- وبلاگ راست چین
- آموزش سئو
- تجربه کاربری چیست؛ همه چیز درباره UX

تجربه کاربری چیست؛ همه چیز درباره UX
داشتن ظاهر جذاب و ایجاد محتوای عالی برای یک وبسایت کافی نیست، بلکه تجربه خوبی که کاربران از بازدید سایت شما خواهند داشت نیز بسیار مهم است. علاوه براین تجربه کاربری یا user experience تاثیر غیر مستقیمی بر رتبه گوگل و سئو سایت دارد. اگر مایلید بدانید که UX چیست؟ و چه ارتباطی با SEO دارد با ما همراه باشید.
حالا که می دانیم تجربه کاربری یا User Experience علاوه بر اینکه برای بازدید کننده مهم است برای گوگل نیز اهمیت زیادی دارد بیایید تعریف و مفاهیم مهم را با هم مطالعه کنیم تا درک بهتری از بهینه سازی آن داشته باشیم..
تعریف و مفهوم تجربه کاربری
تعریف تجربه کاربری (UX) نگرش و احساسی است که شما در هنگام استفاده از یک محصول دارید. در واقع خاطره ای که از یک محصول برای شما ایجاد می شود همان تجربه کاربری شماست. تجربه کاربری برای همه محصولات مختلف دیجیتالی و فیزیکی کارایی دارد. UX مخفف عبارت User Experience است.
ویکی پدیا در پاسخ به سوال تجربه کاربری چیست، تعریف تجربه کاربری را از استاندارد بینالمللی تعامل انسان و سامانه (بخش ۲۱۰ از استاندارد ISO-9241) اینگونه تعریف کرده است:
«برداشتهای یک فرد و واکنشهایی که از استفاده یا انتظار از یک محصول، سامانه یا سرویس دارد»
هدف از طراحی UX نه تنها پیش بینی رفتار کاربر است، بلکه درس گرفتن از طرح های قبلی است. به تصویر زیر دقت کنید.
دیزاین پیاده رو در بالا در حال حاضر کار می کند، اما با توجه به نیاز کاربر، دفعات بعدی طرح های هوشمندانه تری در نظر گرفته می شود. نمونه آن را در تصویر زیر ببینید.
چرا تجربه کاربری اهمیت دارد؟
یک تجربه کاربری خوب (UX) هم برای بازدیدکنندگان وب سایت و هم برای صاحب وب سایت مفید است. با تجربه کاربری خوب، بازدیدکنندگان وب سایت می توانند از تعامل با سایت شما لذت ببرند. این بدان معناست که آنها می توانند هر کاری که می خواهند را بدون هیچ گونه اختلالی انجام دهند. یکی از عوامل بهبود تجربه کاربری، افزایش سرعت تعاملات کاربر با سایت است. یکی از معیار هایی که جدیداً توسط گوگل معرفی شده است، پارامتر INP است. با بهبود INP میتوان تجربه کاربری را بهبود بخشید.
از سوی دیگر، هنگامی که بازدیدکنندگان تجربه کاربری ضعیفی دارند، به احتمال زیاد وب سایت شما را بدون انجام اقدام دلخواه ترک می کنند. و احتمالاً هرگز بر نمی گردند!! ترک افراد قبل از انجام کاری در سایت شما، موجب خرید کمتر، اشتراک کمتر و بازاریابی کمتر خواهد شد و این بدان معناست که کسب و کار شما در خطر است! تجربه کاربر و طراحی UX برای موفقیت در تجارت شما بسیار مهم است.
گوگل در مورد تجربه کاربر چه می گوید؟
تجربه کاربر علاوه بر تاثیری که بر نرخ پرش (Bounce rate) و نرخ تبدیل می گذارد در عملکرد بهینه سازی موتورهای جستجو (SEO) سایت شما نیز موثر است. Google هنگام رتبه بندی وب سایت ها در نتایج جستجو، تجربه کاربر را در نظر می گیرد. هر چه تجربه کاربری شما بهتر باشد، امتیازات مثبت بیشتری خواهید گرفت.
