[RH_wishlist as_btn=1 wishlistadd="Add to wishlist"]
آموزش 0 تا 100 قالب Rehub
ریهاب یک قالب چندمنظوره همه چیز تمام است و تمام خواسته کاربرانی که به دنبال راه اندازی انواع سایت های شرکتی هستندرا دارند. قالب ریهاب یکی از چندمنظوره های چندفروشندگی است که امکاناتی کامل برای اداره و مدیریت یک سایت حرفه ای در اختیارتان قرار می دهد. با این مقدمه آموزش قالب Rehub را آغاز می کنیم.
همانطور که اشاره شد، قالب Rehub یک پوسته وردپرس چندمنظوره چندفروشندگی است. حالا منظور چیست؟ ریهاب در حال حاضر دارای 12 دموی آماده است. این دموها هر کدام کاربردی داشته و صرفا برای فروش کالا نیست. علاوه بر دو دموی چندفروشندگی، 10 دموی دیگر، به موضوعاتی مثل، مجله خبری، دایرکتوری، مقایسه و بررسی، خدمات، رزرو تور و … اختصاص یافته است. پیش از شروع آموزش قالب ریهاب ، معرفی کوتاهی از آن داشته باشیم.
بین کاربران وردپرس که به دنبال قالب فروشگاهی وردپرس می گردند، پوسته های فروشگاهی که امکانات چندفروشندگی داشته باشند، محبوبیت زیادی دارد. ریهاب از جمله این قالب هاست. البته امکانات بیشتری هم برایتان فراهم می کند. نسخه ای از قالب Rehub که در راست چین عرضه شده، تفاوت های زیادی با بقیه سایت ها دارد. امکانات اضافه تری که در اختیار شما قرار می گیرد، به صورت کاملا خلاصه در زیر آورده می شود.
- امکان افزودن ویدیو از آپارات هم برای محصولات و هم برای پست ها؛
- تنظیم فونت های فارسی از تنظیمات قالب ریهاب؛
- در صفحه ساز المنتور و همچنین ویژوال کامپوزر، 30 فونت فارسی اضافه شده؛
- در صفحه ساز ویژوال کامپوزر فونت های فارسی اضافه شده؛
- در روولوشن اسلایدر نیز می توانید فونت ها را تغییر دهید؛
- اضافه شدن گزینه های جدید برای بهبود سرعت و بهینه سازی سایت
- افزودن گزینه جدید برای بارگزاری تصاویر در المنتور بصورت لیزی لود و …
توجه: اگر از امکانات ریهاب اطلاعات بیشتری می خواهید پیشنهاد می کنیم حتما صفحه محصول و پیش نمایش آن را در راست چین ملاحظه کنید. خب حالا وقت آن است که سخن کوتاه کنیم و به سراغ آموزش قالب rehub برویم
آموزش قالب Rehub
در این آموزش سعی کرده ایم به مهم ترین قسمت های قالب ریهاب سری بزنیم و پاسخ سوالات شما را تا حد امکان فراهم کنیم. برای وارد شدن به هر بخش، کافی است روی لینک آبی رنگ کلیک کنید.
نکته: کلیه تصاویر، برای آموزش قالب rehub از محصول سایت راست چین ، یعنی همان محصولی که خریداری کرده اید، گرفته شده است.
آموزش نصب قالب Rehub
پس از خریداری قالب ریهاب، یک فایل زیپ در اختیار شما قرار می گیرد که شامل بسته نصب آسان و فایل های محصول است. در صورتی که هاست شما خام باشد، به راحتی می توانید به کمک بسته نصب آسان، درست مانند یکی از دموهای قالب rehub سایت خود را بالا بیاورید. فقط کافی است، دموی مورد نظر خود را انتخاب کرده و بسته نصب آسان یا فایل زیپ easy installer را روی هاست خود با توجه به آموزش های نصب آسان، آپلود کنید.
برای این کار، پیشنهاد می کنیم، آموزش های بسته نصب آسان را مشاهده کنید. بسته به اینکه چه هاستی را برای نصب ریهاب در نظر گرفته اید، به راحتی می توانید، آن را در سایت خود بالا آورده و کار را رسما شروع کنید.
دانلود قالب rehub
بجز لحظه خریداری قالب که به صورت خودکار برایتان دانلود می شود، قالب rehub و سایر فایل هایی که از راست چین خریداری کرده اید، را از بخش دانلود اکانت خود دریافت کنید.
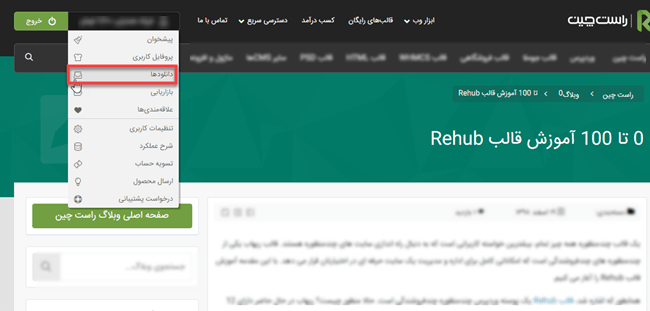
برای این کار، با نام کاربری خود در راست چین لاگین کنید. سپس روی نام خود در بالای صفحه، موس را نگه داشته و گزینه “دانلود ها ” را کلیک کنید.
