آموزش افزودن سایدبار در وردپرس
سایدبار در وردپرس شامل یک ستون یا نوار کناری در سایت است که گاهی در سمت راست و گاهی در سمت چپ و یا هر دو طرف قرار می گیرد. سایدبار برای نمایش منو اصلی و یا اطلاعاتی مانند بنرهای تبلیغی که جزء محتوای اصلی سایت نیستند استفاده می شود. در این مقاله نحوه ویرایش و افزودن سایدبار در وردپرس را بررسی خواهیم کرد.
سایدبار وردپرس
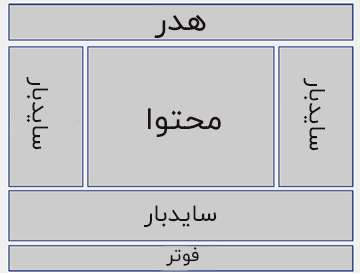
سایدبارها لزوماً نباید یک سمت باشند. می توانند در دو سمت محتوای اصلی، بصورت ستون عمودی قرار بگیرند. همچنین ممکن است بصورت مستطیل افقی زیر یا بالای محتوای اصلی، پاورقی، هدر یا هرجایی از قالب افزودن سایدبار وردپرس را داشته باشیم.

استفاده از سایدبارها در سایت های مختلف، متفاوت است و بستگی به طراح قالب دارد. سایدبارها نقش مهمی در طراحی وب سایت وردپرسی ایفا می کنند. به عنوان مثال در سایدبارها می توان لیست عناوین مقالات اخیر، نظرات، لینک مطالب سایت، آمار سایت، تبلیغات برای سایت های دیگر، فرم تماس و غیره را قرار داد. علاوه بر این محل قرار دادن دسته بندی نوشته ها و محصولات، برچسب ها و غیره هستند.
سایدبارها معمولاً در صفحات وبلاگ، محصولات، مقالات، نمونه کارها و هرصفحه داخلی سایت اضافه می شوند. توجه داشته باشید که در نمایشگرهای کوچکتر مثل موبایل سایدبارها یا حذف می شوند و یا در زیر محتوای اصلی قرار می گیرند.
