
ساخت سایت مپ با رنک مث
روش های مختلفی برای ساخت نقشه سایت وجود دارد که در این مقاله نحوه ساخت سایت مپ را رنک مث را آموزش می دهیم.
افزونه رنک مث با امکانات و ابزارهای حرفهای از قبیل آنالیز سئو، ادغام با گوگل آنالیتیکس و سرچ کنسول، درج اسکیما و رنک ترکر یکی از بهترین پلاگینهای سئو در دنیا و انتخاب بهترین سئوکاران است. یکی از قابلیت های افزونه رنک مث ساخت نقشه سایت است که که در ادامه مراحل ساخت سایت مپ را به صورت تصویری آموزش میدهیم.
سایت مپ چیست؟ چرا به نقشه سایت نیاز داریم؟
نقشه سایت یا SiteMap یک فایل XML است که حاوی آدرس صفحات سایت است با استفاده از نقشه سایت صفحات سایت توسط ربات های گوگل راحت تر کرال می شوند.
گوگل هر روز تمام صفحات سایت را کرال نمی کند، سایت مپ به موتورهای جستجو برای کرال بهتر سایت کمک می کند و با داشتن یک نقشه سایت به گوگل، آپدیت و انتشار صفحات جدید را به گوگل اعلام می کنید و این اطمینان ایجاد می شود که بروزسانی های شما توسط گوگل مشاهده شود.
نحوه ساخت سایت مپ با رنک مث
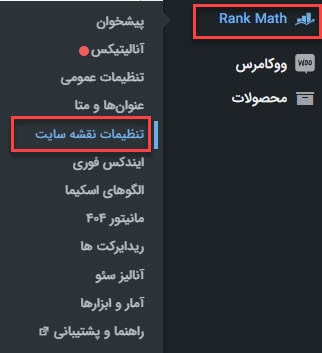