توجه داشته باشید که کلیه آپدیت ها را هم از همین مسیر می توانید دریافت کنید.
تنظیمات پایه قالب ریهاب
خب حالا که تا اینجا آمده اید، ریهاب را نصب کردید. بعد از این، اولین کاری که باید انجام دهید، تنظیم هدر سایت، منو ها، و البته ویجت ها یا ابزارک هاست. پس یکی یکی شروع می کنیم. اول از هدر سایت.
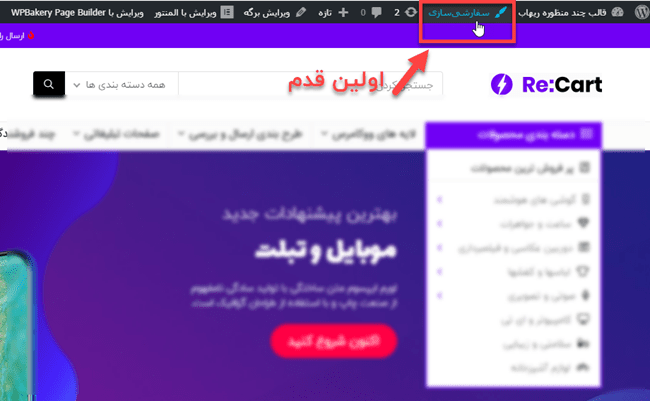
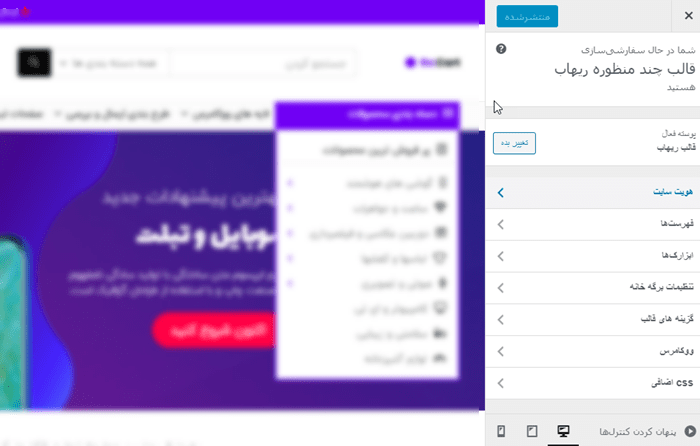
اولین کاری که باید انجام دهید، تنظیمات پایه برای منو است. پس وارد صفحه اول سایت خود شوید. از آنجایی که اکانت شما، اکانت مدیریت است، گزینه های زیر را هم می توانید مشاهده کنید. در بالای صفحه سمت راست، گزینه سفارشی سازی وجود دارد. روی آن کلیک کنید. از اینجا به تنظیمات پایه قالب ریهاب هدایت می شوید.

در بخش اول که هویت سایت است، مواردی همچون لوگو و تنظیمات آن، عنوان سایت و … را تعریف کنید.
در گزینه های قالب هم می توانید رنگ و ظاهر سایت را انتخاب کنید. در ستون سمت راست انتخاب کرده و در سمت چپ به صورت زنده، مشاهده می کنید. در نهایت هم وقتی تصمیمات برای آن تغییر نهایی شد، گزینه منتشر شد را کلیک کنید.
تنظیمات هدر سایت | آموزش قالب rehub
در ادامه آموزش قالب rehub وارد بخش گزینه های قالب شدیم.
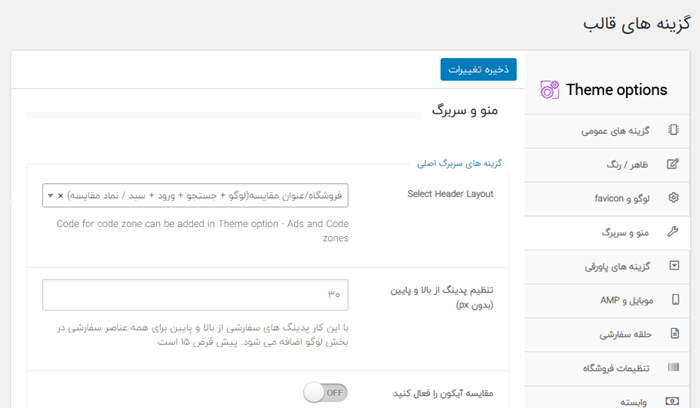
( البته یک نکته را همین جا بگوییم. تمامی این تنظیمات از بخش بک اند هم قابل اجراست. در بالا، فرانت اند توضیح داده شد. از اینجا تصاویر را از بخش بک اند گرفته ایم که با هر دو آشنا شوید. برای بک اند، در پیشخوان وردپرس روی گزینه های قالب > منو و سربرگ کلیک می کنیم.)
قالب ریهاب گزینه های مختلفی برای هدر دارد. اما اگر می خواهید بیشترین استفاده را ببرید، پیشنهاد می کنیم از منو پیشفرضی که برای شما قرار داده شده یعنی ، فروشگاه/عنوان مقایسه ، استفاده کنید.
