دسته هایی که می خواهید در منو باشند را انتخاب و روی گزینه “افزودن به فهرست” کلیک کنید تا موارد انتخاب شده به منو اضافه شوند.
- مکان منو را از قسمت “تنظیمات فهرست” در پایین صفحه انتخاب کنید. در اینجا شما تعیین می کنید که منو در کدام قسمت سایت شما قرار داده شود.
- تغییرات را با کلیک بر روی گزینه “ذخیره فهرست” ذخیره کنید.
نکته: در صورتی که تصاویر متحرک زیر برای شما واضح نیستند لطفا آنها را در یک تب جدید در مرورگر باز کنید.
✔️ تغییر منو در وردپرس
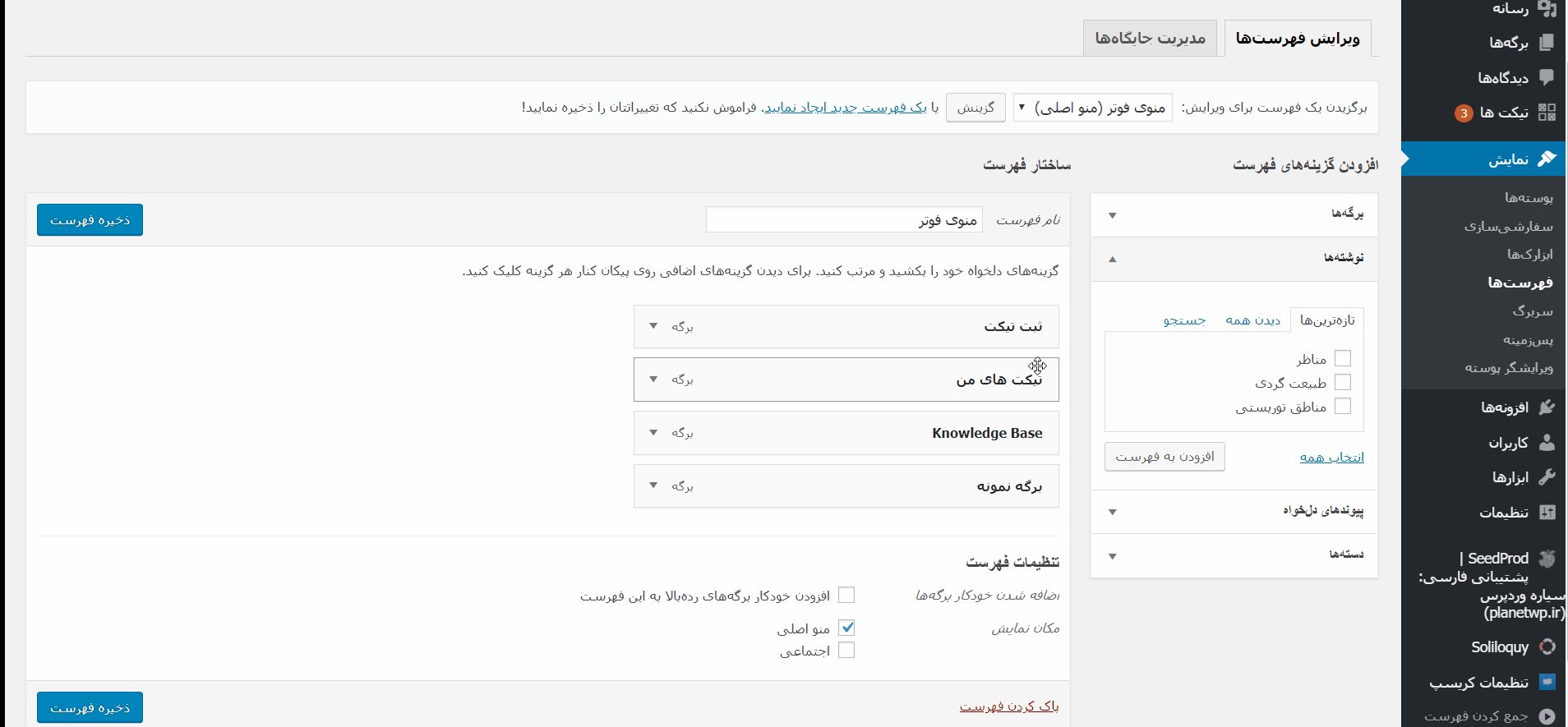
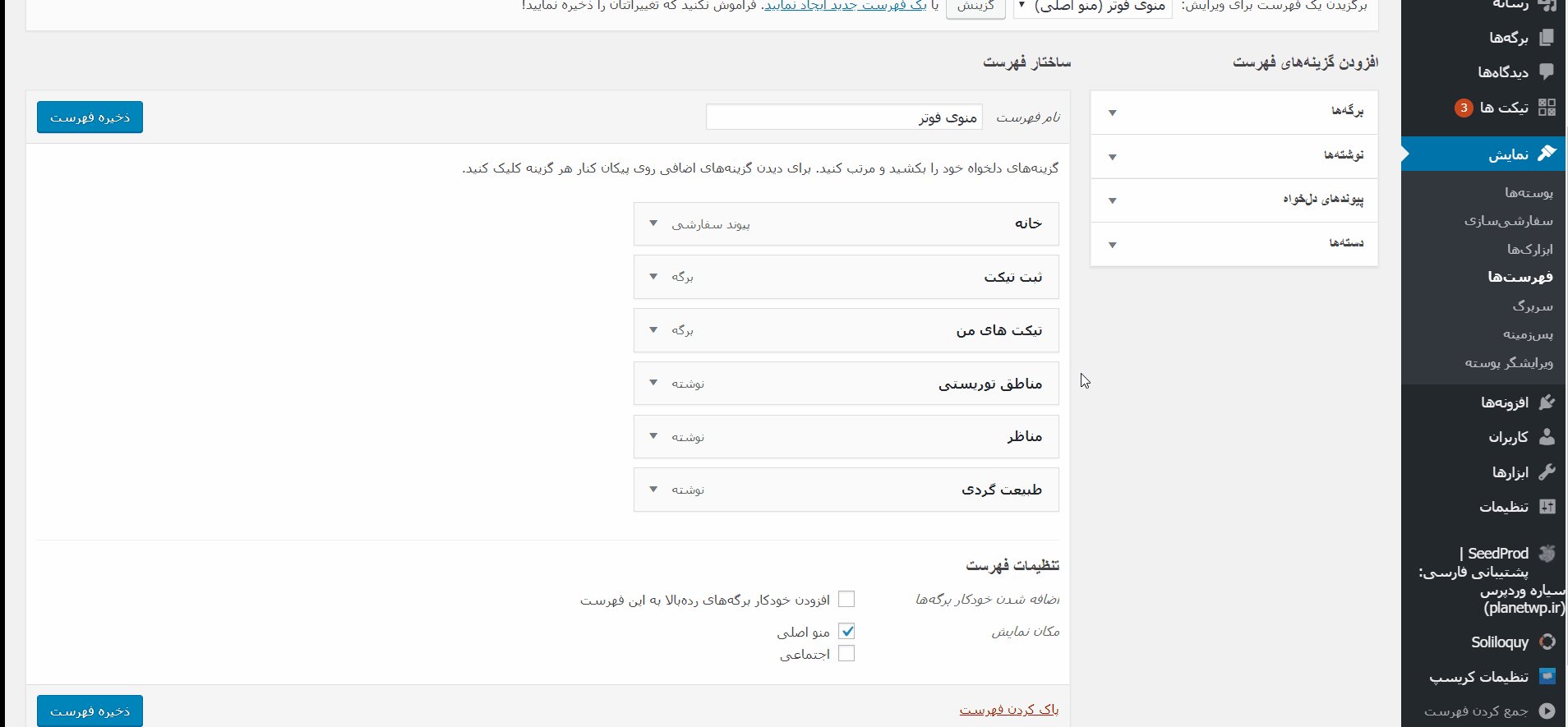