گوگل به وضوح اعلام کرده است که UX و SEO پیوند ناگسستنی دارند و از سال 2021، UX یک معیار رتبه بندی رسمی خواهد شد. این بدان معناست که وب سایت هایی که تجربه کاربری عالی (و سئوی عالی) را ارائه می دهند در نتایج جستجو بهتر دیده خواهند شد.
✔️ UX عالی+ SEO قوی = موفقیت وب سایت!
تا اینجا متوجه شدیم که تجربه کاربری چیست، اکنون باید بدانیم که معیار های اندازه گیری Google در تجربه کاربری شامل چه مواردی است:
تعامل: وب سایت باید بازدیدکنندگان را جذب کند.
سرعت لود و بارگیری: زمان پاسخ سریع سرور منجر به عملکرد بهتر می شود.
ثبات بصری: محتوا کاملا لود شود و پراکنده نباشد.
سازگاری با تلفن همراه: کاربران باید بتوانند از طریق تلفن همراه به صفحه دسترسی داشته باشند و از همان تجربه کاربران دسکتاپ لذت ببرند.
امنیت: صفحه باید با HTTPS اجرا شود.
ایمنی مرور: مرور ایمن مسائل امنیتی شامل بدافزار، صفحات فریبنده، بارگیری های مضر و بارگیری های غیر معمول را بررسی می کند.
وجود رابط های مزاحم: مانند پنجره های پاپ آپ و تبلیغاتی که در خواندن و مشاهده سایت موثر است. محتوا باید به راحتی در دسترس باشد.
4 راه برای بهبود تجربه کاربری برای SEO
اکنون که رابطه بین تجربه کاربر و SEO را درک کرده اید، زمان آن رسیده که راه هایی را برای بهبود تجربه کاربری بررسی کنیم. همانطور که مشاهده خواهید کرد، اساس بسیاری از این نکات دید Google به تجربه کاربر است. اگر این نکات را رعایت کنید، به زودی نتایج آن را در SEO سایت خود مشاهده خواهید کرد.
1. سرعت بارگذاری صفحه اصلی و صفحات خود را بهینه کنید.
هرچه وب سایت شما سریعتر بارگذاری شود، برای شما و بازدیدکنندگان وب سایت شما بهتر است. اما دقیقاً سرعت بارگذاری سریع چیست؟ به گفته Maile Ohye، که در گوگل وب مستر صحبت کرده است، “آستانه پذیرش یک وب سایت تجاری 2 ثانیه است. هدف ما در Google کمتر از نیم ثانیه است. ”
برای بهینه سازی صفحه اصلی یا لندینگ پیج خود، موارد زیر را می توانید انجام دهید:
استفاده از شبکه توزیع محتوا (CDN): CDN مجموعه ای از سرورهاست که برای تحویل سریع محتوای آنلاین با هم کار می کنند. CDN این کار را با ارائه محتوا از نزدیکترین سرورهای توزیع شده جغرافیایی انجام می دهد.
از فرمت تصویر مناسب استفاده کنید: JPEG سریعتر از PNG بارگذاری می شود و برای اکثر فرمت های تصویر ایده آل است. اگر می خواهید تصاویر متحرک را بکار ببرید از فرمت GIF استفاده کنید.
تغییر اندازه و بهینه سازی تصاویر: قبل از ارسال سرور به مرورگر، تصاویر خود را کوچکتر کنید. این باعث کاهش مصرف پهنای باند و فضای دیسک مورد استفاده شما و همچنین سرعت بارگذاری می شود.
حافظه پنهان: ذخیره مرورگر به ذخیره داده ها در مرورگر کمک می کند. بنابراین دفعه بعد که کاربر داده های یکسانی را درخواست کند، بدون بارگیری مجدد کل سایت، داده های ذخیره شده در حافظه پنهان را ارائه می دهد. فزونه های بهینه سازی سرعت مثل راکت و دراگونایزر شما را قادر می کنند سرعت را از طریق راهکارهای پیشنهادی بهبود دهید.
2. اطمینان حاصل کنید که در سایت شما جستجو و جابجایی آسان است.