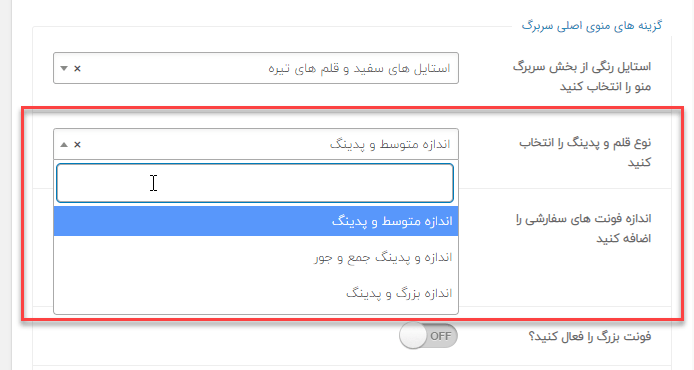
در منو گزینه های مختلفی برای تنظیم دارد. پدینگ را از بالا و پایین می توانید تعریف کنید. دکمه و آیکون سبد خرید را فعال کنید، رنگ های سفارشی، بک گراند، استایل کلی و جزئی در هدر و … را می توانید به راحتی فقط با فعال و غیر فعال کردن تنظیم کنید.
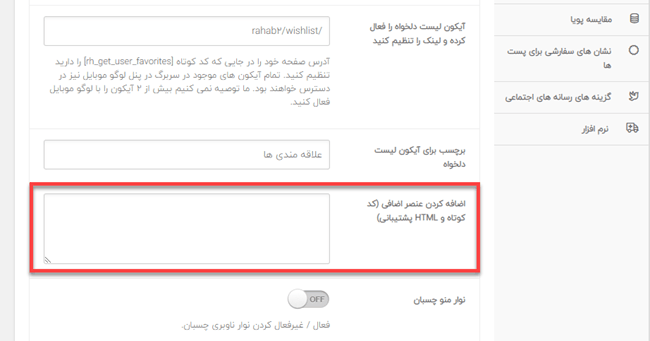
همچنین امکانی فراهم شده که در صورت نیاز، کد html در هدر وارد کنید. برای مثال، اگر در بخشی، نیاز به تعریف یک گزینه دیگر هم بجز تنظیمات پیشفرض دارید ، به راحتی کد آن را وارد کنید.
نکته: در هنگام انتخاب نوع فونت ها و اندازه آن ها، توجه داشته باشید که در هدر فضای کافی و متناسب برای نمایش داشته باشد. برای مثال اگر فونت را خیلی بزرگ انتخاب کنید، ممکن است نظم گزینه هایی که در هدر چیده اید، بهم بخورد. یا اگر خیلی جمع و جور انتخاب کنید، فضای خالی زیادی نداشته باشید.
این موارد در ظاهر گزینه های کوچک و بی اهمیتی هستند، اما در زیبا کردن سایت تأثیر دو چندانی دارند. پس لطفا حتی موارد کوچک هم با دقت تنظیم کنید.

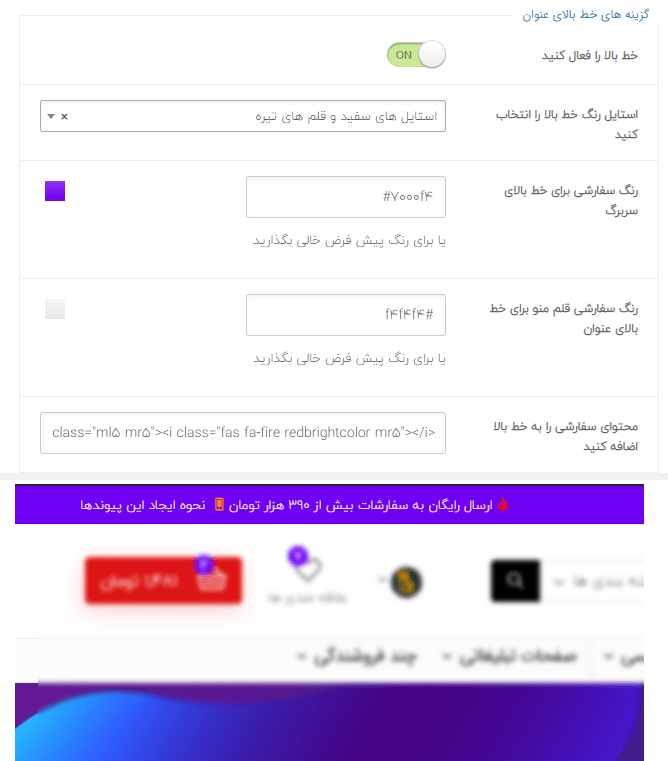
همچنین بخش top line یا خط بالا هم از همین منو انتخاب می شود. البته اگر با تاپ لاین آشنا نیستید، خط بالاتر از هدر گفته می شود که در بعضی سایت ها بسته به نیاز آن را فعال می کنند. مثلا در این دمو از قالب rehub از خط بالا ، برای اطلاع به کاربران از چگونگی شرایط ارسال رایگان بهره برده است.
تنظیمات منو
این قالب چند فروشندگی از ویژگی های منوهای داخلی وردپرس استفاده می کند. به همین دلیل، می توانید در داشبورد وردپرس خود آن را پیدا کنید.
