AMP چیست و چه ضرورتی برای سرعت و رتبه سایت دارد؟
AMP یا Accelerated Mobile Pages یک پروژه تحت نظر گوگل است که هدف آن افزایش سرعت و سبک شدن سایت پس از پاک کردن کد ها و تصاویر سنگین است. amp در واقع یک استاندارد کد نویسی با استفاده از کدهای ساده مانند AMP ،HTML در صفحه نمایش ابزارهای کوچک مانند تلفن همراه می باشد. به عبارت ساده تر AMP یک راه برای ایجاد صفحات وب به صورت HTML بدون کد نویسی سنگین است. اگر هنوز نمی دانید دقیقا amp چیست و چه ضرورتی دارد؟ با ادامه مقاله با ما همراه باشید.
در نتیجه صفحات سایت به اندازه ای ساده می شوند که بسته به رفتار و عملیات کاربر تغییری نمی کنند. این باعث بارگذاری سریع و لود پایین آن ها می شود. در نتیجه پاسخ سوال اینکه آیا استفاده از قابلیت amp برای تمامی سایت ها ضروری است؟ بستگی به خواسته کاربر دارد. اگر جزو سایت های خبری هستید می توانید از این قابلیت به خوبی استفاده کنید. زیرا سرعت یک فاکتور مهم در میان رقبای شماست. اما اگر وب سایت شما یک فروشگاه است ظاهر سایت بسیار مهم است بنابراین بهتر است ظاهر جذاب سایت را فدای سرعت نکنید!
تاریخچه تشکیل amp برای افزایش سرعت لود سایت ها!
amp برای سرعت سایت ها و کمک به لود سریع آنها اولین بار در سال 2015 میلادی در زمانی معرفی شد. بخش عظیمی از کاربران به جای استفاده از رایانه شخصی از تلفن همراه استفاده می کردند. اکثر مواقع به نتیجه ای که می خواستند نمی رسیدند. دلیل آن هم تنها سرعت خیلی پایین سایت ها بود. در نتیجه گوگل به این نتیجه رسید که برای افزایش سرعت کاربرانی که با تلفن همراه در گوگل سرچ می کنند باید راه حلی پیدا کند. گوگل دنبال راه حلی برای این مشکل بود و پس از بررسی های در سال 2014 میلادی با هدف ترغیب صاحبان وب سایت ها به ارائه تجربه کاربری بهتر بازدیدکنندگان تلفن همراه، موضوعی تحت عنوان موبایل فرندلی (Mobile Friendly) را مطرح کرد. بعد از پروژه موبایل فرندلی برای بهبود سرعت پروژه ای به نام apm را آغاز کرد.
چگونه سرعت سایت را افزایش دهیم؟
هدف پروژه amp افزایش سرعت سایت ها است. amp با آنالیز سورس سایت شما به دنبال هرچیزی است که سرعت را کاهش می دهد.
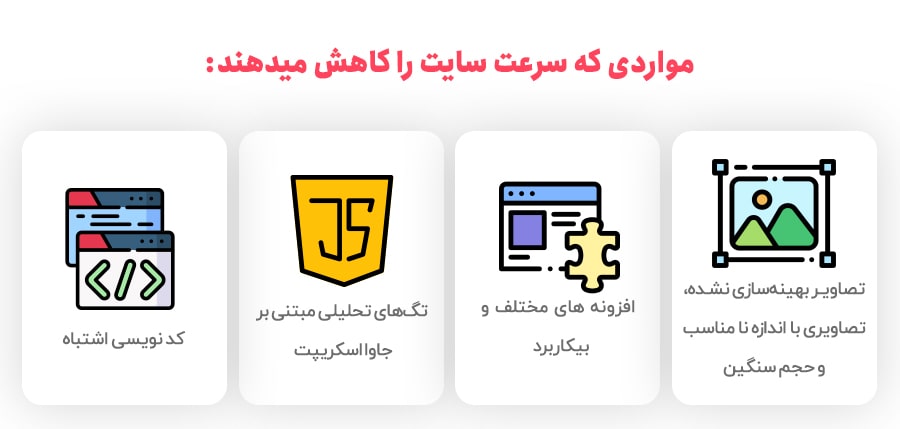
عواملی که موجب کند شدن سرعت سایت می شود:
1: تصاویر بهینهسازی نشده: تصاویر با اندازه بسایر بزرگ و حجم سنگین
2: افزونه های بدون کاربرد: افزونه هایی که غیر فعال و غیر کاربردی که نیاز به وجود آنها نیست.