برای سفارشی سازی منو در وردپرس می توانید فهرست موجود را ویرایش کنید و مطابق تصویر با زدن فلش کنار هر فهرست، لینک و نام آن منو را تغییر دهید.

✔️ تغییر ترتیب منو سفارشی در وردپرس
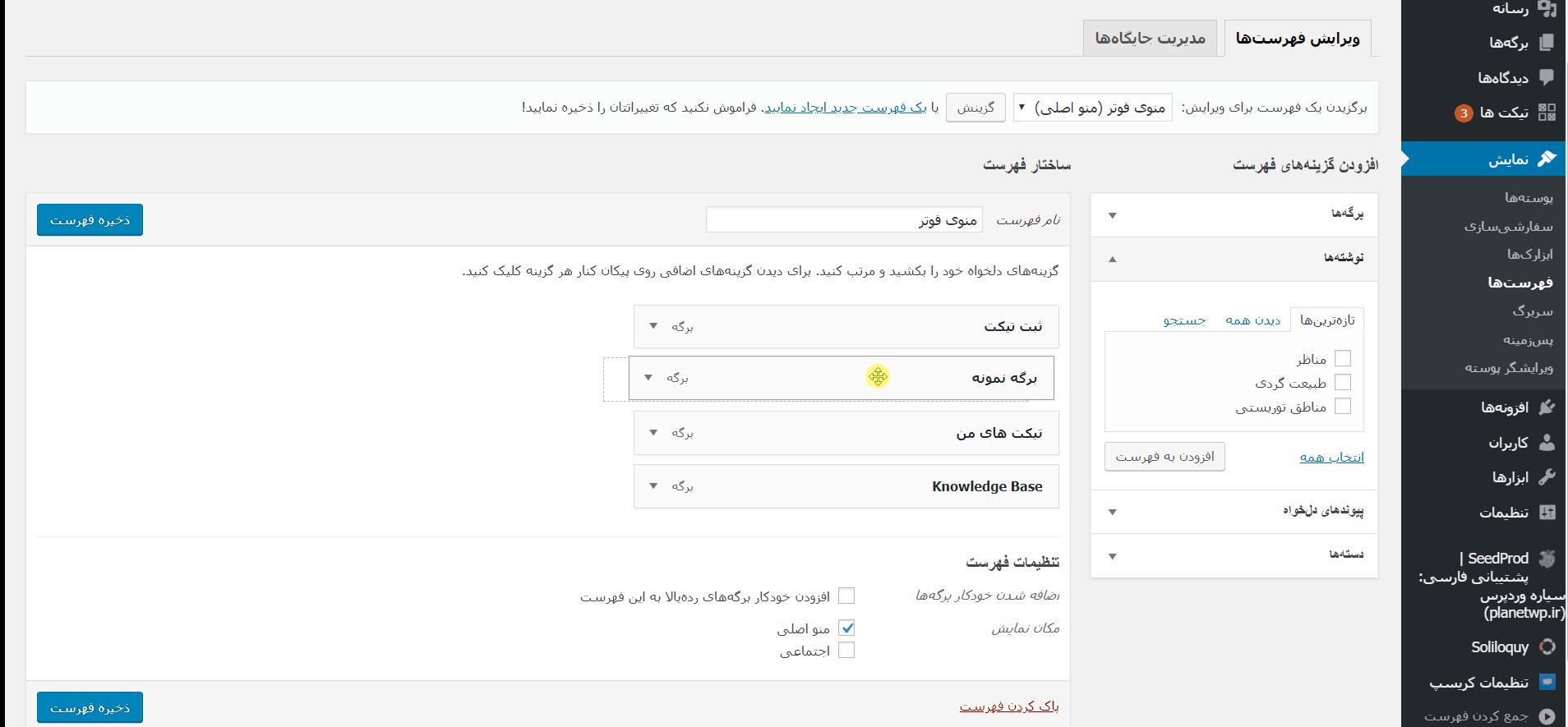
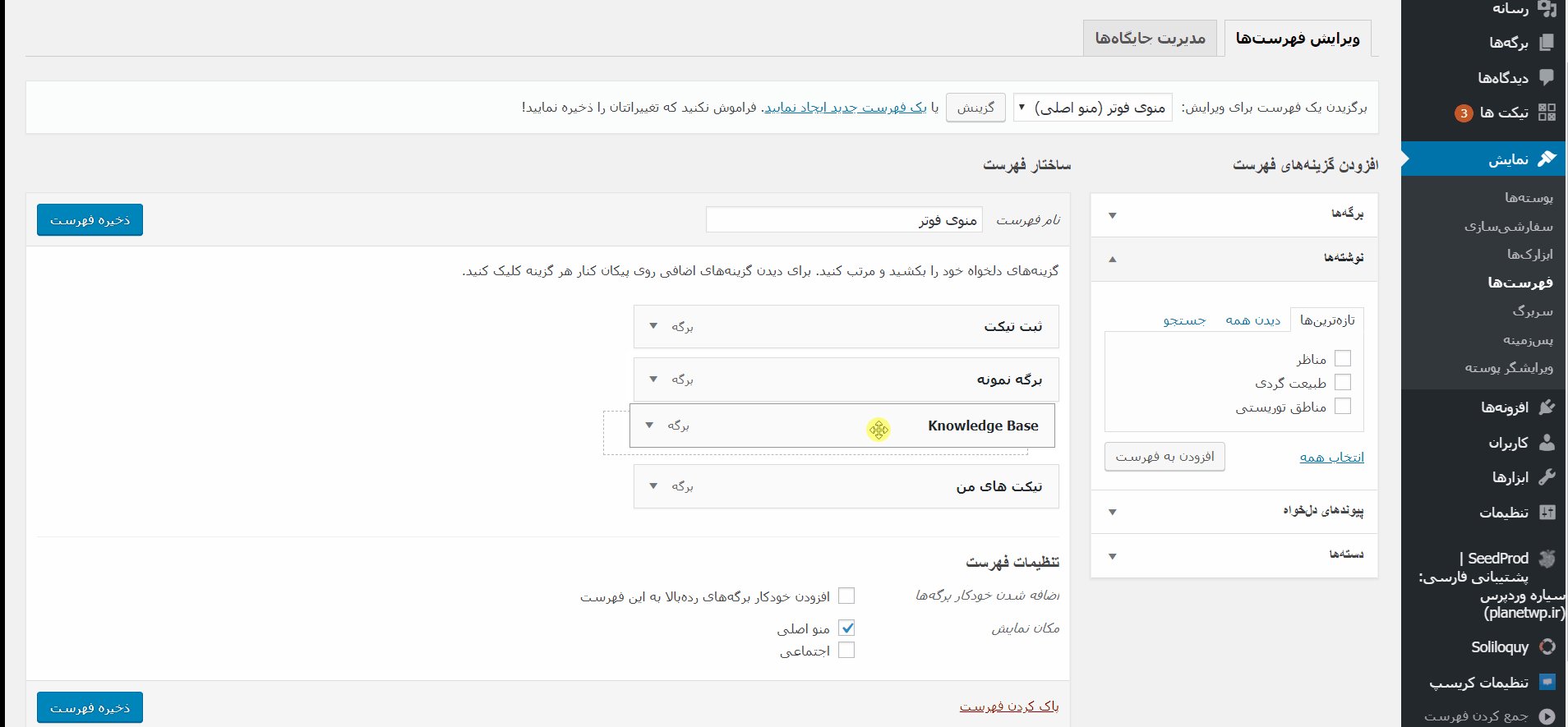
