
روانشناسی رنگ در طراحی سایت
همواره روانشناسی رنگ برای اهداف مختلف استفاده شده است، ثابت شده که برخی از رنگ ها برای انتقال پیام به کاربر، بازخورد منفی و مثبت دارند و قدرت آرامش و یا تحریک هیجانات را دارند. هدف هر سایت دریافت کلیک، اشتراک، ثبت نام و فروش محصول، جلب توجه بازدید کننده و برانگیختن واکنش ها و احساسات کاربران است. روانشناسی رنگ در طراحی سایت، به شما کمک می کند تا مطابق حوزه کاری سایتتان و با توجه به کاربرانی که دارید رنگ مناسب را انتخاب کنید تا کاربران بیشتری جذب کنید یا زمان بیشتری در سایت باقی بمانند و به طور کلی به اهدافتان برسید.
روان شناسی رنگ بیشتر به احساسات وابسته است. رنگ ها همچنین می توانند در نحوه شکل گیری تصمیم شما برای سفارش غذا، خرید لباس، احساسات روحی و سایر مسائل نقش مهمی داشته باشند. انتخاب رنگ باعث می شود یک سایت حرفه ای تر به نظر برسد. یک وب سایت می تواند با تصاویر خیره کننده ای که دارد، کاربر جذب کند. یک وب سایت دیگر باعث می شود چشمتان از فونت هایی که در هیچ جا پیدا نمی شوند، از حدقه بیرون بیاید و برخی سایت ها، با استفاده از ترکیب های درستی از رنگ ها، احساسات را برانگیخته می کنند و موجب کاهش نرخ پرش یا افزایش کلیک می شود.
روانشناسی رنگ چیست؟
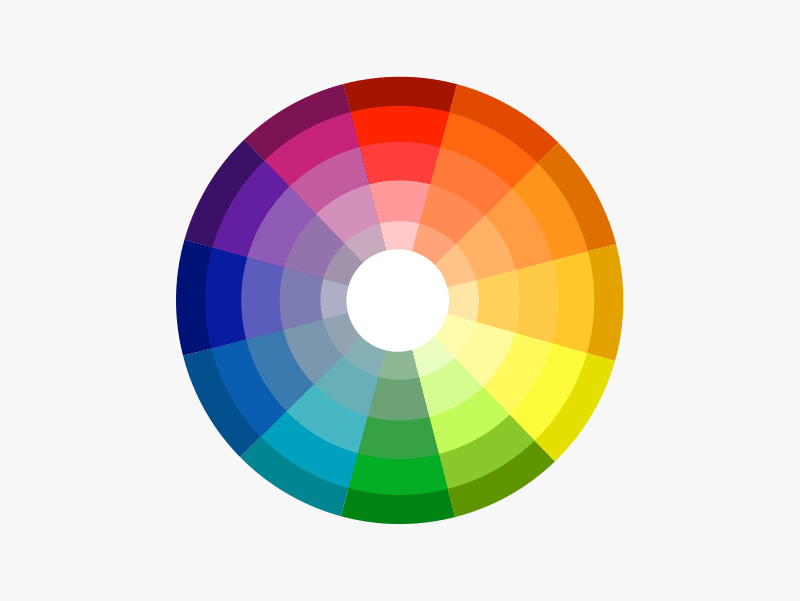
روانشناسی رنگ زیرمجموعه روانشناسی رفتاری است که نحوه تاثیر رنگ ها بر رفتار انسان را بررسی می کند. این موضوع شاخه ای است که تمرکز بر احساسات، نگرش ها و ارزش های مرتبط با رنگ ها است. بیایید برخی از این رنگها و رفتارهای انسانی را که بیشترین ارتباط را با آنها دارند را بررسی کنیم.
رنگ در واقع نقشی اساسی در زیبا جلوه دادن یک وب سایت دارد. با این وجود، آنچه در وب سایت ها می بینید، داستانی فراتر از یک رنگ ساده دارد. ممکن است بسیاری از ما متوجه این موضوع نباشیم اما رنگ هایی که در وب سایت مورد استفاده قرار می گیرند، پیش زمینه ای روانشناسی دارند. یعنی برای تهیج حالات روانی و احساساتی افراد به کار گرفته می شوند تا بازدید بیشتر و یا کاربران زمان بیشتری در سایت شما بمانند. حداقل این چیزی است که روانشناسی رنگ به ما می گوید. برای مثال در طراحی سایت وکالت باید از رنگ های قدرتمند و اطمینان بخش استفاده کرد.