3: تگ های تحلیلی مبتنی بر جاوا اسکریپت: تگ های تحلیلی بسیار زیاد که باعث سنگینی سایت میشوند.
4: کد نویسی اشتباه: بهینه نبودن کدها، زیاده روی در کد نویسی میتواند به طرز عجیبی سرعت وب سایت شما را کاهش دهد.

سرعت لود سایت مناسب چند ثانیه است؟
امروزه میزان زمان استاندارد ۳ ثانیه تا 7ثانیه است. اگر سایت دیرتر از این زمان لود شود، ممکن است همین سرعت ۷ درصد از بازدیدکنندگان سایت شما ریزش کند. یعنی آنها صفحه را میبندند و دیگر منتظر نمیمانند که سایت شما لود شود.
پس شما باید علاوه بر محتوای مناسب دارای سرعت مناسبی نیز برای کاربران باشید.
نظر سنجی های شرکت گوگل نشان داده است، که حدود 47 درصد افراد انتظار دارند که سایت کمتر از 2 ثانیه لود شود و 40 درصد اگر از 7 ثانیه بیشتر شود سایت را می بندند و احتمالا دیگر به سایت شما بر نمی گردند. بنابراین یکی از فاکتورهایی که در آموزش وردپرس به ان پرداخته می شود افزایش سرعت سایت است.
چگونه سرعت سایت خود را تست کنیم؟
یکی از راه های تست سرعت سایت استفاده از آنالیز گر سرعت گوگل است. که این امر به آسانی و در کوتاه ترین زمان ممکن قابل انجام است و تنها با یه مشاهده کلی میتوانید به پاسخ خود برسید.
شما با استفاده از این سایت میتوانید، در چند ثانیه سرعت سایت خود را تست کنید. عواملی که باعث کاهش سرعت سایت شده را ببینید و بتوانید سایت خود را بهینه کنید.
چرا باید از amp استفاده کنیم؟
استفاده از amp بستگی به نیاز شما دارد. این به این معناست که اگر برای کاربران جذابیت و زیبایی سایت مهم است و این مساله بر فروش شما تاثیر دارد، استفاده از amp html برای شما پیشنهاد نمی شود. اما اگر جذابیت و زیبایی ظاهر اهمیت چندانی برای مخاطبین شما ندارد؛ مثل سایت های خبری که سرعت سایت مهم تر است. با استفاده از ظاهر ساده و سرعت بالای amp میتوانید نیاز کاربران را رفع کنید.
در سال های اخیر amp به دلایلی زیر رشد بسیار زیادی داشته است:
- سرعت بالا
- رتبه بندی سایت
- رضایت کاربران تلفن همراه
چگونه amp را به سایت اضافه کنیم
قبل از هر چیز نباید فراموش کرد که همواره سایت هایی که از html amp استفاده کرده اند زیبایی و جذابیت سایت های دیگر را ندارند و از نظر ظاهری شکل ساده ای دارند. در نظر داشته باشید که کاربران به دنبال زیبایی نیز هستند. اما استفاده amp در وبسایت هایی نظیر وب سایت های خبری باعث افزایش بازدید میشود.
روش های بسیار زیادی برای پیاده سازی amp دروبسایت خود دارید. اگر از سیستم هایی مثل وردپرس،جوملا دروپال استفاده میکنید؛ افزونه هایی وجود دارد که آنها کار شما را بسیار راحت میکند.
البته این امر را فراموش نکنیم که قبل از نصب افزونه بهترین کار پرسش از یک طراح یا مدیر وبسایت و استفاده از تجربه شخصی آن فرد است تا ناسازگاری بین افزونه و قالب سایت پیش نیاید.
نصب افزونه amp در وردپرس، جوملا و دروپال
نصب افزونه amp در وردپرس:
یک مسئله بسیار جالب در زمینه وردپرس و amp وجود دارد که شرکت وردپرس با گوگل در زمینه سرعت لود سایت و amp هم عقیده هستند. به همین سبب وردپرس تلاش زیادی برای رضایت کاربرانی میکند که با تلفن همراه در پی خواسته های خود در گوگل هستند. نصب افزونه های مربوط به apm در وردپرس نسبتا کار بسیار آسانی است.
