- وبلاگ راست چین
- مجموعه مقالات وردپرس
- طراحی صفحه اصلی سایت با المنتور

طراحی صفحه اصلی سایت با المنتور
افزونه المنتور یکی از بهترین صفحه سازهای وردپرس است که به ساده ترین شکل می توانیم تمامی صفحات سایت را با المان های جذاب آن بسازیم. در این مطلب به طراحی صفحه اصلی با این پلاگین صفحه ساز پر کاربرد المنتور می پردازیم.
صفحه اصلی یکی از مهمترین صفحات یک سایت است که نحوه طراحی آن اهمیت زیادی در جذب مخاطب یا ترک او دارد. افزونه المنتور یک صفحهساز با المانها و قالبهای آماده انتخاب مناسبی برای یک طراحی آسان بدون کدنویسی است. در مقالات قبلی درباره آموزش ساخت صفحه اصلی با ویژوال کامپوزر صحبت کردیم. در این مقاله به سراغ آموزش طراحی صفحه اصلی با المنتور میرویم.
ایجاد برگه جدید در وردپرس
برای ایجاد صفحه اصلی و اضافه کردن المانها با نصب افزونه المنتور شروع کنید و مراحل زیر را همراه ما انجام دهید:
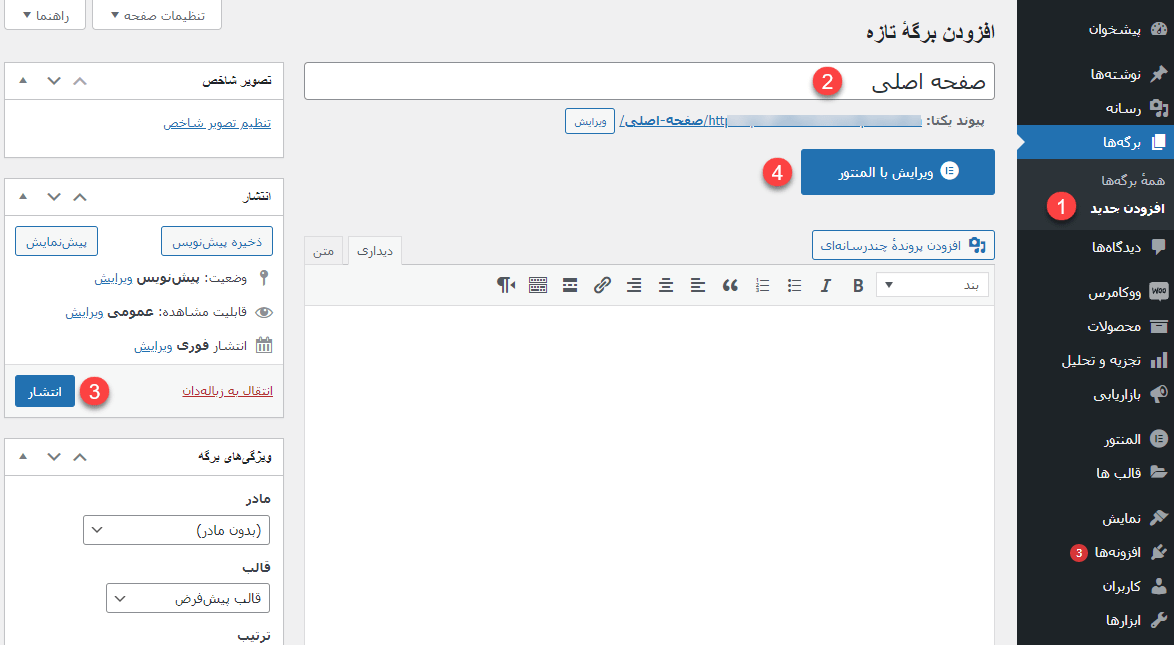
1- به پیشخوان > برگه ها > افزودن جدید میرویم.
2- در صفحه ای که باز میشود، در بخش افزودن عنوان، عبارت صفحه اصلی را مینویسیم.
3- بعد از آن برگه را ذخیره میکنیم.
4- سپس دکمه ویرایش با المنتور را مطابق تصویر میزنیم.