اگر به دنبال طراحی سایت هستید در مقاله وردپرس چیست؟ با کاربرد وردپرس، امکانات و مزایایی که دارد آشنا شوید.
رنگ آبی
رنگ آبی اغلب با آرامش همراه است. در حقیقت اعتقاد این است که رنگ آبی روی کاهش ضربان قلب و فشار خون تاثیر دارد. اما در بخش تجارت و بازاریابی، رنگ آبی معمولا نمایانگر ثبات، اعتماد، امنیت، هوش و قابلیت اطمینان بخشی است.بسیاری از شرکت های بزرگ از جمله فیس بوک و توییتر، از رنگ آبی استفاده می کنند که به آن ها کمک می کند تا کاربران اعتماد و امنیت را احساس کنند. برای مراقبت های بهداشتی، دندانپزشکی، فناوری پیشرفته، پزشکی، مباحث علمی، دولتی، حقوقی و خدمات این چنینی، مفید است و کاربرد بیشتری دارد.
رنگ قرمز
آیا تا به حال به این موضوع فکر کرده اید که چرا منطقه مخصوص فروش یک محصول قرمز رنگ است؟ قرمز به عنوان رنگ فوری در ذهن ما ساخته و پرداخته شده و این حس را به ما می دهد که به آن محصول و پیشنهادی که در منطقه قرمز رنگ قرار دارد، نیاز مبرم داریم. هنگامی که در بازاریابی از رنگ استفاده می شود، می توانید تخفیف های بزرگ فقط برای مدت زمان محدودی را مشاهده کنید.
به بازاریابان و مشاغلی که به طور منظم کار فروش محصول را انجام می دهند استفاده از رنگ قرمز توصیه می شود. رنگ قرمز می تواند برای غذا، مد، سرگرمی، ورزش، بازاریابی، تبلیغات، خدمات اورژانسی و مراقبت های بهداشتی مفید باشد. با این حال در استفاده از رنگ قرمز مراعات کنید چون هیجان زیاد برای روان افراد زیاد هم مناسب نیست.
رنگ نارنجی
یک رنگ دیگر که حس سرگرمی را نیز به شما القا می کند نارنجی است. نارنجی رنگی است که اگر قرمز و زرد را مخلوط کنید به راحتی به دست می آید. از آنجا که رنگ قرمز هم دارد، نارنجی نیز می تواند برای ترغیب مشتریان به خرید به کار گرفته شود. برای تجارت الکترونیک، خودرو، فناوری، سرگرمی، غذا و مراقبت از کودکان انتخابی عالی است.
رنگ زرد
زرد یک رنگ محبوب برای وب سایت هایی است که می خواهند حس سرگرمی، نشاط و خوش بینی را ایجاد کنند. رنگ زرد به این معناست که همه کارها در سادگی انجام می گیرد. از این گذشته، رنگ زرد، رنگ آفتاب را نشان می دهد. حتی ادعاهایی وجود دارد که دیدن رنگ زرد باعث می شود کاربران کمی احساس جوانی کنند. رنگ زرد می تواند باعث خستگی چشم شود بنابراین از آن کم استفاده کنید.
برای خرید این قالب زیبا کلیک کنید
رنگ سبز
رنگ سبز در طراحی وب سایت به معنای ارتباط با سلامتی و طبیعت است که باعث باعث آرامش می شود. همچنین نماد باروری است و افسردگی را کاهش می دهد. علاوه بر این هماهنگی ذهنی را تحریک می کند و با تعادل بخشیدن به احساسات، حس قاطعیت را تشویق می کند. برای وب سایت های در زمینه علم، جهانگردی، پزشکی، منابع انسانی، محیط زیست و پایداری عالی است.