اکنون می خواهیم به آموزش مرحله به مرحله ویرایش و افزودن سایدبار وردپرس بپردازیم.
افزودن سایدبار وردپرس
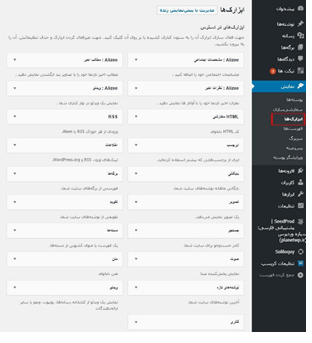
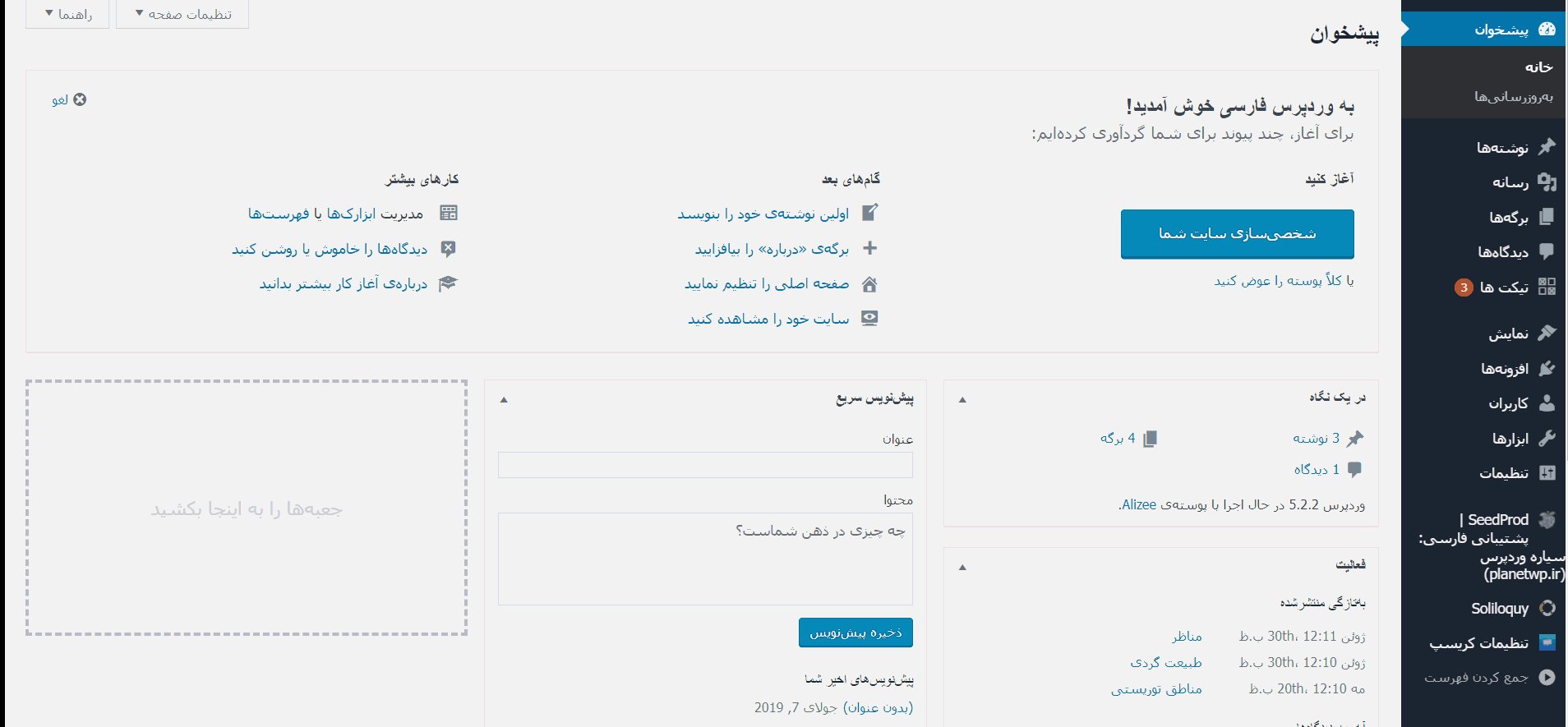
شما هر قالبی که داشته باشید باید برای اضافه و ویرایش سایدبار وردپرس به پیشخوان سایت خود وارد شوید. در منو وردپرس به بخش نمایش بروید و روی گزینه ابزارک ها کلیک کنید. در هر قالبی یکسری المانها برای شخصی سازی سایدبار وجود دارند. البته ممکن است در برخی قالب ها المان های بیشتری تعریف شده باشد.
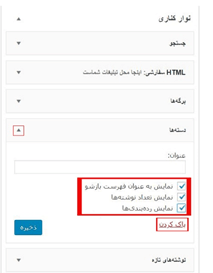
برای اضافه کردن یک المان به سایدبار کافیست المان مورد نظر را بکشید و داخل جعبه سایدبار رها کنید. هر کدام از این المانها تنظیمات خاص خود را دارند که با کلیک بر روی فلش کنار هرکدام، جعبه تنظیمات زیر آنها باز می شود. در جعبه تنظیمات می توانید به دلخواه موارد آن را تغییر دهید. همچنین برای حذف المان هم می توانید روی گزینه “پاک کردن” کلیک کنید.
ویرایش سایدبار وردپرس
به عنوان مثال می خواهیم ببینیم چطور می توان یک تصویر را داخل سایدبار قرار داد. سه المان برای قرار دادن تصویر در سایدبار وردپرس تعریف شده است. المان متن، عکس و HTML سفارشی. ما در اینجا از المان HTML سفارشی برای اضافه کردن عکس به سایدبار استفاده می کنیم.
- ابتدا المان HTML سفارشی را بگیرید و داخل جعبه افزودن سایدبار رها کنید.
