
آموزش صفر تا صد قالب ژوپیتر | Jupiter X
در این مطلب سعی شده است تا به معرفی قالب ژوپیتر پرداخته شود. قالب jupiterx پوسته ای زیبا و کاربردی است. این قالب تنظیمات تفکیک شده و بسیار حرفهای برای هر صفحه از وب سایت شما اراﺋه میکند و به این صورت می توانید برای هر صفحه از وب سایت تنظیمات جداگانهای اعمال کنید. در ادامه به آموزش قالب ژوپیتر میپردازیم.
در قالب ژوپیتر ایکس برای ویرایش و ساخت صفحات می توان از صفحه ساز المنتور استفاده کرد. این قالب با کد نویسی html5 و css3 ایجاد شده است برای طراحی وب سایت های خرید و فروش محصولات، شرکتها و یا وبسایت مناسب است. در این مقاله نحوه کار با بخش های مختلف قالب را به صورت ویدئویی و تصویری آوردیم. در ویدئوی زیر اولین مرحله سفارشی سازی قالب یعنی تنظیم حاشیه های قالب jupiterx را ببینید.
آموزش قالب ژوپیتر
قالب ژوپیتر یکی از برترین قالب های چندمنظوره برای سایت های وردپرسی است. نسخه جدید آن که با افزونه المنتور سازگار است راحتی بیشتری برای طراحی سایت دلخواهتان، به شما خواهد داد. در آموزش قالب ژوپیتر تمامی بخش های محصول را بررسی کرده و سعی می کنیم به سوالات شما پاسخ دهیم.
آموزش نصب قالب jupiterx
بعد از اینکه قالب ژوپیتر را دانلود کردید، با استفاده از بسته نصب آسان، به راحتی در کمتر از 10 دقیقه می توانید پوسته را روی سایت خود نصب کرده و شروع به شخصی سازی کنید. راهنمای آموزش نصب آسان قالب وردپرس روی هاست سی پنل، دایرکت ادمین و لوکال هاست، به شما کمک می کند به سادگی این کار را انجام دهید.
آموزش کار با قالب ژوپیتر : سفارشی سازی
سفارشی سازی در واقع فرایندی است که شما اقدام به شخصی سازی قالب ژوپیتر برای سایت خود می کنید. با هم مرور کنیم ببینیم سفارشی سازی jupiterx شامل چه مواردی است.
نحوه اضافه کردن حاشیه ها در المانها
تنظیمات حاشیه را می توان در منوی سمت چپ وردپرس (نمایش » سفارشی سازی) و همچنین برای برخی از المانها در المنتور یافت.
حاشیه برای لوگو
- از منوی سمت چپ وردپرس ، به “نمایش » سفارشی سازی” بروید.
- از داشبورد سفارشی سازی، به Header بروید.
- در قسمت header، به تب Styles و سپس منو Logoبروید.
- حاشیه دلخواه خود را اضافه کنید (مقادیر بر حسب پیکسل است)
- پنجره پاپ آپ را ببندید و با زدن دکمهی انتشار، تغییرات را اعمال کنید.
به این ترتیب می توانید حاشیه ها را برای هر بخش دیگر مانند منو، پاورقی، نوار عنوان و غیره تنظیم کنید.
نکته: می توانید مقادیر را با اسکرول کردن موس نیز تغییر دهید، فقط کافی است به بالا یا پایین اسکرول کنید تا مقادیر را افزایش یا کاهش دهید.
ایجاد حاشیه فقط برای نسخهی تلفن همراه
در بخش سفارشی سازی، ابزاری وجود دارد که به شما امکان می دهد حاشیه ها را فقط برای دستگاه های تلفن همراه تنظیم کنید:
- مراحل قبلی را طی کنید و وارد منوی Logo شوید.
- در کنار گزینه Max Width یک آیکون کامپیوتر مشاهده می کنید.
- روی آن قرار بگیرید تا گزینه های دیگر قابل مشاهده باشند.
- می توانید گزینه تبلت و موبایل را انتخاب کنید و برای هر کدام سفارشی سازی را انجام دهید.
به یاد داشته باشید: ممکن است مقدار پیش فرض در همه زمان ها 0 نباشد و در صورتی که قصد دارید هیچ حاشیه ای نداشته باشید، ممکن است لازم باشد 0 را به صورت دستی در باکس مقدار وارد کنید.
حاشیه بین المان ها
اگر المان های خود را به صورت ستون ایجاد کرده اید، می توانید حاشیهی بین ستون ها را به این روش اضافه کنید:
- به بخش برگه ها بروید و یک صفحه را برای ویرایش باز کنید.
- بر روی دکمه “ویرایش با المنتور” کلیک کنید.
- بر روی ایکون ویرایش در ستون مورد نظر کلیک کنید.
- به تب “پیشرفته” بروید و بر روی آیکون Link کلیک کنید تا مقادیر حاشیه ها را از هم جدا کنید، سپس مقادیر حاشیهها به دلخواه را تنظیم کنید.
- بر روی دکمه به روز رسانی کلیک کنید.
پدینگ (Paddings)
نحوه اضافه کردن پدینگ در المانها.
تقریبا همه المان های موجود در وب سایت شما می توانند پدینگ سفارشی داشته باشند.
پدینگ کل صفحه
- از منوی سمت چپ وردپرس ، به “نمایش » سفارشی سازی” بروید.
- از داشبورد سفارشی سازی، به Site Settings بروید.
- از تب Style به بخش Body بروید.
- Padding سفارشی خود را اضافه کنید (مقادیر بر حسب پیکسل هستند).
- پنجره را ببندید و با زدن دکمهی انتشار، تغییرات را اعمال کنید.
پدینگ در المان ها
اگر قصد دارید تا بین المانهای موجود در یک بخش (Section) پدینگ اضافه کنید، این دستورالعمل را دنبال کنید:
- به بخش برگه ها بروید و یک صفحه را برای ویرایش باز کنید.
- بر روی دکمه “ویرایش با المنتور” کلیک کنید.
- بر روی ایکون Edit در ستون مورد نظر کلیک کنید.
- به تب “پیشرفته” بروید و بر روی ایکون Link کلیک کنید تا مقادیر را از هم جدا کنید و سپس مقادیر padding را تنظیم کنید.
- بر روی دکمه به روز رسانی کلیک کنید.
بدون فاصله
اگر قصد دارید به طور کامل paddings را حذف کنید و می خواهید هیچ فاصلهای بین ستون های شما وجود نداشته باشد، باید تنظیمات Section را ویرایش کنید وگزینهی Columns Gap را روی No Gap تنظیم کنید.
کنارهها (Borders)
نحوه اضافه کردن کناره در سفارشی سازی Elementor.
اضافه کردن حاشیه به کل صفحه
- از منوی وردپرس به “نمایش » سفارشی سازی” بروید.
- از داشبورد سفارشی سازی، به تنظیمات سایت (Site Settings) بروید.
- گزینه Body Border را فعال کنید.
- به تب Styles و سپس قسمت Bodyبروید.
- عرض کناره یا حاشیه سفارشی (مقادیر در مقیاس پیکسل هستند) و رنگ آن را اضافه کنید.
- پنجره را ببندید و با زدن دکمهی انتشار، تغییرات را اعمال کنید.
متأسفانه شخصی سازی کنارهها با سفارشی سازی برای نسخهی تلفن همراه وب سایت شما در دسترس نیست. در صورت نیاز به تعیین کناره با اندارههای خاص، باید این کار را با استفاده از CSS Custom انجام دهید. با این حال، شما همچنان می توانید حاشیههای پاسخگو را در Elementor تنظیم کنید، اما این کار در سفارشی سازی امکان پذیر نیست.
تعیین کناره در Elementor
اگر می خواهید به برخی از المانهای موجود در محتوای خود کناره اضافه کنید، می توانید این کار را از این طریق انجام دهید:
- به بخش برگه ها بروید و یک صفحه را برای ویرایش باز کنید.
- بر روی دکمه ویرایش با المنتور کلیک کنید.
- بر روی آیکون ویرایش در ستون مورد نظر کلیک کنید.
- به تب Style بروید و بر روی منوی Border کلیک کنید تا Border Settingsباز شود، سپس مقادیر را تنظیم کنید.
- بر روی دکمه بروزرسانی کلیک کنید.
نحوه تغییر اندازه تصاویر قالب jupiter x
قالب Juppiter X در استخوان بندی اصلی خود از Beans Framework استفاده می کند. به همین دلیل این قالب دارای امکانات زیادی برای تغییر اندازه تصویر میباشد. قالب ژوپیتر همچنین از ویژگی ذخیره سازی استفاده می کند تا اطمینان حاصل شود که وب سایت شما بهترین نتیجه را کسب می کند. این بدان معنی است که با داشتن فناوری تغییر اندازه تصویر، تصاویر با اندازه بزرگ را بر اساس اندازه صفحه نمایش نشان می دهد. بنابراین، در نسخهی تلفن همراه، منبع تصویر اندازه ای کوچکتر از تصویر اصلی خواهد بود و بسیار سریعتر از تصویر اصلی بارگیری می شود. اگرچه هنوز هم در سفارشی سازی گزینه هایی برای تغییر اندازه تصویر وجود دارد.
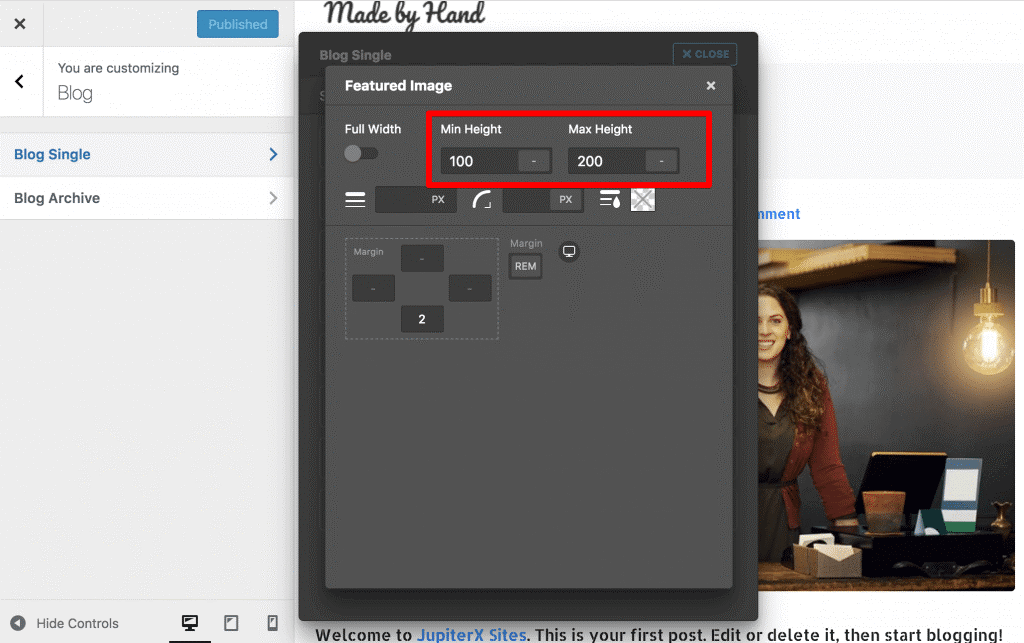
تغییر اندازه تصویر در وبلاگ تک صفحهای / پورتفولیو تک صفحهای
شما فقط می توانید ارتفاع نمای تصویر را برای وبلاگ:
سفارشی سازی > Blog سپس Blog Single در ادامه Styles و Featured Image
همچنین برای پورتفولیو از مسیر زیر اقدام کنید. به این صورت به راحتی می توانید تصاویر را تنظیم کنید.
سفارشی سازی > Portfolio سپس Portfolio Single و Styles سپس Featured Image
را تغییر دهید.
نحوه تنظیم اندازه دلخواه برای تصاویر
در این بخش از آموزش قالب ژوپیتر راهی برای ایجاد اندازه های سفارشی و استفاده از آنها در هر جا که نیاز است، ارائه می دهد. پس از ایجاد اندازه تصویر سفارشی، می توانید از آن در Elementor یا هر سازنده صفحه دیگری که استفاده می کنید اعمال کنید.
به منظور ایجاد اندازه سفارشی تصویر:
- به Jupiter X > Control Panel > Image Sizes بروید.
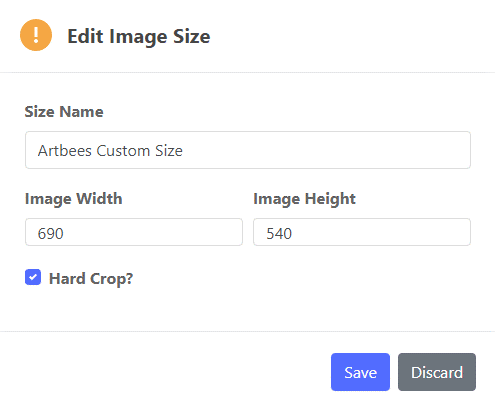
- بر روی افزودن اندازه جدید (Add new Size) کلیک کنید.
- ابعاد مورد نظر را وارد کرده و روی Save کلیک کنید.