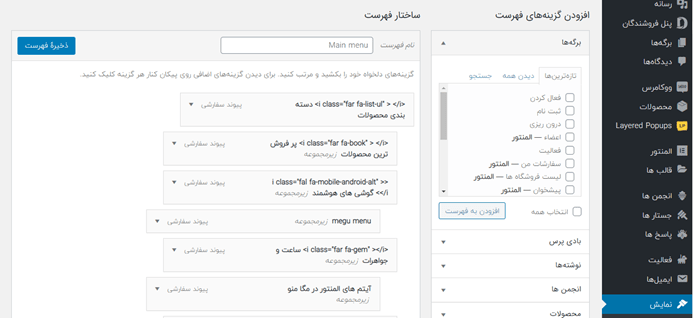
کافی است برای تعریف منوها، وارد داشبورد وردپرس سایت خود شوید و گزینه نمایش > فهرست ها را انتخاب کنید. برای هر یک از مکان های فهرست موضوع، مراحل بعدی را دنبال کنید.
- روی ایجاد منو جدید کلیک کنید؛
- پس از وارد کردن اسم منو مورد نظرتان، آیتم ها را به راحتی از صفحاتی که قبلا ایجاد کرده اید انتخاب کنید. با زدن دکمه افزودن به فهرست آن آیتم به منو شما افزوده می شود.
- همچنین می توانید منوهای خود را با استفاده از قابلیت کشیدن و رها کردن مدیریت کنید. برای ایجاد یک منوی کشویی، کافیست یک مورد از فهرست را در زیر و کمی به سمت راست یک مورد دیگر از منو بکشید و در جای خود قفل شود و یک بخش کشویی ایجاد کنید.
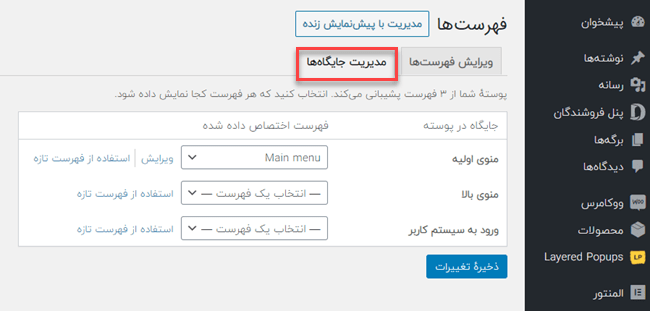
- منوی خود را ذخیره کنید. بعد از آن به برگه مدیریت مکان ها بروید و منوی ایجاد شده خود را به عنوان منوی اصلی (یا موارد دیگر) تنظیم کنید.
- پس از اتمام کار ، مطمئن شوید که روی دکمه ذخیره کلیک کرده اید.
- می توانید مکان های منوها را در هر زمان از برگه مدیریت مکان ها تغییر دهید.
توجه: لطفا موقعیت های زیادی را در منوی اصلی به سطح اول اضافه نکنید؛ زیرا بعضی اوقات نمی توانند در یک خط قرار بگیرند.
منو موبایل و هدر
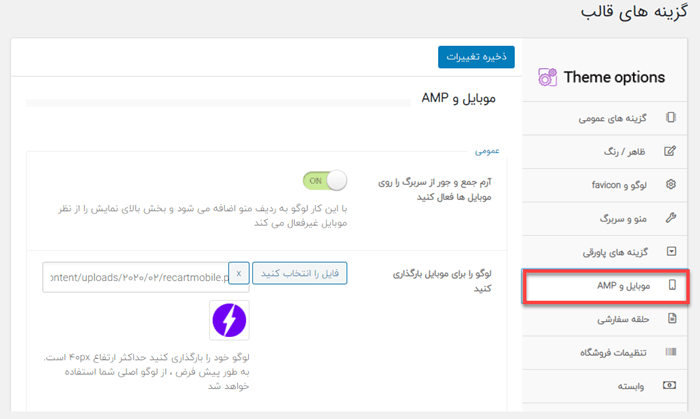
قالب ریهاب دارای ویژگی ها و فانکشن های اضافه ای برای موبایل است. اول از همه ، می توانید غیرفعال کنید تا هدر کامل روی موبایل ها نشان داده شود و آن را به صورت صفحه جمع و جور بسازید. برای این منظور وارد پنل مدیریت سایت خود شوید. در منو وردپرس، گزینه های قالب > موبایل و AMP را انتخاب کنید.
اولین گزینه ای که در دسترس شما قرار گرفته، “
<div class="text-center">Your content</div>
اگر هم می خواهید آن را با رنگ سفید درست کنید، می توانید از کد زیر استفاده کنید:
<div class="whitecolor">Your content</div>
مگامنو
در قالب ریهاب سه نوع مگامنو قابل استفاده هستند. البته در دموهای آماده، شما کاملا می توانید مگامنوها را به سلیقه خودتان ویرایش کرده و چیدمان آن ها را تغییر دهید.
مگامنوی ستونی ، مگامنوی عمودی و مگامنوی پیشرفته سه نوع از مگامنو هستند که در این پوسته چندمنظوره می توانید اتخاب و از آن ها استفاده کنید.