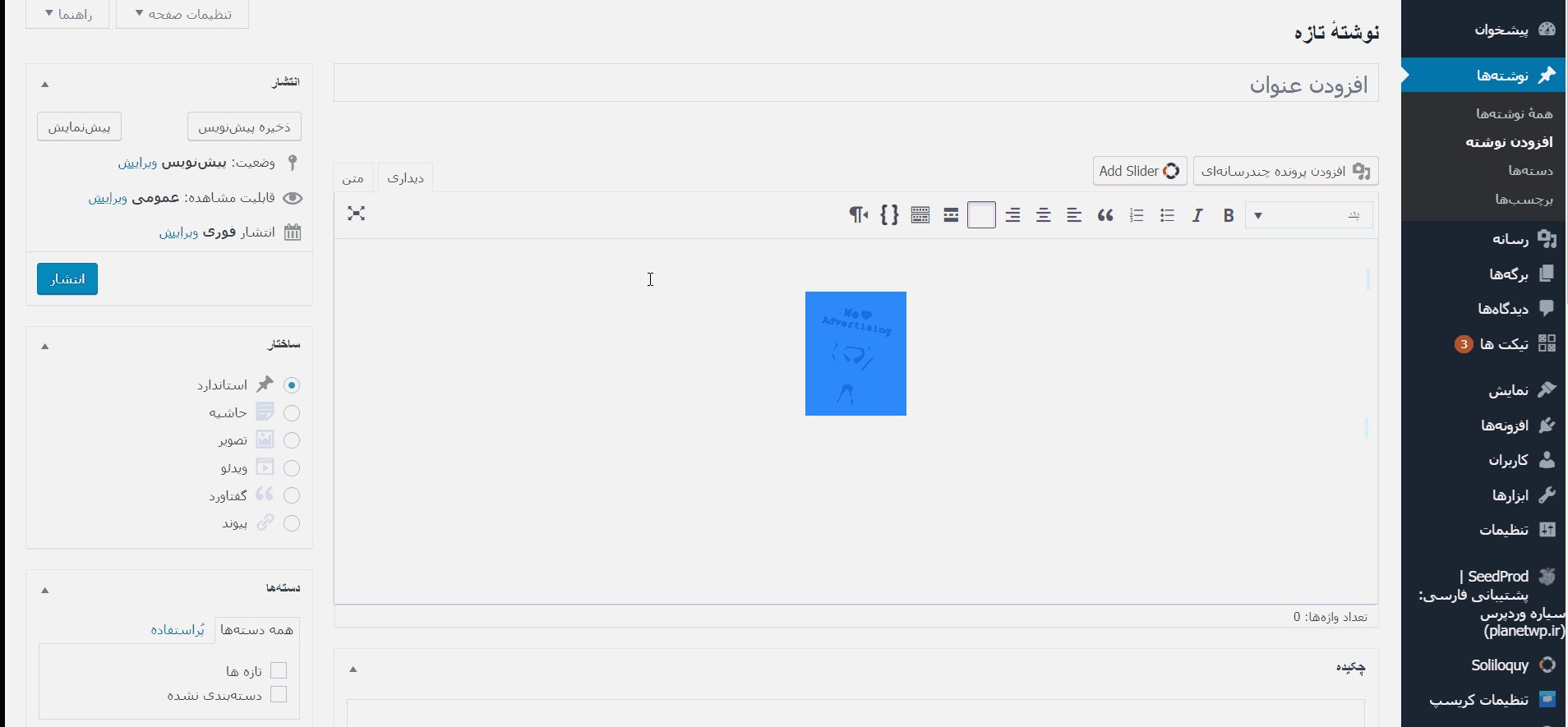
- برای اینکه کد HTML یک عکس را بنویسید، وارد نوشته ها شوید و روی افزودن نوشته کلیک کنید.
