
آموزش افزودن دکمه بازگشت به بالا وردپرس
دکمه بازگشت به بالا برای زمانی مناسب است که حجم مطالب در سایت یا صفحه شما بالا است و کاربر مجبور است برای رفتن به ابتدای صفحه اسکرول زیادی کند. بدون این دکمه ممکن است اسکرول به ابتدای صفحه برای کاربر کاری سخت به نظر آید. برای نحوه ساخت و افزودن دکمه بازگشت به بالا در وردپرس در این مقاله با ما همراه باشید.
با افزودن دکمه بازگشت به بالا وردپرس کاربر را از اسکرول کردن با موس راحت می کنید. کاربر بعد از رسیدن به انتهای صفحه با کلیک روی موس با خاصیت jquery به بالای صفحه منتقل می شود. در این مقاله، افزودن دکمه بازگشت به بالا وردپرس با دو روش یعنی استفاده از افزونه و کد انجام می شود که در این مقاله به آنها می پردازیم.
افزودن دکمه بازگشت به بالا وردپرس با استفاده از افزونه
یکی از روش های ساخت دکمه بازگشت به بالای صفحه وردپرس استفاده از افزونه WPFront Scroll Top است که یک افزونه رایگان در مخزن وردپرس است. در این بخش به آموزش تنظیمات این افزونه می پردازیم.
نصب و فعالسازی افزونه WPFront Scroll Top
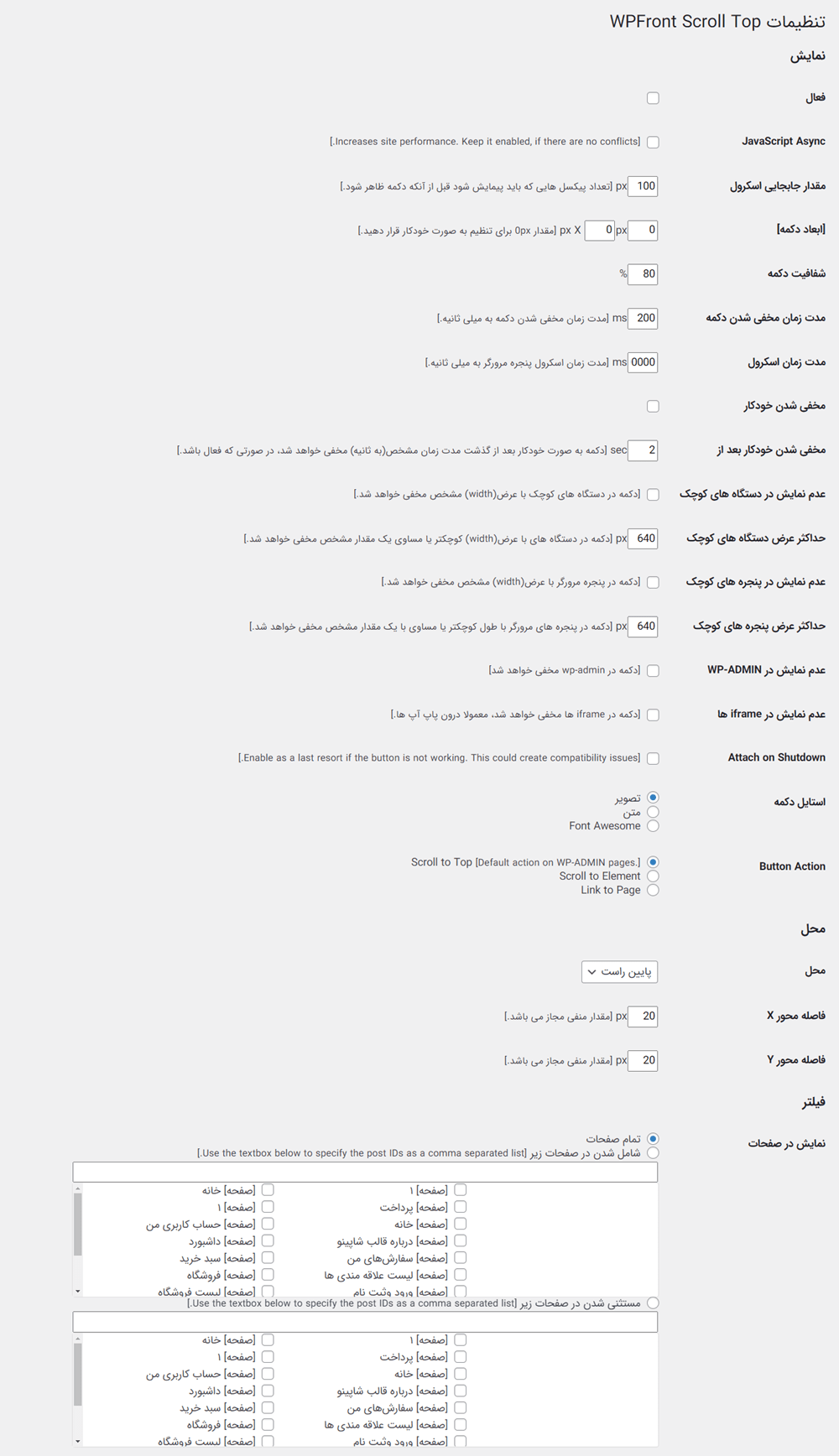
بعد از نصب افزونه و فعالسازی آن، در پیشخوان وردپرس > تنظیمات، مانند تصویر زیر منوی اسکرول به بالا اضافه می شود. وقتی روی زیر منو کلیک کنید صفحه تنظیمات آن که به شکل زیر است باز می شود که در ادامه به بررسی تعدادی از بخش های مهم آن می پردازیم.