بعد از اضافه کردن آیتم ها برای ساخت منو در وردپرس، می توانید آن ها را به هر ترتیبی که می خواهید مرتب کنید. به سادگی آیتم ها را بکشید و در جایی که می خواهید قرار دهید.
✔️ آموزش ساخت زیر منو یا منوی آبشاری در وردپرس
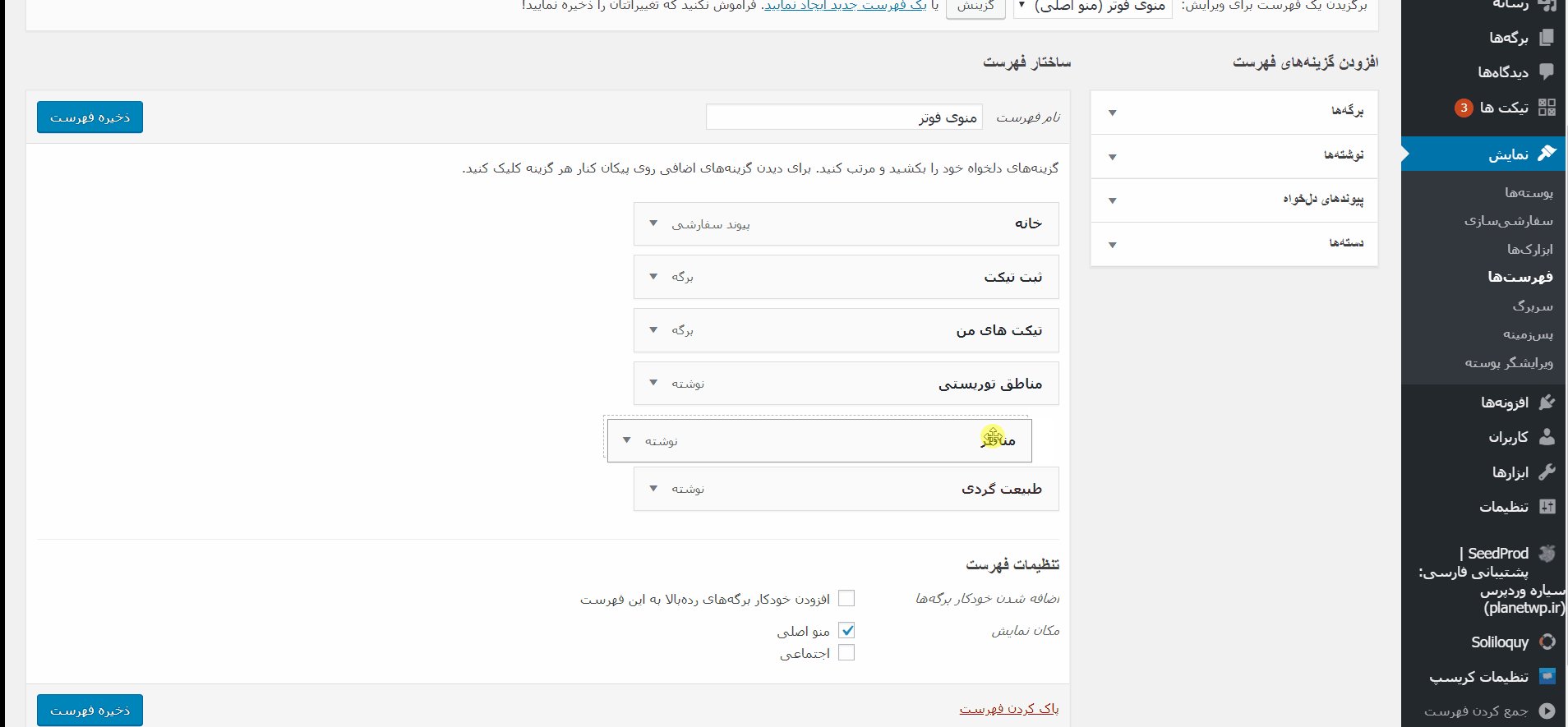
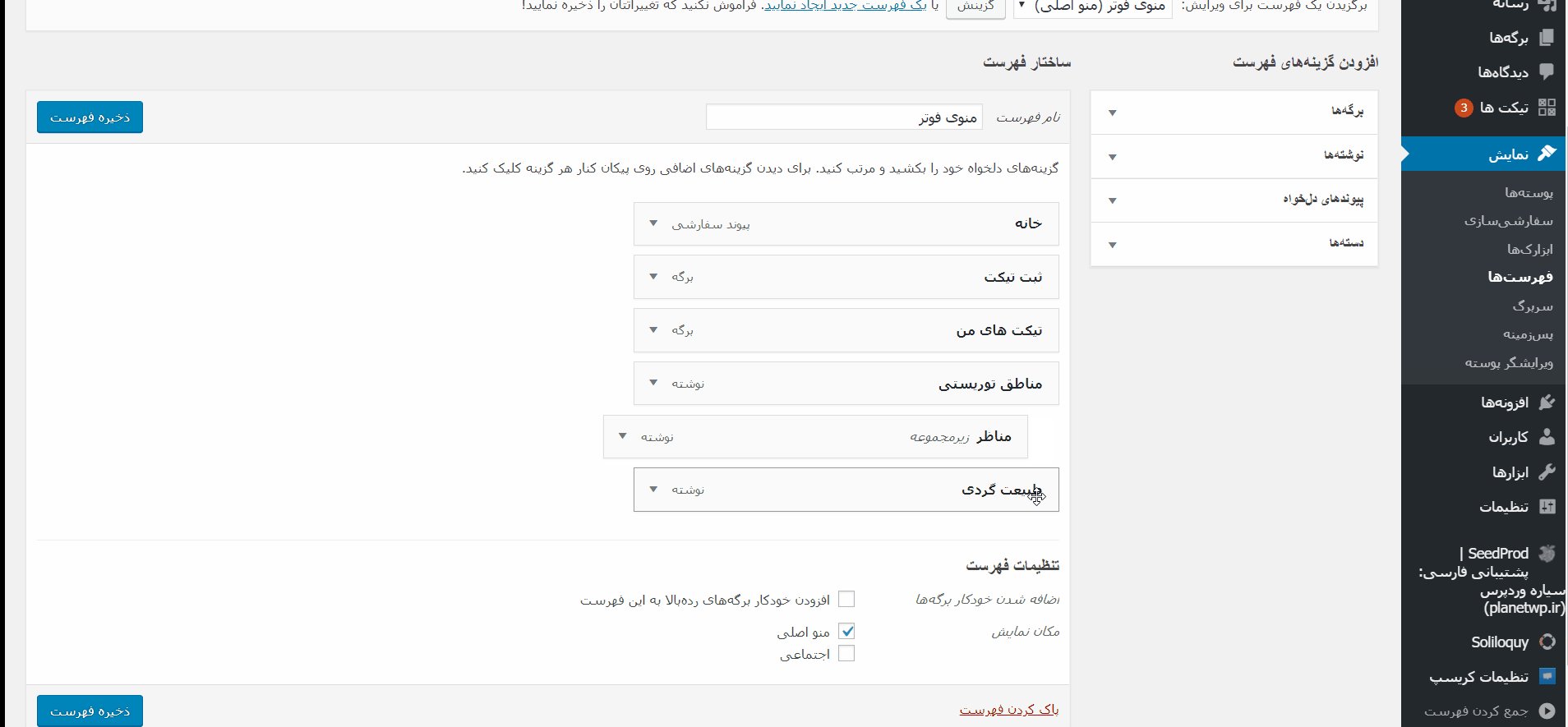