همانند سایر تنظیمات Rank Math ساخت نقشه سایت هم به راحتی قابل انجام است هنگام نصب و پیکربندی این افزونه سئو وردپرس میتوانید تنظیمات مربوط به نقشه سایت را انجام دهید از پیشخوان وردپرس > رنک مث> تنظیمات نقشه سایت را انتخاب کنید.

در این قسمت وارد تنظیمات نقشه سایت می شوید نقشه سایت را می توانید سایت مپ را برای نوشته ها، برگه، دسته ها و برچسب ها و… تنظیم کنید.
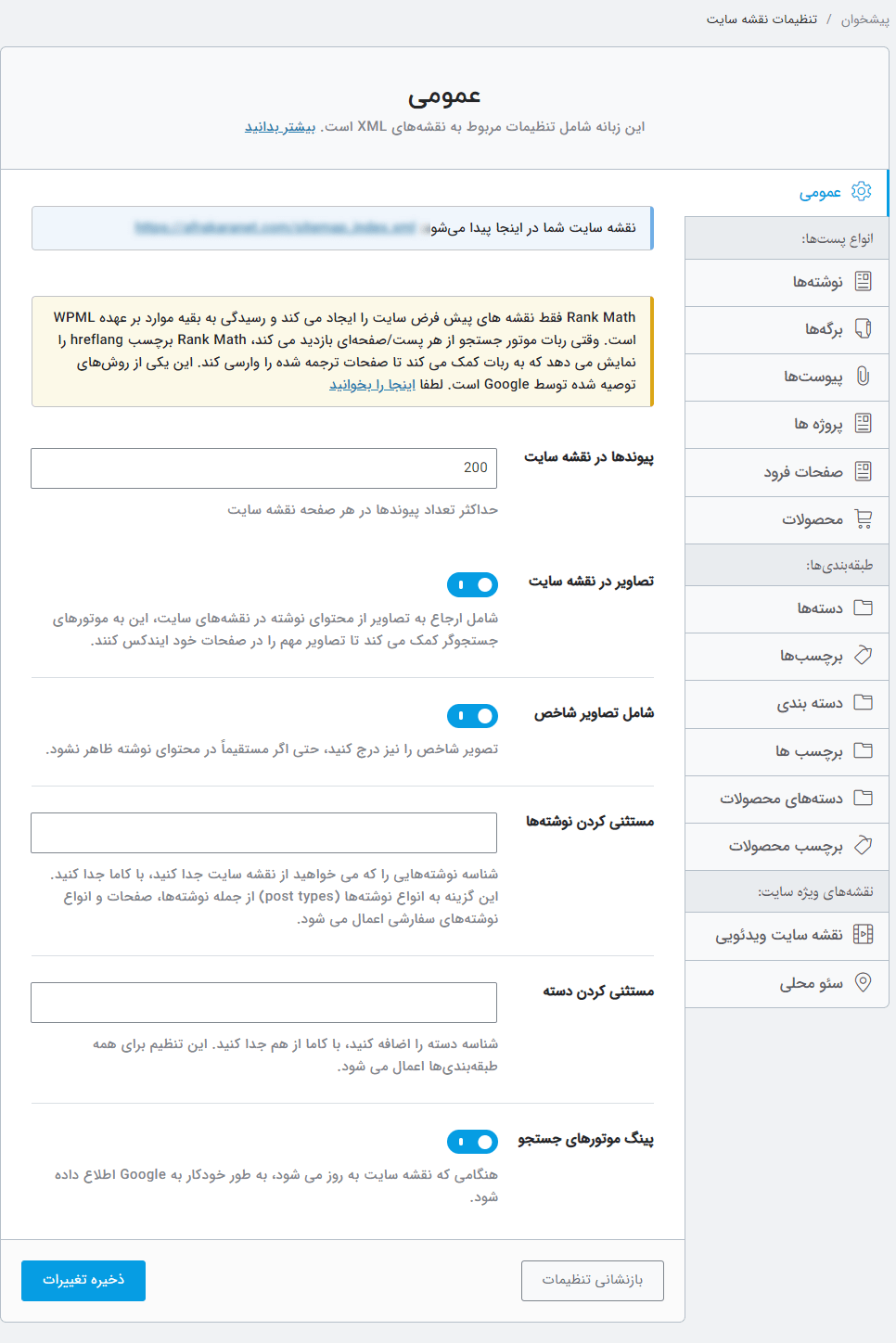
تنظیمات عمومی
در قسمت تنظیمات عمومی موارد زیر را تنظیم کنید:
- پیوندها در نقشه سایت: انتخاب تعداد فایل هایی که در هر نقشه ایندکس می شود. پیشنهاد می شود بین 500 تا 1000 قرار دهید.
- تصویر در نقشه سایت: با فعال کردن کرال تصاویر، تصاویر سایتتان هم در نتایج قرار می گیرد برای سایتهایی که تصاویر زیادی دارند بهتر است این قسمت را غیر فعال کنید.
- شامل تصاویر شاخص: فعال کردن کرال تصاویر شاخص در نقشه سایت
- مستثنی کردن نوشته ها و دسته ها: اگر می خواهید بعضی از نوشته ها یا دسته ها در سایت مپ قرار نگیرد باید آی دی دسته با نوشته را وارد کنید.
- پینگ موتورهای جستجو: اعلام تغییرات نقشه سایت به گوگل، به عنوان مثال اگر محتوای جدیدی منتشر کنید تغییرات به گوگل اعلام می شود.