المنتور یکی از پرکاربرد ترین ویرایشگرهای وردپرس است که به خاطر تنظیمات راحت و سادگی کار با آن، امکان مشاهده زنده تغییرات و سازگاری با افزونههای دیگر در بین کاربران وردپرس بسیار محبوب شده است. این افزونه را میتوانید از راست چین تهیه کنید.
المانهای المنتور
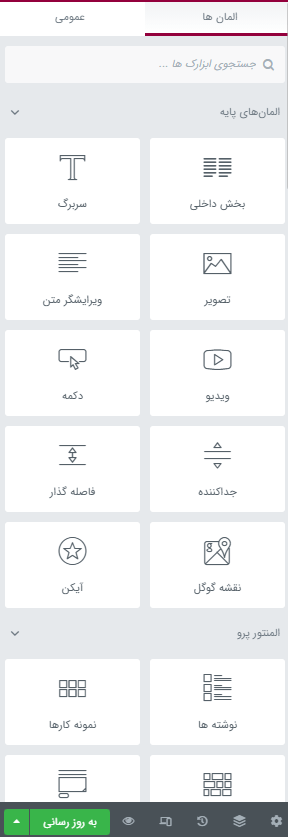
بعد از زدن دکمه ویرایش با المنتور، صفحه ای که برای شما باز میشود حاوی المانهایی است که تعدادی از آنها را در تصویر زیر میبینید.

طراحی صفحه اصلی با المنتور
خب به سراغ قست اصلی آموزش المنتور برویم المانهایی که المنتور برای ایجاد صفحه دارد بسیار متنوع هستند. شما برای طراحی صفحه اصلی سایت با المنتور میتوانید هر المانی که نیاز باشد را به کار ببرید. در این مقاله سه نمونه المان پر تکرار در صفحه اصلی سایت یعنی اسلایدر و جعبه آیکن و گالری تصاویر را توضیح میدهیم. تنظیمات همه المانها تقریبا مشابه است و شما با یادگیری موارد مطرح شده در این مقاله میتوانید بقیه المانها را هم ایجاد کنید. برای مثال میتوانید در صفحه اصلی خود المانهای دیگری مانند نوشتهها، فرمها، لیست آیکن، سایدبار و … را بگذارید.
ویرایش صفحه اصلی با صفحه ساز المنتور: ایجاد اسلایدر
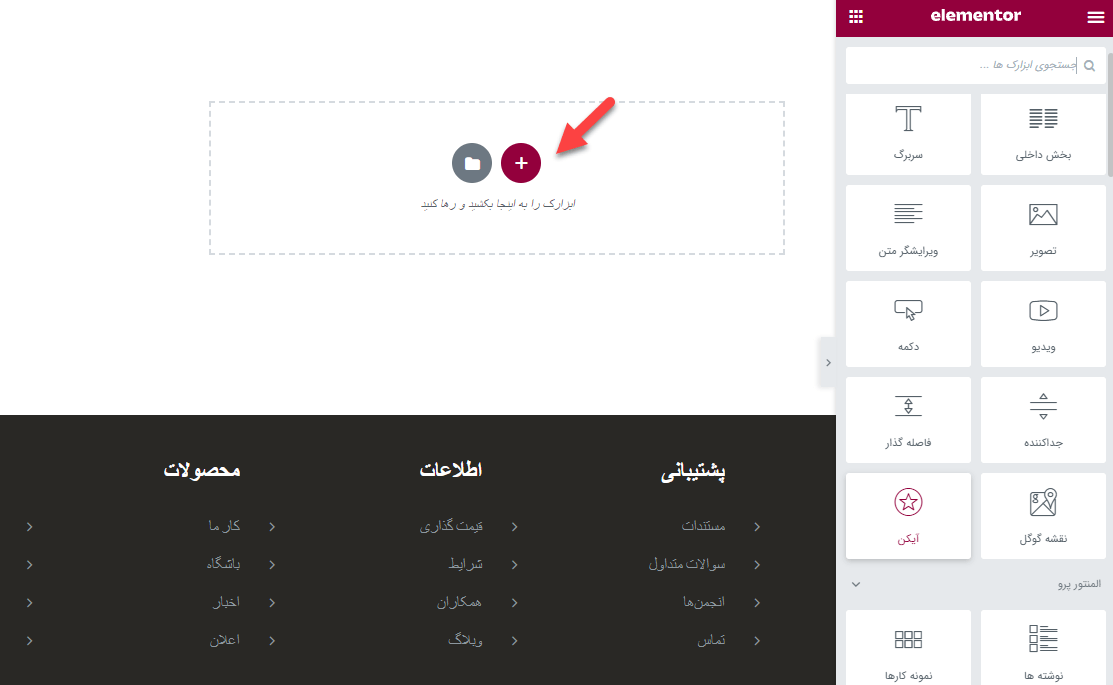
همه شما میدانید که در صفحه اصلی بعد از هدر معمولا اسلایدر میآید. بنابراین آموزش قرار دادن اسلایدر در طراحی صفحه اصلی سایت با المنتور اهمیت دارد. برای اینکه یک اسلایدر در صفحه اصلی ایجاد کنید دکمه + را مطابق تصویر زیر بزنید و ساختار تک ستون را انتخاب کنید.
توجه کنید که هر المانی که قصد اضافه کردن آن را به بخش موردنظرتان دارید در سمت راست و در داشبورد المنتور وجود دارد. سپس از بخش المانها، المان موردنظر مان که اسلایدر است را کشیده و در ستونی که ایجاد کرده ایم رها میکنیم. بعد از تغییر میتوانید پیش نمایش تغییرات را مشاهده کنید.