توجه: به طور پیش فرض ، قالب Jupiter X یک اندازه تصویر سفارشی دارد که در ابعاد 500 * 500 پیکسل است.
تنظیم پس زمینه ها
افزودن پس زمینه به همه صفحات
نحوه اضافه کردن رنگ / تصویر پس زمینه به کلیه صفحات در سفارشی سازی:
برای افزودن رنگ یا تصویر پس زمینه به سایت بصورتی که در تمام صفحات اعمال شود، باید موارد زیر را انجام دهید:
- از منوی سمت چپ وردپرس ، به “نمایش » سفارشی سازی” بروید.
- از داشبورد سمت چپ سفارشی سازی، به تنظیمات سایت Site Settings بروید.
- در پنجره تنظیمات سایت، به تب Styles و سپس بخش Mainبروید.
- رنگ یا تصویر پس زمینه دلخواه خود را اضافه کنید.
- پنجره را ببندید و با زدن دکمهی انتشار، تغییرات را اعمال کنید.
تنظیم پس زمینه برای نسخه های سفارشی
بعضی اوقات باید پس زمینه های متفاوت را برای دستگاه های مختلف به عنوان مثال نسخه ی تلفن همراه وب سایت، تنظیم کنید. در سفارشی سازی ابزاری وجود دارد که به شما امکان می دهد این کار را انجام دهید. اما فقط در جاهایی که به پس زمینه های مختلف نیاز است، در دسترس می باشد.
نحوه اضافه کردن رنگ / تصویر پس زمینه فقط برای یک صفحه خاص
- از منوی سمت چپ وردپرس به “برگه ها” بروید و یک صفحه را برای ویرایش باز کنید.
- به قسمت Post Options بروید و روی تب Main کلیک کنید.
توجه: اگر بخش Post Options را در ویرایشگر صفحه مشاهده نمی کنید، باید افزونه Advanced Custom Fields PRO را از طریق Jupiter X > Control Panel > Plugins. فعال کنید.
- تنظیمات پس زمینه را در بخش Styles تنظیم کنید.
- صفحه را برای ذخیره کردن تنظیمات به روز کنید.
اضافه کردن فونت ها
بیش از 840 فونت گوگل وجود دارد (که بصورت رایگان هستند) و هر فونت typekit در حساب typekit شما در Jupiter X قابل استفاده است. لطفا توجه داشته باشید که Elementor تنظیمات تایپوگرافی دیگری اراﺋه می دهد که همه در ادامه آمده است.
اضافه کردن فونت
- از منوی سمت چپ در داشبورد وردپرس، به “نمایش » سفارشی سازی” بروید.
- از داشبورد سفارشی سازی، به Fonts & typography بروید.
- در پنجره Fonts ، روی Add a Font Family کلیک کنید.
- خانواده فونت های مورد نظر خود را انتخاب کرده و پنجره را ببندید.
توجه: پس از افزودن خانواده فونت ها، حتما کلید انتشار را زده و تغییرات را اعمال کنید و صفحه را مجددا بارگذاری کنید.
تعیین کردن یک فونت
چگونه یک فونت را به یک المان در سفارشی سازی اختصاص دهیم.
بعد از افزودن خانواده فونت، می توانید آن را به هر المانی در وب سایت خود اختصاص دهید، به عنوان مثال، فرض کنید که می خواهید خانواده فونت ها را برای آیتم های منو تغییر دهید:
- از منوی سمت چپ در داشبورد وردپرس خود، به “نمایش » سفارشی سازی” بروید.
- از داشبورد سفارشی سازی، به Header بروید.
- از پنجره header به تب Styles سپس به بخش menuبروید.
- یکی از خانواده های فونت اضافه شده را انتخاب کنید، پنجره را ببندید و دکمه انتشار را زده و تغییرات را اعمال کنید.
برای اختصاص فونتی مشخص به المان HTML خاصی در صفحات
- از داشبورد سفارشی سازی، به Fonts & typography بروید.
- بر روی تب Typography کلیک کنید.
- بر روی سفارشی سازی در کنار المانی که می خواهید خانواده فونت را به آن اختصاص دهید، کلیک کنید.
- یکی از خانواده فونتهای اضافه شده را انتخاب کنید، پنجره را ببندید و دکمه انتشار را زده و تغییرات را اعمال کنید.
تنظیمات صفحه نمایش وبلاگ و صفحات فروشگاه تکی
وبلاگ و فروشگاه بخش های مهمی از هر سایتی محسوب می شوند. به کمک محتوای منحصر به فرد و با کیفیتی که در وبلاگ منتشر می کنید، به سئو سایت کمک کرده؛ بنابراین باعث کسب رتبه های بهتر در نتایج جستجوی گوگل می شوید. در این قسمت از آموزش قالب ژوپیتر به سراغ تنظیمات صفحه نمایش وبلاگ و فروشگاه می رویم. با ما همراه باشید.
نحوه نمایش یا پنهان کردن المان های قالب (عنوان، تصویر ویژه، برچسب ها و غیره)
در بعضی از مواقع می توانید المان های قالب مانند عناوین، زیرعنوان ها، تصاویر و یا متادیتا را در بطور کلی نشان داده و یا مخفی کنید. این گزینه ها را می توان در تنظیمات Archive و Single page از قبیل بلاگ، پرتفولیو، فروشگاه و در سربرگ Header، پاورقیFooter، الگوی جستجو Search template و نوار های عنوان صفحه Page Title مشاهده کرد.
به عنوان مثال، با غیرفعال کردن Featured Image از طریق سفارشی سازی و Blog سپس Blog Single و Settings و Display Elements
می توانید به سادگی از نشان دادن تصویر ویژه (Featured Image) در پست های بلاگ خودداری کنید.
گزینه های تنضیمات نمایش تنها چیزی را آشکار یا پنهان نمی کنند. همچنین گزینه ای برای اینکه شما چطور طرح بندی یا همان لی اوت محتوای خود را انتخاب کنید نیز اراﺋه می دهد. می توانید انتخاب کنید که محتوای تکی شما چگونه به نظر برسد. همچنین اگر الگوهای مختلفی برای هرکدام از تک صفحه های خود انتخاب کنید، روی گزینه های دیگر نیز تأثیر می گذارد.
به عنوان مثال، می توانید طرح بندی یک صفحه ی محصول واحد را از طریق سفارشی سازی سپس Shop سپس Product Page سپس Settings سپس Template تغییر دهید.
هدر در Jupiter X
چگونه می توان از هدر داخلی در Jupiter X استفاده و وب سایت را پیکربندی کرد؟
قالب Jupiter X به شما امکان می دهد از یک هدر سفارشی سازی پیش فرض استفاده کنید یا با استفاده از المنتور یک هدر دلخواه جدید را از پایه ایجاد کنید.
تفاوت بین هدر پیش فرض و هدر سفارشی شده از طریق المنتور
به عبارت ساده تر، هدر پیش فرض دارای گزینه ها و سبک های محدودی است در حالی که هدر سفارشی در المنتور به دلیل ابزارک های موجود در المنتور، سفارشی سازی بسیار نامحدودی را اراﺋه می دهد. این بدان معنی است که شما می توانید هر المان Elementor از جمله دکمه ها، تصاویر، عنوان ها، ایکون ها و غیره را به هدر اضافه کنید.
هدر پیش فرض یک روش عالی برای ایجاد سریع یک هدر ساده برای استفاده در وب سایت است. با این حال، اگر به دنبال طراحی هدر خاصی هستید، Elementor به شما امکان می دهد این کار را به راحتی انجام دهید.
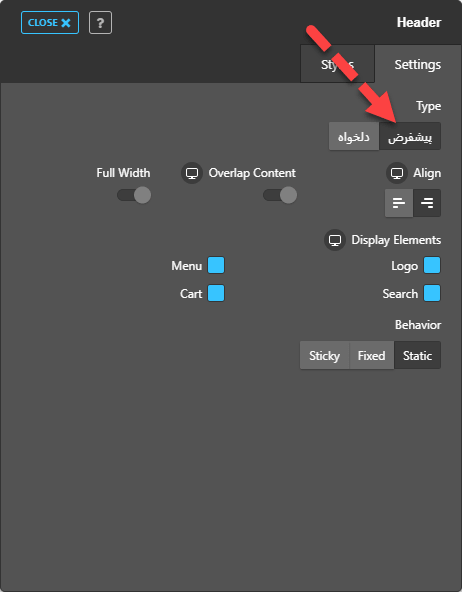
استفاده از هدر داخلی در Jupiter X
- از منوی سمت راست وردپرس ، به “Jupiter X » Customize” بروید.
- از داشبورد سمت چپ Customizer، روی Header کلیک کنید.
- یک پنل جدید با تنظیمات سفارشی سازی هدر نمایش داده می شود. برای header Type، گزینه ی پیشفرض را انتخاب کنید.
در این پنل مهمترین گزینه هایی که می توانید برای شخصی سازی عنوان پیش فرض بیابید اراﺋه شده است:
Behavior: می توانید یک هدر معمولی داشته باشید (Static) یا آن را به Fixed تغییر دهید.
Overlap Content (همپوشانی محتوا): با فعال کردن این گزینه، هدر با محتوا هم پوشانی پیدا می کند، بنابراین شما یک هدر شفاف خواهید داشت.
Align: تراز چپ یا راست هدر را تنظیم کنید. اگر سایت RTL ایجاد می کنید، شاید بخواهید هدر خود را به درستی تراز کنید بنابراین این گزینه مفید خواهد بود.
Full Width: با فعال کردن این گزینه ، محتوای هدر به عرض کامل کشیده می شود و نه به عرض ظرف اراﺋه شده.
Display Elements: در این بخش گزینه هایی برای مخفی کردن / نشان دادن المان های موجود در عنوان مانند لوگو، فرم جستجو، منو و سبد خرید، وجود دارد.
- از تب Styles می توانید سبک های هر مؤلفه را با کلیک روی دکمه Customize تغییر دهید.
- پس از تمام سفارشی سازی ها، پنل options را ببندید و تغییرات را با زدن دکمه ی انتشار، اعمال کنید.
اگر قصد دارید تا پس زمینهای را بر روی هدر داخلی تنظیم کنید، می توانید با دنبال کردن مراحل زیر آن را اضافه کنید:
- از منوی داشبورد سمت راست وردپرس، به نمایش » سفارشی سازی بروید.
- از داشبورد سمت چپ سفارشی سازی، به منوی Header بروید.
- در تب Styles، روی Container کلیک کنید.
- حالا می توانید برای پس زمینه هدر را به رنگ مورد نظر خود تنظیم کنید.
- روی ضربدرکلیک کرده و پنجره Header را ببندید. سپس تنظیمات انجام شده را با زدن دکمه ی Publish اعمال کنید.
ایجاد یک هدر سفارشی در Jupiter X با استفاده از المنتور
قالب Jupiter X به شما امکان می دهد از یک هدر customizer پیش فرض استفاده کنید یا با استفاده از Elementor یک هدر دلخواه جدید از ابتدا ایجاد کنید. روند ایجاد یک هدر با استفاده از المنتور شامل ایجاد یک الگوی هدر و اختصاص دادن آن به یک صفحه است. ایجاد هدر با استفاده از المنتور به شما امکان می دهد از تمامی المان های المنتور استفاده کنید، و همچنین این امکان را فراهم می کند تا هدری مطابق دلخواهتان ایجاد کنید.
توجه: برای این کار نیاز دارید که افزونه Raven در میان افزونههای بستهبندی شده نصب و فعال شود تا بتوانید از نسخه Custom Header and Footer با نسخه رایگان Elementor استفاده کنید.
استفاده از یک هدر دلخواه در وب سایت
موارد زیر را طی کنید.
برای ایجاد و به کار بردن هدر دلخواه در وب سایت خود باید هدر مورد نظر خود را در المنتور ایجاد کنید سپس آن را به تمام صفحات وب سایت یا صفحه خاصی اختصاص دهید.
در ادامه به صورت گام به گام توضیح خواهیم داد.
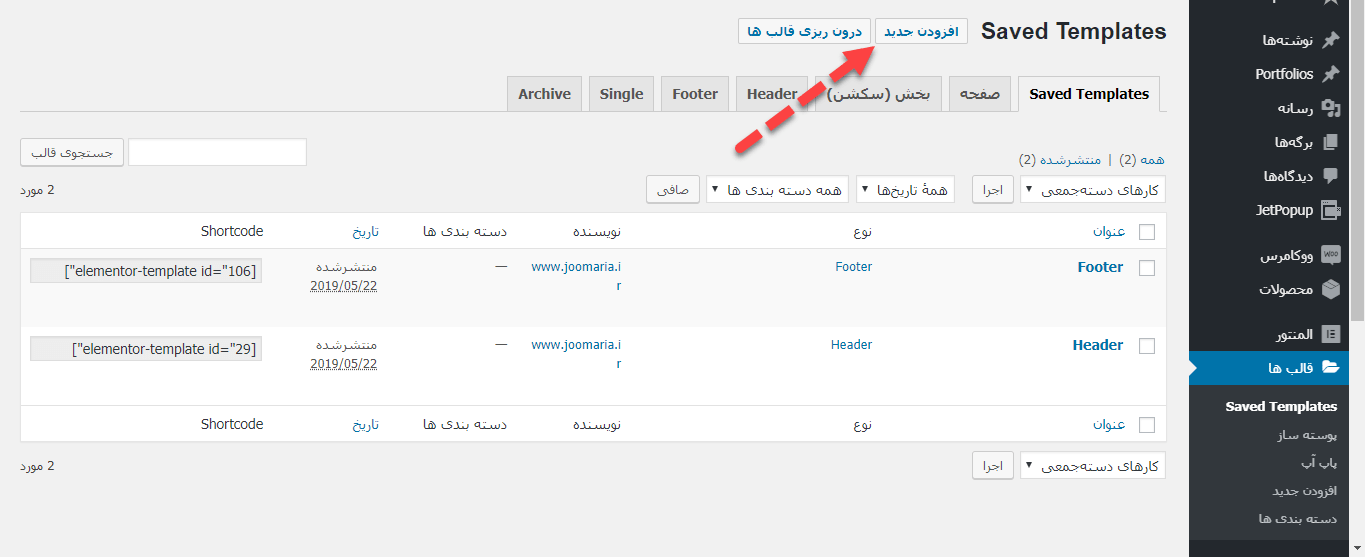
توجه: اضافه کردن هدر دلخواه جدید در Jupiter X، فقط با افزونه ی Elementor قابل انجام است.
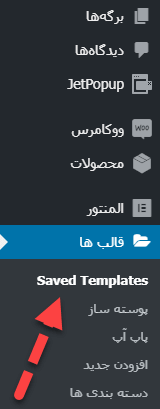
- از منوی سمت راست وردپرس، بر روی قالب ها کلیک کنید و به منوی Saved Templates بروید.

2. در کنار عنوان Saved Templates، روی دکمه “افزودن جدید” کلیک کنید.
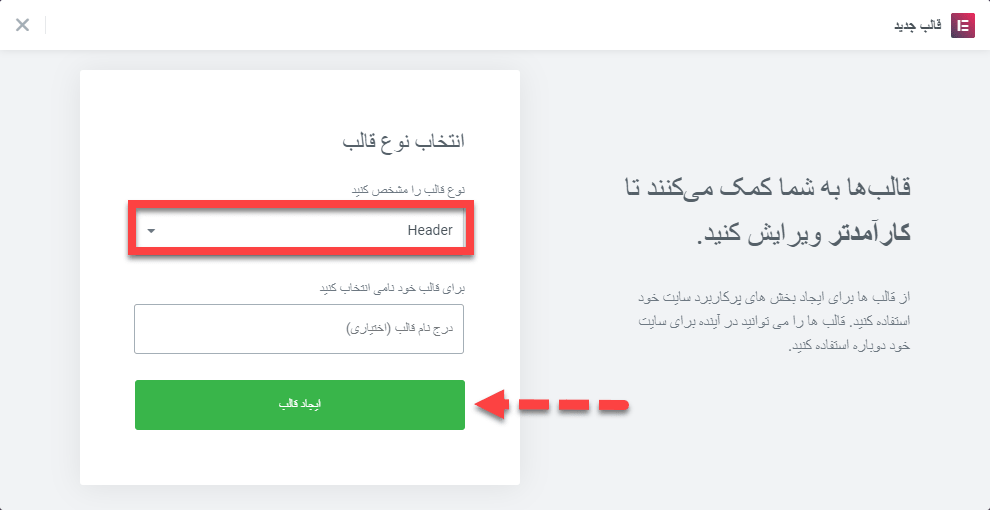
3. برای نوع الگو گزینه Header را انتخاب کنید و به هدر خود یک نام اختصاص بدهید و بر روی دکمه Create Template کلیک کنید.

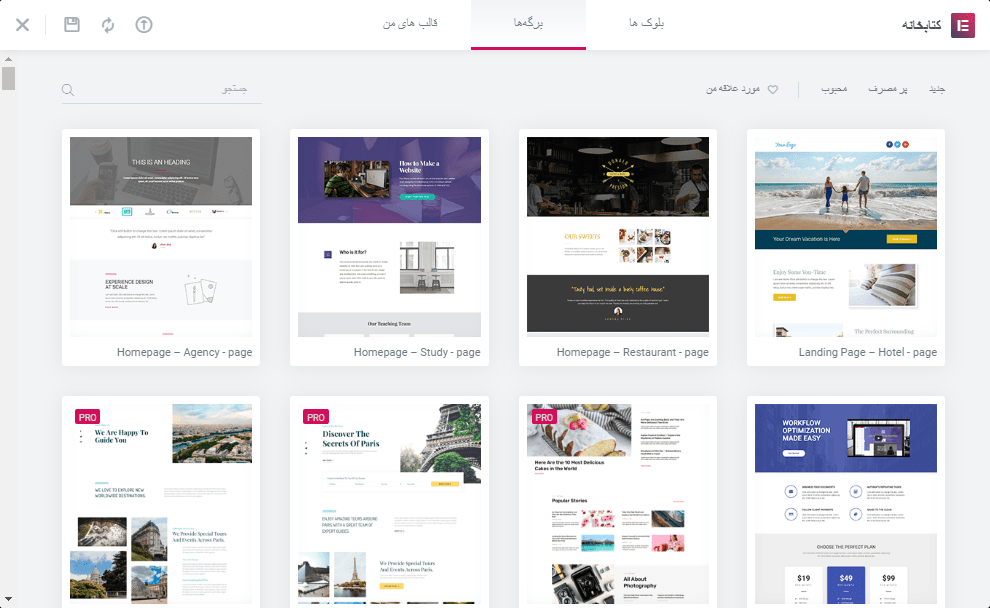
4. اکنون به ویرایشگر صفحه المنتور (Elementor page editor) هدایت می شوید که می توانید الگوی هدر را از مجموعه الگوها انتخاب کنید یا با استفاده از المنتور، هدر جدید خود را از پایه ایجاد کنید. تعدادی هدر پیش ساخته در بخشی از Elementor Pro اراﺋه می شوند و برای استفاده از آنها، ابتدا نیاز به خرید Elementor Pro دارید. همچنین می توانید از الگوهای پیش ساخته Jupiter X استفاده کنید. این الگوهای هدر رایگان هستند.
برای دیدن الگوهای Jupiter X کافیست روی Jupiter X کلیک کنید. می توانید با کلیک بر روی دکمه Insert از الگوی مورد علاقه ی خود استفاده کنید.