انواع پست ها
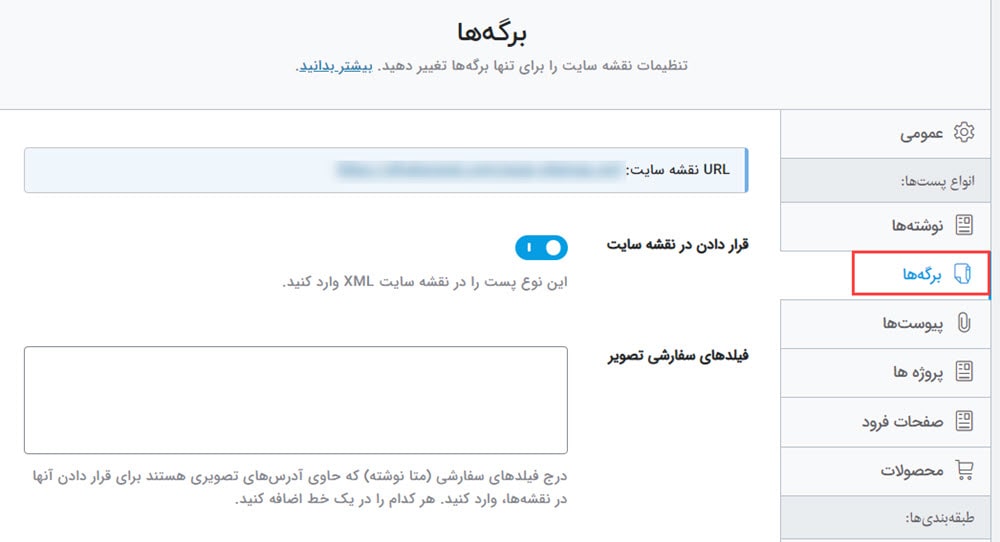
با انتخاب هر کدام ار انواع پست ها مانند نوشته ها، برگه ها، محصولات و… می توانید قرار گرفتن هر کدام در نقشه سایت را فعال یا غیر فعال کنید به عنوان مثال در قسمت برگه ها قرار دادن در نقشه سایت را فعال کنید و فیلدهایی که مدنظرتان است را در فیلدهای سفارشی سازی وارد کنید.

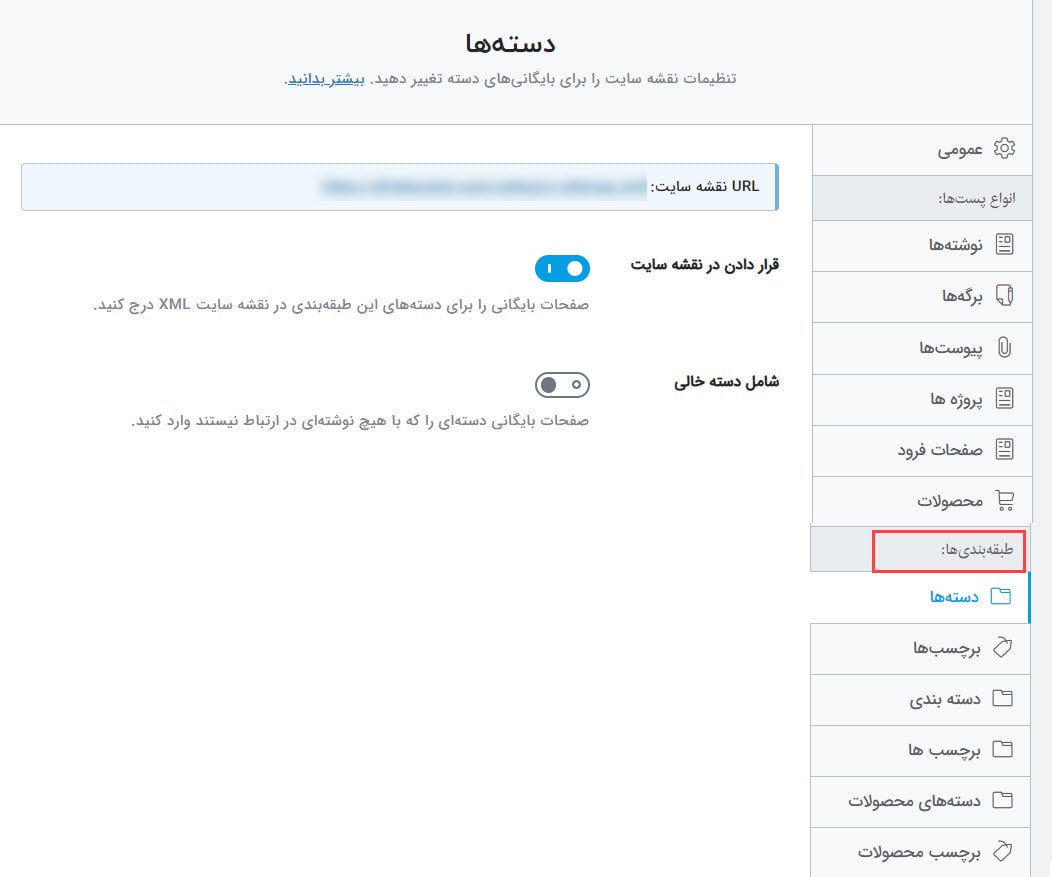
طبقه بندی ها
در تنظیمات طبقه بندی می توانید قرار گرفتن هر کدام از انواع طبقه بندی ها مانند دسته یا برچسب را فعال یا غیر فعال کنید یکی از تنظیمات این بخش امکان غیر فعال کردن ایندکس دسته بندی های خالی است به این ترتیب بودجه خزش برای صفحات بی ارزش و بدون محتوا مصرف نمی شود.