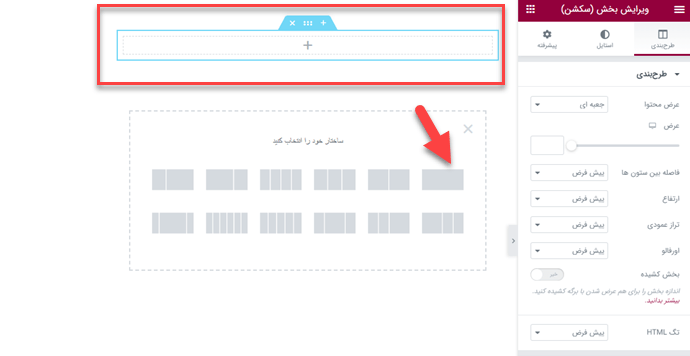
نکته: توجه کنید بعد از اینکه علامت + را زدید تصویر زیر نمایش داده میشود و شما باید ساختار آن بخش را مشخص کنید. در سمت راست میتوانید ساختار خود را در سربرگهای طرح بندی، استایل و پیشرفته ویرایش کنید.

نکته: به طور کلی در تنظیمات هر المان المنتور، سه سربرگ محتوا، استایل و پیشرفته را دارید. برای اینکه به این تنظیمات دسترسی داشته باشید باید المان مربوطه را از صفحه اصلی انتخاب کنید تا در سمت راست تنظیمات ویرایش آن ظاهر شود.
- بخش محتوا برای اسلایدر. در این سربرگ هر چیزی که مربوط به محتوای اسلاید مورد نظر است را میتوانید تغییر دهید. در سربرگ محتوا ارتفاع اسلایدها قابل تنظیم است. برای اعمال تغییر به هر اسلاید به صورت مجزا، اسلایدر را از صفحه انتخاب کنید. در بخش محتوا اسلاید مورد نظر را انتخاب کنید. سپس در سربرگ سبک یا استایل سفارشی را فعال کنید. این به شما این امکان را میدهد تا فقط تغییر را به همان اسلاید تنظیم کنید. برای مثال تصویر اسلاید، عنوان، رنگ محتوا، موقعیت متن، پس زمینه، ایجاد سایه و ….

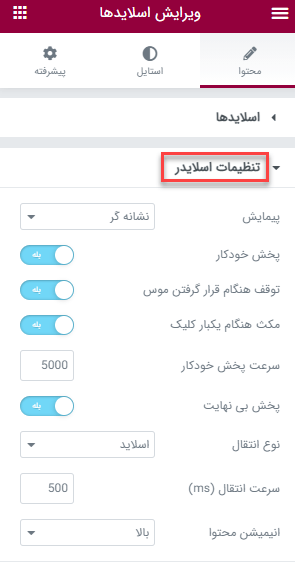
در بخش محتوا > تنظیمات اسلایدر هم نحوه پیمایش، نوع انتقال، سرعت و نحوه پخش، انیمیشن و .. را میتوانید تغییر دهید.

- بخش استایل اسلایدر. برای ویرایش صفحه اصلی با المنتور، در این بخش برای همه اسلایدرها میتوانید عرض محتوا، پدینگها، موقعیت متن، اندازه دکمه، رنگ متون، موقعیت نشانه گر پیمایش و .. را تنظیم کنید.