اگر نمی خواهید از قالب های از پیش ساخته استفاده کنید و قصد دارید الگوی هدر دلخواه خود را از ابتدای ایجاد کنید، به سادگی روی نماد x کلیک کنید. با این کار شما به Elementor page editor هدایت می شوید.
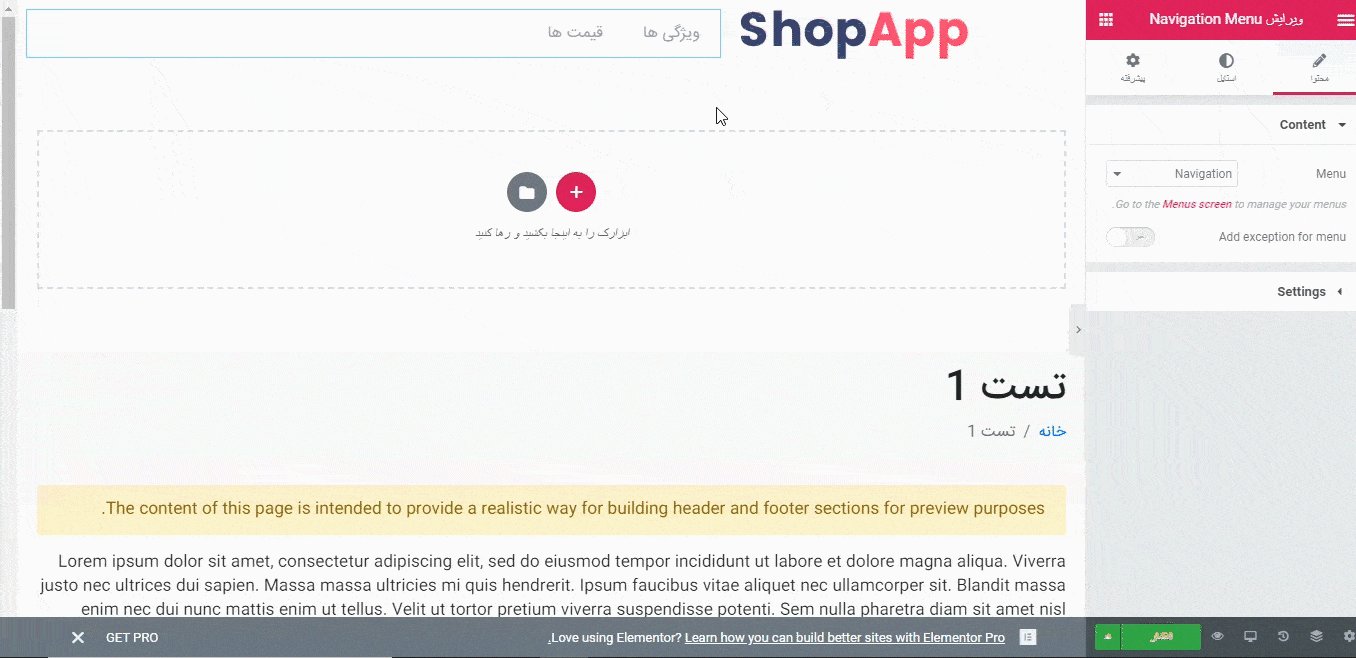
- اگر از یک الگوی از پیش ساخته استفاده می کنید، می توانید آن را شخصی سازی کنید یا ابزارک های جدیدی را به آن اضافه کنید. برای سفارشی کردن هدر با لوگوی نام تجاری جدید (بدون استفاده از یک الگوی از پیش ساخته)، ابتدا تعیین کنید که چند ستون برای الگوی هدر خود نیاز دارید. سپس ابزارک های مورد نظر خود را در Elementor مانند لوگوی سایت Site Logo و فهرست پیمایش Navigation Menu به آن اضافه کنید.

6. قالب را بعد از سفارشی سازی خود منتشر کنید.
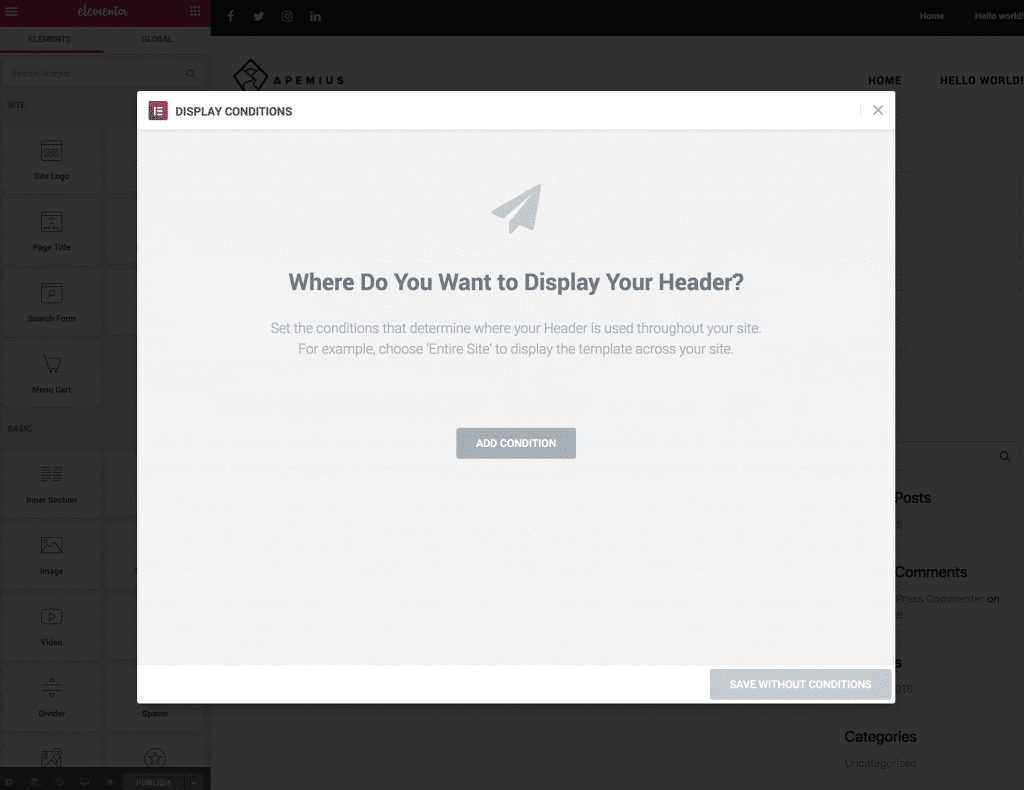
هشدار! در صورت استفاده از Elementor Pro برای الگوی هدر با شرایط نمایش، ممکن است برخی از موارد سفارشی هدر Jupiter X به درستی کار نکند و برای رفع این مشکل:
- مطمئن شوید که Display Conditions برای الگوهای هدر شما ارائه نشده است.

فقط یک الگوی را بدون conditions ذخیره کنید.
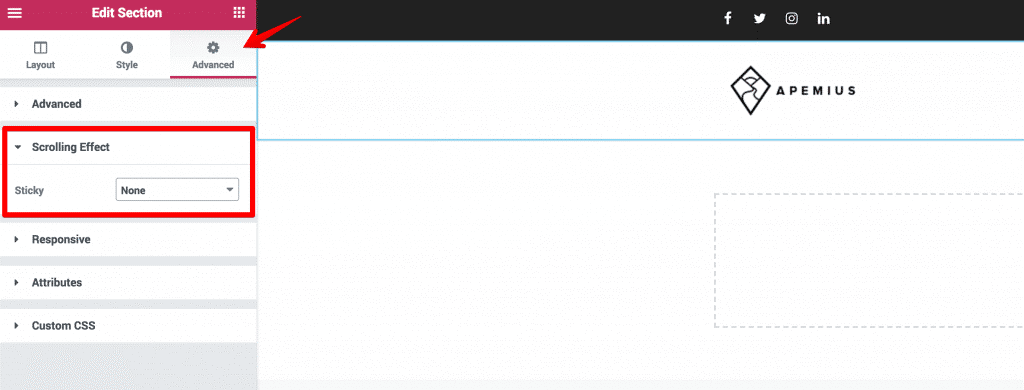
2. اطمینان حاصل کنید که گزینه Sticky تحت Scrolling Effect در تنظیمات پیشرفته Section container در الگوی هدر روی None تنظیم شده است.

اختصاص هدر سفارشی به وب سایت
پس از ایجاد هدر سفارشی، باید آن را به وب سایت خود اختصاص دهید. برای انجام این کار مراحل زیر را دنبال کنید:
- از منوی سمت راست وردپرس، به Jupiter X » Customizeبروید.
- از سمت چپ داشبورد Customizer، روی Header کلیک کنید.
- برای Header Type ، Custom را انتخاب کنید و عنوان هدر را از My Templates تغییر دهید. توجه داشته باشید، تب Styles تنها درصورتی کار می کند که هدر پیش فرض داشته باشید. در صورت داشتن هدر Custom، باید style آن را از طریق Elementor تغییر دهید.
- بر روی بستن کلیک کنید و تغییرات را منتشر کنید.
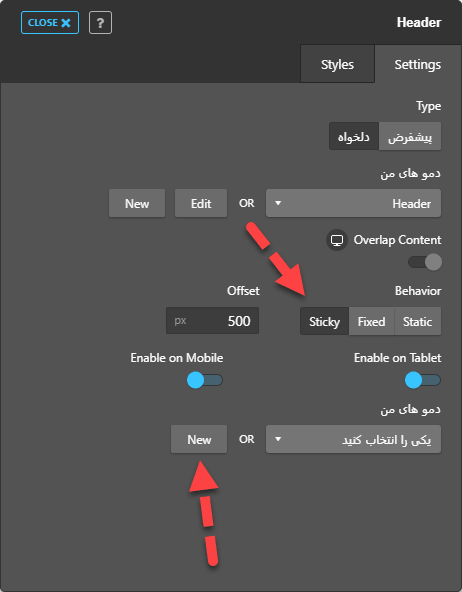
ویرایش هدر سفارشی از طریق :Customizer
گزینه هایی وجود دارد که به شما امکان می دهد قالب هدر سفارشی را ویرایش کنید یا بدون ترک پنل Customizer هنگام ویرایش تنظیمات هدر، یک نسخه جدید ایجاد کنید.
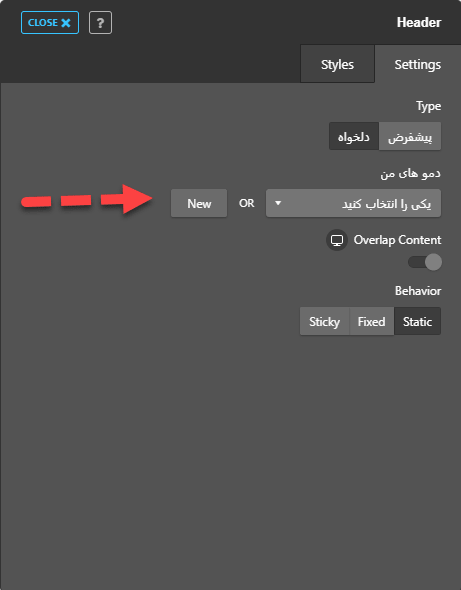
هنگام تنظیم نوع هدر روی Custom، می توانید یک الگوی از لیست کشویی را در تنظیمات “الگوهای من” انتخاب کرده یا بر روی دکمه “New” کلیک کنید تا یک الگوی هدر جدید ایجاد کنید. پنجره پاپ آپ با ویرایشگر المنتور ظاهر می شود که به شما امکان می دهد یک هدر جدید بسازید.

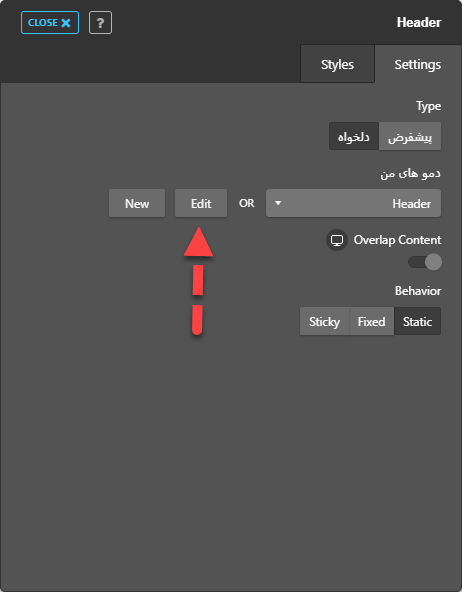
اگر قالب را از لیست کشویی انتخاب کرده اید، می توانید با کلیک بر روی دکمه “Edit” آن را ویرایش کنید.

به این ترتیب برای ایجاد الگوی هدر یا ویرایش آن ها دیگر نیازی به بازگشت به الگوهای المنتور و ترک پنل Customizer نیست تا بتوانید. این کار از طریق Customizer » Header امکان پذیر است.
نحوه اختصاص هدر برای همه صفحات وب سایت
بعد از ایجاد هدر مورد نظر خود، می توانید آن را به صورت سرتاسری به همه صفحات به طور همزمان اختصاص دهید:
- از منوی سمت چپ وردپرس، “نمایش » سفارشی سازی” بروید.
- از سمت چپ داشبورد، روی Header کلیک کنید.
- برای Header Type، گزینه Custom را انتخاب کنید و عنوان هدر خود را در زیر انتخاب کنید.
- بر روی گزینه ی Close کلیک کنید و تنظیمان خود را با زدن دکمه ی انتشار، اعمال کنید.
نحوه اختصاص هدر به صفحهای خاص
بعد از ایجاد هدر ، می توانید آن را فقط به یک صفحه یا صفحات خاص اختصاص دهید:
توجه: بخش Option Postتنها پس از نصب افزونه Advanced Custom Fields PRO در پیج بک اند ظاهر می شود. و این همراه با Jupiter X اراﺋه می بنابراین می توانید از طریق Jupiter X » Control Panel افزونه ها نصب کنید.
- از منوی سمت چپ وردپرس به Pages بروید و صفحه ای را که می خواهید هدر خود را به آن اختصاص دهید وارد شوید.
- از گزینه های Page، روی Header کلیک کنید.
- به عنوان Type ، Custom و پایین تر از آن الگوی هدر خود را انتخاب کنید.
- صفحه را آپدیت کنید.
نحوه ایجاد یک هدر چسبان
فرایند ایجاد یک هدر چسبان همانند ایجاد یک هدر معمولی است، تنها تفاوت این است که باید در گزینه های customizer یا page options هدر Sticky انتخاب شود.
اختصاص هدر چسبان به تمامی صفحات
- از منوی سمت چپ وردپرس، “نمایش » سفارشی سازی” بروید.
- از سمت چپ داشبورد Customizer، به Header بروید.
- برای گزینه ی Behavior، Sticky را انتخاب کنید.
- گزینه جدید My Templates در زیر ظاهر می شود. الگوی هدر چسبنده خود را از آنجا انتخاب کنید.
- تغییرات را ذخیره کرده و گزینه ی انتشار را عمال کنید.
ویرایش هدر چسبان سفارشی از طریق Customizer
گزینه هایی وجود دارد که به شما امکان می دهد قالب هدر چسبان سفارشی را ویرایش کنید یا بدون ترک پانل Customizer هنگام ویرایش تنظیمات هدر، یک نمونه جدید ایجاد کنید.
هنگام تنظیم Behavior به گزینه ی Sticky، می توانید یک الگو از لیست کشویی در تنظیمات ” My Templates ” را انتخاب کرده یا بر روی دکمه “New” کلیک کنید تا یک الگوی هدر چسبان جدید ایجاد شود. پنجره پاپ اپ ویرایشگر المنتور ظاهر می شود که به شما امکان می دهد یک هدر جدید ایجاد کنید.