نقشه های ویژه سایت
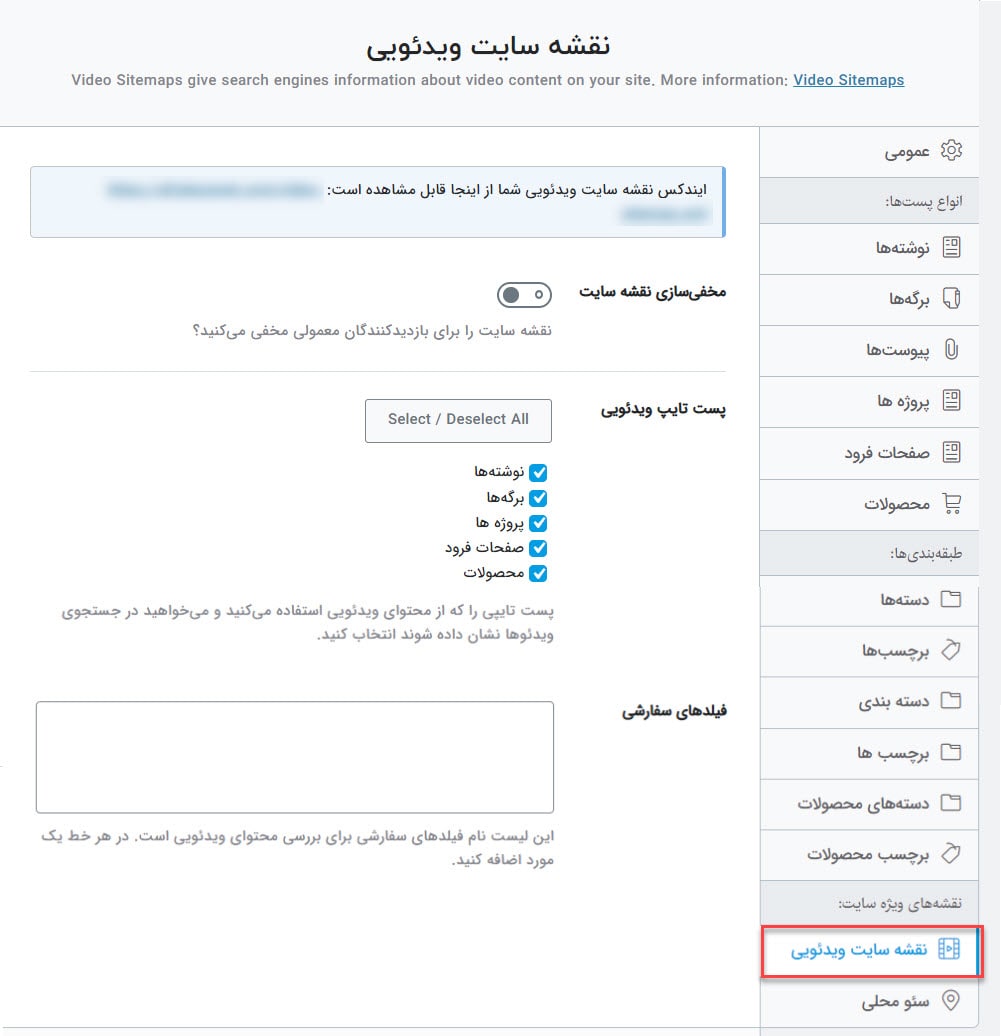
در این قسمت نقشه سایت را برای سایت های ویدئویی یا سایت هایی که سئو محلی فعال شده تنظیم کنید. در تنظیمات نقشه سایت ویدئویی می توانید تعیین کنید که کدام یک از پست تایپ ها یا فیلدهای سفارشی که دارید دارای ویدئو هستند.

