
آموزش صفر تا صد قالب بی تم
قالب betheme یکی از بهترین پوسته ها برای راه اندازی یک سایت حرفه ای وردپرس است. این قالب وردپرس چند منظوره مناسب کسب و کار های استارت آپی، شرکتی تک صفحه ای٬ مجله ای، فروشگاهی، شرکتی، مشاور املاک، ورزشی، مدارس، دانشگاهی، هاستینگ و سایر قالبهای خلاقانه است. در آموزش صفر تا صد قالب Betheme به تنظیمات جزئی قالب می پردازیم.
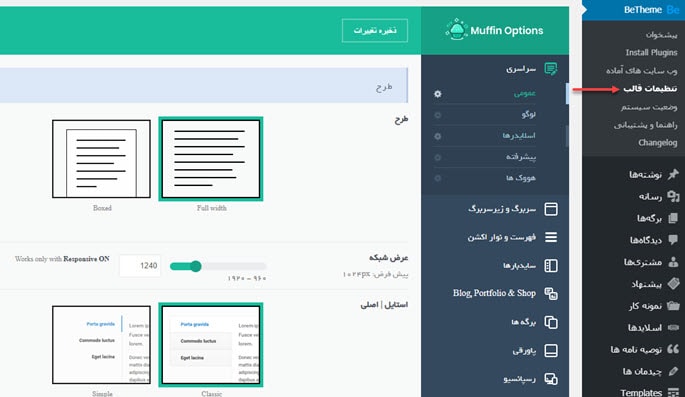
قالب بی تم یکی از بهترین قالب های وردپرس در Themeforest بوده که داری تنظیمات بسیار گسترده است. در این اموزش سعی شده مهمترین بخش های قالب به صورت جزئی بررسی شوند. برای دسترسی به تنظیمات قالب باید از مسیر پیشخوان> Betheme> تنظیمات قالب را انتخاب کنید. اولین بخش از آموزش قالب بی تم، تنظیمات سراسری است که خود شامل، عمومی، لوگو، اسلایدها، پیشرفته و هووک ها(hook) است. هووک برای قالب نویسان و البته برای پلاگین نویسان اهمیت دارد. هووک یک سری از کدهای آماده هستندکه برای وردپرس تعیین شده اند مانند the_content.
تنظیمات عمومی قالب بی تم
طرح: full with و boxed دو طرح بندی تمام صفحه و جعبه ای است که در بخش طرح می توانید یکی از انها را انتخاب کنید.
در بخش Works only with Responsive ON می توانید مشخص کنید با چه عرضی، شبکه رسپاسنسیو شود. بهتر است این گزینه را تغییر ندهید مگر اینکه آشنای کامل داشته باشید.
استایل| اصلی: دو طرح کلاسیک و ساده برای طرح بندی کلی سایت در دسترس قرار گرفته است. با تغییر این گزینه تب ها، آیکون ها و … تغییر پیدا می کنند.

استایل | دکمه: در این بخش می توانید از بین چهار سبک دکمه یکی را انتخاب کنید.
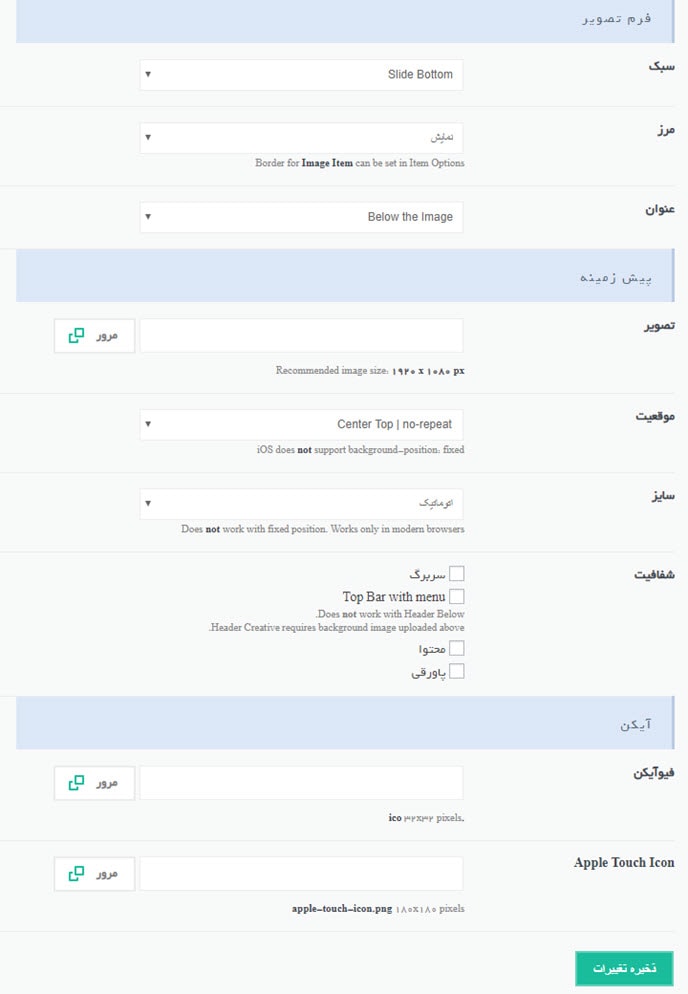
فرم تصویر: سبک، مرز و عنوان تصاویر را می توانید از این بخش تعیین کنید. در قسمت مرز، حاشیه تصویر و در قسمت عنوان تصمیم گیری کنید که توضیحات عنوان زیر تصویر باشد یا روی تصویر باشند.
پیش زمینه: در این بخش تصویر کلی زمینه سایت و موقعیت آنرا را می توانید تغییر دهید.
شفافیت : شفافیت سربرگ، نوار بالایی، محتوا و پاورقی را نیز می توان در بخش شفافیت تعیین کرد.
آیکن: در این بخش فاو ایکون و ایکون اپل تاچ را با فرمت پی ان جی می توانید آپلود کنید.

تنظیمات لوگو قالب بی تم
در این بخش از آموزش قالب Betheme به تغییر و سفارشی سازی لوگوی سایت می پردازیم.
- لوگو : در این قسمت میتوانید لوگو سایت تان را آپلود و تغییر دهید. لوگوی رتینا مختص نمایشگرهای اپل است و باید سایز آن حداقل دو برابر لوگوی معمولی باشد.
- لوگوی سربرگ چسبنده: در صورتیکه سربرگ چسبنده را برای قالب فعال کرده باشید می توانید لوگویی با رنگ متفاوت انتخاب کنید.
- تنظیمات: در این بخش می توانید لینک لوگو را تنظیم کنید. این لینک می تواند به صفحه اصلی، صفحه اصلی و پرش به تگ h1 و یا به تگ h1 همه صفحات باشد.
- لوگو متن: در این بخش می توانید به جای تصویر لوگو از متن استفاده نمائید.
- ارتفاع : تنظیم ارتفاع لوگوی سفارشی را نیز می توان از این قسمت تعیین کرد.
در ادامه پدینگ و چینش عمودی (Vertical Align) لوگو را تعیین کنید و در بخش پیشرفته می توانید به ترتیب حاشیه چپ، Overflow Logo و حداکثر ارتفاع پدینگ را حذف کنید.