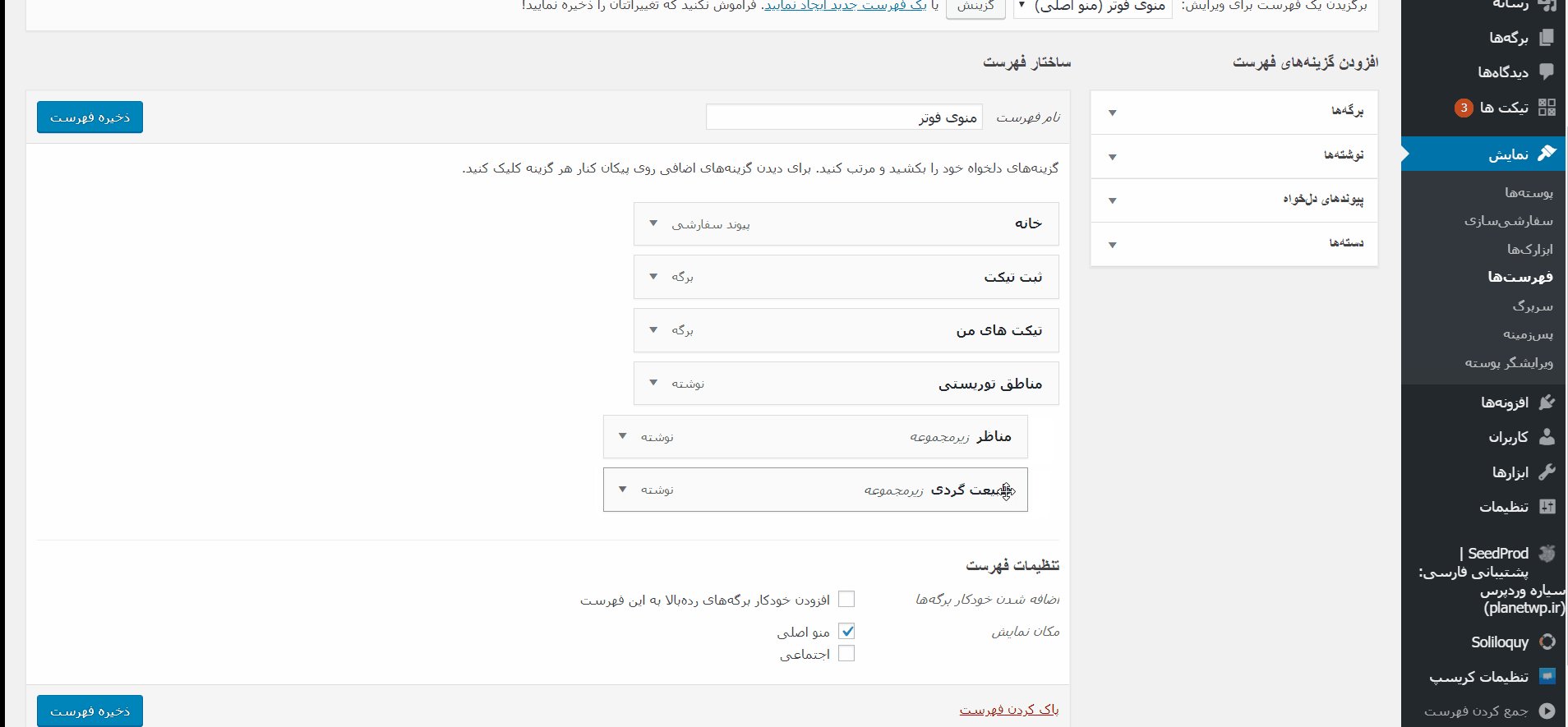
در ساخت منو در وردپرس این امکان وجود دارد که منوها به صورت آبشاری باشند و هر منو زیر منو داشته باشد و وقتی کاربر در سایت نشانگر موس خود را روی آن قرار می دهد، زیرمنوها نمایش داده شوند. برای ایجاد زیرمنو، کافیست آیتم هایی را که می