پیمایش وب سایت را برای بازدیدکنندگان وب سایت خود دشوار نکنید. این بدان معناست که از شر هر چیزی که ممکن است تجربه مشاهده کاربر را مختل کند خلاص شوید. حتی بدون دستورالعمل های گوگل، آزمایش اینکه آیا یک سایت به راحتی قابل پیمایش است، آسان است. از کاربران بخواهید تا سایت را بررسی کرده و بازخورد خود را به شما ارائه دهند. انتخاب شما باید نماینده بازدیدکنندگان وب سایت مورد نظر شما باشد. از آنها بپرسید که چه چیزهایی را دوست دارند، چه چیزی را دوست ندارند و جریان کاربر کار می کند یا نه. لینک های داخلی نیز بخش مهمی از قابلیت ناوبری سایت است. انکر تکست و لینک به محتوای داخلی به کاربران در یافتن اطلاعات بیشتر کمک می کند.
3. سایت خود را با طراحی ریسپانسیو موبایل فرندلی کنید.
در حال حاضر بیش از 50 درصد از کل ترافیک وب جهان از دستگاه های تلفن همراه است. با طراحی سایت واکنشگرا اطمینان حاصل کنید که سایت شما دارای صفحه نمایش بهینه شده برای تلفن همراه است تا تصاویر، فیلم ها و دکمه ها در اندازه های مختلف صفحه نمایش درست به نظر برسند. همچنین باید اطمینان حاصل کنید که اندازه فونت های شما بر روی یک صفحه کوچک قابل خواندن است.
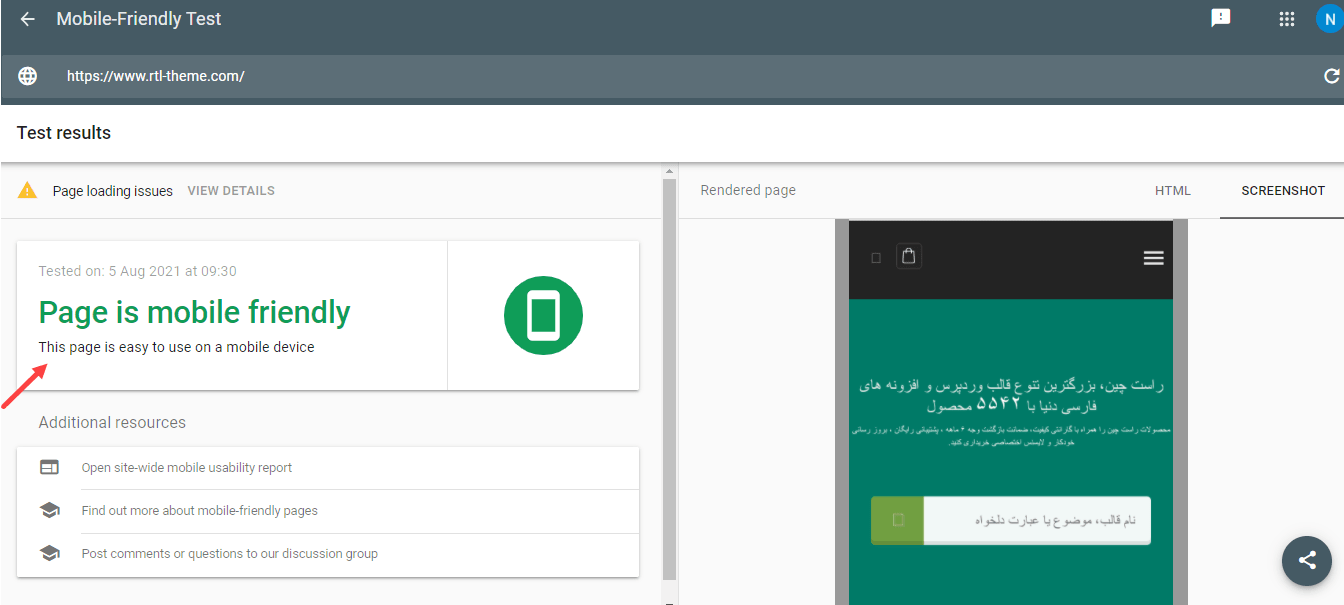
Google دارای یک ابزار تست سازگار با تلفن همراه است که می توانید از آن برای تعیین اینکه آیا سایت شما سازگار با تلفن همراه است استفاده کنید. کافی است آدرس وب سایت را وارد کنید تا به شما بگوید آیا سایتی برای موبایل مناسب است یا خیر. حتی به شما نشان می دهد که یک سایت از دستگاه تلفن همراه چگونه به نظر می رسد. اگر سایت شما با تلفن همراه سازگار نیست، Google پیشنهاداتی در مورد نحوه بهبود آن به شما می دهد.