مگامنوی پیشرفته
منوی پیشرفته مگا امکان نامحدودی برای منو فراهم می کند. برای ساخت این مگامنو می توانید از صفحه ساز استفاده کنید. قالب rehub با هر دو صفحه ساز ویژوال کامپوزر و المنتور سازگار است. اگر مبتدی هستید، پیشنهاد می کنم از المنتور استفاده کنید که ساده تر است.
برای این کار از مراحل بعدی استفاده کنید:
- به کمک صفحه ساز یک صفحه ایجاد کنید و شورت کد آن را کپی کنید؛
- کلاس rh-megamenu را به آیتم سطح بالای منو اضافه کنید که برای زیرمنو مگا شما باشد؛
- اگر می خواهید سایه در صفحه کشویی را حذف کنید ، noshadowdrop کلاس اضافه کنید؛
- کد کوتاه صفحه ای را که در ابتدای کار در صفحه ساز ایجاد کرده اید اضافه کنید. آن را به عنوان مورد child از سطح بالای منو درج کنید.
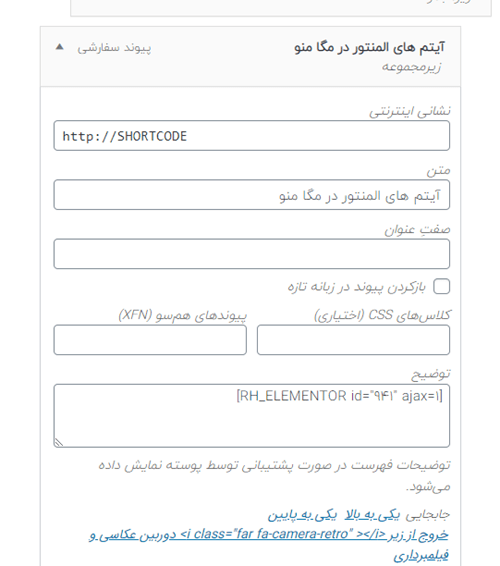
- برای افزودن کد کوتاه به عنوان مورد از فهرست، از آیتم پیوند سفارشی استفاده کنید و SHORTCODE را به عنوان لینک در نشانی اینترنتی، قرار دهید. سپس، در گوشه بالا سمت راست (دکمه گزینه Screen) ، گزینه توضیحات مربوط به فهرست ها را فعال کنید و کد کوتاه را در قسمت توضیحات قرار دهید.
سایدبار و ابزارک های سفارشی
قالب REHub دارای 1 منطقه سایدبار ، 3 منطقه بالا و پایین صفحه و Ecwid است. منطقه ویجت نوار کناری در همه صفحات استفاده می شود. ابزارک های پاورقی تنها در صورتی فعال می شود که آنها را در صفحه گزینه های قالب، گزینه های Footer را فعال کنید. منطقه ویجت Ecwid فقط در صفحه با الگوی Ecwid کار می کند.
ریهاب دارای 9 ابزارک اختصاصی شگفت انگیز است. اول اسمشان هم با REHub شروع می شود. پس براحتی می توانید آن ها را پیدا کرده و استفاده کنید. از طرف دیگر، همه ابزارک های WooCommerce داخلی و ابزارک های استاندارد وردپرس برای مطابقت با طراحی سفارشی شده اند.
برای دسترسی و تنظیم به ابزارک ها می توانید به بخش نمایش > ابزارک ها مراجعه کنید.
تبلیغات | آموزش قالب rehub
در یک سایت چندفروشندگی از یک روش جذاب دیگر هم می توان پول درآورد. آن هم تبلیغات است. اصلا نیازی نیست به افراد خارج از سایت میدان بدهید؛ بلکه کافی است تبلیغات فروشندگان سایت خود را انجام دهید. کاری که جدیدا دیجی کالا هم به آن روی آورده است.
منطقه تبلیغات
در قالب rehub مناطق تبلیغ متعددی وجود دارند.
برای افزودن تبلیغات به منطقه بنر به بخش گزینه های قالب> تبلیغات و مناطق کد در پنل مدیریت سایت خود بروید. می توانید تبلیغات را قبل از سایت، در هدر، قبل از عنوان ، قبل از پاورقی، بعد از تصویر ویژگی و غیره تنظیم کنید ، همچنین می توانید کد تبلیغات را برای کد های کوتاه Ads1 ، Ads2 تنظیم کنید. کد های کوتاه را می توان در هر مکان از طریق پست و این کد وارد کرد:
[wpsm_ads1 float="none"]
یا
[wpsm_ads2 float="none"]
تنظیم بنرهای ثابت
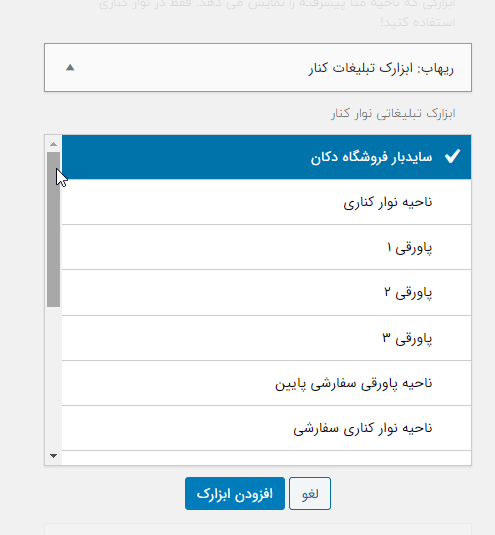
برای هر صفحه می توانید یک بنر ثابت تنظیم کنید. برای این کار ، از ویجت “ریهاب: ابزارک تبلیغات کنار” استفاده کنید. مانند ویجت متن کار می کند، بنابراین می توانید کد adsense ، HTML و حتی کد کوتاه را به آن اضافه کنید.