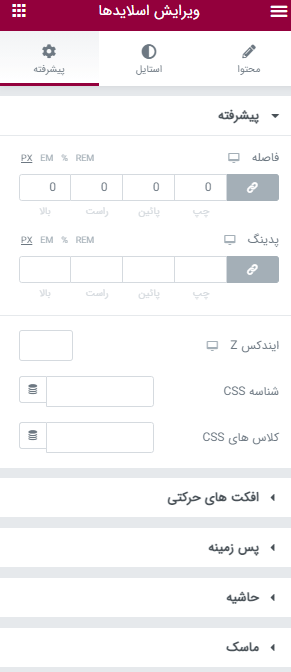
- بخش پیشرفته اسلایدر. در این قسمت هم افکتهای حرکتی، ایجاد حاشیه و سایه، پس زمینه، قابلیت مشاهده اسلایدر در حالتهای مختلف ریسپانسیو (مثل دسکتاپ، گوشی همراه و …)، کدهای css و … را میتوانید بدهید.

نکته: توجه کنید که بعد از هر تغییری که انجام دادید به روزرسانی را بزنید تا تغییرات اعمال شوند.
طراحی صفحه اصلی سایت با المنتور: ایجاد متن
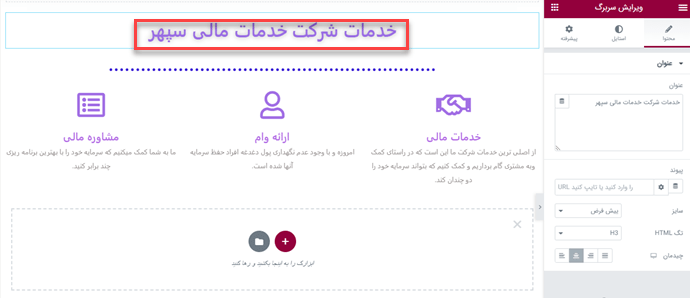
بعد از اینکه اسلایدر صفحه اصلی را تنظیم کردیم به سراغ المانهای دیگر برای صفحه اصلی میرویم برای مثال یک شرکت خدمات مالی، یکسری سرویسها به مشتریان خود ارائه میدهد که در نظر دارد در صفحه اصلی آورده شود. برای این کار ابتدا باید عنوان این بخش را بیاوریم. پس مجددا روی علامت + زده و ساختار یک ستونه را انتخاب میکنیم. از منوی المانهای پایه، سربرگ را میکشیم و در این بخش رها میکنیم.سپس متن دلخواه خودمان را مینویسیم.

المان جدا کننده
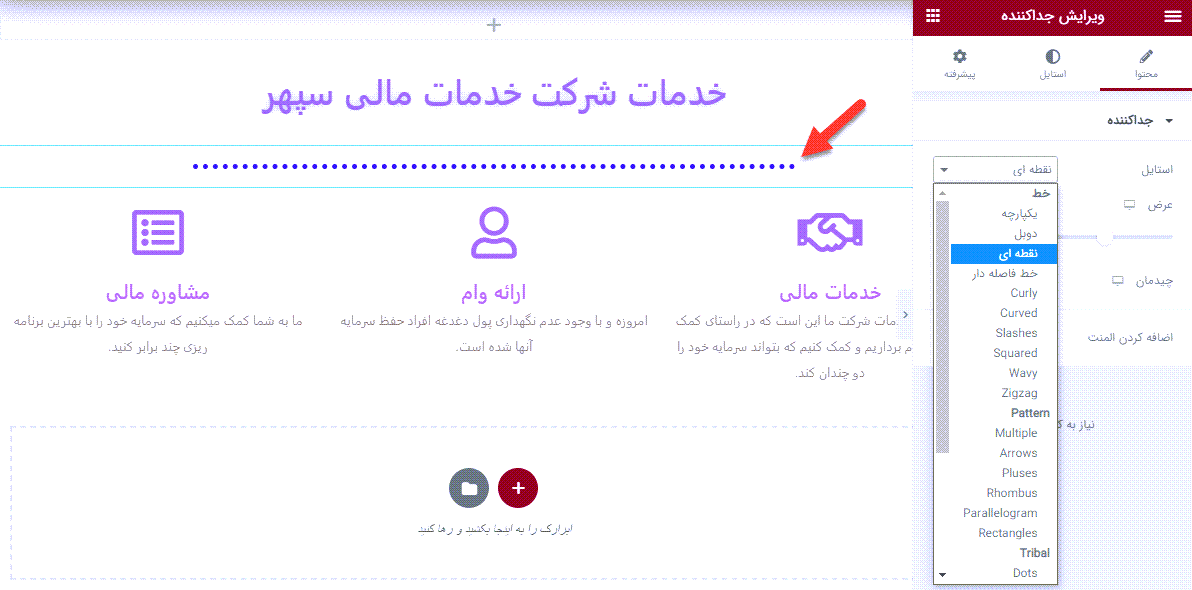
در طراحی صفحه اصلی سایت با المنتور برای جدا کردن بخش عنوان از متن آن مانند توضیحات قبل المان جدا کننده را اضافه میکنیم. روی جداکننده در صفحه کلیک راست کرده و ویرایش جدا کننده را بزنید. استایل جدا کننده را میتوانید تغییر دهید و برای مثال به صورت نقطه ای بگذارید. تغییر عرض خط، چیدمان به صورت وسط چین و تگ html، در بخش استایل و در بخش پیشرفته هم همانطور که قبلا ذکر شد وزن فونت و تنظیمات سفارشی را میتوانید انجام دهید.
برای تغییر بخش سربرگ یا جدا کننده، در سربرگ محتوا مواردی مانند عنوان، لینک پیوند، سایز، تگ html (مانند h2)، جهت متن و غیره را تغییر میدهیم. در سربرگ استایل رنگ متن، ایجاد سایه برای متن، تایپوگرافی (تنظیمات فونت، عرض نوشته و …) و غیره را میتوانیم تنظیم کنیم. در سربرگ پیشرفته نیز فاصلهها، پدینگ، رنگ پس زمینه عادی و هاور، css سفارشی، قابلیت مشاهده در دستگاههای مختلف و واکنشگرایی، حاشیه عادی و هاور را میتوانیم تغییر دهیم.