ابزار تست سازگاری با تلفن همراه
4. محتوای با کیفیت ارائه دهید.
کیفیت محتوا بسیار اهمیت دارد. اگر وب سایت شما به کاربران وب سایت محتوای با ارزش ارائه دهد، به کاربران انگیزه می دهد تا بارها و بارها به وبسایت شما بازگردند. از نویسندگان متخصص و قابل اطمینان استفاده کنید. محتوا باید به راحتی قابل درک باشد. از زبان ساده و تصاویری مانند اینفوگرافیک و اسکرین شات برای رساندن منظور خود استفاده کنید. فراموش نکنید که اگر هدف شما رضایت کاربران سایت باشد و نه خزنده های موتور جستجو، تجربه کاربری را ارتقا خواهید داد!
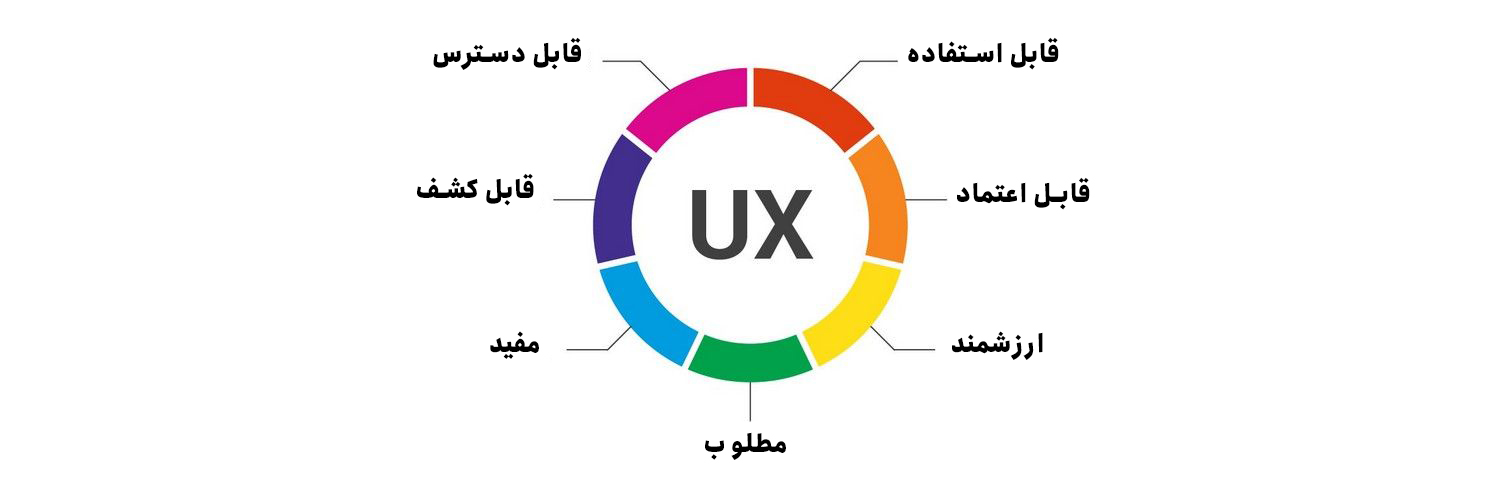
مدل لانه زنبوری تجربه کاربری
مدل لانه زنبوری یا شانه عسلی UX (UX Honeycomb)، جنبه ها و عناصر مختلف تشکیل دهنده UX یک محصول را در 7 مورد بیان می کند. تصویر زیر این 7 مورد را نمایش می دهد.