ابزارک اسکرول چسبان قالب ریهاب
بنر تبلیغات چسبانی که هنگام اسکرول با آن پایین می آید، منطقه ای بسیار جالب و پر بازدید در قالب ریهاب است. از آن در نوار کناری استفاده می شود و وقتی در صفحه حرکت می کنید ، نشان می دهد. برای استفاده از آن ، فقط تبلیغات یا HTML خود را به ویجت “ریهاب اسکرول چسبان” اضافه کنید.
نشان های سفارشی پست ها
اگر می خواهید نشان سفارشی مثل تخفیف، فروش ویژه و … روی پست ها و محصولات بزنید، این مسیر را طی کنید.
- وارد پنل مدیریت سایت خود شوید.
- گزینه های قالب را انتخاب کنید.
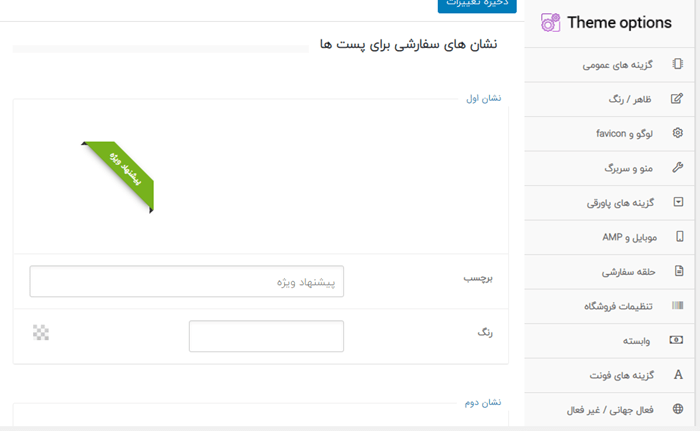
- وارد بخش “نشان های سفارشی برای پست ها” شوید.

که به این صورت نمایش داده می شود:

تنظیمات فونت ها
فونت ها نقش زیادی در زیبا سازی صفحات ما دارند. در قالب ریهاب این امکان فراهم شده تا بتوانید با بیش از 30 فونت فارسی اختصاصی کار کنید. خیلی ساده در تنظیمات قالب می توانید تعریف کنید که هر کدام از فونت ها در کدام بخش قالب به کار گرفته شوند.
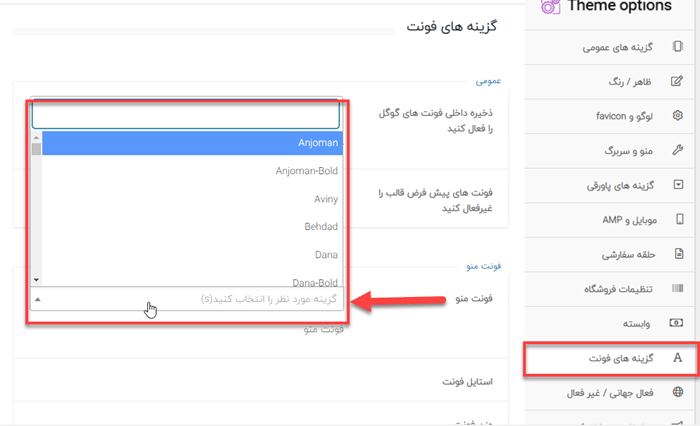
برای این کار وار پنل مدیریت سایت خود شوید. گزینه های قالب را کلیک کنید و از میان theme options قالب ریهاب، گزینه های فونت ، مکانی است که باید به آن مراجعه کنید.
برای مثال در تصویر زیر، فونت منو در حال انتخاب شدن است.

صفحه ساز قالب Rehub
برای
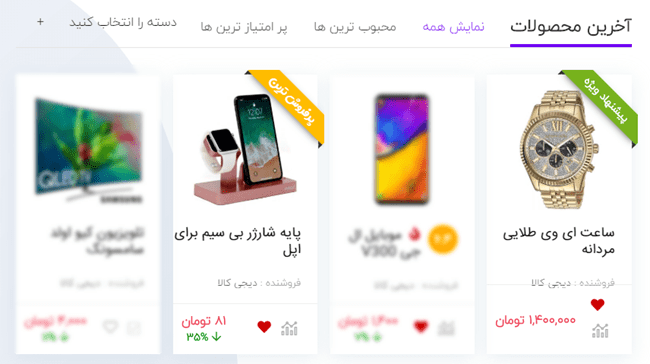
به طور پیش فرض در صفحه اصلی می توانید آخرین ارسال ها را مشاهده کنید. اما موضوع REHub شامل سازنده صفحه قدرتمند است که به شما در ساخت صفحات دلخواه کمک می کند.