اگر الگو را از لیست کشویی انتخاب کرده اید، می توانید با کلیک بر روی دکمه “Edit” آن را ویرایش کنید.
به این ترتیب دیگر نیازی به بازگشت به الگوهای المنتور و ترک پنل Customizer نیست تا بتوانید الگوی هدر را ایجاد یا ویرایش کنید. این کار از طریق Customizer » Header امکان پذیر است.
اختصاص هدر به صفحه یاصفحات خاص
- از منوی سمت چپ وردپرس به Pages بروید و به صفحه ای که می خواهید هدر چسبان خود را به آن اختصاص دهید وارد شوید.
- از گزینه های Post، روی Header کلیک کنید.
- به عنوان Type ، Custom و در سپس الگوی هدرخود را انتخاب کنید.
- Behavior را بر روی گزینه ی Sticky قرار دهید در کنار آن قالب هدر چسبان خود را انتخاب کنید.
- صفحه را منتشر یا بروزرسانی کنید.
پاورقی در Jupiter X
چگونه می توان از پاورقی داخلی در Jupiter X استفاده و وب سایت را پیکربندی کرد؟
قالب Jupiter X به شما امکان می دهد از یک پاورقی پیش فرض سفارشی سازی استفاده کنید یا با استفاده از المنتور یک پاورقی سفارشی جدید را از پایه ایجاد کنید.
تفاوت بین Customizer Footer پیش فرض و Custom Elementor Footer چیست؟
به عبارت ساده تر، پاورقی پیش فرض سفارشی سازی گزینه ها و سبک های محدودی دارد در حالی که Custom Elementor Footer به دلیل ابزارک های خود سفارشی سازی نامحدودی را اراﺋه می کند. این بدان معنی است که شما قادر خواهید بود هر المان در المنتور مانند دکمه ها، تصاویر، عنوان ها، آیکون ها و غیره را به پاورقی اضافه کنید.
ویژگی Customer footer یک روش عالی برای ایجاد سریع یک پاورقی ساده برای استفاده در وب سایت شما است.
استفاده از پاورقی داخلی در Jupiter X
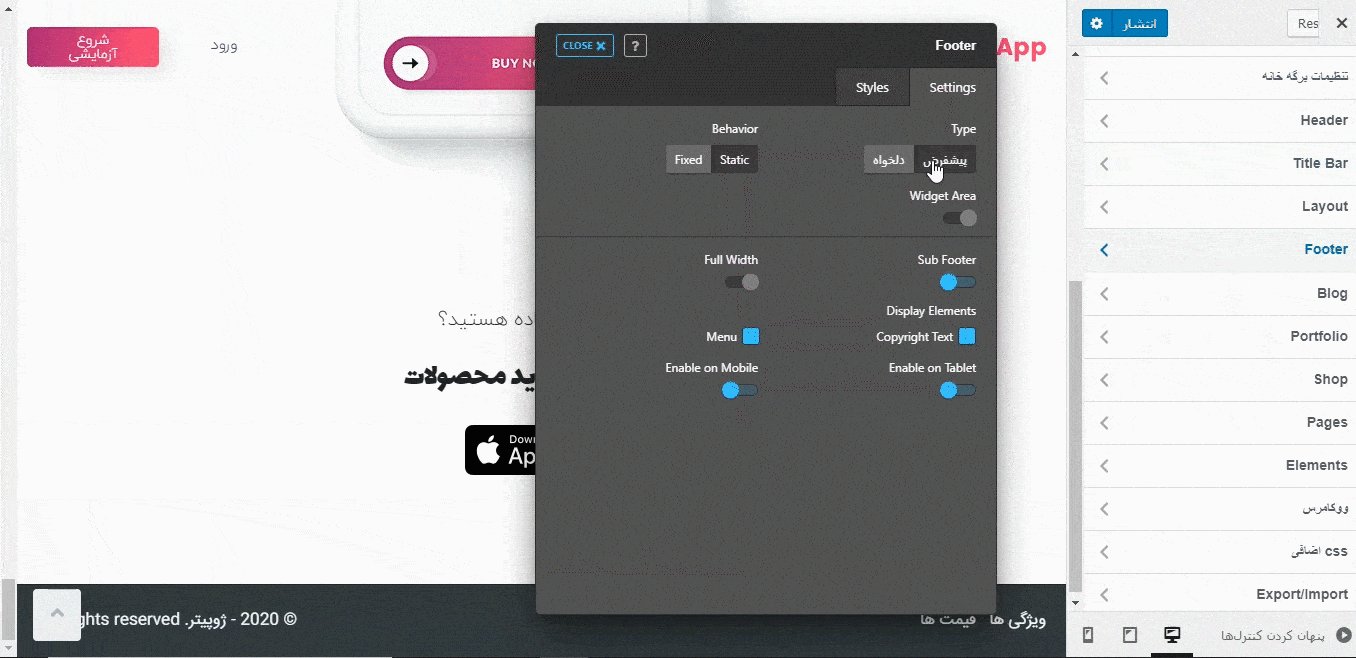
- از منوی سمت چپ وردپرس ، به Jupiter X » Customize بروید.
- از داشبورد سفارشی ساز، روی Footer کلیک کنید.
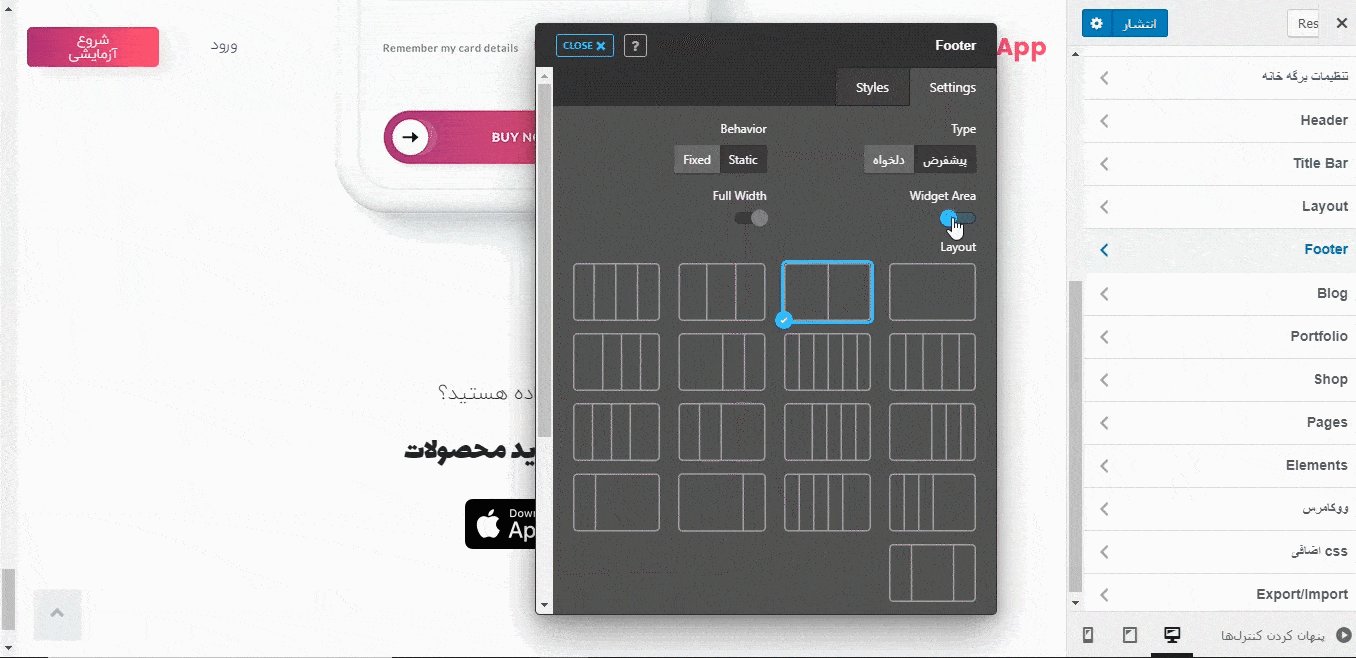
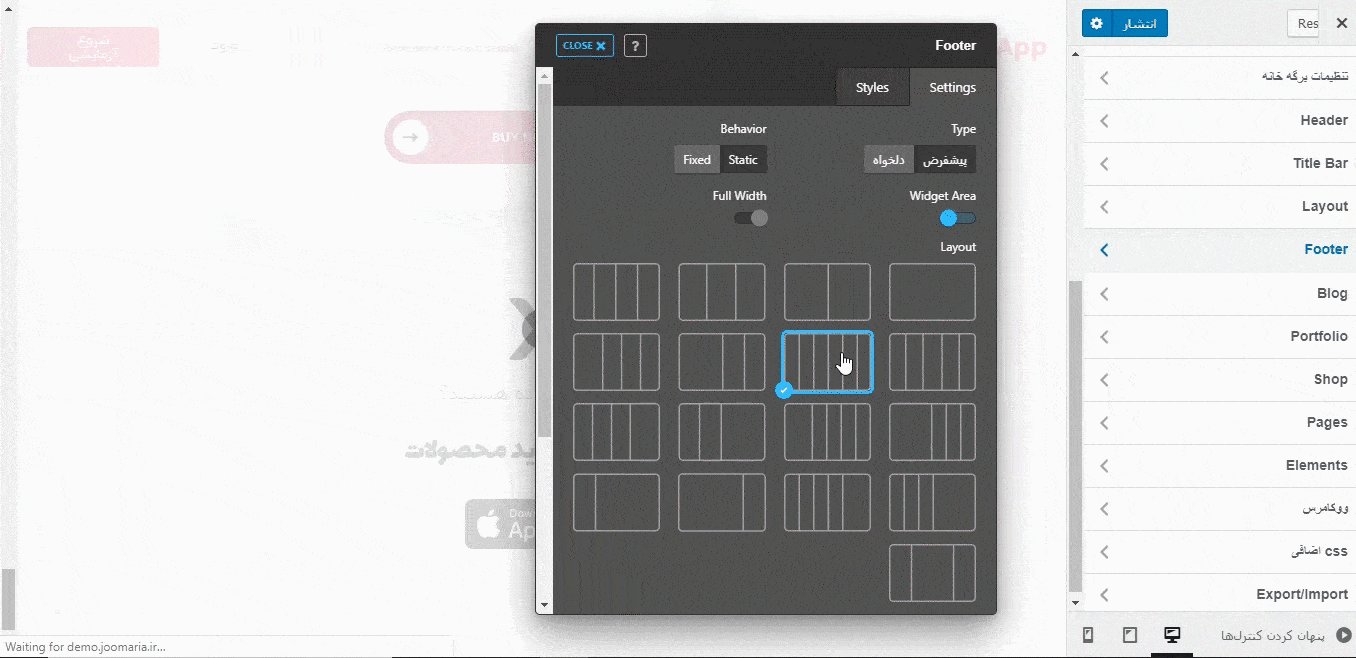
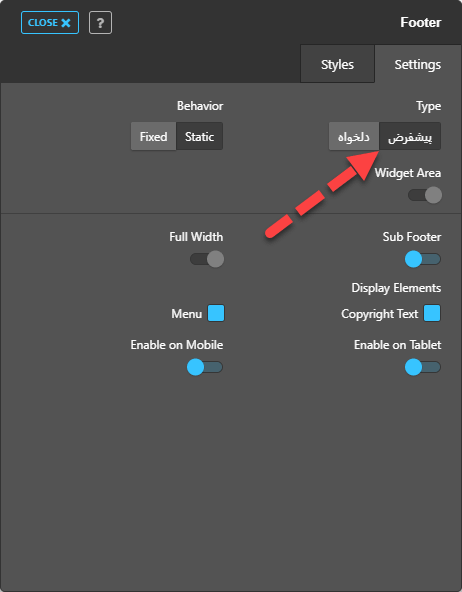
- یک پنل جدید با تنظیمات سفارشی سازی پاورقی نمایش داده می شود. برای FooterType، Default را انتخاب کنید.
در اینجا مهمترین گزینه هایی که می توانید برای شخصی سازی پاورقی پیش فرض خود بیابید وجود دارد:
Behaviour: می توانید یک پاورقی معمولی داشته باشید (Static) یا آن را به Fixed تغییر دهید.
Widget Area: با فعال کردن گزینه های Widget Area، می توانید ناحیه ویجت را به پاورقی خود اضافه کنید. سپس با رفتن به Customizer » Widget و انتخاب Widget Area مورد نظر، می توانید ویجت های دلخواه خود را به قسمت ویجت اضافه کنید. همچنین می توانید Footer’s layout را بر روی عرض کامل تنظیم کنید . با این عمل می توانید مدیریت کنید که آیا این پاورقی باید در اندازه صفحه نمایش کوچکتر نمایش داده شود یا خیر.
Sub Footer: محتوای Sub Footer از متن و منوی کپی رایت تشکیل شده است که هر دو قابل تنظیم هستند. مشابه پاورقی، می توانید زیر پاورقی را Full Width بسازید و نمایش زیر پاورقی را در دستگاه های کوچکتر کنترل کنید.
4. از تب Styles می توانید سبک های هر جزء را با کلیک روی دکمه Customize تغییر دهید.

5. پس از تمام تنظیمات سفارشی سازی، پانل گزینه ها را ببندید و تغییرات را اعمال کنید.
پیکربندی چیدمان پاورقی built-in
نحوه تغییر طرحبندی پاورقی
توجه: تغییر تنظیمات طرح بندی پاورقی تنها در صورت استفاده از نوع پیش فرض آن امکان پذیر است.
- از منوی سمت چپ وردپرس به “نمایش » سفارشی سازی” بروید.
- از سمت چپ داشبورد Customizer، به Footer بروید.
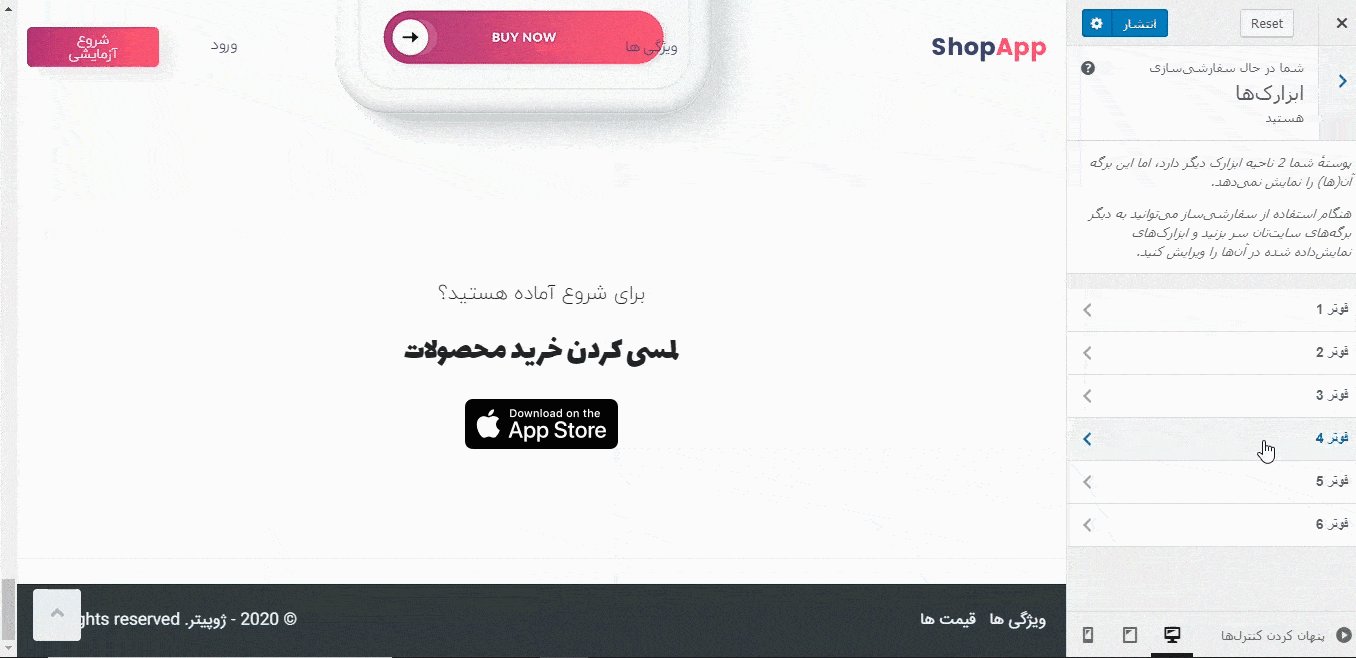
- در تنظیمات Footer، گزینه Widget Area را فعال کنید.
- بعد از فعال شدن Widget Area، می توانید طرح بندی را انتخاب کنید.
- روی Close کلیک کنید و تغییرات را منتشر کنید.