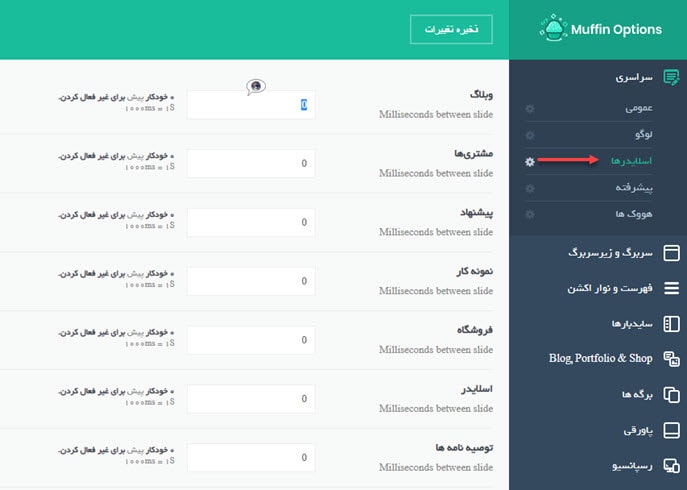
تنظیمات اسلایدر قالب بی تم
در این بخش از تنظیمات سراسری می توانید نمایش یا عدم نمایش اسلایدر را تعیین کنید. به عنوان مثال برای صفحه بلاگ، می توانید عدد صفر را برای غیر فعال کردن اسلایدر یا عدد 1000 را برای تاخیر 1 ثانیه ای در نمایش اسلایدها تنظیم کنید. تنظیمات تنظیم زمان بندی برای اسلایدر مشتری، پیشنهاد، نمونه کار و … را می توانید در تب سالایدر تغییر دهید.

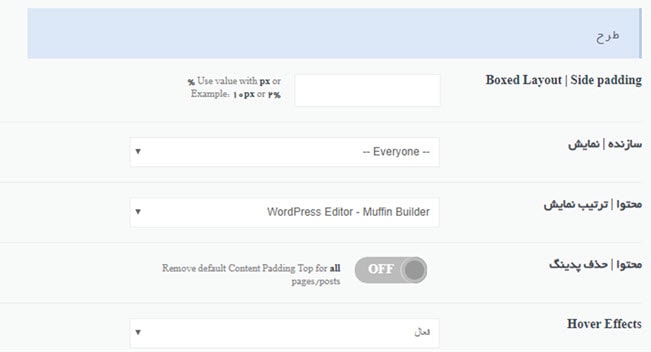
تنظیمات عمومی پیشرفته
پدینگ در حالت طرح بسته بندی را می توان در بخش پیشرفته تعیین کرد. در بخش سازنده از این برگه می توانید نمایش یا عدم نمایش صفحه ساز را برای نقش های خاص تنظیم کنید و افکت هاور را برای همه محتواهای صفحه فعال کنید.

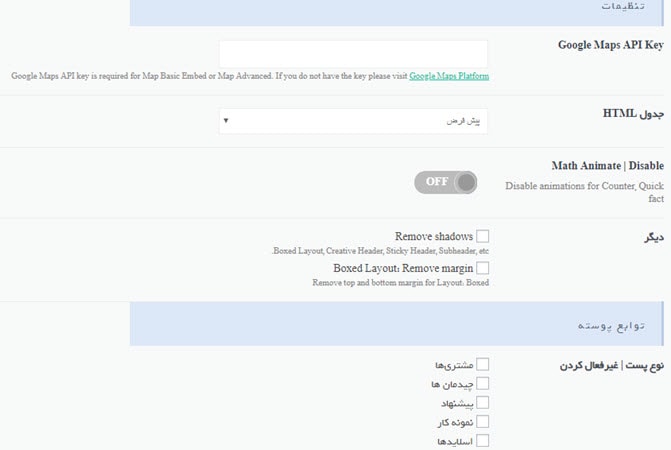
تنظیمات: در این بخش از تنظیمات پیشرفته می توانید کلید api گوگل مپ را وارد کنید. الگوریتم کبوتر مسئول ارائه نتایج محلی به کاربران است و یکی از کارهای مفید برای نشان دادن موقعیت شما استفاده از گوگل مپ است. کلید api نقشه گوگل تان را در قسمت Google Maps API Key وارد کنید تا نقشه های ساخته شده نمایش داده شوند.
غیر فعال کردن انیمیشن شمارنده هاف حذف سایه ها و حاشیه را می توان در ادامه تنظیمات پیشرفته انجام داد.

در توابع پوسته می توانید انواع پست تایپ های
در تنظیمات پیشرفته اسلایدر/ شورتکد، سی اس اس استاتیک و پیشوند جداول تنظیم می شود.
هووک ها
در این قسمت میتوانید کدهای مورد نظرتان را در هر کدام از قسمت های body و content وارد کنید، به عنوان مثال کدی برای نمایش در انتهای بادی میخواهید، میتوانید در بخش بعد از بادی قرار دهید.
تغییر سربرگ قالب بی تم
سربرگ یکی از مهمترین بخش های یک قالب وردپرسی است. قالب betheme طرح های مختلفی برای هدر در نظر گرفته است. در این بخش از آموزش قالب Betheme به تغییر و سفارشی سازی هدر سایت می پردازیم.
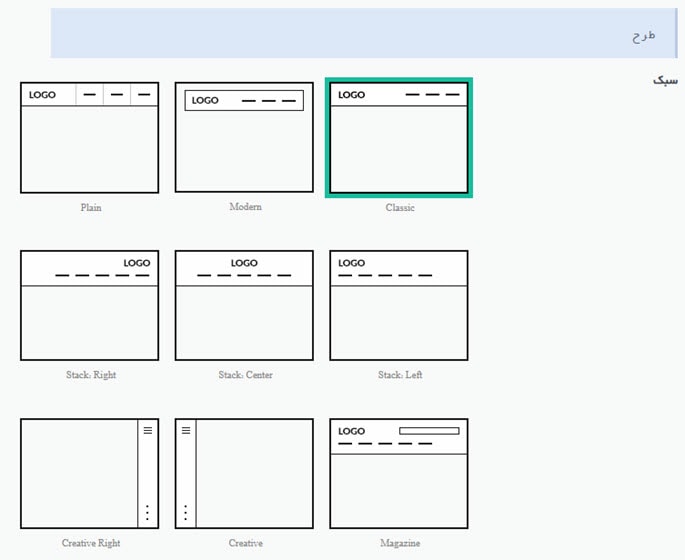
- سبک: در بخش سبک چیدمان مختلف لوگو و منو و … را می توانید مشاهده و انتخاب کنید.
- تنظیمات: نمایش تمام عرض و بسته بندی شده برای سربرگ را می توان در این بخش مشخص کرد.
- مینیمال (Minimalist): نمایش بدون پدینگ و تصویر زمینه و …
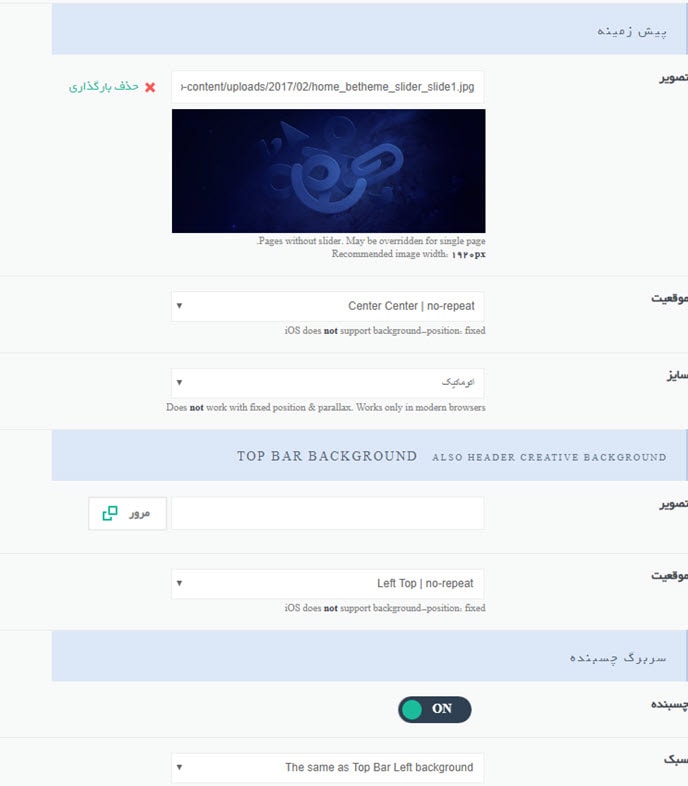
- تصویر زمینه، موقعیت قرار گیری و اندازه تصویر زمینه سربرگ در ادامه امده است.

