
آموزش قالب Bridge، کامل ترین قالب چندمنظوره 2020
از قالب های چند منظوره برای ایجاد سایت های گوناگونی می توان استفاده کرد. قالب وردپرس Bridge پوسته ای با امکانات فراوان و کامل است. قالب بریج با دربر داشتن امکانات مختلف به شما امکان خلق صفحات منحصر به فردی را می دهد. به ویژه در نسخه 2020 که امکانات بیشتری برای توسعه وب سایت در اختیار شما قرار می دهد. `در این مقاله به آموزش قالب bridge می پردازیم.
قالب Bridge یکی از 10 پوسته پرفروش وردپرس دنیاست. البته پرفروش ترین قالب وردپرس سازگار با المنتور هم لقب گرفته است. بیایید صحبت را کوتاه کنیم و به اصل مطلب یعنی آموزش بپردازیم.
آموزش قالب bridge
اگر از لحاظ دسته بندی بررسی کنیم، قالب bridge جزو قالب چند منظوره وردپرس محسوب می شود. در نسخه 2020 ویژگی های جذابی به کاربران می دهد؛ به طوریکه لقب کامل ترین و حرفه ای ترین قالب وردپرس 2020 را از آن خود کرده. از امکانات خاص آن، می توان به موارد زیر اشاره کرد:
- 500 وب سایت آماده (دمو) به صورت درون ریز در اختیار شما قرار می گیرد. به طوریکه برای تمامی کسب و کارها می توان وب سایت ساخت.
- افزونه های پرمیوم که به صورت رایگان در قالب قرار گرفته است. افزونه Yoast seo پرمیوم و افزونه ویژوال کامپوزر پرمیوم
- سازگاری همزمان با صفحه ساز المنتور و ویژوال کامپوزر
- پشتیبانی نسخه php به 7.2 یعنی لود سریع تر سایت
- و بسیار موارد دیگر…
علاوه بر این ها، یک ویژگی خاص در قالب bridge هست که در دیگر قالب های مشاهده نمی کنید. در حین حرکت بین صفحات و کلیک مرورگر شما هیچگاه لود نمی شود. بلکه به صورت آجکس صفحه مقصد را لود میکند!
با این اوصاف هیجان انگیز از قالب پل، به سراغ آموزش قالب bridge برویم.
شروع کار با قالب Bridge
در این بخش به چگونگی نصب قالب بریج ، انتخاب تنظیمات سازگار با سرورتان و نصب وردپرس میپردازیم.
پیش نیازهای نصب
برای اجرای بدون مشکل این قالب، نوع خاصی از PHP و تنظیمات وردپرس را پیشنهاد میدهیم.
- PHP 6 X یا بالاتر
درصورتی که سرورتان از PHP پایینتر از X 5.6 استفاده میکند، با ارائهدهنده سرور تماس گرفته و از آنها بخواهید آن را ارتقا دهند.
نصب قالب Bridge
وقتی قالب را از راست چین میخرید، تمام قالب ها، افزونه ها و … در بخش دانلود اکانت شما قرار می گیرند. بعد از این که قالب bridge را دانلود کردید، فایلهای درون این زیپ را در پوشهای به نام Bridge اکسترکت کنید. حالا آمادهاید تا قالب را روی وردپرستان نصب کنید.
برای نصب مستقیم قالب روی وردپرس، ابتدا در پنل وردپرس لاگین کنید و مراحل زیر را انجام دهید.
- به آدرس مقابل در پنل مدیریت بروید: پنل مدیریت وردپرس » نمایش » پوسته ها
- روی افزودن پوسته تازه کلیک کنید.
- روی بارگذاری پوسته کلیک کنید.
- روی Choose File کلیک کنید.
- فایل zip را در پوشهای که اکسترکت کردید بیابید و آن را آپلود کنید.
- روی گزینه “هم اکنون نصب کن” کلیک کنید و منتظر نصب قالب بمانید.
- بعد از این که قالب را نصب کردید، باید آن را فعال کنید تا به صفحه مدیریت اضافه شود.
برای فعال کردن قالب دو راه وجود دارد. بلافاصله پس از نصب روی دکمه فعالسازی کلیک کنید و یا از مسیر پنل مدیریت وردپرس » نمایش » پوسته ها آن را فعال کنید.
آموزش کار با قالب Bridge
بریج را به حق باید در لیست بهترین قالب های چند منظوره وردپرس قرار داد. به کمک آموزش قالب Bridge کار با این پوسته حرفه ای را یاد می گیرد و مثل یک حرفه ای سایت طراحی می کنید. البته بدون نیاز به کدنویسی.
- لوگو
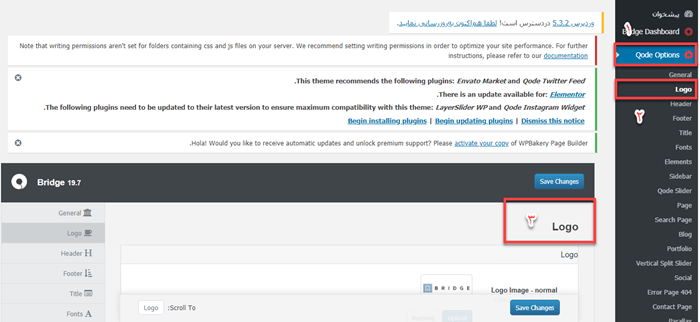
با مراجعه به آدرس زیر، میتوانید لوگوی سایت را برای صفحات مختلف تغییر دهید:
WP Admin-> Qode Options-> Logo
در این بخش میتوانید برای حالتهای مختلف سربرگ، از لوگوهای مختلف استفاده کنید. حالتهای مختلف لوگو به شرح زیر است:
-
- لوگوی نرمال
- لوگو روشن
- لوگوی تاریک
- لوگوی مخصوص سربرگ چسبنده
- لوگوی مخصوص سربرگ ثابت پیشرفته
- لوگوی مخصوص سربرگ تلفنهمراه
- اوگوی مخصوص منوی یک طرفه
- اندازه لوگو در آموزش قالب bridge
اندازه لوگوی شما، هرچقدر هم که بزرگ باشد، در ارتفاع سربرگ محدود میشود. بطور مثال اگر ارتفاع لوگوی شما 100 پیکسل باشد و ارتفاع سربرگ 90 پیکسل باشد، عکس لوگوی شما برای این که در سربرگ جا شود کمی فشرده میشود. فرقی نمی کند که عکس لوگویتان چه ارتفاعی داشته باشدف همیشه ارتفاع آن روی 90 پیکسل تنظیم می شود.
-
-
اندازه لوگو در صفحات عمودی
-
برای تنظیم لوگو در منوهایی که طرف چپ قرار می گیرند، باید در CSS تغییرات ایجاد کنید. کد زیر را در مسیر WP Admin -> Qode options -> General -> Custom CSS کپی کنید.

برای تغییر فاصله لوگو با موارد منو، از کد زیر میتوانید استفاده کنید:

با استفاده از کد زیر می توانید به بالای منو فاصله اضافه کنید:

- لوگو های متنیاگر لوگوی شما فقط متن است، فایل آن را تبدیل به فایل برداری (وکتور) کنید زیرا بهتر از فایل ویرایش شده در نرمافزار ویرایش عکس است.
سربرگ
محیط سربرگ، جای لوگو، منوی اصلی، ساید منو، ویجتها و جعبه جستوجو است. در این بخش به تک تک این بخش ها در قالب Bridge میپردازیم.
اول از همه باید تعیین کنید که از چه نوع سربرگی می خواهید استفاده کنید، سربرگی طرف چپ قرار میگیرد یا سربری که در بالا قرار می گیرد. پس از این که این مورد را انتخاب کردید، به سراغ موارد دیگری که در سربرگ قرار میگیرند، بروید.
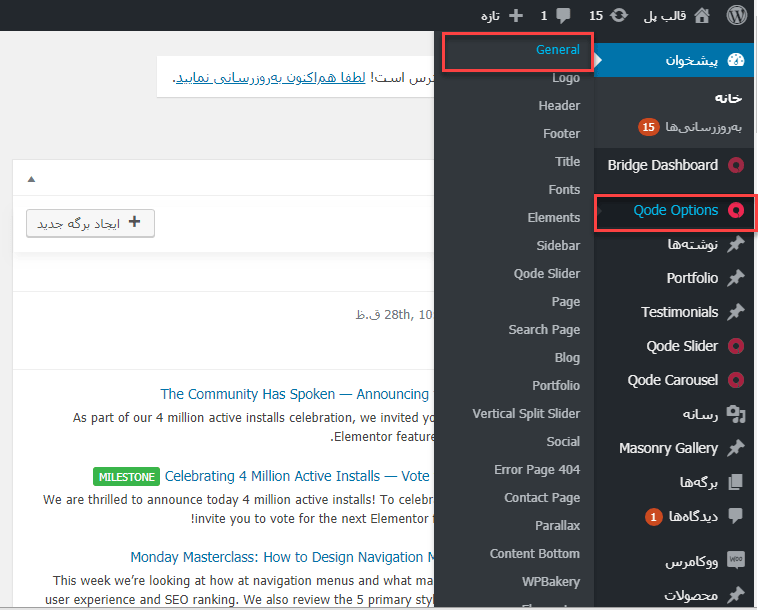
اگر به WP Admin -> Qode options -> Header بروید، می توانید تمامی تنظیمات مربوط به سربرگ را تغییر دهید.
تنظیمات اولیه
اولین و مهمترین کاری که باید بکنید، انتخاب جای سربرگ است. دو جا برای سربرگ وجود دارد: اولی بصورت افقی در بالای صفحه است و محتویات زیر آن قرار میگیرد و دومی بصورت عمودی در سمت چپ صفحه قرار می گیرد و محتویات سایت طرف راست آن قرار میگیرد.
یادتان باشد که به طور همزمان فقط میتوانید از یکی از این جایگیری ها استفاده کنید.
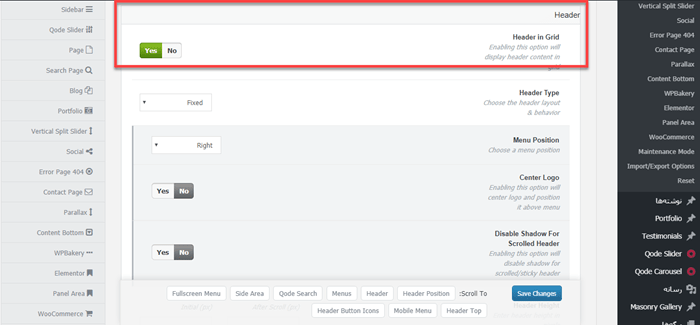
اکنون بگذارید به متاباکس سربرگ بپردازیم. برای این کار به WP Admin -> Qode Options -> Header -> Header بروید.
یکی از مواردی که تاثیر زیادی بر طراحی سایت می گذارد، انتخاب نوع سربرگ است. انواع سربرگ به شرح زیر هستند:
حالت استاندارد
در این حالت سربرگ بالا بصورت ثابت قرار دارد و وقتی صفحه را به پایین میکشید، از دید خارج میشود و لوگو در سمت چپ و اسلاید بار در سمت راست قرار میگیرد. اگر میخواهید سایت تان ساده و در عین حال زیبا باشد، می تو.انید از این نوع سربرگ استفاده کنید.
ثابت
این نوع سربرگ، حتی در صورت پایین کشیدن صفحه هم در بالا ثابت میماند. در این حالت لوگو طرف چپ و اسلاید منو طرف راست قرار می گیرد. این قالب زمانی مناسب است که میخواهید کاربران در تمامی اوقات به منوهای شما دسترسی داشته باشند.
ثابت مینیمال
این حالت تقریبا مانند حالت قبلی است اما تفاوت آن در جایگیری لوگو در وسط، منو در سمت چپ و آیکون جست وجو در سمت راست، است.
توجه: وقتی از این نوع سربرگ استفاده می کنید بهتر است که از منوی تمام صفحه و آیکون جستوجو استفاده کنید.
این نوع سربرگ برای کسانی که می خواهند سایتاشن طراحی مینیمالی داشته باشد مناسب است.
- ثابت پیشرفته: در این نوع سربرگ، وقتی صفحه پایین کشیده میشود، سربرگ ثابت میماند ولی اسلاید منو پنهان میشود. لوگو در بالای منو قرار می گیرد و هر دوی آنها در وسط صفحه قرار می گیرند.
- هدر ثابت بالا: فقط قسمت بالایی سربرگ در هنگام پایین کشیدن صفحه ثابت میماند. این نوع سربرگ برای کسانی که میخواهند کاربر در همه مواقع بتوانند به قسمتهای مختلف سایت بروند، مناسب است.
- سربرگ چسبنده: این نوع سربرگ در ابتدا قابل دیدن است. وقتی صفحه را پایین میکشید، پنهان میشود و پس از مدتی از پایین کشیدن صفحه، دوباره بالای صفحه نمایان میشود. این برای کسی مناسب است که محتویاتی دارد که دلش نمیخواهد روی آنها سربرگ ثابت بیاید.
- سربرگ چسبده گسترش یافته: تفاوتی که این سربرگ با سربرگ قبلی دارد، جای لوگو و اسلاید منو است. هر دوی این ها در طرف چپ و زیر هم قرار می گیرند.
- سربرگ چسبنده جدا: این سربرگ، لوگو در وسط قرار دارد و منو در دو بخش در طرف چپ و راست قرار دارد. این نوع سربرگ برای سایتهایی مناسب است که از قالب جدولی استفاده میکند.
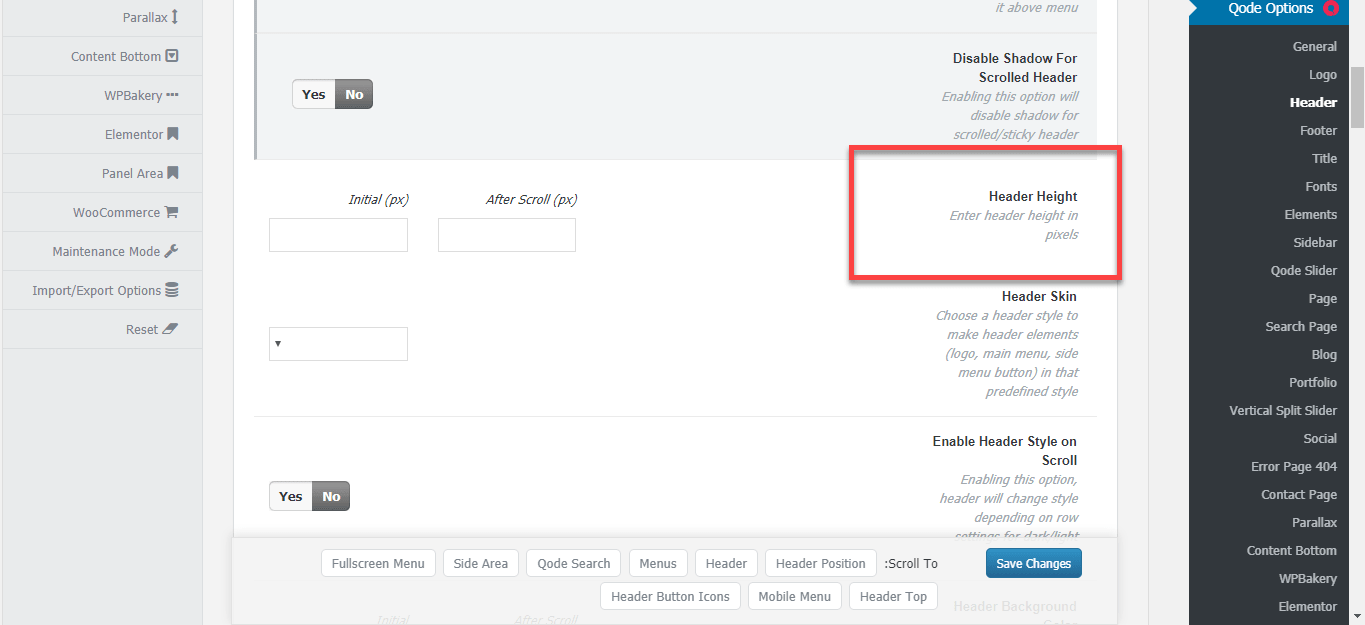
طریقه عوض کردن ارتفاع سربرگ
به Qode options -> Header -> Header Height بروید و عدد را برای ارتفاع سربرگ تغییر دهید.
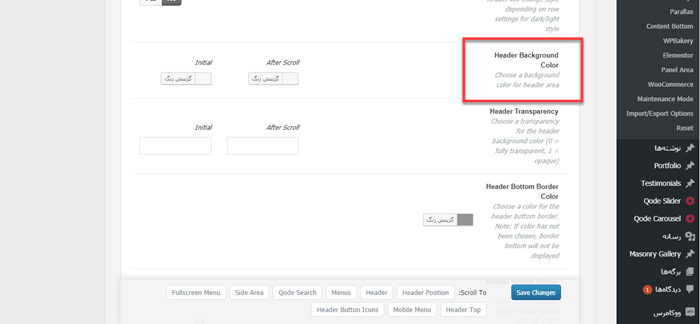
چگونه رنگ پسزمینه سربرگ را تغییر دهیم؟
به Qode options -> Header -> Header Background Color بروید و رنگ مورد نظر خود را انتخاب کنید. تنظیماتی که اینجا تغییر می دهید بر تمامی صفحات سایت اعمال میشود. برای تغییر رنگ هر صفحه بطور جداگانه، به متاباکس بروید و رنگ و شفافیت را به دلخواه برای هر صفحه تغییر دهید.