خواهید زیرمنو قرار بگیرند را به سمت چپ بکشید. در نهایت تغییرات را ذخیره کنید.
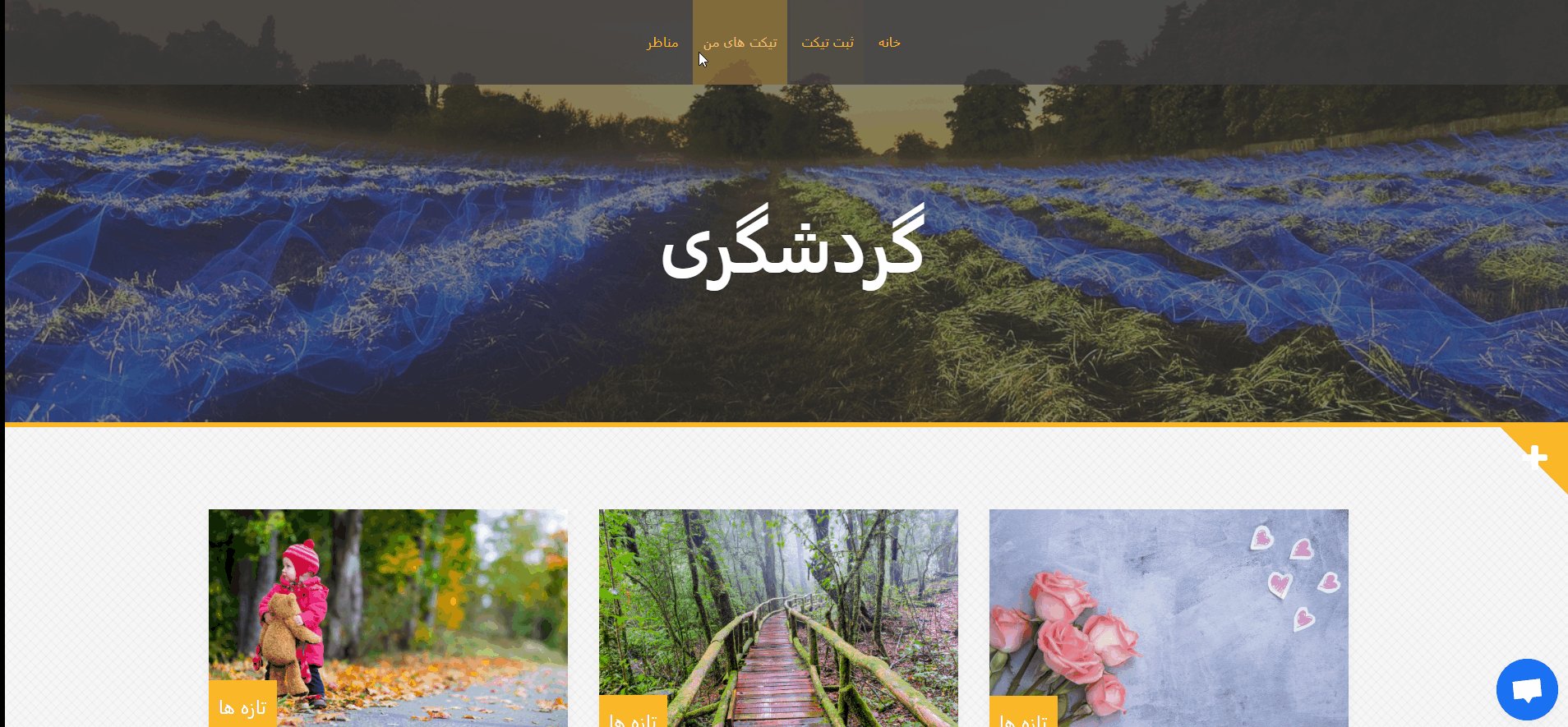
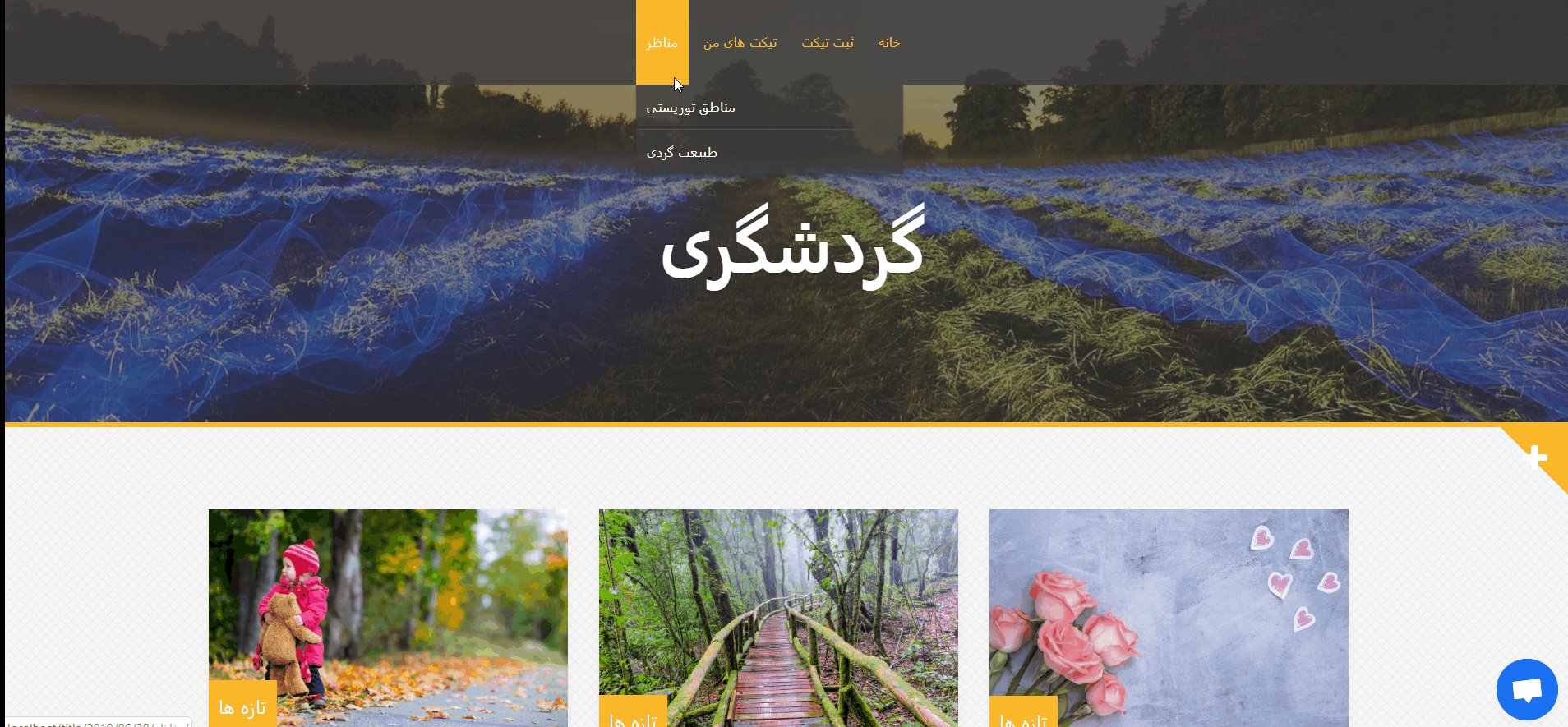
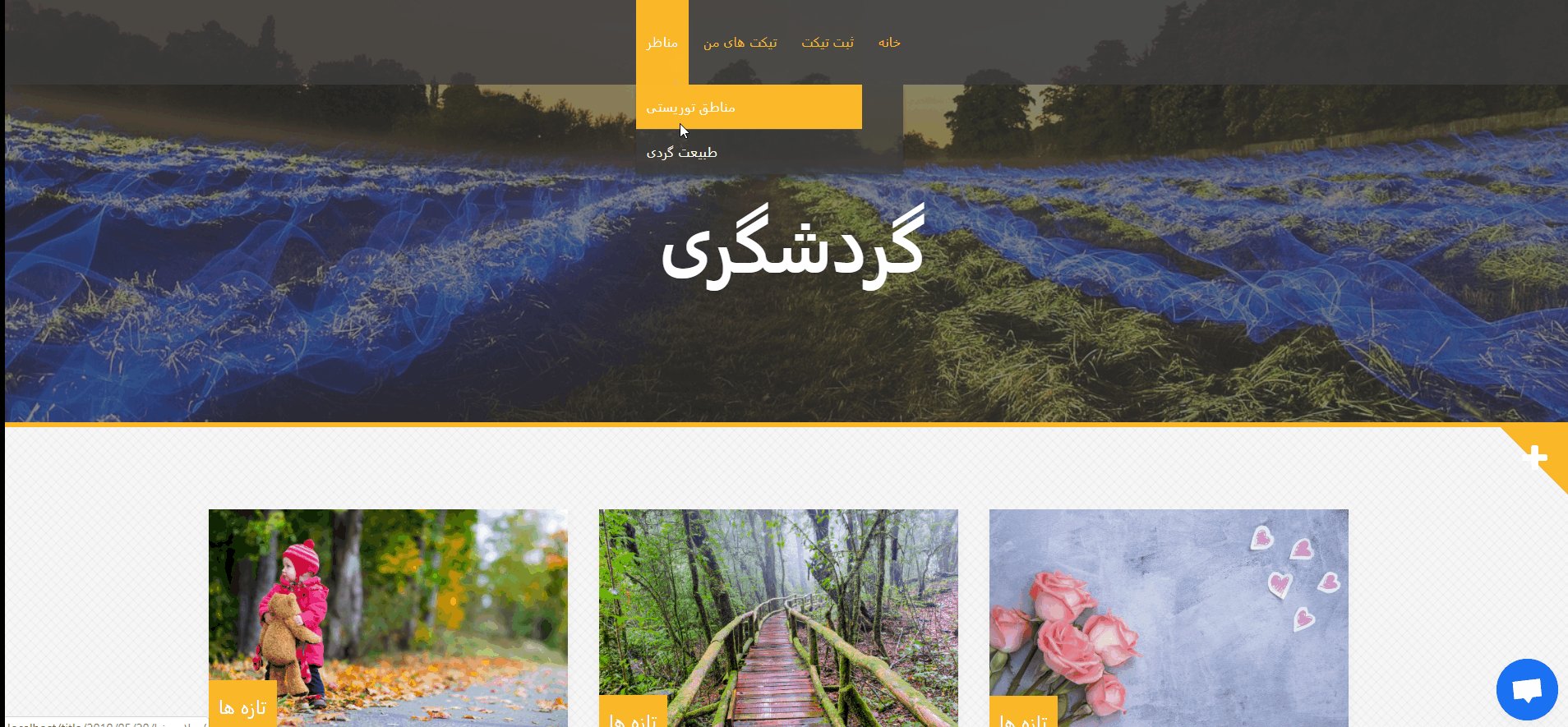
برای سهولت یادگیری ساخت منو آبشاری در وردپری تصویر زیر را مشاهده کنید.