نحوه تنظیمات طرحبندی پاورقی پیش فرض
شما می توانید تنظیمات زیر را برای ابزارک های پاورقی پیکربندی کنید:
- خانواده فونت
- اندازه فونت
- رنگ متن
- وزن فونت
- پس زمینه
- کناره
- حاشیه
- پدینگ
- فاصله بین حروف
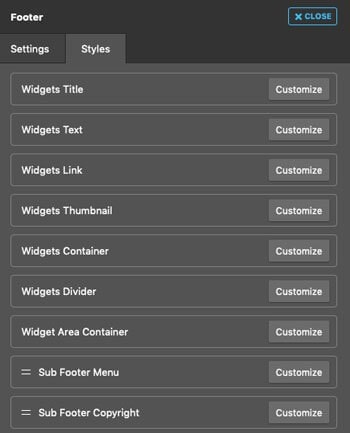
تنظیمات فوق در ویجت های پاورقی بصورت زیر قابل اعمال است:
- از منوی سمت چپ وردپرس، نمایش » سفارشی سازی بروید.
- از داشبورد Customizer، به Footer بروید.
- از پنجره Footer بر روی تب Styles کلیک کنید.
- در تب Styles می توانید سبک های ویجت پاورقی را پیکربندی کنید.
- بعد از طراحی ظاهر پاورقی، روی Close کلیک کرده و تغییرات را اعمال کنید.
نحوه افزودن ابزارک یا ویجت به پاورقی پیش فرض
توجه: قبل از اینکه بتوانید ابزارک را به پاورقی اضافه کنید، Widget Area باید فعال شود و طرح پاورقی پیکربندی شود.
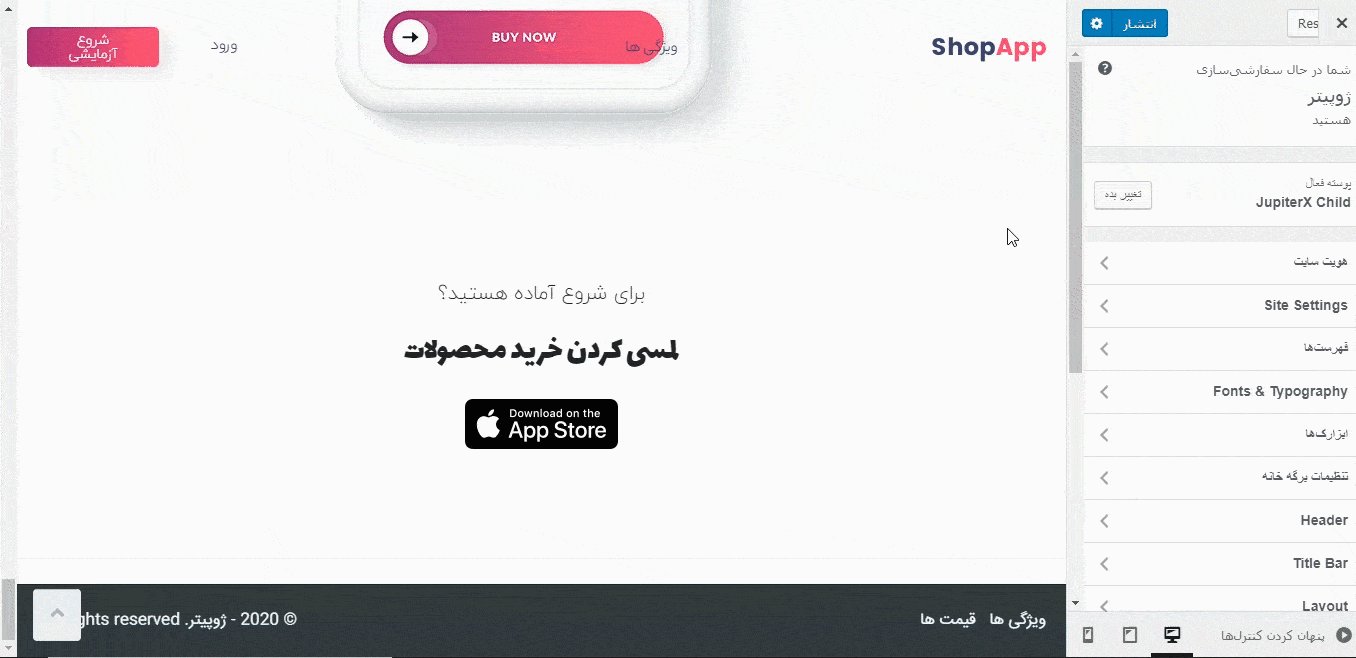
- از منوی سمت چپ وردپرس ، نمایش » سفارشی سازی بروید.
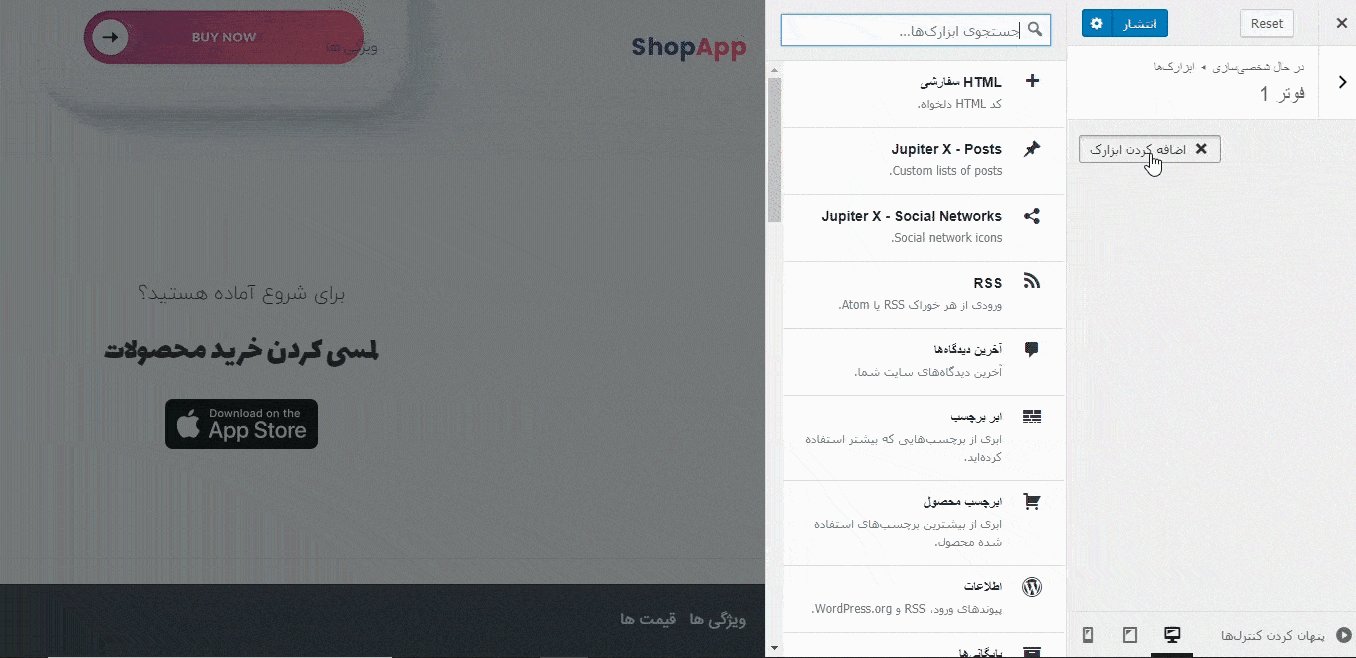
- از داشبورد Customizer، به Widget بروید.
- یکی از Widget Area پاورقی خود را انتخاب کرده و با کلیک روی Add a Widget، ویجت اضافه کنید.
- تنظیمات ویجت را پیکربندی و ذخیره کنید.
ایجاد پاورقی سفارشی در :Jupiter X
چگونه می توان پاورقی سفارشی در Jupiter X ساخت و استفاده کرد؟
قالب Jupiter X به شما امکان می دهد از پاورقی سفارشی سازی پیش فرض استفاده کنید یا با استفاده از الممنتور یک پاورقی سفارشی جدید را از ابتدا ایجاد کنید. روند ایجاد پاورقی با استفاده از المنتور شامل ایجاد یک الگوی پاورقی و اختصاص آن به یک صفحه است. ایجاد پاورقی با استفاده از المنتور به شما امکان می دهد تا از همه عناصر المنتوراستفاده کنید و پاورقی بسیار سفارشی داشته باشید.
طریقه ایجاد پاورقی سفارشی جدید در المنتور
توجه: اضافه کردن یک پاورقی سفارشی جدید در Jupiter X ، فقط با افزونه Elementor قابل انجام است.
- از منوی سمت راست وردپرس، بر روی Templates کلیک کنید و به منوی Saved Templates بروید.
- در کنار عنوان Saved Templates، روی دکمه Add New کلیک کنید.
- برای template type، Footer را انتخاب کنید و به پاورقی خود نام مشخصی اختصاص دهید و بر روی دکمه Create Template کلیک کنید.
- اکنون به ویرایشگر صفحه المنتور هدایت می شوید که درآنجا می توانید یک الگوی پاورقی را از مجموعه انتخاب کرده یا با استفاده از المنتور پاورقی جدید خود را از ابتدا ایجاد کنید.
برای دیدن الگوهای Jupiter X کافیست روی Jupiter X کلیک کنید. می توانید با کلیک بر روی دکمه Insert از الگوی مورد پسند خود استفاده کنید.
اگر نمی خواهید از قالب های پیش فرض استفاده کنید و قصد دارید پاورقی سفارشی خود را از ابتدا ایجاد کنید ، به سادگی روی نماد x کلیک کنید. این شما را به ویرایشگر صفحه Elementor هدایت می کند.
- اگر از یک الگوی پیش فرض استفاده می کنید، می توانید آن را شخصی سازی کنید یا ابزارک های جدیدی را به آن اضافه کنید. به منظور سفارشی کردن یک پاورقی با نام تجاری جدید (بدون استفاده از یک الگوی از پیش ساخته)، ابتدا تعیین کنید که چند ستون برای الگوی پاورقی خود نیاز دارید. سپس ابزارک های مورد نظر المنتورخود مانند لوگوی سایت را اضافه کنید.
با رفتن به دستهبندی وردپرس در پنل ابزارک Elementor می توانید ابزارک های WordPress را به الگوی پاورقی خود اضافه کنید.
- قالب را بعد از سفارشی سازی، منتشر کنید.
اختصاص پاورقی سفارشی به وب سایت شما
پس از ایجاد پاورقی سفارشی ، باید آن را به وب سایت خود قرار دهید. برای انجام این کار مراحل زیر را دنبال کنید:
- از منوی سمت چپ وردپرس ، به Jupiter X » Customize بروید.
- از داشبورد Customizer، روی Footer کلیک کنید.
- برای نوع Footer، Custom را انتخاب کنید و پاورقی خود را از طریق Template اختصاص دهید.
- بر روی بستن کلیک کنید و تغییرات را منتشر کنید.
ویرایش پاورقی سفارشی از طریق Customizer
گزینه هایی وجود دارد که به شما امکان می دهد الگوی پاورقی سفارشی را ویرایش کنید یا بدون ترک پنل Customizer هنگام ویرایش تنظیمات پاورقی، الگوی جدیدی ایجاد کنید.
هنگام تنظیم نوع پاورقی در Custom، می توانید یک الگوی از لیست کشویی را در Template setting انتخاب کرده یا بر روی دکمه “New” کلیک کنید تا یک الگوی پاورقی جدید ایجاد شود. سپس ویرایشگر Elementor ظاهر می شود که به شما امکان می دهد یک پاورقی جدید ایجاد کنید.
اگر قالب را از لیست کشویی انتخاب کرده اید ، می توانید با کلیک بر روی دکمه “Edit” آن را ویرایش کنید.
به این ترتیب دیگر برای ایحاد الگوی پاورقی یا ویرایش، نیازی به بازگشت به الگوهای Elementor و ترک پنل Customizer نمی باشد. این کار در Customizer » Footer امکان پذیر است.
اختصاص پاورقی به کلیه صفحات وب سایت
پس از ایجاد پاورقی، می توانید آن را به صورت سرتاسری به همه صفحات به طور همزمان اختصاص دهید:
- از منوی سمت چپ وردپرس ، به نمایش » سفارشی سازی سازی بروید.
- از از داشبورد سمت چپ Customizer، روی Footer کلیک کنید.
- برای نوع Footer ، Custom را انتخاب کنید و الگوی پاورقی خود را در زیر انتخاب کنید.
- بر روی بستن کلیک کنید و تغییرات را Publish کنید.
نحوه اختصاص پاورقی فقط به یک صفحه خاص
پس از ایجاد پاورقی، می توانید آن را فقط به یک صفحه یا صفحه خاص اختصاص دهید:
- از منوی سمت راست وردپرس به برگهها بروید و صفحه ای را که می خواهید عنوان خود را به آن اختصاص دهید وارد کنید.
- از گزینه های صفحه، روی Footer کلیک کنید.
- به عنوانType ، Custom را انتخاب کرده که الگوی پاورقی خود را انتخاب کنید.
- صفحه را منتشر یا بروزرسانی کنید.
تنظیمات سایدبار
افزودن ساید بار بصورت سرتاسری
نحوه اضافه کردن ساید بار برای همه صفحات بصورت زیر است.
توجه: قبل از افزودن ساید بار، اطمینان حاصل کنید که الگوی صفحه شما در بخش کشوی”ویژگی های برگه” بر روی گزینهی “قالب پیشفرض” قرار داشته باشد. اگر گزینهی “تمام عرض” فعال باشد، ساید بار قابل رویت نخواهد بود.