نوار ساید بار
نوار ساید بار، فضایی برای ویجت ها است که در ابتدا پنهان است و با زدن دکمه خاصی روی سربرگ، نمایان میشود.
برای فعال کردن نوار ساید بار، به مسیر Qode Options -> Header -> Side Area -> Enable Side Area بروید. برای فعال کردن آن می توانید روی دکمه Yes کلیک کنید و برای غیر فعال کردن آن، روی No.
برای اضافه کردن ویجت به این فضا، به پنل مدیریت وردپرس » نمایش » ابزارک ها » Side Areaبروید و ویجت ها را ویرایش کنید.
برای انتخاب واکنشهای نوار ساید بار به مسیر Qode options -> Header -> Side Area بروید.
منوی ساید بار سه حالت دارد
- منوی پنهان شده زیر محتوا: عنوانهای منوی ساید بار زیر محتوا قرار دارند و با کلیک بر آیکن مورد نظر، صفحهی محتوا به یک طرف کشیده میشود و منوی ساید بار زیرش مشخص میشود.
- اسلاید از راست روی محتوا: با کلیک بر آیکن، منوی ساید بار از طرف راست روی محتوا میآید و صفحه محتوا کمی به چپ میرود.
- اسلاید از راست با محتوا: با کلیک بر آیکن، منو و محتوا با هم به طرف چپ کشیده میشوند و موارد منو نمایان میشود.
تنظیمات دیگری که میتوانید آنها را تغییر دهید به شرح زیر هستند:
- پک آیکن ساید بار
- انتخاب آیکن ساید بار
- عنوان منوی ساید بار
- رنگ زمینه
- حاشیه دور منو
- جهت منوی ساید بار
- متن
- عنوان
- انتخاب طراحی آیکن
اسلایدر Qode
این اسلایدر به طور تخصصی برای قالب های تولید شده توسط شرکت Qode از جمله قالب Bridge ساخته شده است که نمای زیبایی به فصحه اصلی سایت میدهد. از این اسلایدر در قسمتهای مختلف میتوان استفاده کرد از جمله پروتوفولیو، محتوا و دیگر صفحات سایت.
نکات مهمی که باید در استفاده از این اسلایدر به آنها توجه کنید به شرح زیر هستند:
- وقتی از محتوای ویدیو در اسلایدر استفاده میکنید، ویدیو بدون صدا و بدون توقف پخش میشود.
- پخش ویدیو حتی زمانی که دیگر فوکوس بر اسلایدر نیست، متوقف نمیشود.
- اسلایدر بخشی از محتوا نیست و در صورت استفاده از محتوای رمزگذاری شده، اسلایدر مخفی نمیشود.
- و مهم ترین نکته این است که این اسلادیر فقط ویدئوهای آپلود شده بر سرور را پشتیبانی میکند.
در ادامه مقاله به آموزش این بخش از قالبBridge میپردازیم.
ساخت Qode Slider
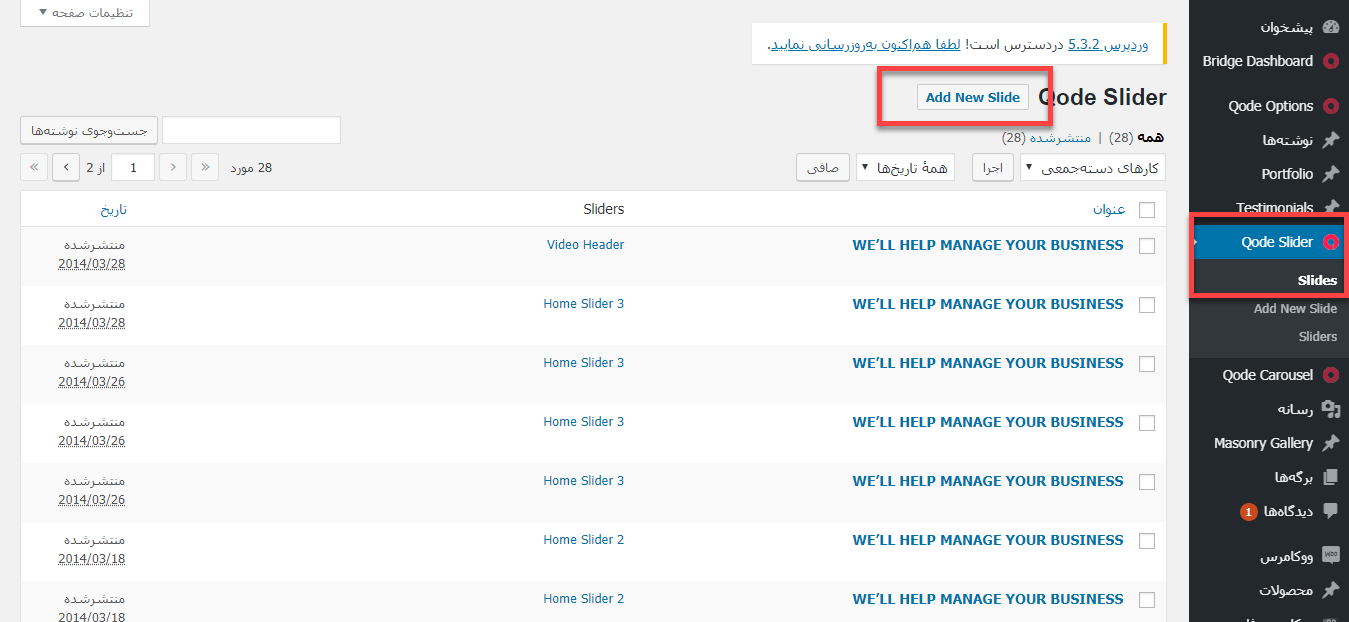
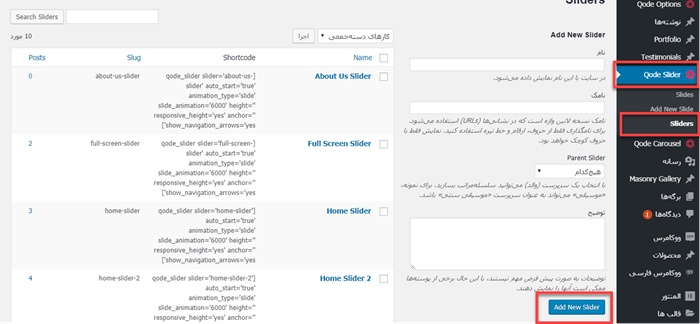
برای ساخت اسلایدر به پنل مدیریت وردپرس » Qode Slider » Sliderبروید. عنوان و اسلاگ را وارد کرده و روی Add New Slider کلیک کنید.
ساخت اسلاید با عکس پسزمینه
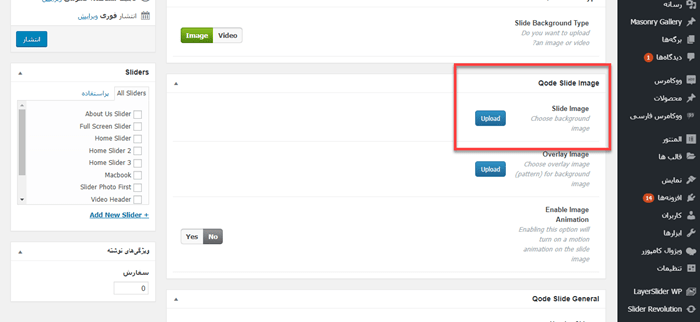
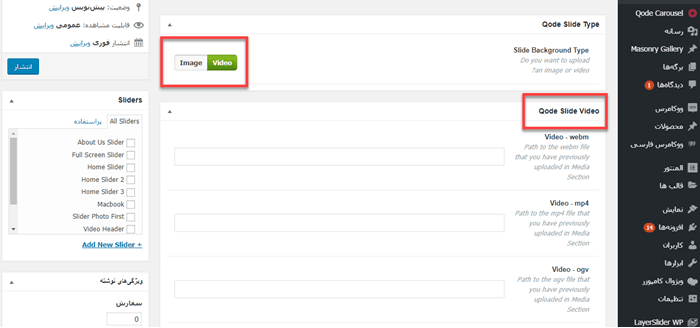
به پنل مدیریت وردپرس » Qode Slider » Slidesبروید و روی دکمه Add New slide کلیک کنید. عنوان اسلاید را انتخاب کنید و برای نوع پسزمینه، روی گزینه Image کلیک کنید. در سمت راست تمام اسلایدرهایی که دارید را می بینید. با انتخاب یکی از آنها، اسلاید را به اسلایدر مورد نظر اضافه کنید.

حالا باید عکسی را که میخواهیم در اسلایدر قرار دهیم به اسلاید وارد کنیم. در بخش Qode Slide Image روی دکمه Upload کنار دکمه Slide Image کلیک کنید. یک عکس را انتخاب یا آپلود کنید و روی Select image کلیک کنید.

ساخت اسلاید ویدیویی
به پنل مدیریت وردپرس » Qode Slider » Slidesبروید و روی دکمه Add New Slide کلیک کنید. مراحل بالا را تکرار کنید، فقط نوع اسلاید را روی ویدئو قرار دهید.
توجه کنید که بعضی از مرورگرها ویدئوهایی با فرمت های خاص را پشتیبانی نمیکنند. از سایت Online-convert.com برای تبدیل فرمت ویدیئوهایتان به فرمتهایی که تمام مرورگرها پشتیبانی میکنند، استفاده کنید. برای اضافه کردن ویدیوهایتان به بخش مدیا، به پنل مدیریت وردپرس » رسانه بروید و روی افزودن کلیک کنید و فایل مورد نظرتان را انتخاب کنید. با زدن روی ویدیو در بخش مدیا، URL را میبینید. آن را کپی کنید و در بخش Qode Slide Video الحاق کنید.
تنظیمات پایه اسلاید
-
محتوای اسلاید
محتوای اسلاید شامل: عنوان اسلاید، زیرنویس اسلاید، متن، گرافیک، SVG، دو عدد دکمه و لینک به عکسها می شود. این موارد به ترتیب از بالا به پایین قرار می گیرند و همه این موارد به جز عنوان اسلاید، دلخواه هستند.
-
جاگیری محتوای اسلاید
بعد از تعیین محتوای اسلاید، وقت آن است که جای آنها را روی اسلاید مشخص کنید. برای جاگذاری دو حالت وجود دارد: با استفاده از جلوههای گرافیکی این دو را ترکیب میکنید یا اینکه همه چیز را بصورت جداگانه جاگذاری می کنید. در صورتی که جدا جاگذاری کنید، محتویات در دو جعبه گرافیکی و متنی تقسیم میشوند و به نمایش درمیآیند. اگر از حالت دیگر استفاده کنید، همه در یک جعبه قرار میگیرند. اندازه و مکان جعبهها روی اسلاید قابل تنظیم است.
-
حرکت کردن بین اسلایدها
حرکت بین اسلایدها دو حالت ثابت و پویا دارد. میتوانید با تغییر تنظیمات show_navigation_arrows به no، آنها را غیرفعال کنید.
حرکت بین اسلایدهای ثابت، شامل دکمههایی است که با زدن بر آنها، به اسلاید بعدی یا قبلی میرویم و در طرف چپ و راست اسلاید قرار میگیرد.
در حالت پویا، نشنگر ماوس با رفتن روی قسمتهایی که قابل کلیک کردن هستند، تغییر شکل میدهد.
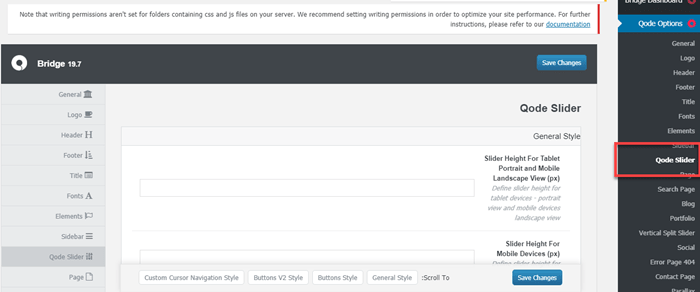
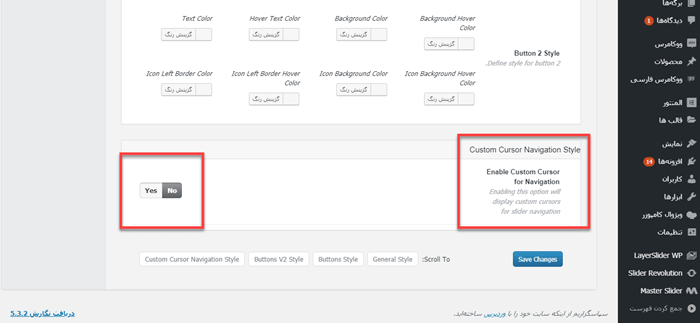
برای تغییر حالت از ثابت به پویا، به مسیر Dashboard -> Qode Options -> Qode Slider رفته و گزینه روبهروی Enable Custom Curser for Navigation را به Yes تغییر دهید.