علاوه براین سربرگ چسبنده را می توانید در همین بخش از تنظیمات قالب بی تم فعال یا غیر فعال کنید.
تنظیمات زیر سربرگ
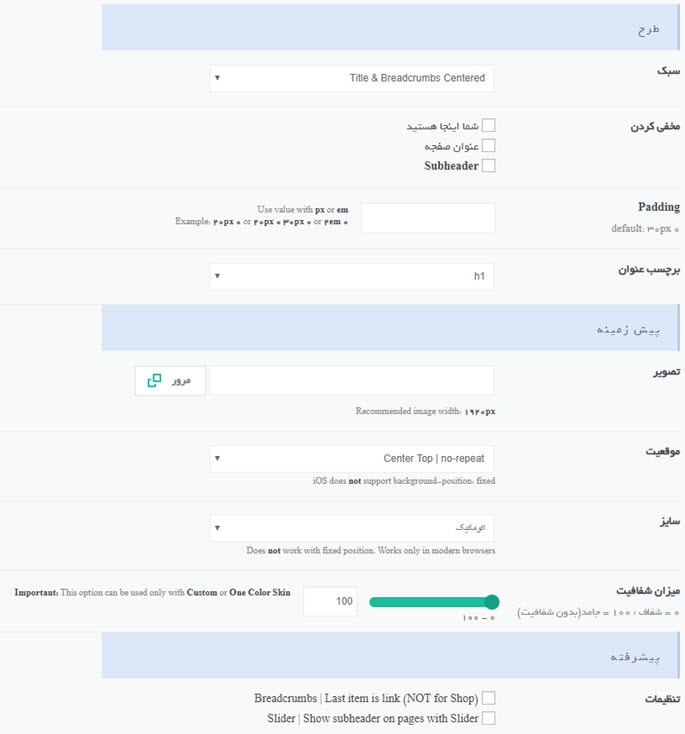
طرح: در این قسمت میتوانید طرح کلی زیر سربرگ سایت وردپرسی خود را تنظیم کنید، به عنوان مثال تنظیم کنید که عنوان صفحه و زیر آدرس ها در وسط نشان داده شوند، یا فقط عنوان سایت در سمت راست یا…
- مخفی کردن: در این قسمت میتوانید قسمت های مختلف زیر سربرگ را به صورت سلیقه ای مخفی کنید.
- پدینگ: پدینگ مورد نظرتان را وارد کنید تا به زیر سربرگ اعمال شود.
- title tag یا تگ عنوان: در این بخش مشخص کنید که عنوان صفحات سایت در زیر سربرگ با چه تگی نمایش داده شود.
تصویر زمینه زیر سربرگ سایت و موقعیت و اندازه و شفافیت زمینه را می توان در بخش پیش زمینه تعیین کنید. تصویر زمینه را با کلیک بر روی دکمه مرور آپلود کنید. پیشنهاد قالب بی به شما اندازه 1920 پیکسل است.
در بخش پیشرفته می توانید نمایش برادکرامپ (مسیر ادرس فعلی برگه) و زیر هدر را در صفحات حاوی اسلایدر فعال کنید.
تنظیمات بیشتر (اضافات)
د راین بخش از آموزش قالب بی تم به سفارشی کردن دکمه call to action ، نوار بالای سایت، چند زبانگی و ابزار جستجو می پردازیم.
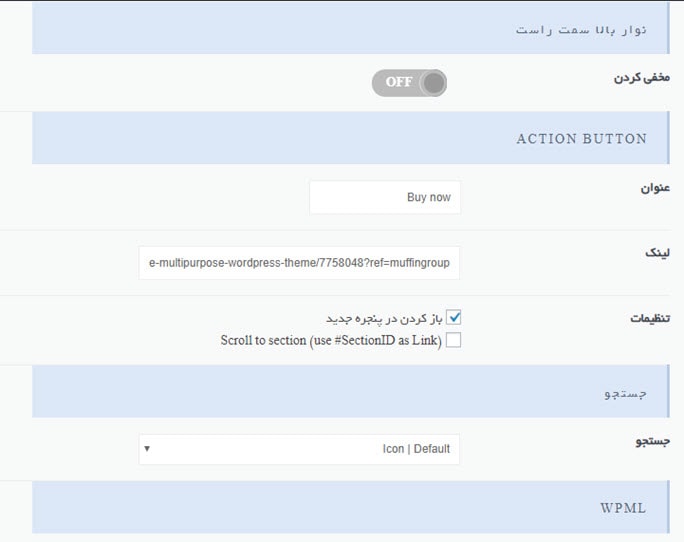
نوار بالای سمت راست را می توانید در تنظیمات بیشتر فعال یا مخفی کنید.
دکمه فراخوان (action button) در قسمت سمت چپ سربرگ سایت قرار میگیرد، و شما میتوانید عنوان، لینک و باز شدن در پنجره جدید را تنظیم کنید.
ابزار جستجو: نحوه نمایش یا مخفی کردن ابزار جستجو را در این بخش می توانید تنظیم کنید.
WPML: در بخش استایل سفارشی می توانید نحوه نمایش چندزبانگی را تنظیم کنید. و در صورتیکه می خواهید ترجمه های از سدت رفته به صفحه خانه لینک شوند تیک Link to home of language for missing translations را انتخاب کنید.
آموزش تنظیمات فهرست و نوار اکشن قالب بی تم
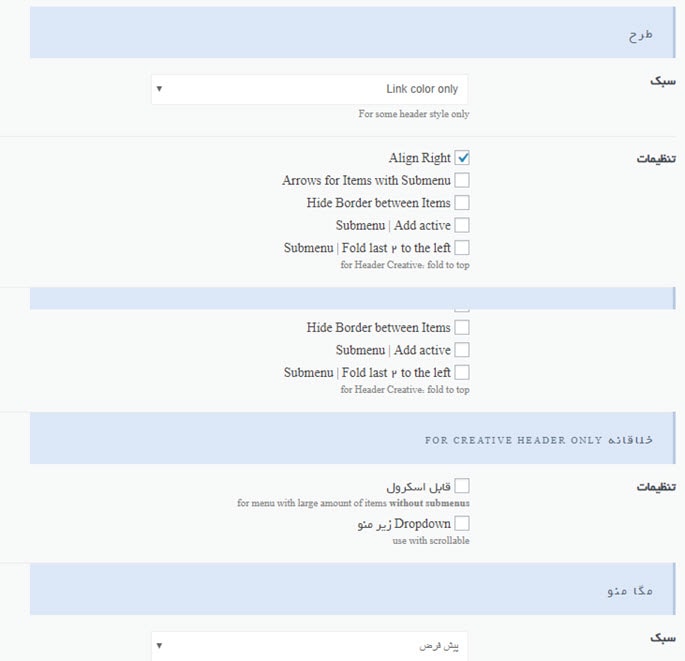
در بخش سوم از تنظیمات قالب بی تم به آموزش سفارشی سازی فهرست و نوار اکشن می پردازیم. در تصویر زیر تنظیمات فهرست را مشاهده می کنید.
- در قسمت طرح، سبک نمایش منوی فعال را می توانید تعیین کنید. سبک منو می تواند زیر خط یا بالای خط باشد.
- در قسمت تنظیمات فلش تعیین می شود که ظاهر فهرست چگونه باشد؟ مثلا بین هر گزینه یک خط باشد. یا خطوط بین ایتمهای منو مخفی باشد و ….
- تنظیمات خلاقانه برای سربرگهای خلاق و منوهای با آیتم های زیاد قابل اسکرول انجام می شود.
- سبک و استایل مگامنو را از بخش مگامنو انتخاب کنید.
