از 2 رأی
- گارانتی کیفیت راست چین
- ضمانت بازگشت 6 ماهه وجه
- 6 ماه پشتیبانی رایگان حرفه ای
- آپدیت رایگان، دسترسی مادام العمر به فایل
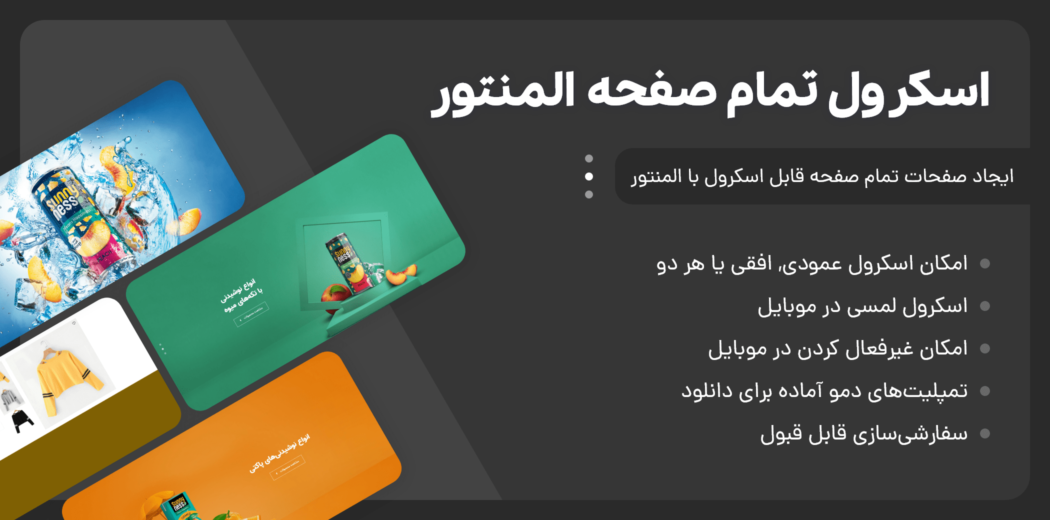
افزودنی اسکرول تمام صفحه المنتور | افزونه اسکرول تمام صفحه برای المنتور | افزودنی اسکرول المنتور | افزونه Pixerul | افزونه پیکسرول
با استفاده از افزونه پیکسرول که برای افزونه المنتور ساخته شده است، میتوانید صفحات تمام صفحه با قابلیت اسکرول ایجاد کنید.


سلام وقتتون بخیر میخواستم بدونم این افزونه تداخلی با افزونه های مثل فول پیج نداره fullpage for elementor چون من فقط حالت افقی رو میخوام اما نمیدونم با این افزونه من تداخل پیدا میکنه یا نه ؟
سلام
اطلاع ای در مورد افزونه نام برده شده نداریم. طبق اطلاعات من٬ المنتور تنها در صورتی کد های یک ویدجت رو لود میکنه که اون ویجت در صفحه استفاده شده باشه. توجه داشته باشید که این اطلاعات ممکنه درست نباشن و یا به هر دلیلی٬ اختلال ای به وجود بیاد.
فکر کنم این موضوع رو خودتون بهتر بتونید بررسی کنید. محصول رو دریافت کنید و مشکلی بود درخواست بازگشت بفرستید. لطفا قبل از اقدام٬ از پشتیبانی راستچین در این مورد اطلاعات کامل بگیرید.
موفق باشید.
سلام . امکان استفاده از ویدئو در اسلاید ها وجود دارد؟ با چه فرمتی میشه اینکارو کرد؟
سلام
میتونید تمپلیت سفارشی ایجاد کنید و از ویجتهای دلخواه داخلش استفاده کنید٬ و بعد از اون تمپلیت رو به عنوان یک اسلاید استفاده کنید. در نتیجه٬ بله٬ میتونید از ویدیو داخل اسلایدها استفاده کنید (فرمتهای مجاز رو باید از خود المنتور برسی کنید). لطفا از پیشنمایش محصول دیدن کنید و با ورود به پنل ادمین٬ با استفاده از ویرایشگر المنتور٬ اسلایدهای خودتون رو پیاده سازی کنید تا به خوبی از امکانات و محدودیتهای این محصول آگاهی داشته باشید. هر چیزی که مد نظرتون هست رو میتونید در پیشنمایش پیادهسازی کنید٬ پس لطفا به خوبی برسی و آزمایشهای خودتون رو انجام بدید.