. از داشبورد سمت راست وردپرس، به “نمایش » سفارشی سازی” بروید.
- از داشبورد Customizer، به منوی Sidebar بروید.
- در Sidebar popup گزینهی Layout را انتخاب کنید.
می توانید به عنوان طرح بندی ساید بار خود Single Sidebar یا Double Sidebar را انتخاب کنید که در این صورت می توانید دو ساید بار را در سمت چپ یا در سمت راست صفحه نمایش دهید. همچنین یک طرح بندی Opposing Sidebar وجود دارد که به شما امکان می دهد دو ساید بار را در طرف چپ و راست مطلب خود نشان دهید.
همچنین دو گزینه ساید بار را خواهید دید: Primary Sidebar و Secondary Sidebar.
از منوی کشویی، ناحیهی ساید بار خود را که می خواهید در صفحات نشان دهید، انتخاب کنید.
افزودن ابزارک به ساید بار
نحوه افزودن ابزارک به ساید بار بصورت زیر است:
Sidebar/widget به صورت پیش فرض دارای ستون های خالی است. بنابراین برای نمایش اطلاعات باید به آنها ابزارک اضافه کنید.
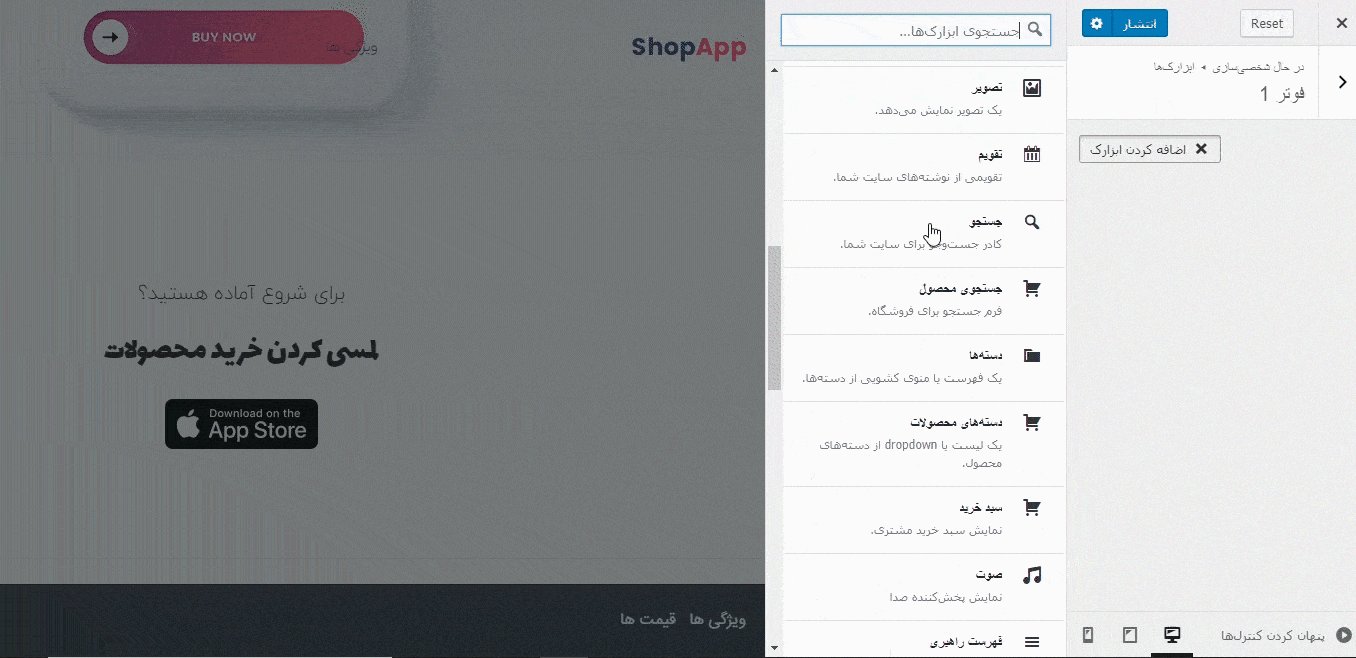
- از منوی سمت راست وردپرس ، به صفحه “نمایش » ابزارک ها” بروید.
- در صفحه ابزارک ها، یکی از ویجت ها را به داخل ساید بار بکشید و رها کنید.
- ویجت را تنظیم کنید و بر روی دکمه ذخیره کلیک کنید.
همچنین می توانید ویجت را از لیست کشویی به ساید بار اضافه کنید. برای این کار
- از منوی سمت راست وردپرس، به “نمایش » ابزارک ها” بروید.
- روی یکی از ابزارک ها کلیک کنید.
- از لیست کشویی روی یکی از ساید بارها کلیک کنید. سپس بر روی “افزودن ابزارک” کلیک کنید تا ویجت به ساید بار انتخاب شده، اضافه شود.
- تنظیمات ویجت را پیکربندی کنید و سپس بر روی دکمه ذخیره کلیک کنید.
چگونه می توان ساید بار را به صفحاتی خاص اضافه کرد؟
اگر می خواهید ساید بار فقط در صفحات خاص و نه در همه صفحات و پست ها نشان داده شود، می توانید این کار را در ویرایشگر صفحه در بخش Options Post انجام دهید.
به عنوان مثال، می خواهید ساید بار را فقط در صفحه مخاطب نشان دهید:
- از منوی سمت راست وردپرس، به “برگه ها” بروید و صفحه دلخواه خود را باز کنید تا ویرایش شود.
- در بخش “تنظیمات مطالب”، تب اصلی را باز کرده و تنظیمات “طرح بندی” را بر روی یک ساید بار تنظیم کنید.
- سپس Sidebar area را بر روی “سایدبار اصلی” تنظیم کنید.
در صورت انتخاب طرح بندی “دوسایدباره”، تنظیمات sidebar area را بر روی “سایدبار اصلی” و “سایدبار ثانویه” تنظیم کنید.
- با کلیک بر روی دکمه بروزرسانی در سمت راست در ویرایشگر صفحه، تغییرات را ذخیره کنید.
آموزش سفارشی سازی وبلاگ قالب ژوپیتر
وبلاگ قالب ژوپیتر این امکان را فراهم می کند تا با ایجاد محتوای منحصر به فرد و با کیفیت، رتبه بهتری بین رقبا در نتایج گوگل پیدا کنید.
نحوه ایجاد صفحه وبلاگ با المنتور
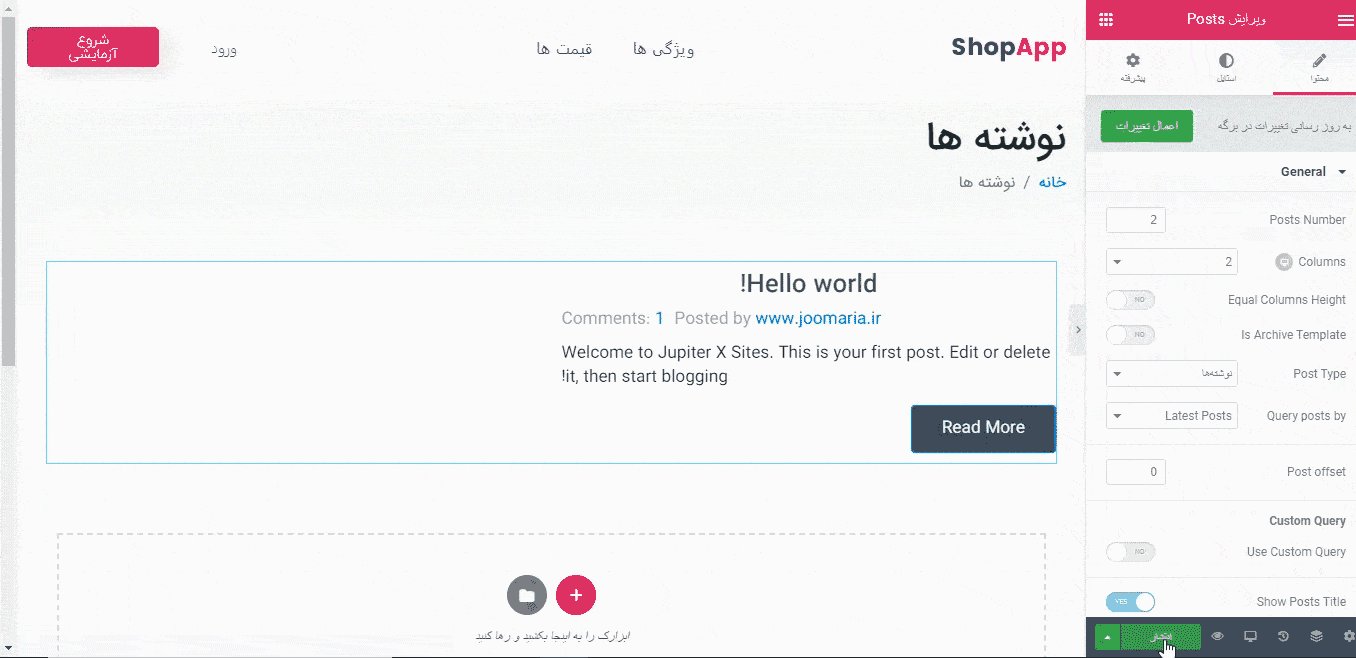
Jupiter X دارای 2 سبک اصلی وبلاگ Grid و Masonry است. آنها را می توان با Posts element در صفحه ساز المنتور ایجاد کرد.
توجه کنید که این المان بخشی از المان های Raven است. Raven یک افزونه اختصاصی است که توسط Artbees ساخته شده و المان های مفید و جدیدی را برای صفحه ساز المنتور اراﺋه می دهد. برای دیدن پیش فرض Elementor Posts، باید آن را در پایگاه Elementor جستجو کنید.
ایجاد یک پست وبلاگ
- از منوی سمت راست وردپرس به قسمت “نوشته ها” بروید و بر روی “افزودن نوشته” کلیک کنید.
- عنوان را وارد کرده و بر روی دکمه “ویرایش با المنتور” کلیک کنید یا از ویرایشگر پیش فرض وردپرس استفاده کرده و محتوای خود را به صورت پست اضافه کنید.
- محتوای مورد نظر خود را به پست اضافه کنید.
- پست را منتشر کرده و نتیجه را بررسی کنید.
توجه: اگر دکمه “ویرایش با المنتور” را در بخش نوشته ها مشاهده نکردید، باید آن را در تنظیمات المنتور فعال کنید.
پیکربندی و طرح بندی پست تکی بلاگ (Single Blog Post)
می توانید طرح بندی پست را به الگوی پیش فرض (Default) (همراه با ساید بار) یا الگوی Full Width (بدون ساید بار) تغییر دهید. ساید بار را می توان به پست های وبلاگ اضافه کرد، که این کار امکان افزودن ابزارک به پست های وبلاگ را فراهم می کند.
اگر نمی خواهید ساید بار را در صفحه پست داشته باشید، باید “ویژگی های برگه” را بر روی تمام عرض تنظیم کنید تا به پهنای کامل کشیده شود.
در نمایش » سفارشی سازی »Blog » Blog Singleشما گزینه های تنظیم طرح بندی مختلف برای پستهای تکی خود دارید و همچنین می توانید المان های مختلف مانند تصویر شاخص، آیکون های اجتماعی، پستهای مرتبط و غیره را پنهان کرده یا نمایش دهید.
برای دیدن همه سبک های وبلاگ، می توانید بخش “Blog” را در نسخه آزمایشی اصلی Jupiter X در قسمت Blog menu مشاهده کنید.
ایجاد یک صفحه وبلاگ سفارشی
توجه: اگر صفحهای را به عنوان صفحه پیش فرض وبلاگ با Posts element از طریق “تنظیمات » خواندن” تنظیم کنید، هیچ یک از سبک ها و گزینه های مربوط به المان های پست (Posts element) در آن صفحه اعمال نخواهد شد. بنابراین گزینهی برگه نوشته ها در “تنظیمات » خواندن” باید بصورت خالی باشد.
وردپرس به طور پیش فرض، آخرین مطالب وبلاگ را در صفحه اول شما با طرح بندی پیش فرض Jupiter X نمایش می دهد. طرح بندی پیش فرض بسیار محدود است و شما نمی توانید از چیدمان های مختلف وبلاگ استفاده کنید.
برای اینکه بتوانید از انعطاف پذیری صفحات وبلاگ استفاده کنید، می توانید یک صفحه سفارشی با Posts element ایجاد و پیکربندی کنید.
برای ایجاد یک صفحه وبلاگ سفارشی مراحل زیر را طی کنید:
- یک صفحه جدید اضافه کنید یا صفحه موجود را ویرایش کنید.
- بر روی دکمه ویرایش با المنتور کلیک کنید.
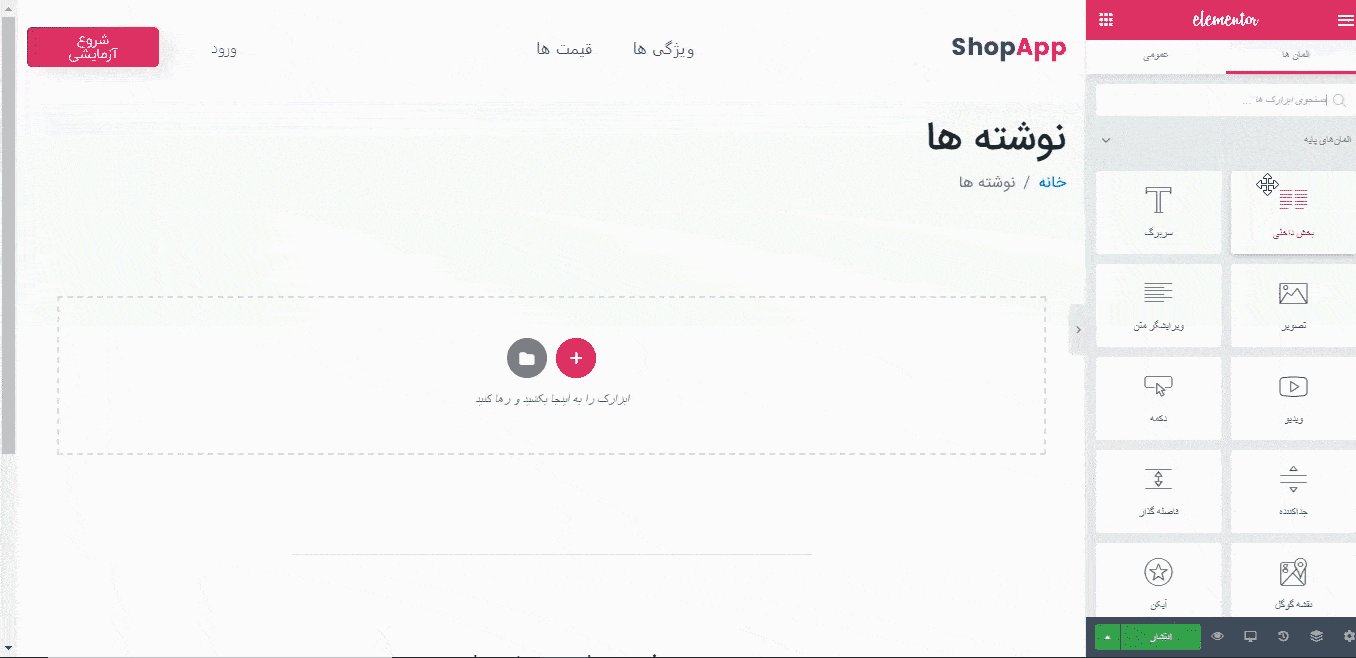
- از داشبورد سمت چپ، المان “Posts” را جستجو کنید.
- Posts element را به صفحه خود بکشید و رها کنید.
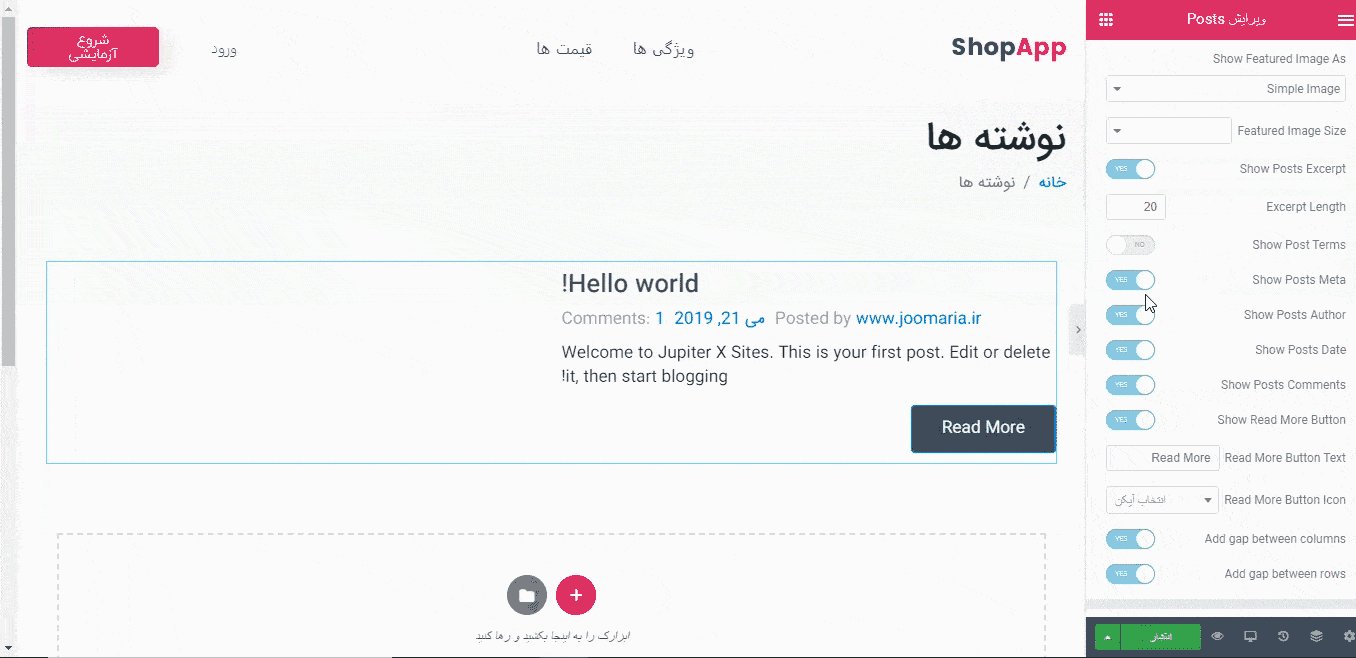
- داشبورد جدید در سمت راست با element’s settings باز می شود. از تب Content و در قسمت Content section منبع پست ها (Source of the posts) را به Blog قرار دهید.
- تنظیمات را ویرایش کرده و دکمه ی بروزرسانی را بزنید.
صفحه وبلاگ سفارشی و صفحات بایگانی وبلاگ متفاوت هستند. هنگام ایجاد صفحه وبلاگ سفارشی، می توانید هر ابزارک را در صفحه ساز المنتور اضافه کنید، اما صفحه وبلاگ آرشیو (Blog Archive page) برخی پست ها را بطور پیش فرض نشان می دهد.
به عنوان مثال، یک صفحه دسته بندی که از طریق نوشته ها » دسته بندی ها ایجاد کرده اید و برخی پست ها را به این دسته اختصاص داده اید با کلیک بر روی لینک category page link، نشان داده می شوند. چنین صفحاتی را نمی تواند در المنتور ویرایش کرد زیرا از الگوی پیش فرض ارشیو استفاده می کنند. با این حال بعضی از تنظیمات برای صفحات ارشیو بلاگ، مانند صفحات دسته بندی و برچسب ها وجود دارد.
به نمایش » سفارشی سازی » Blog » Blog Archive بروید در آنجا گزینه هایی برای تنظیم حاشیه ها یا پدینگ صفحات ارشیو وبلاگ در دستگاه های مختلف خواهید داشت.
تنظیم طرح بندی (Layout) وبلاگ
در هنگام ایجاد صفحه می توانید طرح آن را روی Full Width یا Default (با ساید بار) تنظیم کنید. اما در مورد صفحات بایگانی، به عنوان مثال صفحات دستهبندی که پست های خاصی به ان اختصاص می دهید، چه می کنید؟ اگر می خواهید برای یک دسته ساید بار تنظیم کنید، اما قصد دارید تا دستهی دیگر دارای صفحه ای با عرض کامل باشد، چه می کنید؟ شما در هنگام ایجاد یک دسته بندی یا ویرایش آن، فرصتی برای تنظیم بدست خواهید آورد.
- به “نوشته ها » دسته ها » افزودن دسته جدید” بروید.
- فیلدها را پر کنید و در تنظیم Layout طرح بندی برای این دسته جدید انتخاب کنید. می توانید طرح بندی با ساید بار یا بدون آن داشته باشید. اگر آن را بصورت سرتاسری تنظیم کنید، تنظیمات از طریق نمایش » سفارشی سازی » Sidebar اعمال خواهد شد.
توجه: اگر در هنگام ایجاد دسته بندی، انتخاب طرح بندی یا Layout را فراموش کردید، می توانید آن را در ویرایش دسته ها تغییر دهید. دسته بندی مورد نظر را می توانید از طریق “نوشته ها » دسته ها” ویرایش کنید و گزینه Layout را روی تنظیمات مورد نیاز تنظیم کنید.
همچنین می توانید برای کلیه صفحات دسته بندی را بر روی گزینه ی global layout تنظیم کنید.
- به “نمایش » سفارشی سازی » Sidebar” بروید.
- در تب تنظیمات، در قسمت Exceptions section بر روی Add New Exception کلیک کنید.
- گزینه Archive را انتخاب کنید و تنظیم طرح بندی را روی طرح مورد نظر تنظیم کنید.
آموزش تنظیمات پورتفولیو در آموزش کار با قالب ژوپیتر
پورتفولیو در واقع بخش نمونه کارها در قالب وردپرس شماست. این بخش در قالب هایی فعال است که قابلیت ساخت سایت شرکتی داشته باشند. همچنین وب سایت های هنری هم به این بخش احتیاج دارند. پس اگر هدف شما از خرید قالب وردپرس ایجاد چنین سایت هایی است، قالب jupiterx گزینه بسیار مناسبی است. در این بخش آموزش قالب ژوپیتر، به تنظیمات پورتفولیو می پردازیم.
چگونگی ساخت پست پرتفولیوی تکی
- از منوی سمت راست وردپرس به Portfolios رفته و بر روی “افزودن” کلیک کنید.
- یک عنوان را وارد کنید و بر روی دکمه “ویرایش با المنتور” کلیک کنید یا از ویرایشگر پیش فرض وردپرس استفاده کنید و محتوای خود را به یک پست اضافه کنید.
- محتوای مورد نیاز خود را به پست خود اضافه کنید.
- پست را منتشر کرده و نتیجه را بررسی کنید.
پیکربندی لی اوت (طرح بندی) یک پست پرتفولیو
می توانید post layout را به الگوی پیش فرض (همراه با ساید بار) یا الگوی Full Width (بدون ساید بار) تغییر دهید. ساید بار را می توان به پست های پرتفولیو اضافه کرد. ساید بار امکان افزودن ابزارک یا ویجت را برای پست های پرتفولیو فراهم می کند.
اگر نمی خواهید ساید بار در صفحه ی پست های پرتفولیو وجود داشته باشد، باید گزینه ی قالب در “ویژگی های برگه” را برروی “تمام عرض” تنظیم کنید.
در نمایش » سفارشی سازی » Portfolio » Portfolio Single گزینه هایی برای مخفی کردن یا نشان دادن المان های مختلف مانند تصویر شاخص، آیکون های جمعی، آثار مرتبط، پست متا و غیره در دسترس شما قرار دارد.
ایجاد یک صفحه پرتفولیوی سفارشی
به منظور نمایش محتوا از نوع پرتفولیو در طرح بندی المنتور کافی است تا:
- یک صفحه جدید اضافه کنید یا صفحه موجود را ویرایش کنید.
- بر روی دکمه ویرایش با المنتور کلیک کنید.
- از داشبورد سمت راست المنتور، Posts widget را به layout خود بکشید و رها کنید تا پنل جدیدی در سمت چپ المنتور با تنظیمات خاص المان ها باز شود.
- از تب Content و در قسمت Content section، Source of the posts را بر روی Portfolio تنظیم کنید.
- تنظیمات را ویرایش کرده و صفحه را به روز رسانی کنید.
تنظیم چیدمان برای صفحات آرشیو پرتفولیو
شما در هنگام ایجاد یک دسته بندی جدید یا ویرایش یک دسته بندی پس از ایجاد، فرصت دارید تا طرح بندی پرتفولیوی آرشیو خود را تغییر دهید. برای این کار مراحل زیر را طی کنید:
- به Portfolio » Categories » Add New Categoryبروید.
- فیلدها را پر کنید و در تنظیم Layout طرح بندی دسته جدید را انتخاب کنید. می توانید یک چیدمان با ساید بار یا بدون ساید بار داشته باشید. اگر قصد دارید تا تنظیمات را بصورت سرتاسری اعمال کنید این کار از طریق نمایش » سفارشی سازی » Sidebar انجام می شود.
توجه: اگر در هنگام ایجاد دسته بندی، انتخاب طرح بندی را فراموش کردید، می توانید آن را از طریق ویرایش دسته ها تغییر دهید. به این صورت که دسته بندی را در Portfolio » Categoriesویرایش کنید و گزینه Layout را روی تنظیمات مورد نیاز تنظیم کنید.
همچنین، می توانید برای کلیه صفحات دسته بندی، یک طرح بندی سرتاسری در نظر بگیرید:
- به نمایش » سفارشی سازی » Sidebar بروید.
- در زیر تنظیمات در بخش Exceptions بر روی Add New Exception کلیک کنید.
- گزینه Archive را انتخاب کنید و تنظیم Layout را روی طرح بندی مورد نظر خود تنظیم کنید.
نمایش آیتم های پرتفولیو در لیست ویو
المان Raven Posts دارای 2 طرح بندی برای نمایش پست های پرتفولیوی شما – Grid and Masonry -است.
اما ممکن است شما بخواهید که پست ها در لیست ویو نشان داده شوند برای این کار مراحل زیر را انجام دهید:
- یک صفحه جدید اضافه کنید یا صفحه موجود را ویرایش کنید.
- بر روی دکمه ویرایش با المنتور کلیک کنید.
- از داشبورد سمت راست المنتور، ابزارک Portfolio را به چیدمان مورد نظر خود بکشید و رها کنید تا یک پنل جدید در سمت چپ المنتور با تنظیمات خاص المان ها باز شود.
توجه: المان پرتفولیو بخشی از JetElements است. افزونه JetElements به همراه Jupiter X ارائه شده است و می توانید آن را از طریق پنل کنترل Jupiter X نصب کنید.
4- تنظیمات را ویرایش کرده و صفحه را به روز رسانی کنید.
تنظیم صفحه فروشگاه در آموزش قالب ژوپیتر
مهم ترین هدف، برای استفاده از قالب های چندمنظوره، ایجاد سایت های چند منظوره است. سایت هایی که در آن واحد برای کاربران چند امکان فراهم کنند. فرض کنید که یک هنرمند، علاوه بر نمایش آثارش در وب سایت، قصد فروش آن را هم دارد. اینجاست که در آموزش قالب ژوپیتر باید، تنظیمات فروشگاه را هم بررسی کنیم.
نحوه ایجاد صفحه فروشگاه با Jupiter X
قالب Jupiter X با افزونهی ووکامرس، راه حلی کاربردی برای تجارت الکترونیکی سازگار با وردپرس است. برای نصب و راه اندازی فروشگاه مراحل زیر را انجام دهید.
1- راه اندازی فروشگاه
افزونه ی ووکامرس را نصب کنید. افزونه ووکامرس با Jupiter X همراه است و می توانید آن را از طریق
Jupiter X » Control Panel» Plugins
نصب کرده و بر روی دکمه فعال سازی ووکامرس کلیک کنید.
2- فعال سازی فروشگاه
پس از فعال کردن افزونه، تنظیماتی اراﺋه می شود تا از طریق آن پیکربندی انجام داده و صفحات پیش فرض مانند فروشگاه، سبد خرید، پرداخت و حساب من، را نصب کند. همچنین صفحات پیش فرض را می توان از منوی سمت چپ داشبورد وردپرس و از طریق
ووکامرس » وضعیت » ابزار ها » ساخت صفحات پیشفرض ووکامرس
نصب کرد.
3- تنظیمات فروشگاه را اعمال کنید.
جزئیات فروشگاه خود را مانند مکان، واحد پول، واحدهای اندازه گیری، اطلاعات مالیاتی، روند پرداخت، ارسال کالا و موارد دیگر را در تنظیمات ووکامرس تنظیم کنید. این بخش از طریق
“ووکامرس » پیکربندی” در دسترس قرار دارد.
4- محصولات خود را اضافه کنید.
مرحله بعدی اضافه کردن محصولات به فروشگاه شما خواهد بود. از طریق “محصولات » افزودن محصول” می توانید محصولات خود را اضافه کنید. همچنین می توانید عنوان محصول، توضیحات، توضیحات کوتاه، دسته ها، برچسب ها و جزئیات بیشتر را در این صفحه اضافه کنید.
می توانید توضیحات را با استفاده از صفحه ساز المنتور اضافه کرده و همچنین ابزارک های المنتور را به محتوا اضافه کنید.
همچنین می توانید با استفاده از Shop Customizer در “نمایش » سفارشی سازی” » Shop » Product Page، یک ظاهر طراحی شده را برای صفحه اصلی تنظیم کنید.
5- صفحه اصلی فروشگاه را اضافه کنید.
با رفتن به “برگه ها » افزودن برگه جدید” ، صفحه جدیدی ایجاد کنید. عنوان مناسب و سایر اطلاعاتی را که می توانید برای هر صفحه عادی وردپرس وارد کنید، اضافه کنید. اگر از تنظیم ابتدایی ووکامرس استفاده کرده و صفحات پیش فرض ووکامرس را ایجاد کرده اید، می توانید این مرحله را رد کنید و انجام ندهید.
6- صفحه اصلی فروشگاه را تنظیم کنید.
به “ووکامرس » پیکربندی” بروید و بر روی تب محصولات کلیک کنید. در زیر آن تب یک لینک به نام General مشاهده خواهید کرد. برای نشان دادن مجموعه گزینه های انتخابی برای صفحه اصلی فروشگاه، بر روی آن کلیک کنید. از گزینه Shop Page استفاده کنید تا صفحه ای را که در مرحله قبل ایجاد کرده اید انتخاب کنید.
اکنون با انجام مراحلفوق برای وب سایت خود یک فروشگاه ایجاد کردید.
توجه کنید که اگر صفحه اصلی فروشگاه از طریق تنظیمات ووکامرس تنظیم و ایجاد شده باشد، این صفحه با صفحه ساز المنتور قابل ویرایش نیست. شما می توانید از المنتور فقط برای یک صفحه شخصی که به صفحه اصلی فروشگاه و سایر صفحات پیش فرض ووکامرس در تنظیمات ووکامرس اختصاص داده نشده باشد، استفاده کنید.
تنظیم چیدمان برای صفحات ارشیو محصولات
- به “محصولات » دسته ها » افزودن دسته جدید” بروید.
- فیلدها را پر کنید و در تنظیم Layout، طرح بندی برای این دسته جدید انتخاب کنید. می توانید طرح بندی با ساید بار یا بدون آن داشته باشید. اگر طرح بندی را بصورت سرتاسری تنظیم کنید، تنظیمات از طریق نمایش » سفارشی سازی » Sidebar اعمال خواهد شد.
توجه: اگر در هنگام ایجاد دسته بندی ، انتخاب طرح بندی یا Layout را فراموش کردید، می توانید آن را در ویرایش دسته ها تغییر دهید. دسته بندی مورد نظر را می توانید از طریق “محصولات » دسته ها” ویرایش کنید و گزینه Layout را روی تنظیمات مورد نیاز، تنظیم کنید.
همچنین می توانید مانند بلاگ و پرتفولیو کلیه صفحات دسته بندی را بر روی گزینهی global layout تنظیم کنید.
- به نمایش » سفارشی سازی » Sidebar بروید.
- در تب تنظیمات، در قسمت Exceptions section بر روی Add New Exception کلیک کنید.
- گزینه Archive را انتخاب کنید و تنظیم طرح بندی را روی طرح مورد نظر تنظیم کنید.
تنظیم صفحات سبد خرید و پرداخت در آموزش قالب ژوپیتر
نکته اینجاست که باید اطمینان حاصل کنید که صفحات پرداخت و سبد خرید هیچ الگوی صفحه انتخابی از مشخصات برگه را ندارند. قسمت قالب برگه باید بر روی پیشفرض تنظیم شده باشد.
همچنین توجه داشته باشید که صفحات فروشگاه، پرداخت و سبد خرید شما نباید توسط المنتور ویرایش شود. اگر آنها را با المنتور ویرایش کرده باشید، آنها را از دست خواهید داد. به سادگی به text editor در آن صفحات بروید و از این کد کوتاه صفحه (page shortcodes) در داخل آنها استفاده کنید:

این کد کوتاه برای صفحه Cart استفاده می شود.
آرشیو کردن محصول در Shop Customizer
Shop Customizer گزینه ای را برای سفارشی کردن صفحات بایگانی محصول فراهم می کند. صفحه آرشیو محصولات، صفحه فروشگاهی است که محصولات در آن نشان داده شده اند.
تمام تنظیمات زیر را می توان در منوی سمت چپ وردپرس، نمایش » سفارشی سازی یافت.
برای شخصی سازی صفحه بایگانی محصول:
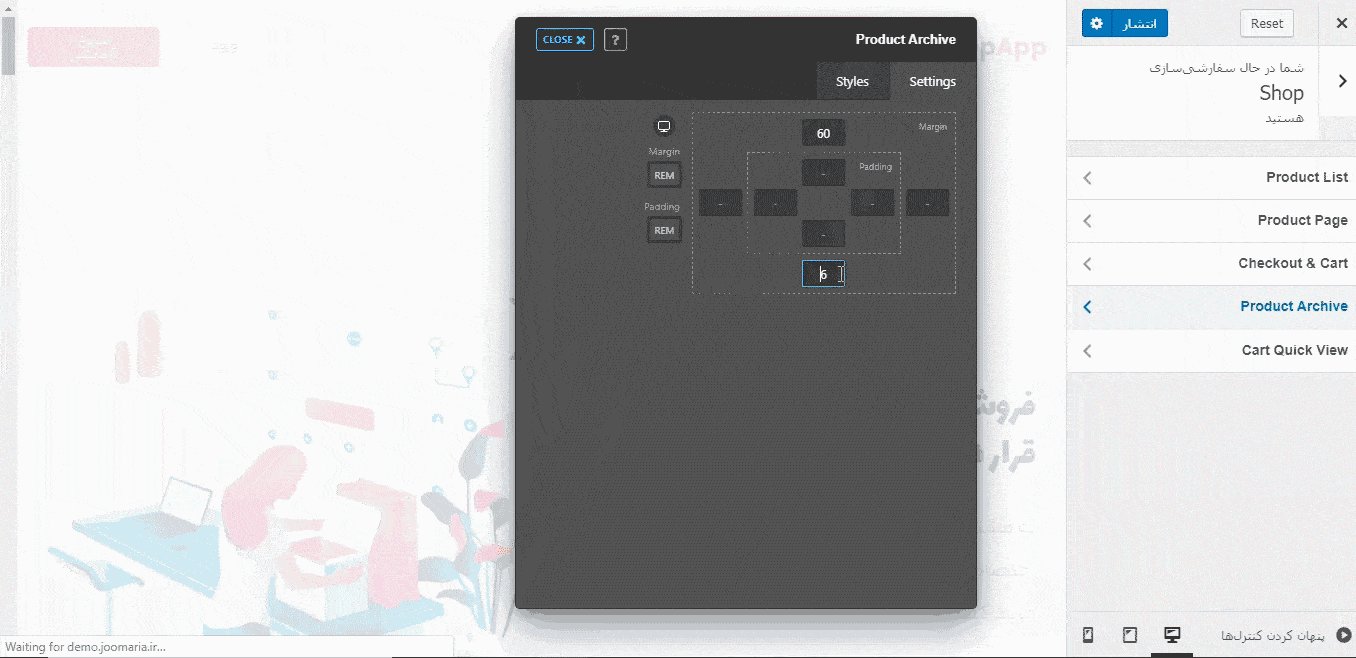
- از سمت راست داشبورد سفارشی ساز، روی Shop » Product Archive کلیک کنید.
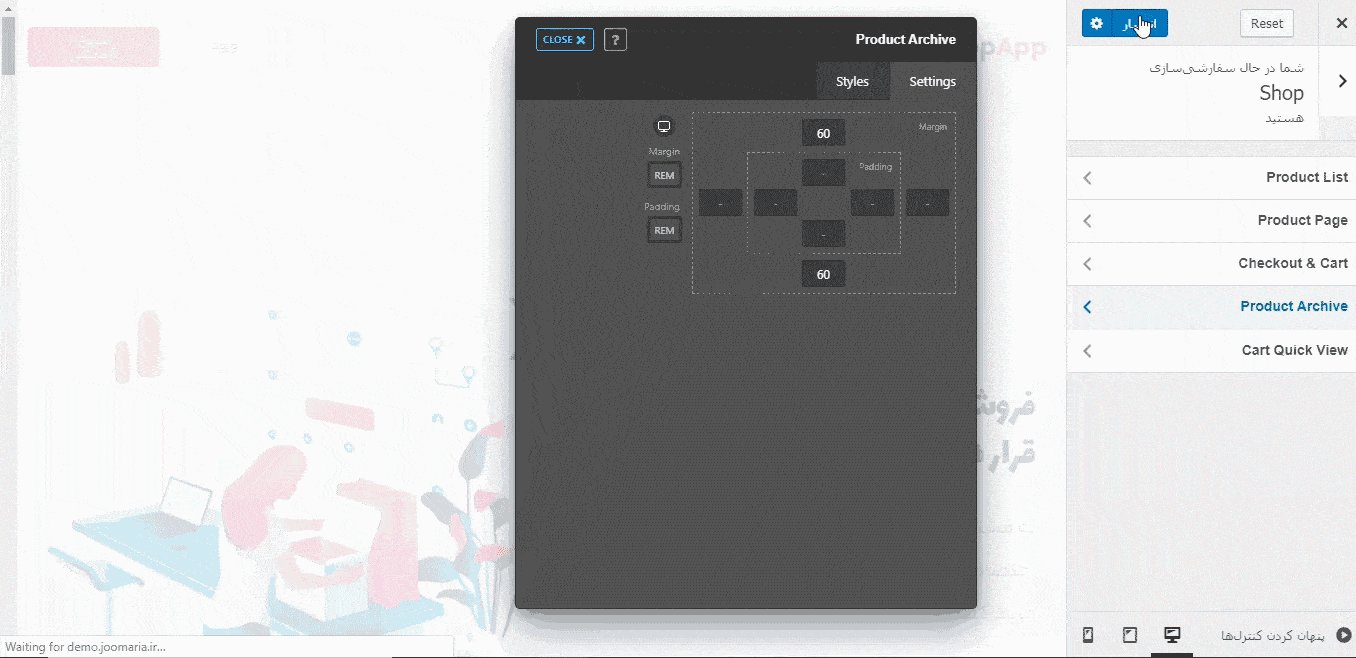
- یک پنجره جدید با تمام گزینه های موجود برای شخصی سازی و طراحی کردن صفحه محصول، باز می شود. اکنون می توانید مقادیر حاشیه یا پدینگ را در صفحه تغییر دهید.
- بعد از اعمال تنظیمات دلخواه، روی دکمه Close کلیک کنید.
- بر روی دکمه انتشار کلیک کنید. تغییراتی که ایجاد کرده اید در قسمت front-end وب سایت شما اعمال خواهد شد.

