About
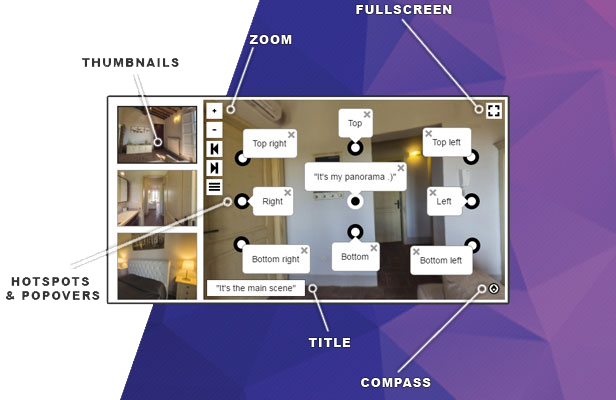
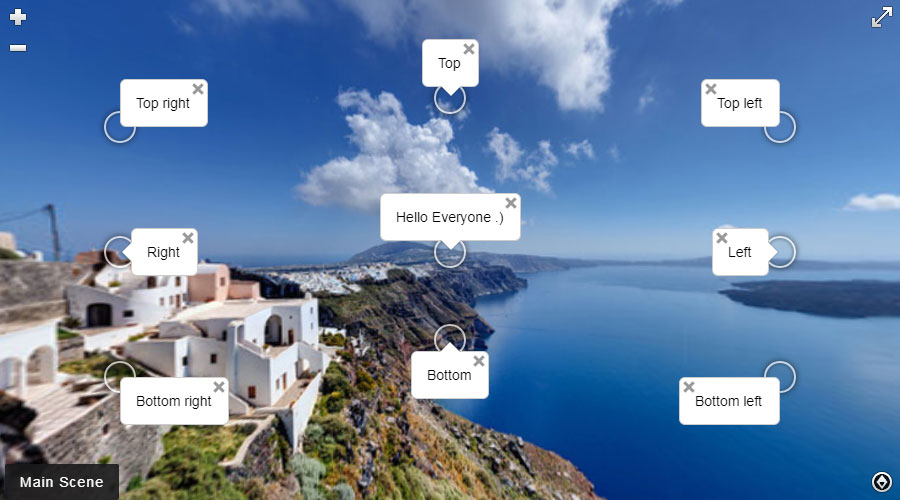
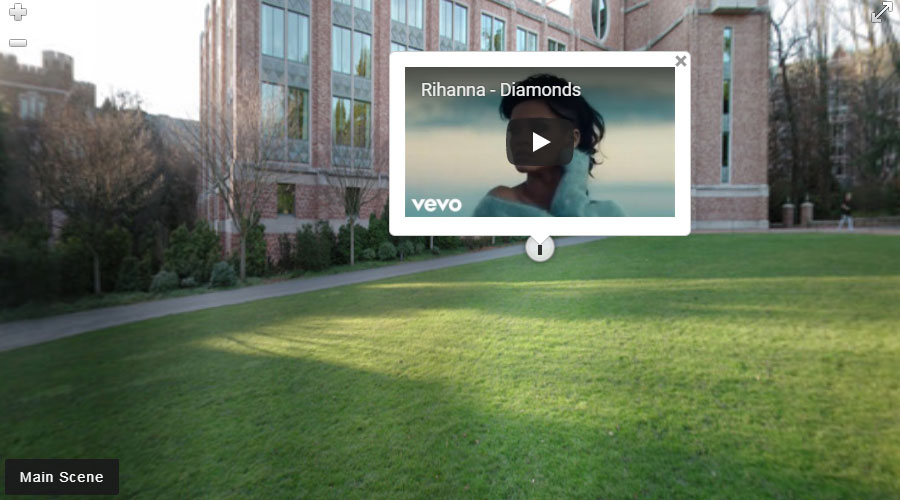
iPanorama 360 Virtual Tour Builder is the WordPress plugin that lets you create awesome virtual tours for your customers without advanced programming knowledge. Using the built-in builder you can easily upload your panoramic photos, add hotspots that allow the user to navigate from one scene to another, add popover windows to point out important information about any part of the scene. You can enrich a hotspot or popover window with text, images, video and other online media. This panorama plugin is responsive and works on all modern browsers and mobile devices. Use this plugin to create interactive tours, maps and presentations.