از نسخه 8.4 از موضوع ، Rehub از افزونه Elementor پشتیبانی می کند. می توانید آن را به عنوان افزونه رایگان نصب کنید (به افزونه ها بروید – جدید را اضافه کنید و \”Elementor\” را جستجو کنید)
ما توصیه می کنیم از Elementor به عنوان قدرتمندترین ویرایشگر جلوه استفاده کنید و اکنون کاملاً توسط Rehub پشتیبانی می کند
برخی نکات استفاده از صفحه ساز
-
برای استفاده از صفحه ساز نیاز است که هزینه جداگانه بپردازم؟
خیر به صورت پیشفرض، پس از نصب به کمک بسته نصبی، صفحه ساز المنتور و همچنین ویژوال کامپوزر برای شما نصب و فعال می شود.
به صورت کلی، افزونه ها به همراه قالب در اختیار شما قرار می گیرند.
-
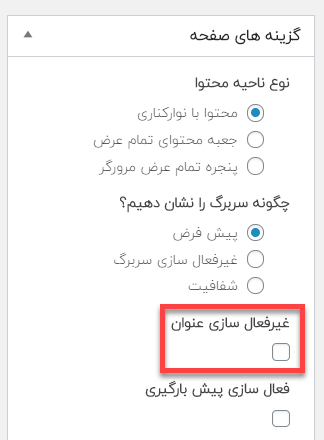
چطور عنوان را در یک صفحه غیرفعال کنیم؟
وقتی صفحه اصلی خود را به عنوان صفحه شخصی تنظیم می کنید، می توانید عنوان را از صفحه حذف کنید. برای این کار گزینه بعدی را در پنل سمت چپ فعال کنید.
تنظیمات فروشگاه
rehub این قالب چندمنظوره ، برای راه اندازی فروشگاه از ووکامرس استفاده می کند. مثل دیگر افزونه ها، پس از نصب با بسته نصب آسان، کلیه تنظیمات مورد نیاز شما فعال می شود؛ از جمله ووکامرس و صفحات پایه که برای راه اندازی فروشگاه آنلاین، نیاز دارید.
اگر تنظیمات اولیه ای که در نظر دارید انجام دهید. پیشنهاد می کنیم در ادامه، مسیر زیر را طی کنید:
- وارد پنل مدیریت سایت خود شوید.
- گزینه های قالب را انتخاب کرده، روی آن کلیک کنید.
- وارد بخش “منو و سربرگ” شوید. Select Header Layout را روی گزینه فروشگاه/عنوان و مقایسه تنظیم کنید. البته این مسأله اجباری نیست. ولی از آنجا که در حال ساخت سایت فروشگاهی هستیم، این انتخاب توصیه می شود.
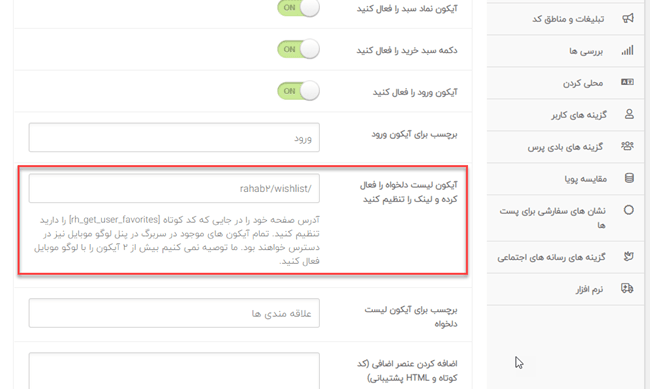
- در ادامه در گزینه های قالب، وارد بخش گزینه های کاربر شوید.
لیست علاقمندی ها
از نسخه 7.0 به بعد در قالب ریهاب، لیست های دلخواه YITH را پشتیبانی نمی شود؛ بلکه لیست علاقمندی ها به صورت اختصاصی طراحی شد که سریعتر کار می کند. به طور پیش فرض هم فعال است. صفحه اختصاصی علاقمند های شما در تمامی دموهای قالب ریهاب سایت راست چین پیش از این طراحی شده تا به سادگی هر چه تمام تر از این محصول استفاده کنید.
نکته: برای نشان دادن لیست علامندی کاربران می توانید در هدر یا هر جای دیگری شورت کد زیر را اضافه کنید.
[rh_get_user_favorites]
البته اگر توصیه ما را در بالا اجرا کرده اید و در گزینه های قالب، هدر را فروشگاه انتخاب کرده اید، مکانی وجود دارد تا “

شورت کد دکمه لیست علاقمندی ها
اگر می خواهید دکمه لیست دلخواه را به مکان دلخواه اضافه کنید ، می توانید از کد کوتاه استفاده کنید.
طرح بندی محصولات
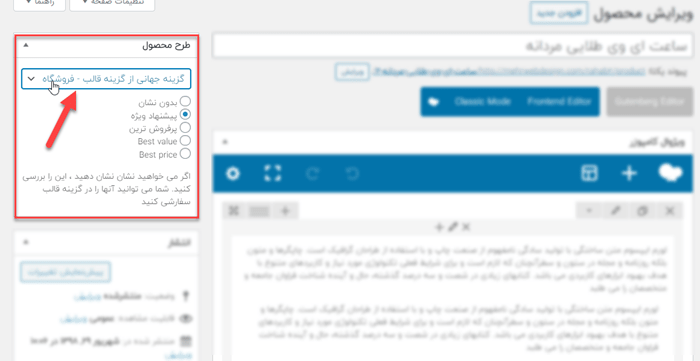
Rehub یک قالب چندمنظوره وردپرس است. به همین دلیل قالب های طرح بندی منحصر به فردی برای محصولات دارد. هر الگو از نظر ظاهری متفاوت بوده و برای هدفش کاملا متناسب است.