ایجاد زیرمنو یک سیستم منوی سازمان یافته را در سایت ایجاد می کند. می توانید چندین لایه برای زیرمنو ایجاد کنید. توجه داشته باشید که همه قالب های وردپرس از منوهای چندلایه پشتیبانی نمی کنند. بیشتر آنها تا دولایه را پشتیبانی می کنند.
در تصویر زیر خروجی ایجاد زیر منو را ببینید.

تا اینجا به مراحل ساخت منو در وردپرس پرداختیم اکنون می خواهیم به شما آموزش دهیم که چطور می توانید با تغییر فهرست وردپرس یک منوی سفارشی برای سایت خود بسازید
✔️ اضافه کردن پیوند سفارشی به منو در وردپرس
اضافه کردن برگه ها و دسته ها به منو براحتی انجام شد. حال اگر بخواهید یک پیوند سفارشی به منوی خود اضافه کنید چه کاری باید انجام دهید؟
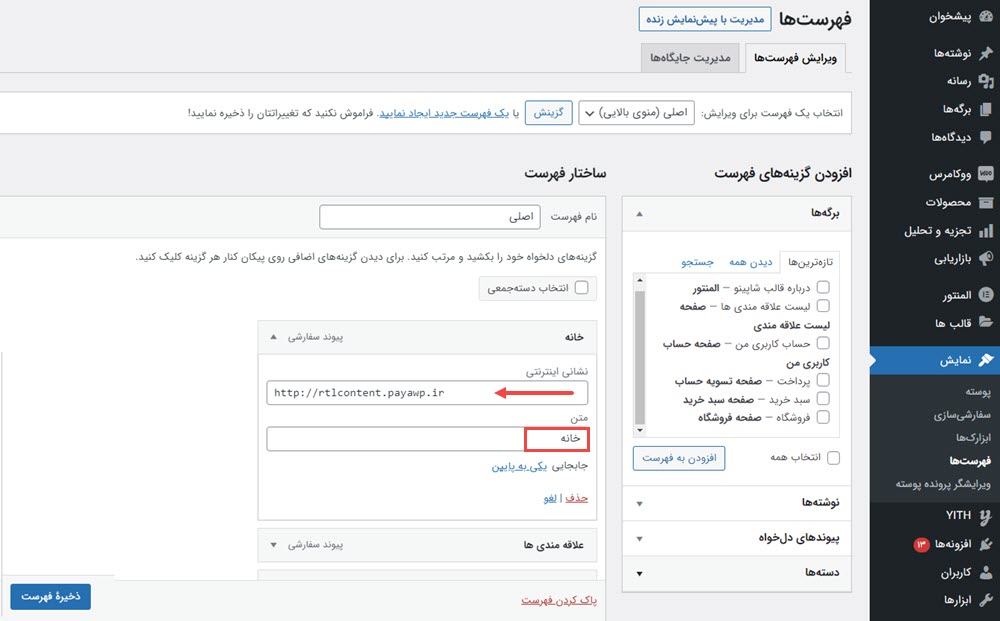
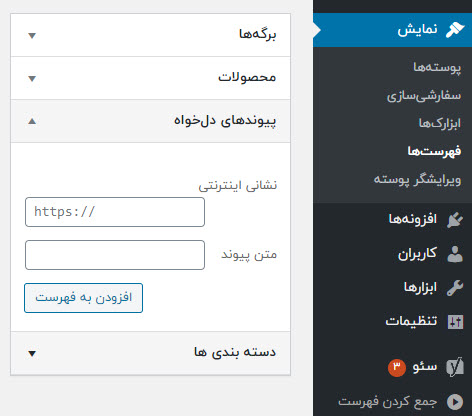
در ستون سمت راست فهرست ها، روی گزینه پیوندهای دلخواه کلیک کنید تا کادر زیر آن باز شود. این کادر شامل دو فیلد است. فیلد اول برای URL است که باید یک آدرس URL در آن وارد کنید و در فیلد دوم عنوان متن پیوند را باید وارد کنید. نکته مهم اینست که حتماً باید تمامی URL ها را در این قسمت با http یا https شروع کنید. بعد از درج آدرس URL و عنوان متن پیوند روی گزینه “افزودن به فهرست” کلیک کنید تا پیوند سفارشی ایجاد شده به منو اضافه شود.