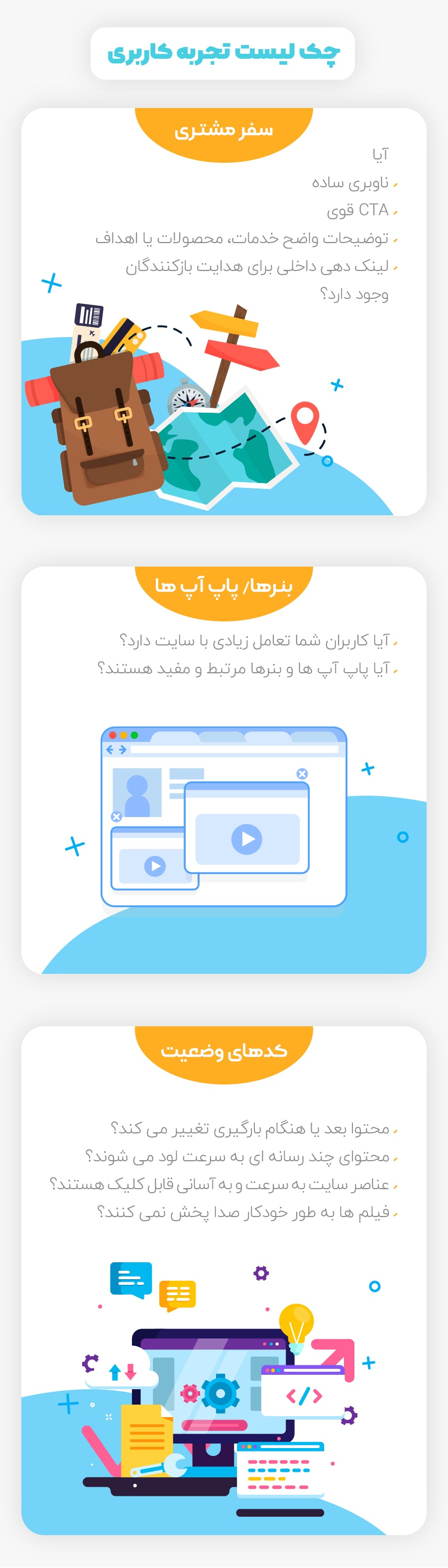
چک لیست تجربه کاربری
ممکن است شما یک طراح تجربه کاربری حرفه ای نباشید؛ اما وقتی قوانین پایه و اساسی طراحی تجربه کاربری خوب را رعایت کنید، نتیجه را در وبسایت خود خواهید دید. ما در ادامه یک چک لیست از تجربه کاربری برای کمک به شما قرار دادیم:
✔️سفر مشتری
- ناوبری ساده
- CTA قوی
- توضیحات واضح خدمات، محصولات یا اهداف
- لینک دهی داخلی برای هدایت بازکنندگان
✔️بنرها/ پاپ آپ ها
- آیا کاربران شما تعامل زیادی با سایت دارد؟
- آیا پاپ آپ ها و بنرها مرتبط و مفید هستند؟
✔️کدهای وضعیت
- محتوا بعد یا هنگام بارگیری تغییر می کند؟
- محتوای چند رسانه ای به سرعت لود می شوند؟
- عناصر سایت به سرعت و به آسانی قابل کلیک هستند؟
- فیلم ها به طور خودکار صدا پخش نمی کنند؟
همانطور که بیان کردیم، گوگل با اولویت بندی تجربیات کاربران، رتبه بندی را انجام می دهد در این مقاله گفتیم که تجربه کاربری چیست و مراحل بهبود تجربه کاربر را مرور کردیم. حالا نوبت شماست، به سراغ وبسایت های خودتان برید و با درک آنچه کاربر می خواهد و نیاز دارد، تجربه کاربری عالی ایجاد کنید. اطلاعات مفید، خوانا بودن و کیفیت بالا در تصاویر و تمام مواردی که گفتیم را رعایت کنید و نتیجه را با ما به اشتراک بگذارید. اگر نکته ای مد نظر شماست در دیدگاه ها با ما در میان بگذارید.

























سلام
عذر میخام اینکه در آگهی های استخدام طراح UX نیاز دارند منظور همون تجریه کاربریه؟ طراح UX با نرم افزارهای طراحی کار میکنه؟