ناحیههایی که برای حرکت به اسلایدها تعبیه شده اند با درصد قابل تغییر هستند. علاوه بر آن شکل نشانگر را در حالتهای مختلف میتوانید تغییر دهید. یادتان باشد که عکسهایی به عنوان نشانگر می خواهید استفاده کنید، نباید زمینه داشته باشند تا جلوه بهتری به سایت بدهد.
استفاده از اسلاید
در این بخش به چگونگی استفاده از اسلایدر در سایت میپردازیم.
-
جاگیری اسلایدر
اسلایدر همانطور که قبلا هم گفته شد، در بالای صفحه قرار میگیرد. اسلایدر با توجه به شفافیت سربرگ میتواند زیر آن نیز قرار بگیرد.
-
پخش خودکار
با استفاده از کد auto-start، به اسلایدر دستور می دهیم که بصورت اتوماتیک اسلاید را عوض کند و یا ویدئو را پخش کند.
-
استفاده ساده از اسلایدر
استفاده از اسلایدر بسیار ساده است. مراحل زیر را دنبال کنید:
-
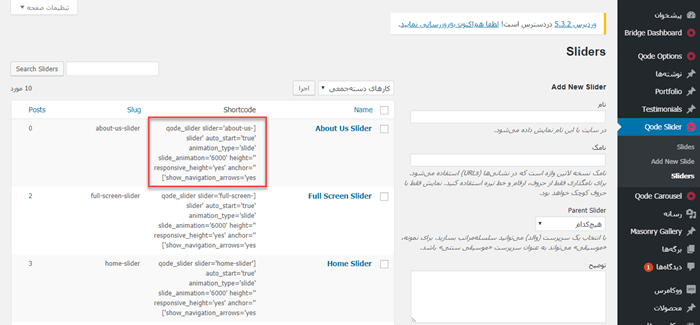
- اسلایدر موردنظر خود را در مسیر پنل مدیریت وردپرس » Qode Slider » Slidersبیابید.
- میانبر کنار اسم اسلایدر را کپی کنید.
- اکنون به صفحهای بروید که میخواهید اسلایدر را در آن قرار دهید. برای پیدا کردن صفحهتان به مسیر پنل مدیریت وردپرس » برگه ها بروید و روی صفحه موردنظر کلیک کنید تا صفحه ویرایش آن باز شود.
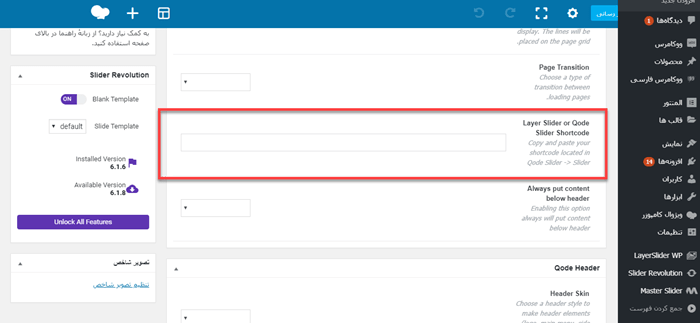
- میانبری را که کپی کردید، را در بخش Qode general – Qode Slider or Layer slider الحاق کنید.
نکته: به همین روش میتوانید به پورتوفولیو و پست، اسلایدر اضافه کنید.
-
طول و عرض
عرض اسلایدر همواری با عرض صفحه هماهنگ خواهد شد. ارتفاع اسلایدر را میتوانید با دستکاری عدد ارتفاع در کد، تغییر دهید.
-
زمان نمایش هر اسلاید
زمان نمایش هر استایل با استفاده از کد slide_animation میتوانید تغییر دهید. زمان پیشفرض 6000 میلی ثانیه است.
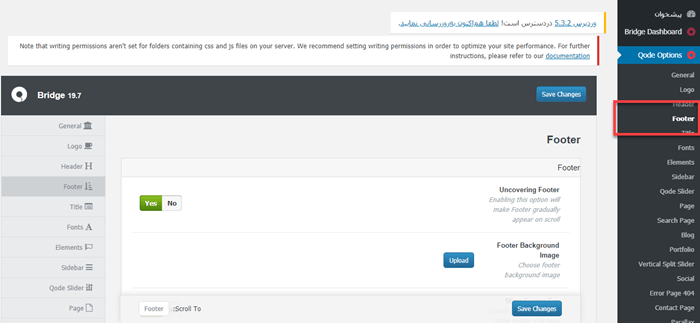
آموزش پاورقی قالب Bridge
در این بخش به بررسی و آموزش چگونگی انتخاب پاورقی میپردازیم.
-
تنظیمات پاورقی
دو نوع پاورقی در قالب Bridge وجود دارد، Uncovering و Regular. در نوع اول، پاورقی زیر محتوا قرار میگیرد و پس از رسیدن به آخر محتوا، با جلوهی زیبایی نمایان میشود. از این نوع بیشتر برای سایتهای مدرن استفاده می شود. نوع دوم، درواقع پاورقی ساده است که بلافاصله بعد از محتوا نمایش داده میشود.
-
پسزمینه پاورقی
دقیقا زیر گزینه Uncovering Footer، یک تصویر زمینه برای پاورقی میتوان انتخاب کرد. عکسی که انتخاب می کنید، کشیده میشود تا در طول پاورقی نمایش داده شود.
-
ساختمان و طراحی پاورقی
فضای پاورقی به دو بخش تقسیم شده است. فضایی بالایی پاورقی و فضای پایینی پاورقی. هر کدام از این فضاها را می توانید فعال و غیرفعال کنید. در صورتی که هر دو غیرفعال باشند، پاورقی تان پنهان میشود.
پاورقی هم میتواند در یک جعبه قرار بگیرد هم تمام عرض صفحه را بپوشاند.
در Qode Options -> Footer میتوانید تعداد ستونهایتان را برای ساختن ساختمان پاورقی تان مشخص کنید. حداکثر تعداد ستونی که می توانید داشته باشید، 4 ستون است. تنظیمات رنگ و عکس پسزمینه را هم می توانید در این بخش تغییر دهید.
-
اضافهکردن ویجت به پاورقی
در مسیر پنل مدیریت وردپرس » نمایش » ابزارک ها میتوانید تمام ویجتهایتان را ببینید. برای اضافه کردن هر کدام از ویجتها به پاورقی، کافی است از منوی سمت چپ، ویجت مورد نظر را کشیده و در بخش پاورقی بندازید.
-
آیکن های شبکه های اجتماعی
براس اضافه کردن آیکن های شبکههای اجتماعی برای به اشتراکگذاری محتوایتان، مراحل زیر را اجرا کنید:
-
- به پنل مدیریت وردپرس » برگه ها بروید و صفحه تست جدید باز کنید و کد آیکنهایی که قصد استفاده از آنها را دارید بنویسید و مقادیر را مشخص کنید.
- سپس به حالت کلاسیک برگردید و کدی را که نوشتید، کپی کنید.
- به پنل مدیریت وردپرس » نمایش » ابزارک ها بروید و کد را در بخش ویجت متنی الحاق کنید.
- لوگو و دیگر عکسها
برای این که عکس لوگو موجود در پاورقی را تغییر دهید، به مسیر پنل مدیریت وردپرس » نمایش » ابزارک ها بروید و ستونی از پاورقی که در آن لوگو قرار دارد را باز کنید. روی Text Widget کلیک کنید و کد را تغییر داده و url عکس موردنظرتان را اضافه کنید. به همین روش میتواند هر عکسی که می خواهید به آن اضافه کنید.
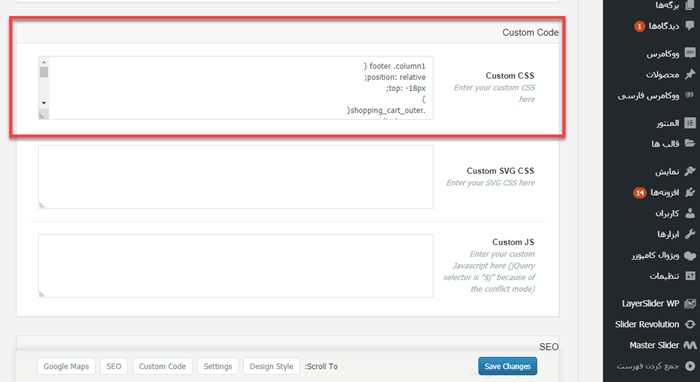
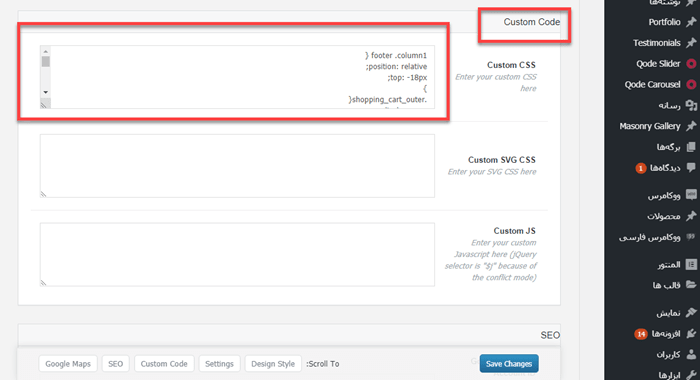
درصورتی که تمایل ندارید عکسی در پاورقی باشد، به Qode Options -> General -> Custom code -> Custom CSS بروید و در کد، قسمت زیر را پاک کنید:



رنگها در قالب Bridge
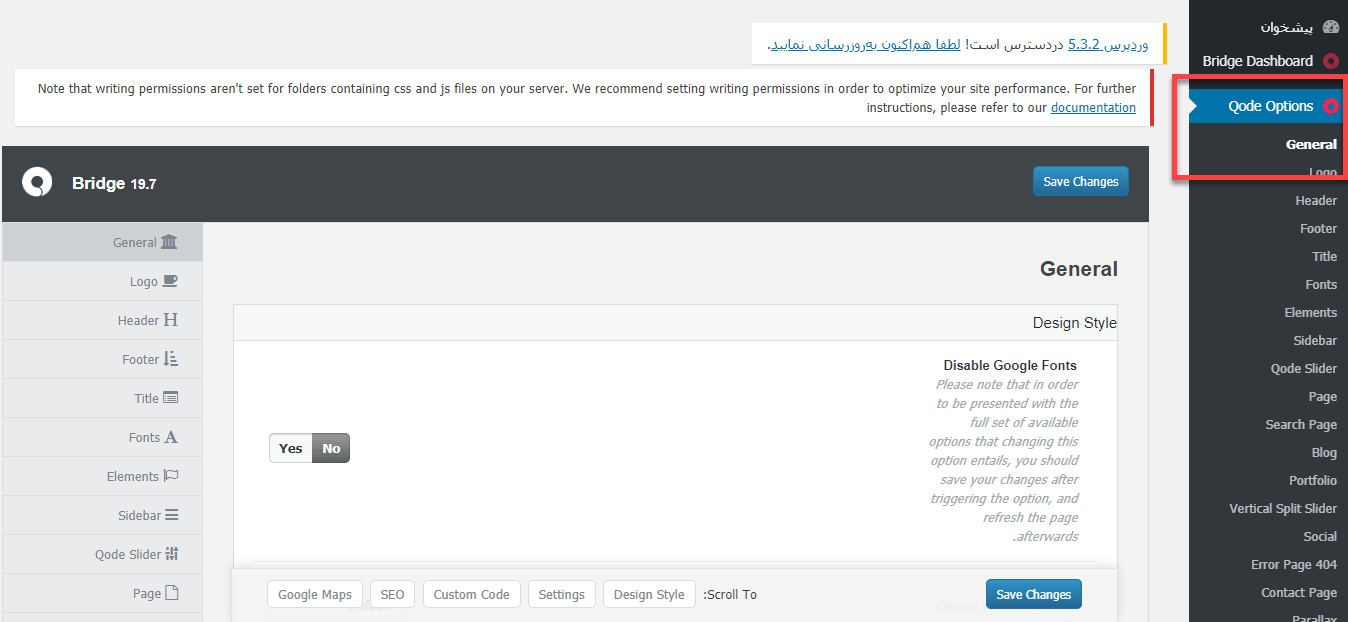
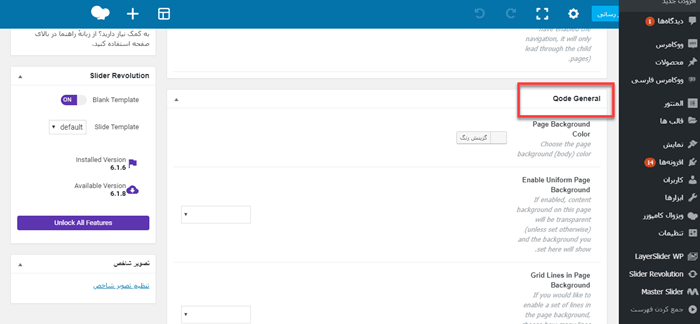
با رفتن به مسیر مدیریت وردپرس » Qode Options » general » Design Style می توانید پالت رنگی وبسایت خود را ببینید.
رنگ های اصلی در چهار گروه دستهبندی شدهاند.
پیشنهاد می دهیم که این رنگها را به گونه ای انتخاب کنید که به طراحی و سبک مورد نظر نزدیک باشد. اینها تنظیمات پایه رنگهای قالب هستند. امکانات دیگری هم وجود دارد که کنترل بیشتری روی رنگ ها را به شما میدهند و با استفاده از آنها راحتتر میتوانید به آن چه که در نظر دارید برسید.
نکته: اضافه کردن رنگ پس زمینه متن، یک المنت CSS به کد HTML اضافه میشود که در صورت داشتن دانش کافی، می توانید آن را به رنگ دلخواه خود تغییر دهید.
فونتها در قالب Bridge
تحت تبDesign در مسیر Qode options » General، میتوانید برای شخصیسازی بیشتر قالب Bridge، از فونتهای مختلفی استفاده کنید.
یادتان باشد که این تنظیمات بهطور پیشفرض بر تمامی صفحات سایت اعمال میشود.
نکته: قالب Bridge از فونتهای گوگل استفاده میکند که میتوانید هر کدام را که میخواهید انتخاب کنید.
نکته: تغییراتی که در Qode Options » General میدهید، بهطور مستقیم در کد HTML وارد میشود و در صورت داشتن دانش کافی، میتوانید به طور مستقیم در کد آنها را تغییر دهید.
عضویت در خبرنامه
با توجه به کاربرد سایت، گاهی خوب است که در همه صفحات امکان ثبتنام در خبرنامه وجود داشته باشد. قرار دادن این ویژگی در پاورقی، کمک زیادی میکند.
برای این کار، طبق روشی که قبلا گفتیم باید افزونه Contact Fporm 7 را نصب کرده و فرم ثبتنام با فیلدهای اسم، ایمیل و دکمه ثبتنام بسازید. سپس کد آن را در فرمت زیر، در صفحه پاورقی تان وارد کنید:
[contact-form-7 id=”15279”
Html-class=”cf7-custom-style-1”]
Html-class استایلی را که در پنل مدیریت وردپرس » Contact Form 7روی این فرم اعمال میکند.
- قراردادن گواهینامه در پاورقی
برای قراردادن گواهینامهها در پاورقی، باید مراحل زیر را دنبال کنید:
- به پنل مدیریت وردپرس » برگه ها بروید و یک صفحه تست باز کنید.
- کدهای لازم برای مجوز را وارد کنید و تغییرات را ذخیره کنید.
- صفحه را به حالت کلاسیک برگردانید و کد را کپی کنید.
- به پنل مدیریت وردپرس » نمایش » ابزارک ها بروید و کد را در بخش ویجت متنی (Text widget) الحاق کنید.
- اضافهکردن دکمه
دکمه از المان های مهم سایت هستند که هم می توان بصورت ساده و هم با متن برای دکمههای CTA استفاده کرد. برای ساختن دکمه، مراحل زیر را باید طی کنید:
- کد را در یک صفحه تست بنویسید.
- به حالت کلاسیک برگردید و کد را کپی کنید.
- به پنل مدیریت وردپرس -> نمایش -> ابزارک ها بروید و کد را در بخش ویجت متنی (Text widget) الحاق کنید.
ساخت صفحات در آموزش قالب Bridge
پس از این که تنظیمات پایه را انجام دادید، وقت آن است که محتویات خود را تولید کنید و انتشار دهید. در این بخش به بررسی و آموزش این مورد میپردازیم.
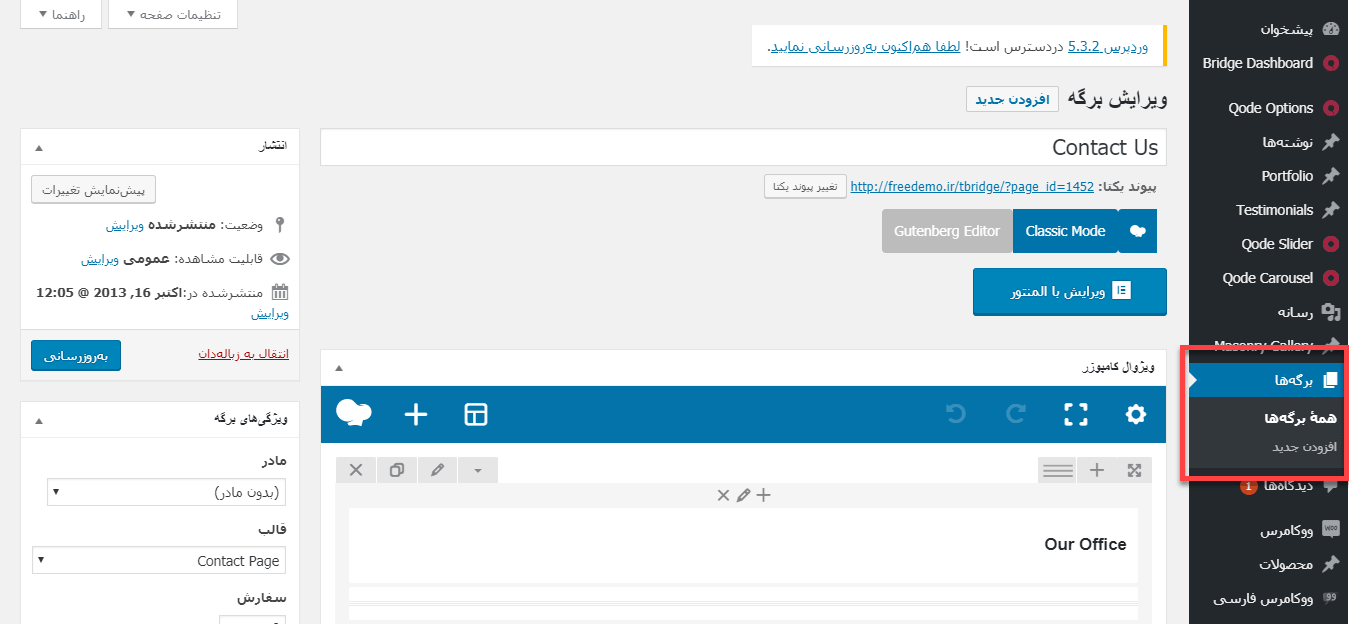
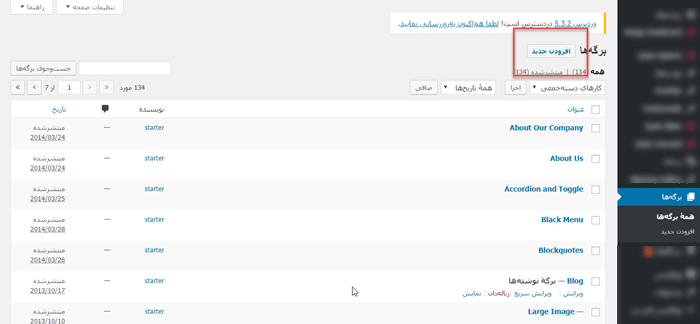
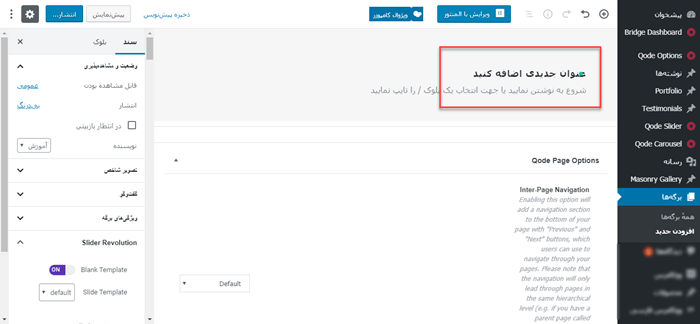
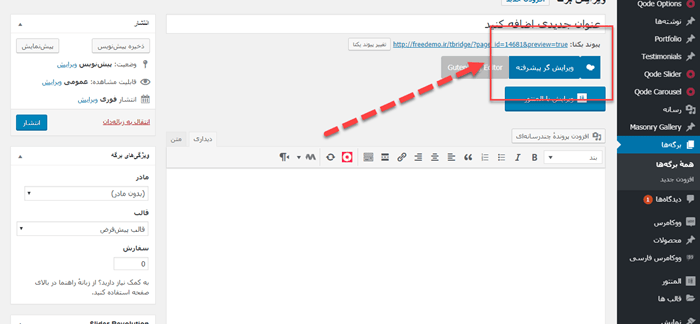
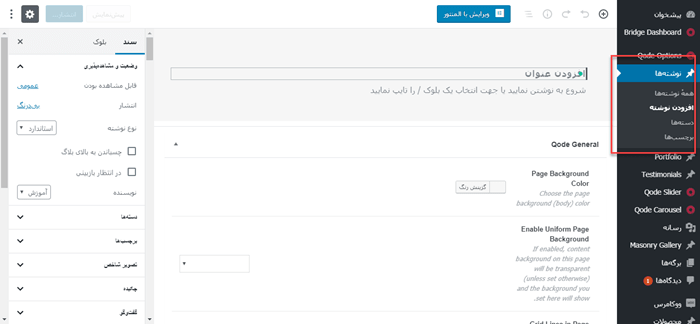
برای ساخت صفحه جدید به مدیریت وردپرس » برگه ها » افزودن بروید. در بخشی که نزدیک بالای صفحه تعبیه شده است، عنوان صفحه را وارد کنید.
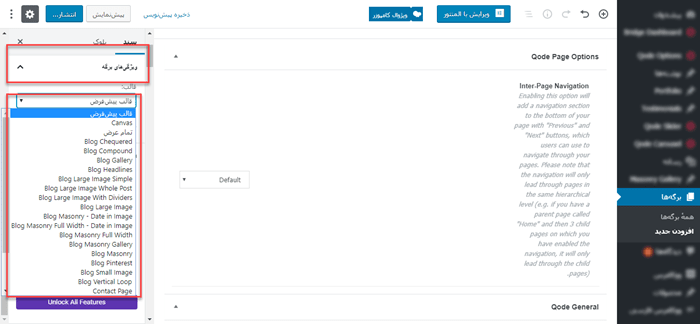
سپس در بخش ویژگی های برگه، یکی از الگوها را انتخاب کنید.
زیر تنظیمات محتوا، تنظیمات دیگری وجود دارند که تنظیمات کلی را که قبلا انجام دادهاید را برای هر صفحه بطور جداگانه تغییر میدهد.
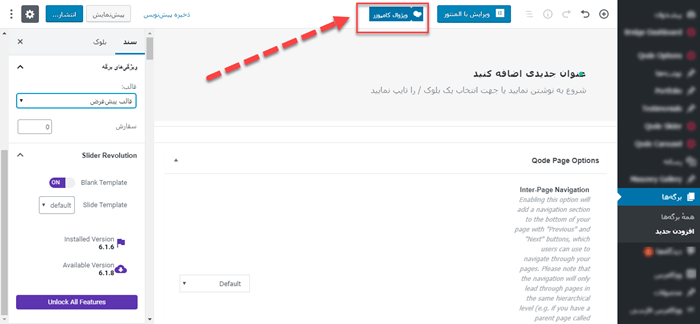
برای اضافه کردن المانهای مختلف باید به ویرایشگر بکند (Backend Editor) بروید.
در بالا، سمت چپ صفحه، دکمهای با عبارت ویرایشگر پیشرفته وجود دارد. وقتی روی آن کلیک میکنید، تبدیل به دکمه ای با عبارت Classic Mode میشود که ویرایشگر را به حالت عادی برمیگرداند.
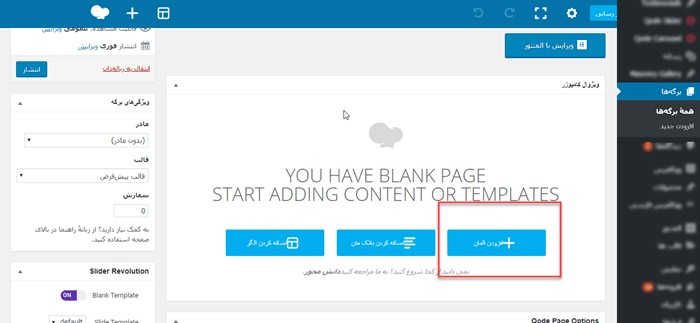
حالا میتوانید روی افزودن المان کلیک کنید و شروع به ساختن صفحه خود کنید.
تنظیمات پایه ساخت صفحه
قالب Bridge با الگوهای مختلفی عرضه میشود که برای اهداف متفاوتی میتوانید از آنها استفاده کنید. در ادامه به بررسی ساختمان صفحه میپردازیم.
تنظیمات مربوط به زیبایی صفحه
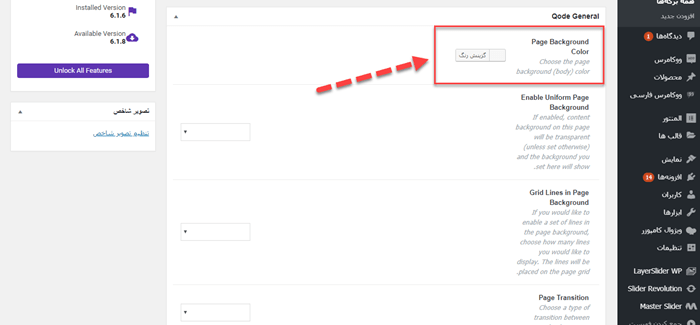
- تغییر رنگ پس زمینه: این گزینه، رنگ پس زمینه را تغییر می دهد.

- جلوه های حرکتی: در صورتی که جلوه های حرکتی را فعال کرده باشید، در این قسمت میتوانید به بعضی از صفحات جلوههای متفاوتی بدهید.

