- راست چین
- قالب HTML
- قالب مدیریت HTML
- قالب HTML مدیریتی CrmX | پوسته حرفه ای پنل مدیریت

محصولات مشابه
-
توضیحات
-
پرسش و پاسخ 15
قالب مدیریتی CrmX | قالب HTML CrmX | قالب CrmX | قالب پیشخوان CrmX
قالب مدیریتی CrmX پوسته حرفه ای بوت استرپ 4
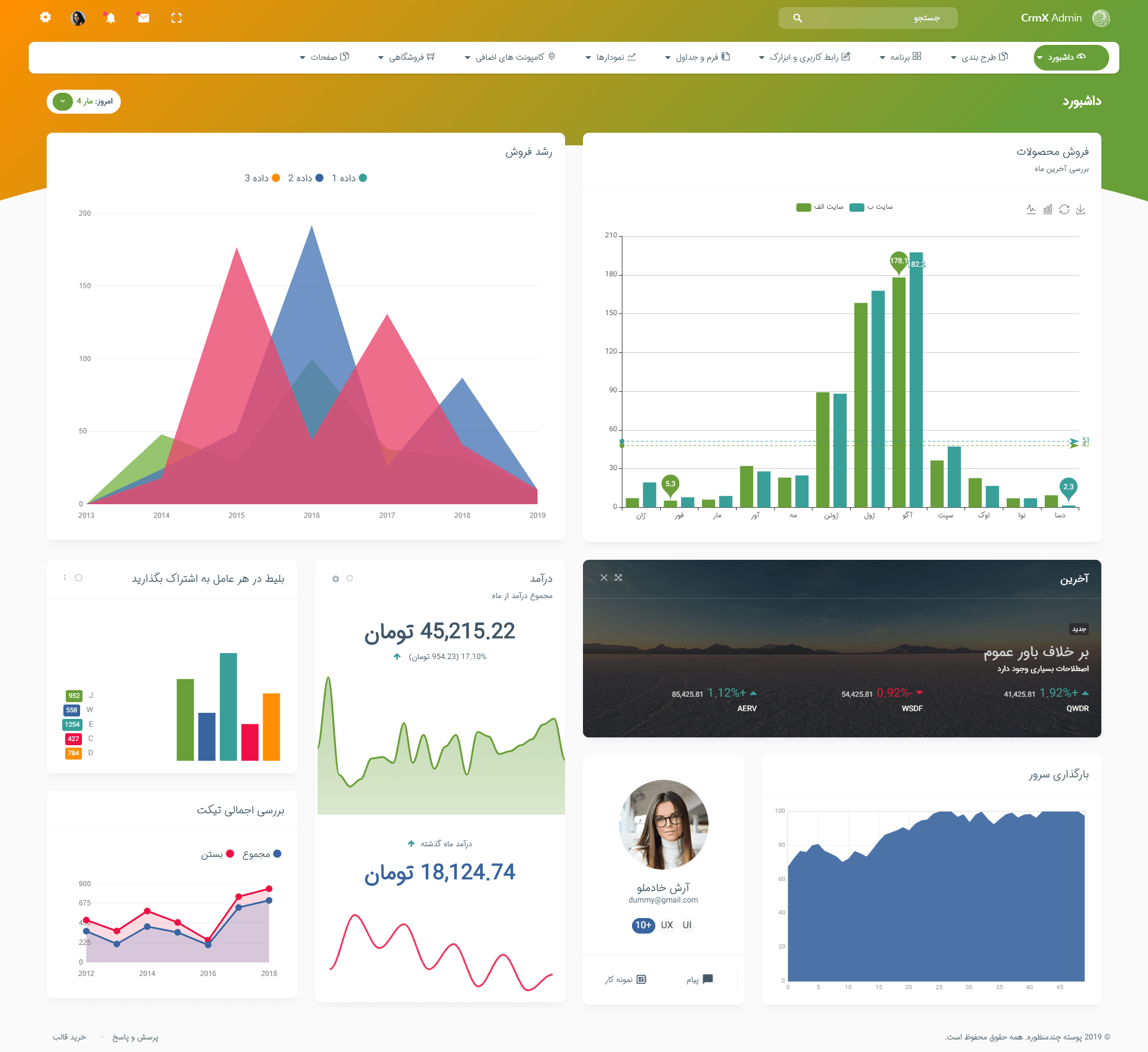
قالب CrmX با استفاده از بوت استرپ 4 به صورت کاملا استاندارد و حرفه ای طراحی شده است. با قالب CrmX می توانید پنل مدیریتی حرفه ای داشته باشید. قالب CrmX با بهره گیری از فریم ورک بوت استرپ 4 یک انعطاف راحت و خوب را برای سایت شما فراهم می آورد. با استفاده از رابط کاربری این قالب شما به راحتی می توانید اپلیکیشن و برنامه های خود را مدیریت کنید.