تنظیمات نوار اکشن:
نوار بالای نوار منوهای سایت که برای نمایش اطلاعات تماس، ایمیل، شعار و شبکه های اجتماعی استفاده می شود، نوار اکشن نامیده شود. به عنوان مثال: همین حالا تماس بگیرید و از مشاوره رایگان بهره مند شوید. می تواند یک نمونه از شعار در نوار اکشن باشد.
در تنظیمات نوار اکشن می توانید مکان نمایش نوار را تعیین کرده و دو شماره تماس و ایمیل را وارد کنید.
تنظیمات نوار سایدبار قالب بی تم
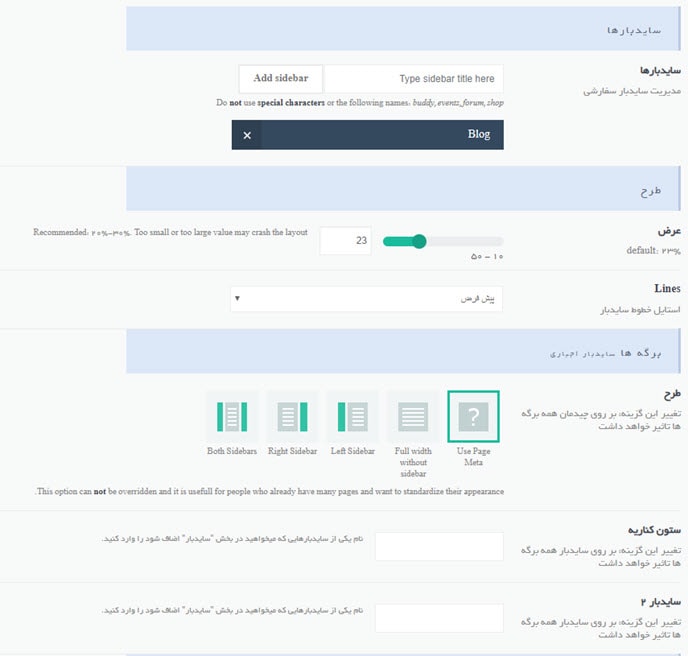
در این بخش از آموزش قالب بی تم با افزودن سفارشی سازی سایدبار آشنا خواهید شد. هر قسمت از تنظیمات نوار سایدبار در ادامه بیان شده است.
- سایدبارها : در این قسمت می توانید سایدباری را اضافه یا حذف کنید.
- طرح: استایل خطوط و عرض سایدبار را می توانید تنظیم کنید.
- برگه ها: در قسمت طرح می توانید مکان سایدبار یا عدم نمایش آن را مشخص کنید. تغییر این گزینه، بر روی چیدمان همه برگه ها تاثیر خواهد داشت. نام سایدباری که می خواهید برای برگه ها فعال شود را در بخش ستون کناری و سایدبار2 وارد کنید. سایدبار 2 زمانی نمایش می باید که شما در طرح بندی، سایدبار دو تایی را انتخاب کرده باشید.
نوشته تکی، پروژه و صفحه جستجو که در ادامه امده است تنظیماتی مشابه برگه ها دارد و می توان اجبار نمایش و طرح سایدبار را برای آنها تنظیم کرد.
تنظیمات بلاگ، پورتفولیو و فروشگاه
در این بخش از آموزش قالب بی تم به تنظیمات برگه های بلاگ، فروشگاه و نمونه کار ها می پردازیم. در اولین بخش، تنظیمات مشترک هر سه برگه مشاهده می شود.
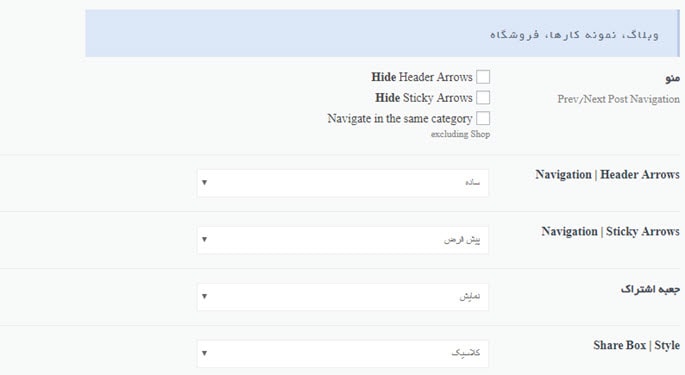
تنظیمات عمومی وبلاگ، نمونه کار و فروشگاه
منو : دکمه های نوشته بعدی/ قبلی را در بلاگ مشاهده کرده اید؟ در زیر تنظیماتی که می توانید برای این منوها انجام دهید آورده شده است.
- Hide Header Arrows: مخفی کردن فلش های بعدی و قبلی در هدر
- Hide Sticky Arrows: مخفی کردن فلش های چسبیده
درصورتیکه فلش های ناوربری را غیر فعال نکرده باشید می توانید در بخش فلش ناوربری هدر، سبک نمایش کلاسیک یا ساده را برای آن انتخاب کنید. برای فلش چسبنده نیز به همین ترتیب می توانید عمل کنید. جعبه به اشتراک گذاری را می توانید فعال کرده و سبک نمایش آنرا مشابه منوهای ناوبری انتخاب کنید.
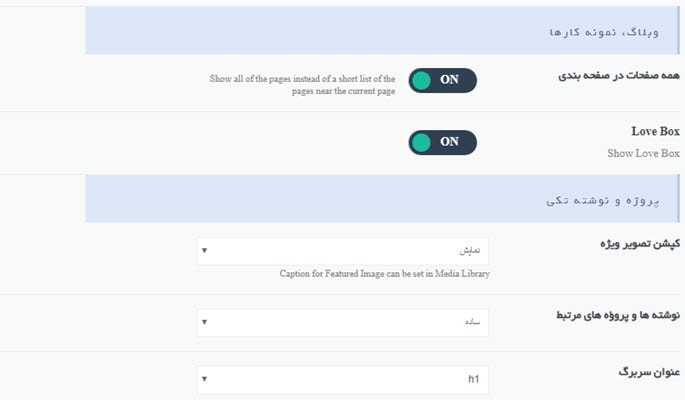
وبلاگ، نمونه کارها
در این بخش تنظیمات مختص وبلاگ و نمونه کارها مشاهده می شود.
- همه صفحات در صفحه بندی: در این بخش می توانید همه نوشته یا نمونه کارها را در یک برگه نمایش دهید. با فعال کردن این گزینه صفحات بلاگ و پورتفولیو دیگر امکان صفحه بندی شدن را نخواهند داشت.
- love box: برای فعال کردن امکان لایک کردن نمونه کار یا مطلب این گزینه را فعال کنید.
پروژه و نوشته تکی
در این بخش می توانید سبک نمایش برگه های نوشته های تکی و نمونه کار تکی را مشخص کنید.