سلام و عرض ادب
توی پیشنمایش از حالته کانتینره المنتور و فلکس استفاده شده
توی حالته قدیمی تره المنتور (سکشنی) هم قابل استفاده هست؟
سلام
بله. باز اگه مشکلی بود تیکت بزنید٬ برسی کنم و درخواست بازگشت وجه بدید.
لطفا هر چیزی که مد نظرتون هست که پیاده کنید با این افزونه٬ ابتدا در ویرایشگر المنتور خود پیشنمایش این کار رو انجام بدید تا اطمینان حاصل کنید که افزونه کارتون رو کامل راه میندازه.
سلام خسته نباشید
ببخشید در رابطه با ریسپانسیو سوال بنده رو جواب ندادین
ممنون میشم راهنمایی کنید
پاسخ داده شد.
سلام خسته نباشید
شما در توضیحات نوشتید واکنشگرا ولی در پیشنمایش و در گوشی لندینگ آبمیوه واکنشگرا نیس؟
اگر امکان دیگری دارد برای واکنشگرا کردن لطفا راهنمایی کنید
سلام
متاسفانه راستچین یه سایت زده با کلی ایراد و اشکال! ایمیلی در رابطه با پیام شما برای من ارسال نشده بود و در نتیجه اطلاع نداشتم پیام دادید.
ببینید خیلی ساده توضیح میدم. تو المنتور یه بخش با توضیحات و دکمه ها و... میسازید و بعد راحت میتونید رسپانسیوش کنید درسته؟ بعد میتونید از داخل این افزونه تنظیم کنید که اون تمپلیت/بخش در داخل اسلاید این اسلایدر تمام صفحه، نمایش داده بشه.
پیامتون برای خیلی وقت پیش بود و جدیدا پیشنمایش بازسازی شده. احتمالا تو پیشنمایش قبلی یادم رفته بود که رسپانسیو کنم.
لطفا توجه داشته باشید که میتونید وارد سمت مدیریت پیشنمایش بشید و امکانات افزونه رو تست کنید. هر نوع از ساختاری که مد نظرتون هست رو پیاده کنید و در صورتی که به دردتون خورد میتونید خریداری کنید. همون المان ها و تمپلیت هایی که تو پیشنمایش ساختید رو میتونید خروجی بگیرید و تو سایت خودتون آپلود کنید.
سلام . امکان نمایش آخرین پست ها، دسته ای یا برچسب خاص بصورت اصلایدر وجود دارد؟
سلام
بله, میتونید یه تمپلیت (از نوع بخش) با المنتور درست کنید و در اسلایدر (در اسلاید مورد نظر) تنظیم کنید که این تمپلیت نمایش داده بشه.
سلام این پلاگین آموزش دارد؟
فیلم آموزشی برای ساخت یک سایت با استفاده از این پلاگین را دارا می باشد یا خیر؟
سلام وقت بخیر
خیر آموزشای ساخته نشده. داخل توضیحات محصول به صورت خیلی مقدماتی توضیح داده شده که چطور به ویجت/ابزارک از طریق المنتور دسترسی داشته باشید (دقیقا مشابه به مابقی ویجتهای المنتور).
همچنین میتونید وارد آدرس https://elemen.ir/preview/pixerul/ بشید و وارد ویرایشگر المنتور بشید و ویجت رو تست و استفاده کنید.
سلام و وقت بخیر
اولا ممنون از این که تو پیشنمایش امکان تست گذاشتین
دوم الان چطوری میتونیم تو همین تست یه اسلایدی رو درست کنیم مثل پیشنمایش قالب ذخیره شده؟
سلام وقت بخیر
خواهش میکنم, پیشنمایش هم به ما و هم به مشتری کمک میکنه تا ببینه محصول به دردش میخوره یا نه.
همین الان به گفته شما یه آموزش کوچیک تو صفحه توضیحات محصول نوشتم (با عنوان "آموزش کار با پیشنمایش برای تست زنده افزونه!"). لطفا مطالعه کنید و اگه مشکلی وجود داشت اطلاع بدید.
سلام وقتتون بخیر من الان افزونه رو تو سایت بارگذاری کردم اما عملا هیچ کاری نمیتونم کنم امکاناتش واقعا با اسلایدر خود المنتور برابری میکنه
سلام
دوست عزیز تمام امکانات نوشته شده و برای تست در اختیار شما قرار گرفته. چندین پیشنمایش آماده شده که قبل از خرید میتونید مشاهده کنید. دسترسی به پنل ادمین وردپرس داده شده که همونجا خودتون میتونید با المنتور و افزونه پیکسرول طرح مورد نظرتون رو پیاده کنید. اگه با امکانات ویجت خود المنتور برابری میکنه, پس چرا خرید انجام دادید!