رنگ بنفش
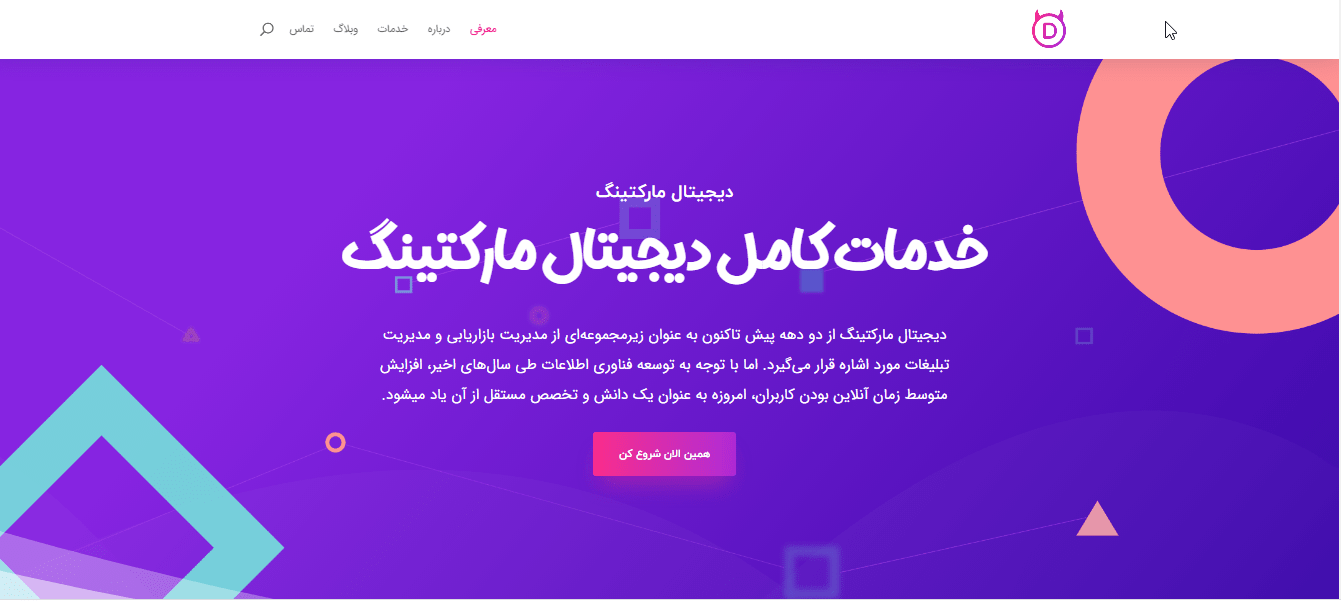
رنگ بنفش، رنگ سلطنت و ابهت به حساب می آید. نماد تجمل و شکوه است که به اعتقاد علم روانشناسی، موفقیت، خرد و احترام به همراه می آورد. خلاقیت را با تحریک فرکانس های مغزی افزایش می دهد و برای سایت هایی با محتواهای محصولات زیبایی (به ویژه ضد پیری)، طالع بینی، ماساژ، یوگا، سلامتی، معنوی و محتوای مربوط به دختران نوجوان و برند های زنانه فوق العاده به حساب می آید.
رنگ سیاه
قدرت و جنون را ارتقا می دهد. احساسات فوری و بی انتهایی را در کاربر ایجاد می کند. می تواند برای کالاهای لوکس، مد، بازاریابی و لوازم آرایشی عالی باشد.
رنگ سفید
نشانه تمیزی، معنویت و سادگی است. در فرهنگ غربی مترادف پاکی و معصومیت است. بهترین رنگ برای برجسته کردن رنگ های دیگر صفحه و برای پس زمینه سایت مناسب است. برای طراحی وب پزشکان، پرستاران و دندانپزشکان عالی است و کلا برای طراحی سایت بیمارستان و سایر موضوعات پزشکی ایده آل محسوب می شود.
چگونه روانشناسی رنگ ها در وب سایت تاثیر می گذارند؟
85 درصد از شرکت کنندگان در نظرسنجی اظهار داشتند که رنگ، نقش اصلی در تصمیم گیری در خریدشان از سایت دارد. همچنین رنگ باعث می شود یک نام تجاری بهتر در ذهن بماند. 42 درصد از کاربران آنلاین، با دیدن سایت تصمیم می گیرند که در آن سایت بمانند یا بروند. 52 درصد از از کاربران آنلاین به دلیل ساختار زیبایی شناسی بد، دیگر به یک وب سایت بر نمی گردند
با توجه به آمار و نتایج تحقیقات قدرت رنگ ها را نمی توان دست کم گرفت. مردم نسبت به رنگ ها یک واکنش طبیعی و غریزی دارند. بنابراین در طراحی وب سایت نباید از رنگ ها به طور تصادفی استفاده کرد. طراحان وب باید ضمن آگاهی از خلق و خوی مردم یک جامعه و هدف و کاربرد سایت به طراحی بپردازند.
بسیاری از مطالعات نشان داده اند که رنگ ها با ایجاد هیجان یا آرامش، مناطق مختلف مغز را تحریک می کنند. با این حساب، وب سایت شما هم می تواند با جلب توجه کاربران و تحریک احساسات خاص، به راحتی بر روی کاربران آنلاین و تبدیل آن ها به مشتریان دائمی تاثیر بگذارد.

