طراحی بصری قوی می تواند درک بهتری از قابلیت های محصول شما ارائه دهد، استفاده از اشکال، تصاویر ، ارقام ، المان های کلیدی مفاهیم را ساده تر به مخاطب شما منتقل می کند. پس می توانید از این طریق مزیت های محصول خود را بهتر معرفی کنید.
در این بخش استاندارد اجباری راست چین برای طراحی آیکون و کاور محصولات توضیح داده شده تا با در نظر گرفتن این موارد تصاویر محصول شما قطعی تایید شوند. در ضمن فایل لایه باز نمونه تصاویر کار شده نیز قابل دانلود می باشد. از این رو از همه فروشندگاه درخواست داریم قبل از ارسال محصول این صفحه را مطالعه نمایند.
قوانین الزامی طراحی کاور و آیکون
از فونت های خوانا و فارسی در کاور، آیکون و اینفوگرافی استفاده شود فونت استفاده شده برای کاور و ایکون مشترک و یکسان باشند تم آیکون، کاور با تم رنگی مورد استفاده در محصول ست شود رنگ های استفاده شده در آیکون، کاور، اینفوگرافی و لندینگ یکی باشد چنانچه در کاور و آیکون ورژن محصول درج میشود بعد از تایید هر بروز رسانی محصول، کاور و آیکون با ورژن جدید ارسال شود از اسکرین های (با کیفیت ، جذاب ، خوانا و مشخص ) در کاور و اینفوگرافی استفاده شود |
|
|---|
آیکون
سایز مورد استفاده برای آیکون های محصولات در سایت راست چین 320×320 پیکسل (رتینا) هستند که در طراحی اونها باید به رعایت موارد زیر توجه کرد:
|
|
|---|
 |
 |
 |
|---|
کاور
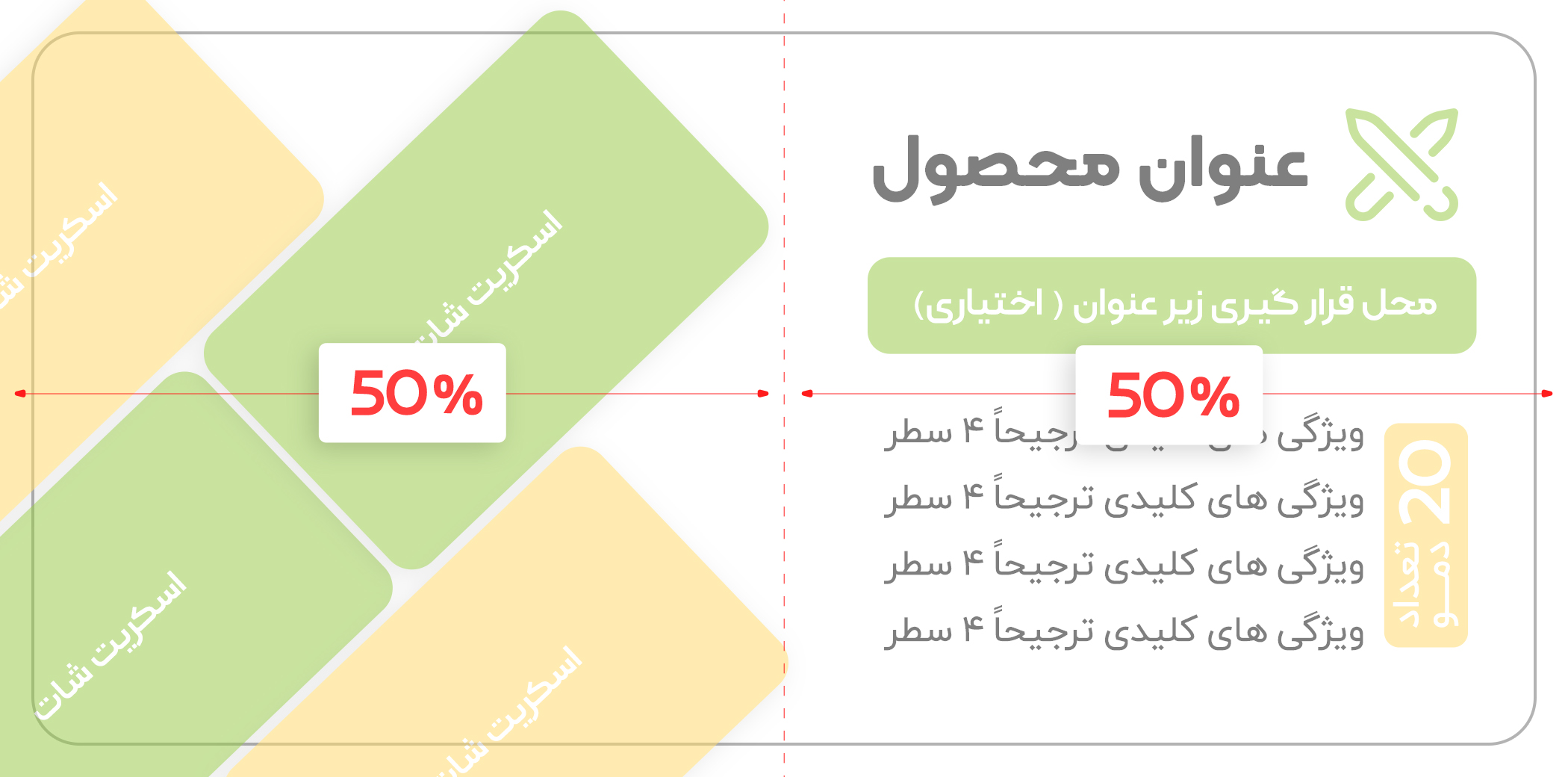
در مجموعه راست چین، کاور محصولات در سایز 2100x1040 پیکسل (رتینا) افقی طراحی و میشه به سه سبک طراحی کرد.