سلام بر روی هر اسلاید مثل صفحه عادی المنتور هر المانی می تونم بزارم؟
سلام.
دوست عزیز متاسفانه این چند روز سایت راستچین به مشکل خورده بود و به همین خاطر نتونستم به سوالتون پاسخ بدم.
بله, این امکان ساخته شده مه هر سکشن تمپلیتای که ساخته شده رو در هر اسلاید مورد نظر جایگذاری کنید. برای مثال اول یه تمپلیت سکشن با المنتور ایجاد میکنید. در صفحهای که اسلایدر رو قرار دادید, از تنظیمات ویجت (ابزارک), تمپلیت ساخته شده رو انتخاب میکنید. به همین سادگی.
درود و عرض ادب
کاربر گرامی لطفا سوالات قبل از خرید خود را در بخش دیدگاه ها بپرسید.
کارشناس پشتیبانی راست چین
یعنی المان هایی ماننده آیکون فرم و غیره رو می تونم رو هر اسلاید بزارم؟
لطفا شما آیدی تلگرامتون رو همینجا بفرستید تا من پیام بدم خدمت شما. خیلی عالی میشه اگه همکار راستچین پیام ایشون رو به لیست تیکتهای پشتیبانی بفرسته تا آیدیای که ایشون قراره بفرستن, برای همه نمایش داده نشه. ممنون.
درود و عرض ادب
سوالات قبل از خرید خود را در دیدگاه ها و بعد از خرید از طریق تیکت بپرسید.
کارشناس پشتیبانی راست چین
سلام. از کجا بدونم این افزونه با پوسته من سازگاری داره؟ در حال حاضر المنتور ندارم
سلام
اگه قالب شما با المنتور سازگار باشه، با این افزونه هم سازگار خواهد بود.
سلام وقت بخیر
کد تخفیف ارائه شده منقضی شده اگر امکانش هست کد رو دوباره بزارید برای خرید
خواستم توجه بقیه دوستان رو به این موضوع جلب کنم که کامنت ایشون در تیکت پشتیبانی پاسخ داده شده. کدتخفیف جدیدی خدمت ایشون ایجاد شد.
سلام
لایسنس محصول : اجازه نامه عادی
قابل استفاده تنها توسط یک نفر، در یک پروژه. این نوع لایسنس فقط بر روی یک دامنه قابل فعال سازی میباشد. و برای فعالسازی در دامنه دیگر، باید حتماً لایسنس قبلی غیرفعال شود.
لینک توضیحات کامل :
https://www.rtl-theme.com/rule/
در هر حال محصول کد نشده و برای ایجاد تغییر و سفارشی سازی در کد در دسترس هست.
در دمو و حالت موبایل مشکل نمایش بصورت کامل وجود دارد .
آیا این مشکل در بروزرسانی بعدی رفع می شود ؟
بروزرسانی ها در چه فاصله زمانی انجام خواهد شد ؟
سازگاری این افزونه با چه قالب هایی هست ؟
ارادتمند
سلام
با توجه به اینکه افزونه برای صفحه ساز المنتور ساخته شده، با تمام قالب ها و افزونه هایی که با المنتور سازگار باشند، سازگار هست.
سلام
این افزونه بر روی چند دامنه قابل نصب هست



سلام
وقتتون بخیر
چند تا سوال داشتم در مورد این افزونه : اولین این که با قالب اکسترا سازگاری داره؟ دوم من از ویژگی قسمت پیشنمایش زنده تست کردم جالب بود فقط من نیاز به دوتا دکمه دارم ؟ و این که به تنهایی کار می کنه یا حتما المنتور پرو هم باید بگیریم؟
با تشکر
سلام
اطلاعی در رابطه با قالب اکسترا ندارم.
میتونید بدون محدودیت تمپلیت های سفارشی برای هر اسلاید بسازید. یک تمپلیت از نوع بخش بسازید و در تنظیمات اسلاید٬ تمپلیت ساخته شده رو انتخاب کنید. میتونید در پیشنمایش افزونه این مورد رو بررسی کنید.
نیازی به المنتور پرو برای استفاده ازین افزونه نیست.
لطفا تا جای ممکن از دمو برای ساخت و بررسی ویژگی های افزونه استفاده کنید تا بعدا به مشکل یا محدودیت ای نخورید.
میتونید محصول رو دریافت کنید و مشکلی بود درخواست بازگشت بفرستید. لطفا قبل از اقدام٬ از پشتیبانی راستچین در این مورد اطلاعات کامل بگیرید.
موفق باشید.