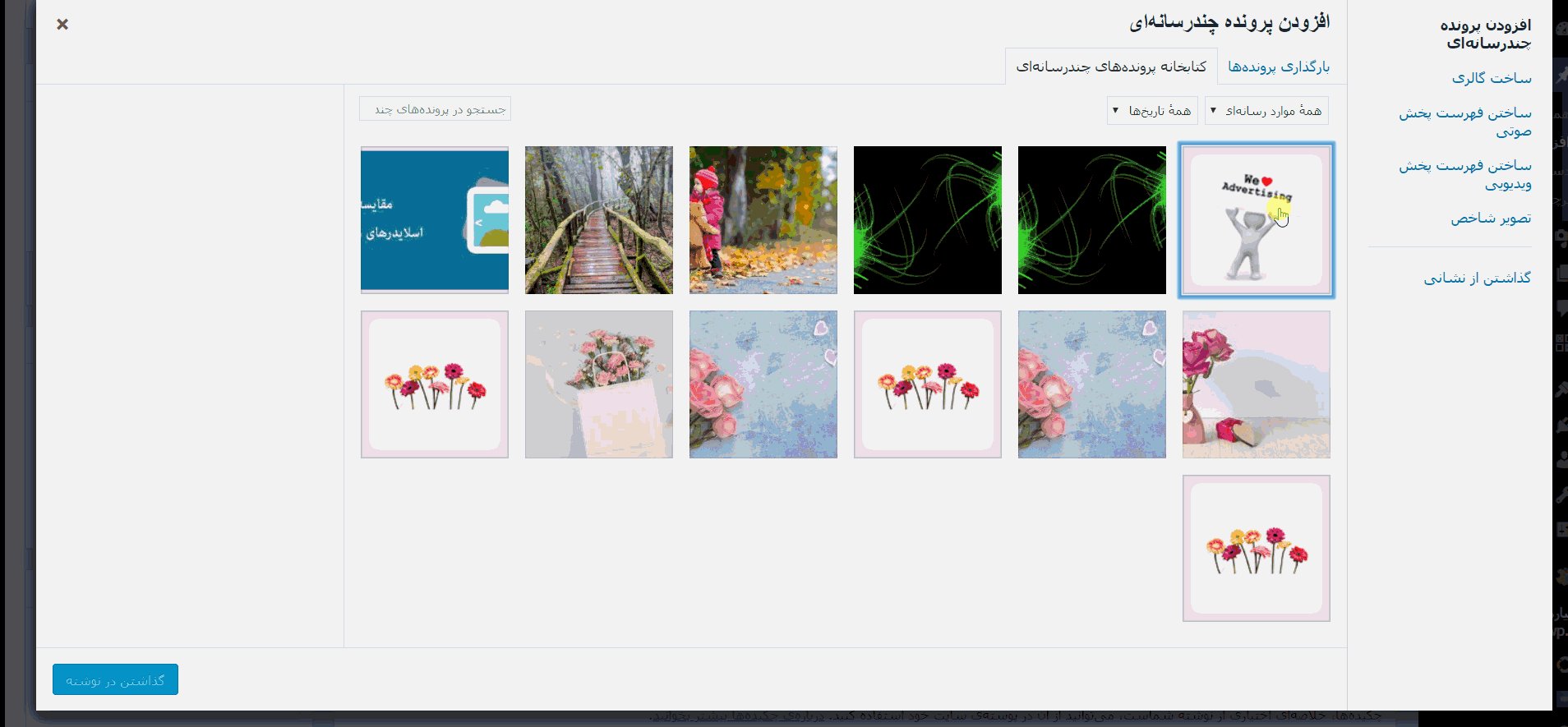
- عکس مورد نظر خود را از “افزودن پرونده چند رسانه ای” داخل ویرایشگر بارگذاری کنید.
- روی تصویر کلیک کنید تا نوار ابزار آن باز شود. سپس روی آیکن مداد را انتخاب کنید تا وارد صفحه ویرایش عکس شوید.
- در اینجا می توانید سایز عکس را تغییر دهید و در قسمت “پیوند به” لینکی را برای آن قرار دهید.
- بعد از اعمال تغییرات روی دکمه “بروزرسانی” کلیک کنید.
- سربرگ متن در ویرایشگر را باز کنید تا کد ساخته شده نمایش داده شود.
- کد را کپی کنید و در صفحه ابزارکها در کادر “محتوا” HTML قرار دهید و دکمه “ذخیره” را بزنید.