| توجه | هنگام اضافه کردن برگه ها یا دسته ها به منو، وردپرس بصورت خودکار از عنوان برگه یا دسته نوشته، بعنوان متن پیوند استفاده می کند که قابل تغییر است. به این صورت که روی فلش رو به پایین کنار آیتم منو، کلیک کنید و منو را ویرایش کنید. همچنین می توانید با انتخاب گزینه “حذف” این آیتم را از منو حذف کرده و در آخر تغییرات را ذخیره کنید. |
مدیریت جایگاه ها در ساخت منو در وردپرس
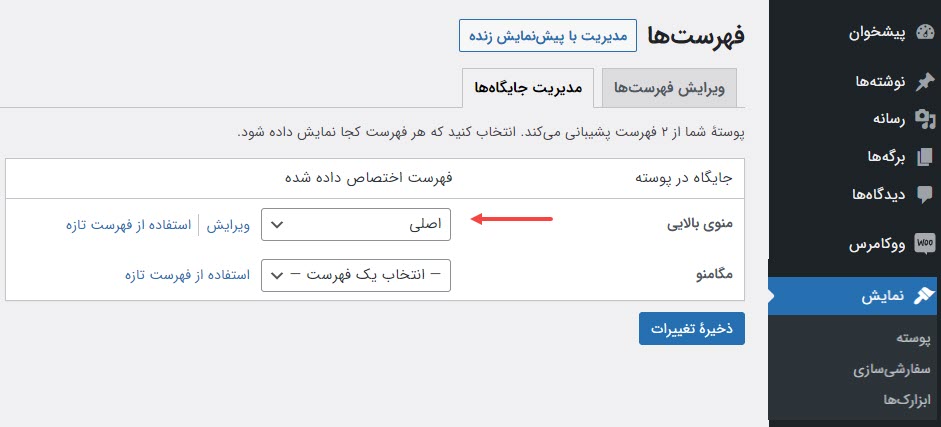
بعد از ساخت منو در وردپرس می توانید جایگاه نمایش منو در سایتتان را مشخص کنید. قالب های وردپرس معمولاً دارای حداقل یک جایگاه برای منوها هستند با این حال برخی از قالب ها ممکن است بیش از یک جایگاه داشته باشند. با انتخاب هر کدام از این جایگاه ها می توانید مکان منوی خود را در سایت مشخص کنید.
در سربرگ مدیریت جایگاه ها یک منوی بالایی و یک مگامنو داریم. منوی بالایی که همون فهرست بالاست و مگا منو هم ممکن است در هر جایی از قالب نمایش داده شود. می توانیم منوی بالایی را منویی انتخاب کنیم که ایجاد کرده ایم.

ساخت چند منو برای نمایش در سایت وردپرس
گاهی اوقات قالب دو جایگاه منو دارد و می توان فهرست آن را در دو جا نمایش داد. مانند قبل یک منوی جدید ایجاد می کنیم. بعد می توانیم در جایگاه، مگامنو را منویی قرار می دهیم که ایجاد کرده ایم. اگر در قالب منو را نمایش نداد نوع هدر را عوض کنید تا مگا منو را نشان دهد.
اضافه کردن امکانات پیشرفته به منو در وردپرس
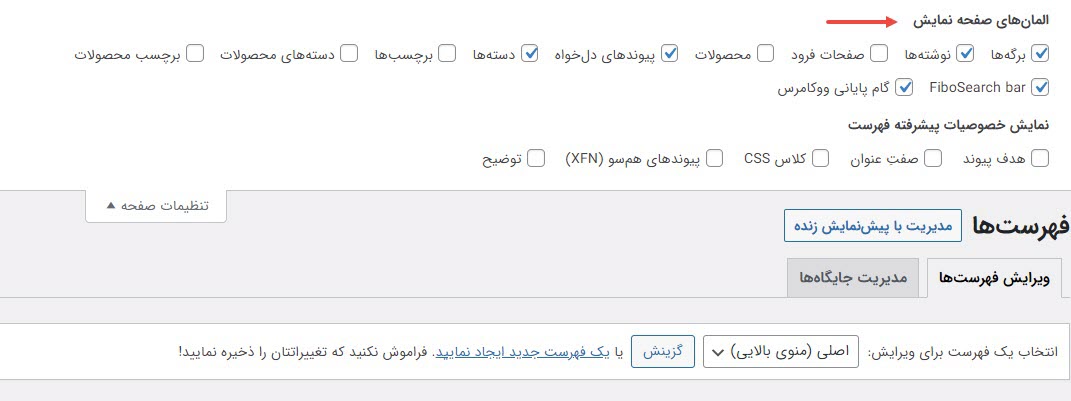
اضافه کردن امکانات پیشرفته تغییر فهرست وردپرس ، یکی دیگر از قابلیت های ساخت منو در وردپرس است. اگر قصد دارید المانی را به فهرست خود اضافه کنید که در ستون سمت راست وجود ندارد از بخش تنظیمات صفحه، در بخش فهرست ها مطابق تصویر زیر تیک آن را بزنید تا به ستون مربوطه اضافه شود.

از قسمت جعبه ها می توانید به ستون سمت راست فهرست ها موارد دیگری اضافه کنید و از قسمت “نمایش خصوصیات پیشرفته” گزینه هایی بیشتری به آیتم های منوی خود اضافه کنید.
امکاناتی که در این جعبه قرار دارد شامل موارد زیر است:
- هدف پیوند: در تغییر فهرست وردپرس ، باعث می شود وقتی کاربر روی منو کلیک می کند، لینک در پنجره جدیدی از مروگر باز شود.
- صفت عنوان: می توانید نام دلخواهی را برای آیتم های منو انتخاب کنید تا بعنوان title برای لینک مورد نظر در منو اضافه شود (title با قرار گرفتن نشانگر موس بر روی آیتم منو نشان داده می شود).
- کلاس css: در این کادر می توانید استایل مورد نظر خود را با وارد کردن کد css ایجاد کنید. بطور مثال می توانید رنگ منو را تغییر دهید.
- پیوندهای هم سو (XFN): تعیین می کند که آیا این آیتم در رتبه بندی موتورهای جستجوگر قرار بگیرد یا خیر. دارای دو حالت follow و nofollow می باشد که بطور پیش فرض روی follow قرار دارد و در ساختار رتبه بندی قرار می گیرد.
- در بخش توضیح هم می توانید توضیح کوتاهی برای منوی خود بنویسید.
ساخت منو در وردپرس با رعایت نکاتی که گفته شد کار ساده ای است که در چند دقیقه می توانید انجام دهید و فهرست قالب خود را شخصی سازی کنید. با خواندن این مقاله باید بتوانید ساخت و مدیریت فهرست در وردپرس را برای هر قالب وردپرسی انجام دهید. خوشحال می شوم اگر سوالی دارید در دیدگاه ها بپرسید.




















راهکاری دیگهای برای تغییر رنگ منوها وجود نداره به جز CSS؟
اگر راه دیگهای هست لطفا آموزش بدین و اگر نیست لطفا در خصوص تغییر به کمک CSS بیشتر توضیح بدین لطفا (برای مبتدیها).
باتشکر