از قالب CrmX می توانید برای نرم افزارهای مدیریت ارتباط با مشتری استفاده کنید. این قالب مدیریتی با نگاهی منحصر به فرد و مینیمال برای نرم افزار های ارتباط با مشتری طراحی و توسعه داده شده است.
مدیریت CrmX یک داشبورد مدیریت کاملا پاسخگو و واکنشگرا می باشد و برای داده های تحلیلی شغلی شما می توانید آمار شغلی خود را از پلاگین ها و ویدجت های این قالب پیگیری و تجزیه و تحلیل کنید.
قالب CrmX یک قالب مدیریتی فوق ریسپانسیو بوت استرپ 4 است. این قالب در تمام مرورگر ها, دسکتاپ ها و تمامی صفحه نمایش ها به خوبی کار می کند. به راحتی هر چه تمام تر می توانید با استفاده از این قالب سایت خود را سفارشی سازی کنید و توسعه بدهید. با مجموعه بزرگی از عناصر رابط کاربری و کامپونت های کاربردی برای شما آماده شده است. شما می توانید برای هر کسب و کار و زمینه ای اعم از داشبورد های سفارشی فروشگاهی, برنامه های وب, مدیریت پروژه و سیستم های مدیریت محتوا نظیر وردپرس و جوملا استفاده کنید.
چه چیزی قالب HTML CrmX را منحصر به فرد می کند ؟
این قالب می تواند برای بسیاری از انواع داشبورد ها و برنامه ها مانند تجزیه و تحلیل داده، سیستم های مدیریت محتوا، وب سایت های Backend، CMS، ساخت وبلاگ، وب سایت کسب و کار و زمان بندی و همچنین برنامه های کاربردی دسکتاپ و یا تلفن همراه استفاده شود.
برنامه های پیش ساخته: برنامه های ساخته شده ای از قبل دارد (سازنده فاکتور، چت، صندوق پیام).
طرح های رنگی قابل برنامه ریزی SASS: طرح رنگی خود را با تغییر مقادیر متغیر های رنگ استایل SASS سفارشی کنید یا ایجاد سبز یا یک فایل طرح رنگ جدید ایجاد کنید.
جدول داده: جدول داده ها مجموعه ای از داده ها را در قالب جدول تمیز با گزینه های پیمایش جلویی نمایش می دهد. کاربر می تواند داده ها را جستجو و مرتب کند.
طرح بندی و عناصر فرم: پوسته افقی و عمودی با تمام ورودی ها و عناصر فرم لازم.
eCharts: قالب CrmX برای تجسم داده ها از echarts استفاده می کند. همه گزینه ها / پیکربندی های الگوی ضروری و رایج در فایل های مختلف نوشته شده است.
صفحات رابط کاربری
- نشان ها
- دکمه ها
- دکمه های عملگرای شناور
- افزونه Carousel
- مودال ها
- منوی کرکره ای
- منوی کشویی
- قابل مرتب شدن
- ناوبری
- افزونه Breadcrumbs
- صفحه بندی
- هشدار
- فراخوان
- راهنمای ابزار
- آکاردئون
- برگه
- فرآیند
- نوار پیشرفت
- اسپینر
- خط زمانی
- فعالیت خط زمانی
- کارت های کاربر
- هشدار
- اعلان ها
- رسانه های پیشرفته
- گرید کرکره ای
- حاشیه
- رنگ
- پورتلت قابل جابجایی
- سوئیچ بوت استرپ
- جابجایی تاریخ
- خط زمانی افقی
- متن های تو در تو
- روبان ها
فرم ها
- ورودی های پیش فرض
- ورودی های مواد
- ورودی های موفقیت
- ورودی هشدار
- ورودی های خطا
- ورودی ترکیبی
- چک باکس های سفارشی
- دکمه های رادیو سفارشی
- سنجش قدرت رمز عبور
- طرح بندی فرم
- انتخاب کننده رنگ
- انتخاب زمان تاریخ
- انتخاب کننده را انتخاب کنید
- دکمه های آپلود
- اعتبار سنجی فرم
- فرم پیشرفته
- ویرایشگر کد
- نشانه گذاری
- ویرایشگر Xeditable
- فرمت کننده
- فرم های پیش ساخته
نمودار ها
- نمودار JS
- موریس
- Sparkline
- فلوت
- نمودارهای درون خطی
- ابزارک جی کوئری
ابزارک ها
- آمار
- چت
- اجتماعی
- آب و هوا
- وبلاگ
- چارت سازمانی
- فهرست
- ویدجت های اجتماعی
- جداول قیمت گذاری
- به زودی
صفحات اضافی
- صورتحساب
- مشخصات
- ورود
- ثبت نام
- قفل صفحه
- خطا 404
- خطا 500
- صفحه خالی
- سرعت بارگذاری صفحه
- بازیابی رمز عبور
- نگهداری سایت
اعتبارات
- بوت استرپ
- جی کوئری
- فونت Awesome
- یونیکون ها
- ChartJS
- فلوت
- Morris.js