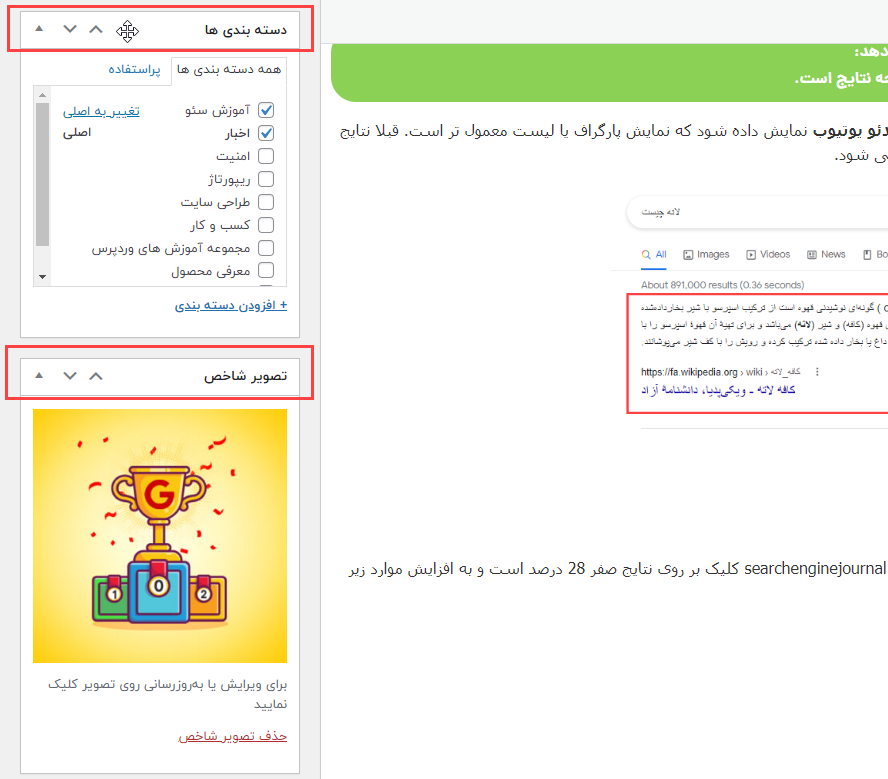
- کپشن تصویر ویژه (شاخص): کپشن تصویر در کتابخانه رسانه تعیین می شود و این مقدار می تواند در سایت شما نمایش داده شود. کافی است گزینه کپشن تصویر ویژه را بر روی نمایش تنظیم کنید.
- نوشته ها و پروژه های مرتبط: شما می توانید نحوه نمایش نوشته و مطالب مرتبط را کلاسیک یا ساده انتخاب کنید.
- عنوان سربرگ: سربرگ عناوین نمونه کار یا نوشته را می توان از h1 تا h2 تعیین کرد.
تنظیمات اختصاصی برگه بلاگ قالب بی تم
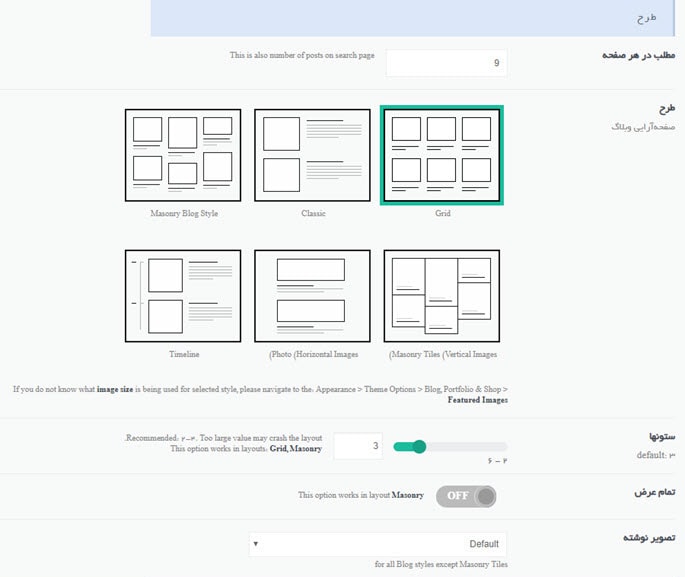
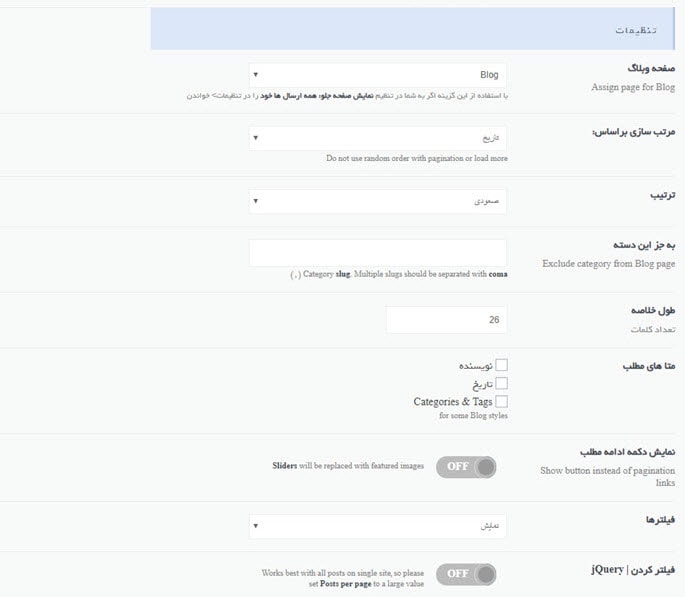
قالب بی علاوه بر تنظیمات کلی سه برگه فروشگاه، بلاگ و پورتفولیو که در بخش قبل مشاهده نمودید، تنظیمات ویژه طرح بندی، نمایش پست تایپ ها و برگه های تکی را هم قرار داده است. برای سفارشی سازی بلاگ از پیشخوان> betheme> تنظیمات قالب> بلاگ، پورتفولیو وشاپ> بلاگ را انتخاب کنید.
- مطلب در صفحه: تعدا مطلب های قابل نمایش در برگه بلاگ
- طرح: طرح بندی و چیدمان های متنوع بلاگ
- ستون ها: تعیین تعداد ستون های نمایش مطلب
- تمام عرض: نمایش تمام عرض محتوای بلاگ
- صفحه وبلاگ: تعیین برگه وشته های سایت (در بخش خواندن از تنظیمات سایت نیز می توانید برگه نوشته را تعیین کنید).
- مرتب سازی و ترتیب: تعیین معیار مرتب سازی نوشته ها و ترتیب نوشته ها
- به جز این دسته: تعیین دسته هایی که تمایلی به نمایش آنها در برگه بلاگ ندارید
- طول خلاصه: تعیین تعداد کلماتی که در خلاصه مطالب نمایش می یابد
- متای مطالب: تعیین نمایش نویسنده، تاریخ و دسته در برگه نوشته ها
- نمایش دکمه ادامه مطلب: تعیین فعال/ غیر فعال کردن نمایش دکمه ادامه مطلب بلاگ
- فیلتر: تعیین نحوه نمایش فیلتر (فیلتر مطالب می تواند بر اساس نام نویسنده، دسته یا برچسب باشد)
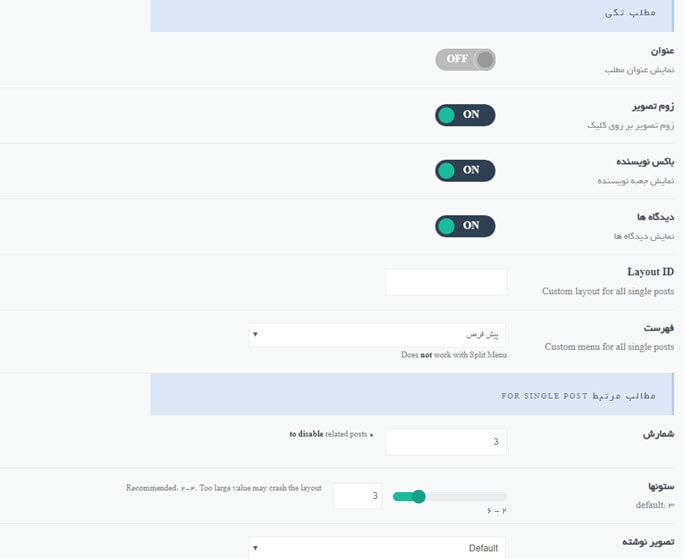
- مطلب تکی: فعال کردن نمایش عنوان، زوم، باکس نویسنده، دیدگاه و تعیین منوی برگه بلاگ تکی
- مطالب مرتبط: تعیین تعداد مطالب مرتبط و ستون های برگه
تنظیمات برگه نمونه کار کاملا مشابه تنظیمات وبلاگ است.