- برداشتن و ویرایش کدهای اسلایدرها: اسلایدرها را می توانید در بخش Layer Slider ویرایش کنید.
تنظیمات مربوط به سربرگ
تنظیمات این بخش، تنظیمات سربرگی که در بخش های قبلی توضیح دادیم را برای هر صفحه بطور جداگانه تغیر میدهد. تنظیماتی که میتوانید تغییر دهید به شرح زیر هستند:
- اسکین سربرگ
- استایل سربرگ وقتی که صفحه را پایین میکشید.
- رنگ پسزمینه اولیه سربرگ
- شفافیت اولیه سربرگ
- میزان پایین کشیدن صفحه برای سربرگ چسبنده.
- پنهان کردن سربرگ چسبنده در ابتدا
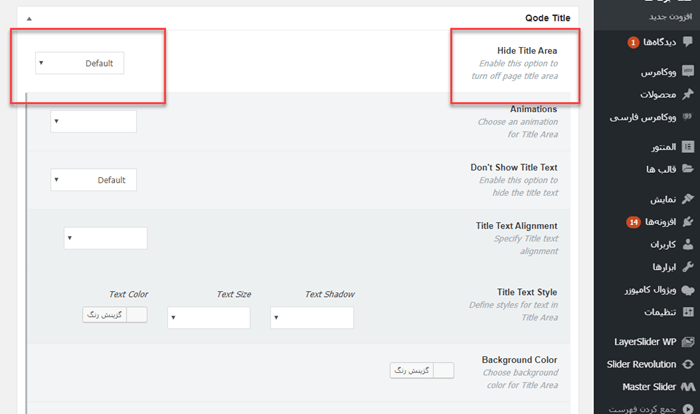
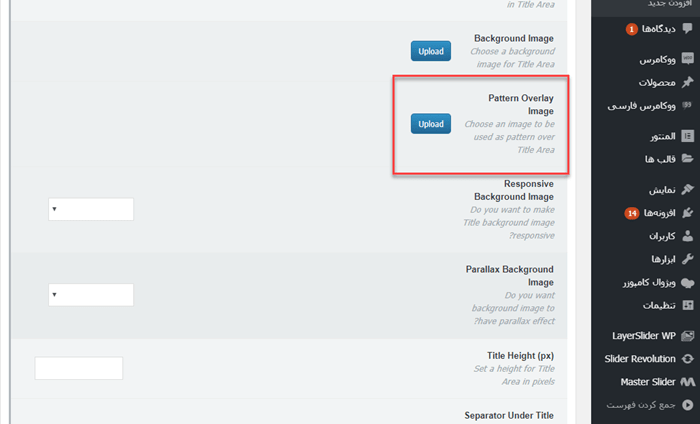
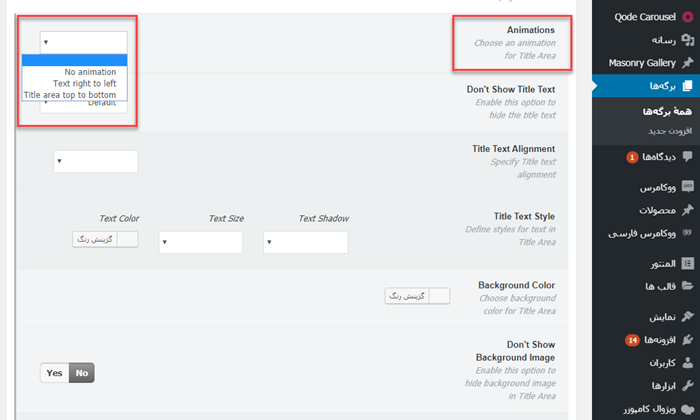
تنظیمات مربوط به فضای عنوان

اگر می خواهید در ابتدا و یا برای همیشه فضای عنوان را پنهان کنید، می توانید از سه حالت زیر استفاده کنید:
- پیشفرض: تنظیماتی که در Qode -> Options قرار دادهاید، استفاده میشود. ولی گزینههای بیشتری برای تغییر دادن خواهید داشت.
- استفاده از عکس به عنوان تصویر زمینه: عکسی که در این بخش استفاده می کنید، نقش پسزمینه را برای عنوان بازی می کند.
3. No: در صورتی که این گزینه را انتخاب کنید، مقادیر فضای عنوان، مانند صفحه اصلی تنظیم میشوند و پنهان نمیشود.
4. Yes: فضای عناون را به کلی پنهان می کند
- انیمیشن: تعیین کنید که عنوان دارای جلوه گرافیکی خاصی باشد یا نه. انیمیشن را میتوانید روی دو حالت راست به چپ و بالا به پایین تنظیم کنید.
- رنگ پسزمینه(background): می توانید برای فضای عنوان رنگ مشخصی بگذارید.
- ارتفاع عنوان(title height): مقدار دلخواه برای ارتفاع عنوان را تعیین کنید. عددی که وارد می کنید باید عدد صحیح باشد.
- فضای عنوان زاویه دار(enable angel title): با فعال کردن این گزینه، ضلع پایینی فضای عنوان کج می شود و جلوه زیبایی به فضای عنوان می دهد.
- نمایش مسیر سایت در فضای عنوان: با فعال کردن این گزینه، میتوانید ببینید که چگونه از صفحه اصلی به صفحه ای که الان درونش هستید، رسیده اید. رنگ این گزینه را می توانید تغییر دهید.
- نمایش مسیر سایت در فضای عنوان(enable breadcrumbs): با فعال کردن این گزینه، میتوانید ببینید که چگونه از صفحه اصلی به صفحه ای که الان درونش هستید، رسیده اید. رنگ این گزینه را می توانید تغییر دهید.
- زیرنویس: این متنی است که به صورت کوچکتر زیر عنوان قرار می گیرد است که می توانید رنگ آن را نیز تغییر دهید.
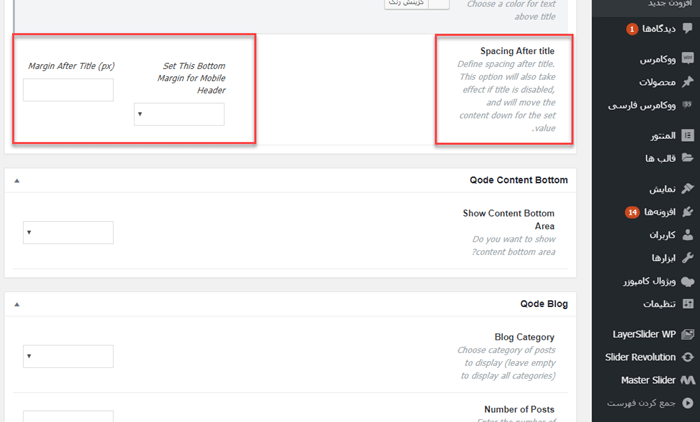
- فضای موجود بعد از عنوان اصلی: دو فیلد برای تعیین میزان فاصله بعد از عنوان اصلی وجود دارد. اولی برای همه دستگاه ها است و دومی برای فضای اضافه ای است که روی مرورگرها تلفن همراه وجود دارد.
تنظیمات مربوط به وبلاگ قالب bidge
در این بخش، به تنظیمات لازم برای تولید صفحه ای که می خواهید در آن بلاگ بگذارید، می پردازیم.
دستهبندی بلاگ
در این بخش باید نوع بلاگ خود را تعیین کنید. در صورتی این بخش را خالی رها کنید، این بلاگ تخت همه دسته بندی ها قرار می گیرد.
- تعداد پستها: تعداد پست هایی که می خواهید در یک صفحه نمایش داده شود را مشخص کنید. اگر می خواهید همه آنها نمایش داده شوند، این بخش را خالی نگه دارید.
- نشان دادن نظرها: امکان نشان دادن نظرات در صفحه. توجه داشته باشید که بخش نظرات فقط برای الگوهای پیشفرض، عرضی و صفحه لندینگ، فعال است.
- ساید بار: تنظیمات ساید بار در صفحه را میتوانید به پنج حالت زیر تنظیم کنید:
-
- پیشفرض: برای زمانی است که نمی خواهید از ساید بار استفاده کنید.
- ساید بار یکسوم، سمت راست: برای زمانی است که ساید بار در سمت راست باشد و یکسوم صفحه را اشغال کند.
- ساید بار یکچهارم، سمت راست: برای زمانی است که ساید بار در سمت راست باشد و یکچهارم صفحه را اشغال کند.
- ساید بار یکسوم، سمت چپ: برای زمانی است که ساید بار در سمت چپ باشد و یکسوم صفحه را اشغال کند.
- ساید بار یکچهارم، سمت چپ: برای زمانی است که ساید بار در سمت چپ باشد و یکچهارم صفحه را اشغال کند.
- صفحه نشان دادن همه پستها
این صفحه شامل لینکی به همه محتوایی است که در سایت تان پست کردهاید. ساختن این صفحه بسیار آسان است. کافی است یک صفحه جدید بسازید و نوع آن را به یکی از الگوهای مخصوص صفحه لیست محتوا، تبدیل کنید. انواع این صفحه به شرح زیر است:
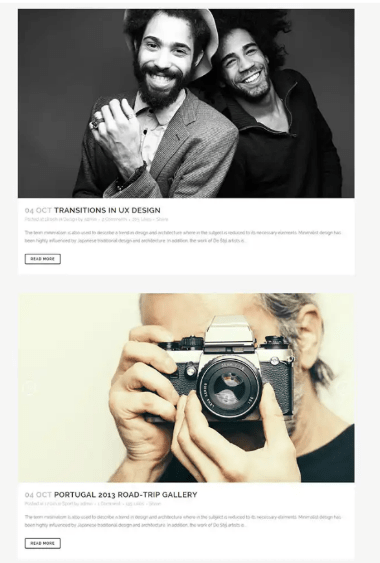
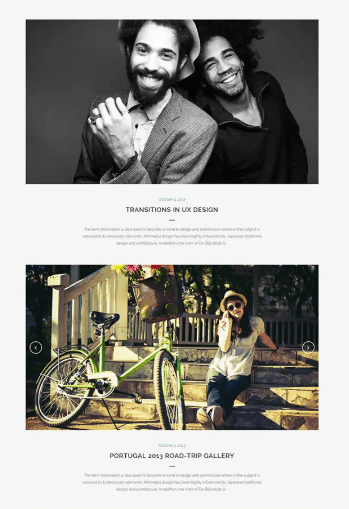
انواع نمایش تصاویر و محتوا در وبلاگ قالب Bridge
|
|
|
|
|
|
|
|
|
|
بلاگهای تک پستی
بعد از ایجاد صفحه لیست بلاگها، حالا میتوانید پستهای خود را بسازید و در سایت قرار دهید. برای ساخت پست جدید به مسیر مدیریت وردپرس » نوشته ها » افزودن جدید بروید.
تنظیمات اولیه پست در وبلاگ | آموزش قالب bridge
اولین کاری که برای تولید پست باید انجام دهید، انتخاب عنوان و عکس است. سپس با استفاده از فیلدهای و امکانات مختلف میتوانید چیزهای دیگر را اضافه کنید.
در ادامه به بررسی هر کدام از این بخشها میپردازیم.
- تنظیمات کلی: در این به بررسی و آموزش تنظیمات کلی مربوط به بلاگ میپردازیم:
- رنگ پسزمینه: رنگی که در این بخش انتخاب می کنید، زیر محتوایتان قرار میگیرد.
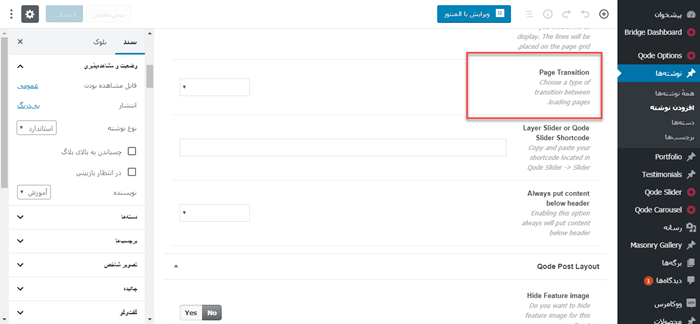
- جلوههای حرکتی صفحه: اگر می خواهید این صفحه، جلوه ای متفاوت از صفحات دیگر داشته باشد، میتوانید در این بخش هر جلوهای را که میخواهید انتخاب کنید. در صورتی که این بخش را خالی بگذارید، از تنظیمات پیشفرض استفاده میکند.
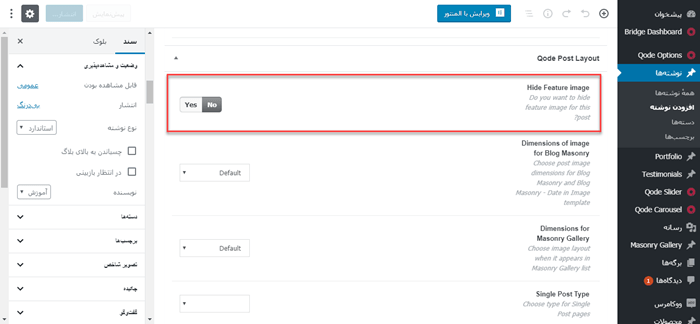
- پنهان کردن عکس عنوان پست: در صورتی که نمی خواهید برای بعضی از پستها عکسِ عنوان داشته باشید، مقار این بخش را به Yes تغییر دهید. در غیر این صورت، روی No آن را نگه دارید.

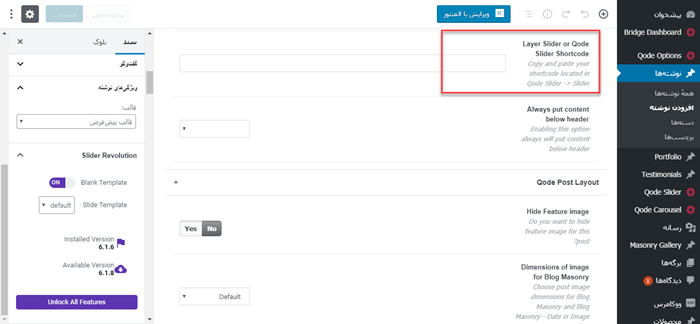
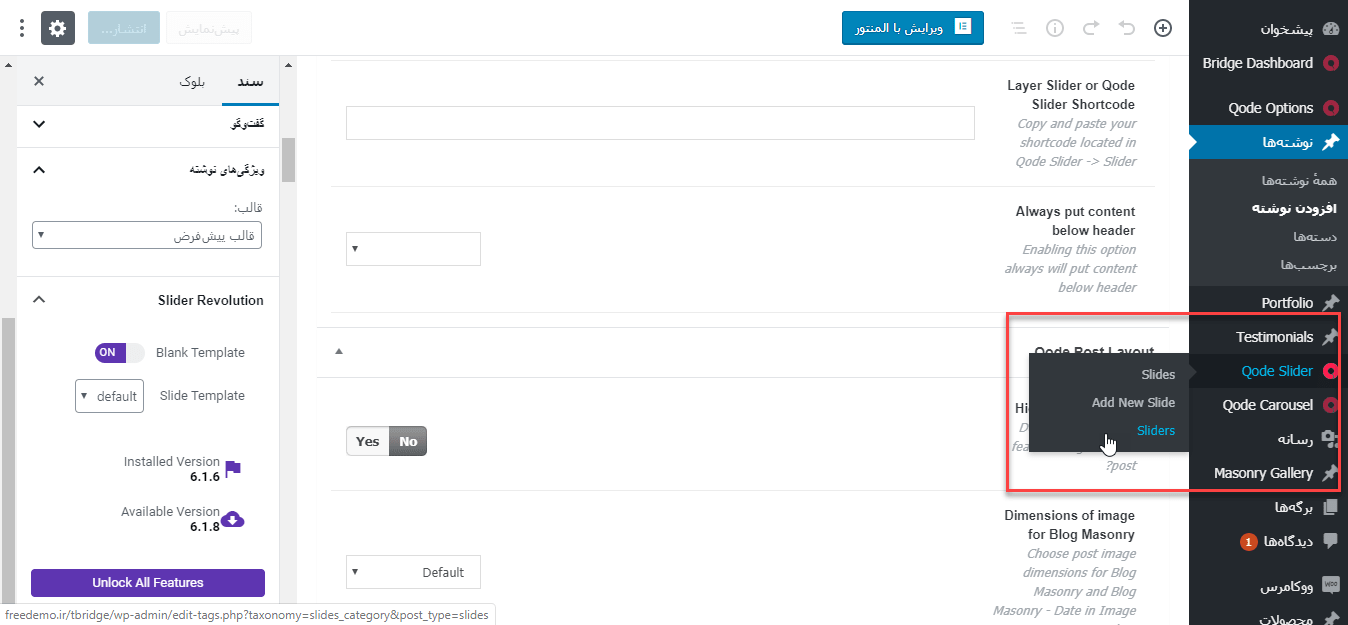
- کد اسلایدر Layer و یا اسلایدر Qode : همانطور که قبلا گفتیم، هر صفحه می تواند برای خود اسلایدر داشته باشد. برای این که در پست اسلایدر قرار دهید، باید کد اسلایدر را در این بخش الحاق کنید.
برای گرفتن کد هر کدام از این اسلایدر ها مراحل زیر را انجام دهید:
برای اسلایدر Qode

ابتدا به Qode Slider-> Sliders بروید.