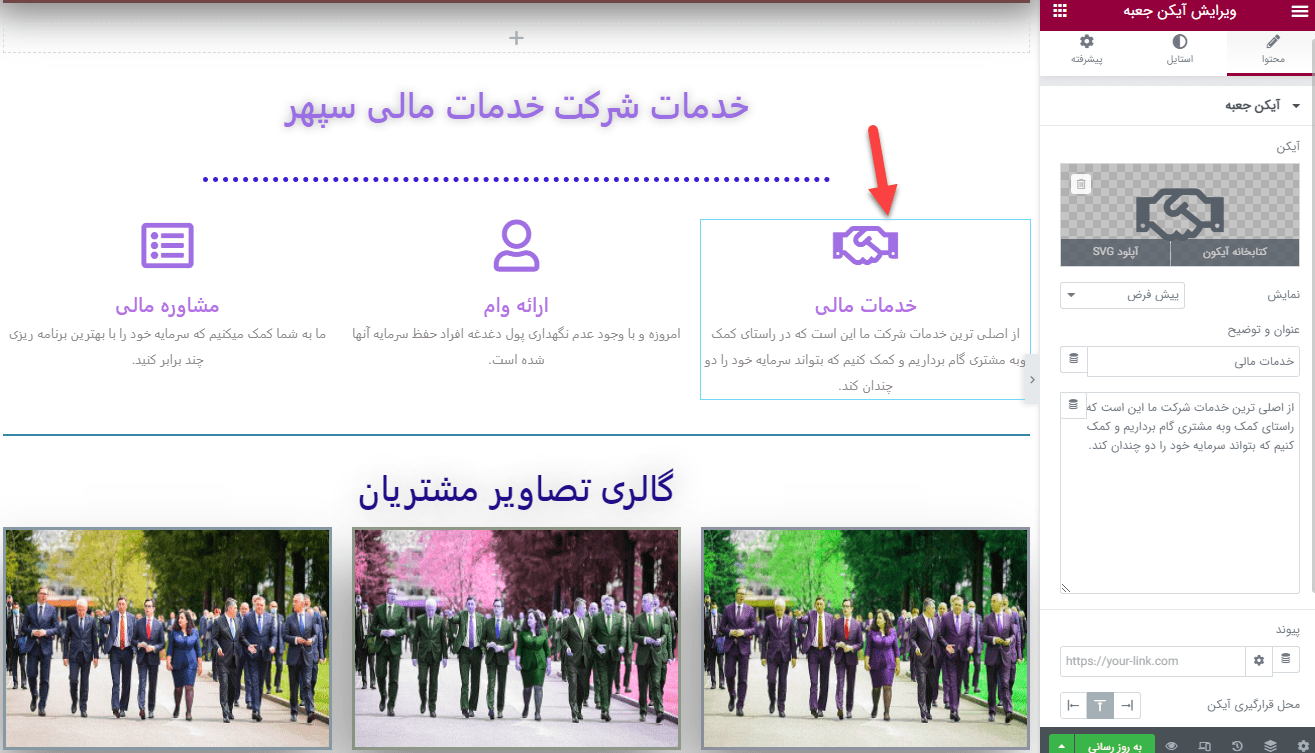
ایجاد جعبه آیکن
اگر بخواهیم برای تیتر مان زیر عنوان، نوشته به همراه آیکن بگذاریم باید المان جعبه آیکن را به صفحه اضافه کنیم. در بخش محتوا میتوانید آیکون را بارگذاری کنید. از آیکونهای موجود در کتابخانه آیکن استفاده کنید و یا از بخش مربوطه مطابق تصویر میتوانید یک فایل آیکن SVG را اضافه کنید. به علاوه عنوان متن و توضیح آن، پیوند، تگ html و … را تنظیم کنید. در بخش استایل هم رنگها، فاصله گذاریها، سایز و غیره را تنظیم کنید.