چرخه اصلی رنگ ها را می توان به دو قسمت تقسیم کرد:
- رنگ های گرم که از آن ها در طراحی های شاداب برای تحریک شور، شادی و انرژی استفاده می کنند
- رنگ های سرد که برای در طراحی برای افزایش آرامش، اعتماد و حرفه ای بودن استفاده می کنند
هنگام ترکیب رنگ های گرم و سرد مراقب باشید. ممکن است با ترکیب نادرست، کاربر را سردرگم کرده و طراحی وب را بسیار شلوغ و غیرقابل اعتماد به نظر برسانید.
اصول هارمونی رنگ ها در طراحی سایت
در طرح های رنگی مکمل، به منظور ایجاد یک کنتراست قدرتمند، از دو رنگ متضاد استفاده می کنند. طراحان وب از این طرح برای تنظیم پس زمینه یک وب سایت استفاده می کنند. در واقع رعایت هارمونی و اصل ترکیب رنگ ها اهمیت فوق العاده زیادی دارد. این گونه نیست که به سادگی و به دلخواه رنگ هایی را استفاده کنید و فقط از منظر زیبایی شناختی به قضیه نگاه کنید.
وقتی علم روانشناسی وارد موضوع می شود، باید خیلی بیشتر از این ها مواظب ترکیب رنگ ها باشید. رنگ هایی که استفاده می کنید ممکن است گاهی اوقات کاملاً مشخص نباشند، اما در حالت کلی تفاوت ایجاد کنند. صفحات پاپ آپ، حاشیه های سایت، تیترها، رنگ پس زمینه، بنرهای وب، دکمه ها و سایر نقاط که در جزئیات تعیین کننده هستند، بهترین نقاط برای استفاده از رنگ های گرم و یا سرد به حساب می آیند که در انتخاب رنگ در این مناطق باید دقت بیشتری به خرج داد.
انتخاب رنگ های مناسب
انتخاب رنگ مناسب برای وب سایت، نیاز به خلاقیت و سنجش های زیادی دارد. به خاطر داشته باشید که رنگ بسیار به روانشناسی وابسته است. به عنوان مثال رنگ های مشابه اگر در کنار یکدیگر استفاده شوند، چشم اذیت نمی شود و در انتقال از یک رنگ به رنگ دیگر، حس آرامش را به کاربر منتقل می کنند. رنگ های مکمل اینگونه نیستند بنابراین کنتراست شدیدی ایجاد می کنند. در حالی که طرح های رنگی تک رنگ، می توانند ظریف و پیچیده باشند.
تنظیم مقدار رنگ و اشباع (خلوص)
هنگامی که رنگ های مد نظرتان را انتخاب کردید، ممکن است بخواهید مقدار یک رنگ یا رنگ خاصی را تنظیم کنید – مثلا تعیین کنید که رنگ آن چقدر روشن یا تیره باشد و یا ممکن است بخواهید میزان خلوص آن را چقدر و بر روی چه مقداری تنظیم کنید.
هر رنگ دارای ارزش ذاتی متفاوتی است. به عنوان مثال رنگ زرد نسبت به رنگ آبی روشن تر است. برای افزایش کنتراست در طرح رنگی، ممکن است لازم باشد مقدار یک رنگ خاص را تنظیم کنید – مثلا یک رنگ زرد تیره یا روشن را با هم انتخاب و یا شاید میزان خلوص و اشباع را متناسب با شدت آن تنظیم کنید.
در کل روانشناسی رنگ یک واقعیت کلی است و ارتباط عاطفی با رنگ ها بسته به فرهنگ، تجربه شخصی و سایر عوامل می تواند متفاوت باشد. مهم است که اطلاعات جامعه و مخاطبان تان را درک کنید تا رنگی را انتخاب نکنید که باعث ایجاد واکنش های شدید شود.
در نظر داشته باشید زمانی می توانید به بهترین جمع بندی در خصوص رنگ مورد نظر سایت تان برسید که برآیند کلی فعالیت و هدف سایت و علایق مشتریان و کاربرانتان را یک جا جمع کرده و سپس با در نظر گرفتن آن به صورت کلی، تصمیم اصلی را اتخاذ کنید.اگر هم قرار است این کار را به عهده افراد حرفه ای واگذار کنید، سعی کنید زمینه کاری وب سایت تان را به صورت جامع توضیح بدهید.
قالب های حرفه ای وردپرس اصول طراحی و روانشناسی رنگ را به خوبی پیاده سازی کرده ان . در مقاله بهترین قالب های وردپرس لیستی از بهترین قالب های وردپرس به همراه دموها را ببینید.




















عالی، عـــالـــی ?