کد اسلایدر مورد نظرتان را کپی کنید. در فیلد Qode Slider and Layer Slider shortcode آن را قرار دهید کنید.

برای اسلایدر Layer | آموزش قالب bridge
ابتدا به بخش layerslider wp بروید.

کد اسلایدر مورد نظرتان را کپی کنید و در فیلد Qode Slider and Layer Slider shortcode آن را قرار دهید.
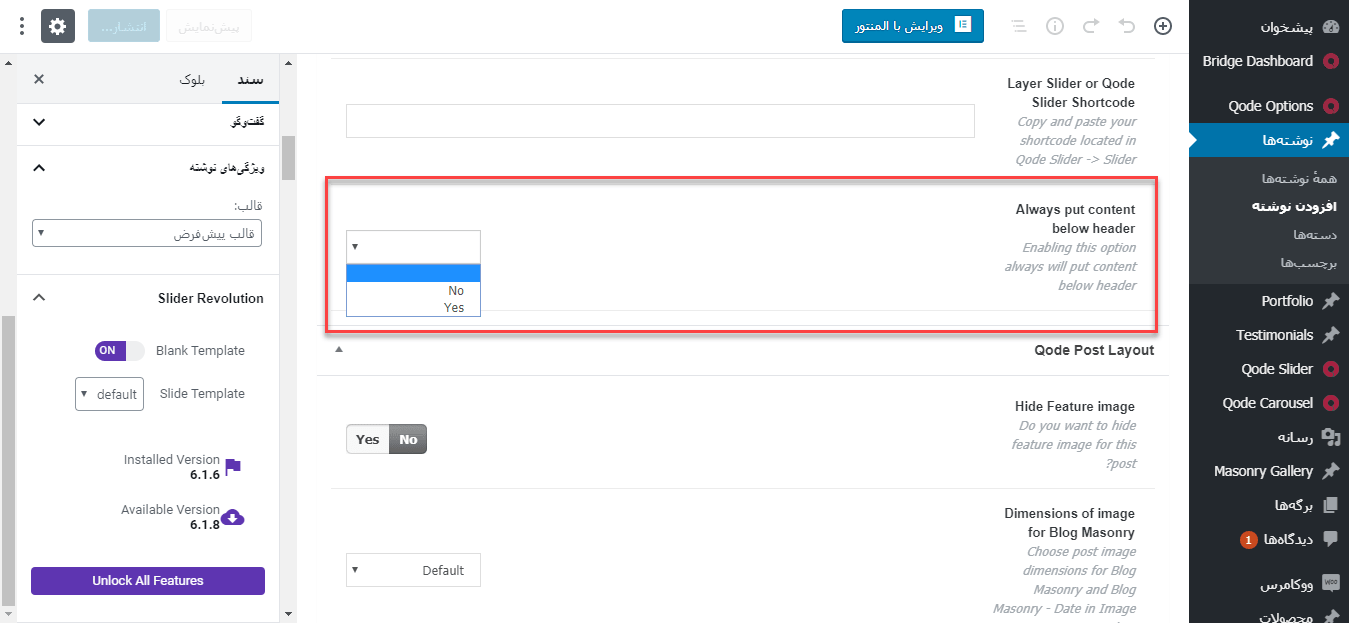
قرار دادن محتوا زیر سربرگ
در صورتی که برای سربرگ شفافیت تعیین کردهاید، احتمالا محتوای شما از زیر سربرگ نمایش داده میشود. اگر از ظاهر این مسئله خوشتان نمیآید، میتوانید با تنظیم این بخش، محتوا و اسلایدر را همیشه بعد از سربرگ نمایش دهید. مقدار فیلد Always put content below header را روی Yes تنظیم کنید تا تمام محتوایتان بعد از سربرگنمایش داده شود.

-
خلاصه و بخش منتخب پست
این بخش، برای نوشتن توضیح کوتاهی درمورد پست تان است. هرچیزی که اینحا می نویسید، در صفحه لیست بلاگها در کنار عنوان بلاگ میآید. در صورتی که این فیلد را نمی بینید، در بالا، سمت راست Screen options را چک کنید. یادتان باشد که این بخش فقط متن را نمایش می دهد و قابلیت خواندن کدها را ندارد.
-
انواع پست
حالا وقت این است که محتوای خود را تولید کرده و در صفحه به اشتراک بگذارید. محتوا را با استفاده از دو روش کلاسیک و ویرایشگر WPBakery میتوانید تولید و منتشر کنید. درصورتی که گزینهای برای انتخاب میان این دو را نمی بینید، به مسیر ویژوال کامپوزر » تنظیمات عمومی بروید و گزینه Visual Composer برای پستها را فعال کنید.
برای تولید محتوا ابتدا باید نوع محتوای خود را مشخص کنید:
-
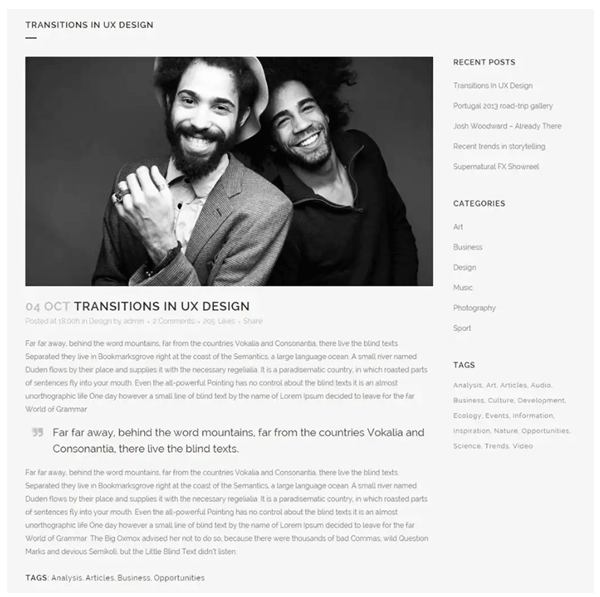
استاندارد
این فرمت پیشفرض بلاگ است.

-
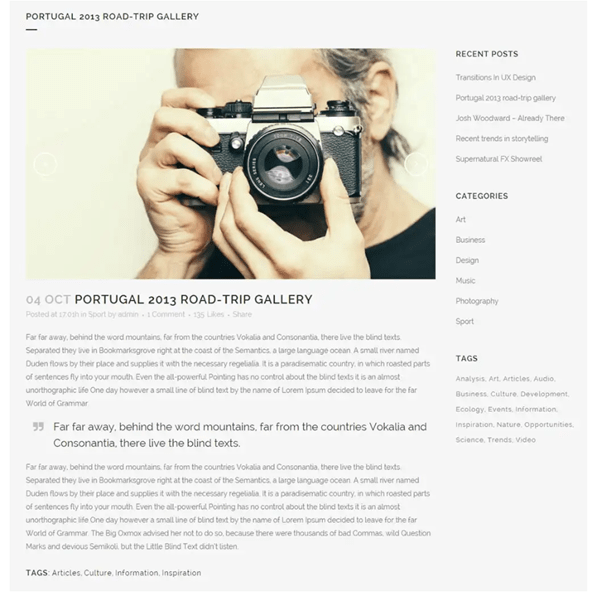
گالری

با انتخاب این نوع پست، می توانید در پست خود از گالری عکس به عنوان اسلایدر استفاده کنید. برای اینکه بتوانید از این نوع پست استفاده کنید، باید یک گالری به بالای صفحه اضافه کنید. برای این کار مراحل زیر را دنبال کنید:
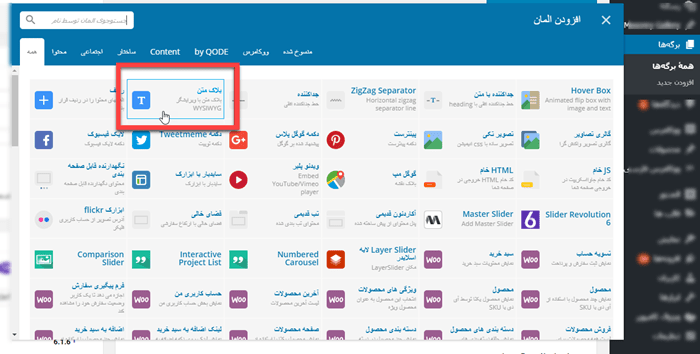
روی گزینه افزودن المان کلیک کنید و بلاک متنی را استفاده کنید.

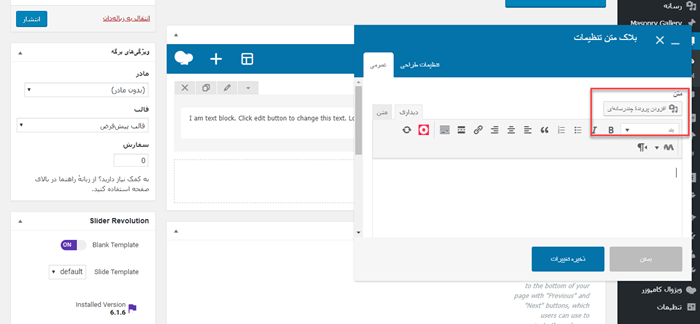
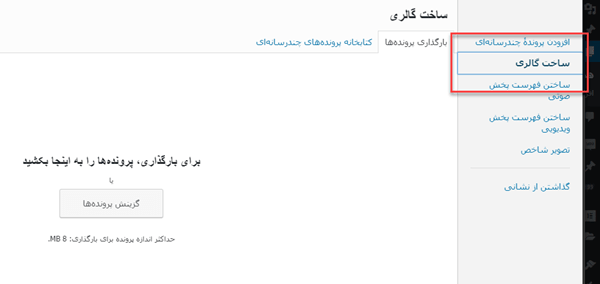
در صفحهای بالا میآید، هر متنی را که وجود دارد پاک کنید و در گوشه بالای سمت چپ روی افزودن پرونده چند رسانهای کلیک کنید.

از منوی باز شده در سمت راست، ساخت گالری را انتخاب کنید.

عکسهایی که میخواهید در گالری به نمایش دربیایند را انتخاب کرده و روی ساخت گالری جدید کلیک کنید. پیشنهاد میشود که عکس های انتخابی همه دارای یک اندازه باشند.
میتوانید ترتیب عکسها را با نگه داشتن ماوس روی آها و کشیدن، عوض کنید و یا با علامتزدن گزینه Random Order ترتیب را تصادفی کنید.
روی ساخت گالری کلیک کنید و سپس ذخیره تغییرات را بزنید.
در صورتی که میخواهید از گالری پیشفرض وردپرس استفاده کنید، به مسیر نوشته ها » افزودن جدید بروید و روی افزودن پرونده چند رسانه ای کلیک کنید و مراحل گفته شده در قسمت قبل را دنبال کنید و آن را به هر بخشی که می خواهید اضافه کنید.
-
لینک
با انتخاب این نوع پست، فیلد جدیدی به نام لینک اضافه می شود که در آن میتوانید آدرس اینترنتی صفحه ای که میخواهید لینک کنید را وارد کنید.
این فقط در صورتی نمایان میشود که کاربر صفحه این بلاگ را باز کند و این لینک در لیست بلاگ نمایش داده نمیشود. اگر این نوع پست را انتخاب کنید، میتوانید برای این بلاگ خلاصه تعیین کنید.
-
نقل قول
این نوع المان، قسمتی از پست را در صفحه لیست بلاگها نمایش میدهد.
با انتخاب این نوع، فیلد جدید اضافه میشود که قسمت مورد نظر پست تان را می توانید در آن بنویسید تا در صفحه لیست بلاگها نمایش داده شود.
هر مطلب دیگری که به عنوان خلاصه پست نوشته شود، زیر این عبارت نمایش داده میشود. دقیقا زیر نقل قول، عنوان پست قرار میگیرد.
-
ویدئو در آموزش قالب bridge
در این بخش میتوانید از پلتفرمهایی مانند یوتیوب، ویمئو و ویدئوهای که در سرور آپلود کردهاید، به پخش ویدئو بپردازید.
با انتخاب این نوع پست، فیلد جدیدی اضافه میشود که میتوانید در آن ویدئوهایی که میخواهید وارد کنید.
شما میتوانید از سه منبع، ویدئو آپلود کنید:
یوتیوب
برای این که ویدئو از یوتیب وارد کنید، کافی است ID ویدئوی یوتیوب را در فیلد Video ID وارد کنید و نیازی به آدرس کامل ویدئو ندارید.
ویمئو
برای این که ویدئو از یوتیب وارد کنید، کافی است ID ویدئوی یوتیوب را در فیلد Video ID وارد کنید و نیازی به آدرس کامل ویدئو ندارید.
ویدئوهای روی سرور
برای این کار در آموزش قالب bridge ابتدا باید یک ویدیو را به کتابخانه پرونده های چند رسانهی ای اضافه کنید.
سپس آن را به پست خودتان اضافه کنید.
برای اضافه کردن ویدئو به کتابخانه مدیا، باید مراحل زیر را دنبال کنید:
- به رسانه » افزودن بروید.
- فایلهای موردنظر خود را انتخاب و آپلود کنید.
- به کتابخانه مدیا خود بروید و روی ویدئو موردنظرتان بزنید.
- روی ویدئو بزنید تا ویرایشگر ویدئو باز شود.
- آدرس اینترنتی ویدئو را کپی کنید.
- به صفحه پست خود برگردید و آدرس اینترنتی را در فیلد مخصوص الحاق کنید.
- توجه داشته باشید که ویدئو را باید با سه فرمت webm، mp4 وogv آپلود کنید تا قابلیت پخش در همه مروگرهای مدرن را داشته باشد.
- فایل صوتی
این نوع فایل برای نمایش دادن فایل های صوتی است.
با انتخاب این نوع پست، فیلد جدیدی نمایانمیشود که میتوانید در آن آدرس اینترنتی فایل صوتیای که میخواهید پخش شود را وارد کنید.
برای آپلود کردن یک فایل صوتی، مراحل زیر را انجام دهید:
- ابتدا به رسانه » افزودن بروید.
- فایل های موردنظرتان را از کامپیوتر انتخاب کرده وآپلود کنید.
- به کتابخانه مدیا بروید و گزینه نمایش همه را کلیک کنید.
- فایل صوتی موردنظرتان را پیدا کنید.
- روی گزینه Edit link و یا روی نام فایل کلیک کنید.
- لینک فایل صوتی را کپی کرده و در فیلد audio Link قرار دهید.
دستهبندی پست ها
در این بخش توضیح خواهید داد که چگونه دستههای مختلف را ایجاد کنید و پست هایتان را در این دسته ها قرار دهید.
- ساخت دستههای مختلف پستها
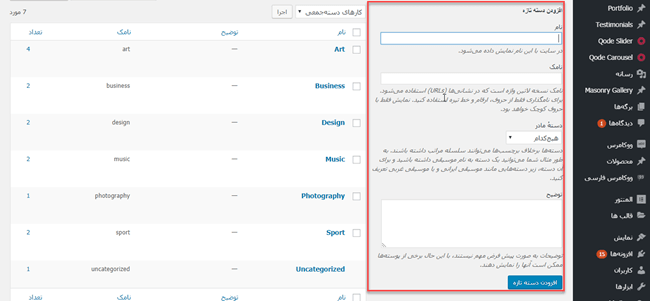
برای ساخت دسته، به مسیر مدیریت وردپرس > نوشته ها > دسته بندی ها بروید.
اسمی را که می خواهید این دسته داشته باشد، وارد کنید. در صورت لزوم دسته مادر برای آن انتخاب کنید و به دلخواه یک توضیح کوتاه وارد کنید.