به طور کلی نسبت استاندارد استفاده از تصویر و متن کاور به دو نسبت ۶۰/۴۰ و در مورد دیگر نسبت ۵۰/۵۰ هستند مانند نمونههایی که در قسمت زیر نمایش داده شده
|
|
|---|
 |
 |
|---|---|
 |
 |
 |
 |
| برای دانلود فایل های لایه باز کاور و آیکون نمونه که در این صفحه قرار دارند میتونید از دکمه روبرو استتفاده بفرمایید. | دانلود فایل های لایه باز سمپل |
|---|
رنگ بندی مناسب
برای استفاده از رنگ ها باید توجه داشت که در صورت امکان حتما از رنگ تم خود محصول استفاده شود، اما در صورتی که تم رنگی محصول جذابیت رنگی نداشت و نیاز به تغییر رنگ بود حتما از رنگ های لایت و مناسب ( نه زیاد بیرنگ و نه زیاد جیغ ) استفاده شود.
اگر در انتخاب رنگ و کنار هم قرار دادن طیف های رنگی دچار وسواس هستید، میتونید از لینک های پالت رنگ که در زیر آمده استفاده کنید.
پالت های رنگ آماده
برای استفاده از پالت رنگ های آماده و انتخاب ترکیب رنگ مناسب برای کاور ، آیکن و اینفوگرافی میتوانید از سایت های زیر استفاده بفرمایید
| colorhunt.co | coolors.co | www.canva.com | colors.muz.li |
|---|
سایت هایی برای دانلود وکتور -فونت ایکون و تصاویر لایه باز
چنانچه نیاز به تصاویر لایه باز و فونت ایکون های متنوع دارید میتوایند از سایت های زیر دانلود بفرمایید
| تصویر و کاراکتر | فایل لایه باز | دانلود آیکون | دانلود آیکون |
|---|
چند نمونه کاور و آیکون استاندارد، موجود در سایت راست چین:
 |
 |
 |
|---|---|---|
 |
 |
 |
 |
 |
 |