نکته: اگر بخواهید تمامی المانهای ستون مربوطه استایل بخش اول را بگیرد، روی المان اول کلیک راست و کپی را میزنیم و سپس روی بقیه المانها پیست استایل را میزنیم.
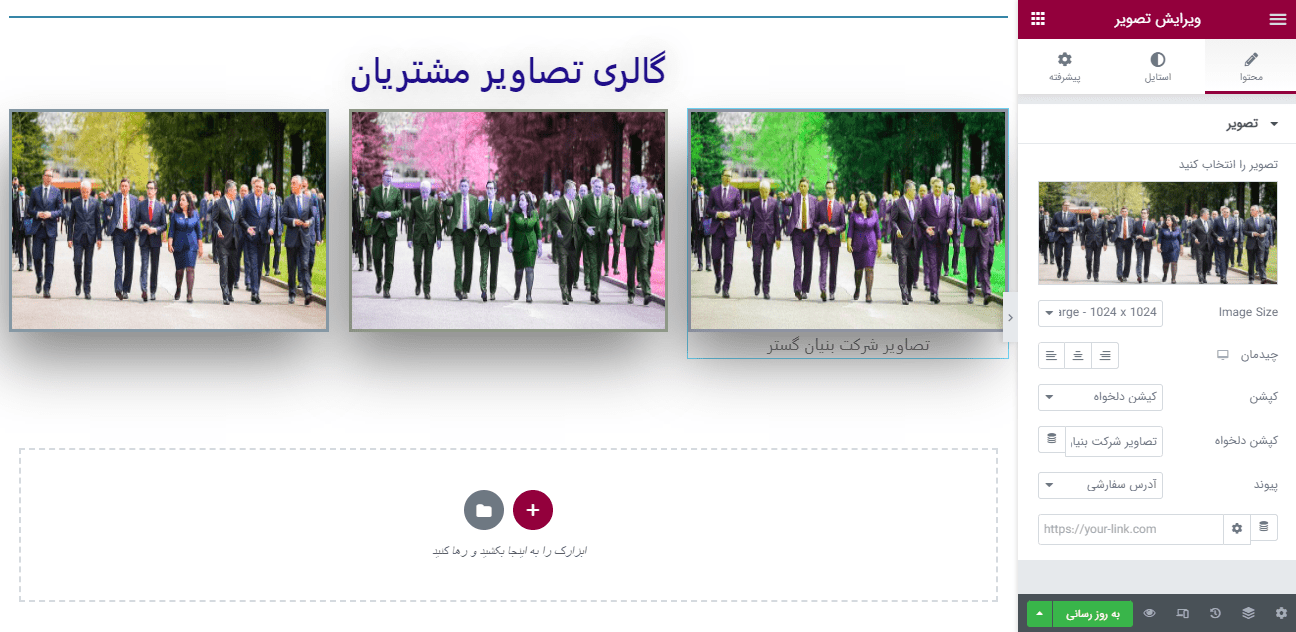
آموزش ایجاد صفحه اصلی با المنتور- گالری تصاویر
گالری تصاویر نیز یک المان پر تکرار است که معمولا برای طراحی صفحه اصلی سایت با المنتور به کار میرود. همانطور که در بخشهای قببل توضیح داده شد، المان را به صفحه اضافه میکنیم و تصاویر مورد نظر مان را در هر بخش قرار میدهیم. در سربرگ محتوا تصویر را انتخاب میکنیم. سایز تصویر، چیدمان، کپشن، آدرس پیوند (اینکه بعد از کلیک کردن روی تصویر به چه آدرسی منتقل شود) را مشخص میکنیم. اگر بخواهیم برای تصویر اندازه تعیین کنیم و اندازههای پیش فرض خود را نگیرد باید در بخش استایل برای آن عرض و ارتفاع تعریف کنیم و به تصاویر افکت بدهیم برای مثال تصویر را کم رنگ یا شفاف کنیم. به علاوه در بخش css فیلتر رنگ تصویر را تغییر دهیم و به تصاویر سایه یا کادر border بدهیم.