بعد از این که دستهبندیهای مختلف را ساختید، میتوانید پستهایتان را در آنها قرار دهید.
- قرار دادن پست در دسته
همه پست ها میتوانند در دستهبندی های مختلف قرار بگیرند.
دو روش برای قرار دادن پست ها در دسته بندی های مختلف وجود دارد:
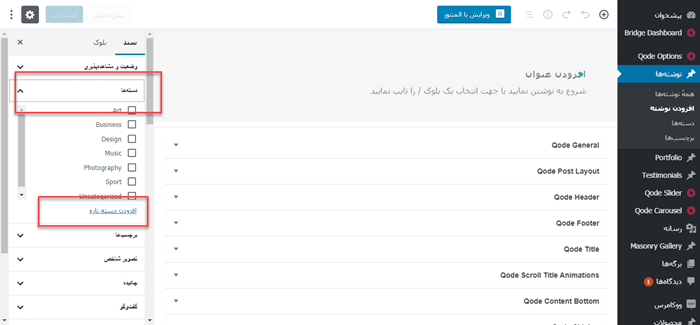
- قرار دادن پست در دسته بندی ای از قبل وجود داشته است.
- ایجاد یک دستهبندی از ویرایشگر پست بطور مستقیم.

برای دستهبندی یک نام انتخاب کنید و دسته مادر را در صورت لزوم انتخاب کنید سپس روی دکمه ایجاد دسته بندی تازه کلیک کنید.
دستهبندی جدیدی که ایجاد کردید، در لیست نمایش داده میشود و پستتان درون این دستهبندی قرار میگیرد.
پورتفولیو قالب bridge
در این بخش به بررسی و آموزش بخش پورتفولیو قالب Bridge می پردازیم.
پورتفولیو تکی
اضافه کردن المان های مختلف به پورتفولیو کاری ساده است و مانند ایجاد پست است. برای هر کدام از پورتفولیوها در لیست پورتفولیو، عکسی نشان داده میشود. برای هر کدام از المانهای پورتفولیوها میتوانید از 7 نوع قالب استفاده کنید. همه این قالبها تحت Choose portfolio single view قابل انتخاب هستند. تصاویری که در پورتفولیوهای تکی نمایش داده میشوند را میتوان از طریق Portfolio Images که در زیر ویرایشگر قرار داده شده است، آپلود کرد.
روش ساخت پورتفولیو تکی
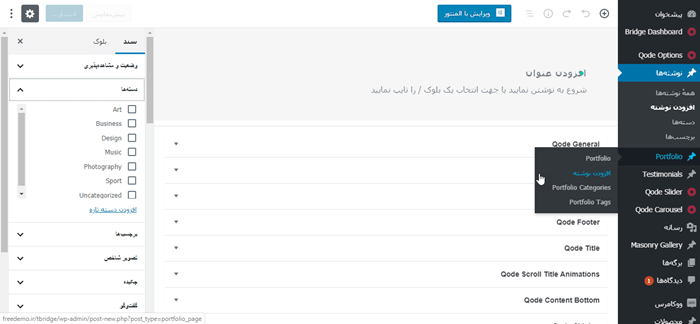
برای ساخت پروتفولیو تکیف باید به مسیر Portfolio » افزودن نوشته بروید.
هنگامی که بروی افزودن نوشته کلیک می کنید، پورتفولیو جدیدی باز شود که میتوانید با امکاناتی که در اختیار دارید، آن را شخصیسازی کنید.
- انتخاب عکس
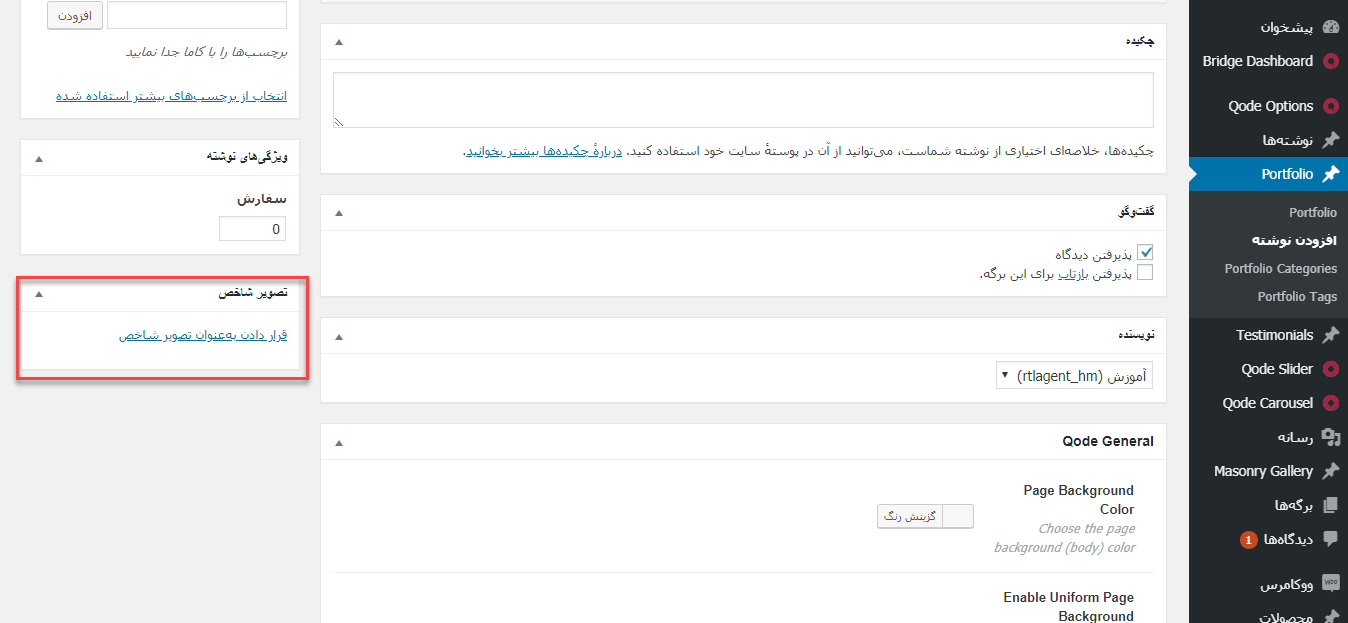
بعد از این که برای پورتفولیو خود نام انتخاب کردید، باید برای پورتفولیو عکس بگذارید. انتخاب عکس مهم است زیرا این تنها راهی است که یک پرتفولیو تکی میتواند در لیست پورتفولیوها نمایش داده شود.
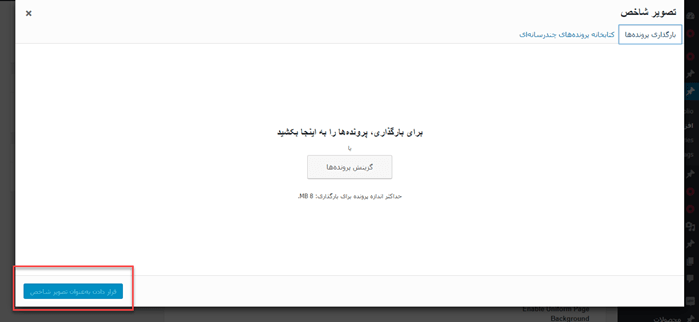
روی گزینه قرار دادن بهعنوان تصویر شاخص کلیک کنید.
یک عکس را از کتابخانه و یا کامپیوتر خود، آپلود کنید. بعد از انتخاب عکس، روی قراردادن به عنوان تصویر شاخص کلیک کنید.

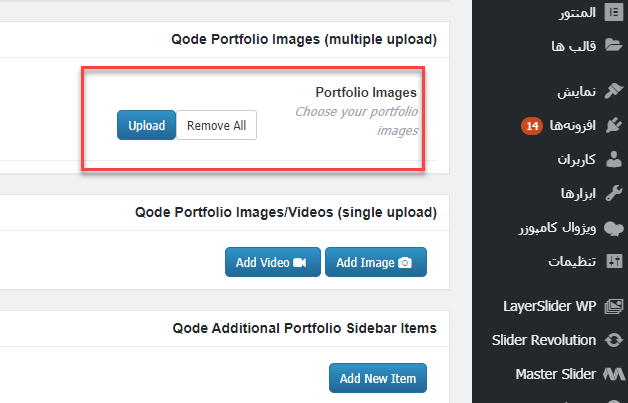
عکس های پورتفولیو Qode (آپلود چندتایی)
گاهی برای ارائه کار خود، نیاز است که از بیشتر از یک عکس استفاده کنید. اگر چند عکس را میخواهید در یک پورتفولیو به نمایش بگذارید میتوانید از آپلودر چندتایی Qode استفاده کنید. با استفاده از این ویژگی، می توانید در هر بار بیش از یک عکس را آپلود کنید. برای انجام این کار، مراحل زیر را انجام دهید:
- در بخش Portfolio Images روی دکمه Upload کلیک کنید.
- عکسهایی را که می خواهید آپلود کنید را انتخاب کنید.
- دکمه افزودن به گالری را کلیک کنید.با انجام این مراحل، یک گالری به پورتفولیو اضافه میشود. برای انتخاب قالب گالری می توانید به بخش Portfolio Type بروید.

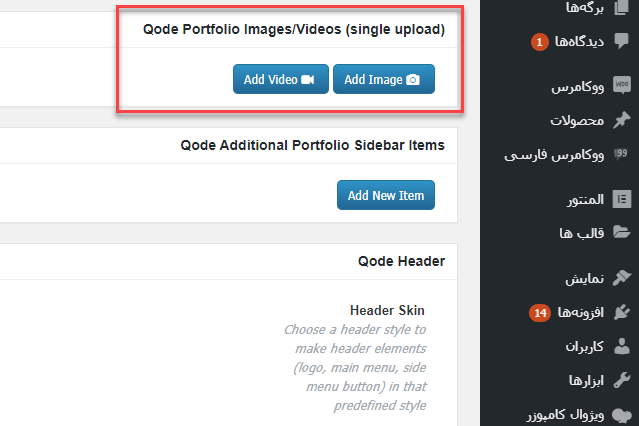
عکس و ویدیوی پورتفولیو Qode (آپلود یکجا)

قالب Bridge این امکان را میدهد که عکس و ویدئو را با هم در پورتفولیو قرار دهید. در صورتی که از این ویژگی استفاده میکنید، برای به نمایش درآمدن ویدئو، باید فیلد مخصوص عکس را خالی نگه دارید. در صورتی که میخواهید از یوتیوب یا ویمئو فیلم آپلود کنید، باید Video ID آن را بگیرید و یا ویدئوی دلخواه خود را از کتابخانه مدیا وارد کنید.
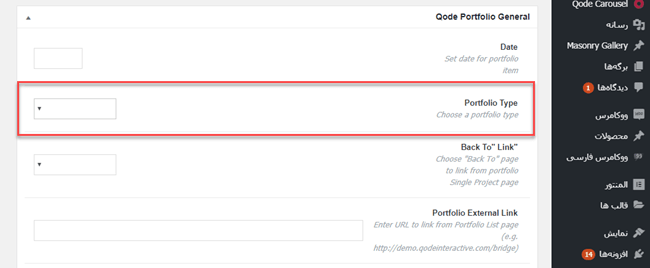
تنظیمات کلی پورتفولیو

در صفحه تنظیمات پورتفولیو، یکسری تنظیمات قرار دارند که مخصوص شخصیسازی پورتفولیو هستند. با استفاده از این گزینهها میتوانید پورتفولیوهای خود را با هر ظاهری که میخواهید، به نمایش بگذارید. در ادامه به بررسی هر کدام از این تنظیمات میپردازیم.
-
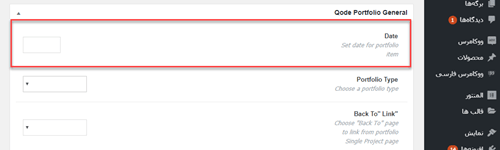
تاریخ
در این بخش میتوانید تاریخ ایجاد پورتفولیو را وارد کنید. این تاریخ در پورتفولیو نمایش داده خواهد شد.