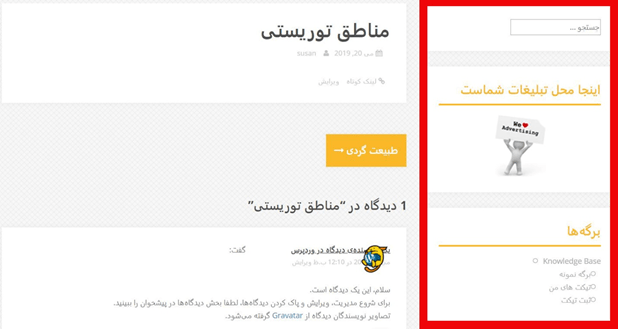
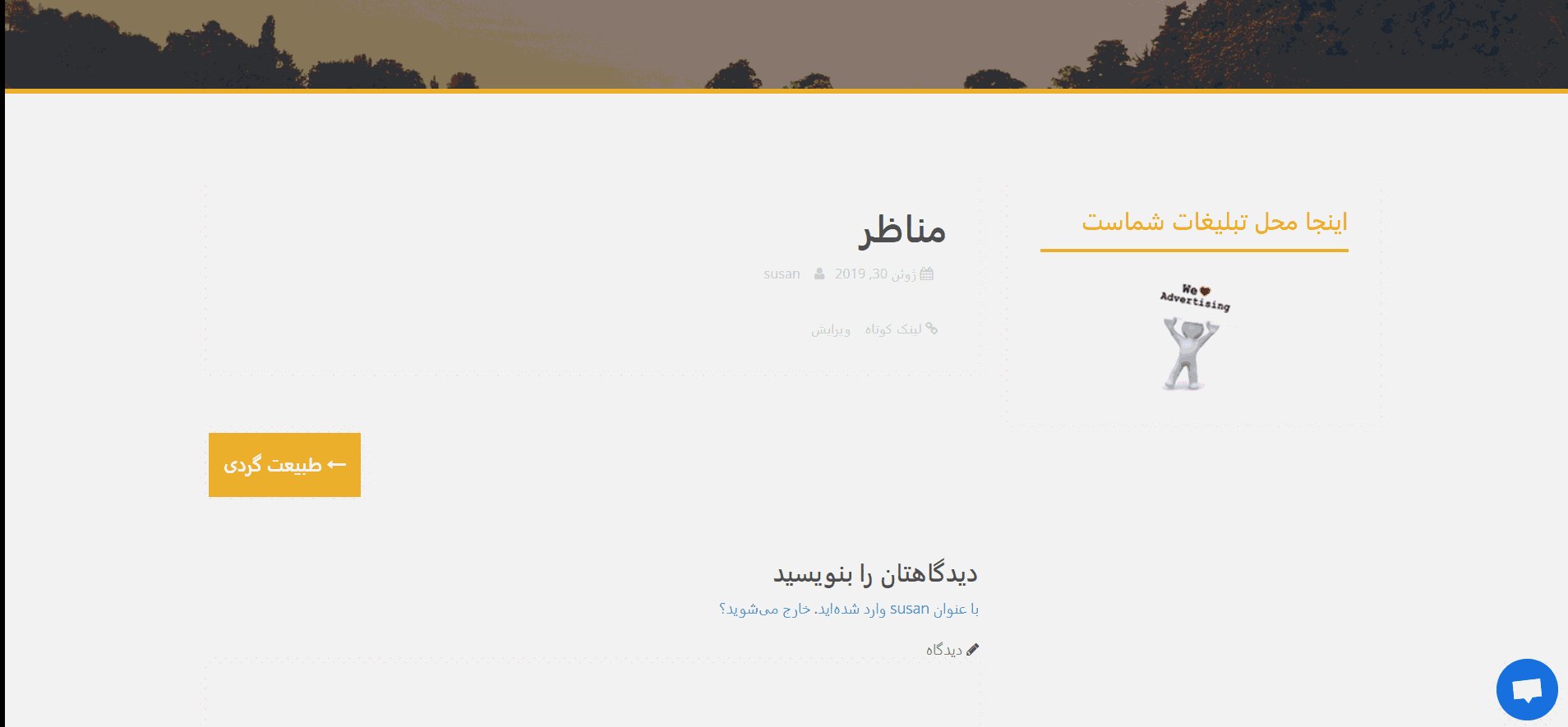
- از سایت خود بازدید کنید و عکسی که داخل سایدبار قرار دادید را ببینید.
پ.ن: برای نمایش تصویر افزودن سایدبار وردپرس برای وضوح بهتر، می توانید روی آن کلیک کرده تا بزرگ شود.

به همین راحتی می توانید هر عکس و مطلبی را به سایدبار خود اضافه کنید. امیدواریم این آموزش برای ویرایش و افزودن سایدبار وردپرس شما مفید بوده باشد.