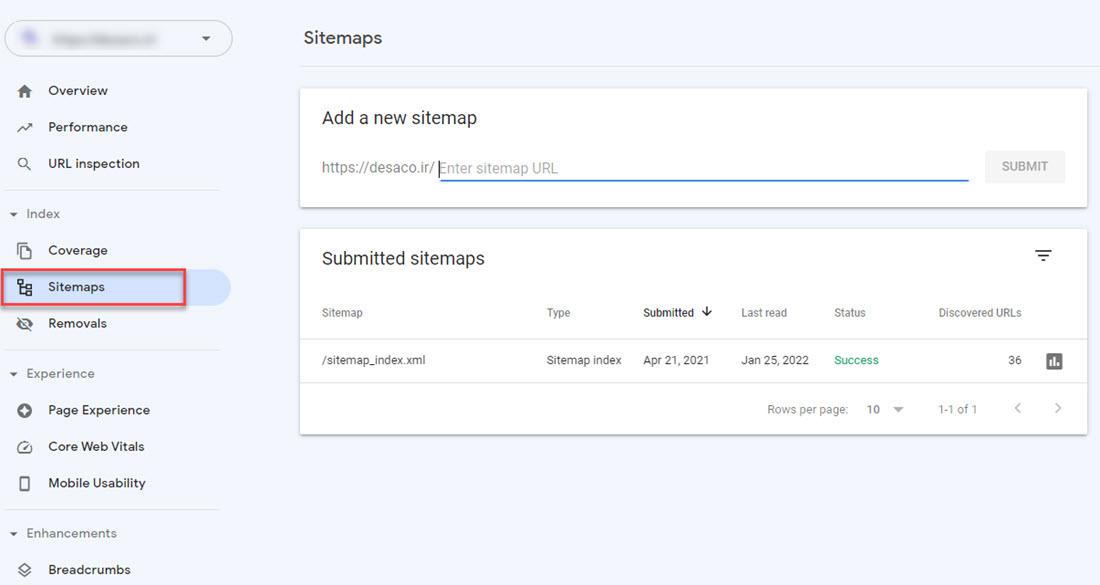
ثبت سایت مپ در سرچ کنسول
بعد از ساخت نقشه سایت وارد پیشخوان سرچ کنسول شوید و از قسمت sitemap< Add a new sitemap را انتخاب کنید و لینک سایت مپی که ایجاد کرده اید را وارد کنید و دکمه Submit را بزنید.
خطاهای ساخت نقشه سایت
1- خطای 404: در صورتی که در نقشه سایت با خطای 404 مواجه شدید کافیست بهتنظیمات قسمت پیوندهای یکتا را باز کنید و یکبار دکمه ذخیره را بزنید و یا در تنظیمات رنک مث در قسمت نقشه سایت یکبار ذخیره تنظیمات را بزنید تا این خطا رفع شود.
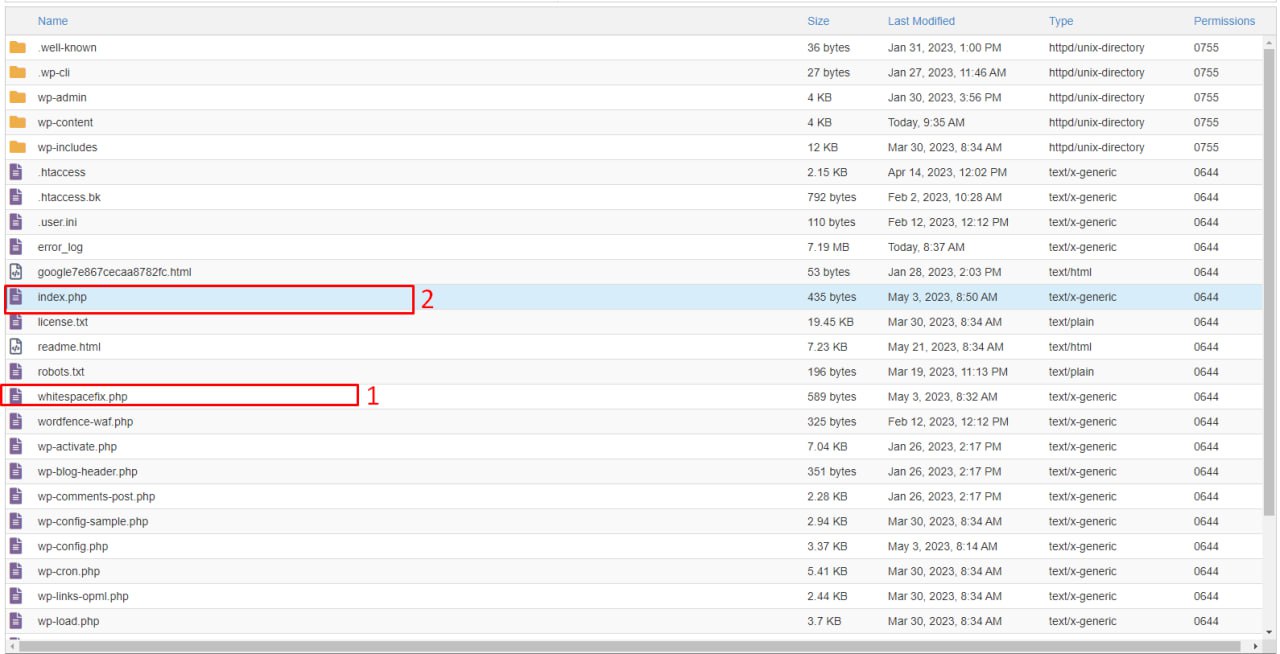
2- خطای فضای خالی: اگر با خطای زیر مواجه شدید:
error on line 2 at column 6: XML declaration allowed only at the start of the document
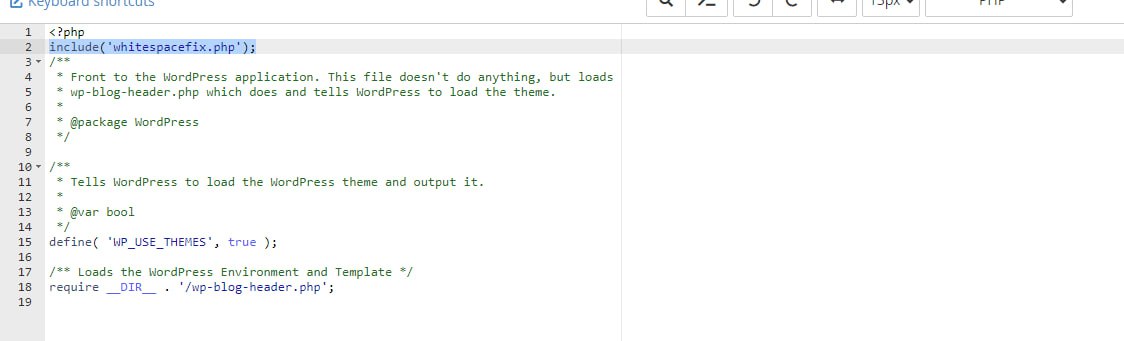
این خطا به خاطر وجود فضاهای خالی در سایت مپ است که میتوانید به صورت دستی فاصله ها را حذف کنید و یا با اجرای کد زیر این خطا را برطرف کنید.
<?php
function ___wejns_wp_whitespace_fix($input) {
$allowed = false;
$found = false;
foreach (headers_list() as $header) {
if (preg_match("/^content-type:\\s+(text\\/|application\\/((xhtml|atom|rss)\\+xml|xml))/i", $header)) {
$allowed = true;
}
if (preg_match("/^content-type:\\s+/i", $header)) {
$found = true;
}
}
if ($allowed || !$found) {
return preg_replace("/\\A\\s*/m", "", $input);
} else {
return $input;
}
}
ob_start("___wejns_wp_whitespace_fix");
?>
خوشحالیم که این که تا اینجا با این نوشته همراه ما بودید پیشنهاد میکنم به مقاله آموزش رنک مث هم سر بزنید و سایر تنظیمات افزونه Rank Math را ببینید، اگر در مراحل ساخت نقشه سایت سوالی داشتید در قسمت کامنت ها از ما بپرسید.





















کد رو کجا بزارم