یکی از المانهای مهم صفحه اصلی، فوتر یا پاورقی سایت است. این المان هم امکان سفارشیسازی با المنتو را دارد. با استفاده از المانهای المنتور و قالبهای آماده میتوانید صفر تا صد طراحی فوتر با المنتور را انجام دهید.
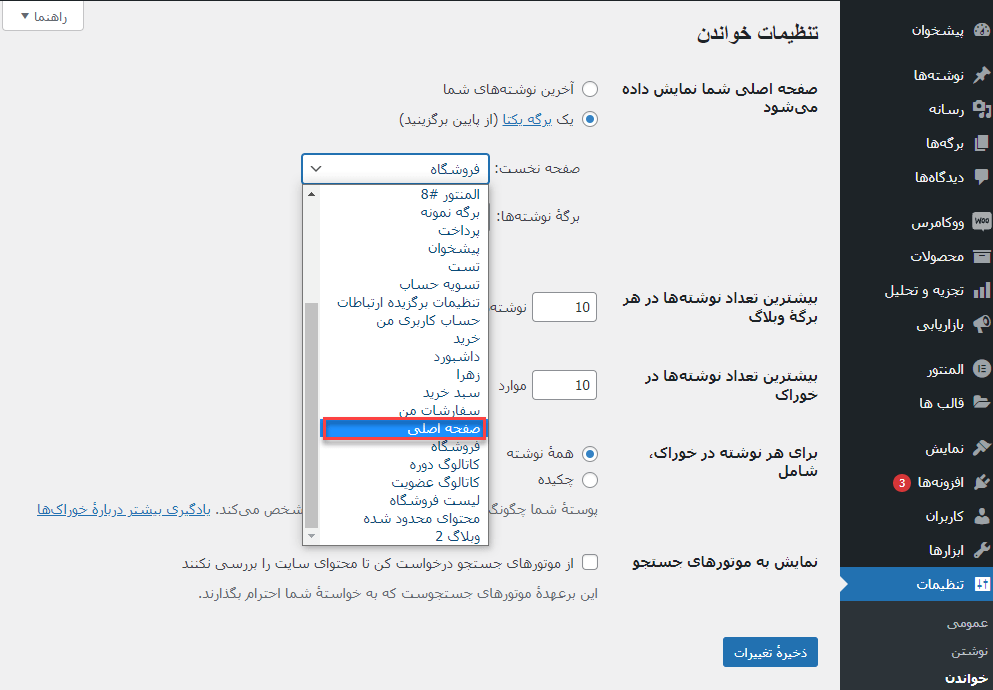
تنظیم صفحه طراحی شده با المنتور به عنوان صفحه اصلی
بعد از آن به بخش تنظیمات> خواندن میرویم و مطابق با تصویر زیر صفحه اصلی که طراحی کردیم را به عنوان صفحه نخست فروشگاهمان انتخاب میکنیم.

اگر مبخواهید تنظیمات دیگری را در المنتور انجام دهید ایجاد صفحه در دست تعمیر و ساخت لندینگ با المنتور را ببینید. در این مقاله به آموزش ایجاد صفحه اصلی با المنتور پرداختیم. چند المانی که عموما در صفحه اصلی به کار میروند را برای المنتور؛ این صفحه ساز محبوب به همراه تصویر شرح دادیم. در پایان این مقاله شما میتوانید ویرایش صفحه اصلی با المنتور را انجام دهید. لطفا اگر سوالی داشتید در بخش دیدگاهها با ما در میان بگذارید.

