تنظیمات فروشگاه قالب بی تم
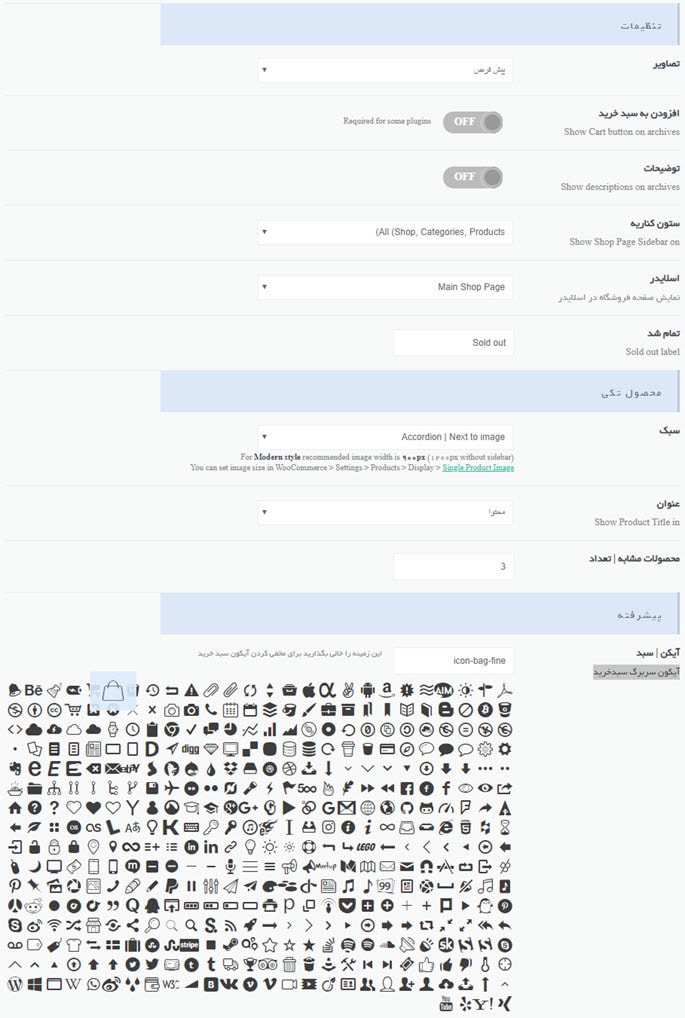
تنظیمات طرح فروشگاه مشابه بلاگ است و چیدمان محصولات را در برگه مشخص می کند. در این بخش از آموزش قالب بی تم به بررسی تنظیمات متفاوت این برگه خواهیم پرداخت.
- حالت کاتالوگ: نمایش دکمه حذف همه موارد از سبدخرید
- افزودن به سبد خرید: نمایش دکمه افزودن به سبد خرید در آرشیو
- توضیحات: نمایش توضیحات محصول
- ستنون کناریه: نمایش سایدبار
- اسلایدر: تعیین نمایش صفحه فروشگاه در اسلایدر
- تمام شد: برچسب اتمام محصولات
- محصول تکی: تعیین سبک، مکان نمایش عنوان و تعدا محصولات مشابه پیشنهادی
- آیکون سربرگ سبدخرید: تعیین آیکون سبد خرید از میان آیکون های قالب
تنظیمات برگه های قالب بی تم
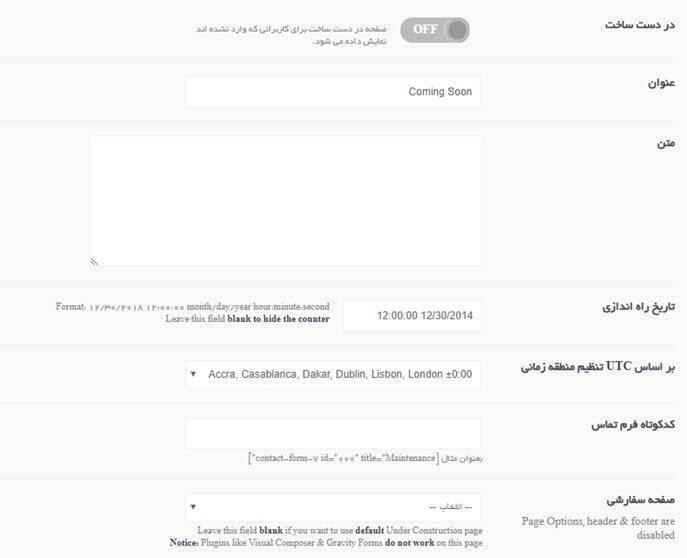
از تنظیمات قالب> برگه ها را انتخاب کنید. در این بخش می توانید نمایش دیدگاه را در برگه ها فعال کنید. آیکون ارور صفحه 404 را تنظیم کنید.
همچنین متن و عنوان صفحه در دست تعمیر را تغییر دهید. تاریخ فعالسازی برگه در دست تعمیر و کد کوتاه فرم تماس را قرار دهید.
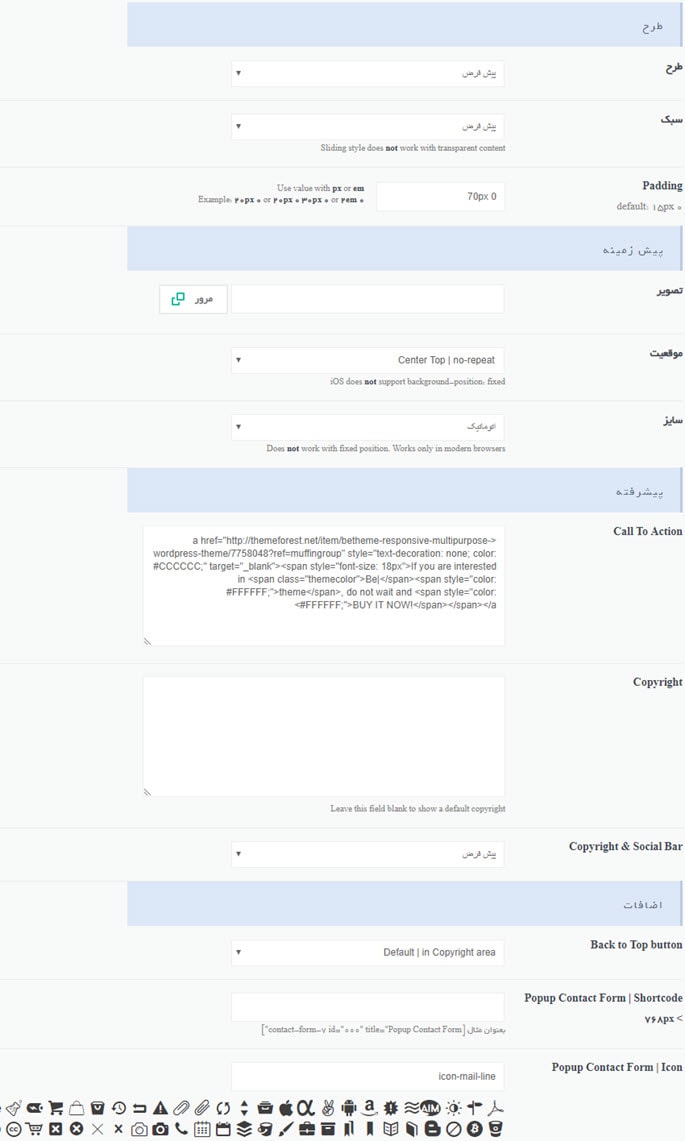
تنظیمات پاورقی قالب بی تم
- طرح و سبک: تنظیم تعداد ستون ها و سبک نمایش پاورقی
- پیش زمینه: تنظیم تصویر زمینه پاورقی، موقعیت نمایش (بالا، وسط بدون تکرار) و سایز
- دکمه فراخوانی به اقدام (call to action): وارد کردن کد دکمه
- کپی رایت: متن کپی رایت (متن پایین صفحه با عنوان مشابه “تمامی حقوق این سایت متعلق به …. می باشد”)
- بیشتر (اضافات): فعالسازی دکمه برگشت به بالا
- آیکون فرم تماس: تعیین آیکون فرم تماس در فوتر
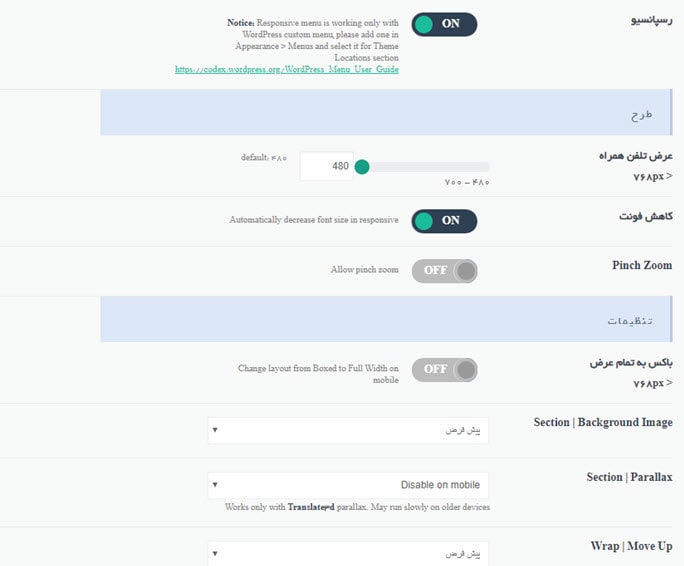
تنظیمات رسپانسیو قالب بی تم
واکنشگرایی یکی از خصوصیت های مهم سایت است. در بخش رسپانسیو می توانید واکنشگرایی قالب را فعال یا غیر فعال کنید.