-
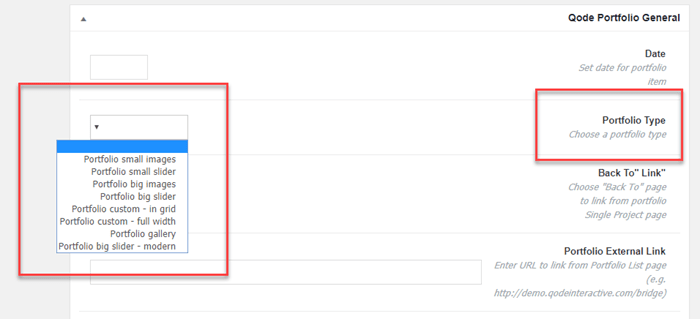
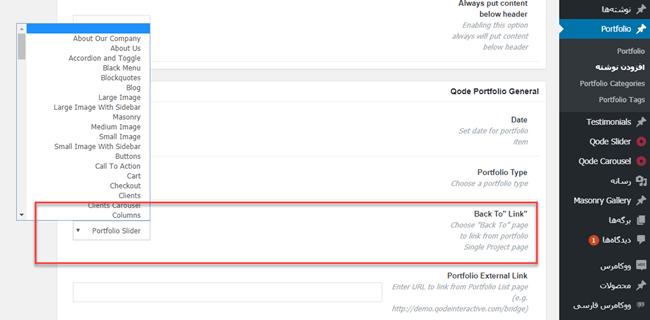
نوع پورتفولیو
در این بخش می توانید قالب پورتفولیو خود را انتخاب کنید.

-
- پورتفولیو با عکس های کوچک
- پورتفولیو با اسلایدر کوچک
- پورتفولیو با عکسهای بزرگ
- پورتفولیو با اسلایدر بزرگ
- پورتفولیو جدولی
- پورتفولیو عرضی
- پورتفولیو با گالری
- پورتفولیو با اسلایدر بزرگ و مدرن
-
لینک “بازگشت به”
با استفاده از این گزینه، می توانید از درون پورتفولیوهایتان، به قسمتهای مختلف سایت بروید. برای این کار فقط کافی است که لینک صفحه موردنظر را در فیلد جایگذاری کنید.

-
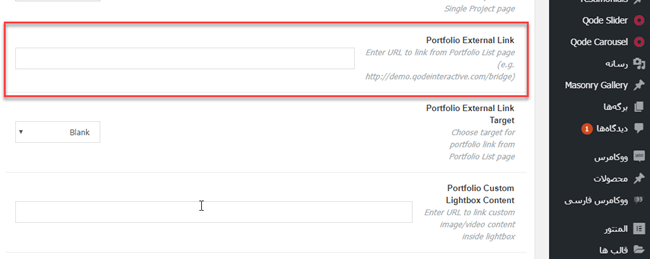
لینک به صفحات خارجی
در صورتی که می خواهید در پورتفولیو به صفحهای خارج از سایتتان لینک کنید، کافی است که ادرس اینترنتی را در این بخش قرار دهید.

-
نوع لینک خارجی
در این بخش تعیین میکنید که در صورت کلیک بر لینک خارجی، صفحه جدید را در تبی جدید باز کند و یا اینکه آن را در همان تب باز کند.
-
تعیین محتویات لایت باکس
در این بخش میتوانید آدرس اینترنتی ویدیو یا عکس دلخواهتان را وارد کنید تا در لایت باکس نمایش داده شود.
-
نمایش نشان
درصورت فعال کردن این گزینه، نشان کوچکی روی عکس اصلی پورتفولیو در لیست پورتفولیوها میآید.
تگ های پورتفولیو
در سمت راست صفحه، میتوانید برای پورتفولیوهایتان تگ بسازید. تگها برای دستهبندی و نشان دادن موضوع محتوا در یک نگاه به کاربر، مناسب هستند. تگها دقیقتر از دستهبندی ها هستند.
دستهبندی پورتفولیوها
در بخش دستهبندیها در سمت راست صفحه، میتوانید دستهبندی بسازید و پورتفولیوها را به دستهبندیها اضافه کنید.
اسلایدر پورتفولیو
با استفاده از این ویژگی، میتوانید محتوای پورتفولیوهای خود را به صورت اسلایدرهای پویا و زیبا، به کاربر ارائه دهید. در این بخش به بررسی و آموزش چگونگی ساخت اسلایدر پورتفولیو میپردازیم.
-
نوع ترتیب
پورتفولیوها براساس ترتیب دستی، عنوان و تاریخ مرتب میشوند. با استفاده از ترتیب دستی، میتوانید محتوای اسلایدر پورتفولیو را هرگونه که دوست دارید قرار دهید.
علاوه بر انتخاب نوع ترتیب، میتوانید افزایشی یا کاهشی بودن آن را نیز تعیین کنید. به طور مثال میتوانید محتوای جدید را بالاتر و و یا محتوای قدیمیتر را بالاتر نشان دهید.
-
تعداد پورتفولیوهای نمایش داده شده در یک صفحه
با استفاده از این گزینه، میتوانید تعداد پورتفولیوهای نشان داده شده در یک صفحه را تعیین کنید. برای نمایش همه انها عدد 1- را وارد کنید.
- دستهبندی
اگر می خواهیدپورتفولیوهای فقط یک دسته مشخص، نمایش داده بشوند، نام دسته را وارد کنید. برای نشان دادن همه دستهبندیها، این بخش را خالی بگذارید.
-
انتخاب تعداد محتوای نمایش داده شده برای صفحات کوچکتر
روی صفحات کوچکتر به دلیل رسپانسیو بودن سایت، تعداد کمتری از محتوای پورتفولیو در عرض صفحه نمایش داده میشود.
-
لایت باکس
فعال و یا غیر فعال کردن لایت باکس
-
تگ عنوان
میتوانید برای عناوین پورتفولیوهایتان، از استایل مشخص استفاده کنید که در این بخش قابل انتخاب است.
-
جدا کنندهها
میتانید با استفاده از جداکننده های بین عنوان و نام دسته، فاصله بیاندازید.
-
پنهان کردن دکمه “View”
این گزینه را روی “Yes” بگذارید تا دکمه “View” پنهان بشود.
-
انتخاب اندازه های عکس ها
در این بخش میتاونید اندازه عکس هایتان را انتخاب کنید. برای کاهش زمان بارگذاری پیشنهاد می دهیم که از اندازه افق 500*380 استفاده کنید.
-
دکمههای بعدی و قبلی
ی توانید دکمه های بعدی و قبلی را پنهان کنید.
- لیستها
در این بخش به چگونگی ایجاد لیستها و استفاده از آنها میپردازیم.
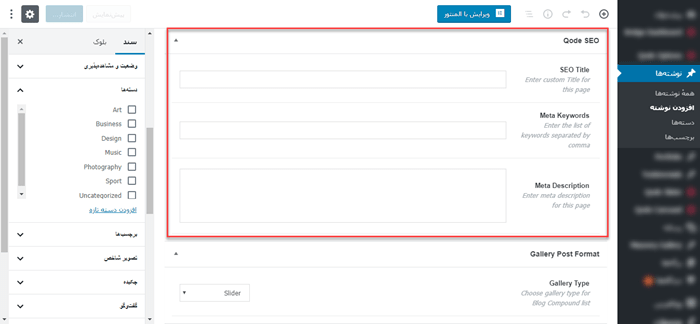
سئو
اگر از افزونه های مخصوص سئو استفاده نمیکنید، میتانید از امکانات قالب Bridge برای سئو استفاده کنید. در این بخش میتوانید، موارد زیر را تنظیم کنید:
- عنوان سئوشده: تعیین عنوان بهینه شده توسط موتورهای جست وجو
- کلیدواژههای متا: مجموعه ای از کلیدواژهها که می خواهید به صفحه تان لینک شود. کلمات باید توسط کاما از یکدیگر جدا شوند.
- توضیحات متا: تعیین توضیحات متا برای صفحه.
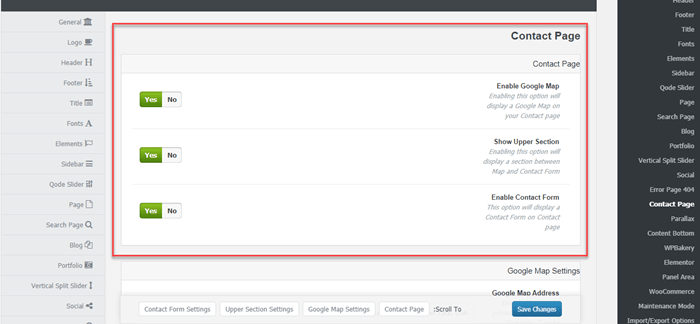
تنظیمات صفحه اطلاعات تماس و آدرس
برای این که یک صفحه برای مشخصاتف اسلاعات تماس و آدرس بسازید، میتوانید از الگویی که در این قالب از قبل تعبیه شده است استفاده کنید. با استفاده از این قالب، صفحه مشخصات را در چند دقیقه می توانید بسازید.
-
اضافه کردن نقشه گوگل
برای فعال کردن این گزینه به مسیر مدیریت وردپرس » Qode options » Contact Pageبروید.
گزینه Enable Google Map را کلیک کنید. در این نقشه، حداکثر می توانید 5 آدرس را وارد کنید.
پ.ن: توجه داشته باشید که با توجه به تحریم دامنه ir امکان استفاده از نقشه گوگل قالب بریج، برای صاحبان این دامنه وجود ندارند.

برای وارد کردن آدرس، دو روش وجود دارد. یکی وارد کردن آدرس است و دیگری استفاده از GPS و تعیین محل دقیق است. توجه داشته باشید که به خاطر وجود الگوریتمهای پیچیده برای مشخص کردن موقعیت یک ادرسف ممکن است آدرسی که وارد می کنید با موقعیتی که روی نقشه نشان داده می شود همخوانی نداشته باشد.
حتی ممکن است که آدرسی که وارد کردهاید روی سرورهای نقشه گوگل وجود نداشته باشد و گوگل به طور اتوماتیک نزدیک ترین موقعیت را نشان خواهد داد. قبل از استفاده از این ویژگی، حتما وجود آدرس خود روی سرور گوگل را چک کنید.
مورد دیگری که میتوانید در این بخش ویرایش کنید، ویرایش عکس پینی است که با استفاده از آن، موقعیت تان روی نقشه مشخص می شود. توجه داشته باشید که همه آدرسها پین مشابه خواهند داشت.
-
زوم با دکمه رول موس
در صورتی زوم با استفاده از رول موس را فعال کنید، تجربه کاربری بهتری را برای کاربران سایت تان میسازید. اگر این مورد را فعال کنید، کاربران میتاونند اطراف موقعیت شما را نیز در همان نقشه ببینند.
توجه داشته باشید که این ویژگی روی دستگاه های لمسی، غیر قابل اجرا است.
- تغییر استایل نقشه
در این بخشف تنظیمات مختلفی وجود دارد که با تغییر آنها میتوانید نقشه گوگل را شخصی سازی کرده و ظاهر آن را بهتر کنید.
-
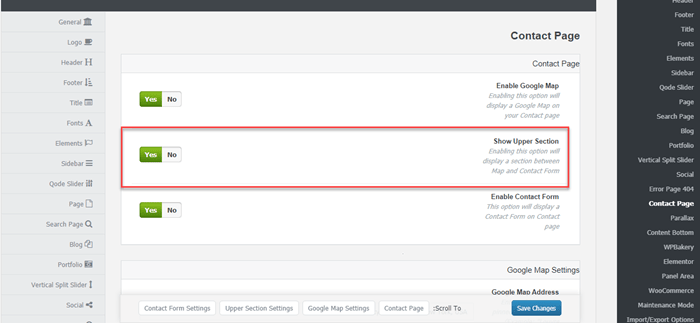
- بخش عنوان
در این بخش میتوانید عنوان و زیرعنوان منحصربفردی را برای این صفحه تعیین کنید.
برای فعال کردن این بخش، به مسیر مدیریت وردپرس » Qode options » Contact Page بروید و گزینه Show Upper Section را فعال کنید.

همواره می توانید این بخش را غیر فعال کنید. اما اگر فقط می خواهید زیر عنوان ا از بین ببرید، چند فاصله خالی در فیلد زیرعنوان کلیک کنید و تغییرات را ذخیره کنید. با این کار فقط عنوان میماند.
اگر میخواهید که جداکننده زیر عنوان از بین برود، کافی است کد زیر را در مسیر Qode Option » General » Custom Code » CSS الحاق کنید:
.contact_section .seperator[
Display:none;
]
صفحه لندینگ
صفحه لندینگ، صفحه ای است که فقط محتوا در آن قرار می گیرد و خبری از سربرگ و پاورقی در آن نیست.

پیشنهاد میشود که از این صفحه به عنوان صفحه ورود به سایت یا زمانی که در حال بازسازی سایت هستید، استفاده کنید. این صفحه، از رفتن کاربران به صفحات دیگر سایت جلوگیری میکند، مانند یک صفحه که تنها عبارت “بزودی” روی آن نوشته باشد.
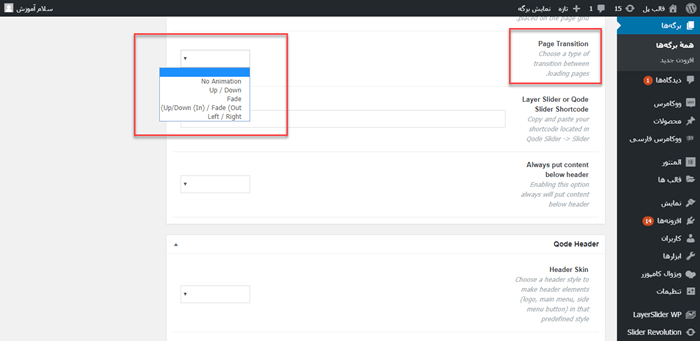
قالب Bridge دارای حالت “بروزرسانی و اصلاح” دارد که در مسیر Qode Options » Maintenance Mode میتوانید آن را فعال کنید. وقتی این گزینه را فعال میکنید، باید یک صفحه “بزودی” به عنوان صفحه لندینگ بسازید.
اگر از صفحه لندینگ به عنوان صفحه ورود به سایت تان تنظیمکردید، باید جلوه های حرکتی سایت را غیرفعال کنید. برای این کار به مسیر Qode options » General » Page Transitionبروید و گزینه No Animation را جلوی Page Transition فعال کنید.
در پایان امیدواریم از آموزش قالب bridge لذت برده باشید.























































سلام- وقتی از طریق تگ های ایجاد شده پورتفولیو، وارد میشم-- صفحات لود نمیشن و بصورت کد های ویژوال نمایش داده میشوند ؟
تشکر