اگر به نصب افزونه ها در ورد پرس آشنایی لازم ندارید تیم راست چین پیشتر آموزش نصب افزونه ها را در ورد پرس قرار داده است. بنابراین میتوانید با مطالعه آن نصب افزونه های وردپرسی را به طور کامل یاد بگیرید.
برای نصب افزونه هادر وردپرس گزینه های بسیار زیادی وجود دارد که ما در اینجا به چند تا از آنها اشاره میکنیم:
- افزونه amp
- افزونه AMPforWP
- افزونه Asset CleanUp Pro
- پکیج افزونه های سرعت و بهینه ساز وردپرس
- افزونه WP AMP
نصب افزونه amp در جوملا:
اگر شما جزو کسانی هستید که برای طراحی سایت خود از جوملا استفاده میکنید، میتوانید مانند وردپرس از افزونه های amp به آسانی استفاده کرد. شما در جوملا نیز میتوانید سایت خود را به آسانی برای گوشی های تلفن همراه بهینه سازی کنید.
برای نصب افزونه ها در جوملا گزینه های بسیار زیادی وجود دارد که ما در اینجا به یکی از آنها اشاره میکنیم:
- افزونه JAmp
افزونه ایجاد نسخه AMP برای سایت جوملا JAmp یکی دیگر از ابزارهای اساسی و مورد نیاز وب سایت های جوملایی هست که توسط سایت storejextensions طراحی شده و به وب سایت شما این امکان را می دهد از فریم ورک جدید گوگل با نام Amp پشتیبانی نماید.
ویژگی های افزونه JAmp
- قابلیت ویرایش و شخصی سازی منوهای بخش هدر و فوتر
- قابلیت قرار دادن فرم تماس
- پشتیبانی از دکمه های اشتراک گذاری
- قابلیت تغییر رنگ ها
- سفارشی سازی آسان
- تبدیل محتوا برای نسخه AMP به صورت اتوماتیک
- حجم بسیار کم
- راه اندازی آسان
نصب افزونه amp در دروپال:
دروپال نبز برای apm یه افزونه خاصی را دارد. برای نصب آن کار بسیار سختی لازم نیست انجام بدهید. با وارد شدن به قسمت داشبورد دروپال و سپس وارد توسعه دادن، گسترش ( extend ) شوید. و سپس از قسمت install new module میتوانید این افزونه را به طور رسمی نصب کنید و از آن استفاده کنید.
بعد از نصب amp باید چه کار هایی را انجام دهیم؟
بعد از نصب amp بر روی سایتتان باید اشکال هایی که در سایت داریم را پیدا کرده و آن ها را رفع کنیم. برای این منظور:
افزونه amp Validator را در مرورگر کروم نصب می کنیم. بعد از نصب این افزونه آیکون آن در کنار سایر افزونه های کروم نمایش داده می شود. بعد از مشاهده مشکلات و رفع آنها، دوباره amp سایت خود را تست کنید که از بهینه شدن سایت مطمعن شوید.
اگر html amp مشکلی نداشته باشد، آیکون به رنگ سبز خواهد بود. اگر amp دارای ایراد باشد، آیکون به رنگ قرمز در می آید. اگر بر روی آن کلیک کنید، می توانید خطاهایی که نتوانستید برطرف کنید را ببینید. این کار را باید تا جایی ادامه دهید که هیچ خطایی در amp وب سایت شما نمایش داده نشود.
برای نصب افزونه amp Validator بروی این لینک بزنید.
در این مقله به موضوع amp چیست پرداخیتم؛ طبیعتا وب سایتی با کد های اضافی و سنگین بسیار کند است. برای تمام کاربران تلفن همراه سرعت کم سایت بسیار فاجعه است. اگر شما به دنبال رضایت مشتری و جذب افراد بیشتری به سایت خود و در نتیجه درآمد بالا از سایتتان هستید، میتوانید amp را در وب سایت خود پیاده سازی کنید و سرعت سایت خود را افزایش دهید. 🙂