- طرح: عرض وب سایت را برای فعال شدن حالت رسپانسیو موبایل در بخش عرض تلفن همراه تعیین کنید.
- تنظیمات: تنظیم نمایش تمام عرض سایت بعد از تغییر اندازه صفحه نمایش، تصویر زمینه (نمایش تنها در دسک تاپ/ پیش فرض)، پارالکس و تعیین نقطه شکست در موبایل و تبلت (Wrap | Move Up) را یم توان در بخش تنظیمات انجام داد.
- لوگو: در این بخش می توانید لوگوی سایت و رتینا را تعیین کنید. لوگوی رتینا مختص نمایشگر های آیفون است و بدلیل کیفیت بالای این نوع نمایشگرها، ابعاد لوگوی رتینا باید حداقل دو برابر لوگوی معمولی باشد.
- لوگوی هدر چسبان (STICKY HEADER LOGO): لوگوی هدر چسبنده می تواند متفاوت از لوگوی معمولی باشد.
نقطه شکست: زمانی که ابعاد نمایشگر به مثلا 600 پیکسل رسید، حالت رسپانسیو موبایل فعال شود. نقطه شکست در اینجا 600 پیکسل است.
در تب سربرگ از تنظیمات رسپانسیو می توانید چیدمان و طرح کلی سربرگ و منوهای سایت را در حالت واکنشگرایی موبایل تنظیم کنید. علاوه بر این سبک اسلاید و دکمه را نیز می توانید تعیین کنید.
تنظیمات سئو قالب be
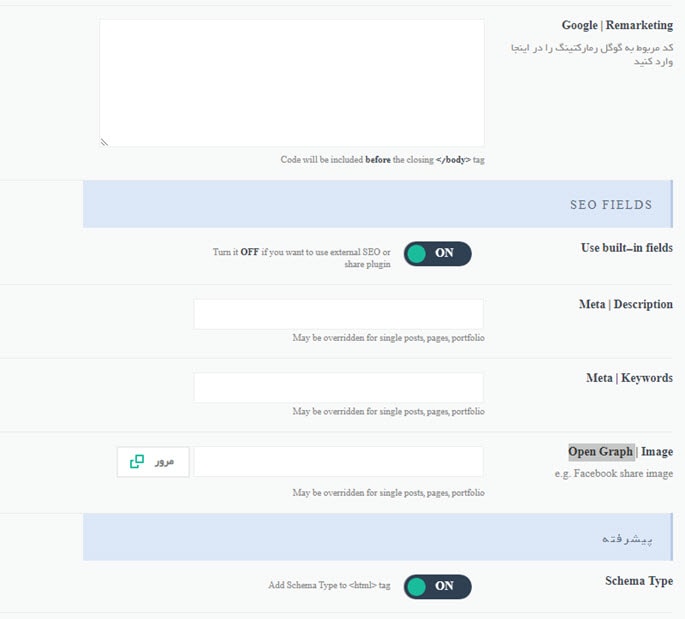
در این بخش از تنظیمات قالب بی تم، کد مربوط به گوگل آنالیز را در کادر Google | Analytics قرار دهید. این کدها قبل از بسته شدن تگ head قرار می گیرند. کدهای ریمارکتینگ، پیکسل و فیسبوک نیز در بخش های مربوطه قرار می گیرند.
فیلدهای سئو: در این بخش می توانید تنظیمات متا و توضیحات، کلمات کلیدی و Open Graph را وار کنید. این تنظیمات ممکن است جایگزین تنظیمات سئوی نمونه کار، برگه و نوشته ها شود. علاوه بر این در بخش پیشرفته می توانید تگ اسکیما را فعال کنید.
در تصویر زیر تنظیمات، کد ریمارکتینگ، سئو فیلد و پیشرفته را مشاهده می کنید.
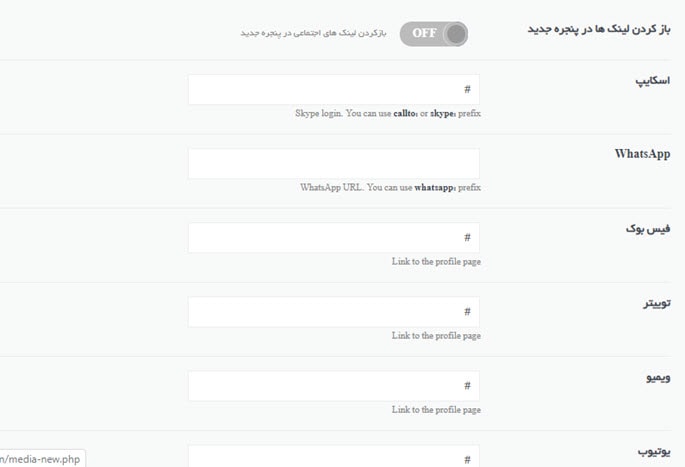
تنظیمات اجتماعی قالب be theme
در این بخش از آموزش قالب بی تم می توانید، ادرس شبکه های اجتماعی خود را وارد کنید. و تعیین کنید لینک آدرس آنها در تب جدید باز شود.
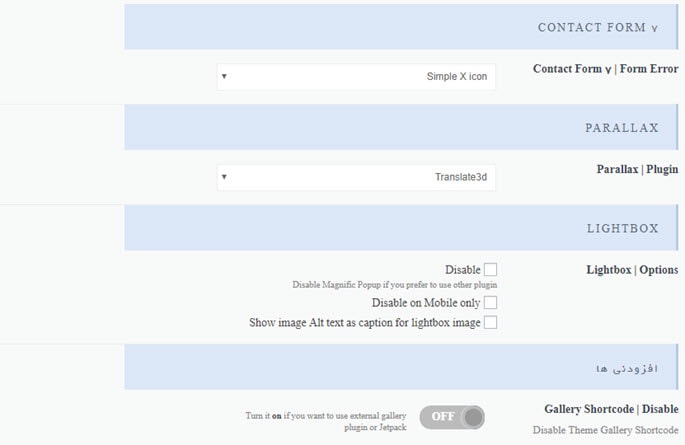
افزودنی های قالب بی تم
در قالب be دو نوع افزودنی رایگان و پریمیوم قرار داده شده است. فرم تماس 7، پارالاکس و لایت باکس دارای افزونه های رایگان هستند که در همین بخش می توان هر کدام از موارد دلخواه را از لیست کشویی انتخاب و اضافه کرد. افزودنی های غیر رایگان روولوشن اسلایدر، لایر اسلایدر و ویژوال کامپوزر نیز در دسترس کاربران است.