به عنوان مثال ، طرح بندی عکس با عرض کامل برای محصولات رزروی که تصاویر بزرگ دارند، مناسب است. عرض کامل وقتی خوب است که عکس های بزرگ و با کیفیتی از محصول داشته باشید.
در ریهاب هر محصولی می تواند طرح بندی مختص به خود را داشته باشد. از مسیر زیر می توانید آن را در صفحه ویرایش محصول تنظیم کنید.
اضافه کردن ویدئو به محصولات
یکی از ویژگی های خاص قالب ریهابی که در راست چین عرضه شده، این است که می توانید برای محصولات، ویدئوهایی که در آپارات دارید را قرار دهید. البته در بقیه نسخه ها می توان ویدئوها را از یوتیوب و … آورد. منتها از آنجایی که ما ایرانی ها بیشتر از آپارات استفاده می کنیم، پشتیبان گرامی قالب ریهاب این امکان را در بهمن 98 برای اولین بار رونمایی کرد.
خب حالا برای این کار باید مراحل زیر را بگذرانیم.
- محیط مدیریت سایت خود را باز کنید.
- گزینه محصولات را انتخاب کنید.
- یکی از محصولاتی که پیش از این داشته اید را باز کرده یا یک محصول جدید ایجاد کنید.
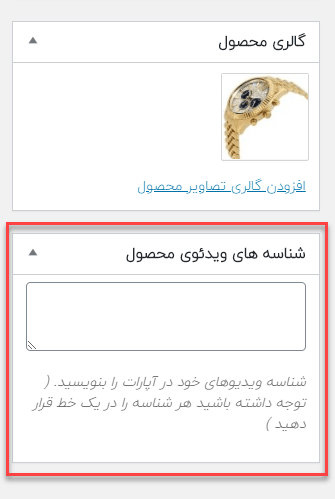
- ستون سمت چپ را به پایین اسکرول کنید تا به “شناسه های ویدئو محصول ” برسید.
- در اینجا، می توانید شناسه ویدیوهای خود در آپارات را بنویسید. ( توجه داشته باشید هر شناسه را در یک خط قرار دهید ).
استفاده از ووکامرس به عنوان دایرکتوری
قالب ها و افزونه های دایرکتوری بسیاری در دنیا وجود دارد، اما تعداد زیادی از مردم نمی دانند که تجارت ووکامرس نه تنها برای فروشگاه آنلاین، بلکه به عنوان Directory نیز مورد استفاده قرار می گیرد. یک مزیت مهم وجود دارد که چرا شما می توانید ووکامرس را برای دایرکتوری استفاده کنید: پر کردن آن بسیار آسان تر است.
ووکامرس سیستم خاص خود را برای ویژگی ها (مشخصات)، فیلترهای بسیار سریع، تب های محصولات، گالری محصولات، واردات / صادرات و بسیاری دیگر دارد. الگوهای طراحی همه اینها در یک افزونه است؛ بنابراین ، دیگر نیازی به نصب افزونه های عظیم یا استفاده از تم های سنگین نیست. Woocommerce به خوبی مستند شده است و افزونه های زیادی در آن وجود دارد که بیشتر آنها افزونه رایگان هستند.
اما واقعا تفاوت بین فروشگاه و دایرکتوری چیست؟ فقط یک مورد است. فروشگاه دکمه “افزودن به سبد خرید” را دارد ، دایرکتوری این را ندارد.
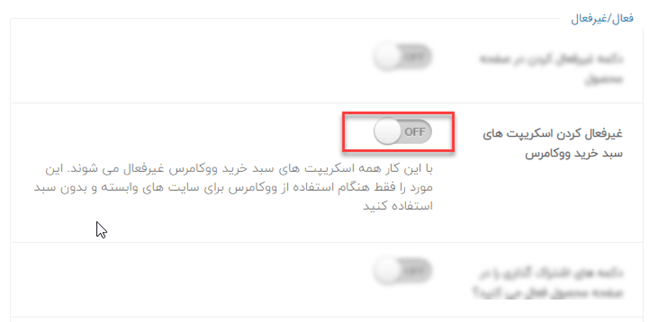
در Rehub، می توانید حتی بیشتر پیش بروید. چون قالب های ویژه محصول، مناطق خاص ویژگی و امکان غیرفعال کردن اسکریپت های سبد خرید ، دکمه ها و … را داریم.
برای این کار کافی است پس از ورود به پنل وردپرس سایت خود، وارد گزینه های قالب شوید. سپس تنظیمات فروشگاه را پیدا کنید. در آنجا گزینه ای وجود دارد که به کمک آن می توانید سبد خرید را غیرفعال کرده و فروشگاه ریهاب را تبدیل به دایرکتوری کنید.

امیدوارم از آموزش قالب rehub لذت برده باشید.