- فعال: با این گزینه دکمه بازگشت به بالا وردپرس را فعال می کنید.
- مقدار جابجایی اسکرول: تعداد پیکسل هایی که باید پیمایش شده تا دکمه ظاهر شود.
- JavaScript Async: این گزینه امکان اسکرول با جاوا اسکریپت را فراهم می کند و بازگشت به بالای صفحه کارکرد بهتری خواهد داشت.
- ابعاد دکمه: اندازه دکمه را بر حسب پیکسل تعیین کنید اگر 0 بگذارید اندازه استاندارد و پیش فرض را می گیرد.
- مدت زمان مخفی شدن دکمه: مدت زمان مخفی شدن دکمه اسکرول را بعد از رسیدن به بالای صفحه مشخص می کند.
- مدت زمان اسکرول: مدت زمانی که اسکرول صفحه طول می کشد را تعیین کنید.
- مخفی شدن خودکار: این گزینه دکمه اسکرول را به صورت خودکار مخفی می کند.
- عدم نمایش در دستگاه های کوچک: با این گزینه دستگاه در دستگاه هایی که عرض مشخصی دارند و عرض آنها را در گزینه بعدی تعیین می کنید نمایش داده نمی شود.
- عدم نمایش در پنجره های کوچک: در صورتی که مرورگر را تغییر سایز دهید برای سایز مشخص دکمه بازگشت به بالا را نمایش نمی دهد. این سایز را در گزینه “حداکثر عرض پنجره های کوچک” مشخص خواهید کرد.
- عدم نمایش در WP-ADMIN: دکمه را در حالت لاگین wp-admin مخفی می کند.
- استایل دکمه: استایل دکمه را تعیین می کنید که تصویر، متن و Fontawesome باشد.
- Button Action: با زدن دکمه بازگشت به بالا چه اکشن و عملی انجام شود که پیش فرض آن اسکرول به بالا است.
- محل: محل قرار گیری دکمه را مشخص می کنید.
- فیلتر: در بخش فیلتر مشخص می کنید که دکمه بازگشت به بالای صفحه وردپرس در چه صفحاتی نمایش داده شود.
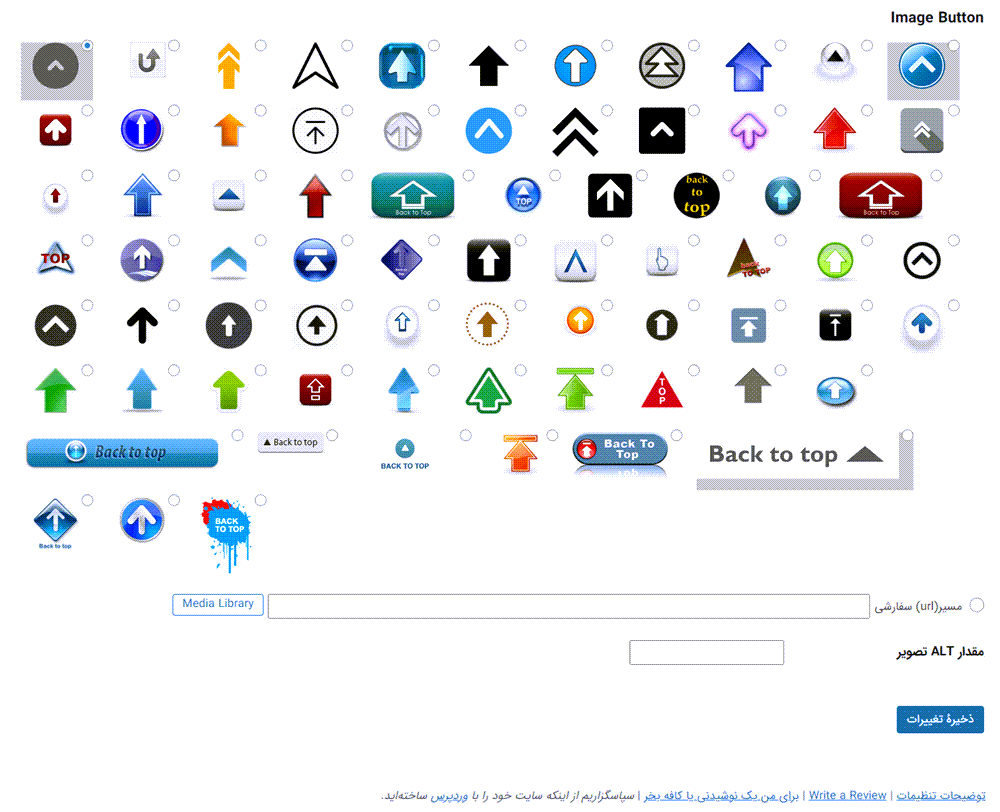
Image Button: در این بخش تصویر دکمه را انتخاب کنید و یا می توانید در بخش url، آدرس تصویر دلخواه خود را وارد کنید.
مقدار Alt: در این بخش از افزونه هم عنوان تصویر را انتخاب کنید.

افزودن دکمه بازگشت به بالای صفحه وردپرس با کد
یکی دیگر از روش های افزودن دکمه بازگشت به بالا وردپرس، استفاده از کد است. وارد هاست خود و بخش File manager شوید. از بخش Public-html > wp-content < themes وارد پوشه پوسته فعال شوید. در داخل یک فایل متنی کدهای زیر را کپی کرده و آن را با نام scroll.js ذخیره کنید. سپس پوشه js را باز کرده و این فایل را داخل آن آپلود کنید. برای تغییر در کد قالب باید قالب شما امکان ویرایش را داشته باشد و فایل فانکشن آن کد نباشد. ممکن است پشتیبان قالب یک فایل function2.php ایجاد کرده باشد که یک فایل خالی است و شما می توانید کدها را داخل این فایل بگذارید.