تغییر رنگ قالب بی تم
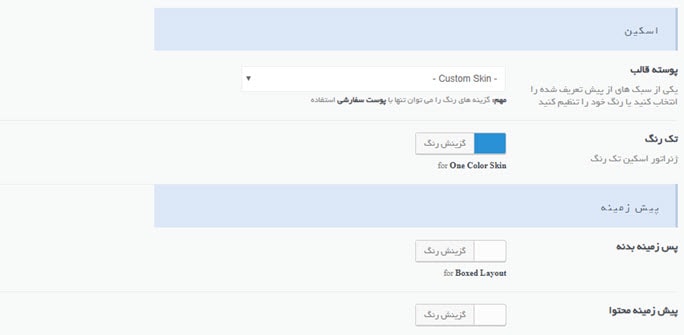
رنگ پوسته، پس زمینه و پیش زمینه قالب را می توان از تنظیمات قالب> رنگ> عمومی تغییر داد.
پس زمینه هدر، رنگ نوار بالا، دکمه اقدام، جستجو و زیر سربرگ در تنظیمات قالب> رنگ>سربرگ قابل تنظیم است. علاوه بر این امکان تغییر رنگ اجزای مختلف فهرست، نوار اکشن، پاورقی، سر عنوان و شبکه های اجتماعی فراهم شده است.
به دلیل سادگی این تنظیمات از ذکر مجدد آنها خودداری میکنیم. در تصویر زیر تنظیمات رنگ اسکین و پیش زمینه قالب نشان داده شده است.

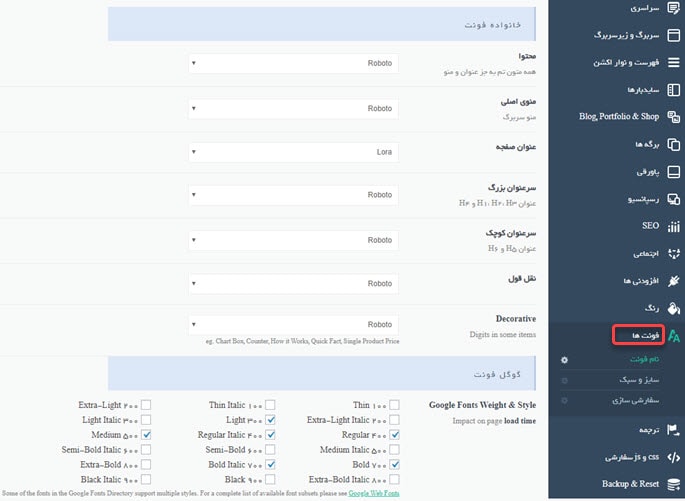
تنظیمات فونت قالب بی تم
تغییر فونت قالب یکی از مواردی است که بسیاری از کاربران سایت های وردپرسی بدنبال آن هستند. تغییر و سفارشی سازی فونت را می توان در بخش تنظیمات قالب> فونت انجام دهید. شما در این بخش قادر خواهید بود فونت های محتوا، عناوین، سربرگ، نقل قول و برخی آیتم ها را تنظیم کنید.
از طریق تب سفارشی سازی می توانید فونت های مورد نظر خود را اضافه کنید. این فونت باید پسوند woff , ttf داشته باشد. برای آپلود کردن فونت ها روی دکمه مرور کلیک کنید و فونت خود رابارگزاری نمائید.
تنظیمات قالب تا اینجا به اتمام رسیده است. در ادامه آموزش قالب بی تم به بررسی صفحه ساز مافین بیلدر می پردازیم.
صفحه ساز مافین بیلدر
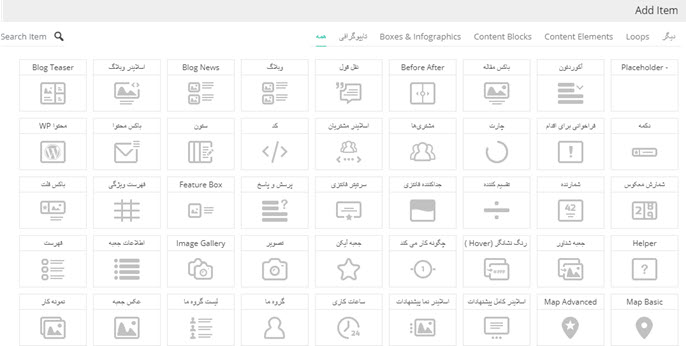
قالب بی تم صفحه ساز اختصاصی مافین بیلدر را برای کاربران خود ارائه کرده است. این صفحه ساز 5 دسته آیتم با موضوع های تایپوگرافی، باکس و اینفو گرافی، بلوک های محتوا، المنت های محتوا، تکرار و دیگر دارد.
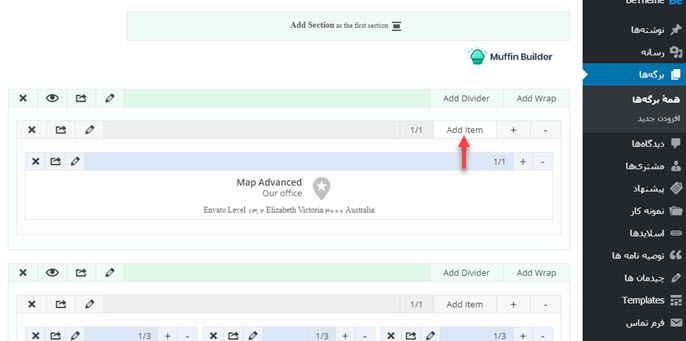
برای دسترسی به صفحه ساز مافین یک برگه ایجاد کنید. سپس در بخش مافین بیلدر بر روی wrap و divider بمنظور ایجاد سطر و بخش کلیک کنید. سپس بر روی دکمه اضافه کردن آیتم (add item) در سطر مورد نظر کلیک کنید.
از لیست باز شده آیتم مورد نظر را انتخاب کنید.
وب سایت های آماده
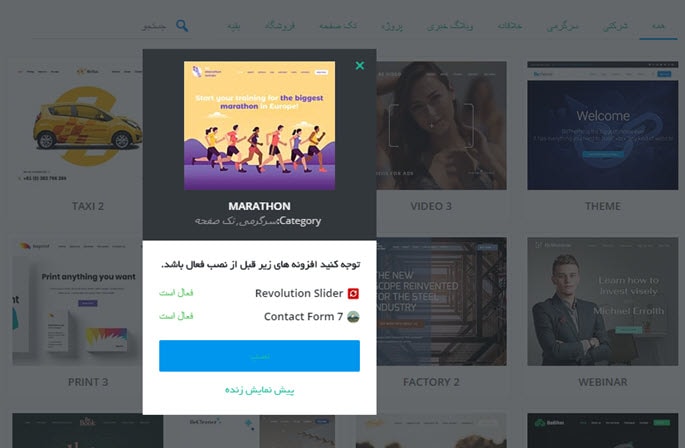
قالب بی تم صفحات آماده زیادی دارد. از مسیر پیشخوان>betheme> وب سایت های آماده را کلیک کنید. از پنجره باز شده همان طرحی که مورد نیازتان است را انتخاب و بر روی دکمه نصب کلیک کنید.
هنوز سوالی در ذهن شما باقی مانده؟ با ما در میان بگذارید، در اسرع وقت پاسخ شما را ارسال می کنیم.








































سلام
تم مورد نظرمان در بی تم چطور نصب کنیم؟
تم ها در پوشه ای نبودند