- گارانتی کیفیت راست چین
- ضمانت بازگشت 6 ماهه وجه
- 6 ماه پشتیبانی رایگان حرفه ای
- آپدیت رایگان، دسترسی مادام العمر به فایل

-
توضیحات
-
پرسش و پاسخ 4
-
پشتیبانی
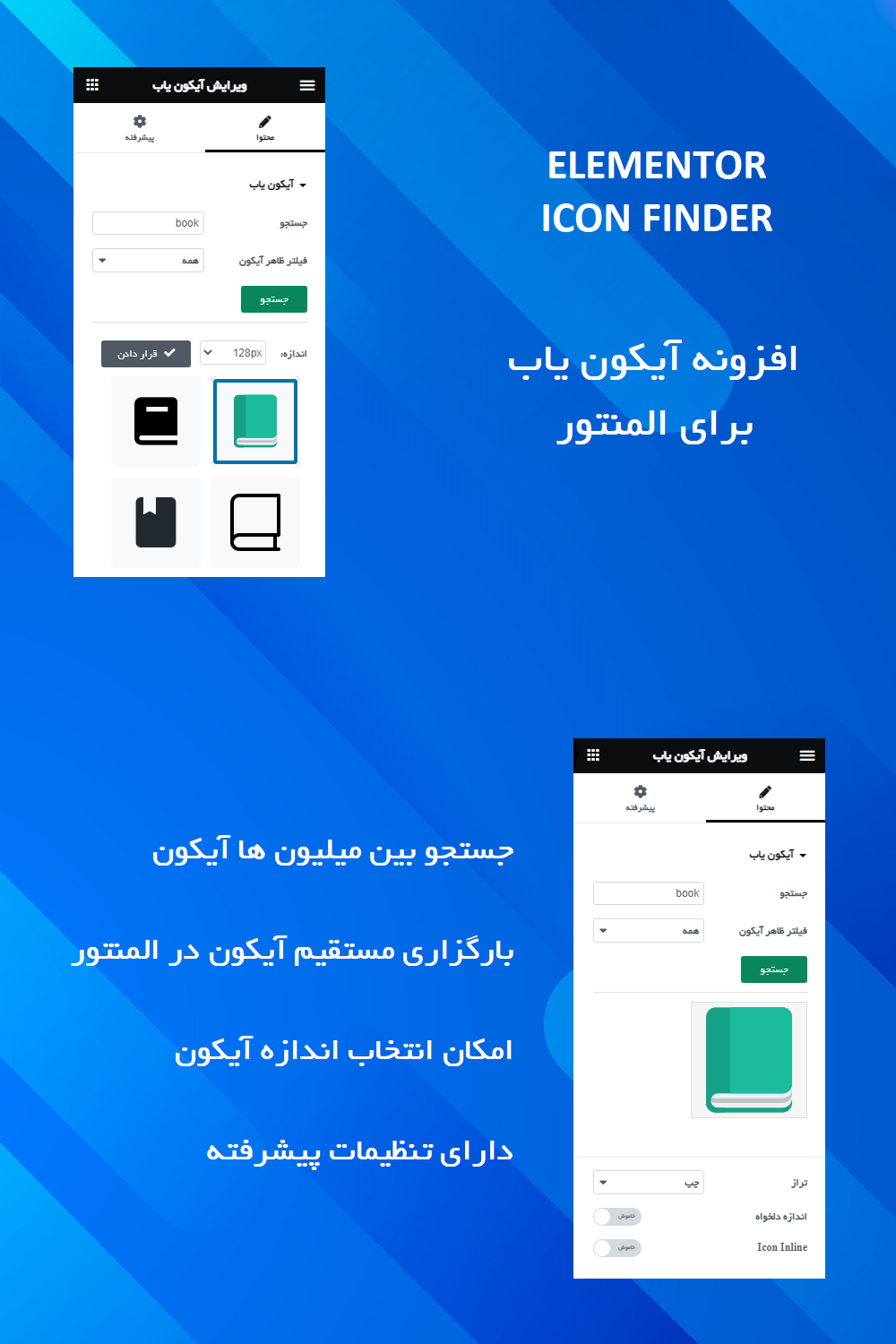
معرفی افزونه Elementor Icon Finder
المنتور یکی از افزونههای قدرتمند برای ساخت صفحات در وردپرس است. با استفاده از المنتور به راحتی میتوانید صفحات خود را بدون داشتن دانش برنامهنویسی و با المان ها، کدهای کوتاه، الگوهای آماده و… صفحات وب خود را ساخته و به راحتی به آنها امکانات دلخواه خود را اضافه کنید.
یکی از قسمت های جذاب برای هر سایت استفاده از آیکون است؛ افزونه Elementor Icon Finder یک افزودنی المنتور است که کمک می کند از بهترین مجموعه آیکون با بیش از 4 میلیون آیکون از وبسایت (iconfinder.com) آیکون موردنظر خود را جستجو و صورت مستقیم در محیط المنتور بارگذاری کنید و اندازه آیکون را انتخاب کنید.
پس از قرارگرفتن آیکون میتوانید تنظیماتی از قبیل تراز آیکون مانند نحوه قرار گیری آیکون در چپ، راست یا مرکز کادر، تعیین اندازه دلخواه برای آیکون را تغییر دهید و در قسمت پیشرفته به تنظیمات پیشرفته طراحی آیکون از قبیل تنظیم اندازه حاشیه خارجی، فاصله داخلی، عرض و… دسترسی خواهید داشت.

توجه:برای استفاده از این افزونه باید قبلا افزونه المنتور در وردپرس را نصب و فعال کرده باشید.
ویژگی های افزونه آیکون یاب المنتور
با افزونه Elementor Icon Finder می توانید آیکون های جذابی را به سایتتان اضافه کنید قابلیت های این افزونه شامل موارد زیر است:
- جستجوی اتوماتیک در بین بیش از 4 میلیون آیکون
- بارگزاری مستقیم آیکون در محیط المنتور
- امکان انتخاب اندازه آیکون
- دارای تنظیمات پیشرفته
پس از نصب و فعالسازی افزونه وارد محیط المنتور شده و در قسمت ابزارک ها گزینه آیکون یاب را حواهید دید که کافیست روی آن کلیک کرده و آن را روی فرم المنتور بکشید.
نحوه کار کردن با این افزونه بسیار آسان است در منوی آیکون یاب با وارد کردن کلمه مورد نظر و کلیک روی دکمه جستجو آیکون های یافته شده نمایش داده خواهند شد. برای انتخاب آیکون موردنظر روی آن کلیک کرده و سپس دکمه آپلود نمایش داده خواهد شد که در اینجا کافیست سایز مورد نظر آیکون را انتخاب نموده و سپس روی دکمه قراردادن کلیک نمایید تا آیکون در کادر مورد نظر قرار داده شود.
سازگاری با
- وردپرس از نسخه 5.0
لیست تغییرات
- رفع برخی اشکالات
محصولات محبوب
آخرین پرسش و پاسخ

1- مثل سایت iconfinder میتونم انتخاب کنم بین فرمت ها؟
2- فیلترهای سایت iconfinder برای پیدا کردن آیکن توی افزونه وجود داره؟

- طراح محصول
سلام موقع جستجو در قسمت فیلتر ظاهر آیکون فیلترهایی مانند flat , 3d, outline و ... رو میتونید اعمال کنید.












سلام، svg هم داره؟
سلام فرمت آیکن ها png هست