jQuery(document).ready(function($){
$(window).scroll(function(){
if ($(this).scrollTop() < 200) {
$('#smoothup') .fadeOut();
} else {
$('#smoothup') .fadeIn();
}
});
$('#smoothup').on('click', function(){
$('html, body').animate({scrollTop:۰}, 'fast');
return false;
});
});
سپس وارد فایل function.php شده (گزینه edit را بزنید) و کد زیر را قبل از <? قرار دهید. با کد زیر به وردپرس فرمان می دهید تا اسکریپت با همین نام را بارگزاری کند.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/scroll.js', array( 'jquery' ), '', true );
در این بخش باید دکمه بازگشت به بالای صفحه در وردپرس را در قالب نمایش دهید. به این منظور قطعه کد زیر را در پیشخوان وردپرس > نمایش > ویرایشگر پوسته وارد کنید.
<a href="#top" id="smoothup" title="Back to top"></a>
با این کارها دکمه اسکرول به بالای صفحه در سایت شما قرار داده می شود ولی چون تصویری برای آن انتخاب نکردید قابل مشاهده نیست. به این منظور در ویرایشگر پوسته و فایل style.css و یا rtl.css کد زیر را وارد کنید.
#smoothup {
height: 40px;
width: 40px;
position:fixed;
bottom:50px;
right:100px;
text-indent:-9999px;
display:none;
background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s; transition-duration: 0.4s;
}
#smoothup:hover {
-webkit-transform: rotate(360deg) }
background: url('') no-repeat;
}
در بخشی از کد که آدرس را قرار دادیم، آدرس تصویر را قرار دهید و فایل استایل را ذخیره کنید. سپس سایت را باز کنید. در صورتی که کدها را به درستی اعمال کرده باشید دکمه برای شما نمایش داده می شود. روش های دیگری مانند افزودن دکمه بازگشت به بالا با استفاده از المنتور نیز وجود دارد. امیدوارم آموزش افزودن دکمه بازگشت به بالای صفحه وردپرس برای شما مفید باشد و اگر تجربه ای برای ساخت دکمه اسکرول به بالا دارید لطفا در کامنت ها با ما در میان بگذارید.


















درود
وجود این مورد تو سایت راست چین هم به شدت حس میشه.