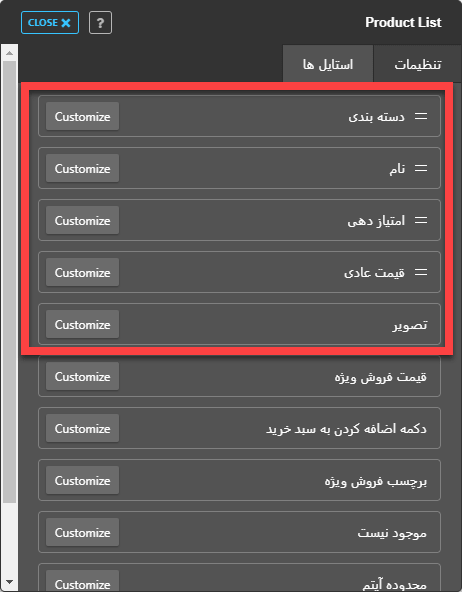
لیست محصولات در Shop Customizer
Shop Customizer گزینه ای را برای سفارشی کردن لیست محصولات فراهم می کند. لیست محصولات یک صفحه فروشگاه است که محصولات شما را به نمایش می گذارد.
تمام تنظیمات زیر را می توان در منوی سمت راست وردپرس، نمایش » سفارشی سازی یافت.
برای سفارشی کردن لیست محصول مراحل زری را طی کنید:
- از داشبورد سفارشی ساز، روی Shop » Product List کلیک کنید.
- یک پنجره جدید با تمام گزینه های موجود برای شخصی سازی و طراحی لیست محصولات باز می شود.
- یک ویژگی جدید در تب Styles وجود دارد که در آن می توانید موقعیت آیتم ها در لیست محصولات، مانند نام، دسته بندی، قیمت معمولی، امتیاز را مجددا سفارشی سازی کنید:
کافی است که آیتم ها را به موقعیت مورد نظر خود بکشید.

بعد از انجام تنظیمات، روی دکمه Close کلیک کنید.
4. روی دکمه انتشار کلیک کنید. تغییراتی که ایجاد کرده اید در قسمت front-end وب سایت شما اعمال خواهد شد.
نتظیم صفحات پرداخت و سبد خرید در Shop Customizer
Shop Customizer گزینه ای را برای شخصی سازی صفحات پرداخت و سبد خرید فراهم می کند. صفحات پرداخت و سبد خرید صفحات فروشگاهی هستند که درآن ها مشتری می تواند مواردی را که تصمیم به خرید دارد را مدیریت کند.
تمام تنظیمات زیر را می توان در منوی سمت چپ وردپرس، نمایش » سفارشی سازی یافت.
برای سفارشی سازی صفحات پرداخت و سبد خرید:
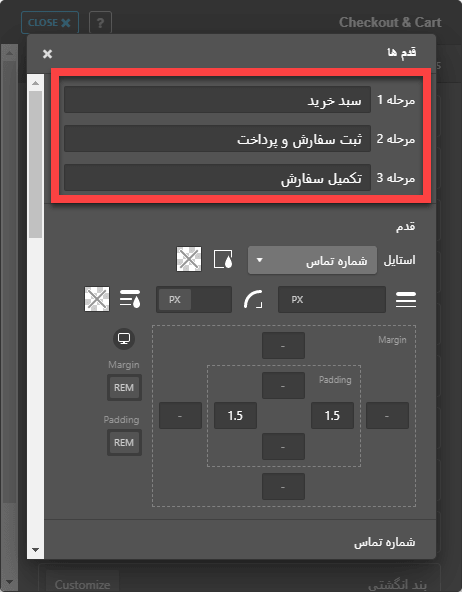
- از داشبورد سفارشی ساز، روی Shop » Checkout & Cartکلیک کنید.
- یک پنجره جدید با تمام گزینه های موجود برای طرح بندی صفحات پرداخت و سبد خرید، باز خواهد شد.
- می توانید steps یا گام های صفحات پرداخت و سبد خرید را در منوی Steps تنظیم کرده و تنظیمات تایپوگرافی را طراحی کنید.
بعد از انجام تنظیمات، روی دکمه ی Close کلیک کنید.
5- روی دکمه انتشار کلیک کنید. تغییراتی که ایجاد کرده اید در front-end سایت شما اعمال خواهد شد.
صفحه محصولات در Shop Customizer
Shop Customizer گزینه ای را برای شخصی سازی صفحات محصول فراهم می کند. صفحه محصول، صفحه ی فروشگاه تکی است که در آن مشتریان می توانند محصول را با جزئیات بررسی کرده و در صورت تمایل آن را به سبد خرید خود اضافه کنند.
تمام تنظیمات زیر را می توان در منوی سمت چپ وردپرس، در نمایش » سفارشی سازی یافت.
برای سفارشی سازی صفحه محصول مراحل زیر را طی کنید:
- از داشبورد سفارشی ساز، روی Shop » Product Page کلیک کنید.
- یک پنجره جدید با تمام گزینه های موجود برای شخصی سازی و طرح بندی صفحه محصول باز می شود.
- بعد از انجام تنظیمات مورد نظر، روی دکمه Close کلیک کنید.
- بر روی دکمه انتشار کلیک کنید. تغییراتی که ایجاد کرده اید در قسمت front-end شما اعمال خواهد شد.
هوک ها، اکشن ها و فیلترها در قالب ژوپیتر
Jupiter X از Beans Framework استفاده می کند بنابراین تمام هوک های موجود در این فریم ورک توسط قالب Jupiter X پشتیبانی می شوند.
هوک های کنترل پنل
اکشن ها
- jupiterx_control_panel_init هنگام مشاهده صفحه کنترل پنل Jupiter X در داشبورد، فعال می شود.
- jupiterx_control_panel_get_started قبل از شروع، در Control Panel Home pane راه اندازی می شود.
- jupiterx_control_panel_after_theme_settings بعد از تنظیمات قالب قبل از Donut settings در صفحه تنظیمات Control Panel فعال می شود.
فیلترها
- jupiterx_control_panel_pane_{$slug}
- jupiterx_widget_settings برای فیلتر کردن تنظیمات ویجت هنگام وارد کردن قالب در صفحه control panel import/export pane استفاده می شود.
- هنگام نصب یک الگوی خاص، از jupiterx_template_download_url برای فیلتر کردن لینک دانلود قالب استفاده می شود.
هوک های سفارشی
فیلترها
از jupiterx_post_options_post_types برای فیلتر کردن انواع پست استفاده می شود که در آن فیلد های متای محلی Jupiter X acf ، نشان داده می شود.
هوک های اولیه
اکشن ها
- jupiterx_init فریم ورک قالب ژوپیتر را بارگذاری می کند.
- jupiterx_before_load قبل از بارگذاری قالب ژوپیتر راه اندازی می شود.
- jupiterx_after_load بعد از بارگذاری قالب ژوپیتر فعال می شود.
- jupiterx_after_load_api بعد از بارگیری همه اجزای api ، فعال می شود.
فیلترها
jupiterx_check_plugin_conflactions این فیلتر روی پلاگین های موجود در Jupiter X اعمال می شود که ممکن است باعث بروز اختلاف در به روزرسانی آنها بر اساس نسخه پلاگین های نصب شده در حال حاضر و نسخه قالب Jupiter X شود.
اسلایدرها در قالب ژوپیتر ایکس
چگونه می توان از اسلاید شو در Jupiter X استفاده کرد؟ اسلایدر یکی از مهمترین بخش ها در هر وب سایت است. دو نوع اسلایدر وجود دارد که می توانید در Jupiter X از آنها استفاده کنید:
- پلاگین های اسلایدر
- ابزارک های اسلایدر المنتور
پلاگین های اسلایدر
بسیاری از افزونه های WordPress Slider در دسترس هستند که به شما امکان می دهد اسلایدر خود را بسازید.
در حال حاضر 3 افزونه ی اسلایدر پرمیوم وجود دارد که در قالب ژوپیتر ایکس گنجانده شده است:
- افزونه Layer Slider – پلاگین اسلایدر پرمیوم چند منظوره.
- افزونه Slider Revolution – پلاگین اسلایدر خلاقانه.
- افزونه Master Slider – پلاگین اسلایدر پرمیوم قدرتمند.
فعال کردن افزونه های اسلایدر در قالب Jupiter X
فعال سازی افزونه های اسلایدر در ژوپیتر ایکس اختیاری است و می توانید با انجام مراحل زیر، این کار را انجام دهید:
- از منوی سمت راست وردپرس، به Jupiter X » Control Panel بروید.
- به قسمت Plugins بروید.
- برای یافتن افزونه های اسلایدر به سمت پایین اسکرول کنید و افزونه ی اسلایدر ترجیحی خود را فعال کنید.
- روی Continue و سپس OK کلیک کنید.
- تنظیمات افزونه های اسلایدر (slider plugins settings) را در منوی سمت چپ وردپرس و پس از بارگیری مجدد صفحه خواهید یافت.
- اسلایدر مورد نظر خود را ایجاد و سفارشی سازی کرده و آن را نامگذاری کنید.
استفاده از اسلایدر در الگوی المنتور
- یک صفحه جدید اضافه کنید یا صفحه موجود را ویرایش کنید.
- بر روی دکمه ویرایش با المنتور کلیک کنید.
- از داشبورد سمت چپ ، اسلایدر را جستجو کنید.
در اینجا می توانید ویجت های المنتور برای افزونه های اسلایدر را پیدا کنید. به عنوان مثال اگر اسلایدر خود را در افزونه Revolution Slider ایجاد کردید، Revolution Sliderwidget را به لی اوت خود بکشید و رها کنید.
- داشبورد جدید در سمت چپ با element’s settings باز می شود. اسلایدری را که می خواهید نمایش دهید انتخاب کنید. گزینه های دیگری نیز وجود دارد که می توانید آنها را شخصی سازی کنید اما اختیاری هستند.
- تنظیمات را ویرایش کرده و تغییرات را با زدن دکمه ی APPLY اعمال کنید.
استفاده از ویجت اسلایدر المنتور
به منظور استفاده از اسلایدر المنتوردر صفحه وب خود مراحل زیر را طی کنید:
- یک صفحه جدید اضافه کنید یا صفحه موجود را ویرایش کنید.
- بر روی دکمه ویرایش با المنتور کلیک کنید.
- از داشبورد سمت چپ Elementor، اسلایدر مورد نظر خود راجستجو کنید و ویجت اسلایدردلخواه خود را به درون الگو بکشید و رها کنید، به طوری که یک پنل جدید در سمت چپ المنتور با تنظیمات خاص این المان، باز خواهد شد.
- اکنون می توانید تصاویر خود را برای اسلایدر بارگذاری کرده و آن را به صورت دلخواه تنظیم کنید.
- بعد از سفارشی کردن ویجت ، صفحه را بروزرسانی کنید.
ملاحظات فنی
- سعی کنید با کمک افزونه های caching و تنظیمات پیکربندی سرور، بهترین امتیاز و میزان عملکرد را در GTMetrix و Pingdom بدست آورید.
- برای تولید نقشه سایت از افزونه yoast seo استفاده کرده و راهنما های مناسبی برای شبکه های اجتماعی را به صفحات خود اضافه کنید.
- از Breadcrumbs در صفحات خود استفاده کنید تا ربات ها به راحتی ساختار صفحات شما را شناسایی کنند.
- تا حد امکان از محتوای Ajax خودداری کنید زیرا به سختی توسط ربات ها ایندکس می شوند. منظور از محتوای Ajax، مطالبی است که پس از بارگذاری صفحه به کمک JavaScript به صفحه اضافه می شود.
ملاحظات محتوا
- بیشترین استفاده را از قالب بندی متن در محتوای خود داشته باشید. محتویات را به گونه ای استایل کنید که پاراگراف هایی بصورت، H1 ، H2 و… داشته باشید. قالب ژوپیتر ایکس مجموعه گزینه هایی در سفارشی ساز، برای تنظیم برچسب های مناسب اراﺋه می کند. همچنین می توانید آنها را با استفاده از المنتور نیز اعمال کنید.
- همیشه از کپشن برای تصاویر استفاده کنید. فراموش نکنید که برای هر یک از آنها ویژگی Alt ارائه دهید.
- از تصاویر بهینه شده استفاده کنید. قالب ژوپیتر ایکس به طور پیش فرض تصاویر را بهینه می کند، اما خوب است قبل از بارگذاری ، بهینه سازی آنها را نیز در نظر بگیرید.
- از URL هایی با فرمت های زیبا در وب سایت خود استفاده کنید. سعی کنید برای هر پست و صفحه بهترین محتوا را تهیه کنید.
- برای هر پست چند برچسب و کلمه کلیدی ارائه دهید.
- از دکمه های به اشتراک گذاری شبکه های اجتماعی استفاده کنید و همچنین با استفاده از افزونهی YOAST بهترین نوع به اشتراک گذاری در شبکه های اجتماعی را ارائه دهید.
به یاد داشته باشید: همواره دریافت مشاوره از کارشناسان سئو توصیه می شود. همچنین مطالعه مقالات آموزش سئو نیز در این زمینه اهمیت دارد.
امیدواریم از آموزش قالب ژوپیتر لذت برده باشید.
سپاس از آقای سعید حسنی، برای این آموزش جذاب از قالب وردپرس ژوپیتر.

























سلام
لطفا در خصوص نحوه استفاده از دموها توضیحاتی بدید.
ممنون